如何用PhotoShop制作Gif动画
- 格式:docx
- 大小:2.91 MB
- 文档页数:19

利用Photoshop创建动态GIF图像如何利用Photoshop创建动态GIF图像简介:动态GIF图像是一种在网页上经常使用的图像格式。
它可以显示一系列图像,形成一种动画效果。
利用Photoshop软件可以创建出各种有趣和吸引人的动态GIF图像。
下面将详细介绍如何使用Photoshop创建动态GIF图像的步骤。
步骤:1.准备素材:首先,需要准备好素材。
可以使用自己绘制的手绘图、拍摄的照片或从互联网上下载的图片等。
确保素材图片具有一定的关联性,这样才能形成连贯的动画效果。
2.打开Photoshop软件:打开Photoshop软件并选择“文件”-“新建”,设置画布大小、分辨率等参数。
可以选择适合自己需求的画布大小,一般推荐使用宽度和高度相等的尺寸。
3.导入素材:选择“文件”-“导入”-“打开”,选择要用作动画的第一张图片,然后按住Shift键选择剩余的图片,点击“打开”。
4.创建图层:在Photoshop的工具栏中找到图层面板,点击右下角的新建图层按钮,创建一个新图层。
5.设置帧时长:在图层面板上方找到时间轴面板,点击面板右上角的下拉箭头,选择“创建帧逐一定时动画”。
6.调整帧时长:在时间轴中选择每一帧,使用滑块来调整每一帧的时长。
可以根据需要调整每一帧的时长,使动画效果更流畅或更快节奏。
7.分配图层到帧上:在图层面板中,选中第一帧,将第一张图片拖动到画布上,然后选中第二帧,将第二张图片拖动到画布上,以此类推,将所有图片逐一拖动到对应的帧上。
8.预览动画:在时间轴面板中,点击播放按钮,可以预览整个动画效果。
如果需要调整动画的帧顺序或帧时长,可以再次点击相应的帧进行调整。
9.添加特效(可选):如果需要给动态GIF图像添加一些特效,可以使用Photoshop中的滤镜、调整颜色等功能来实现。
例如,可以使用模糊滤镜来实现模糊效果,或使用调整色彩和对比度来增强图片效果。
10.导出动态GIF图像:在菜单栏中选择“文件”-“导出”-“存储为Web所用格式”,在弹出的对话框中,选择GIF格式,并设置文件保存路径,点击“存储”即可导出动态GIF图像。

如何使用Photoshop制作动态GIF图像第一章:GIF图像的介绍GIF,全称图像交换格式(Graphics Interchange Format),是一种广泛应用于网络的图像格式。
与其他图像格式不同的是,GIF图像可以包含多帧图像,并且可以在浏览器或其他支持GIF格式的应用程序中以动画的形式播放。
在本章中,我们将介绍GIF图像的基本原理和常见应用场景。
第二章:准备工作在使用Photoshop制作动态GIF图像之前,我们需要进行一些准备工作。
首先,我们需要安装并打开Photoshop软件。
然后,准备需要使用的图片素材和其他必要的资源。
接下来,创建一个新的工作空间,并将图片素材导入到Photoshop中。
在本章中,我们将详细介绍准备工作的步骤和注意事项。
第三章:帧动画制作在制作动态GIF图像时,最基本的要素是帧动画。
帧动画由多个图像帧按照一定的顺序排列而成,当这些图像快速连续播放时,我们就能够看到动态效果。
在Photoshop中,我们可以使用帧动画功能来制作动态GIF图像。
本章将介绍如何创建、编辑和修改帧动画,以及如何设置帧的持续时间和运动效果。
第四章:图像编辑和效果除了基本的帧动画制作之外,我们还可以通过图像编辑和应用一些特效来提升动态GIF图像的质量和吸引力。
在这一章节中,我们将介绍如何使用Photoshop的各种工具和滤镜对图像进行编辑,如何调整亮度、对比度和色彩平衡,以及如何添加文本、形状和图层效果。
