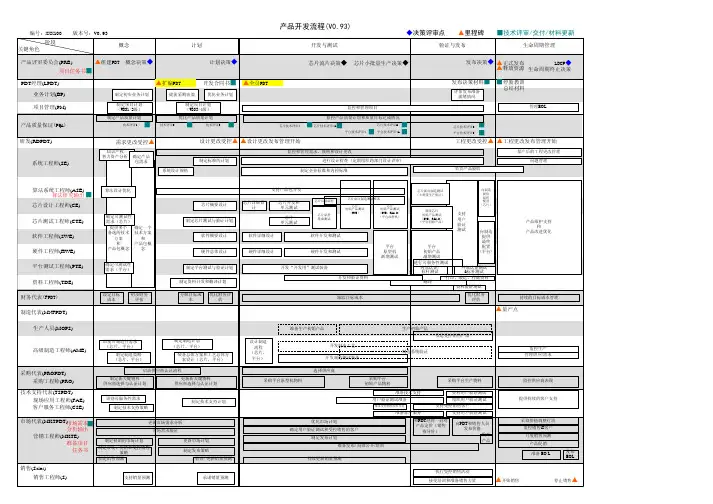
Visio-产品开发流程图
- 格式:pdf
- 大小:361.19 KB
- 文档页数:3


使用Visio画流程图的一些心得一个哥们在MSN上告诉我,他们公司的交互设计师只产出流程图,并问我用什么标准评价流程图的好坏。
他的说法把我彻底震了-这分工也太细了吧!也不知道该说他们那里这样是好还是不好。
不过仔细想来,我倒的确没有仔细考虑过流程图的好坏,正好借此机会自我总结一下。
1、各司其职的形状在我的流程图中,适用于不同目的和功能的形状都有各自确定的规范。
到目前为止,我一共定义了以下一些形状:(1)开始和结束作为整张流程图的头和尾,必须标清楚到底具体指哪个页面,以免日后出现歧义。
(2)网页如你所见,网页的形状是一个带有漂亮的淡蓝色过渡效果的长方形,它的边框为深蓝色,中间写明了这个网页的用途,括号中的数字代表这个形状所对应的demo文件的名称(比如这里是2.html),我有时会把流程图输出为网页的形式,并把每个网页形状和它所对应的demo文件链接起来,这样查看起来非常方便。
对OmniGraffle来说这是小菜一碟,如果你被迫用Visio,嗯……另外,所有从形状出来的线条,都具有和此形状边框一样的颜色。
这样的做法不仅看起来漂亮,在复杂的流程图中还能轻易地标明各形状的关系。
我没有见过类似的做法,所以这是由我首创也说不定,呵。
(3)后台判断很常见的一个形状。
我在用法上有一点和其他人的不同在于,我几乎总是让‘是’的分支往下流动,让‘否’的分支向右流动。
因为流程图一般都是从上向下、从左到右绘制的,遵循上述规则一方面可以让绘制者不用为选择方向操心,另一方面也方便了读者阅读。
(4)表单错误页既然有表单,当然会有错误信息。
其实这个信息很重要,用户出错时惶恐不安,就靠着错误提示来解决问题了。
你不在流程图里说什么时候显示错误页、不在demo里提供错误页,有些程序员会直接在网页上写个“错误,请检查”,所以UI设计师一定要对这个东西重视起来。
但一般来说也没必要把每种错误都在流程图中表示出来,因为含有两个文本框的表单就有三种出错情况了,多了就更不用说了。


使用Visio绘制流程的教程1. 简介Visio是一款流程图绘制工具,它可以帮助用户快速绘制各种类型的流程图、组织结构图、网络拓扑图等,是一款非常实用的办公软件。
本教程将介绍如何使用Visio绘制流程图的基本步骤和常用功能。
2. 安装和启动Visio•下载Visio并完成安装。
•启动Visio应用程序。
3. 创建新的流程图文件1.点击Visio启动界面上的“新建”按钮。
2.在弹出的对话框中选择“流程图”。
3.选择适合的流程图模板,如“基本流程图”或“十字功能流程图”。
4.点击“创建”按钮。
4. 绘制流程图的基本元素1.选择适合的图形并拖拽到画布上。
2.双击图形或点击文本框进行编辑,输入相应的文字。
3.连接不同的图形,可以使用“连接器”工具或拖拽图形上的连接点。
4.调整图形的大小和位置,以适应整个流程图的布局。
5.添加箭头或连线来表示流程的流动方向。
5. 添加图形和文字的样式1.选中一个图形,点击“格式”选项表。
2.在“格式”选项卡中,可以修改图形的填充颜色、边框样式、字体样式等属性。
3.通过样式选项和预设效果来快速改变图形的外观。
4.可以对多个图形应用同样的样式,或者将所有图形还原为默认样式。
6. 使用容器组织图形1.在流程图中,可以使用容器来组织相关的图形。
2.选择一个图形,点击“插入”选项卡上的“容器”按钮。
3.选择合适的容器类型,如矩形或圆角矩形。
4.绘制一个容器框,将需要组织的图形拖拽到容器内部。
5.可以调整容器的大小和位置,使其适应流程图的布局。
7. 编辑和管理流程图1.可以对已绘制的流程图进行复制、粘贴和删除操作。
2.选中一个图形,点击“编辑”选项卡上的“复制”按钮。
3.将复制的图形粘贴到适当的位置。
4.可以使用“撤销”和“重做”按钮来撤销和恢复操作。
5.在绘制复杂的流程图时,可以使用“导航窗格”来管理整个流程图的显示和缩放。
8. 导出和共享流程图1.点击“文件”选项卡,选择“另存为”来保存流程图文件。







