第 6 章 表单设计
- 格式:doc
- 大小:330.50 KB
- 文档页数:25



第六章表单的创建与使用6.1 面向对象程序设计概述1. 基本概念 P161-165面向对象的程序设计是通过对类、子类和对象等的设计来体现的,类是面向对象程序设计技术的核心。
类:定义了对象特征以及对象外观和行为的模板。
类的特征:1)封装性:隐藏了类中对象的内部数据或操作细节,只看到外表信息。
2)继承性:任何类都可以从其它已有的类中派生,新类保持了父类中的行为和属性,但增加了新的功能。
体现了面向对象设计方法的共享机制。
3)多态性:相同的操作可作用于多种类型的对象上,并获得不同的结果。
4)抽象性:提取一个类或对象与众不同的特征,而不对该类或对象的所有信息进行处理。
基类:系统本身提供的类称为基类。
基类包括容器类和控件类。
容器类是其他对象的集合,如表格、选项按钮组;控件类是单一的对象,不包含其他对象,如命令按钮、文本框。
子类:以其他类定义为起点,对某一对象所建立的新类。
新类将继承任何对父类所做的修改。
类库:存储类的文件,每一个以可视方式设计的类都存储在一个类库中。
类库文件的扩展名为 .VCX 。
P216对象:是类的一个实例,包括了数据和过程。
具有所在类所定义的全部属性和方法。
VFP有两种对象:容器对象和控件对象。
属性:控件、字段或数据库对象的特性。
事件:由对象识别的一个动作。
方法:与对象相联系的由程序执行的一个处理过程,即处理事件的一组代码。
用户不可以为对象创建新的事件,但可以创建新的方法程序。
2. Visual FoxPro 基类 P166从下述 Visual FoxPro 基类中,可以派生子类或创建对象。
容器命令组控件微调标签表单命令按钮复选框OLE 容器控制线条表单集选项组列表框OLE 绑定型控制分隔符 # 表格选项按钮 # 文本框自定义形状标头 # 页框组合框工具栏图象列 # 页面 # 编辑框计时器注:# 这些类是父容器的集成部分,在类设计器中不能子类化。
基类事件的最小集合 P167事件说明Init 当对象创建时激活。

vfp6表单设计实例VFP (Visual FoxPro) 是一种关系数据库管理系统,由微软公司开发。
表单(Form)是 VFP 中用于创建用户界面的重要工具。
以下是一个简单的 VFP 6 表单设计的实例:1. 创建表单首先,打开 VFP 6,选择 "File" -> "New" -> "Form"。
这将打开表单设计器。
2. 添加控件在表单设计器中,你可以从工具箱(Toolbox)中拖放各种控件,如标签(Label)、文本框(TextBox)、命令按钮(CommandButton)等。
例如,你可以添加一个标签(Label)和一个文本框(TextBox),用于用户输入数据。
3. 设置属性选中控件后,可以在属性窗口(Properties Window)中设置各种属性,如名称、位置、大小、字体等。
例如,你可以设置标签的 `Caption` 属性为 "姓名",设置文本框的 `Name` 属性为 "txtName"。
4. 编写事件代码在 VFP 中,你可以为控件的特定事件编写代码。
例如,你可以为命令按钮的 `Click` 事件编写代码,以便在用户点击按钮时执行某些操作。
在代码窗口中输入以下代码:```vfpDO SomeProcedure```其中 `SomeProcedure` 是你要执行的过程的名称。
5. 保存表单最后,保存表单。
选择 "File" -> "Save As",并输入表单的名称和位置。
以上是一个简单的 VFP 表单设计实例。
你可以根据需要添加更多的控件和事件代码,以创建更复杂的用户界面。

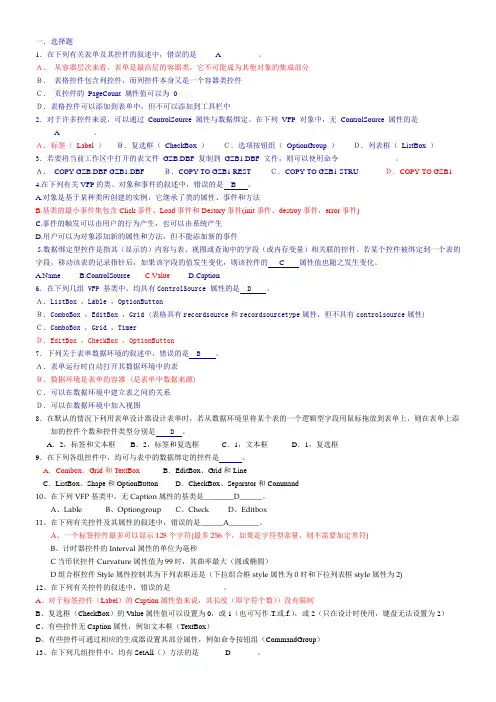
一.选择题1.在下列有关表单及其控件的叙述中,错误的是____A_________ 。
