地图服务API接口
- 格式:doc
- 大小:3.70 MB
- 文档页数:21

移动应用开发中的高德地图API使用指南随着移动应用的普及和发展,地图应用已经成为人们日常生活的必备工具。
在移动应用开发过程中,使用高德地图API能够为应用增加定位、导航、搜索等功能,提升用户体验。
本文将为大家介绍高德地图API的使用指南,帮助开发者更加灵活和高效地使用这一强大的工具。
一、高德地图API概述高德地图API(Application Programming Interface)是高德地图提供的一组开发接口,为开发者提供了访问高德地图底图、定位服务、导航服务等功能的能力。
开发者可以通过调用这些接口,将地图相关的功能集成到自己的移动应用中。
二、地图显示功能在移动应用中显示地图是最基本的功能之一。
使用高德地图API,开发者可以轻松地在应用中展示地图。
首先,开发者需要在高德开放平台注册一个开发者账号,并申请一个API Key,用于在应用中验证开发者身份。
接下来,可以使用API提供的地图展示接口,将地图显示在应用的指定位置。
开发者可以设置地图的中心点、缩放级别、地图类型等属性,以满足不同场景下的需求。
三、地理编码和逆地理编码通过地理编码和逆地理编码,开发者可以将地理坐标与地址信息进行转换。
地理编码是将地址转换为地理坐标的过程,逆地理编码则是将地理坐标转换为地址的过程。
使用高德地图API提供的接口,开发者可以根据用户提供的详细地址,获取对应的经纬度信息,并在地图上标注出来;或者根据用户提供的经纬度信息,获取对应的地址信息,并显示在应用中。
四、定位功能定位是移动应用中常见的功能需求之一。
高德地图API提供了定位服务接口,可以帮助应用获取用户的地理位置信息。
开发者可以通过调用接口,获得用户的经纬度、精确度等信息,并在地图上定位用户的当前位置。
同时,高德地图API还提供了地理围栏功能,可以实现对指定区域进行监控和提醒,为应用增加更多的定位功能。
五、导航功能导航是许多应用中不可或缺的功能之一。
高德地图API提供了多种导航接口,可以帮助应用实现步行、驾车、公交等不同方式的导航功能。

api案例
如今,API的应用越来越广泛。
下面就来介绍两个API的应用
案例。
第一个案例是谷歌地图API。
谷歌地图API是一种开放接口,它提供了各种地图和地理位置相关的功能。
通过谷歌地图API,开发者可以在自己的网站或应用中集成地图服务,实现诸如显示地图、搜索地址、导航路线等功能。
比如,一个旅游网站可以利用谷歌地图API来展示各个旅游景点的地理位置,方便
用户查找和规划行程;一家外卖平台可以利用谷歌地图API
来实现订单跟踪功能,让用户清晰地看到自己的外卖正在配送的实时位置。
第二个案例是Facebook的社交登录API。
社交登录是一种允
许用户使用其社交媒体账号登录其他网站或应用的功能。
Facebook的社交登录API可以让开发者集成Facebook登录功能,让用户通过自己的Facebook账号登录其他网站或应用。
这个功能的好处是,用户可以不用单独注册一个新的账号,而是直接使用自己已有的社交媒体账号登录,简化了登录流程,提升了用户体验。
例如,一家电商网站可以使用Facebook的
社交登录API,让用户可以直接使用自己的Facebook账号登
录网站,快速完成购买流程,提高转化率;一款新闻应用可以使用Facebook的社交登录API,让用户可以使用自己的Facebook账号登录,方便分享新闻文章到社交媒体上,增加
内容的传播范围。
以上是两个API的应用案例。
API的应用范围非常广泛,可以
用于各种不同的领域和场景。
随着技术的进步和发展,相信API的应用会越来越多样化,给我们的生活带来更多便利。

GoogleMapApi⾕歌地图接⼝整理⼀:基本知识:1. 使⽤⾕歌地图 API 的第⼀步就是要注册⼀个 API 密钥,需要注重⼀下两点:1.假如使⽤ API 的页⾯还没有发布,只是在本地调试,可以不⽤密钥,随便⽤个字符串代替就可以了。
2.API 密钥只对⽹站⽬录或者域有效。
对不同域的⽹页,需要⽤这些域分别注册不同的密钥2.页⾯引⽤javascript⽂件<script src="/maps?file=api&hl=zh-CN&v=2&key=abcdefg" type="text/javascript"></script>:也可以⽤,假如你需要在地图上显⽰⼤陆以外的具体地图,就⽤ 2.file=api 这个是请求API 的JS ⽂件⽤的,固定的格式。
3.hl=zh-CN这个是在设定地图上除了地图图⽚以外的诸如控件名称、版权声明、使⽤提⽰等所需要显⽰⽂本的语⾔版本时候⽤的,假如没有指定这个参数就使⽤ API 的默认值,对 来说,默认是中⽂简体 默认的是英⽂。
4. v=2这个是⽤来指定需要导⼊的 API 类库的版本号,可以有四种设定⽅式:v=2.s 稳定版本,更新最慢,但是最可靠;v=2 当前版本(只⽤主版本号),更新速度和可靠性介于 s 和 x 之间v=2.x 最新版本,更新最快,包括最新功能,可能没有当前版本可靠;v=2.76 指定具体版本。
不建议使⽤。
注:⽬前⾕歌地图 API的主版本号是2,当API升级时旧版本只能继续使⽤⼀个⽉,所以要及时更改主版本号,版本号改变会在Google Code和Maps API讨论组发布相关信息5.key=abcdefg这个是设定你注册的 API 密钥.⼆:核⼼类:google地图API主要包括:地图类(GMap2)、标记类(GMarker)、标记选项类(GMarkerOptions)、折线类(GPolyline)、经纬度(GLatLng)、命名空间(GEvent)、坐标类(GPoint)、控件的⼤⼩类GSize、 interface(GControl)、地图类型类(GMapType)、地图上⾯的图标类(GIcon)、窗体类(GInfoWindow)、窗体选项类 GInfoWindowOptions)、接⼝GOverlay、枚举GMapPane等等注:标记和折线都是地图的覆盖物1.GMap2:地图类,下⾯实例化⼀张地图:var map= new GMap2(container: DOM_Div,opts: Options);构造函数的参数如下:参数是否必要值类型定义container 是 DOM_Div DOM元素,是个Divopts 可选 Options 构造函数选项GMap2包含的⽅法:1.设置状态的⽅法:enableDragging():设置地图可以被拖动。