第五章:透明背景和优化输出在制作动态GIF图像时,透明背景是一个非常重要的因素。
在本章中,我们将讲解如何将图像背景设置为透明,并如何优化输出设置以获得最佳的图像质量和文件大小。
我们还将介绍透明背景的应用场景,并提供一些实例和技巧供读者参考。
第六章:导出和共享GIF图像在完成动态GIF图像的制作和编辑之后,我们需要将其导出并分享给他人。
在本章中,我们将介绍如何使用Photoshop将动态GIF图像导出为GIF文件,并讲解如何设置导出选项以满足不同的需求。

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。

学会在Adobe Photoshop中制作GIF动画随着社交媒体和网络平台的流行,动态图像(GIF)在互联网上变得越来越流行。
GIF动画以其独特的方式引起用户的注意,吸引他们的目光。
在这个数字时代,学会在Adobe Photoshop中制作GIF动画是一个非常有用的技能。
本文将介绍一些基本的步骤和技巧,帮助您开始制作令人惊叹的GIF动画。
首先,您需要安装并打开Adobe Photoshop软件。
在打开后,选择“文件”>“新建”,输入您想要的画布尺寸,然后点击“确定”按钮。
接下来,您可以从头开始创建一个全新的GIF动画,也可以导入一些图像作为素材。
在开始制作GIF动画之前,您需要准备好所有素材。
您可以使用笔刷、形状工具、文字以及从其他图片中裁剪出来的部分作为素材。
尽量选择具有鲜明颜色和有趣纹理的素材,以获得更好的效果。
一些简单的图形和图标也可以用来制作动画效果。
现在让我们来探索GIF动画制作的一些技巧。
首先,您可以通过图层窗口添加多个图层。
每个图层都代表着动画中的一个关键帧。
您可以使用绘画工具在不同的图层中绘制或修改图像,从而在每个关键帧之间创建动画过渡效果。
另一个值得注意的技巧是使用“帧动画”窗口来设置动画帧顺序和持续时间。
在“窗口”菜单中选择“帧动画”,然后点击右上角的图标,选择“创建新帧动画”。
您可以通过点击图标或使用快捷键来添加新的关键帧。
在每个关键帧上,您可以更改图层的可见性,旋转、平移或调整其他属性,以制作不同的动画效果。
为了使您的GIF动画看起来更加流畅,建议将帧速率设置为每秒20到30帧。
这意味着每一秒将显示20到30个不同的关键帧。
您可以在“帧动画”窗口的右上角找到帧速率选项。
另一个重要的技巧是循环选项。
循环选项可以让您决定GIF动画播放完一次后是否重复播放。
在“帧动画”窗口中,点击右上角的图标,选择“循环选项”。
您可以设置动画的循环次数,或者选择“一直循环”以使动画无限循环播放。

photoshopcs6如何制作gif动画
大家知道PS可以制作许多图形,那么大家知道photoshopcs6如何制作gif动画吗?下面是店铺整理的photoshopcs6如何制作gif动画的方法,希望能给大家解答。
photoshopcs6制作gif动画的方法
打开PS CS6“菜单”-“窗口”选项;
点击“窗口”“时间轴”,这时我们才知道:原来在PS6中做动画的工具叫时间轴;
打开时间轴后,点击时间轴中类似电影胶片的图标,点击“添加媒体”添加我们处理好的图片;
接下来点击右下角音轨下的“转换为帧动画”按钮,并为每幅图片调整延迟时间,即动画播放时的间隔时间;
小窍门,这时可以点击“播放动画”测试一下效果;
如果没有问题便可以点击“文件”菜单下“存储为Web所用格式”选项;
接下来,设置好右下角“循环选项”,设置为“永远”即可,这步必须到位,否则前面的都白做了;
