HTML代码个人简历
- 格式:doc
- 大小:16.50 KB
- 文档页数:5

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==html表格制作个人简历篇一:HTML个人简历湖南科技学院计算机与通信工程系实验报告篇二:HTML编写个人简历篇三:html个人简历的代码<head><title>个人简历</title></head><body bgcolor=#cccccc><h2 align="center"><font face=华文琥珀 size=6>个人简历</font></h2> <form><table border="0" align="center" width="700"><tr><td width="600" align="right">填表时间:</td><td width="50"><input type=text name=a1 size=6></td><td width="10" align="right">年</td><td width="10"><input type=text name=a2 size=6></td><td width="10" align="right">月</td><td width="10"><input type=text name=a3 size=6></td><td width="10" align="right">日</td></tr></table><table border="1" align="center" width="700"><tr><td rowspan=2 colspan=2 width="50" align="left">姓名:</td><td rowspan=2 colspan=2 width="100"><input type=text name=b1size=18></td> <td width="50" align="right">性别:</td><td width="50"><input type=text name=c1 size=6></td><td width="100" align="center">文化程度:</td><td width="50"><input type=text name=d1 size=6></td><td width="50" align="center">民族:</td><td width="50"><input type=text name=e1 size=6></td><td rowspan=4 width="100" align="right">照片:</td></tr><tr><td width="50" align="center">身高:</td><td width="50"><input type=text name=f1 size=6></td><td width="100" align="center">出生年月:</td><td colspan=3 width="100"><input type=text name=g1 size=25></td> </tr> </table><table border="1" align="center" width="700"><tr><td width="50" align="center">籍贯:</td>。

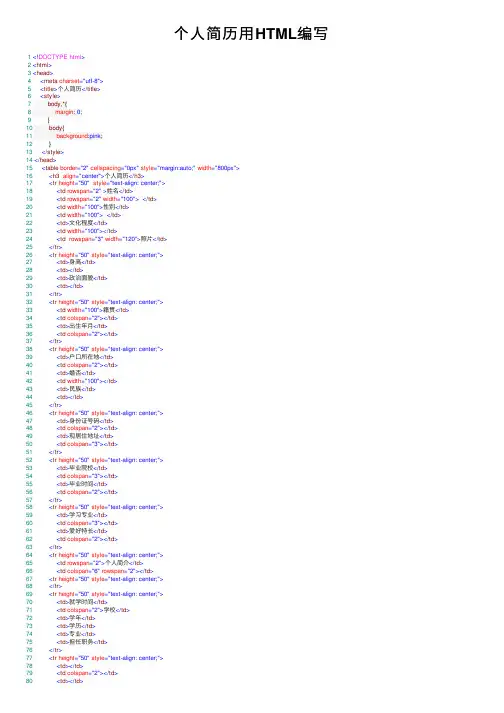
个⼈简历⽤HTML编写 1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title>个⼈简历</title>6<style>7 body,*{8 margin: 0;9 }10 body{11 background:pink;12 }13</style>14</head>15<table border="2" cellspacing="0px" style="margin:auto;" width="800px">16<h3 align="center">个⼈简历</h3>17<tr height="50" style="text-align: center;">18<td rowspan="2">姓名</td>19<td rowspan="2" width="100"></td>20<td width="100">性别</td>21<td width="100"></td>22<td>⽂化程度</td>23<td width="100"></td>24<td rowspan="3" width="120">照⽚</td>25</tr>26<tr height="50" style="text-align: center;">27<td>⾝⾼</td>28<td></td>29<td>政治⾯貌</td>30<td></td>31</tr>32<tr height="50" style="text-align: center;">33<td width="100">籍贯</td>34<td colspan="2"></td>35<td>出⽣年⽉</td>36<td colspan="2"></td>37</tr>38<tr height="50" style="text-align: center;">39<td>户⼝所在地</td>40<td colspan="2"></td>41<td>婚否</td>42<td width="100"></td>43<td>民族</td>44<td></td>45</tr>46<tr height="50" style="text-align: center;">47<td>⾝份证号码</td>48<td colspan="2"></td>49<td>现居住地址</td>50<td colspan="3"></td>51</tr>52<tr height="50" style="text-align: center;">53<td>毕业院校</td>54<td colspan="3"></td>55<td>毕业时间</td>56<td colspan="2"></td>57</tr>58<tr height="50" style="text-align: center;">59<td>学习专业</td>60<td colspan="3"></td>61<td>爱好特长</td>62<td colspan="2"></td>63</tr>64<tr height="50" style="text-align: center;">65<td rowspan="2">个⼈简介</td>66<td colspan="6" rowspan="2"></td>67<tr height="50" style="text-align: