创建图文并茂的网页
- 格式:ppt
- 大小:1.07 MB
- 文档页数:9


课题教课目的教课要点教课难点教课准备教课过程课题教课目的第一课创立站点知识目标初步认识什么是网站。
能力目标学会创立站点;掌握在站点内创立文件夹、重命名文件夹的方法;学会规划网站和收集整理素材。
感情目标经过收集和昆虫有关素材的研究性活动,培育热爱大自然的精神。
学会创立站点;掌握在站点内创立文件夹、重命名文件夹的方法;网络机房、多媒体教课软件等。
1、出示多姿多彩的昆虫图片。
情境创建2、问题:怎样共享这些资源?激发兴趣3、引出制作成网站。
一、认识网站的基本元素:1、网上旅行:师展现阅读北京科普之窗、中国科普博览。
2、生剖析网站的基本元素,师概括总结。
二、规划站点收集资料:1、任务:我的电脑F 盘中新建文件夹,命名为班级名,而后在这个文件夹中新建文件夹“昆虫网站”和“昆虫素材”。
自主研究2、学生演示报告。
沟通分享三、在 Dreamweaver中新建站点:1、任务:新建站点“昆虫记(班级号)到自己的文件夹内”。
2、学生演示报告。
四、在站点内创立文件夹:1、任务:站点内创立一个文件夹,重命名为“ images”。
2、学生演示报告。
1、学生提出问题。
合作学习2、师针对学生操作增补提出问题。
释疑解难3、小组解决。
4、小组报告。
1、利用站点管理器分别创建”jiefunifeng ””chan””tanglang””hudie””fenji ngui ””maiza 实践创作 ngchong””mayi”文件夹。
展现评论 2、小组评选优异作品。
3、全班展现。
4、师生评论。
梳理总结1、生说所学知识。
拓展延长2、出示精巧网页激发学生学习欲念。
第二课新建网页知识目标初步认识什么是网页。
教课要点教课难点教课准备学会新建和保留网页;掌握在网页中输入文字和设置文能力目标字颜色、大小、对齐方式的方法;学会设置网页标题和预览网页。
感情目标经过制作“赤条蜂”网页,培育对自然科学的研究兴趣。
网页中输入文字和设置文字的颜色、大小、对齐方式的方法;多媒体机房、网页等。

小学五年级信息技术学习制作简单的网页在小学五年级的信息技术学习中,学生们将学习如何制作简单的网页。
通过掌握基本的HTML标记语言和网页设计原则,他们可以创造出具有一定交互性和美观性的网页。
下面将介绍制作简单网页的步骤和技巧。
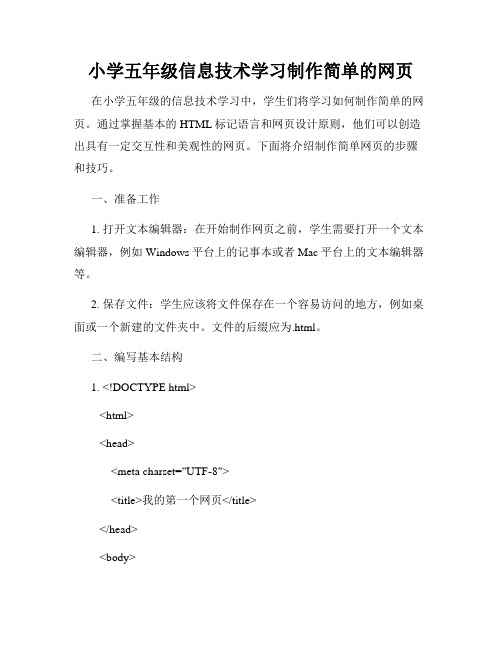
一、准备工作1. 打开文本编辑器:在开始制作网页之前,学生需要打开一个文本编辑器,例如Windows平台上的记事本或者Mac平台上的文本编辑器等。
2. 保存文件:学生应该将文件保存在一个容易访问的地方,例如桌面或一个新建的文件夹中。
文件的后缀应为.html。
二、编写基本结构1. <!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的第一个网页</title></head><body></body></html>以上是一个基本的HTML结构。
其中,<!DOCTYPE html> 表示这是一个HTML5文件,<html>标签是HTML文档的根元素,<head>标签用于放置与网页相关的元数据,<meta charset="UTF-8">定义了网页的字符编码,<title>标签用于定义网页的标题,<body>标签包裹了网页的主要内容。
三、添加网页内容在<body>标签中,可以添加各种网页内容,例如文字、图片、链接等。
1. 文字<h1>欢迎来到我的网页</h1><p>这是我第一个制作的网页,非常兴奋!</p>使用<h1>标签可以定义一级标题,<p>标签可以定义段落。
学生可以根据需要添加更多的标题和段落内容。
2. 图片<img src="图片的URL或路径" alt="图片描述">使用<img>标签可以插入图片。