大功告成,点击存储,保存到你想要保存的位置即可。

手把手教你使用PS制作动态GIF PS(Photoshop)是一款功能强大的图片编辑软件,不仅可以处理静态图片,还可以制作动态GIF图像。
本文将为你提供详细的步骤和方法,手把手教你使用PS来制作动态GIF。
第一步:打开PS软件并导入素材首先,打开PS软件并创建一个新的文档。
点击“文件”菜单,选择“打开”,然后找到你要使用的图像素材,将其导入到PS中。
第二步:准备图层在制作动态GIF之前,我们需要将图片分解成一系列的图层。
在PS中,可以使用“图层”面板进行操作。
点击窗口顶部的“窗口”菜单,选择“图层”,以打开图层面板。
第三步:创建动画帧在图层面板中,可以看到你导入的图片以及它们对应的图层。
使用鼠标右键点击其中一层,然后选择“新建图层”。
第四步:制作移动效果在图层面板中,点击选中的新建图层,在画布上进行编辑。
你可以在画布上移动、旋转或改变图像的属性,以制作动态效果。
在每次编辑后,创建一个新的图层。
第五步:设置帧速率在图层面板中,点击窗口右上角的“时间”图标,以切换到时间面板。
在时间面板中,可以调整每一帧的显示时间,以控制动画的速度。
你可以在每一帧上设置不同的帧速率,以实现不同的效果。
第六步:预览动画在完成动画制作后,你可以点击时间面板中的“播放”按钮,来预览你的动画效果。
如果需要调整动画的细节,可以返回图层面板进行编辑。
第七步:保存动态GIF当你对动画效果满意后,可以保存为GIF格式。
点击“文件”菜单,选择“存储为Web所用格式”,在弹出的窗口中选择GIF格式,并设置相应的参数,如画质、颜色表等。
最后,点击“存储”按钮,选择保存的路径和文件名,完成保存。
通过以上的步骤,你可以轻松地使用PS制作出精美的动态GIF。
记住,不断尝试和实践,掌握更多技巧,并运用到实际操作中去,你将能够制作出更加生动有趣的动画效果。
希望本文对你有所帮助!。

制作GIF动photoshop的使用技巧制作GIF动画:Photoshop的使用技巧在现如今的互联网时代,动图(GIF)的流行程度越来越高。
GIF动画以其独特的动态效果,成为一种受欢迎的视觉内容形式,被广泛应用于社交媒体、广告宣传和网页设计等领域。
而作为一款强大的图像编辑软件,Photoshop也提供了丰富的功能和工具,让我们可以轻松制作出专业水平的GIF动画。
本文将介绍一些使用Photoshop制作GIF动画的技巧,并指导读者如何运用这些技巧创作精彩的动图作品。
一、准备工作在开始制作GIF动画之前,确保你已经安装了最新版本的Photoshop软件。
如果没有安装,你可以从Adobe官方网站下载并进行安装。
二、导入素材1. 打开Photoshop软件,点击菜单栏中的"文件",选择"新建",创建一个新的文档。
2. 在新建的文档中,点击菜单栏中的"文件",选择"导入",然后选择要作为动画帧的图片素材。
你可以一次选择多张图片,Photoshop会将它们作为动画的一帧。
三、设置帧速率在制作GIF动画时,帧速率是非常重要的,它决定了动画的播放速度。
在Photoshop中,通过设置每一帧的持续时间来控制帧速率。
1. 在底部的时间轴中,你可以看到所有导入的图片帧。
确保时间轴面板是可见的;如果没有出现,请点击菜单栏中的"窗口",选择"时间轴"以显示它。
2. 选中所有的帧,然后右键点击其中一帧,并选择"帧持续时间"。
在弹出的窗口中,输入你想要的每一帧的持续时间(单位为秒)。
3. 设置完所有帧的持续时间后,你可以通过点击时间轴面板中的播放按钮来预览你的GIF动画,以确保帧速率的设置符合你的预期。
