动态切换语言
- 格式:docx
- 大小:23.30 KB
- 文档页数:6

mfc 动态多语言切换的实现方法MFC(Microsoft Foundation Classes)是微软公司开发的一套应用程序框架,主要用于开发Windows平台的桌面应用程序。
在开发MFC应用程序时,实现动态多语言切换是非常重要的一个功能。
本文将介绍如何使用MFC框架来实现动态多语言切换。
一、准备工作在开始之前,我们需要准备好多语言的资源文件。
资源文件是一种特殊的文本文件,其中包含了不同语言的翻译文本。
在MFC中,我们可以使用资源编辑器来创建和编辑资源文件。
1. 打开Visual Studio,创建一个新的MFC应用程序项目。
2. 在资源视图中,右键点击项目,选择“添加”->“资源”->“字符串表”。
3. 在字符串表中,添加需要翻译的文本,并在不同语言的列中输入对应的翻译文本。
二、实现多语言切换在MFC中,多语言切换是通过改变当前应用程序的区域设置(Locale)来实现的。
区域设置指定了应用程序应该使用的语言、日期格式、货币格式等信息。
1. 在应用程序的初始化代码中,添加如下代码来设置区域设置:```// 获取当前系统的区域设置LCID lcid = GetUserDefaultLCID();// 设置应用程序的区域设置SetThreadLocale(lcid);AfxSetResourceHandle(AfxGetInstanceHandle());```2. 创建一个用于切换语言的菜单,用户可以通过菜单选择切换到不同的语言。
在菜单的消息响应函数中,添加如下代码来切换语言:```void CMainFrame::OnLanguageEnglish(){// 设置区域设置为英语(美国)SetThreadLocale(0x0409);// 重新加载资源AfxSetResourceHandle(AfxGetInstanceHandle());AfxGetApp()->LoadStdProfileSettings();// 更新界面显示UpdateUI();}void CMainFrame::OnLanguageChineseSimplified(){// 设置区域设置为简体中文SetThreadLocale(0x0804);// 重新加载资源AfxSetResourceHandle(AfxGetInstanceHandle());AfxGetApp()->LoadStdProfileSettings();// 更新界面显示UpdateUI();}```3. 在界面上的控件中,使用MFC的字符串资源宏来显示文本。

QT5实现语言国际化(中英文界面动态切换超详细)QT是一款用于构建跨平台应用程序的开发框架,它支持多种编程语言,包括C++。
在QT中实现语言国际化,可以让我们的应用程序在不同语言环境下展示不同的界面文本和信息,以达到更好的用户体验。
本文将详细介绍如何在QT5中实现语言国际化,并提供一个示例。
首先,为了实现语言国际化,我们需要准备好多个翻译文件,每个文件对应一种语言。
这些文件使用Qt Linguist工具生成,可以通过以下命令创建一个翻译文件:```lupdate [项目文件] -ts [输出文件]```其中,[项目文件]是你的QT项目文件,[输出文件]是生成的翻译文件。
接下来,在QT项目中引入翻译文件。
我们可以通过以下代码将翻译文件加载到应用程序中:```cppQTranslator translator;translator.load("翻译文件路径");app.installTranslator(&translator);```在这段代码中,我们首先创建了一个QTranslator对象,然后使用load(函数加载翻译文件,最后通过installTranslator(函数将翻译文件安装到应用程序中。
假设我们的QT项目是一个简单的窗口应用程序,界面上有一个按钮,点击按钮可以切换语言。
首先,我们需要在界面上添加一个按钮,并为其添加槽函数。
槽函数的实现如下:```cppvoid MainWindow::changeLanguageQFileDialog dialog(this);dialog.setNameFilter("Translation files (*.qm)");dialog.setFileMode(QFileDialog::ExistingFile);if (dialog.exec()QString fileName = dialog.selectedFiles(.first(;QTranslator *translator = new QTranslator(this);if (translator->load(fileName))qApp->installTranslator(translator);}}```在这个槽函数中,我们首先创建了一个QFileDialog对象,用于选择翻译文件。

W I N C C语言切换功能实现HUA system office room 【HUA16H-TTMS2A-HUAS8Q8-HUAH1688】语言切换按钮有两种方式:1、在画面编辑器中做一个按钮,选中该按钮,在动态向导中双击Language?switch,按照向导的提示选择切换的语言即可。
2、直接在按钮的鼠标事件里添加Internal?functions--wincc--system--SetLanguage,参数是语言标识的16进制代码,如下图:三种语言标识代码为:中文:0x0404英文:0x0409意大利语:0x0410我这里主要介绍和应用的是第二种方法:C语言代码为:#include"apdefap.h"void OnClick(char* lpszPictureName, char* lpszObjectName, char* lpszPropertyName){// WINCC:TAGNAME_SECTION_START// syntax: #define TagNameInAction "DMTagName"// next TagID : 1// WINCC:TAGNAME_SECTION_END// WINCC:PICNAME_SECTION_START// syntax: #define PicNameInAction "PictureName" // next PicID : 1// WINCC:PICNAME_SECTION_ENDSetLanguage(0x0410); /* Italiano (Italia) */}只需要改写最后一句括号中的代码即可。