使用AutoNavi MAP API 开发地图应用•为什么要使用AutoNavi MAP API•AutoNavi MAP API 概述•AutoNavi Android MAP API 与Google Android Map API 比较•如何使用AutoNavi MAP API如何实现坐标偏转如何创建MapView如何创建ItemizedOverlay如何创建PoiSearch如何创建Geocoder如何创建MyLocation•FAQ•技术支持(QQ群:122795260, 邮箱:mapservice@)为什么要使用AutoNavi MAP API因为商业上的原因,联想不能在中国市场发布的手机上预装Google相关的手机服务,包括Google地图API。
为了解决这一问题,我们和高德公司(AutoNavi)合作,在手机上预置了AutoNavi提供的多种基于位置的服务。
高德公司作为中国领先的导航电子地图内容和位置服务解决方案提供商,旗下的互联网MAP API()同样在业界具有良好的口碑。
可为客户提供跨平台、跨媒体的位置服务解决方案。
我们同时鼓励中国的开发者们,使用AutoNavi MAP API开发基于位置和地图应用程序,并且发布在中国市场中的联想手机上。
AutoNavi MAP API 概述AutoNavi MAP API是高德软件公司提供的调用地图的接口方法。
用户的应用程序可以通过AutoNavi MAP API提供的接口方法操作地图数据,实现位置相关或地图相关应用。
例如,通过调用AutoNavi MAP API,将地图数据整合到自己的应用中,可以将商户的地理位置信息在地图上进行标注,以很直观的形式展现给使用者。
AutoNavi MAP API还将添加自驾,公交及步行的线路规划API。
同时,还将加入对矢量地图的支持,大幅提高地图下载的速度。
在不久的将来,还会加入3D街区图和其他的个性化地理数据支持。


主流地图服务公司开放API优劣对比一.地图外观对比1.1 google mapGoogle Maps API :Google Maps API 基于Google Maps,能够使用JavaScript 将Google Maps 嵌入网页中。
API 提供了大量实用工具用以处理地图,并通过各种服务向地图添加内容,从而使用户能够在自己的网站上创建功能强大的地图应用程序。
Google Maps API支持交通地图和卫星地图,有中文语言版本,其地标文件KML格式已经成为在线地图的标准格式,Google Earth和Google Maps都支持KML。
目前在国际和国内应用都非常广泛,提到互联网地图的应用,基本上不能不提Google Maps API。
1.2 Microsoft-Virtual-EarthMicrosoft Virtual Earth API :基于Virtual Earth的API,英文版,其例子和显示效果非常丰富,预览效果后可以查看相关源代码,可惜目前不支持中国地图的开发。
1.3mapABCMapABC API :基于MapABC的国内地图供应商,Google地图的中国数据就是使用MapABC 的,但其API接口和Google的并不相同,其API的开放性和灵活性不如Google地图API。
1.4 51ditu我要地图API :基于51地图,我要地图的一个特色是提供地图数据下载,可以实现本地桌面地图,不过其地图数据容量有数百兆之大。
1.5 yahoo mapYahoo Maps API :基于Yahoo Maps,和微软地图一样,也仅支持英文,不支持中国地图的开发。
Yahoo地图提供基于Flash、Ajax和Map Image三种形式的开发接口,功能较为齐全,显示效果不错。
我们对市面上几款主流的地图API服务提供商:Google地图服务,MapABC地图服务,微软地图服务,以及其他地图服务进行技术调研,根据调研总结结果为我们选用更为符合需求的地图服务提供商提供参考。

{售后服务}高德服务接口说明新版
高德地图作为国内领先的地理信息服务提供商,不仅提供了精准的地图数据和导航服务,还为用户提供了完善的售后服务。
下面将对高德地图的售后服务接口进行详细的说明。
3.技术支持API:高德地图为开发者提供了专门的技术支持API,用户可以通过该接口获取高德地图开发者平台的技术支持信息。
用户可以了解到最新的技术文档、开发指南、常见问题及解决方案等,以帮助开发者解决技术上的问题。
4.问题反馈API:用户使用高德地图产品时,遇到问题可以通过问题反馈API进行反馈。
用户可以描述问题的具体内容和出现的情况,并提供相应的截图或录像等辅助材料。
高德地图的技术人员会仔细分析用户的问题,并尽快给出解决方案或回复。
5.帮助中心API:高德地图还提供了帮助中心API,用户可以通过该接口获取到高德地图的帮助中心的相关信息。
帮助中心包括了各类教程、常见问题及解答、使用说明等,用户可以根据需要查阅相关的帮助文档,解决自己的问题。
6.售后服务投诉API:如果用户对高德地图的售后服务不满意,可以通过售后服务投诉API进行投诉。
用户可以详细描述投诉的内容和原因,高德地图将会尽快处理用户的投诉,并采取相应的措施改进售后服务。

百度地图WebAPI使用指南一、WebAPI介绍百度地图WebAPI是百度提供的一套基于Web的地图应用程序接口,旨在帮助开发者快速构建地图相关应用。
它提供了多种功能,如地图显示、地图搜索、路线规划等,使开发者可以将地图相关功能集成到自己的网站或应用中。
二、地图显示1.地图展示模块百度地图WebAPI提供了地图展示模块,可以在网页中显示地图。
开发者可以通过指定地图的中心点和缩放级别来展示不同区域的地图;还可以添加自定义的覆盖物,如标注、信息窗口等,为地图增加更多的功能和交互体验。
2.地图样式设置百度地图WebAPI支持自定义地图样式,开发者可以根据自己的需求,调整地图的颜色、图标、文字等,打造独特的地图风格。
三、地图搜索1.地点搜索百度地图WebAPI提供了地点搜索功能,开发者可以根据关键词搜索附近的地点信息。
搜索结果包括地点名称、地址、联系方式等详细信息,还可以获取地点的坐标信息,方便进行其他操作。
2.地点详情除了地点搜索,百度地图WebAPI还支持查询具体地点的详细信息,如所属区域、营业时间、评分等。
