Fireworks-网页设计综合实例
- 格式:doc
- 大小:536.00 KB
- 文档页数:40




本例向朋友介绍运用Fireworks合成设计制作一个化妆品网站首页,在本例中我们将学习到Fireworks位图工具的应用、合理运用素材设计网页设计稿的方法,希望能给朋友们带来帮助~~本例是一个以女性化妆品为主打产品的企业宣传网站的形象页面效果图设计。
该公司一直致力于结合科技和自然的化妆品产品的研发,主打自然健康的产品理念,因此在整体的页面设计中以绿色为主要的风格,同时配以女性模特、植物和蝴蝶的素材来体现清新、自然的感觉。
如图1.1所示。
1.1 效果图素材如下设计过程:1.新建一个Fireworks文件。
2.在弹出的【新建文档】对话框中设置画布的宽度为760像素,高度为430像素,背景颜色为白色。
如图1.2所示。
图1.2 【新建文档】对话框3.选择绘图工具栏中的【选取框】工具,在【属性】面板中进行相应的设置,如图1.3所示。
图1.3 【选取框】工具的属性设置4.使用【选取框】工具在画布的右侧绘制一个矩形选区,如图1.4所示。
图1.4 使用【选取框】工具绘制选区5.选择绘图工具栏中的【渐变】工具,这时【属性】面板会自动变成渐变色的调节属性。
设置渐变的类型为线性渐变,渐变颜色为白色过度到绿色。
如图1.5所示。
图1.5 【渐变】工具的属性设置6.使用【渐变】工具,在画布右侧的选区中单击鼠标左键,渐变色即可填充到当前选区中。
如图1.6所示。
填充完毕,按快捷键【Ctrl+D】推出位图编辑模式。
图1.6 给选区填充渐变色【说明】使用【渐变】工具在选区单击,得到的渐变色方向默认为水平方向,如果希望得到不同方向的渐变色,可以使用【渐变】工具在选区中拖拽填充。
7.在Fireworks 8的新窗口中打开事先准备好的图像素材“花草.jpg”,选择绘图工具栏中的【椭圆选取框】工具,在【属性】面板中进行相应的设置,如图1.7所示。
图1.7 【椭圆选取框】工具的属性设置8.使用【椭圆选取框】工具在图像“花草.jpg”中绘制一个正圆的选区。

Fireworks制作简单的网站页面网站页面布局作为一种平面设计,对于网站的整体运营,受众的接受程度都有直接的影响。
在Fireworks中怎样制作简单的网站页面呢?下面店铺给大家整理了更多关于Fireworks制作简单的网站页面,希望大家喜欢。
Fireworks制作简单的网站页面的方法步骤:1. 启动Fireworks,新建一个大小为180*200像素的画布,设置画布颜色为 #EFEFEF。
2. 在工具栏中选择矩形工具,绘制一个154* 183的矩形,在属性面板中设置这个矩形的填充色为#A9B1BE,描边设置为1像素的柔化,颜色为#677387,如图所示。
3. 利用矩形工具绘制一个宽 152,高 19 的矩形,在属性检查器中设置描边为无,填充类别改为线性,修改线性填充的颜色样本,第一个颜色样本的颜色为#E6FFFF,然后单击渐变色阶下面的区域,新增一个新的颜色样本,颜色为 #A4BECF,最后一个颜色样本为 #FFFFFF,具体设置如图所示:回到画布上,调整一下渐变方向,现在你的图看起来应该像是下图那样。
4. 以步骤 3 同样的方式制作下面的矩形。
选中下边的矩形,在属性检查器的效果菜单中,选择“阴影和光晕”>“投影”,为矩形添加一个阴影效果,具体参数如图所示。
5.使用直线工具画出两条长为153的线段,颜色为#677387,描边种类为1 像素柔化,分别放在上方矩形的下边及下方矩形的上边。
6. 加入标题列的文字,字体为elektr_02_5,大小为10,不消除锯齿,加入内容区的文字,字体为 04b03b,大小为 8,不消除锯齿,7. 在帧面板,单击“新建/重制帧”按纽,新增一帧。
