(字体与编排设计)
- 格式:ppt
- 大小:4.72 MB
- 文档页数:55


字体设计与编排的基本认识我们用文字是来记录我们的语言、思想和历史的。
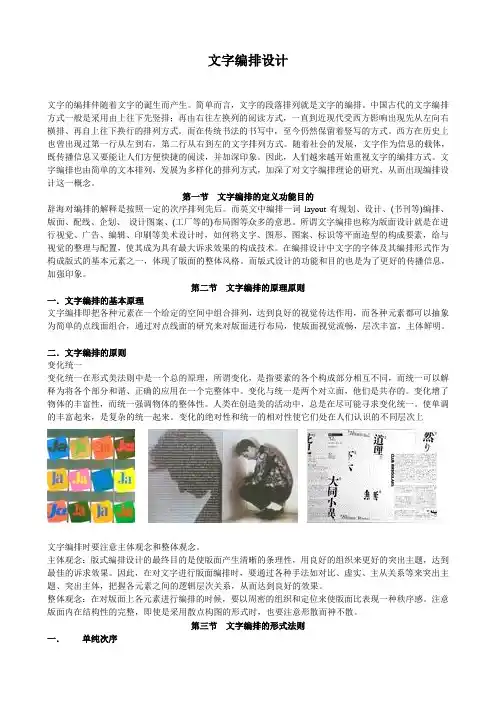
所有的文字都由“形”、“音”、“义”三要素构成,但阅读和书写还是以直观的“形”的方式体现,如何把固定的内容以美好、富有魅力、清晰明确的方式展现出来,这就需要设计师们的创造性的劳动,通常我们把这些工作都叫作字体的设计和编排。
比如,写个标题;在一定的页面放上文章和插图;给新开张的店做个招牌……具体一点,从企业的标志和形象设计、名片、请柬、表单、公开的发行物、报纸、杂志、唱片封套、书籍、促销和宣传的海报、跟随产品的说明书、包装、产品上的说明指示文宇、户外的指示牌、店招等等,到新媒体中的影视片头、电脑界面设计、网页设计,不仅有具体的文字,有时还是几种文字对照,才能解决“讲什么”,“怎么讲”的问题。
其实,几乎在所有的平面设计形式中,文字都是重要和必须的组成部分。
因为它传达的是明确的、具体的信息。
而图片则需要暗示、呼应主题,它们和构图等一起营造了一种气氛和环境。
人们第一眼看到的画面将引起强烈而直接的视觉感受,这是由图片、色调和画面的构成完成的,那些必须传达给读者的信息必须由文字来实现。
汉字的类型和简介我们常把汉字历史分为古文字和今文字两个时代。
古文字时代又可分为大篆和小篆两个阶段。
从古文字时代向今文字时代过渡的是古隶,今文字时代又可分为今隶、真书和经过简化的现代汉字三个阶段。
方块字的形成:大篆包括石鼓文、镭文等周代的文字。
大篆把早期粗细不匀的线条变得均匀柔和,并且字形结构变得整齐,开始向万块宇接近了。
秦始皇统一全国后把大篆的形体简化、规范化,产生了小篆。
小篆基本上是长方形的万块宇,儿乎完全脱离了图画文字,变得整齐和谐、十分美观。
但小篆的笔画绕来绕去,书写起来很不万便,所以隶书儿乎同时产生了,形体舒展,笔画由均匀的线条变成平直有棱角的横、竖、点、撇、搽、挑、勾等,书写万便多了,汉字形体也开始定型。
•甲骨文和全文:传说文字乃仓硕所创,他是黄帝的史官。

字体设计的编排构成一、字号、字体、行距1、字号计算字体面积的大小有号数制、级数制和点数制(也称为磅)。
一般常用的是号数制,简称为“字号”。
照排机排版使用的是毫米制,基本单位是级(K),一级为0.25毫米,它用级数来计算。
点数制是世界上流行的计算字体的标准制度。
电脑字也是使用点数制的计算方式(每一点等于0.35毫米)标题用字一般大约14点以上;正文用字一般为9-12点,文字多的版面,字号可减到7-8点。
注意,字越小,精密度越高,整体性越强。
但过小会影响阅读。
2、行距行距的宽窄是设计师较难把握的问题。
行距过窄,上下文字互相干扰,目光难以沿字行扫视,因为没有一条空白带引导目光;而行距过宽,太多的宽白使字行不能有较好的延续性。
这两种极端的排列方法,都会使阅读长篇文字者感到疲劳。
行距在常规下比例为:字10点,行距则12点、即10:12。
事实上,除行距的常规比例外,行宽行窄是依主题内容需要而定的。
一般娱乐性、抒情性读物,加宽行距以体现轻松、舒展的情绪;也有纯粹出于版式的装饰效果而加宽行距的为增强版面空间层次与弹性,可采用宽、窄行同时并存的手法。