2020ae中英文版本转换方法2020年ae中英文版本转换方法2020年ae软件作为一款广泛应用于设计与动画领域的软件,为了满足不同国家和地区的用户需求,提供了多语言版本。
当我们需要在中英文之间进行版本转换时,可以通过以下几种方法来实现。
一、软件界面语言切换这是最简单的一种方法,即直接在软件的设置中修改界面语言。
在ae软件中,我们可以通过以下操作来切换界面语言。
1. 打开ae软件并登录。
2. 在菜单栏中选择"Edit(编辑)"。
3. 在下拉菜单中选择"Preferences(首选项)"。
4. 在弹出的窗口中选择"General(常规)"。
5. 找到"Interface Language(界面语言)"选项,并选择需要的语言。
6. 点击"OK"确认修改,重启ae软件使修改生效。
通过以上步骤,我们可以轻松地将ae软件的界面语言从中文切换成英文,或者从英文切换成中文。
二、项目文件的语言转换如果我们需要将已经创建好的ae项目文件从中文版本转换成英文版本,或者反过来,可以通过以下步骤来实现。
1. 打开需要转换的ae项目文件。
2. 在菜单栏中选择"File(文件)"。
3. 在下拉菜单中选择"Save As(另存为)"。
4. 在弹出的窗口中选择一个新的保存路径和文件名,确保不会覆盖原项目文件。
5. 在"Format(格式)"选项中选择需要转换的语言版本,比如中文或英文。
6. 点击"Save(保存)"按钮,保存修改后的项目文件。
通过以上步骤,我们可以将已经创建好的ae项目文件从中英文版本相互转换。
三、文本层的语言转换有时候,我们在ae项目中使用了大量的文本层,并希望将其中的文本内容从中文转换成英文,或者反过来。
这时候,我们可以通过以下方法来实现。

WINCC多语言切换设置
WINCC
1. 静态文本
2. 按钮
3. 报警
文本库
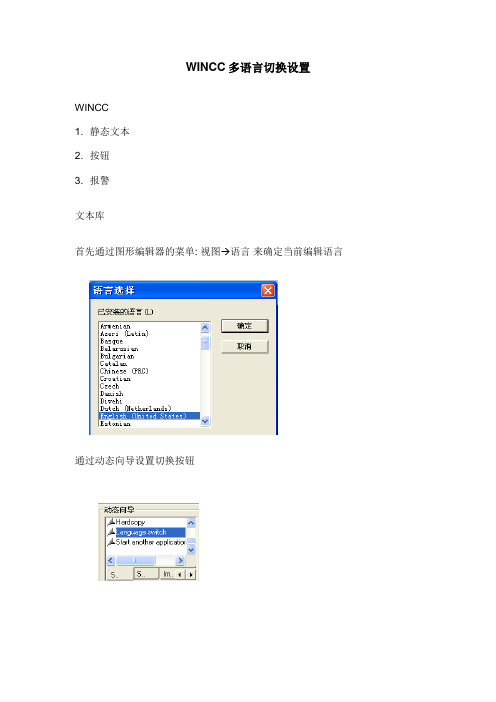
首先通过图形编辑器的菜单: 视图 语言来确定当前编辑语言通过动态向导设置切换按钮
选择需切换的语言
重复向导配制完成所有语言切换按钮
通过WINCC工具中的Easy Language选择需转换的画面和语言,注意不要选择当前使用的语言
选择Export和输出文件后点击Start开始输出,结束后用NOTEPAD打开相对应的文件
如原有的英文环境下创建的按钮输出后在NOTEPAD中显示如下
按钮4;0;;宋体;12;FALSE;FALSE;FALSE
然后对文件中带?的区域进行编辑
修改成
按钮4;0;西门子;宋体;12;FALSE;FALSE;FALSE
保存后关闭文件然后再次利用Easy Language进行文件导入
画面上的转化工作结束
报警信息的转换需通过WINCC的文本库来实现
组态完标准的报警信息后
打开文本库
在English一栏中找到对应的文本并翻译后手动填入Chinese一栏报警组态结束
最终的测试画面
英文
中文。