返回到第一帧,按“Ctrl”+“A”全选中画布上的所有对象,按“Ctrl” +“C” 复制,然后到第二帧,按“Ctrl” +“V” 粘贴,然后按住SHIFT键不放,选择将帧二上的HOME、FIREWORKS、DREAMWEAVER 文字,往上及往左各偏移1 个像素,这是要制造当鼠标移到文字上时,使其产生偏移的效果。

FIREWORKS案例:案例1:环绕文字效果。
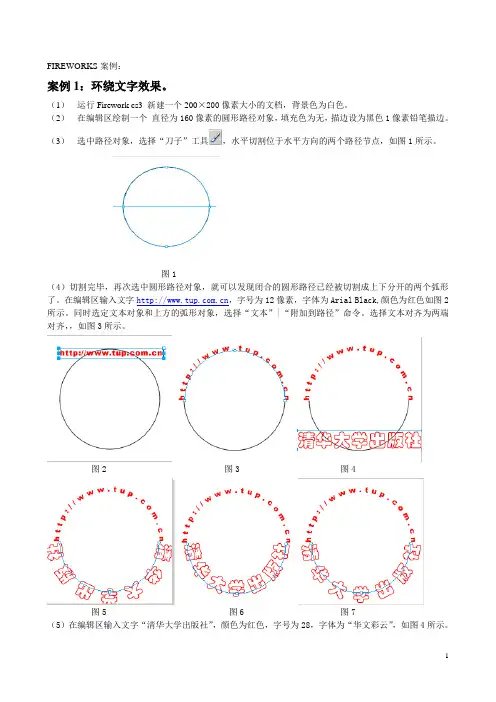
(1)运行Firework cs3 新建一个200×200像素大小的文档,背景色为白色。
(2)在编辑区绘制一个直径为160像素的圆形路径对象,填充色为无,描边设为黑色1像素铅笔描边。
(3)选中路径对象,选择“刀子”工具,水平切割位于水平方向的两个路径节点,如图1所示。
图1(4)切割完毕,再次选中圆形路径对象,就可以发现闭合的圆形路径已经被切割成上下分开的两个弧形了。
在编辑区输入文字,字号为12像素,字体为Arial Black,颜色为红色如图2所示。
同时选定文本对象和上方的弧形对象,选择“文本”|“附加到路径”命令。
选择文本对齐为两端对齐,,如图3所示。
图2 图3 图4图5 图6 图7(5)在编辑区输入文字“清华大学出版社”,颜色为红色,字号为28,字体为“华文彩云”,如图4所示。
同时选择该文本对象和下方的弧形对象,选择“文本”|“附加到路径”命令,对齐方式也设为两端对齐,如图5所示。
(6)选中“清华出版社”文字对象,选择“文本”|“倒转方向”命令,将文本向附加路径方向翻转,如图6所示。
(7)选中“清华大学出版社”文本对象,选择“文本”|“编辑器”命令,在弹出的“文字编辑器”对话框中,设置“基线调整”为-11。
这样就成为最终的效果,如图7所示。
练习:案例2:制作与路径相关效果的文字。
文本对象本身是一个组合对象,不可能直接与路径对象进行组合路径的操作,因此,需要将文本对象转换为路径对象。
(1)运行Firework cs3 新建一个200×200像素大小的文档,背景色为白色。
(2)在编辑区绘制一个矩形对象,并输入一些文字,如图1所示。
(3)选中文本对象,选择“文本”|“转换为路径”命令,即可将文本对象转换成路径对象,但是在“层”面板中,本对象的状态却是组合对象,如图2所示。
(4)选择“修改”|“取消组合”命令,即可取消文本的组合状态,“层”面板中也会显示编辑区所有的操作对象。

Fireworks 案例训练目录实例1:立体感文字的制作效果 (2)实例2:笔触特效 (5)实例3:自动形状属性面板的应用 (9)实例4:制作精美网页效果图 (15)实例5:笔触与选区实现残破照片边缘特效 (22)实例6:蝴蝶翻飞巧写书法字 (26)实例7:制作旧照片效果 (30)实例8:制作照片连续滚动效果 (34)实例1:立体感文字的制作效果✉实例说明本例将利用【阴影和光晕】|【发光】和【斜角和浮雕】|【凸起浮雕】两种“效果”,制作一个富有立体感的文字效果,用它可以做网站的站标或图片的水印等等。
最终效果如图1.9所示。
学习目标通过本例学习,应能掌握【阴影和光晕】|【发光】和【斜角和浮雕】|【凸起浮雕】两种“效果”的应用。
☞操作步骤(1)启动Fireworks软件,新建一个Fireworks 文档。
选择【文件】|【新建】命令,打开“新建文档”对话框,将“宽度”设置为300像素,“高度”设置为100像素,“分辨率”为72像素/英寸,画面颜色为“白色”,如图1.1所示图1.1所示(2)选择【文本工具】,打开【属性】面板,设置字体为:华文新魏,字号为:50,颜色为:红色,如图1.2所示。
图1.2所示(3)在文档编辑窗口中输入文字“网页设计”,如图1.3所示。