A.从容器层次来看,表单是最高层的容器类,它不可能成为其他对象的集成部分B.表格控件包含列控件,而列控件本身又是一个容器类控件C.页控件的PageCount 属性值可以为0D.表格控件可以添加到表单中,但不可以添加到工具栏中2.对于许多控件来说,可以通过ControlSource 属性与数据绑定。
在下列VFP 对象中,无ControlSource 属性的是_____A________ 。
A.标签(Label )B.复选框(CheckBox )C.选项按钮组(OptionGroup )D.列表框(ListBox )3.若要将当前工作区中打开的表文件GZB.DBF 复制到GZB1.DBF 文件,则可以使用命令_____________ 。
A.COPY GZB.DBF GZB1.DBF B.COPY TO GZB1 REST C.COPY TO GZB1 STRU D.COPY TO GZB14.在下列有关VFP的类、对象和事件的叙述中,错误的是__B___。
A.对象是基于某种类所创建的实例,它继承了类的属性、事件和方法B.基类的最小事件集包含Click事件、Load事件和Destory事件(init事件、destroy事件,error事件)C.事件的触发可以由用户的行为产生,也可以由系统产生D.用户可以为对象添加新的属性和方法,但不能添加新的事件5.数据绑定型控件是指其(显示的)内容与表、视图或查询中的字段(或内存变量)相关联的控件。
若某个控件被绑定到一个表的字段,移动该表的记录指针后,如果该字段的值发生变化,则该控件的___C____属性值也随之发生变化。
B.ControlSourceC.ValueD.Caption6. 在下列几组 VFP 基类中,均具有ControlSource 属性的是 D 。
A.ListBox ,Lable ,OptionButtonB.ComboBox ,EditBox ,Grid (表格具有recordsource和recordsourcetype属性,但不具有controlsource属性) C.ComboBox ,Grid ,TimerD.EditBox ,CheckBox ,OptionButton7.下列关于表单数据环境的叙述中,错误的是 B 。



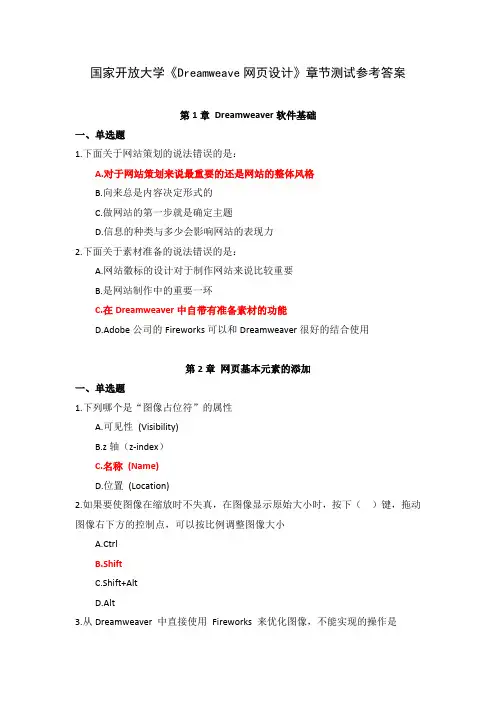
国家开放大学《Dreamweave网页设计》章节测试参考答案第1章Dreamweaver软件基础一、单选题1.下面关于网站策划的说法错误的是:A.对于网站策划来说最重要的还是网站的整体风格B.向来总是内容决定形式的C.做网站的第一步就是确定主题D.信息的种类与多少会影响网站的表现力2.下面关于素材准备的说法错误的是:A.网站徽标的设计对于制作网站来说比较重要B.是网站制作中的重要一环C.在Dreamweaver中自带有准备素材的功能D.Adobe公司的Fireworks可以和Dreamweaver很好的结合使用第2章网页基本元素的添加一、单选题1.下列哪个是“图像占位符”的属性A.可见性(Visibility)B.z轴(z-index)C.名称(Name)D.位置(Location)2.如果要使图像在缩放时不失真,在图像显示原始大小时,按下()键,拖动图像右下方的控制点,可以按比例调整图像大小A.CtrlB.ShiftC.Shift+AltD.Alt3.从Dreamweaver 中直接使用Fireworks 来优化图像,不能实现的操作是A.优化到指定文件大小B.增加特殊显示效果C.调整图像尺寸大小D.更换图像文件格式二、多选题4.在Dreamweaver中将文本添加到文档的方法有A.导入Microsoft Word 内容B.从现有的文本文档中拷贝和粘贴C.直接在文档窗口键入文本D.直接在Dreamweaver 中打开文本文件5.在表格单元格中可以插入的对象有A.文本B.Java程序插件C.Flash动画D.图像6.GIF图像的优点有A.支持透明背景B.支持24位真彩色C.它支持动画格式D.无损方式压缩三、简答题7.除了普通文本,还可以在页面中插入哪些和文本相关的元素?参考答案:可以插入日期时间、列表、水平线、滚动文字等。