3、字体、字号、行距的视觉层次在一个版面中,选用三到四种以内的字体为版面最佳视觉效果。
超过四种以上则显杂乱,缺乏整体感。
要达到版面视觉上的丰富与变化,只需将有限的字体变粗、变细、拉长、压扁,或调整行距的宽窄,或变化字号大小。
实质上字体使用越多,整体性越差。
二、文字编排的四种基本形式1、左右均齐文字从左端到右端的长度均齐,字群显得端正、严谨、美观。
此排列方式是目前书籍、报刊常用的一种。
2、齐中以中心为轴线,两端字距相等。
其特点是视线更集中,中心更突出,整体性更强。
用文字齐中排列的方式配置图片时,文字的中轴线最好与图片中轴线对齐,以取得版面视线的统一。
3、齐左或齐右齐左或齐右的排列方式有松有紧,有虚有实,能自由呼吸,飘逸而有节奏感。
左或右取齐,行首或行尾自然就产生出一条清晰的垂直线,在与图形的配合上易协调和取得同一视点。



字体设计课程标准课程编号:课程名称:字体设计学时数:114学分数: 6一、课程性质:字体设计课程是计算机广告专业的基础课程。
文字设计与编排设计、图形设计等课程构成了广告设计专业基础的“铁三角”课程,本课程平面广告设计、影像设计、包装设计等课程的基础,因此,这门课程对学生以后的专业学习均具有重要价值。
二、课程目标:字体设计是视觉传达设计的重要手段,字体设计的主要任务就是要对文字的形象进行符合设计对象特性要求的艺术处理,以增强文字的传播效果。
因此,字体设计能力是广告设计师岗位核心能力之一,本课程学习和掌握字体设计基本知识和技能,并通过课程项目的训练来培养学生字体设计的实际技能,为学生尽快掌握后续的专业设计课程打下良好基础。
三、课时分配及教学内容:本课程的主要教学内容包括字体设计简述、汉字的发展及结构特征、汉字字体设计方法与实践、汉文字的创意设计、汉字设计应用、拉丁字母的起源及发展、拉丁字母的基本结构与组合规律、拉丁字体的特征和书写方法、拉丁字体的设计方法、文字与版面设计等。
教学内容如下:课题一字体设计简述1、学习目标:本章主要是使学生了解文字的形成历史,文字的形态以及各种文字形态的意义。
2、学习策略:课堂笔记整理及归纳、课外知识拓展3、主要内容一、文字的形成二、文字的模式及意义课题二汉字的发展及结构特征1、学习目标:本章主要是使学生了解并掌握中文汉字的发展历史,汉字的构成特点,汉字的字体笔画,汉字的字体结构等知识。
2、学习策略:课堂笔记整理及归纳、课外知识拓展3、主要内容一、汉文字发展沿革二、汉字的构成特点三、汉字字体笔画四、汉字字体的结构五、字体设计与视错觉课题三汉字字体设计方法与实践1、学习目标:通过本章的学习使学生了解并掌握汉字设计的基本原则和表现技法。
2、学习策略:课堂笔记知识迁移、课外知识拓展3、主要内容一、汉字字体设计的原则二、汉字的设计表现形式课题四汉文字的创意设计1、学习目标:通过本章的学习使学生了解并掌握汉字设计的方法及汉字的意象设计方法。

《字体与版式设计》课程标准一、课程性质与定位本课程是广告设计与制作(平面广告)专业的行业通用能力培养课程,是校企合作开发的基于广告设计中视觉传达工作过程的课程。
结合我院的办学理念,通过广泛的市场调研,确定了我院对广告设计与制作专业培养目标的定位为,培养学生适应广告行业服务第一线需要的,德、智、体、美全面发展,以平面广告创意、制作为核心能力,并兼具一定的广告策划和经营技能,可从事平面广告的策划、创意、制作、发布等工作岗位的高技能专门人才。