center;">68</tr>69<tr height="50" style="text-align: center;">70<td>就学时间</td>71<td colspan="2">学校</td>72<td>学年</td>73<td>学历</td>74<td>专业</td>75<td>担任职务</td>76</tr>77<tr height="50" style="text-align: center;">78<td></td>79<td colspan="2"></td>80<td></td>81<td></td>82<td></td>83<td></td>84</tr>85<tr height="50" style="text-align: center;"> 86<td></td>87<td colspan="2"></td>88<td></td>89<td></td>90<td></td>91<td></td>92</tr>93<tr height="50" style="text-align: center;"> 94<td>英语应⽤⽔平</td>95<td colspan="3"></td>96<td>职业期望</td>97<td colspan="2"></td>98</tr>99<tr height="50" style="text-align: center;"> 100<td>计算机应⽤⽔平</td>101<td colspan="3"></td>102<td>⽣活要求</td>103<td colspan="2"></td>104</tr>105<tr height="50" style="text-align: center;"> 106<td rowspan="4">⼯作经历</td>107<td>时间</td>108<td colspan="3">⼯作地点</td>109<td colspan="2">职务</td>110</tr>111<tr height="50" style="text-align: center;"> 112<td ></td>113<td colspan="3"></td>114<td colspan="2"></td>115</tr>116<tr height="50" style="text-align: center;"> 117<td ></td>118<td colspan="3"></td>119<td colspan="2"></td>120</tr>121<tr height="50" style="text-align: center;"> 122<td ></td>123<td colspan="3"></td>124<td colspan="2"></td>125</tr>126<tr height="50" style="text-align: center;"> 127<td>待遇要求</td>128<td colspan="6"></td>129</tr>130<tr height="50" style="text-align: center;"> 131<td rowspan="2">联系⽅式</td>132<td>固定电话</td>133<td></td>134<td>现在住址</td>135<td></td>136<td>邮编</td>137<td></td>138</tr>139<tr height="50" style="text-align: center;"> 140<td>紧急联系⼈</td>141<td></td>142<td>与本⼈关系</td>143<td></td>144<td>联系电话</td>145<td></td>146</tr>147<tr height="50" style="text-align: center;"> 148<td rowspan="2">⾃我评价</td>149<td colspan="6" rowspan="2"></td> 150<tr height="50" style="text-align: center;"> 151</tr>152</table>153</body>154</html>显⽰效果:。


htmlcss制作个人简历HTML和CSS制作个人简历在今天的数字时代,拥有一个精美而专业的在线简历变得越来越重要。
无论是寻找工作机会还是展示您的技能和经验,一个精心制作的个人简历都能帮助您脱颖而出。
在这篇文章中,我们将探讨如何使用HTML和CSS制作个人简历,以展示您的职业生涯和成就。
## 1. HTML结构首先,让我们创建一个HTML文件,以构建个人简历的基本结构。
以下是一个简单的HTML模板,您可以根据需要进行修改:```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title><link rel="stylesheet" href="styles.css"></head><header><h1>您的姓名</h1><p>个人简介</p></header><section class="education"><h2>教育经历</h2><ul><li><h3>学位名称</h3><p>学校名称</p><p>毕业日期</p></li><!-- 添加更多教育经历 --> </ul></section><section class="experience"><h2>工作经验</h2><li><h3>职位名称</h3><p>公司名称</p><p>工作日期</p><p>工作描述</p></li><!-- 添加更多工作经验 --> </ul></section><section class="skills"><h2>技能</h2><ul><li>技能1</li><li>技能2</li><!-- 添加更多技能 --></ul></section></html>```以上代码是一个基本的HTML结构,包括个人信息、教育经历、工作经验和技能部分。

