JSP 使用HTML
- 格式:doc
- 大小:67.50 KB
- 文档页数:2

在HTML中嵌入JavaScript代码有两种常用的方法:
.内联方式:直接在HTML标签中使用"script"标签来嵌入JavaScript代码。
例如:
<script>
// JavaScript代码
alert("Hello, World!");</script>
这种方法适用于简单的脚本或者需要在特定标签中执行JavaScript的情况。
.外部引用方式:将JavaScript代码保存在外部的.js文件中,并使用"script"标签的"src"属性来引用该文件。
例如:
<script src="script.js"></script>
其中"script.js"是保存JavaScript代码的外部文件路径。
这种方法适用于需要在多个HTML文件中共享相同代码或者需要更好的代码组织和维护的情况。
需要注意的是,为了确保JavaScript代码在HTML文档加载时能够正确执行,通常将"script"标签放在HTML文档的"head"标签中或者放在"body"标签的底部。

html 调用js方法使用HTML调用JS方法HTML和JavaScript是前端开发中常用的两种语言,它们可以相互配合,实现丰富的交互效果和功能。
在HTML中调用JavaScript方法,可以实现更多的动态效果和交互操作。
本文将介绍如何使用HTML调用JS方法,并且给出一些实际应用场景。
一、HTML调用JS方法的基本语法在HTML中调用JS方法,我们需要使用`<script>`标签来引入JavaScript代码。
具体的基本语法如下:```html<script>JavaScript代码</script>```其中,`JavaScript代码`部分就是我们需要调用的JS方法。
在这个代码块中,我们可以使用各种JavaScript语法和功能。
接下来,我们将通过一些实际案例来展示HTML调用JS方法的使用。
二、实际应用场景1. 弹窗提示在网页中,经常会遇到需要弹出提示框的情况,比如用户登录成功后需要弹出一个欢迎提示框。
可以使用JavaScript的`alert()`方法来实现这个功能。
在HTML中调用这个方法,只需要在`<script>`标签中写入以下代码:```html<script>alert("欢迎登录!");</script>```这样,当用户登录成功后,就会弹出一个包含“欢迎登录!”文本的提示框。
2. 表单验证在网页中,表单验证是常见的前端交互功能。
通过在HTML中调用JS方法,可以实现表单的实时验证。
例如,我们可以在用户输入密码时,判断密码的长度是否符合要求。
在HTML中调用JS方法,可以通过`onchange`事件来实现。
具体代码如下:```html<input type="password"onchange="checkPassword(this.value)">```在这个代码中,`onchange`事件会在密码输入框的内容发生变化时触发`checkPassword()`方法。

jsp的功能JSP(JavaServer Pages)是一种用来开发动态Web页面的Java技术。
它可以将Java代码嵌入到HTML文档中,以实现更丰富的页面交互和动态数据展示功能。
以下是JSP的一些常见功能。
1. 动态页面生成:JSP可以根据用户请求,动态生成HTML页面,并将页面内容返回给浏览器。
这使得网页内容可以根据不同的条件和参数进行自适应的展示。
开发者可以在JSP中使用Java代码来处理用户请求,调用数据库、调用其他Java对象等。
2. 数据库访问:JSP可以直接连接数据库,并执行数据库操作。
通过使用Java的数据库连接API,JSP可以从数据库中查询、添加、修改和删除数据,然后将结果展示在Web页面上。
这可以实现数据的持久化和动态更新。
3. 表单处理:JSP可以处理用户提交的表单数据。
通过在JSP页面中定义HTML表单元素,并在表单的提交动作中指定JSP的URL,JSP可以接收表单数据,并对数据进行验证、处理和存储。
这些可以用来实现用户注册、登录、数据录入等功能。
4. 条件判断和循环:JSP支持使用Java的条件语句和循环语句。
这使得可以在JSP页面中根据不同的条件展示不同的内容,或者重复展示一段代码块。
通过使用if语句、switch语句和for循环等,可以实现更复杂的页面逻辑。
5. 页面重定向和转发:JSP可以将请求重定向到其他页面,或者将请求转发到另一个JSP或Servlet。
这使得可以在不同的页面之间进行跳转和协作,实现业务流程的分步处理。
6. 用户认证和会话管理:JSP提供了与用户认证和会话管理相关的内置对象。
通过这些对象,可以实现用户登录、注销、用户角色权限控制等功能。
同时,JSP还支持在页面级别和应用程序级别上进行会话管理。
7. 页面模板和复用:JSP支持使用页面模板和标签库进行页面复用。
可以将多个JSP页面中的公共部分抽取出来,形成一个模板文件,然后在其他JSP页面中引用该模板文件。