图1.3所示(4)选择“指针”工具,选中文字,在【属性】面板点击“效果”后面的,选择【滤镜】|【阴影和光晕】|【发光】命令,如图1.4所示。
图1.4所示(5)打开【发光】滤镜面板,如图1.5所示,设置各参数,然后在空白处单击一下鼠标。
文字效果如图1.6所示。
图1.5所示图1.6所示(6)选择【滤镜】|【斜角和浮雕】|【凸起浮雕】命令,如图1.7所示。
图1.7所示(7)在【凸起浮雕】面板中如图1.8设置各参数,最终效果如图1.9所示。
图1.8所示图1.9所示实例2:笔触特效✉实例说明本例将利用【笔触选项…】, 【高级…】中【选项】、【形状】、【敏感度】三个选项卡,进行“编辑笔触”,制作一个文字的笔触特效,最终效果如图2.10所示。


Firework MX 网页图象设计实例实例1: 闪闪红星绘制红星图案。
利用矢量工具绘制五星的轮廓线,再使用填充和特效,得到如右图所示红星图案.操作步骤1.启动firework MX.2.选择菜单命令“文件>新建”,在弹出的对话框中将宽度设定为200像素,高度设定为200像素,分辨率设为72像素,颜色选择为白色。
3.在矢量工具上点击矩形工具,在下拉菜单中选择星形工具,然后按住鼠标左键在画布上画出一五星状图形.4.在工具栏上设置画刷为黄色,油漆桶颜色为红色,如图3.1.1所示.图3.1.15.选中星形,在属性面板中单击“效果”按钮,在弹出的下拉菜单中选择“斜角和浮雕>内斜角”,弹出内斜角面板,如图3.1.2,效果图如3.1.3所示。
图3.1.2 图3.1.36.可以用模糊技术对五星边缘进行柔化,选定五星,选择“滤镜>模糊>模糊”,也可用组合键Ctrl+Alt+Shift+x完成,然后预览、导出。
如图3.1.4所示。
图3.1.4实例2: 浮雕制作浮雕。
画一椭圆,输入一文字,将椭圆与文字制成如右图所示。
操作步骤1.启动firework MX。
2.择菜单命令“文件>新建”,在弹出的对话框中将宽度设定为400像素,高度设定为400像素,分辨率设为72像素,颜色选择为白色。
3.单击工具,选择圆形工具在画布上画一椭圆,颜色选为#999999。
如图3.2.1图3.2.14.单击文字工具,在画布在输入“缘”字样,字体为楷体,大小为79像素,颜色设为#3300FF。
如图3.2.2图3.2.25.选定椭圆,在属性面板中单击“效果”按钮,在弹出的下拉菜单中选择“斜角和浮雕>凸出浮雕”,弹出浮雕设置面板,设置如图3.2.3所示。
图3.2.36.选定文字,在属性面板中单击“效果”按钮,在弹出的下拉菜单中选择“斜角和浮雕>凸出浮雕”,弹出浮雕设置面板,设置如图3.2.4所示。
效果图如3.2.5所示。

网页设计案例1-1 创建站点一、创建站点创建站点的具体步骤如下。
(1)首先在本地硬盘上建立一个文件夹,用来存放将要制作的站点注意:尽量不要用中文名字来命名文件夹;否则在本机调试和编辑时会经常出现错误,而且上传到Web服务器端时也会经常出现一些麻烦。
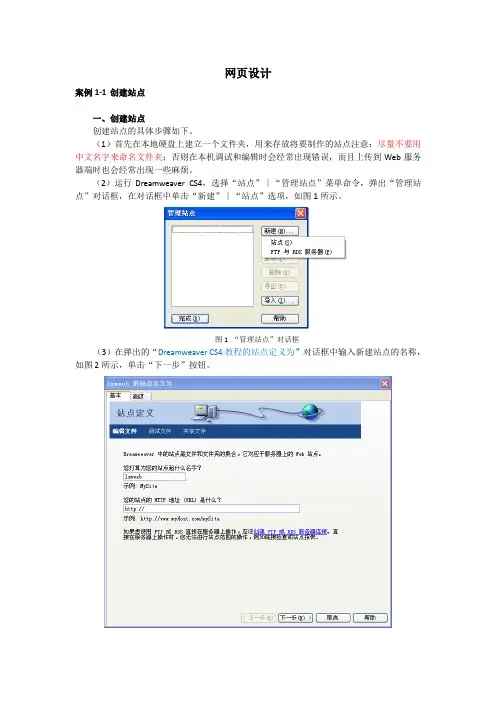
(2)运行Dreamweaver CS4,选择“站点”∣“管理站点”菜单命令,弹出“管理站点”对话框,在对话框中单击“新建”∣“站点”选项,如图1所示。
图1 “管理站点”对话框(3)在弹出的“Dreamweaver CS4教程的站点定义为”对话框中输入新建站点的名称,如图2所示,单击“下一步”按钮。
(4)在弹出的对话框中选择“否,我不想使用服务器技术。
”选项,因为初学时建立的是静态网站,还不需要用到服务器技术,如图3所示;单击“下一步”按钮。