四、添加特效和调整图像Photoshop提供了丰富的功能和工具,可以让你给GIF动画添加各种特效和调整图像。

手把手教你用photoshop制作gif动画图片如何制作用photoshop制作gif动画图片指导PHOTOSHOP CS6最新版gif超强动画功能,还能加音频[2]第1步新建Photoshop文档,选择File(文件)>New(新建)。
在弹出的New Document(新建文档)对话框中,从Presets(预设)列表中选择Film&Video(影片及视频)。
第2步:Size栏选择NTSC DV Widescreen(NTSC DV宽频),这用于设置文档尺寸,宽高比以及动画帧每秒以满足NTSC视频标准。
第3步:“Layer(图层)”菜单中,选择Video Layers(视频层)> New Video Layer From File(从文件新建视频层)。
找到视频Freemoonriseoverwater.mov并单击Open。
介于视频文件的大小,你可从下再第4步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从Timeline(时间线)面板中选择Create Video Timeline(创建视频时间线)就会出现。
第5步现在呢,我们要调整视频画面大小以适应舞台。
按Cmd+T (Windows系统则为Ctrl + T)来自由变换。
此时将会提示警告说视频将转换成智能对象(Smart Object)。
单击OK并调整视频尺寸使其适应舞台。
按住Shift键来调整可以保持视频的宽高比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过Timeline面板顶部的帧数可以获晓此变化。
第6步使用Type(文字)工具,在屏幕中央写下“Adobe”如下图大小。
注意,一个新的动画层出现在时间轴上了,这样文字就能进行动画了。
第7步时间线面板中,单击文字层旁边的小三角并单击Transform(变换)属性旁边的小秒表图标。
这样您就可以变换文字效果如移动,缩放。
第8步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。

如何使用Photoshop制作动态GIF图像动态GIF图像在如今的网络世界中非常流行。
它们能够展示出一系列连续变化的图像,给人一种很酷的视觉效果。
制作动态GIF图像需要使用一些专业的软件,例如Photoshop。
下面将介绍使用Photoshop 制作动态GIF图像的步骤。
第一步是打开Photoshop软件。
点击菜单栏上的“文件”按钮,然后选择“新建”来创建一个新的文件。
在弹出的对话框中,设置文件的名称和尺寸,并选择适当的分辨率。
点击“确定”按钮。
第二步是准备你的图像素材。
你可以使用自己的照片或者通过在Photoshop中绘制来创建图像。
请确保所有的图像素材都以相同的尺寸保存,这样在制作动态GIF图像时才能保持一致的效果。
第三步是将所有的图像素材导入到Photoshop中。
点击菜单栏上的“文件”按钮,然后选择“导入”来将图像素材导入到你的项目中。
你可以导入单个图像文件,也可以同时导入多个图像文件。
导入的图像将会在Photoshop的工作区中显示出来。
第四步是排列你的图像素材。
通过点击图层面板中的图像素材并拖动它们的顺序,来决定它们出现在动态GIF图像中的顺序。
你可以随意调整图像的顺序,以达到你想要的效果。
第五步是设置每个图像素材的显示时间。
点击时间轴面板底部的“显示时间”文本框,并输入你想要的显示时间,单位是秒。
你可以为每个图像素材设置不同的显示时间,以达到更灵活的效果。