二、课程目标总体目标:教学模拟真实场景,通过本课程的教学实施,学生应该能够根据市场设计需求,将自己或团队的创意策划意图,熟练的绘制草图,并运用相关软件表现出来,并且进行设计成品的完成。
培养学生能够掌握文字与版式设计理论和设计技巧;熟练运用设计软件设计作品;制作标志设计完整稿及完成报告提案。
培养学生热爱生活,增强学生社会责任感;培养学生具有团队协作,坚强的毅力和吃苦耐劳的精神;培养学生具有严谨,诚信的职业品质和良好的职业道德;培养学生分析问题,解决问题的能力以及灵活应变的能力。
1、专业能力目标(1)具有培养学生综合应用所学软件的能力的作用。
(2)培养学生的实践运用能力及创新精神,提高学生的设计创意能力。
(3)培养正确的设计理念、设计方法和设计实现能力。
(4)在引导学生学习各类设计风格的同时促进学生设计表达的发展。
(5)能够熟练掌握至少一种图形编辑软件。
(6)掌握基本知识、培养学生的职业生涯可持续发展能力。
(7)把握平面广告设计的各种创意与方法和表现手法。
提高学生职业岗位适应能力。
2、方法能力目标(1)制定广告字体设计方案能力。
(2)培养学生的个性发展,激发学生的创意思维能力和创新精神。
(3)设计定位、设计创意、设计能力的培养(4)培养学生创新思维、专业理念、专业技术创造能力和运用能力。
(5)通过独立学习,不断获取新的知识和技能,能够在工作中寻求发现问题、解决问题的途径。



网页文字编排设计:打造舒适阅读体验的五大原则一、字体选择:兼顾美观与易读1. 选择易读性强的字体:如宋体、微软雅黑等,这些字体在屏幕显示时具有较高的辨识度,有利于读者快速阅读。
2. 字体大小适中:部分建议使用14px16px的字体大小,确保不同年龄段的用户都能轻松阅读。
二、段落布局:合理划分,保持节奏感1. 保持段落间距:段落间距不宜过窄,一般设置为1.5倍行距,使段落之间有明显的区分。
2. 短段落原则:尽量将段落控制在三到五行,避免过长段落导致读者阅读疲劳。
三、分级:明确层次,突出重点1. 分级:采用H1、H2、H3等标签对进行分级,明确文章结构,便于读者快速把握内容。
2. 字体加粗:对重要进行加粗处理,使其在视觉上更加醒目。
四、文字颜色:注重对比度,提升阅读体验1. 对比度适中:确保文字颜色与背景颜色对比度适中,避免颜色过于接近导致阅读困难。
2. 避免过多颜色:全文颜色不宜过多,以免造成视觉疲劳。
建议全文颜色不超过三种。
五、图文搭配:相得益彰,丰富视觉效果1. 图片与文字紧密结合:确保图片与文字内容相关,相互补充,提高信息传递效果。
2. 图表简洁明了:使用图表时,尽量简洁明了,避免复杂图表导致读者理解困难。
六、留白艺术:适度空间,呼吸自如1. 适当边距:页面四周保持适当的边距,让内容不至于过于拥挤,给读者留出视觉缓冲区。
2. 元素间隔:行与行、图片与文字之间保持一定的间隔,使整个页面布局显得更加和谐。
七、互动元素:引导阅读,提升参与感1. 设计:对重要信息或相关阅读设置明显的,引导读者深入探索。
2. 互动按钮:在适当位置添加评论、分享等互动按钮,鼓励用户参与互动。
八、响应式设计:适应不同设备,无缝阅读体验2. 字体适配:针对不同设备,调整字体大小和行距,确保文字在任何设备上都能清晰显示。