图3 定义站点是否使用服务器技术(5)在弹出的对话框中选择“编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)”单选按钮,因为制作网站是在本地端完成后再上传到远程的Web服务器上的;在“您将把文件存储在计算机上的什么位置?”文本框中输入或选择在本地硬盘上已经建立好的文件夹的路径,如图4所示;单击“下一步”按钮。
(6)在弹出的对话框中选择“无”选项,如图5所示;单击“下一步”按钮。
图5 定义连接服务器的方式(7)在弹出的对话框中认真阅读设置好的信息,确认无误后单击“完成”按钮,如图6所示。
图6 站点定义完成信息(8)出现“管理站点”对话框。
其中显示了新建的站点,如图7所示单击“完成”按钮。
图7 显示新建站点图8 “文件”面板中显示已创建的站点(9)此时站点创建完毕,已经创建的站点会在“文件”面板中显示出来.如图8所示。
二、管理站点1. 站点的重新配置(1)在Dreamweaver CS4中.可以对创建的本地站点的属性进行重新配置。
单击“文件”面板中创建好的站点文件夹,在下拉菜单中选择“管理站点”菜单命令,如图9所示。

Fireworks实例虚线的制作:操作步骤:1.启动Fireworks MX,新建一个文件,文件宽和高都设为200象素,也可以是任意大小,背景为白色。
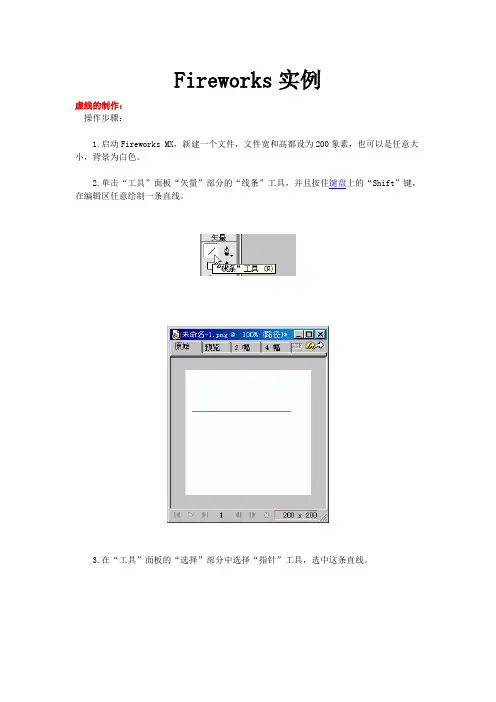
2.单击“工具”面板“矢量”部分的“线条”工具,并且按住键盘上的“Shift”键,在编辑区任意绘制一条直线。
3.在“工具”面板的“选择”部分中选择“指针”工具,选中这条直线。
4.单击“属性检查器”中的“描边种类”下拉框。
5.选中“笔触选项”。
6.选择“铅笔”。
7.选择“彩色铅笔”。
8.在纹理中设置纹理为“0%”。
9.单击“高级”按钮。
10.在“间距”项输入“200%”,注意这里是手工输入,这个步骤是产生虚线效果的关键。
在网页设计中,也常采用“300%”这个值。
其实到这一步,虚线已经做好了。
11.在“形状”选项卡,如果不选中“正方形”,并且“大小”大于8,刷子尖端就显示为圆形。
制作细虚线时需要选中“正方形”。
刷子尖端也被称作笔触。
12.“大小”是用来设定刷子尖端的大小。
网页制作中常选择“大小”为1来制作细虚线。
13.“方向”设置刷子尖端宽度。
正圆或者正方形,选择“100”或者“0”。
14.“角度”只对正方形有影响。
15.为了方便以后使用这种自定义的虚线笔触,需要把这些步骤保存为命令。
选中“历史记录”面板中的描边。
16.点击将“步骤保存为命令”。
17.在“保存命令”对话框中,输入名称。
实例中输入“虚线”。
18.当需要应用虚线的时候,选择“命令”菜单下的“虚线”即可。
环绕文字1.新建宽和高都是300像素的文件,背景设为白色。
2.点选“工具”面板中的“文本”工具,在工作区输入文本“/fuguotao/,字体选择“Arial Black”,字号为20像素大小,颜色为黑色。
3.点选“工具”面板“矢量”部分的“椭圆”工具。
4.按住“Shift”键,在工作区画一个圆。
5.在“属性”检查器中输入新的宽度 (w) 或高度 (h) 值,这里都是130。
6.单击“填充颜色框”图标。
Fireworks制作一个扁平化透明风格的登录界面相信大家玩过微信吧。
,登录是很多应用必备的功能之一,登录界面关乎你的使用者是否想进一步来与程序互动.所以,我们要步步为营,吸引浏览者来做更深入的使用。
下面店铺给大家整理了更多关于Fireworks 制作一个扁平化透明风格的登录界面,希望大家喜欢。