动态切换语言(带源码)参照LeadDockProjectMgr类在编写国际化程序的时候,在很多情况下都是在系统启动的过程中选择语言,然后加载对应的地方语言翻译文件,实现语言的本地化。
但是也会有用户需要进行动态的语言切换(Dynamic Language Switching),也就是在程序主>体都运行起来后,需要改变语言的选项。
而用户不希望因为语言切换而引起程序的重启或者窗口的关闭。
Qt的国际化设计提供了这种可能。
要实现这种动态切换,只需要在程序里使用一点小小的技巧,就是把调用了Qt翻译语句tr的代码集中在某个和窗体变化无关的函数里,比如retranslateStrings()这样的函数里。
在改变语言的时候,调用这个函数就可以了。
下面是附带的一个演示程序,仅为证明功能使用。
没有过多考虑代码的严密性。
//dialog.cpp#include#include "dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent){label=new QLabel(this);okButton=new QPushButton(this);connect(okButton,SIGNAL(clicked()),this,SLOT(switchlang()));flag=0;retranslateStrings();QVBoxLayout *mainLayout = new QVBoxLayout;mainLayout->addWidget(label);mainLayout->addWidget(okButton);setLayout(mainLayout);}void Dialog::retranslateStrings(){label->setText(tr("Name:"));okButton->setText(tr("Switch Language"));setWindowTitle(tr("Switch Language ..."));}void Dialog::switchlang(){QTranslator translator;if(0==flag){translator.load("switchlang_zh");flag=1;}else{flag=0;}qApp->installTranslator(&translator);//QApplication:: installTranslator(&translator); 这句话不可以retranslateStrings(); //去掉则不能实现双语言}//dialog.h#ifndef DIALOG_H#define DIALOG_H#include <QDialog>class QLabel;class QPushButton;//! [0]class Dialog : public QDialog {Q_OBJECTpublic:Dialog(QWidget *parent = 0); private:QLabel *label;QPushButton *okButton;int flag;private slots:void retranslateStrings();void switchlang();};//! [0]#endif//main.cpp#include <QApplication>#include "dialog.h"int main(int argc, char *argv[]) {QApplication app(argc, argv);Dialog dialog;dialog.show();return app.exec();}//switchlang.proTEMPLATE = appTARGET =DEPENDPATH += .INCLUDEPATH += .# InputHEADERS += dialog.hSOURCES += dialog.cpp main.cppTRANSLATIONS+=switchlang_zh.ts多文件?动态实现语言切换比较麻烦,因为要把每个文件的tr()放入一个函数内。

使用前端框架进行国际化开发的技巧随着互联网的快速发展,越来越多的网站和应用程序面向全球市场。
为了满足不同国家和地区的用户需求,开发人员需要将网站和应用程序进行国际化开发,以支持多种语言和文化。
前端框架在实现国际化开发方面提供了便利和灵活性。
在本文中,我将分享一些使用前端框架进行国际化开发的技巧。
1. 选择合适的前端框架在进行国际化开发时,选择一个支持多语言的前端框架是非常重要的。
一些流行的选项包括React、Vue和Angular。
这些框架提供了许多有用的功能和工具,可以轻松地实现国际化。
2. 使用国际化插件或库许多前端框架都有相应的国际化插件或库,可以帮助开发人员实现国际化。
例如,React框架有react-i18next,Vue框架有vue-i18n,Angular框架有angular-translate等。
这些插件或库提供了简单易用的API和工具,方便开发人员进行国际化开发。
3. 提取可翻译文本在进行国际化开发时,需要将网站或应用程序中的可翻译文本提取出来,以便后续进行翻译和替换。
可以使用工具或脚本来自动提取可翻译文本,或者手动编写代码来标记可翻译文本。
确保提取的文本包含所有需要翻译的内容,如页面文本、按钮文本、提示信息等。
4. 创建语言文件为每种支持的语言创建相应的语言文件。
语言文件包含了每个文本字符串的翻译,以及其对应的键。
可以使用JSON或其他格式来组织语言文件。
将语言文件与前端框架的国际化插件或库关联起来,以便在应用程序中动态加载和切换不同的语言。
5. 集中管理语言文件为了方便管理和维护语言文件,建议将其集中存放在一个目录中。
可以根据语言文件的命名约定和目录结构进行组织。
这样可以更方便地查找和修改翻译内容,减少维护工作的复杂性。
6. 动态切换语言提供一个用户界面,允许用户在应用程序中动态切换语言。
可以在设置或个人资料页面中添加一个语言选择器,让用户选择自己偏好的语言。
一旦用户选择了新的语言,前端框架的国际化插件或库将加载相应的语言文件,并更新整个应用程序的文本内容。

vue translate用法Vue Translate用法1. 安装和配置首先,我们需要在Vue项目中安装Vue Translate插件。
在终端中运行以下命令完成安装:npm install vue-i18n安装完成后,在中引入和配置Vue Translate:import Vue from 'vue';import VueI18n from 'vue-i18n';(VueI18n);const i18n = new VueI18n({locale: 'en', // 默认语言fallbackLocale: 'en', // 未找到语言时,使用的语言messages: {en: require('./locales/'), // 英文语言包zh: require('./locales/'), // 中文语言包},});new Vue({i18n,// ...}).$mount('#app');注意,以上示例中使用了两个语言包,分别为英文()和中文()。
2. 组件内翻译Vue Translate提供了一个全局挂载函数$t,可在组件内部对文字进行翻译。
以下是使用$t函数的几种方式:通过字符串键值翻译在语言包中,我们可以通过键值对的方式存储翻译内容。
示例如下://{"welcome": "Welcome to Vue Translate!"}//{"welcome": "欢迎使用Vue Translate!"}在组件中,我们可以使用$t函数和键值来进行翻译:<template><div><h1>{{ $t('welcome') }}</h1></div></template>通过路径翻译如果你的语言包中的内容需要更多的层级结构,你可以使用$t函数的路径参数来指定要翻译的内容。