九、辅助信息设计:贴心提示,提升用户体验1. 引导性文字:在复杂内容或操作前,添加引导性文字,帮助用户更好地理解和使用。

卡片设计的字体编排设计编排设计就是按照一定的视觉传达内容的需要和审美的规律,结合平面设计的具体特点,运用各种视觉构成要素,将文字、图形以及色彩、结构等视觉形象加以组合编排并进行表现的一种视觉传达方法。
在平面设计中,编排就像戏剧中场面的调度,将不同元素艺术地组合起来并赋予其生命和情感,从而使画面形成一个有张有弛、刚柔相济、充满戏剧性的舞台,最终产生视觉冲动的刺激点.一个编排得当、富有特色的作品,可以最大程度地发挥传达信息的功能与作用,其形象也会长久地.保留在人们的脑海之中。
编排设计的分类比较复杂.主要有两种形式:(-)根据版面形式的不同可分为:有版心设计和无版心设计.有版心设计是由白边与内文组成,所有其他元素都受到版心的约束:而无版心设计是指没有固定白边,文字、插图不受版心的约束,可以根据实际构图自由编排版面形式,因此又被称为“自由版面设计”。
在卡片设计中,自由版面因其灵活多变、张扬个性的优点而使用得比较多。
(二)根据编排元素的不同又可分为文字编排、图形编排和图文混排三种形式.另外,由于卡片有二定的特殊造型,因此除了上述两种形式外,还有一个特殊的编排方式,就是空间的编排。
(1)字体的选择和搭配自古以来,文字都是构筑信息形态的基本元素。
在现代设计中,“字”更是一个个鲜活的个体.有着各自不同的性格与特征:宋体字方正、棱角分明、端庄典雅.多用于标题和正文的排版:宋体笔画粗细均匀、风格挺拔秀丽,多用于女性产类设计,黑体字字型端正、笔画等粗、稳健有力,具有粗犷、醒目的风格,多用作标题字……此外,还有很多特殊风格的字体在不断地产生,这些字体往往会反应出时代的风尚,展现出独特的艺术魅力.当我们以构成的眼光来审视文字时,就会发现它们本身就具有一定的视觉观赏性,它固有的结构、韵律会通过不同的字体演绎出独特的个性魅力,或精致优雅、或抒情浪漫、或严肃冷漠、或夸张热烈…只有对文字的风格有了整体的把握,才能使作品流畅生动.井然有序。
《字体与版式设计》期末考试试卷附答案一、名词解释(每小题5分,共20分)1.文字的互动性:2.视觉度:3.图版率:4.出血版:二、填空题(每空3分,共30分)1、版面设计中可以加强各部分相关元素的和集合性、版面色彩的统一性和,使画面增加美感和阅读效果。
2、、线、面是组成视觉空间的基本元素,也是版面编排设计中的主要构成语言。
3、版面设计中要依据、、诉求重点等客观要求,进行统一规划、调度和安排。
4、版面设计中一般都是运用独特新颖、准确适当的方式将视觉元素组织编排起来,将图片、和集合于视觉空间中。
5、点、线、面的组合方式多种多样,位置、和等的改变都能让版面呈现出不同的面貌。
三、简答(每小题25分,共50分)1、版面设计中视域的概念是什么?2、版面设计中视觉流程的概念是什么?字体与版式设计参考答案:一、名词解释1.文字的互动性:一般是指文字围绕图形的编排设计所产生的动感性,图文在组织结构产生的和谐性,版面的趣味性、情感性。
2.视觉度:是指文字和图版(插图、照片)在版面中产生的视觉强弱度。
3.图版率:是指版面相对于文字、图(图片或照片)所占据的面积比。
4.出血版:即图形充满或超出版页,无边框的限制,有向外扩张和舒展之势。