Fireworks制作一个扁平化透明风格的登录界面的方法步骤:Fireworks制作登录界面的几个点需要考虑:1.我们要设计的应用,是一定需要登录才能使用的吗? 如果不是,那么不必一打开应用就要求登录,这会将很多潜在用户拒之门外.2.如果一打开应用就要登录,那么如何设计才能更好的吸引更多用户登录和注册?3.如何简化用户登录和注册的成本?4.如何设计能更好的符合我们应用的”气质”?让用户第一眼就爱上我们的应用先看一眼设计好的界面吧!第一个是登录页面的表单,第二个是点击登录后的动态效果.界面使用的元素分析:1.一个logo,这个我们在上一节的设计教室中讲过如何来做.2.一个深灰色的圆角矩形3.一个绿色圆角矩形登录按钮4.两个图标(邮箱和锁的icon)5.背景图片6.忘记密码和新用户注册的文字logo我们在上一节中讲过设计过程,所以我们这里可以直接拿来用.继续观察,我们发现登录按钮还有登录框都使用同样形状的圆角矩形, 只不过颜色有差异而已,那么,我们先来画一个圆角矩形.画一个圆角矩形先新建一个画布,你可以使用快捷键ctrl+n,或者在文件中选择新建, 画布尺寸设置为640-1136px,分辨率为72dpi,背景设置为白色,然后点击确定在这里,我们仔细观察,看到这个图标下面,有个箭头,那就表示,这个图标其实是有并行选项的,保持鼠标放在这个图标上,然后按住左键, 这个时候我们看到了什么? 哇,别有洞天是吧,现在,知道要怎么做了吧? 选择”矩形工具”就可以了,当然,机灵的同学们可以多练练手,里边有很多方便的图形,大家可以自己发掘.选择矩形工具后,我们拖动鼠标,在白色画布上画一个矩形,就像下图,然后,我们根据下图来操作.就可以得到一个圆角的矩形了.这里我们提一下fireworks的基本操作方式,首选创造一个形状,然后选中这个形状,接着调节这个形状的属性(属性面板一般在屏幕最下方)。
Fireworks制作热区网页热区(Hotspot)有时又称之为热点,是图像上带有超链接的一块区域,它可以呈矩形、圆形、甚至还可以是多边形。
和文本超链接的情况一样,当浏览者将鼠标移动到热点上时,鼠标会变成手形。
文本和图像都可以在网页上创建超级链接。
一般情况下一个图像只链接到一个目标。
但是有时候一幅较大的图片上有不同的小区域,不同的小区域的图片要相应地链接到不同的目标上去,这样就需要利用到热区的功能。
我们可以在这个大的图像上相应的部分绘制多个热区,然后将这些热区分别链接到不同的目标文件之中就可以上述目的。
在浏览器中浏览时,鼠标放到热区时,鼠标变为手状,单击这些区域时会跳转到不同的链接页面上去。
下面我们就开始来制作热区网页,打开一张图片,选择Fireworks 工具栏web项目内的"矩形热点工具"或"圆形热点工具"或"多边形热点工具"。
操作如图所示:我将给header区域做一个热点。
并为其添加一个链接。
在header上画一个热点区域,然后定位到右边的面板内,找到Assets项,点开你就会看到URL项。
在链接框内输入你要链接的地址。
完成后点击右边的"+",将其添加到库内。
如图所示:你可以在其内修改热区的"形状",颜色,打开方式。
所谓的"替换"就是用于说明目标网页的主题的文字,当浏览器无法显示图像时或鼠标放上去停滞一段时间时,能够在图像的位置上显示的文字,其主要目的是方便浏览者了解网页上的内容。
最后,选择"文件"--->"导出",格式为HTML即可。
fireworks怎么制作网页(2)
fireworks怎么制作网页
恩要注意,这个图层我们固定了以后通常就不动了,所以要锁定,不然鼠标晃来晃去很容易把图移位,注意图层那里点一下就多了一个小锁子,方便吧,这下他就彻底不干扰我们了!
好的我们继续,其实其他的东西都大同小异
我们来研究一下细节.
我最喜欢的就是firewroks超级多的纹理,在ps里面有些纹理要自己做真的好麻烦啊!
我最喜欢的对角线,恩