JSP_Struts标签 html:select option基本用法博客分类:JSP_StrutsJSPStruts标签html:selectoption基本用法<html:select>,<html:option>,<html:options>,<html:optionsCollection>标签使用<html:select>生成HTML<select>元素<html:option>:生成HTML<option>元素<html:options>:生成一组HTML<options>元素<html:optionsCollection>生成一组HTML<options>元素。
<html:select>生成HTML<select>元素,表示下拉列表框或多选列表。
在<html:select>标签中可以包含多个<html:option>,<html:options>,<html:optionCollections>元素。
<html:select>标签有以下重要属性size属性:指定每次在网页上显示的可选项的数目。
multipe属性:指定是否支持多项选择,如果设置为true,就表示多选列表,支持多项选择。
否则只表示下拉列表。
只支持单选操作。
默认值falseproperty属性:与ActionForm Bean中的某个属性对应,这个属性用来存放用户在列表上选中选项的值。
在单项选择的情况下,ActionForm Bean中的对应属性对应该列表上选项的值。
在单项选择情况下,ActionForm Bean对应属性应该定义为简单类型(不能为数组),在多项选择情况下,ActionForm Bean中的对应属性应该定义为数组类型,以便存放用户选择的多个选项。

7实验七 JSP基本语法与页面指令一.实验目的1. 熟练掌握JSP的声明、表达式、小脚本和注释的使用;2. 理解JSP页面(page)指令和动作的语法格式;3. 理解JSP页面的生命周期。
4. 熟练掌握page指令的下面的属性:import、session、errorPage、isErrorPage、contentType、pageEncoding。
5. 理解page指令的下面的属性:language、extends、buffer、autoFlush、info。
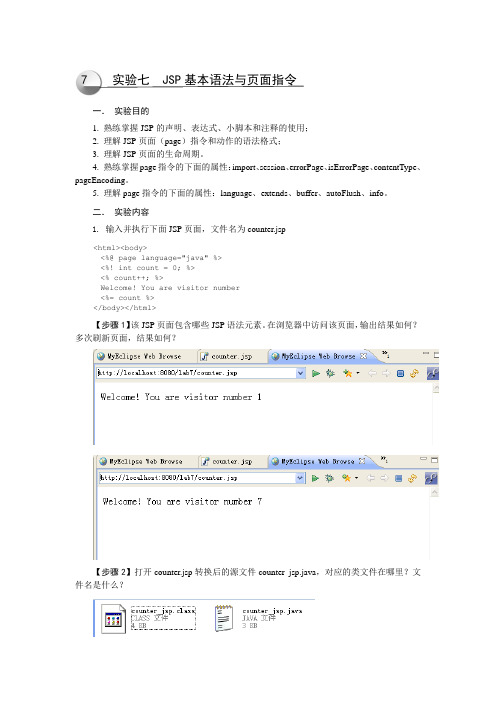
二.实验内容1. 输入并执行下面JSP页面,文件名为counter.jsp<html><body><%@ page language="java" %><%! int count = 0; %><% count++; %>Welcome! You are visitor number<%= count %></body></html>【步骤1】该JSP页面包含哪些JSP语法元素。
在浏览器中访问该页面,输出结果如何?多次刷新页面,结果如何?【步骤2】打开counter.jsp转换后的源文件counter_jsp.java,对应的类文件在哪里?文件名是什么?C:\Program Files\tomcat\apache-tomcat-6.0.24\work\Catalina\localhost\lab7\org\apache\jsp 【步骤3】查看count变量是在哪里声明的?【步骤4】将上面JSP页面中的<%! int count = 0; %>一行改为<% int count = 0; %>,页面能否正常执行,它与上面页面有什么区别?输出是与步骤1的输出一样,但是刷新页面count无法递增。
2. 有下面expression.jsp页面:<html><body><%@ page language="java" %><%!intanInt = 3;booleanaBool = true;Integer anIntObj = new Integer(3);Float aFloatObj = new Float(8.6);String str = "some string";StringBuffersBuff = new StringBuffer();chargetChar(){ return 'A'; }%><%= 500 %><%= anInt*3.5/100-500 %><%= aBool %><%= false %><%= !false %><%= getChar() %><%= Math.random() %><%= aVector %><%= aFloatObj %><%= aFloatObj.floatValue() %><%= aFloatObj.toString() %><%= aBool; %><%= int i = 20 %><%= sBuff.setLength(12); %></body></html>你能找出其中的错误吗?你可试着执行该页面,看会出现什么结果?将其中错误修改过来,最后输出下面结果:图6.1 expression.jsp的运行结果主修改如下:<%= 500 %><%= anInt*3.5/100-500 %><%= aBool %><%= false %><%= !false %><%= getChar() %><%= Math.random() %><%= aFloatObj %><%= aFloatObj.floatValue() %><%= aFloatObj.toString() %><%= aBool%><%= 20 %>3. 