使用JavaScript进行网页交互和动态效果的教程一、引言JavaScript 是一种用于使网页具有交互性和动态效果的脚本语言。
它与 HTML 和 CSS 一起,构成了现代 web 开发的三大基石。
本教程将介绍使用 JavaScript 实现网页交互和动态效果的基本原理和一些常用技巧。
二、基本语法和实现原理1. JavaScript 的基本语法:JavaScript 使用变量、运算符、条件语句、循环语句等基本语法来实现逻辑控制和数据处理。
2. DOM(文档对象模型):DOM 是将 HTML 文档表示为树形结构的方式,JavaScript 可以通过 DOM 来访问和修改网页的内容和结构。
3. 事件驱动编程:JavaScript 可以通过事件监听器来响应用户的操作,例如点击按钮、鼠标移动等,从而实现网页的交互效果。
三、常用交互效果的实现1. 表单验证:使用JavaScript 可以对用户输入的表单进行验证,例如检查邮箱格式、密码强度等,并给出相应的提示信息。
2. 动态内容加载:通过 JavaScript 可以实现无需刷新页面即可更新内容的功能,例如异步加载数据、动态生成列表等。
3. 图片轮播:JavaScript 可以控制图片轮播的播放和暂停,实现网页上的动态切换效果。
4. 动画效果:使用 JavaScript 和 CSS 可以实现各种动画效果,例如淡入淡出、滑动、旋转等,为网页增添生动和吸引力。
5. 拖拽操作:JavaScript 提供了拖拽事件和方法,可以使元素在网页中实现可拖曳的交互效果。
四、优化技巧和注意事项1. 性能优化:JavaScript 可能会影响网页的加载速度,因此需要注意减少 JavaScript 文件的体积和减少不必要的计算操作,以提高性能。
2. 兼容性考虑:不同浏览器对JavaScript 的支持可能有所不同,需要进行兼容性测试,并根据需要提供不同的解决方案。
3. 安全性问题:在网页中使用 JavaScript 需要防范跨站脚本攻击(XSS)等安全问题,避免恶意代码对用户数据或其他网站造成损害。

要想实现动态切换语言,必须掌握动态切换语言的原理。
原理其实就是把显示的语言文字做成不同的字库文件,然后在程序中动态的加载字库文件而已。
比如说我要中文显示,那么我就先做一个中文字库文件,然后在程序中将这个中文字库文件加载到程序中,前提是这个文件必须包括你要显示的文字的全部,要不然有些文字就不能正确显示。
那么现在有几个问题需要思考:1.怎么制作这个字库文件?2.怎样加载这个文件?3.怎样实现动态切换?1.怎么制作这个字库文件?1)加标识。
在需要被翻译的字符串前面标识tr,如QString str=tr(“hello,world!”); ,这很重要,因为翻译工具会把源码中tr标识的字符串提取出来,翻译成其他语言,如果没有用tr标识的,不会被工具提取。
在界面中输入的文字,默认已经是加上tr的了,所以在翻译时也能看见。
建议:在程序中的字符串使用英文,汉语等通过多国语翻译来实现,而不要采取把汉字写在代码中。
2)提取翻译源文件.ts。
在命令行下调用: lupdate myproject.pro,生成.ts文件.3)翻译文件。
启动Qt Linguist进行翻译.4)发布字库文件.qm。
在命令行下调用:lrelease myproject.pro,生成.qm文件或者点击Qt Linguist的文件->发布2.怎样加载这个文件?[cpp]view plain copyprint?1.<span style="font-size:18px;"> QTranslator *translator = new QTranslator(app);2. translator->load(QString("./language/zh_CN","." )); // 会在当前目录下的language目录下寻找,可以不带".qm"后缀名3. app->installTranslator( translator ); // 安装翻译器</span>3.怎样实现动态切换?我完成以上两步之后采用信号-槽机制来进行加载文件,但是就是不能动态改变语言。