8.怎么设置滚动文字的不同效果?参考答案:通过<marquee>标签的Behavior属性能够设置不同方式的滚动文字效果,如滚动的循环往复、交替滚动、单次滚动等。



Visual FoxPro 6.0 教学大纲本书是全国中等职业学校计算机类专业数据库教材,是在《数据库应用技术——visual foxpro 6.0》的基础上编写的。
全书共分为9章,主要内容包括数据库应用基础、数据库的基本操作、创建查询和视图、结构化查询语言sql、程序设计基础、表单设计、报表设计、菜单和工具栏的设计以及应程序开发实例等。
每章任务明确、实例清晰、操作步骤详实,并提供了大量的练习题和上机操作题,有利于初学者系统地学习visual foxpro6.0知识,并为学习其他数据库技术和用数据库进行应用开发打下基础。
本书适合作为中等职业学校学生学习visual foxpro6.0数据库的教材,也可以为全国计算机等级考试(二级visual foxpro程序设计)辅导教材,以及计算机应用培训班教材和初学者自学visual foxpro6.0用书。
书籍目录:第1章数据库应用基础1.1 数据库简介1.1.1 数据库1.1.2 数据库管理系统1.2 数据模型1.3 关系型数据库1.3.1 关系型数据库概念1.3.2 关系操作1.4 visual foxpro6.0的启动和退出1.4.1 启动 visual foxpro6.01.4.2 退出 visual foxpro6.0练习1第2章数据库的基本操作2.1 创建项目文件2.1.1 建立项目文件2.1.2 项目管理器窗口组成2.2 创建数据库2.2.1 创建数据库概念2.2.2 使用数据库2.3 创建表. 2.3.1 建立表结构2.3.2 修改表结构2.4 表的基本操作2.4.1 输入记录2.4.2 浏览记录2.4.3 记录指针的定位2.4.4 编辑记录2.5 索引记录2.5.1 索引的类型2.5.2 建立索引2.5.3 使用索引2.6 设置字段属性2.6.1 设置字段的标题2.6.2 给字段添加注释2.6.3 设置字段默认值2.6.4 设置有效性规则2.7 工作区的使用2.7.1 选择工作区2.7.2 多表的打开与关闭2.7.3 访问其他工作区2.8 创建表间关系2.8.1 表间关系2.8.2 设置表间临时关系2.8.3 建立表间永久关系2.8.4 编辑表间永久关系2.8.5 编辑参照完整性练习2第3章创建查询和视图3.1 创建查询3.1.1 使用查询向导创建查询3.1.2 使用查询设计器创建查询3.2 创建视图3.2.1 使用视图设计器创建本地视图3.2.2 更新视图3.3 创建参数视图练习3第4章结构化查询语言sql第5章程序设计基础第6章表单设计第7章报表设计第8章菜单和工具栏设计第9章应用程序开发实例。
表单设计思路表单设计思路随着互联网的发展,越来越多的企业和个人开始使用在线表单来收集信息和数据。
一个好的表单设计可以提高用户体验、减少错误和重复信息,提高数据质量。
下面将介绍一些表单设计的思路。
一、目标与定位在设计表单之前,需要先确定表单的目标和定位。
例如,是用于收集用户反馈、报名注册、订单提交等等。
不同类型的表单对于用户而言,具有不同的使用场景、需求和期望。
因此,在设计之前需要明确表单所要达到的目标,并为此制定相应的策略。
二、布局与排版一个好的布局与排版可以让用户快速地理解并填写表单。
以下是一些建议:1. 简洁明了:尽可能简化每个字段,并避免冗余信息。
2. 分组分类:将相关字段分组并分类,以便于用户快速找到所需信息。
3. 逻辑关系:将相关字段放在一起,并根据其逻辑关系进行排列。