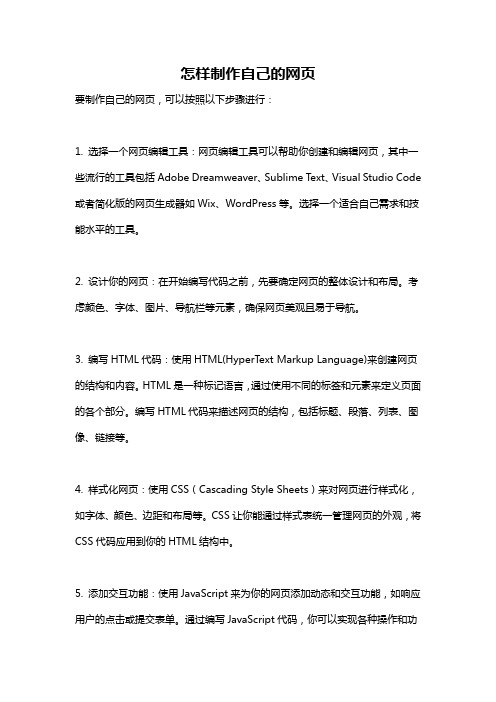
怎样制作自己的网页要制作自己的网页,可以按照以下步骤进行:1. 选择一个网页编辑工具:网页编辑工具可以帮助你创建和编辑网页,其中一些流行的工具包括Adobe Dreamweaver、Sublime T ext、Visual Studio Code 或者简化版的网页生成器如Wix、WordPress等。
选择一个适合自己需求和技能水平的工具。
2. 设计你的网页:在开始编写代码之前,先要确定网页的整体设计和布局。
考虑颜色、字体、图片、导航栏等元素,确保网页美观且易于导航。
3. 编写HTML代码:使用HTML(HyperText Markup Language)来创建网页的结构和内容。
HTML是一种标记语言,通过使用不同的标签和元素来定义页面的各个部分。
编写HTML代码来描述网页的结构,包括标题、段落、列表、图像、链接等。
4. 样式化网页:使用CSS(Cascading Style Sheets)来对网页进行样式化,如字体、颜色、边距和布局等。
CSS让你能通过样式表统一管理网页的外观,将CSS代码应用到你的HTML结构中。
5. 添加交互功能:使用JavaScript来为你的网页添加动态和交互功能,如响应用户的点击或提交表单。
通过编写JavaScript代码,你可以实现各种操作和功能,如验证表单、创建动画效果等。
6. 调试和测试:在网页制作完成后,进行调试和测试以确保网页在不同设备和浏览器上正确显示。
检查和修复任何错误或问题,并进行适当的优化和调整。
7. 上线发布:当你满意你的网页后,你可以选择将其上传到一个Web服务器上,以便通过互联网访问。
你可以使用FTP(文件传输协议)工具将文件上传到指定的服务器上,或者使用网页生成器提供的托管服务。
需要指出的是,学习和掌握HTML、CSS和JavaScript需要时间和实践。
你可以通过在线教程、网上课程或书籍等资源来提高你的技能,并通过不断实践和尝试来完善你的网页制作能力。

网页制作图文教程如何制作一个图文并茂的网页随着互联网的快速发展,网页设计的重要性变得越来越显著。
制作一个具有图文并茂的网页是吸引用户眼球,提供良好用户体验的关键。
下面将为大家介绍一些关于如何制作图文并茂的网页的教程。
首先,在网页制作之前,我们需要一个好的设计理念以及明确的目标。
根据网页主题,选择合适的颜色搭配、排版方式以及图片风格。
一个好的设计理念可以帮助我们更好地表达网页的主题,吸引用户的注意力。
其次,对于图文内容的展示,我们需要注意以下几点。
首先,选择高质量的图片,并进行合适的尺寸调整,以免影响页面的加载速度。
其次,使用合适的字体风格和大小,确保文本的可读性。
此外,我们也需要注意图文之间的呼应关系,使整个页面更加统一和协调。
在制作网页的过程中,我们可以使用一些设计工具来帮助我们更好地实现图文并茂的效果。
例如,Photoshop等图像编辑工具可以用来处理和调整图片。
同时,网页制作工具如Dreamweaver等也可以帮助我们更方便地排版和编辑文本内容。
除了设计和工具的使用,我们也需要关注用户的体验感受。
在设计网页时,我们要注意页面的布局和导航方式,使用户可以方便地找到所需的信息。
此外,我们还可以利用动画效果和交互功能来增加网页的趣味性和吸引力。
最后,我们需要在制作完成后进行测试和优化。
测试可以帮助我们发现潜在的问题并进行修复,以确保网页在不同浏览器和设备上的兼容性。
同时,我们还可以通过用户反馈来改进和优化网页的设计和功能,提升用户的满意度。
总结起来,制作一个图文并茂的网页需要良好的设计理念、合适的图文内容展示、适用的设计工具和关注用户体验等。
只有在这些方面做到合理和完善,才能制作出满足用户需求的优秀网页。
希望以上教程对大家有所帮助!。