个人简历html<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;background-color: #f1f1f1;}.container {max-width: 800px;margin: 20px auto;background-color: #fff;padding: 20px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); }h1 {text-align: center;font-size: 26px;margin-bottom: 30px;}h2 {font-size: 20px;margin-bottom: 10px;}p {margin-bottom: 10px;}ul {margin-bottom: 20px;}ul li {list-style-type: none;}.section {margin-bottom: 20px;border-bottom: 1px solid #ccc; padding-bottom: 10px;}</style></head><body><div class="container"><h1>个人简历</h1><div class="section"><h2>个人信息</h2><p>姓名:张三</p><p>年龄:25岁</p><p>性别:男</p><p>手机:1234567890</p><p>邮箱:******************</p></div><div class="section"><h2>教育背景</h2><ul><li>本科,XX大学,计算机科学与技术专业,2000-2004</li><li>研究生,XX大学,软件工程专业,2004-2007</li> </ul></div><div class="section"><h2>工作经历</h2><ul><li>公司A,软件工程师,2007-2009</li><li>公司B,高级软件工程师,2009-2012</li><li>公司C,技术经理,2012-至今</li></ul></div><div class="section"><h2>技能</h2><ul><li>熟悉HTML、CSS、JavaScript</li> <li>熟悉Java、Python编程语言</li><li>熟练使用数据库MySQL、Oracle</li> <li>具备良好的团队合作和沟通能力</li> </ul></div><div class="section"><h2>项目经验</h2><p>项目A</p><p>项目描述:XXXXXX</p><p>项目B</p><p>项目描述:XXXXXX</p></div><div class="section"><h2>自我评价</h2><p>我是一名热爱编程、勤奋好学的软件工程师,具有扎实的编程基础和丰富的项目经验。


<html><head><title>个人简历</title></head><body><table border="2" width="700", height="700"><caption><font size=6>个人简历</font></caption><tr><th rowspan=4 width="110">粘贴相片</th><th>姓名:</th><th colspan=3></th></tr><tr><th>年龄:</th><th colspan=3></th></tr><tr><th>性别:</th><th colspan=3><form><input type="radio" name="sex" value="male" /> Male<input type="radio" name="sex" value="female" /> Female</form></th></tr><tr><th colspan=4 height="40">学历</th></tr><tr><th rowspan=4>中学阶段</th><th height="40">起止时间</th><th colspan=3>学校名字</th></tr><tr><td height="40"></td><td colspan=3> </td></tr><tr><td height="40"></td><td colspan=3> </td></tr><tr><td height="40"></td></tr><tr><th rowspan=4>大学阶段</th><th height="40">起止时间</th><th colspan=2>学校名字</th><th>院系</th></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><th colspan=5 height="40">职历</th> </tr><tr><th height="40">起止时间</th><th colspan=3>单位名称</th><th>职位</th></tr><tr><td height="40"></td><th colspan=3></th><th></th></tr><tr><td height="40"></td><th colspan=3></th><td></td></tr><tr><td></td><th colspan=3></th></tr></table> </body>。


<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Biographical Notes</title><style>/*div{*//* border:1px solid red;*//*}*/.info>p{margin: 0;/*border: 1px solid black;*/width: 250px;display: inline-block;padding: 10px;text-indent: 20px;/*letter-spacing: 2px;*/}.container{border:1px solid skyblue;width: 800px;height: 1500px;background-color: #eeeeff;margin: auto;}.baseinfo{height: 16%;}.info{width: 600px;float: left;}.photo{/*border: 1px solid blue;*/width: 150px;height: 204px;float: left;padding: 10px;margin: 10px 14px auto 6px;}.education{height: 12%;}.experience{height: 34%;}.skills{height: 15%;}.me{height: 15%;}.line{width:760px;height: 40px;background-color:cadetblue;color: white;letter-spacing: 2px;text-indent: 10px;line-height: 40px;font-size: 20px;margin:10px 18px 0 18px;}.linetitle{color: cadetblue;font-size: 16px;margin-left: 20px;}.linetitle span{display: inline-block;width:30%;text-align: center;}.linetitle