第六步是在Photoshop的时间轴面板中选择“制作动画帧”。
点击时间轴面板右上角的下拉菜单图标,并选择“制作动画帧”。
这将会将每个图像素材转化为一个动画帧。
第七步是预览你的动态GIF图像。
点击时间轴面板底部的三角形按钮来播放你的动画。
你可以随时点击“停止”按钮来停止播放。
如果你不喜欢你的动画效果,可以随时返回上一步对图像素材进行调整。
第八步是保存你的动态GIF图像。
点击菜单栏上的“文件”按钮,然后选择“导出”来将你的动画保存为GIF图像。

用ps做一个简单的GIF动画图片
最后效果很简单,但还是希望可以通过这种法让新手了解一下GIF动态图片的制作先看看效果:
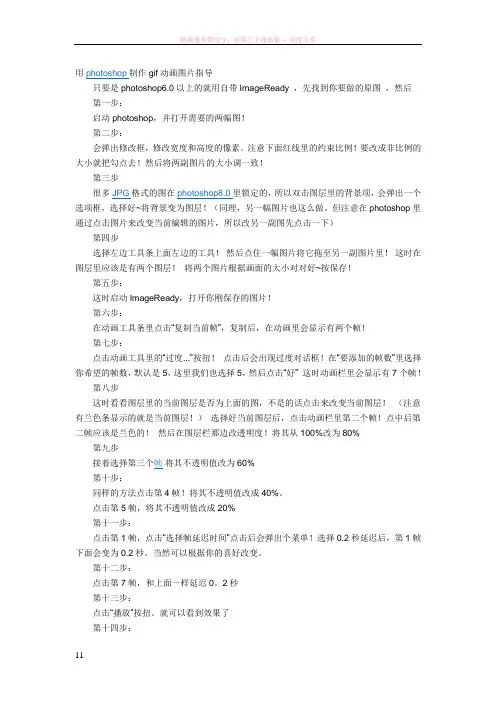
PS里面有一个做GIF动图的选项,要自己设置
PS每个版本都不一样,这是PS5,可以挨个试试工作区窗口后出来的下面页面是这样的
开始工作:
1.选择创建帧动画,点击
2.出来界面是这样的,这就是做GIF动图的标准界面了
3.图层里,不动的背景图一(背景进行了处理眼眶填白变空),动的眼珠一,构思的思路是希望眼珠在眼眶沿着边缘绕一圈,复制眼珠八层作为动图使用
4.预备图片都准备好了,现在设置一些希望动图能做到的效果的设置:
图片第一过渡第二图片时间设置,在帧动画左边那图片0秒那里设置为0.5秒
希望图片可以一直动一种动,就直接在选择循环式设置为永远
5.做图,先增加帧动画,就是动几次图片的意思,选择复制帧图片
6.来个八个动作,哇咔咔。
第一帧请看帧图片及对应的图层,要显示的图片选择好
7.第二帧请看第二帧对应的图片,选择好显示的图片及眼珠的落点位置,一帧一个动的图片,千万不要混合在一起了,作为第一帧用的动的眼珠隐藏掉
9.完成帧动画,用播放动画看看效果处理细节
10.保存用WEB格式,一定要选取好GIF格式
11.完成,这是GIF格式咯
1.出来帧动画界面后先复制一层帧动画,给第二帧的眼珠做一个你想它到哪个落点的地,想要眼珠动的快一点,这里是0.1秒设置,然后点击过渡动画帧,选择帧数
2.我是做了一个眼珠上下的动画,第一帧眼珠在最下,第二帧眼珠在最上,过渡五帧后可以看见过渡图片即第一帧和第二帧之间多了过渡帧五帧,过渡帧的眼珠动了位置就是对的
3.保存-web-gif完成,这是GIF格式咯。

用photoshop制作gif动画图片指导只要是photoshop6.0以上的就用自带ImageReady ,先找到你要做的原图,然后第一步:启动photoshop,并打开需要的两幅图!第二步:会弹出修改框,修改宽度和高度的像素。
注意下面红线里的约束比例!要改成非比例的大小就把勾点去!然后将两副图片的大小调一致!第三步很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,选择好~将背景变为图层!(同理,另一幅图片也这么做。
但注意在photoshop里通过点击图片来改变当前编辑的图片,所以改另一副图先点击一下)第四步选择左边工具条上面左边的工具!然后点住一幅图片将它拖至另一副图片里!这时在图层里应该是有两个图层!将两个图片根据画面的大小对对好~按保存!第五步:这时启动ImageReady,打开你刚保存的图片!第六步:在动画工具条里点击“复制当前帧”,复制后,在动画里会显示有两个帧!第七步:点击动画工具里的“过度...”按扭!点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们也选择5,然后点击“好” 这时动画栏里会显示有7个帧!第八步这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层!(注意有兰色条显示的就是当前图层!)选择好当前图层后,点击动画栏里第二个帧!点中后第二帧应该是兰色的!然后在图层栏那边改透明度!将其从100%改为80% 第九步接着选择第三个帧将其不透明值改为60%第十步:同样的方法点击第4帧!将其不透明值改成40%。