开发者可以通过API获取这些信息,并在自己的应用中展示。
四、路线规划1.驾车路线规划百度地图WebAPI支持驾车路线规划,开发者可以根据起点和终点计算最优驾车路线,并获取详细的导航信息,如总距离、预计行驶时间、途经路线等。
2.步行和骑行路线规划除了驾车路线规划,百度地图WebAPI还支持步行和骑行路线规划。
开发者可以根据起点和终点,计算出最短的步行或骑行路线,并获取相关的信息。
五、定位与地理编码1.定位功能百度地图WebAPI提供了定位功能,可以通过浏览器获取用户的当前位置。
开发者可以利用这个功能实现位置服务、导航等应用。
2.逆地理编码百度地图WebAPI支持逆地理编码功能,将坐标转换为实际地址。
开发者可以根据坐标信息,获取位置的详细地址,方便展示和使用。
六、云存储与数据可视化1.云存储百度地图WebAPI提供了云存储功能,开发者可以将自定义的数据存储在百度地图云平台上。

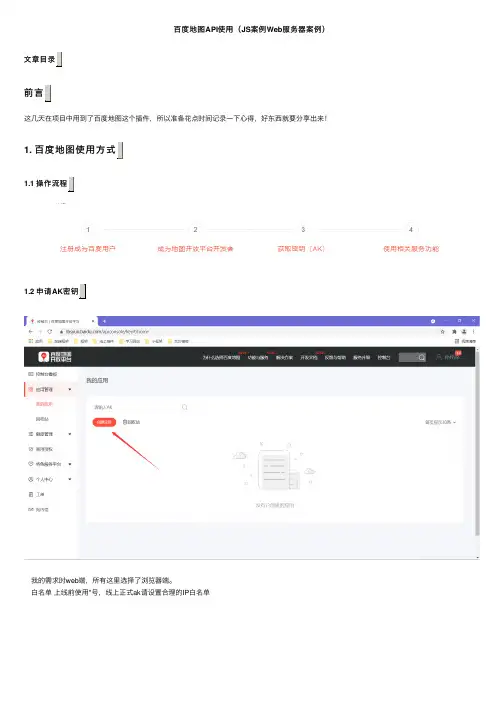
百度地图API使⽤(JS案例Web服务器案例)前⾔这⼏天在项⽬中⽤到了百度地图这个插件,所以准备花点时间记录⼀下⼼得,好东西就要分享出来!1. 百度地图使⽤⽅式1.11.2 申请AK我的需求时web端,所有这⾥选择了浏览器端。
⽩名单上线前使⽤*号,线上正式ak请设置合理的IP⽩名单2.主要学习: 定位技术、路径规划和导航2.1 打开2.2 点击开发指南中的2.3⾄此,我们就快速创建了⼀张以天安门为中⼼的地图~注意: ak=必须时⾃⼰申请的3. 常见相关API 可以在这⾥查找这⾥只介绍⼀些常⽤的3.11<!DOCTYPE html>2<html>3<head>4<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />5<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />6<title>Hello, World</title>7<style type="text/css">8html{9height:100%10}11body{12height:100%;13margin:0px;14padding:0px 15}16#container{17height:100%18}19</style>20<script type="text/javascript" src="https:///api?v=3.0&ak=iG0Qt0gY2IMtf99aZe0j7d1cNnXxIhwM"></script>21</head>2223<body>24<div id="container"></div>25<script type="text/javascript">26// 创建地图实例27var map = new BMap.Map("container");28// 创建点坐标29var point = new BMap.Point(116.404, 39.915);30// 初始化地图,设置中⼼点坐标和地图级别31map.centerAndZoom(point, 15);32</script>33</body>34</html>3.2可以给地图中的点添加标注,添加标注的时候要⼀个point(坐标)对象,把标注添加到坐标位置。

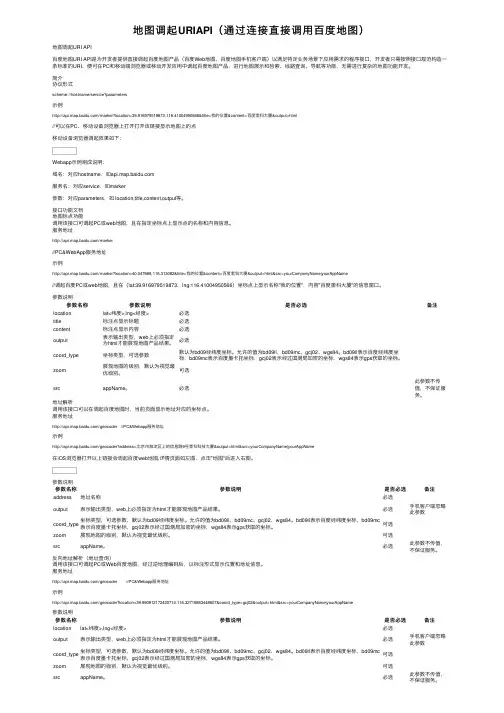
地图调起URIAPI(通过连接直接调⽤百度地图)地图调起URI API百度地图URI API是为开发者提供直接调起百度地图产品(百度Web地图、百度地图⼿机客户端)以满⾜特定业务场景下应⽤需求的程序接⼝,开发者只需按照接⼝规范构造⼀条标准的URI,便可在PC和移动端浏览器或移动开发应⽤中调起百度地图产品,进⾏地图展⽰和检索、线路查询、导航等功能,⽆需进⾏复杂的地图功能开发。
简介协议形式scheme://hostname/service?parameters⽰例/marker?location=39.916979519873,116.41004950566&title=我的位置&content=百度奎科⼤厦&output=html//可以在PC、移动设备浏览器上打开打开该链接显⽰地图上的点移动设备浏览器调起效果如下:Webapp⽰例组成说明:域名:对应hostname,如服务名:对应service,如marker参数:对应parameters,如 location,title,content,output等。
接⼝功能⽂档地图标点功能调⽤该接⼝可调起PC或web地图,且在指定坐标点上显⽰点的名称和内容信息。
服务地址/marker//PC&WebApp服务地址⽰例/marker?location=40.047669,116.313082&title=我的位置&content=百度奎科⼤厦&output=html&src=yourComponyName|yourAppName//调起百度PC或web地图,且在(lat:39.916979519873,lng:116.41004950566)坐标点上显⽰名称"我的位置",内容"百度奎科⼤厦"的信息窗⼝。
参数说明参数名称参数说明是否必选备注location lat<纬度>,lng<经度>必选title标注点显⽰标题必选content标注点显⽰内容必选output表⽰输出类型,web上必须指定为html才能展现地图产品结果。

地图导航应用接口地图导航应用接口是指用于实现地图导航功能的一组程序接口,它可以为开发者提供地图数据、导航算法以及其他相关功能的调用和使用。
在现代社会中,地图导航应用已经成为人们出行和旅游的重要工具,而地图导航应用接口的开发和应用则成为了推动地图导航技术发展的重要驱动力。
一、地图数据接口地图数据接口是地图导航应用接口中最基础的部分。
地图数据接口可以提供地图的基本信息,包括地理位置、道路网络、建筑物等。
通过地图数据接口,开发者可以获取到各种地图数据,并进行相应的处理和展示。
地图数据接口一般包括地图瓦片数据接口、地理编码接口和逆地理编码接口等。
1. 地图瓦片数据接口地图瓦片数据接口可以提供地图的切片数据,开发者可以根据需要获取不同层级的地图切片,从而实现地图的缩放和平移等操作。
地图瓦片数据接口一般采用瓦片编号的方式来标识不同的地图切片,开发者可以根据瓦片编号来获取相应的地图切片数据。