如何使用前端框架技术进行多语言切换多语言切换在当今全球化的互联网时代中变得越来越重要。
对于前端开发人员来说,通过使用前端框架技术来实现多语言切换是一种高效且可扩展的方法。
本文将介绍使用前端框架技术进行多语言切换的几种常用方法。
1. 使用国际化库许多前端框架都提供了国际化(i18n)的支持,如Vue、React等。
这些框架通常提供了专门的国际化库,可以方便地在应用程序中实现多语言切换。
通过将文本内容转换为键值对的形式,并为不同语言提供不同的翻译文件,开发人员可以轻松地切换应用程序的显示语言。
以Vue.js为例,可以使用vue-i18n库来实现多语言切换。
首先,需要在应用程序中引入vue-i18n库并创建一个i18n实例。
然后,在应用程序的组件中,可以使用特殊的指令(如v-t)或过滤器(如$t)来显示文本内容。
通过切换i18n实例的locale属性,可以实现不同语言的切换。
2. 使用语言文件另一种常用的方法是使用语言文件来存储应用程序中的文本内容。
开发人员可以为每种语言创建一个独立的语言文件,其中包含相应语言的文本内容。
在应用程序中,通过动态加载对应的语言文件,可以实现多语言切换。
这种方法通常用于没有提供国际化支持的框架或第三方库。
开发人员需要创建一个翻译文件夹,并在其中为每种语言创建一个对应的JSON文件。
每个文件包含一个键值对,其中键是原始文本,值是对应语言的翻译。
通过加载并解析相应的语言文件,开发人员可以动态地替换应用程序中的文本内容。
3. 使用第三方平台除了使用前端框架提供的国际化支持,开发人员还可以使用第三方平台来管理多语言内容。
这些平台通常提供一个易于使用的界面,开发人员可以在其中创建和管理不同语言的翻译。
一些知名的第三方平台包括Transifex、Crowdin等。
通过集成这些平台的API,开发人员可以在应用程序中实时加载和更新翻译内容。
这种方法通常适用于多人协作的项目,可以更好地管理多语言内容的翻译和更新。

W I N C C语言切换功能实现This model paper was revised by LINDA on December 15, 2012.语言切换按钮有两种方式:1、在画面编辑器中做一个按钮,选中该按钮,在动态向导中双击Language?switch,按照向导的提示选择切换的语言即可。
2、直接在按钮的鼠标事件里添加Internal?functions--wincc--system--SetLanguage,参数是语言标识的16进制代码,如下图:三种语言标识代码为:中文:0x0404英文:0x0409意大利语:0x0410我这里主要介绍和应用的是第二种方法:C语言代码为:#include""void OnClick(char* lpszPictureName, char* lpszObjectName, char* lpszPropertyName){// WINCC:TAGNAME_SECTION_START// syntax: #define TagNameInAction "DMTagName" // next TagID : 1// WINCC:TAGNAME_SECTION_END// WINCC:PICNAME_SECTION_START// syntax: #define PicNameInAction "PictureName" // next PicID : 1// WINCC:PICNAME_SECTION_ENDSetLanguage(0x0410); /* Italiano (Italia) */}只需要改写最后一句括号中的代码即可。

移动应用开发中的多语言支持技术介绍随着全球化的加速发展,移动应用的市场也变得越来越国际化。
为了满足不同国家和地区用户的需求,移动应用开发者需要提供多语言支持。
本文将介绍移动应用开发中常用的多语言支持技术。
一、资源文件技术资源文件技术是移动应用开发中最常用的多语言支持技术之一。
它通过将不同语言的文本内容存储在不同的资源文件中,实现了在应用程序中根据用户设置的语言自动加载对应的文本。
开发者只需在应用的资源文件中添加对应语言的文本即可轻松实现多语言支持。
资源文件技术的优点在于简单易用,不需要修改应用的代码逻辑。
开发者只需要在资源文件中添加翻译后的文本即可。
同时,由于资源文件是独立于代码的,开发者可以随时更新或添加新的语言资源,而不需要重新编译和发布应用。
二、字符串替换技术字符串替换技术是在运行时替换应用中的文本,并显示对应语言的文本内容。
它通过使用占位符代替需要翻译的文本,然后根据用户设置的语言,将对应语言的文本替换到占位符的位置。
与资源文件技术相比,字符串替换技术相对复杂一些,需要修改应用的代码逻辑。
开发者需要在代码中标记需要翻译的文本,并在运行时根据用户的语言设置进行替换。
然而,字符串替换技术更加灵活,可以对应用的任何文本进行翻译,并且可以根据应用的逻辑动态显示不同的文本。
三、在线翻译服务随着互联网的普及,越来越多的在线翻译服务可以为移动应用提供多语言支持。
开发者可以使用这些在线翻译服务,将应用中需要翻译的文本发送给服务提供商,然后获取翻译后的文本,并在应用中显示出来。
在线翻译服务的优点在于可以快速获取到大量的翻译资源,并且减轻了开发者的工作量。
不过,由于在线翻译服务的翻译质量参差不齐,开发者需要仔细选择服务提供商,确保所获取的翻译结果准确无误。
四、动态语言切换动态语言切换是一种相对新的多语言支持技术。
它通过将应用的语言设置与用户的语言设置进行绑定,实现了动态切换应用语言的功能。
开发者只需在应用中加入语言切换的选项,并将用户选择的语言设置应用到相应的界面和文本内容中。