二、填空题1.相似性延续性2.点视觉3.媒介形式受众群体4.文字色彩5.方向大小三、简答1.答:在版式设计中,存在着最佳的视觉区域。
根据人们对阅读习惯的总结经验可知,物象被摆在不同的位置,会使画面置现出不同的视觉印象。
明确了画面的主题信息诉求的主次关系,在视域内摆布视觉元素,才能带给观赏者视觉上的舒适感。
信息内容超出视域宽度,眼睛必须不停地移动才能延续阅读,如字行过长不仅容易造成阅读的疲乏,更影响阅读速度。
在同一水平线上,左边的事物总是比右边的事物先进人人的视线;视图的上部与下部比较起来,上部给人以轻浮、虚无的感觉,下部则给人以踏实、稳定的感觉。
2.答:视觉流程是指平面上各种不同元素的主次、先后关系,是设计上处理起始点和过程的一种阅读节奏,是人的视觉在接收外界信息时的空间流动程序。
文字的编排设计广告编排设计一、编排设计的基本形式1、上下分割平面设计中较为常见的形式,是将版面横直分成上下两个部分,其中一部分配置图片,别一部分配置方案。
横向分割较为安静平静,略显呆板,故图片应尽量生动活泼,富有动感。
方案部分的文字亦应稍微多一些,调节版面,今其产生浓厚的情感色彩。
2、左右分割同上下分割相反,垂直分割为左右两部分,给人以崇高肃穆之感。
由于视觉上的原因,图片宜配置在左侧,右侧配置小图片或方案。
如果两侧明暗上对比强烈,效果则更加明显。
3、斜向分割将图片倾斜放置或将画面斜向分割,较之上下分割更为生动活泼,因为斜线可以产生动感,对于汽车等以速度见长的商品或较为呆板冷漠的商品倾斜配置,效果会更生动。
4、螺旋形编排将图片由大渐小,由外向内有规律的渐变配置,形成螺旋形,使人视觉移动轨迹,由外向内弯曲旋动,最终落到中心点,形成一定的动感。
这种编排,使多幅图片形成有机的整体,并主次明确,中心突出。
运用这种方式构成画面,会使人的视线立刻集中到中心点,而这一点就是广告的重要图片的放置点。
5、以中心为重点的编排人的视线往往会集中在中心部位,产品图片或需重点突出的景物配置在中心,会起到强调作用。
如果由中心向四周放射,可以起到统一的效果,并形成主次之分。
6、L型的编排构图以一幅大图片为主,配置在上下左右任何一隅,两边出血,另两边留出L型空白。
有图片处较沉偏坠,故留白的地方应巧妙编排,一来活跃变化版面,二来重量上加以均衡,否则会给人一头沉的感觉。
7、U型编排构图把图片配置于版面中央的上方或下方,并在一方出血,产生U型空白,这种编排有强烈的稳定感,具有强烈的感染力。
空白处的编排要精心设计,否则会过于呆板。
8、三角形编排正三角形编排是最富有稳定感的金字塔型,逆三角形则富有极强的动感。
所以,用正三角形编排时应注意避免呆板,而用逆三角形时则应注意保持版面的平衡。
任意三角形则没有以上两个三角形的弊端,因它既有很强的动感,又不失平稳安定。
《字体与版式设计》课程标准一、课程性质与定位本课程是广告设计与制作(平面广告)专业的行业通用能力培养课程,是校企合作开发的基于广告设计中视觉传达工作过程的课程。
结合我院的办学理念,通过广泛的市场调研,确定了我院对广告设计与制作专业培养目标的定位为,培养学生适应广告行业服务第一线需要的,德、智、体、美全面发展,以平面广告创意、制作为核心能力,并兼具一定的广告策划和经营技能,可从事平面广告的策划、创意、制作、发布等工作岗位的高技能专门人才。