2. 地理编码接口地理编码接口可以将地理位置的描述信息转换为地理坐标,开发者可以通过地理编码接口将地址信息转换为经纬度坐标,从而实现地图上的定位和搜索等功能。
地理编码接口一般需要提供详细的地址描述信息,如国家、省份、城市、街道等,以便准确地进行地理编码。
3. 逆地理编码接口逆地理编码接口可以将地理坐标转换为地理位置的描述信息,开发者可以通过逆地理编码接口将经纬度坐标转换为地址信息,从而实现地图上的逆向定位和位置信息展示等功能。
逆地理编码接口一般需要提供经纬度坐标,以便进行逆地理编码操作。
二、导航算法接口导航算法接口是地图导航应用接口中的核心部分。
导航算法接口可以提供路线规划、导航引导和实时交通等功能。
通过导航算法接口,开发者可以根据起点和终点的位置信息,获取最优的导航路线,并进行实时的导航引导和交通信息展示。
1. 路线规划接口路线规划接口可以根据起点和终点的位置信息,计算出最优的导航路线。
路线规划接口一般需要提供起点和终点的经纬度坐标,以及其他相关的参数,如途经点、避让区域等。
移动应用开发中的常用API介绍随着移动设备的普及和技术的发展,移动应用开发已成为当今互联网的热门领域之一。
开发人员在实现各种功能时,常常需要借助一些API(Application Programming Interface,应用程序编程接口)来实现。
不同的API提供了不同的功能和服务,为开发人员带来了极大的便利。
本文将介绍一些常见的移动应用开发中常用的API。
一、地图API地图API是移动应用开发中常使用的一类API。
通过使用地图API,开发人员可以在自己的应用中嵌入地图,实现定位、导航、搜索等功能。
目前,谷歌地图API、百度地图API等是最常用的地图API之一。
开发人员可以通过调用这些API提供的接口,获取地理位置信息,并且在应用中展示地图。
地图API还支持路线规划、POI搜索等功能,极大地方便了用户的导航和位置服务需求。
二、社交媒体API在移动应用开发中,社交媒体API也是应用广泛的一类API。
Facebook、Twitter、微信等社交平台提供了API,供开发者使用。
通过这些API,开发人员可以实现用户在应用中直接登录社交媒体账号、发布动态、分享内容等功能,将应用与社交平台紧密连接,提升用户体验和应用的传播力。
三、支付API移动应用中支付功能是必不可少的一部分。
支付API包括支付宝、微信支付等,为开发人员提供了移动支付的能力。
通过支付API,开发人员可以实现应用内购买、一键支付等功能,为用户提供便捷安全的支付方式。
支付API的接入通常需要通过开放平台的认证和配置,确保安全可靠。
四、推送通知API推送通知API是移动应用开发中非常重要的一类API。
通过推送通知API,应用可以向用户发送通知、消息等。
苹果的APNs(Apple Push Notification Service)和安卓的FCM(Firebase Cloud Messaging)是常用的推送通知API。
开发人员可以借助这些API,实现向用户发送及时消息、提醒等功能,增加用户参与度和留存率。
利⽤百度地图WEB服务APIGeoCodingAPI批量地址解析 Geocoding API包括地址解析和逆地址解析功能: 地理编码:即地址解析,由详细到街道的结构化地址得到百度经纬度信息,例如:“北京市海淀区中关村南⼤街27号”地址解析的结果是“lng:116.31985,lat:39.959836”。
同时,地理编码也⽀持名胜古迹、标志性建筑名称直接解析返回百度经纬度,例如:“百度⼤厦”地址解析的结果是“lng:116.30815,lat:40.056885” ,通⽤的POI检索需求,建议使⽤Place API。
逆地理编码:即逆地址解析,由百度经纬度信息得到结构化地址信息,例如:“lat:31.325152,lng:120.558957”逆地址解析的结果是“江苏省苏州市虎丘区塔园路318号”。
本⽂所讲的是地理编码,从本地硬盘读取excel数据,地址解析,将结果存到本地的excel数据表当中。
主要代码如下:try{address = URLEncoder.encode(address,"UTF-8");URL resjson = new URL("/geocoder/v2/?address="+address+"&output=json&ak="+key+"&callback=showLocation");BufferedReader in = null;if(resjson.openStream()!=null){in = new BufferedReader(new InputStreamReader(resjson.openStream()));}String res;StringBuilder sb = new StringBuilder("");while ((res=in.readLine())!=null) {sb.append(res.trim());}in.close();String str = sb.toString();//System.out.println("return json:"+str);Map<String,String> map = null;if(str!=null){int lngStart = str.indexOf("lng\":");int lngEnd = str.indexOf(",\"lat");int latEnd = str.indexOf("},\"precise");int preciseEnd = str.indexOf(",\"confidence");int confidenceEnd = str.indexOf(",\"level");if(lngStart>0&&lngEnd>0&&latEnd>0){String lng = str.substring(lngStart+5,lngEnd);String lat = str.substring(lngEnd+7,latEnd);String precise = str.substring(latEnd+12,preciseEnd);String confidence = str.substring(preciseEnd+14,confidenceEnd);map = new HashMap<String, String>();map.put("lng", lng);map.put("lat", lat);map.put("precise", precise);map.put("confidence", confidence);return map;}}}catch(Exception e){e.printStackTrace();}return null;}取得的结果数据主要包括了对应地址的经度、纬度、是否精确查找,打点的可信度。