4. 字段长度:尽可能使每个字段长度相等或类似,以便于视觉上对齐。
5. 字段顺序:按照常规顺序排列字段(例如姓名、邮箱、电话),以便于用户理解和填写。
三、表单元素在设计表单时,需要考虑以下元素:1. 标题:使用简短而有意义的标题,以便于用户快速理解表单目的。
2. 标签:为每个字段添加标签,以便于用户理解该字段所要求的信息。
3. 输入框:尽可能使用默认输入框,并确保其大小和位置一致。
4. 单选框和多选框:使用单选框和多选框来收集二进制数据(例如是/否、男/女等)。
5. 下拉菜单:使用下拉菜单来收集有限数量的数据(例如省份、城市等)。
6. 滑块:使用滑块来收集连续范围的数据(例如年龄、收入等)。
7. 按钮:使用按钮来提交表单或进行其他操作。
四、验证与反馈在设计表单时,需要考虑以下验证与反馈:1. 必填字段:标记必填字段,并确保用户填写了这些字段。
2. 错误提示:当用户填写错误或不完整信息时,提供相应的错误提示以帮助他们纠正错误或完善信息。
3. 成功提示:当用户成功提交表单时,提供相应的成功提示以告知他们提交成功并感谢他们的参与。
第6章表单及其控件的创建与使用6.1 名词解释表单:即用户与计算机进行交流的一种屏幕界面,用于数据的显示、输入、修改。
该界面可以自行设计和定义,是一种容器类,可包括多个控件(或称对象)。
表单集:可包含一张或多张表单的容器。
数据环境:在打开或修改一个表单或报表时需要打开的全部表、视图和关系。
它以窗口形式(类似于数据库设计器)反映出与表单有关的表、视图、表之间关系等内容。
可以用数据环境设计器来创建和修改表单的数据环境。
6.2 使用向导创建表单6.2.1 利用向导创建基于一个表的表单(XS(学生表))6.2.2利用向导创建一对多表单(XS(学生表),CJ(成绩表))表单设计界面表单设计器表单设计器工具栏表单控件工具栏属性窗口注意:用向导创建的表单含有一组标准的命令按钮。
表单保存后系统会产生两个文件:表单文件:.SCX,表单备注文件:.SCT6.3 表单设计器6.3.1表单设计器概述1.利用表单设计器创建表单2.利用命令创建表单Create form 表单文件名3.表单设计环境的设置工具->选项->表单/控件4.“表单”菜单5.“表单设计器”工具栏6.“表单控件”工具栏7.“布局“工具栏8.“调色板”工具栏9.“属性”窗口10.新建属性和方法11.创建表单集3.5 表单及表单集1.利用表单设计器创建新表单:create form aaa2.表单的保存与运行Do form 表单名3.表单的常考属性:4.创建表单集和向表单集中添加表单6.4 控件的创建与使用控件是放在表单上用以显示数据,执行操作或使表单更易阅读的一种对象,VFP有很多种控件。
根据控件与数据的关系可将控件分为两类:1.绑定型控件:是指其内容与后端的表,视图,查询中的字段,或内存中的变量相关的控件,在该控件中输入,修改,选择的值将保存在数据源中。
复选框,列表框,组合框,命令组,编辑框,列,选项按纽,选项组,微调框,文本框,表格等控件可以与数据绑定。
Recordsource:可用于指定与表格控件相绑定的数据源. Controlsource:可用于指定与其他(除表格控件以外的)控件相绑定的数据源.Rowsourcetype:指定数据源类型适用于列表框,组合框Rowsource:指定数据源2.非绑定型控件:指其内容不与后端的表,视图,查询中的字段,或内存中的变量相关的控件。
6.4.1标签控件(label)标签控件:用于显示文本的图形控件,在表单运行时其文本不能被用户直接更改,通常用于显示提示信息,为添加的控件写标题。