点击第5帧,将其不透明值改成20%第十一步:点击第1帧,点击“选择帧延迟时间”点击后会弹出个菜单!选择0.2秒延迟后,第1帧下面会变为0.2秒。
当然可以根据你的喜好改变。
第十二步:点击第7帧,和上面一样延迟0。
2秒第十三步:点击“播放”按扭。
就可以看到效果了第十四步:准备保存了,在转为GIF文件前,先设下优化值!在预设一项将其值改为GIF 128 仿色然后选择文件菜单里的“将优化结果存储为” 选择文件名后,按好!就OK了!(如果在“将优化结果存储为”中只有jpg没有gif,则关闭此窗口,从菜单“窗口”中打开“优化”面板,调整一下“预设”,并将“格式”设为“gif”,就可以了。
如何使用Photoshop制作动态GIF图像导言:GIF(Graphics Interchange Format)是一种常用的图像文件格式,它可以包含多个图像帧,并以动画的形式循环播放。
制作动态GIF图像是一种有趣而受欢迎的方式,可以吸引网民的眼球。
而Photoshop作为一款功能强大的图像处理软件,也提供了制作动态GIF图像的功能。
本文将教你如何使用Photoshop制作动态GIF图像,下面是详细的步骤:步骤一:准备素材1.1 选择主题:确定你想制作的动态GIF图像的主题,例如,一个跳舞的人、一个飞翔的鸟或一个自然的场景等。
1.2 收集素材:收集与你主题相关的图像,可以通过自己拍摄照片、在互联网上搜索或从其他图片资源网站下载。
确保素材图像的分辨率适合制作动态GIF图像。
步骤二:打开Photoshop并创建新文档2.1 打开Photoshop:在电脑上打开Photoshop软件。
2.2 创建新文档:点击菜单栏的“文件”,选择“新建”,弹出新建文档的窗口。
根据你的需求设置文档的大小(像素为单位),通常建议选择适中的大小以便更好地显示动态效果。
步骤三:导入素材图像3.1 导入图像:点击菜单栏的“文件”,选择“导入”,然后选择你想导入的图像。
你也可以直接把图像文件拖放到Photoshop的工作区域。
3.2 图像顺序:确认导入的图像的顺序是否正确,可以通过拖放图层的方式来调整图像的顺序。
确保第一帧是你想要在开始时显示的图像。
步骤四:设置帧动画4.1 打开时间线面板:点击菜单栏的“窗口”,选择“时间线”或“帧动画”来打开时间线面板。
4.2 创建帧:点击时间线面板上方的“创建帧动画”按钮以创建一个新的帧动画。
4.3 添加帧:点击时间线面板右上角的下拉菜单,选择“从图层创建帧动画”。
这样就会为每个图层创建一个帧,你可以通过这些帧来控制每个图像在动画中的显示时间和顺序。
4.4 设置帧属性:在时间线面板中,你可以调整每个帧的显示时间(帧速率)和其他属性,例如循环次数和延迟时间。
Photoshop进阶教程如何制作GIF动图Photoshop进阶教程如何制作GIF动图在当今社交媒体的流行之下,GIF动图作为一种简洁有趣的表达方式,备受大众喜爱。
为此,掌握制作GIF动图的技巧成为了很多人的需求。
本教程将向您介绍如何使用Photoshop来制作精彩的GIF动图。
第一步:准备素材在制作GIF动图之前,我们首先需要准备好相关素材。
可以使用自己拍摄的照片或者从互联网上下载合适的图片作为素材。
确保这些图片可以构成一个连贯的动画序列。