运行下面persistent_counter.jsp页面,体会如何实现持久的计数器的?<%@ page language="java" import="java.io.*" %><%!int count = 0;String dbPath;public void jspInit(){try{dbPath = getServletContext().getRealPath("/WEB-INF/counter.db");FileInputStreamfis = new FileInputStream(dbPath);DataInputStream dis = new DataInputStream(fis);count = dis.readInt();dis.close();}catch(Exception e){log("Error loading persistent counter", e);}}%><%--下面是向浏览器输出的主要内容,它将成为产生的_jspService()方法的一部分--%><html><body><% count++; %>Welcome! You are <%= count %>thvisitor(s).</body></html><%!public void jspDestroy(){try{FileOutputStreamfos = new FileOutputStream(dbPath);DataOutputStream dos = new DataOutputStream(fos);dos.writeInt(count);dos.close();}catch(Exception e){log("Error storing persistent counter", e);}}%>4.输入并运行下面的import_test.jsp页面:<%@ page import="java.util.Date,java.text.DateFormat;" %><html><head><title>page指令示例</title></head><body><h3 align="center">使用page指令导入java.util.Date类</h3><% Date date = new Date();String s = DateFormat.getDateInstance().format(date);String s2 = DateFormat.getDateInstance(DateFormat.FULL).format(date); %><p align="center">现在的时间是:<%=s%><p align="center">现在的时间是:<%=s2%></body></html>访问上述JSP页面,输出结果如下图所示:图6.2 import_test.jsp页面的运行结果可以看到页面中最后一行的中文显示为乱码,将下面代码加到JSP页面中:<%@ page contentType="text/html;charset=gb2312" %>重新访问页面,中文显示正常。

js操作html的基本⽅法刚学了js操作html的基本⽅法,在写代码过程中,有很多格式不规范,忘记加双引号尤其重要,通常这样的错误很容易范,并且这种错误很难找。
随着代码学习量越来越多,很多写法容易搞混。
今天记录⼀下,以便后期查看使⽤1.js事件例如最基本的,onbluer 获得焦点,onchenge 修改⽂本,onclick ⿏标点击事等等。
这类代码写到标签中,<div onclick="函数名"></div>,这⾥注意的是函数名的双引号。
2.dom的window操作window.open(url,name,spers,replace);注意此处的四个⼈属性值都加双引号⽤逗号隔开。
url:打开的链接的地址。
name:打开⽅式有四种,默认为_blank 打开新窗⼝_parent 打开到付及框架_sele 代替⾃⾝的页⾯_top 直接打开到顶级⽗级页⾯spers:多⽤于调整⾼度以下的window操作写法可以将window换成对应的对象名:window.close(); 关闭窗⼝window.moveto(x,y); 调整打开窗⼝的位置window.resize(x,y); ⾼宽单位是像素3.延迟与间隔间隔 setInterval("函数名",间隔时间) 函数名需要添加双引号!!时间是毫秒!setInterval() ⽅法会不停地调⽤函数,直到 clearInterval() 被调⽤或窗⼝被关闭。
由setInterval() 返回的 ID 值可⽤作 clearInterval() ⽅法的参数。
clearInterval(间隔的变量名);间隔多⽤于没有⽤户操作的情况下延迟setTimeout("函数名",间隔时间) 双引号注意!!⽅法⽤于在指定的毫秒数后调⽤函数或计算表达式。