span:first-child{text-align: left;}.linetitle span:last-child{text-align: right;}.text{text-indent: 30px;}.text:before{content: "·";margin-right: 8px;font-size: 20px;font-weight: bolder;}</style></head><body><div class="container"><div class="baseinfo"><div class="info"><p style="font-size: 30px;color: lightseagreen;font-weight: bold">鞠婧祎</p><br><p>政治面貌:XXXX</p> <p>求职意向:XXXX</p><br><p>生日:199X.XX.XX</p> <p>手机:158*******7</p><br><p>民族:汉族</p> <p>邮箱:XXXXXX@</p><br><p>身高:***cm</p> <p>体重:**kg</p></div><div class="photo"><img src="./image/attr.jpeg" style="width: 100%;height: 100%;"></div></div><div class="education"><div class="line">教育经历/Education</div><div><p class="linetitle"><span>20XX.09-20XX.06</span> <span>XX大学</span> <span>XX专业/本科</span></p><p class="text">课程</p><p class="text">课程</p></div></div><div class="experience"><div class="line">工作经历/Experience</div><div><p class="linetitle"><span>20XX.05-20XX.03</span> <span>XX公司</span> <span>XX工程师</span></p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p></div><div><p class="linetitle"><span>20XX.04-今</span> <span>XX公司</span> <span>XX岗位</span></p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p></div></div><div class="skills"><div class="line">个人技能/Personal Skills</div><div><p class="text">技能</p><p class="text">技能</p><p class="text">技能</p><p class="text">技能</p></div></div><div class="me"><div class="line">自我评价/About Me</div><div><p class="text">本人</p><p class="text">本人</p><p class="text">本人</p><p class="text">本人</p></div></div></div></body></html>。

<html><head><title>个人简历</title></head><body bgcolor=#cccccc><h2 align="center"><font face=华文琥珀size=6>个人简历</font></h2><form><table border="0"align="center"width="700"><tr><td width="600"align="right">填表时间:</td><td width="50"><input type=text name=al size=6></td><td width="10"align="right">年</td><td width="10"><input type=text name=a2size=6></td><td width="10"align="right">月</td><td width="10"><input type=text name=a3size=6></td><td width="10"align="right">日</td></tr></table><table border="1"align="center"width="700"><tr><td rowspan=2 colspan=2 width="50"align="left">姓名:</td><td rowspan=2 colspan=2 width="100"><input type=text name=b1size=18></td> <td width="50"align="right">性别:</td><td width="50"><input type=text name=c1 size=6></td><td width="100"align="center">文化程度:</td><td width="50"><input type=text name=d1size=6></td><td width="50"align="center">民族:</td><td width="50"><input type=text name=e1 size=6></td><td rowspan=4 width="100"align="right">照片:</td><td width="50"align="center">身高:</td><td width="50"><input type=text name=f1size=6></td><td width="100"align="center">出生年月:</td><td colspan=3 width="100"><input type=text name=g1 size=25></td></tr></table><table border="1"align="center"width="700"><tr><td width="50"align="center">籍贯:</td><td width="150"><input type=text name=h1size=35></td><td width="100"align="center">身份证号码:</td><td width="200"><input type=text name=il