几个主要的属性:Caption:用于指定标签控件的标题(显示的文本)(<=256)Backstyle: 指定标签控件的背景是否透明(.T. , .F.)Alignment: 指定标签控件中的文本的对齐方式Autosize:用于决定是否自动调整标签控件的大小Wordwrap:用于确定标签上显示的文本能否换行Name:指定标签控件的名字对字体的一般设置:Fontname(字体)Fontsize(字号)Fontbold(粗体)Fontitalic(斜体)Borderstyle(边框样式)Forecolor(字体颜色)举例:该标签控件有3行内容(汉字),要自动调整控件大小则:首先将AUTOSIZE属性和WORDWRAP属性都设置为真,然后设置CAPTION 属性6.4.2文本框(text)与编辑框(edit)1.文本框:通过文本框可以显示或编辑表中的非备注型字段的数据,框中一般是单行的文本。
文本框的主要属性:Name :文本框的名字Controlsource:指定与文本框绑定的数据源(通常是非备注型字段)。
Value:指定文本框的数据,保存文本框中的数据,可以引用或更改文本框中所显示的数据。
Passwordchar:指定作为占位符的字符或者说指定其他字符来掩盖其输入的字符。
Inputmask:指定控件中数据的输入格式和显示方式(X,9,A,)Format:指定控件的Value属性的输入和输出格式(A,D,K,T,!) Readonly:指定控件是否只读,即用户是否可以编辑控件中的数据。
Alignment:文本的对齐方式Borderstyle:边框样式Backstyle:是否透明Specialeffect:是否具有三维格式举例:(1).利用标签和文本框控件显示学生表中各个字段的信息;(2).利用文本框的valid事件来检测文本框中的文本的有效性(用户名,密码,要求密码为长度为6的字符,不含首位空格,inputmask);Valid事件:在控件失去焦点前触发该事件,常常用于检测文本框中数据的有效性。
messagebox("最少输入6个字符",48+32+256,"提示")2.编辑框:与文本框类似,可以输入多行文本或编辑长字段或备注字段,允许自动换行并能用光标移动键,操作滚动条来浏览。
Controlsource:绑定备注型字段,利用编辑框显示或编辑备注型字段。
Scrollbars:决定编辑框是否有垂直的滚动条。
Name:编辑框的名称举例:浏览学生表中的备注型字段6.4.3命令按纽(command)和命令按纽组(commandgroup)命令按纽通常用来启动一个事件以完成一种功能,如关闭表单,移动记录,打印记录等,命令按钮常用的属性:Caption:指定在命令按纽上显示的标题文本Picture :指定命令按纽上显示的图片Default :当活动表单上存在两个或多个命令按钮时,指定按键盘上的<Enter>键时响应的命令按钮。
Cancel:指定按键盘上的<Esc>键时响应的命令按钮Enabled:指定是否可以响应用户引发的事件,即命令按纽是否可用(有效)Visible:指定命令按纽是否可见Name:指定命令按纽的名字Downpicture:指定命令按纽被选中时的图形对于命令按钮来说,主要工作之一是设计其事件(通常是Click事件)的处理代码,事件代码的设计由要实现的功能决定举例1:制作用户注册和登录的表单,可以进行新用户的注册,注册成功后返回注册成功对话框,并清除文本框中的信息;如果已经注册则可以进行登录,如果成功则弹出“欢迎您使用!”并释放表单,如果登陆失败则弹出“用户名或密码不正确!”,并清除文本框中的信息(用符号*掩盖其密码)命令按钮组:是一种容器型控件,它包含一组命令按钮,命令按钮组常用的属性:Caption:指定在命令按纽组中各个按钮上显示的标题文本Name:指定命令按纽组和各个按钮的名字Buttoncount :指定命令按纽组中包含按纽的个数(2)Value :指定控件的当前状态,其默认值为1,在运行时其值为所选命令按钮的顺序号。
Borderstyle :指定边框样式Autosize :根据内容自动调节大小。
可以为命令按钮组设置事件处理代码来响应各个命令按钮的事件,也可以对命令按钮组中个每个按钮分别设置相应的事件处理代码。