4.操作html查找元素:根据id获取元素document.getElementById("id");根据class获取元素document.getElementsByClassName("class");根据标签名获取元素document.getElementsByTagName("div");根据name获取元素document.getElementsByName("name");注意添加引号!!5.改变html内容对象名.innerHTML;⽤于添加⽂本或者代码添加⽂本 .innertext;6.操作属性此处注意添加双引号!!1.设置⼀个属性,添加或更改获取的对象.setAttribute("属性名","属性值")2.获取属性的值获取的对象.getAttribute("属性名");3.移除⼀个属性获取的对象.removeAttribute("属性名");7.操作样式1.操作样式获取的对象.style.样式="" ;样式中间的横杠去掉且需要⼤写例如backgroundColor2.获取样式Var a = 获取的对象.style.样式8.操作表单元素对象名.value;。
在JavaScript中,HTML和字符串拼接是一种常见的做法,尤其是在动态生成HTML内容时。
以下是一些示例:1. **基本字符串拼接**:```javascriptlet name = "张三";let htmlContent = `<h1>欢迎,${name}!</h1>`; document.body.innerHTML = htmlContent;```2. **使用模板字符串**:模板字符串使用反引号(```)而不是单引号(')或双引号(")。
它们允许嵌入表达式,使得HTML拼接更加简洁:```javascriptlet name = "张三";let htmlContent = `<div><h1>欢迎,${name}!</h1><p>这是你的个人简介。
</p></div>`;document.body.innerHTML = htmlContent;```3. **使用DOM API**:虽然HTML拼接在某些情况下很有用,但更推荐的做法是使用DOM API来动态地添加和修改HTML内容。
这样更加灵活且不容易出错:```javascriptlet name = "张三";let heading = document.createElement("h1");heading.textContent = `欢迎,${name}!`;document.body.appendChild(heading);```以上示例中,第一种和第二种方法在动态生成HTML内容时比较方便,而第三种方法更符合现代Web开发的标准做法。
js htmlescape方法摘要:1.简介:jshtmlescape方法背景和用途2.原理:html编码和解码过程3.方法用法:JavaScript实例演示4.注意事项:应用场景和风险规避5.总结:jshtmlescape方法的重要性正文:【简介】jshtmlescape方法是一种在JavaScript中处理HTML字符串的有效手段。
在进行网页开发时,我们经常需要将用户输入或其他来源的文本转换为HTML格式,以便在网页上正确显示。
然而,直接将未经处理的文本插入到HTML中可能会导致浏览器解析错误,甚至引发安全问题。
因此,使用jshtmlescape方法对HTML字符串进行编码,然后再在JavaScript中使用,是非常必要的。
【原理】jshtmlescape方法的主要作用是对HTML特殊字符进行编码和解码。
HTML特殊字符包括但不限于:&、<、>、"、"、`、;、%,这些字符在HTML中具有特殊含义,如果直接插入到HTML文本中,浏览器会将其解释为HTML标签或属性。
通过jshtmlescape方法,我们可以将这些特殊字符转换为对应的HTML编码,使其在浏览器中正确显示。
jshtmlescape方法的原理很简单,它只是将HTML特殊字符替换为对应的HTML编码。
例如,&替换为&,<替换为<,>替换为>,以此类推。
这样,在JavaScript中处理过的HTML字符串就可以安全地插入到HTML文档中,不会引起浏览器解析错误。
【方法用法】下面是一个简单的JavaScript实例,演示如何使用jshtmlescape方法:```javascriptfunction escapeHTML(text) {return text.replace(/[&<>"`;%]/g, function (match) {switch (match) {case "&":return "&";case "<":return "<";case ">":return ">";case """:return """;case """:return """;case "`":return "`";case ";":return ";";case "%":return "%";default:return match;}});}const htmlString = "Hello, &<>"`;const escapedHTML = escapeHTML(htmlString);console.log(escapedHTML); // 输出:Hello, &<>"````【注意事项】虽然jshtmlescape方法可以解决HTML特殊字符的显示问题,但在实际应用中,我们还需要注意以下几点:1.适用场景:jshtmlescape方法主要用于处理文本内容,例如用户输入、动态生成的文本等。