size=35></td></tr></table></table><table border="1"align="center"width="700"><tr><td width="120"align="left">户口所在地:</td><td width="450"><input type=text name=j1 size=63></td><td width="70"align="left">婚否:</td><td width="60"><input type=text name=k1size=7></td></tr></table><table border="1"align="center"width="700"><tr><td width="50"align="left">毕业院校:</td><td width="300"><input type=text name=l1size=40></td><td width="50"align="left">毕业时间:</td><td width="300"><input type=text name=m1size=30></td><td width="100"align="left">政治面貌:</td><td width="50"><input type=text name=n1size=5></td><td width="50"align="left">学习专业:</td><td width="150"><input type=text name=o1 size=40></td><td width="50"align="left">爱好特长:</td><td colspan=3 width="300"><input type=text name=p1 size=43></td></tr><td width="150"align="center">现居住地址:</td><td colspan=5 width="550"><input type=text name=q1size=91></td></tr></table><table border="1"align="center"width="700"><tr><td width="700"><input type=text name=q1 size=97></td></tr></table><table border="1"align="center"width="700"><tr><td width="50"align="left">工作经历:</td><td width="650"><textarea rows="10"name=r1 cols=90></textarea></td></table><table border="1"align="center"width="700"><tr><td width="50"align="left">自我评价:</td><td width="650"><textarea rows="10"name=s1 cols=90></textarea></td> </tr></table><table border="1"align="center"width="700"><tr><td rowspan=2 colspan=2width="100"align="left">联系方式:</td><td width="100"align="right">移动电话:</td><td width="200"><input type=text name=t1size=28></td><td width="100"align="right">固定电话:</td><td width="200"><input type=text name=ul size=28></td><td width="100"align="center">邮箱:</td><td width="200"><input type=text name=v1size=28></td><td width="100"align="center">QQ:</td><td width="200"><input type=text name=w1size=28></td></tr></table></table></form></body></html>。

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==html简历表格篇一:个人简历HTML孙海洋博客.cn/u/3083814572<html><head><title>孙海洋</title><mate content="123" name="keywords"/> <mate name="description" content="ddd"/> </head><body><table border=2 align="center"><tr height=80 bgcolor=green> <!--1--> <td colspan=5><center><font size="8" <b>个人简历</b></td> </tr><tr height=50 bgcolor=green><!--2--> <td width=100>姓名:</td><td width=200></td><td width=100>性别:</td><td width=200></td><td width=200 rowspan=5><center>贴照片处</tr><tr height=50 bgcolor=green><!--3--> <td width=100>出生年月:</td><td width=200></td><td width=100>民族:</td><td width=200></td></tr><tr height=50 bgcolor=green> <!--4--><td width=100>学历:</td><td width=200></td><td width=100>专业:</td><td width=200></td></tr><tr height=50 bgcolor=green><!--5--> <td width=100>籍贯:</td><td width=200></td><td width=100>联系电话</td> <td width=200></td></tr><tr height=50 bgcolor=green> <!--6--> <td width=100>毕业学校:</td> <td colspan=3></td></tr><tr height=50 bgcolor=green> <!--7--> <td width=100>住址:</td><td colspan=4></td></tr><tr height=50 bgcolor=green> <!