看页面左边的渐变部分,其实就是拉出来了一个矩形,然后加上线性的渐变,然后加上对角线的纹理,稍微调整一下透明度,就这么简单,效果却很好看,嘿嘿
下一个小地方,就是产品资讯的背景框,其实也很简单
就是一个矩形,然后外框为红色,矩形加一个内部发光,发浅灰色的光,就这样就成了
下一个地方就是右上角大家可以看到一个类似网格的底纹
其实就是一个矩形,再加上一个蒙版,一个渐变,就ok了,现在看起来是不是生动很多,嘿嘿
OK,看图
就这样一个网站的平面设计三下五除二的就搞定了,嘿嘿,怎么样fireworks方便不!
好了,fireworks制作网页内容就给大家介绍到这里了。
希望大家继续关注我们的网站!。
Fireworks-网页设计综合实例Fireworks 网页设计综合实例在本文中我们将帮助您亲身体验Fireworks在网页创作中的强大功能,我们通过一个网站页面的设计过程,为您详细介绍Fireworks在网页设计的不同阶段是如何处理各种不同任务的。
通过解决您所遇到的每一个具体的任务,您将对Fireworks的主要功能有一个统一的全局性的了解,同时为您在设计中如何利用Fireworks 提供一个清晰的思路。
下图是这个教程完成后的外观:我们将根据这一个典型网站其中一个页面设计流程,使您逐步学习到以下内容:1、导入并编辑位图图像。
2、自动任务处理3、创造矢量图形4、创建文字5、创建按钮6、创建导航条7、设定按钮属性8、建立切片9、创建拖拽翻转效果10、创建弹出菜单11、创建变形动画12、优化图像13、输出HTML文件到Dreamweaver14、在Dreamweaver中进行往返表格编辑一、设计前准备1、网站介绍:在教程介绍之前首先让我们来看一下我们将要完成的主要任务。
这是一个服饰公司的企业网站设计,公司主要以男式服饰为主,同时也兼顾部分女士服饰。
网站的主要任务是帮助浏览者了解公司的基本概况和产品信息,并作为公司的一个展示窗口,向参观者展示企业的形象及产品系列。
根据业主的要求,网站包含了企业概况、企业人才、产品展示、公司荣誉以及联系方式。
我们将以此得到网站的导航结构。
2、设计指导思想:本网站设计的指导思想是在网络上营造一个优雅、高贵、宁静的氛围,为了体现这一主题,设计者将纹理、景深、光影、基调与有形的模特照片和静态的文字结合起来,更多的使用直线、坚硬的边缘、暗的色调来组成网站界面。
页面中以较大面积的男性模特图片突出男式服饰这一主题,以穿插的直线段体现一种服装纹理的感觉。
公司的名称则以一种柔软光滑的粗倩体来表现,以打破整个页面的坚硬感,同时以白色突出企业名称,达到非常亮眼的感觉。
3、页面结构:整个网站采用统一的结构,分为上下两个部分,上面为网站的导航条,下面左边以不同的男式服饰图片及文字标题表示各页主题。
右边为内容区,以深色带条纹的图片作为背景。
下面我们将根据上述设计分析,分不同的部分为您介绍制作过程。
在新建一个文件后,我们需要对我们的工作环境进行简单的设定,以符合我们的任务要求。
首先需要设定工作区的面积及背景颜色,打开Modify>Canvas Size针对常见的800x600分辨率,我们设定工作区的长为776这可以根据需要设定,但最好不要超过778,高为515根据实际内容确定,再执行Modify>Canvas Color设定背景色为黑色。
再打开View>Grid>Edit Grid对话框,设定水平方向网格间距为10像素,垂直方向为5像素,并将网格颜色设为暗灰色以不影响观察页面,打开网格显示和网格捕捉。
如下图所示:一、导入并编辑位图图像。
Fireworks4带有完善的位图创建、修改和处理功能,我们可以导入外部位图文件并对它进行编辑,可以修改和删除位图中的颜色,可以向对矢量图一样增加效果。