api接口大全API接口大全。
API(Application Programming Interface)是应用程序接口的缩写,它是一组预先定义的函数或方法,用于访问软件应用程序或操作系统的功能。
在软件开发中,API接口起着至关重要的作用,它可以让不同的软件系统之间进行交互,实现数据共享和功能调用。
本文将为您介绍一些常见的API接口大全,帮助您更好地理解和利用API接口。
1. Web API接口。
Web API是一种基于Web的应用程序接口,它使用HTTP协议进行通信,可以让不同的软件系统之间进行数据交换和功能调用。
Web API通常用于构建互联网应用程序,如社交媒体平台、电子商务网站等。
常见的Web API接口包括RESTful API、SOAP API等。
2. 数据API接口。
数据API接口用于访问和管理数据,它可以让开发者通过编程方式获取、修改和删除数据。
数据API接口广泛应用于各种类型的软件系统,如数据库管理系统、云存储服务等。
常见的数据API接口包括SQL API、NoSQL API等。
3. 图形API接口。
图形API接口用于处理图形和图像数据,它可以让开发者通过编程方式创建、编辑和展示图形和图像。
图形API接口广泛应用于图形设计软件、游戏开发引擎等领域。
常见的图形API接口包括OpenGL API、DirectX API等。
4. 音频视频API接口。
音频视频API接口用于处理音频和视频数据,它可以让开发者通过编程方式录制、播放和编辑音频和视频。
音频视频API接口广泛应用于多媒体应用程序、音视频通信系统等领域。
常见的音频视频API接口包括FFmpeg API、OpenAL API 等。
5. 云计算API接口。
云计算API接口用于访问和管理云计算资源,它可以让开发者通过编程方式创建、配置和监控云计算服务。
云计算API接口广泛应用于云计算平台、云存储服务等领域。
常见的云计算API接口包括AWS API、Azure API等。
移动应用开发中的第三方地图服务接入随着移动互联网的发展,移动应用的需求不断增加,其中地图服务是许多应用必备的功能之一。
而在移动应用开发中,接入第三方地图服务成为一种常见的选择。
本文将探讨移动应用开发中的第三方地图服务接入的相关问题。
一、第三方地图服务的选择在移动应用开发中,将地图功能集成到应用中是常见的需求。
对于开发者来说,接入第三方地图服务可以大大节省开发时间和成本。
目前市场上有许多知名的第三方地图服务供应商,如百度地图、高德地图和腾讯地图等。
在选择第三方地图服务时,开发者需根据应用的需求和目标用户选择适合的服务。
如考虑到用户群体主要在中国的话,选择百度地图或高德地图可能更合适;而如果目标用户主要在国外,可选择Google地图或苹果地图等。
二、接入第三方地图服务的步骤接入第三方地图服务通常需要经过以下步骤:1. 获取API密钥:开发者在申请使用第三方地图服务时,需要获取一个API密钥。
这个密钥通常会与开发者的应用绑定,用于验证开发者的身份和应用的合法性。
2. 引入地图SDK:开发者需要在应用中引入对应的地图SDK,该SDK包含了地图服务所需的相关功能和接口。
根据不同的服务供应商,SDK的引入方式可能有所不同。
3. 配置应用权限:为了正常使用地图服务,开发者还需要在应用的配置文件中添加相应的权限声明。
这些权限声明通常包括访问网络的权限、获取位置信息的权限等。
4. 调用地图服务API:一旦地图SDK引入成功并配置完成,开发者就可以根据需求使用地图服务提供的API进行地图展示、定位、搜索等功能的开发。
这些API通常包括地图显示、地图标记、路径规划、地理编码等。
三、接入第三方地图服务的注意事项在接入第三方地图服务时,开发者还需注意以下事项:1. 使用合法的API密钥:开发者务必使用合法的API密钥,避免使用盗版或非法获得的密钥。
否则,可能会受到法律的追究,并可能导致应用无法正常使用地图服务。
2. 合理使用地图服务:开发者在使用地图服务时,需根据服务供应商的使用协议和规定合理使用。
凯立德Web地图服务API接口V1.50深圳市凯立德计算机系统技术有限公司版本历史Web地图服务API接口目录1地图服务架构 (4)1.1 地图服务发布原理 (4)1.2 地图服务应用原理 (5)1.3 基础元素 (5)1.4 开发语言 (5)1.5 注意事项 (5)2创建地图服务 (5)2.1 创建基本的地图服务 (5)2.2 地图服务提供的方法 (6)3地图标注 (8)3.1 业务层 (8)3.1.1 添加业务层 (8)3.1.2 属性列表 (8)3.1.3 清空业务层 (8)3.1.4 删除业务层 (8)3.1.5 显示业务层 (8)3.1.6 隐藏业务层 (8)3.2 图片标注 (8)3.2.1 创建对象 (8)3.2.2 设置属性 (9)3.2.3 添加到地图 (9)3.2.4 属性列表 (9)3.2.5 通过ID获取图片标注 (10)3.2.6 通过ID删除图片标注 (10)3.2.7 更新标注信息 (10)3.3 文本标注 (10)3.3.1 创建对象 (10)3.3.2 设置属性 (10)3.3.3 添加到地图 (11)3.3.4 属性列表 (11)3.3.5 通过ID获取图片标注 (12)3.3.6 通过ID删除图片标注 (12)3.3.7 更新标注信息 (12)3.4.1 创建对象 (12)3.4.2 设置属性 (12)3.4.3 属性设置: (13)3.4.4 通过ID获取线标注 (13)3.4.5 通过ID删除标注信息 (13)3.4.6 更新标注信息 (13)3.5 圆标注 (14)3.5.1 创建对象 (14)3.5.2 设置属性 (14)3.5.3 添加到地图 (14)3.5.4 参数说明: (14)3.5.5 通过ID获取圆标注 (14)3.5.6 通过ID删除标注信息 (14)3.5.7 更新标注信息 (15)3.6 