--8--> <td width=100>电子邮箱:</td> <td colspan=4></td><tr height=50 bgcolor=green> <!--9--> <td colspan=5><center>个人简介:</td></tr><tr height=50 bgcolor=green> <!--10--> <td colspan=5></td> <tr height=50 bgcolor=green> <!--11--> <td colspan=5></td> </tr><tr height=50 bgcolor=green> <!--12--> <td colspan=5><center>工作经历</td></tr><tr height=50 bgcolor=green><!--13--> <td colspan=5></td> </tr><tr height=50 bgcolor=green> <!--14--> <td colspan=5></td> </tr><tr height=50 bgcolor=green> <!--15--> <td colspan=5></td> </tr><tr height=50 bgcolor=green> <!--16--> <td colspan=5><center>个人能力</td></tr><tr height=50 bgcolor=green> <!--17--> <td width=100>外语水平:</td> <td colspan=4></td></tr><tr height=50 bgcolor=green> <!--18--> <td width=100>计算机水平:</td> <td colspan=4></td><tr height=50 bgcolor=green><!--19--> <td width=100>其它:</td><td colspan=4></td></tr><tr height=50 bgcolor=green><td width=100></td><td colspan=4></td></tr></body></html><!--20-->篇二:HTML个人简历湖南科技学院计算机与通信工程系实验报告篇三:个人简历表格(通用版)个人简历表个人简历个人简历。
HTML表格做个⼈简历根据⽼师上课讲的常⽤标签与表格的应⽤终于做出了第⼀个⽹页版的个⼈简历虽然作出来了但是感觉其中⽅法有点⼉问题还需要进⼀步的改进中……<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>唐枫的个⼈简历</title></head><body leftmargin="100" rightmargin="100" bgcolor="#FFFFCC"><font face="叶根友⽑笔⾏书2.0版" size="+6"><center><b>个⼈简历</b></center></font><table width="800" height="1320" border="1" cellpadding="0" cellspcing="0" align="center"><tr height="60" align="center"><td width="80"><b>姓名</b></td><td width="120">唐枫</td><td width="80"><b>性别</b></td><td width="120">男</td><td width="200" rowspan="5"><img src="sp.JPG" width="200" title="这是唐枫的照⽚" alt="这⾥是唐枫的照⽚"/></td></tr><tr height="60" align="center"><td width="80"><b>民族</b></td><td width="120">汉</td><td width="80"><b>籍贯</b></td><td width="120">⼭东淄博</td></tr><tr height="60" align="center"><td width="80"><b>⾝⾼</b></td><td width="120">179cm</td><td width="80"><b>体重</b></td><td width="120">85kg</td></tr><tr height="60" align="center"><td width="80"><b>学历</b></td><td width="120">本科</td><td width="80"><b>专业</b></td><td width="120">电⼦信息⼯程</td></tr><tr height="60" align="center"><td width="80"><b>出⽣⽇期</b></td><td width="120">1989.6</td><td width="80"><b>健康状况</b></td><td width="120">健康</td></tr><tr height="60" align="center"><td width="80"><b>毕业院校</b></td><td colspan="2">聊城⼤学东昌学院</td><td width="120"><b>博客</b></td><td width="200"><a href="/ouyangtangfeng99" target="new">唐枫</a></td></tr><tr height="60" align="center"><td width="80"><b>联系电话</b></td><td width="120">152****1059</td><td width="80"><b>邮箱</b></td><td colspan="2">5761*****@</td></tr><tr height="300" align="left"><td width="80"><b>教育经历</b></td><td colspan="4"><ul><li><h3>2002.9-2006.6 临淄区⾼阳中学</h3></li><li><h3>2006.9-2008.6 临淄区第三中学</h3></li><li><h3>2008.9-2012.6 聊城⼤学东昌学院</h3></li></ul></td></tr><tr height="300" align="center"><td width="80"><b>主修课程</b></td><td colspan="4"><table width="720" height="300" border="0" cellpadding="0" cellspacing="0"><tr