使用Swift实现iOS应用内动态多语言切换在现如今全球化的时代,开发出一款支持多语言的应用程序非常重要。
对于iOS应用开发者而言,使用Swift语言实现应用内动态多语言切换是一种高效且可行的方法。
本文将为您介绍如何利用Swift语言实现iOS应用内动态多语言切换的步骤和技巧。
一、准备工作在开始之前,我们需要准备一些必要的资源和设置。
1.创建Localizable.strings文件首先,在项目的根目录下创建一个名为"Localizable.strings"的文件。
这个文件将用于存储应用程序中的各种本地化字符串。
2.添加语言文件接下来,我们需要为每个支持的语言添加一个新的语言文件。
在项目导航器中,右键点击项目文件,选择"Add Files to'YourProjectName'...",然后选择相应的语言文件。
3.设置语言文件链接在项目文件导航器中选择每个语言文件,然后在右侧的属性检查器中勾选"Localize"选项。
这样Xcode就会自动将每个语言文件链接到相应的语言环境。
4.更新Localizable.strings文件打开每个语言文件,将各个语言对应的字符串键值对添加到Localizable.strings文件中。
例如,对于英文,可以添加"welcome_message" = "Welcome!";这样的键值对。
二、实现动态多语言切换功能完成准备工作后,我们可以开始实现动态多语言切换的功能。
1.创建LocalizationManager类首先,我们创建一个名为LocalizationManager的Swift类。
这个类将负责管理应用程序的语言设置和多语言切换的逻辑。
2.实现LocalizationManager类的方法和属性在LocalizationManager类中,我们可以定义一些方法和属性来处理多语言切换的逻辑。

动态类型编程语言
动态类型编程语言(Dynamic typing)是一种编程语言类型,其中变量的
类型是在运行时确定的,而不是在编译时确定的。
也就是说,在动态类型编程语言中,你可以在程序运行时改变变量的类型。
以下是一些常见的动态类型编程语言:
1. Python
2. Ruby
3. JavaScript
4. PHP
5. Groovy
6. Lua
7. Swift (在某些情况下)
这些语言都有一些共同的特点:
1. 灵活性:动态类型语言更加灵活,因为你可以在程序运行时更改变量的类型。
这使得程序更易于编写和调试。
2. 快速开发:由于不需要提前声明变量类型,开发人员可以更快地编写代码。
3. 弱类型系统:动态类型语言通常具有弱类型系统,这意味着它们不会强制变量遵循特定的数据类型。
这可能会导致一些类型相关的错误,但同时也提供了更大的灵活性。
4. 易于学习:对于初学者来说,动态类型语言通常更容易学习,因为它们不需要记住变量的具体类型。
5. 解释型语言:动态类型语言通常都是解释型语言,这意味着代码是在运行时解释的,而不是在编译时转换成机器代码。
这增加了程序的灵活性,但也意味着运行速度可能比编译型语言慢。

使用Swift实现iOS应用内动态多语言切换在iOS应用开发过程中,实现多语言切换是一项非常重要的功能。
用户可以根据自己的喜好或者需要,选择不同的语言来浏览应用内容,提高用户体验。
本文将介绍如何使用Swift语言在iOS应用内实现动态多语言切换的功能。
首先,我们需要在Xcode中进行一些准备工作。
在项目中创建Localizable.strings文件,用于存储各种语言的字符串值。
在Xcode中选择File -> New -> File,然后选择Strings File,命名为Localizable.strings。
接着在Localizable.strings文件中添加需要的不同语言的key-value键值对,例如"hello_world" = "Hello, World!";。
接下来,我们需要创建一个LanguageManager类,用于管理应用内的多语言切换功能。
在LanguageManager类中,我们可以定义一个函数来切换应用的语言设置。
代码示例如下:```Swiftimport Foundationclass LanguageManager {static let shared = LanguageManager()func setLanguage(_ language: String) {UserDefaults.standard.set([language], forKey: "AppleLanguages")UserDefaults.standard.synchronize()}func localizedString(key: String) -> String {return NSLocalizedString(key, comment: "")}}```在上面的代码中,setLanguage函数用于设置应用的语言,localizedString函数用于获取对应key的本地化字符串。

动态变化的语言动态变化的语言是指那些随着时间推移而不断发展和改变的语言。
语言是人类交流的工具,它随着社会、文化和科技的进步而不断演变。
动态变化的语言体现了人类社会的发展和变化。
首先,动态变化的语言可以体现在词汇的增加和变化上。
随着科技的进步和社会的发展,新的事物、概念和现象不断出现,需要新的词汇来描述和表达。
比如,随着互联网的普及,出现了许多与网络相关的词汇,如"网红"、"微信"、"微博"等。
此外,语言的词汇也会因为社会文化的变化而发生变化,比如一些旧词汇的意义会发生转变,或者新的词汇会被引入来描述新的社会现象。
其次,动态变化的语言还可以体现在语法和语法结构的变化上。
语法是规范语言使用的一套规则,随着时间的推移,语法规则也会发生变化。
比如,古代汉语的语法结构与现代汉语有所不同,现代汉语的语法结构更加简化和灵活。
此外,一些语法规则可能会因为语言使用者的习惯而发生变化,比如一些常见的语法错误可能会逐渐被接受并成为语言的一部分。
最后,动态变化的语言还可以体现在发音和语音的变化上。
随着时间的推移,语音系统也会发生变化。
比如,某些音素的发音可能会发生变化,或者某些音素可能会合并或拆分。
这种发音和语音的变化也会导致词汇和语法的变化,从而影响到整个语言系统的演变。
总而言之,动态变化的语言是一种随着时间推移而不断发展和改变的语言。
它体现了人类社会的发展和变化,包括词汇的增加和变化、语法和语法结构的变化,以及发音和语音的变化。
这种语言的变化是自然而然的,反映了人类社会和文化的进步。