多边形标注 (15)3.6.1 创建对象 (15)3.6.2 设置属性 (15)3.6.3 添加到地图 (15)3.6.4 属性设置: (15)3.6.5 通过ID获取面标注 (15)3.6.6 通过ID删除标注信息 (15)3.6.7 更新标注信息 (16)4轨迹功能 (16)4.1 创建轨迹 (16)4.2 设置轨迹属性 (16)4.3 添加到地图 (16)4.4 参数说明: (16)4.5 开始播放 (17)4.6 暂停播放 (17)4.7 继续播放 (17)4.8 停止播放 (17)5POI查询接口 (17)5.1 创建查询对象 (17)5.2 设置查询属性 (17)5.3 执行查询 (17)5.4 列表信息 (17)5.5 分页控制 (18)5.6 分页信息 (18)5.7 触发函数 (18)6地址解析 (19)6.1 使用说明 (19)6.2 代码实例 (19)7导航规划 (19)7.2 参数说明 (19)8查询交叉路口 (19)8.1 交叉路口查询接口 (19)8.2 接口说明 (19)9区域信息 (19)9.1 通过坐标点获取 (19)9.2 通过区域编号获取 (20)9.3 获取区域列表 (20)10其它接口 (20)10.1 地图窗口 (20)10.1.1 创建对象 (20)10.1.2 关闭窗口 (20)10.1.3 参数说明 (20)10.2 测距 (21)11开发实例 (21)11.1 实例代码 (21)1地图服务架构1.1地图服务发布原理地图服务的数据存储:由ArcGis应用系统及相应的开发工具把基础地图数据经转换存储在基础图形数据库(GeoDataBase)中。
凯立德Web地图服务API接口V1.50深圳市凯立德计算机系统技术有限公司版本历史Web地图服务API接口目录1地图服务架构 (4)1.1 地图服务发布原理 (4)1.2 地图服务应用原理 (5)1.3 基础元素 (5)1.4 开发语言 (5)1.5 注意事项 (5)2创建地图服务 (5)2.1 创建基本的地图服务 (5)2.2 地图服务提供的方法 (6)3地图标注 (8)3.1 业务层 (8)3.1.1 添加业务层 (8)3.1.2 属性列表 (8)3.1.3 清空业务层 (8)3.1.4 删除业务层 (8)3.1.5 显示业务层 (8)3.1.6 隐藏业务层 (8)3.2 图片标注 (8)3.2.1 创建对象 (8)3.2.2 设置属性 (9)3.2.3 添加到地图 (9)3.2.4 属性列表 (9)3.2.5 通过ID获取图片标注 (10)3.2.6 通过ID删除图片标注 (10)3.2.7 更新标注信息 (10)3.3 文本标注 (10)3.3.1 创建对象 (10)3.3.2 设置属性 (10)3.3.3 添加到地图 (11)3.3.4 属性列表 (11)3.3.5 通过ID获取图片标注 (12)3.3.6 通过ID删除图片标注 (12)3.3.7 更新标注信息 (12)3.4.1 创建对象 (12)3.4.2 设置属性 (12)3.4.3 属性设置: (13)3.4.4 通过ID获取线标注 (13)3.4.5 通过ID删除标注信息 (13)3.4.6 更新标注信息 (13)3.5 圆标注 (14)3.5.1 创建对象 (14)3.5.2 设置属性 (14)3.5.3 添加到地图 (14)3.5.4 参数说明: (14)3.5.5 通过ID获取圆标注 (14)3.5.6 通过ID删除标注信息 (14)3.5.7 更新标注信息 (15)3.6 多边形标注 (15)3.6.1 创建对象 (15)3.6.2 设置属性 (15)3.6.3 添加到地图 (15)3.6.4 属性设置: (15)3.6.5 通过ID获取面标注 (15)3.6.6 通过ID删除标注信息 (15)3.6.7 更新标注信息 (16)4轨迹功能 (16)4.1 创建轨迹 (16)4.2 设置轨迹属性 (16)4.3 添加到地图 (16)4.4 参数说明: (16)4.5 开始播放 (17)4.6 暂停播放 (17)4.7 继续播放 (17)4.8 停止播放 (17)5POI查询接口 (17)5.1 创建查询对象 (17)5.2 设置查询属性 (17)5.3 执行查询 (17)5.4 列表信息 (17)5.5 分页控制 (18)5.6 分页信息 (18)5.7 触发函数 (18)6地址解析 (19)6.1 使用说明 (19)6.2 代码实例 (19)7导航规划 (19)7.2 参数说明 (19)8查询交叉路口 (19)8.1 交叉路口查询接口 (19)8.2 接口说明 (19)9区域信息 (19)9.1 通过坐标点获取 (19)9.2 通过区域编号获取 (20)9.3 获取区域列表 (20)10其它接口 (20)10.1 地图窗口 (20)10.1.1 创建对象 (20)10.1.2 关闭窗口 (20)10.1.3 参数说明 (20)10.2 测距 (21)11开发实例 (21)11.1 实例代码 (21)1地图服务架构1.1地图服务发布原理地图服务的数据存储:由ArcGis应用系统及相应的开发工具把基础地图数据经转换存储在基础图形数据库(GeoDataBase)中。
地图服务:是由SDE服务及相应的服务发布服务把地图服务器中的基础图形数据发布成地图服务数据,其最终表现为地图中的矢量数据及栅格数据。
地图服务提供方式:地图服务的URL地址服务及服务名称及相应的javacript开发接口。
1.2地图服务应用原理数据存放:地图服务存放在信息中心的服务器中,业务数据存放在业务系统数据库中。
地图服务调用:地图服务提供调用接口及其开发文档;其接口提供方式为javascript 方式,由业务系统调用相应的javascript方法把地图显示出来,并把其业务数据显示在地图上面。
地图显示过程:第一次打开地图时,用户在浏览过程中下载当前视图中所显示的地图数据,这时根据网络的带宽大小可能会有点慢;在下次打开地图及浏览时,由于已经下载过显示区域的地图,机器中已存在其缓存数据,这时不需要从服务器下载视图的地图数据,对地图显示基本不花时间。
而对地图进行操作的时间基本上花在地图上面的业务数据显示上。
业务数据加载过程:a)把业务数据从业务数据库中提取到客户端中。
b)调用地图服务所提供的方法把业务数据加载到地图上面。