height="100" align="center"><td width="144">⾼等数学</td><td width="144">线性代数</td><td width="144">概率与统计</td><td width="144">⼤学英语</td><td>⼤学物理</td></tr><tr height="100" align="center"><td width="144">信号与系统</td><td width="144">模拟电路分析</td><td width="144">数字信号处理</td><td width="144">通信技术原理</td><td>单⽚机原理及应⽤</td></tr><tr align="center"><td width="144">C语⾔</td><td width="144">VB语⾔</td><td width="144">VF语⾔</td><td width="144">MATLAB</td><td>微机原理与接⼝技术</td></tr></table></td></tr><tr height="300" align="left"><td width="80"><b>⼯作经历</b></td><td colspan="4"><ol type="I"><li><h3><i>2012.7-2015.7 临淄柯美办公设备有限公司从事电脑、打印机、监控的安装维护</i></h3></li> <li><h3><i>2015.8-2016.3 ⼭东齐峰新材车间操作</i></h3></li><li><h3><i>2016.3-今淄博汉企培训</i></h3></li></ol></td></tr></table></body></html>。
html实现个⼈简历代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>个⼈简历</title><link rel="stylesheet" href="css/index.css"></head><body><div class="container"><!-- container叫做整体,⼀般⽤在最⼤的那个div--><h1>⼈物简历-zml</h1><div class="nav"><!-- nav是导航的缩写,这⾥⽤的是⽆序列表,然后把块级元素换成⾏内元素--><ul><li><a href="#info">基本信息</a><!-- a标签⼀般都是指定id属性的--></li><li><a href="#early">早年经历</a></li><li><a href="#career">演艺经历</a></li><li><a href="#honer">获奖记录</a></li><li><a href="#action">社会活动</a></li><li><a href="#contact">联系⽅式</a></li></ul></div><div class="center"><img src="images/吴彦祖.jpg" width="200px" height="280px"><video src="video/肖申克的救赎.mp4" height="280px" controls></video></div><div class="margin"><!-- 因为下⾯都要加边距,所以我在这⾥统⼀加了--><!-- 基本信息--><div id="info"><h2>基本信息</h2><!-- ⽂本段落的话,就⽤p标签--><p>我和我的祖国</p><!-- 缩进的话,我们就不⽤空格了,太⿇烦,直接统⼀加样式选中这个p标签.然后缩进--></div><!-- 早年经历--><div id="early"><h2>早年经历</h2></div><!-- 演艺经历--><div id="career"><h2>演艺经历</h2><table border="1" align="center" cellspacing="0"><!-- border是边框,cell...是合并边框--><tr><!-- th是表头的意思,它⾃带加粗和居中样式--><!-- 如果没有指定宽度,那么它是根据你的内容来指定宽度的--><th width="100px">时期</th><th width="500px">经历</th></tr><tr><td>asd</td><td>......................</td></tr></table></div><!-- 获奖记录--><div id="honer"><h2>获奖记录</h2></div><!-- 社会活动--><div id="action"><h2>社会活动</h2></div><!-- 联系信息,就是说每⼀部分都给⼀个div--><div id="contact"><h2>联系⽅式</h2><p>请你将想告诉我的话放送⾄我的邮箱:</p><form action="mailto://123@" method="get"><textarea></textarea><br/><!-- 这⾥的⽂本域不够宽,那么因为只有⼀个textarea,所以你可以直接写这个标签名选中它--><!-- 如果你的宽度设置成百分之多少的话,那么这个都是基于⽗元素的--><button type="submit">提交</button><!-- ⽂本域,就是有三根下划线的那个--></form></div><div><p class="top"><a href="#">回到顶部</a></p></div><!-- 版权信息;每⼀个不同的地⽅都给⼀个div,这样就会有条理⼀点--><div id="copyright"><p>©asd</p></div></div></div></body></html>.container{background: #f0f0f0;margin: 0 15%;}h1{background: cornflowerblue;color: white;height: 70px;line-height: 70px;text-indent: 70px;}.nav{text-align: center;}.nav li{display: inline-block;background: cornflowerblue;height: 30px;width: 100px;line-height: 30px;border: 1px solid cornflowerblue;border-radius: 0 10px;text-align: center;}.nav li a{color: white;text-decoration: none;}.nav li a:hover{font-weight: bold;}.center{text-align: center;}.center