动态突变名词解释动态突变,又称为词类转变或词类突变,是指词语或短语在特定语境中改变了自身的词类,从而表达出不同的意义或语法功能。
动态突变是语言中常见的现象,能够丰富语言表达的灵活性和多样性。
动态突变包括以下几种常见的形式:1. 名词化:指一个词语原本是动词、形容词或其他词类,但在特定语境中被用作名词。
例如,“farewell”(告别)原本是一个动词,但在特定上下文中,可以作为名词表示告别的意思。
2. 动词化:指一个词语原本是名词、形容词或其他词类,但在特定语境中被用作动词。
例如,“window”(窗户)原本是一个名词,但在特定上下文中,可以作为动词表示打开窗户的动作。
3. 形容词化:指一个词语原本是名词、动词或其他词类,但在特定语境中被用作形容词。
例如,“green”(绿色)原本是一个名词,但在特定上下文中,可以作为形容词表示颜色的特征。
4. 副词化:指一个词语原本是形容词、动词或其他词类,但在特定语境中被用作副词。
例如,“quick”(快速)原本是一个形容词,但在特定上下文中,可以作为副词表示以快速的方式进行某个动作。
动态突变的发生是由于语境的需求和词语的语义含义可以扩展和转变。
词语的语义可以受到上下文、句法关系、逻辑关系等多方面的影响,从而呈现出多样的词类转变。
动态突变的例子有很多,例如:“run”(跑)原本是一个动词,但在句子“Take a run”(进行一次跑步)中被用作名词;“happy”(快乐)原本是一个形容词,但在句子“I am so happy”(我非常高兴)中被用作副词。
这些例子展示了动态突变为语言的表达带来了更大的灵活性和多样性。
动态突变在语言学中被广泛研究和探讨,它是语言变化和语义演化的一个重要方面。
研究动态突变有助于我们更好地理解语言的变化和发展,也为语言教学和翻译提供了有价值的参考。