(完整版)实用Visio流程图模板实用Visio流程图模板(完整版)简介本文档旨在为用户提供一份完整的实用Visio流程图模板。
Visio是一款功能强大的流程图绘制工具,可以帮助用户轻松创建和编辑流程图,以便清晰地展示各种流程和流程步骤。
本模板提供了一些通用的流程图符号和样式,用户可以根据自己的需要进行适当的修改和定制。
模板内容流程图符号本模板包含了常用的流程图符号,如开始、结束、决策、操作、文档和数据等符号。
这些符号可以帮助用户更好地表达流程的各个环节和步骤。
样式和布局本模板还提供了一些流程图样式和布局,可使流程图更加美观和易读。
用户可以选择不同的样式和布局,以满足自己的需求。
数据导入和导出Visio提供了数据导入和导出功能,用户可以将外部数据导入流程图中进行分析和展示,也可以将流程图数据导出为其他格式以便进行进一步处理。
使用方法2. 打开Visio并选择“新建”来创建一个新的流程图文件。
3. 在新建的流程图文件中,选择本模板中提供的符号、样式和布局,进行流程图的绘制。
5. 如果需要导入外部数据,可以使用Visio的数据导入功能,将数据导入到流程图中。
6. 完成流程图的绘制和修改后,可以导出流程图为图片或其他格式,以便进行分享或打印。
注意事项- 使用Visio绘制流程图时,应确保符号、样式和布局的一致性,以便流程图的易读性和可理解性。
- 定期保存流程图,以防数据丢失或意外关闭软件导致工作丢失。
- 在导入外部数据时,应确保数据的准确性和完整性,以避免错误的分析和展示。
结论。
动态连接线:可将形状链接起来,形成规范的流程图线条粗细调节:可将形状按照不同的粗细进行调节线形:可任意调节形状的线条,如实线、虚线、双线线条端点:可任意调节线条的端点,如箭头、无箭头、虚线箭头、箭头方向更改文字方向:可调节字体的方向,如跨职能中调节字体的方向●流程图形状及附加文档使用规范1.常用图形解析如下:终结符:流程图的结束,例如:项目结束流程:流程图的关键步骤文档:流程的补充说明、该步骤所使用的文档、***流程关联判定:流程中的判断步骤,如:是否进行下一步动态连接线:流程步骤之间的链接(根据业务的需要可对动态链接线进行设置,如虚线、双线、无端点、箭头方向或插入文字叙述) 动态虚线:主要用于流程步骤与补充文档之间的连接批注:用于流程关键步骤的KPI设置;如KPI:是否在规定时间内完成涉及到的别的流程:此流程若涉及到了别的流程,则用此功能框记录涉及的流程1.制作流程图一定要结合实际情况,跳出岗位局限进行制作;流程制作的目的是为了让流程使用人员能看懂,故应跳出岗位局限,以一个新员工的身份来审视、制作流程图。
语句要简洁通顺,逻辑要清晰;2. 在制作流程图中不可出现“可能、相关、其它、类似、应该”等模糊概念的字眼;3. 如果流程步骤中涉及到了原则性的文字或文档,别的流程,工作文档,工作沟通方式则在此流程步骤后面加上流程补充说明;4. 若流程中使用到了术语,则应该在流程说明中对此术语做出解释;5. 为了使流程简洁易懂,尽量少使用箭头,如果需要返回或者进入到哪一步,可以在此步骤后面再画一个流程框,写上进入XX步骤;6.流程步骤中不能出现具体负责人的姓名,只可出现岗位信息;7.如流程中涉及到系统操作步骤,则应该在流程步骤或补充文档中详细描述出系统名称;8.制作出流程图后,将每一步骤标记序号,流程说明与实际步骤序号一一对应;9.保存VISIO流程图时,命名为:部门xx部_xx流程_制作时间草稿版_流程编号10.如果流程图过于复杂,可按实际情况将流程图拆分成若干个小流程11.如果流程中两个步骤叙述内容大体一致,可将此2步骤合并。