img{margin: 0 30px;}.margin{margin: 0 30px;}.margin p{text-indent: 30px;}textarea{width: 100%;height: 100px;}#copyright{background: cornflowerblue;height: 70px;line-height: 70px;color: white;text-align: center;text-indent: 30px;font-size: 16px;}.top{text-align: center;}.top a{color: cornflowerblue;text-decoration: none;}.top a:hover{font-weight: bold;}笔记:container 整体,⼀般⽤在最⼤的div那⾥margin: 0(这⾥代表上下没有边距) 15%(占它⽗元素15%的⼀个缩进效果); nav: 导航的缩写text-indent: ⽂本缩进text-align: 居中,什么都可以居中:hover: xx的伪列选择器font-weight: bold;加粗是字体权重margin就是边距的意思,上下左右都可以设置。
简历模板代码```html。
<!DOCTYPE html>。
<html>。
<head>。
<meta charset="UTF-8">。
<title>简历</title>。
<style>。
body {。
font-family: Arial, sans-serif;}。
h1, h2 {。
margin-bottom: 10px;}。
p {。
margin: 5px 0;}。
.section {。
margin-bottom: 20px;}。
</style>。
</head>。
<body>。
<div class="section">。
<h1>个人信息</h1>。
<p>姓名,[你的姓名]</p>。
<p>性别,[你的性别]</p>。
<p>出生日期,[你的出生日期]</p>。
<p>联系方式,[你的联系方式]</p>。
<p>邮箱,[你的邮箱]</p>。
</div>。
<div class="section">。
<h1>教育背景</h1>。
<h2>[学校名称] [专业] [学位] [毕业时间]</h2>。
<p>在校经历,[主要在校经历,如获奖情况、社团活动等]</p>。
</div>。
<div class="section">。
<h1>工作经历</h1>。
<h2>[公司名称] [职位] [工作时间]</h2>。
html写个人简历
个人信息:
姓名:
性别:
出生日期:
联系电话:
电子邮箱:
教育背景:
(开始时间 - 结束时间) 学校名称 - 专业名称 - 学位/学历描述:
在该学校期间所学的主要课程和取得的成绩。
工作经历:
(开始时间 - 结束时间) 公司名称 - 职位名称
描述:
详细介绍工作职责和所取得的成就。
项目经验:
(开始时间 - 结束时间) 项目名称 - 项目描述
描述:
详细介绍参与的项目,个人贡献以及所达到的成果。
技能:
- 技能1
- 技能2
- 技能3
证书:
- 证书1:描述
- 证书2:描述
语言能力:
- 语言1:水平
- 语言2:水平
兴趣爱好:
- 兴趣爱好1
- 兴趣爱好2
- 兴趣爱好3
自我评价:
在这一节中,你可以描述自己的优势、特点、目标和为什么你是一
个合适的候选人。
请按照上面的格式编写个人简历,可以根据自己的情况进行修改和
补充内容。
在编写HTML简历时,可以运用一些CSS样式来美化页面,使其更具吸引力和可读性。
注意使用正确的HTML标签和语法,确保
简历在各种设备和浏览器上都能正常显示。
<html>
<head>
<title>个人简历</title>
</head>
<body>
<table border="2" width="700", height="700">
<caption><font size=6>个人简历</font></caption>
<tr>
<th rowspan=4 width="110">粘贴相片</th>
<th>姓名:</th>
<th colspan=3></th>
</tr>
<tr>
<th>年龄:</th>
<th colspan=3></th>
</tr>
<tr>
<th>性别:</th>
<th colspan=3>
<form>
<input type="radio" name="sex" value="male" /> Male
<input type="radio" name="sex" value="female" /> Female
</form>
</th>
</tr>
<tr>
<th colspan=4 height="40">学历</th> </tr>
<tr>
<th rowspan=4>中学阶段</th>
<th height="40">起止时间</th>
<th colspan=3>学校名字</th>
</tr>
<tr>
<td height="40"></td>
<td colspan=3> </td>
</tr>
<tr>
<td height="40"></td>
<td colspan=3> </td>
</tr>
<tr>
<td height="40"></td>
<td colspan=3> </td>
<tr>
<th rowspan=4>大学阶段</th> <th height="40">起止时间</th> <th colspan=2>学校名字</th> <th>院系</th>
</tr>
<tr>
<td height="40"></td>
<td colspan=2></td>
<td></td>
</tr>
<tr>
<td height="40"></td>
<td colspan=2></td>
<td></td>
</tr>
<tr>
<td height="40"></td>
<td colspan=2></td>
<td></td>
</tr>
<th colspan=5 height="40">职历</th> </tr>
<tr>
<th height="40">起止时间</th>
<th colspan=3>单位名称</th>
<th>职位</th>
</tr>
<tr>
<td height="40"></td>
<th colspan=3></th>
<th></th>
</tr>
<tr>
<td height="40"></td>
<th colspan=3></th>
<td></td>
</tr>
<tr>
<td></td>
<th colspan=3></th>
<td height="40"></td>
</table> </body> </html>。