我们的工作将从层面板开始,新建一个文件后,默认的只有两个图层Web层和Layer1层,双击Layer1层,将层名改为“背景层”。
如下图所示:1、我们将一张男性模特的照片导入此层中。
2、双击图片可以进入位图编辑模式,我们可以用矩形选择工具选定不需要的部分并删除它。
3、位图大小调整好后可以使用实时特效进行色彩调节,打开Effect面板,选择Adjust Color/Levels,在Levels分布图中分别拖动三个滑尺,按照下图所示进行色彩调节:4、导入的位图一般都有一些细小的杂点,我们可以使用Effect>Blur>Gaussian Blur对图像进行一些模糊处理,使其增加一些柔和的感觉,如下图所示:二、自动任务处理。
由于我们在后面将多次使用这个处理过程对位图进行加工,因此可以利用Fireworks提供的自动处理功能加快我们后面的工作,这种自动任务处理可以有很多种途径,我们介绍其中最常用的三种:1 保存为一个Command。
打开历史面板History,选定最后两步Effect纪录,在弹出菜单中选择Save as Command,将这两个步骤保存为一个可执行的Command,命名为BMPmodify。
以后我们需要时只需执行Commands菜单下的这个BMPmodify命令即可。
2 保存为一个Effect。
我们也可以将作用在图片上的所有特效保存为一个内置特效,打开Effect面板,在弹出菜单中执行Save Effect As,将它保存为Mydesign特效。
此时我们打开Effect面板就可以看到我们自定义的Mydesign特效已经在其中了,我们可以像使用其它特效一样使用它。
如下图:3 保存为一个Style。
样式是Fireworks 中包含对象的描边、填充、特效、字体等属性的一种组合,它可以快速设定对象具有统一的外观,我们也可以将上面的设定作为一个样式保存。
选定刚才的位图图像,打开样式面板Style,在弹出菜单中执行New Style,我们只需保留对图片施加的特效即可,按下图进行设定:三、创造矢量对象位图是用像素来描述物体的,它适合于表现色彩变化丰富的照片,而矢量图是使用路径和填充来定义对象的外观,它非常容易编辑,并且它的质量不会因大小的改变而丢失或减弱。
Fireworks同时提供了编辑这两种格式图像的方法,默认情况下Fireworks是以矢量的方式创建和编辑对象。
Fireworks提供了常用的创建矢量对象的工具,我们下面利用这些工具创建基本的矢量图形。
1、选择工具面板上的矩形工具,在文档顶端绘制一776x30的矩形。
2、设定填充为线性渐变填充,点击填充面板的Edit按钮编辑填充,如下图所示:3、在人像的右半边绘制一个130x400的矩形实色填充对象。
4、接下来我们将在文档顶端创建按钮对象,首先在层面板中新建一个“导航层”,利用矩形工具创建“公司首页”按钮对象,大小为140x15,填充为红色与黑色之间的线性渐变填充,打开Effect面板,设定Inner Bevel 特效,如下图所示:5、我们还可以在背景层绘制一些线段,以打破背景的单调感觉。
如下图所示:四、创建文字Fireworks还提供了强大的文字处理功能,利用文字编辑窗口可以灵活的对文字进行设定,并且与其它对象一样我们也可以对文字施加各种特效。
1、选择工具面板的文字工具,打开文字编辑窗口,输入“卡尔松服饰有限公司”,如图所示:我们看到,在文字编辑窗口我们可以分别对不同的文字设定各自的属性。
2、在文档左半部分输入相应的英文文字内容,并旋转文字90度,如下图所示:3、打开层面板,选定“Karsong”设定它的合成方式为“Luminosity”4、打开Effect面板,为“DRESS&ADORNMENT CO..LTD”文字增加Drop Shadow特效。