1.31.4开发语言JavaScript + HTML +XML1.5注意事项网页最好是UTF-8格式,申明严格的网页标准<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">2创建地图服务2.1创建基本的地图服务步骤:一. 在网页中引用主JS文件(一般放在<head></head>之间):<script language="javascript"src="http://MyMapService/CarelandMap.aspx?a=cld"></script>二. 添加一个DIV作为地图加载的容器:<div id="myMap"></div>div的样式可以随意设置,但是必须设置一个唯一的ID。
三.添加地图加载和基本设置代码:<script type="text/javascript">var map = new CarelandMap("myMap",950,500);map.loadMap("china",new CLDPoint(9955309854.477604,156279515.66388),5);</script>2.2地图服务提供的方法表:使用实例:1)改变地图容器大小,map.changeView(500,600);2)打印地图map.mapToPrint();3)定位地图并缩放到对应级别map.goToMap(new CLDPoint(323432,43245),2);4)向右平移100个屏幕坐标map.mapMove(100,0);5)设置工具栏map.setToolBar("cldSingleSelect,cldDragMap|漫游,boxZoomIn|放大,boxZoomOut|缩小");3地图标注3.1业务层3.1.1添加业务层要使用标注(注记)功能,必须先创建一个业务图层,所有标注都是需要添加到某个业务图层中。
var layer = new CLDLayer();layer.id = "001" ; = "第一个业务层";map.addLayer(layer);3.1.3清空业务层map.clearLayer("layerid");把当前业务层中的所有标注对象从地图中清除.3.1.4删除业务层map.delLayer("mylayerid");3.1.5显示业务层map.showLayer("mylayerid");把当前业务层中的标注对象信息显示出来.3.1.6隐藏业务层map.hiddenLayer("mylayerid");把当前业务层中的标注信息隐藏起来(不可见).3.2图片标注3.2.1创建对象实例化图片标注对象var marker = new CLDImage();3.2.2设置属性给标注设置唯一属性marker.id = "mymarkerid";设置标注的位置信息marker.point = new CLDPoint(3234324,5325432);设置标注图片路径marker.dimg = null;设置标注是否直接使用系统内置样式,包括图片样式marker.dstyle = true;设置标注是否可以通过工具移动位置marker.move = true;当标注设置为可移动时,使用工具移动后是否直接更新标注marker.save = true;设置标注的左右偏移,直接用正负值带表左右方向marker.left = -10;设置标注的上下偏移,直接用正负值带表上下方向marker.top = -34;3.2.3添加到地图map.addMarker(marker,layer);3.2.43.2.5通过ID获取图片标注map.getMarker("mymarkerid");返回的是一个标注对象(marker),可以直接像marker.id这样使用,获取不到,或对象不存在时返回null或undefined3.2.6通过ID删除图片标注map.delMarker("mymarkerid");直接把标注信息从地图中删除3.2.7更新标注信息var marker = map.getMarker("mymarkerid");marker.dimg = "newimg.gif";marker.update();结合标注获取接口,对返回的标注信息的属性进行修改后,直接通过标注自身的update方法更新地图中显示的标注3.3文本标注3.3.1创建对象实例化文本标注对象var marker = new CLDText();3.3.2设置属性给标注设置唯一属性marker.id = "mymarkerid";设置标注的位置信息marker.point = new CLDPoint(3234324,5325432);设置标注是否直接使用系统内置样式,包括图片样式marker.dstyle = true;设置标注是否可以通过工具移动位置marker.move = true;当标注设置为可移动时,使用工具移动后是否直接更新标注marker.save = true;设置标注的左右偏移,直接用正负值带表左右方向marker.left = -10;设置标注的上下偏移,直接用正负值带表上下方向marker.top = -34;设置文本标注的宽度marker.width =25;设置文本标注的高度marker.height =12;设置文本标注的文字颜色marker.color = "red";设置文本标注的字号marker.size = 12;设置文本标注的内容信息marker.text = "标注";3.3.3添加到地图map.addMarker(marker,layer);3.3.43.3.5通过ID获取图片标注map.getMarker("mymarkerid");返回的是一个标注对象(marker),可以直接像marker.id这样使用,获取不到,或对象不存在时返回null或undefined3.3.6通过ID删除图片标注map.delMarker("mymarkerid");直接把标注信息从地图中删除3.3.7更新标注信息var marker = map.getMarker("mymarkerid");marker.text = "新内容";marker.update();结合标注获取接口,对返回的标注信息的属性进行修改后,直接通过标注自身的update方法更新地图中显示的标注3.4线标注3.4.1创建对象实例化线标注对象var marker = new CLDLine();3.4.2设置属性设置线标注的唯一IDmarker.id = "mymarkerid";设置线标注的点数组marker.points = new Array(new CLDPoint(53223,41234),newCLDPoint(64342,52345));设置线标注的线条粗细marker.border = 1;设置线标注的颜色marker.color = "#ccc";设置线标注是否启用箭头marker.arrow = true;设置线标注透明度marker.opacity = 50;添加到地图map.addMarker(marker,layer);3.4.33.4.4通过ID获取线标注map.getMarker("mymarkerid");返回的是一个标注对象(marker),可以直接像marker.id这样使用,获取不到,或对象不存在时返回null或undefined3.4.5通过ID删除标注信息map.delMarker("mymarkerid");直接把标注信息从地图中删除3.4.6更新标注信息var marker = map.getMarker("mymarkerid");marker.border = 2;marker.update();结合标注获取接口,对返回的标注信息的属性进行修改后,直接通过标注自身的update方法更新地图中显示的标注3.5圆标注3.5.1创建对象实例化圆标注对象var marker = new CLDCircle();3.5.2设置属性marker.id = "mymarkerid";marker.point = new CLDPoint(53454,52352);marker.radius = 500;marker.border = 1;marker.color = "#ccc";marker.fill = "#fff";marker.opacity = 50;3.5.3添加到地图map.addMarker(marker,layer);3.5.43.5.5通过ID获取圆标注map.getMarker("mymarkerid");返回的是一个标注对象(marker),可以直接像marker.id这样使用,获取不到,或对象不存在时返回null或undefined3.5.6通过ID删除标注信息map.delMarker("mymarkerid");直接把标注信息从地图中删除3.5.7更新标注信息var marker = map.getMarker("mymarkerid");marker.fill = "#efefef";marker.update();结合标注获取接口,对返回的标注信息的属性进行修改后,直接通过标注自身的update方法更新地图中显示的标注3.6多边形标注3.6.1创建对象实例化面标注对象marker = new CLDShap();3.6.2设置属性marker.id = "mymarkerid";marker.points = new Array(new CLDPoint(5345,5234),new CLDPoint(34435,5234),new CLDPoint(54353,52345));marker.border = 1;marker.color = "#ccc";marker.fill = "#fff";marker.opacity = 50;3.6.3添加到地图map.addMarker(marker,layer);3.6.43.6.5通过ID获取面标注map.getMarker("mymarkerid");返回的是一个标注对象(marker),可以直接像marker.id这样使用,获取不到,或对象不存在时返回null或undefined3.6.6通过ID删除标注信息直接把标注信息从地图中删除3.6.7更新标注信息var marker = map.getMarker("mymarkerid");marker.color = "red";marker.update();结合标注获取接口,对返回的标注信息的属性进行修改后,直接通过标注自身的update方法更新地图中显示的标注4轨迹功能4.1创建轨迹var track = new CLDTrack();4.2设置轨迹属性track.id = "mytrack";var points = new Array();var point = new CLDPoint(13423,52342);point.s = "<img src ='images/car/001.png'>";points.push(point);point = new CLDPoint(52345,334533);point.s = "<img src ='images/car/002.png'>";points.push(point);point = new CLDPoint(43452,52345);point.s = "<img src ='images/car/003.png'>";points.push(point);track.points = points;track.width = 50;track.height = 12;track.left = 50;track.top = 20;track.html = null;4.3添加到地图map.addMark(track,layer);4.4开始播放track.start();4.6暂停播放track.pause();4.7继续播放track.go();4.8停止播放track.stop();5POI查询接口5.1创建查询对象var search = new CLDSearch();5.2设置查询属性search.city = 10000; //设置需要查询的区域search.page = 1; //设置当前查询的页码search.type = "0"; //设置查询的类型search.keyword = "宾馆"; //设置查询的关键字,必须两个字以上search.fun = "mysearchgo"; //设置查询完毕后的触发函数5.3执行查询search.search();5.4列表信息返回的结果数组,在search.search();后即可使用search.pois数组的元数包含两个属性就是id和name 可以用来构建用户的自定义列表,search.click(search.pois[5].id);这个方法可以用来触发列表对应的POI的定位信息。