举例2:创建浏览学生表的信息(标签,文本框需绑定,命令按钮或命令按钮组)6.4.4 微调框(spinner)微调框控件:通过单击微调框控件的上箭头或下箭头,或者在微调框内键入一个数值,可以限制输入数据的范围。
主要的属性:Controlsource :指定与控件绑定的数据源Value :指定控件的当前状态或值Keyboardhighvalue :指定控件通过键盘接受的最大值Keyboardlowvalue : 指定控件通过键盘接受的最小值Spinnerlowvalue : 指定控件通过按钮接受的最小值Spinnerhighvalue : 指定控件通过按钮接受的最大值Increment :每次的增量举例:创建表单来显示成绩表的各个字段的值,其中成绩字段通过和微调框进行绑定,并可以修改字段的值6.4.5 选项按纽组(optiongroup)选项按纽组是包含多个选项按钮的容器控件,运行时允许用户从中选择一个按纽,选定某个选项按钮将释放先前的选择,选项按纽旁边的圆点指示当前的选择。
主要的属性:buttoncount:决定选项按钮组中选项按纽的个数;caption:设置按纽的标题;alignment:设置按纽的标志和标题的排列方式;value:表明用户选定的哪一个按纽;controlsource:设置选项的数据源的来源,或将选项值写入数据源说明:选项按钮组的value属性表明用户选定了哪一个按钮,可以通过选项按钮获得用户信息,并通过保存caption属性将这些信息保存在表中。
举例:1 利用选项按纽组进行修改教师表的性别,利用标签,文本框,选项组,命令按纽组等。
6.4.6 复选框利用复选框指定或显示一个逻辑状态:真/假,开/关,是/否等主要的属性:caption:设置复选框的标题controlsource:设置复选框的数据源,通常是表中的逻辑型字段。
Style:指定复选框控件的样式(图形或标准样式)Value:指定复选框控件的状态,取值可以为0,1,2,分别表示清除选择,选择,混合值;举例:利用复选框输入和设置课程类别是否为必修课。
注意:复选框的显示状态和VALUE的对应关系:6.4.7 列表框列表框主要用于显示一组预定的值,并可以通过滚动条操作浏览列表信息,用户可以从列表框中可以选择需要的数据。
主要属性:Columncount:指定列表框中列的个数,默认值为0Rowsourcetype :指定列表框中列表的数据源的类型(如表或查询)(通常有三种常用选择:值(1),SQL语句(3),字段(6))。
Rowsource :指定列表框中列表的数据源Controlsource :指定列表框所绑定的数据源,用于指定用户从列表框中选择的值保存在何处。
Boundcolumn:确定列表框中的哪个列绑定到控件的value属性(默认为第一列)Listcount:指定列表框中条目的数量(元素的个数)Selected()方法:指定列表框中条目是否被选中Sorted:是否按字母进行排序Mutiselected:在列表框内进行多重选择Moverbars:显示移动条,进行手工排序。
List:在调用列表框中元素,相当于数组名Listindex:列表框或组合框中被选中的元素的索引值,或第几个元素Clear:清除列表中所有的条目Additem方法:向列表框中添加条目或数据元素Removeitem方法: 从列表框中移去条目或数据元素举例:1.利用列表框显示JS表的系代号字段的值(设置rowsourcetype,rowsource)(两种方式),destroy事件:当释放一个对象时发生。
2.利用列表框中显示(xs)多列字段(columncount,rowsourcetype,rowsource)结合boundcolumn ,controlsource说明哪一列数据与数据源绑定3.利用文本框和列表框之间进行数据转换(sorted,moverbars进行排序)。