二、课程目标总体目标:教学模拟真实场景,通过本课程的教学实施,学生应该能够根据市场设计需求,将自己或团队的创意策划意图,熟练的绘制草图,并运用相关软件表现出来,并且进行设计成品的完成。
培养学生能够掌握文字与版式设计理论和设计技巧;熟练运用设计软件设计作品;制作标志设计完整稿及完成报告提案。
培养学生热爱生活,增强学生社会责任感;培养学生具有团队协作,坚强的毅力和吃苦耐劳的精神;培养学生具有严谨,诚信的职业品质和良好的职业道德;培养学生分析问题,解决问题的能力以及灵活应变的能力。
1、专业能力目标(1)具有培养学生综合应用所学软件的能力的作用。
(2)培养学生的实践运用能力及创新精神,提高学生的设计创意能力。
(3)培养正确的设计理念、设计方法和设计实现能力。
(4)在引导学生学习各类设计风格的同时促进学生设计表达的发展。
(5)能够熟练掌握至少一种图形编辑软件。
(6)掌握基本知识、培养学生的职业生涯可持续发展能力。
(7)把握平面广告设计的各种创意与方法和表现手法。
提高学生职业岗位适应能力。
2、方法能力目标(1)制定广告字体设计方案能力。
(2)培养学生的个性发展,激发学生的创意思维能力和创新精神。
(3)设计定位、设计创意、设计能力的培养(4)培养学生创新思维、专业理念、专业技术创造能力和运用能力。
(5)通过独立学习,不断获取新的知识和技能,能够在工作中寻求发现问题、解决问题的途径。
《字体与版式设计》课程标准一、课程性质与定位本课程是广告设计与制作(平面广告)专业的行业通用能力培养课程,是校企合作开发的基于广告设计中视觉传达工作过程的课程。
结合我院的办学理念,通过广泛的市场调研,确定了我院对广告设计与制作专业培养目标的定位为,培养学生适应广告行业服务第一线需要的,德、智、体、美全面发展,以平面广告创意、制作为核心能力,并兼具一定的广告策划和经营技能,可从事平面广告的策划、创意、制作、发布等工作岗位的高技能专门人才。
二、课程目标总体目标:教学模拟真实场景,通过本课程的教学实施,学生应该能够根据市场设计需求,将自己或团队的创意策划意图,熟练的绘制草图,并运用相关软件表现出来,并且进行设计成品的完成。
培养学生能够掌握文字与版式设计理论和设计技巧;熟练运用设计软件设计作品;制作标志设计完整稿及完成报告提案。
培养学生热爱生活,增强学生社会责任感;培养学生具有团队协作,坚强的毅力和吃苦耐劳的精神;培养学生具有严谨,诚信的职业品质和良好的职业道德;培养学生分析问题,解决问题的能力以及灵活应变的能力。
1、专业能力目标(1)具有培养学生综合应用所学软件的能力的作用。
(2)培养学生的实践运用能力及创新精神,提高学生的设计创意能力。
(3)培养正确的设计理念、设计方法和设计实现能力。
(4)在引导学生学习各类设计风格的同时促进学生设计表达的发展。
(5)能够熟练掌握至少一种图形编辑软件。
(6)掌握基本知识、培养学生的职业生涯可持续发展能力。
(7)把握平面广告设计的各种创意与方法和表现手法。
提高学生职业岗位适应能力。
2、方法能力目标(1)制定广告字体设计方案能力。
(2)培养学生的个性发展,激发学生的创意思维能力和创新精神。
(3)设计定位、设计创意、设计能力的培养(4)培养学生创新思维、专业理念、专业技术创造能力和运用能力。
(5)通过独立学习,不断获取新的知识和技能,能够在工作中寻求发现问题、解决问题的途径。