第5讲图像的操作(一)1.1教学目标:◆知识目标1.认识图像,掌握在页面中插入图像的方法2.掌握图像各属性的作用和交换图像的设置。
◆技能目标1.能够根据页面显示效果在适当位置插入图像元素。
◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:2.掌握图像各属性的作用和交换图像的设置。
1.3 教学难点交换图像的设置。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题前一章节把Dreamweaver MX的工作环境做了一个详细介绍,相信同学们对网页制作软件的界面有了一个清晰的认识,万事开头难,一个好的站点不仅有全局规划,而且一个功能强大的网站,需要多方面知识的积累,首先找一个已经做得比较好的网站,把整个链接过程演示给学生,让他们感受到网站其实做起来也不难,只要用心就可以,关键是主线要清晰。
二、使用图像图像和文字是网页中最重要的两个元素。
一个高质量的网页是离不开图像的。
制作精良的图像可以大大增强网页的美观性,令网页更加生动多彩。
在页面中如何用漂亮的图像来吸引人们的视线是每个网站都需要面对的问题。
一幅好的图片,胜过千言万语,反映在网页上也是如此。
在这里“好的”这个词包含了三方面的含义:一是指合适的,用一幅毫不相干的图像只会起到画蛇添足的作用;二是指正确的,用一个文件量很大的图像或者格式错误的图像,只会让浏览者对你的网页火冒三丈;三是指漂亮的。
0.1认识图像要在文档中正确使用图像,首先要了解一些Internet相关的图像知识。
由于图像在磁盘中的压缩方式和存储方式的不同,加上许多图像处理软件又有自己专门的格式,所以图像的标准有很多种。
目前在Internet上最为常见的图像包括JPG、JPEG、GIF和PNG等几种,在网页上使用的图像一般有JPEG、GIF、PNG等。
如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
第5课制作图文并茂的网页教学目标:1.学会在网页中插入和设置水平线2.学会在网页中插入和设置图片3.学会保存带图片的网页教学重点:会在网页中插入和设置水平线、插入和设置图片、保存带图片的网页教学任务:制作一个有水平线和图片的网页教学过程:师:在网页中,图片不仅可以用作背景,还可以与文字、表格等配合,使得网页图文并茂、丰富多彩。
下面我们就给网页加上一条水平线,插入一幅图片。
任务一在网页中插入和设置水平线光标定位——[插入]——[水平线]——[水平线属性]——设置水平线的粗细、颜色任务二在网页中插入和设置图片1.在网页中插入图片[插入]——[图片]——[剪贴画]、[来自文件]2.用图片工具按钮设置图片生:图片太大,人的后面还有一片白,不好看!师:把图片设置一下在图片上单击鼠标左键,选中图片后,在图片的周围会出现八个控制柄。
把鼠标箭头放到控制柄上,当鼠标光标变成双向箭头时,按住鼠标左键拖动,就能调节图片的大小。
其它操作如:图片的透明设置:选中图片——[设置透明色]——鼠标点击生练习操作,师巡视指导任务三保存带图片的网页在网页中插入的图片,保存网页时,FrontPage 会提示你把网页中的图片保存起来,来防止图片丢失。
一般就默认情况下,FrontPage会把图片保存到image 文件夹下。
练一练:(见书P18)试一试:1.把水平线的宽度改为100像素,使水平线分别“右对齐”、“左对齐”和“居中”,分别在“预览”方式下看一看效果。
2.把网页中插入剪贴画,进行“翻转”、调节“对比度”和“亮度”等操作。
师小结反思:我发现,对于一些比较好的同学来说,本节课实在是太简单了,因为他们已经在学校的兴趣班、艺术班学习过了;而对于另外一些学生来说,完成这些内容还是需要花费较大的精力的,甚至到下课还完成不了。
我打算让学生在课堂自由流动,部分学生可2人一个小组,结成一个对子,共用一台电脑,以起到互相帮助的目的。