五、创建按钮利用Fireworks提供的按钮编辑器,我们可以快速创建具有相似外观的一组按钮,并可以设定按钮的不同状态外观。
1、使用矩形工具绘制一个90x15的矩形按钮对象,设定它的填充为线性渐变填充,在矩形上方输入“企业概况”。
2、上一步我们建好了按钮的基本外观,我们可以把它转换为一个按钮符号重复利用。
选定上面创建的矩形和文字,按F8将它转换为符号,符号类型为Button。
3、此时的按钮符号只具有基本的外形,双击刚创建好的这个符号,打开按钮编辑窗口。
4、常见按钮的Up状态,在按钮编辑器的Up窗口我们可以向编辑普通对象一样,为按钮增加一些特效。
打开Effect面板,为此按钮矩形增加Inner Bevel特效,类型为Frame,如图所示:5、切换到Over状态,点击下方的“Copy Up Graphic”将Up状态的对象复制到Over 状态窗口。
改变矩形的渐变填充方向,改变按钮的特效类型为Smooth,如下图:6、切换到Down状态,点击下方的“Copy Over Graphic”将Over状态的对象复制到Down状态窗口。
改变矩形的填充类型为实色填充Solid,改变按钮的特效类型为Frame1,最后将文字的色彩改变为红色,如下图:7、需要注意的是,在按钮的Down状态下,需要取消对“Show Down State Upon Load”的勾选,同时要保证“Include Nav Bar Down state”被勾选,这可以使将来输出时会根据不同的按钮按下情况输出相应的HTML文件。
8、关闭按钮编辑窗口,按钮的一个实例已经放置在了文档当中。
六、创建导航条利用上面创建的按钮我们可以快速创建风格一致的网页导航条,并且可以分别设定每个按钮的外观和文字,但同时保持它们的相似性。
1、我们先对上面创建好的按钮实例增加一种特效,打开Effect面板,选择Adjust Color>Color Fill,设定此特效的混合模式为Hue色调,如下图所示:这样当我们想改变每个按钮实例的色彩时,只需修改此特效中的混合色彩即可,而不需对按钮符号作修改。
2、创建多个按钮实例。
选定上面的按钮实例,按住Alt键的同时,拖动并复制这个按钮实例,重复执行此步骤,创建五个按钮实例。
3、选中这五个按钮实例,打开Modify 面板,选择水平居中对齐,如下图所示:4、现在导航条的效果如下图:5、我们需要对导航条中的每个按钮设定不同的色彩,打开Effect面板,分别改变每个按钮所加特效中的混合色彩设定,将其设为不同的色值,分别改为#CC9900,#663399,#33FF00,#FF00FF。
此时的导航条效果如下图所示:七、设定按钮属性上面我们做好的导航条外观虽然不同,但它们却有着相同的文字内容,我们需要将它们修改为各自的内容,并设定每个按钮对应的链接地址。
1、打开Object面板,选择第二个按钮实例,将Object面板上的Button Text改为“企业人才”。
2、按下回车键后,会弹出下面的提示框:我们选择Current使文字的改变只对当前按钮有效。
3、将其余的按钮文字分别修改为“产品展示”、“企业荣誉”、“联系方式”。
切换导文档的预览窗口Preview,可以看一下最终的效果。
4、打开URL面板,分别选择每一个按钮,在URL面板中设定它们对应的链接地址。
八、建立切片我们的基本导航及页面结构已经建立好了,现在到了增加切片的时候了。
Fireworks中的切片是输出图形及产生交互的主要参考物件,导出的文档将根据切片来将图形切割成不同的部分,并在浏览器中通过表格组装到一起。
同时,所有的交互行为也是通过切片之间的联系来产生的,如翻转图、弹出菜单等等。
1、我们前面建立的按钮本身已经带有了自己的切片,因此我们需要对其他对象建立各自的切片。