浅析汉语语言的动态语用特征作者:斯军民来源:《东方教育》2017年第11期摘要:汉民族独特的思维方式,使得汉语言呈现出独特的表达形式。
相较于名词、形容词等词类,汉语倾向于多用动词,表现出动态语用特征。
充分意识到汉语语言的动态语用特征,对于英汉语际交流活动诸如英语写作、英汉互译等具有重要的意义。
关键词:动态;静态一、引言汉语注重动态描写,主要表现在多用动词,并且动词及动词词组可以充当句子的多种成分;相对于汉语,英语注重静态描写,主要表现在多用名词,及具有静态特征的词性如形容词、副词及介词短语等。
掌握了英汉语动态静态表达的特点,能使英语写作、英汉互译更加地道准确。
二、汉语语言的动态语用特征的原因汉民族重主体思维,习惯以人为出发点的思维倾向;英民族重客体思维,习惯以事物即客观实在为出发点的思维模式,常常对客观事物给予更多关注。
这种差异体现在语言上,汉语重人称,英语重物称。
汉语的人称语用特征增加了人称的使用频率,汉语句子往往充斥着动词。
三、汉语语言的动态语用特征的具体表现1.动词连用a.连动式。
如:他想办法摆脱了困境。
He thought his way out of the dilemma.b.兼语式。
如:我们请她唱歌。
We asked her to sing.c.连动式与把字式套用。
如:你去教室把他叫回来。
Go to the classroom and call him back.d.把字式与兼语式套用。
如:我把她请来打字。
I invited her here to do some typing.e.被字式与连动式套用。
如:我被老师叫到办公室去作检讨。
I was called to the office by the teacher to make a self-criticism.f.兼语式与连动式套用。
如:我去叫他们派一个会计到这儿来帮助你算账吧。
Let me go and ask them to send an accountant here to help you with your accounts.2.动词能充当句子的任何成分a.动词词组作主语、宾语。
在编写国际化程序的时候,在很多情况下都是在系统启动的过程中选择语言,然后加载对应的地方语言翻译文件,实现语言的本地化。
但是也会有用户需要进行动态的语言切换(Dynamic Language Switching),也就是在程序主>体都运行起来后,需要改变语言的选项。
而用户不希望因为语言切换而引起程序的重启或者窗口的关闭。
Qt的国际化设计提供了这种可能。
要实现这种动态切换,只需要在程序里使用一点小小的技巧,就不是把调用了Qt翻译语句tr的代码集中在某个和窗体变化无关的函数里,比如retranslateStrings()这样的函数里。
在改变语言的时候,调用这个函数就可以了。
下面是附带的一个演示程序,仅为证明功能使用。
没有过多考虑代码的严密性。
//dialog.cpp#include#include "dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent){label=new QLabel(this);okButton=new QPushButton(this);connect(okButton,SIGNAL(clicked()),this,SLOT(switchlang()));flag=0;retranslateStrings();QVBoxLayout *mainLayout = new QVBoxLayout;mainLayout->addWidget(label);mainLayout->addWidget(okButton);setLayout(mainLayout);}void Dialog::retranslateStrings(){label->setText(tr("Name:"));okButton->setText(tr("Switch Language"));setWindowTitle(tr("Switch Language ..."));}void Dialog::switchlang(){QTranslator translator;if(0==flag){translator.load("switchlang_zh");flag=1;}else{flag=0;}qApp->installTranslator(&translator); retranslateStrings();}//dialog.h#ifndef DIALOG_H#define DIALOG_H#include <QDialog>class QLabel;class QPushButton;//! [0]class Dialog : public QDialog{Q_OBJECTpublic:Dialog(QWidget *parent = 0);private:QLabel *label;QPushButton *okButton;int flag;private slots:void retranslateStrings();void switchlang();};//! [0]#endif//main.cpp#include <QApplication>#include "dialog.h"int main(int argc, char *argv[]){QApplication app(argc, argv);Dialog dialog;dialog.show();return app.exec();}//switchlang.proTEMPLATE = appTARGET =DEPENDPATH += .INCLUDEPATH += .# InputHEADERS += dialog.hSOURCES += dialog.cpp main.cppTRANSLATIONS+=switchlang_zh.ts在desigener设计UI的时候也考虑到了这一点。
在将xxx.ui文件转换为ui_xxx.h文件的系统,uic工具为.h文件添加了retranslateUi(QWidget *) 这样的一个函数,就是专门做的一个重新设>置翻译文件的操作,不需要关闭或者隐藏任何一个窗体。
我们来看一个简单的hello.ui文件<?xml version="1.0" encoding="UTF-8"?><ui version="4.0"><class>LangForm</class><widget class="QWidget" name="LangForm"><property name="geometry"><rect><x>0</x><y>0</y><width>378</width><height>110</height></rect></property><property name="windowTitle"><string>Lang Switch</string></property><layout class="QHBoxLayout" name="horizontalLayout_2"><item><layout class="QHBoxLayout" name="horizontalLayout"><item><widget class="QPushButton" name="EnButton"><property name="text"><string>Display English</string></property></widget></item><item><widget class="QPushButton" name="CnButton"><property name="text"><string>Display Chinese</string></property></widget></item></layout></item></layout></widget><resources/><connections/></ui>这个文件在一个QWidget和两个QPushButton里都有和text相关的属性。
我们来看这3个text在ui_hello.h中retranslateUi()函数中是怎样的void retranslateUi(QWidget *LangForm){LangForm->setWindowTitle(QApplication::translate("LangForm", "Lang Switch", 0, QApplication::UnicodeUTF8));EnButton->setText(QApplication::translate("LangForm", "Display English", 0, QApplication::UnicodeUTF8));CnButton->setText(QApplication::translate("LangForm", "Display Chinese", 0, QApplication::UnicodeUTF8));Q_UNUSED(LangForm);} // retranslateUi所以在写动态语言切换程序时,只要把翻译语言加载进来,然后再调用retranslateUi()函数就可以实现用designer设计ui文件的动态无缝切换了。
演示代码如下: hello.ui文件前面贴过,不再重复//widget.h#ifndef WIDGET_H#define WIDGET_H#include <QWidget>#include "ui_hello.h"class Widget:public QWidget,public Ui::LangFormQ_OBJECTpublic:Widget(QWidget *parent=0);private slots:void loadChinese();void loadEnglish();private:bool lang_is_english;};#endif//widget.cpp#include <QtGui>#include "widget.h"Widget::Widget(QWidget *parent):QWidget(parent){setupUi(this);connect(CnButton,SIGNAL(clicked()),SLOT(loadChinese())); connect(EnButton,SIGNAL(clicked()),SLOT(loadEnglish())); lang_is_english=true;}void Widget::loadChinese(){if(!lang_is_english)return;QTranslator translator;translator.load("i18n_zh");qApp->installTranslator(&translator);lang_is_english=false;retranslateUi(this);}void Widget::loadEnglish(){if(lang_is_english)return;QTranslator translator;qApp->installTranslator(&translator);lang_is_english=true;retranslateUi(this);//main.cpp#include <QApplication>#include <QWidget>#include "widget.h"int main(int argc, char *argv[]) {QApplication app(argc,argv);Widget *ww=new Widget;ww->show();return app.exec();}//i18n.proTEMPLATE = appTARGET =DEPENDPATH += .INCLUDEPATH += .# InputHEADERS += widget.hFORMS += hello.uiSOURCES += main.cpp widget.cpp TRANSLATIONS += i18n_zh.ts。