JSP中的三种注释
1、JSP单行注释:
JSP单行注释是在匹配标记“<%--”后面添加注释文字,直至行末为止,使用这种注释方法,注释时不需要使用结束字符。
JSP多行注释是用两个标记"<%--"起始多行注释,"--%>"结束多行注释,它的行内的任何字符都会被忽略而不会出现在输出结果中。
JSP HTML注释是使用HTML注释“<!-- ”起始,“--> ”结束,它的行内的任何字符都会被忽略而不会出现在输出结果中。
不同于JSP单行注释和多行注释,JSP HTML 注释是通过 HTML注释可以跨行,除了在JSP脚本内部使用之外,HTML注释还可以在HTML 标签之间使用。
jsp网页基末复习期试题及答案1. 标记<% %>中的内容是( )。
[单选题] *A.script脚本B.JSP程序片段(正确答案)C.JSP声明D.JSP表达式2. 下列不属于表单组件的是( )。
[单选题] *A.选项列表B.表格(正确答案)C.按钮D.文本域3. 在HTML标记中的注释方式是( )。
[单选题] *A.<!-- 注释内容 -->(正确答案)B.//注释内容C./* 注释内容 */D./** 注释内容 **/4. JSP隐藏注释( )。
[单选题] *A.浏览器端可见、服务器端可见B.浏览器端不可见、服务器端可见C.浏览器端可见、服务器端不可见D.浏览器端不可见、服务器端不可见(正确答案)5. 在定义表格时,用于对表格进行行设置的标记是( )。
[单选题] *A.<td>B.<th>C.<tr>(正确答案)D.<tb>6. 能在浏览器的地址栏中看到提交数据的表单的提交方式是( )。
[单选题] * A.submitB.get(正确答案)C.postD.out7. JSP的编译指令标记通常是指: [单选题] *A)Page指令、Include指令和Taglib指令(正确答案)B)Page指令、Include指令和Plugin指令C)Forward指令、Include指令和Taglib指令D)Page指令、Param指令和Taglib指令8. 可以在以下哪个( )标记之间插入Java程序片? [单选题] *A)<% 和 %>(正确答案)B)<% 和 />C) </ 和 %>D)<% 和 !>9. 下列哪一项不属于JSP动作指令标记? [单选题] *A)<jsp:param>B)<jsp:plugin>C)<jsp:useBean>D)<jsp:javaBean>(正确答案)10. JSP的Page编译指令的属性Language的默认值是: [单选题] *A)Java(正确答案)B)CC)C#D)SQL11. JSP的哪个指令允许页面使用者自定义标签库? [单选题] *A)Include指令B)Taglib指令(正确答案)C)Include指令D)Plugin指令12. 可以在以下哪个( )标记之间插入变量与方法声明? [单选题] *A)<% 和 %>B)<%!和 %>(正确答案)C)</ 和 %>D)<% 和 !>13. 动作标记中,scope的值不可以是。
JSP 使用HTML
从事Web开发最基本的要求是要掌握HTML,可以这样认为:JSP最终目的也是动态生成HTML。
因此本练习使用HTML来实现一个简单的用户注册页面,读者应该从中了解HTML页面的结构,以及表格与表单标签的使用。
练习步骤如下:(1)打开记事本创建HTML文件:test.html,首先创建HTML文件基本框架,代码如下所示:
(2)在上述代码的“html代码省略部分”位置创建表单,其中使用了表格布局,代码如下所示:
<input type="checkbox" name="checkbox2" value="checkbox">写作
<input type="checkbox" name="checkbox3" value="checkbox">旅游</div></td> </tr><tr>
<td><div align="right">E-Mail:</div></td>
<td><div align="left"><input type="text" name="textfield4"></div></td>
</tr><tr>
<td colspan="2"><div align="center">
<input type="submit" name="Submit" value="提交">
<input type="reset" name="Submit2" value="重置">
</div></td>
</tr>
</table>
</form>
(3)测试。
一个静态的HTML页面不需要服务器就可以直接使用浏览器浏览,使用浏览器打开test.html文件,结果如图1-56所示。
图1-56 用户注册页面。