第二步:打开Photoshop打开Photoshop软件,并新建一个空白画布。
根据你的需要,设置画布的大小和分辨率。
第三步:导入素材点击菜单栏上的“文件”,然后选择“导入”-“视频帧到图层”,在弹出的窗口中选择你准备好的素材图片。
Photoshop会将这些图片依次分配到不同的图层中。
第四步:创建动画在Photoshop的时间轴面板上,选择“帧动画”选项。
接着,点击时间轴右上角的下拉菜单,选择“创建帧动画”。
第五步:调整帧延迟时间在时间轴面板中可以看到每个帧的缩略图,这些缩略图代表了每一帧的状态。
调整每个帧之间的延迟时间可以控制动画的速度。
你可以选中多个帧,然后在显示的时间输入框中设置你想要的延迟时间。
第六步:增加帧为了制作一个连续的循环动画,我们需要在时间轴上增加帧。
点击时间轴面板右上角的图标,选择“复制帧”或者“复制选定帧”的选项,然后将复制得到的帧粘贴在当前位置,以此类推。
在时间轴中,你可以调整每一帧的顺序和延迟时间。
第七步:预览和优化点击时间轴面板上的播放按钮,可以预览你的GIF动图。
如果需要调整动画的效果,可以在时间轴中进行编辑,比如增加或删除帧,更改图层上的内容等。
还可以通过菜单栏上的“文件”-“保存为Web设备所用格式”将GIF动图保存为适用于互联网的格式。
第八步:导出GIF动图当你对GIF动图的效果满意后,点击菜单栏上的“文件”-“导出”-“保存为Web设备所用格式”,在弹出的窗口中选择GIF作为输出格式,并设置相关选项,如图像质量、颜色索引等。
创建动态GIF图像的Photoshop教程GIF(Graphics Interchange Format)是一种常用的图像格式,它可以包含连续的帧图像,形成动态效果。
在Photoshop中,我们可以使用一些技巧来创建和编辑动态GIF图像。
本教程将向您介绍一些基本的步骤和技巧,帮助您创建出精美的动态GIF图像。
步骤一:打开Photoshop并导入图像首先,打开Photoshop软件。
然后,通过选择“文件”>“导入”>“视频框架到图像堆叠”来导入要使用的视频或GIF图像帧。
选择您的图像文件并导入。
步骤二:设置图像尺寸和帧速率接下来,我们需要设置图像尺寸和帧速率。
选择“图像”>“图像尺寸”来调整图像的尺寸。
在弹出的对话框中,输入您想要的宽度和高度,并确保选择“像素”作为单位。
点击“确定”进行确认。
要设置帧速率,选择“窗口”>“时间轴”。
在时间轴面板中,点击右上角的菜单图标,选择“设置帧速率”。
在弹出的对话框中,输入您想要的帧速率(以帧/秒为单位)。
点击“确定”进行确认。
步骤三:设置每帧的持续时间对于每个帧,您可以设置持续时间,以控制动态图像中每个帧的显示时间。
在时间轴面板中,将鼠标悬停在帧上方,并单击出现的下拉菜单图标。
在弹出的菜单中,选择“持续时间”。
在弹出的对话框中,输入您想要的持续时间(以秒为单位)。
点击“确定”进行确认。
步骤四:添加图像帧和调整顺序现在,我们可以通过在时间轴面板中单击“创建视频框架”按钮来添加更多的图像帧。
您可以重复此操作,直到添加所有帧。
要调整帧的顺序,只需拖动它们在时间轴上的位置即可。
确保以正确的顺序排列您的帧。
步骤五:编辑每个帧您可以对每个帧进行编辑,以添加特效或调整图像。
选择要编辑的帧,然后对其进行任何您想要的编辑,例如:调整亮度、对比度、色彩平衡等。
步骤六:优化GIF图像在创建动态GIF图像之前,我们可以对其进行一些优化,以减小文件大小并提高加载速度。
动画的原理相信大家都明白,不多说了。用PS做gif格式的动画,主要是因为PS自带一个ImageReady的程序,从PS里启动这个程序即可制作gif格式的 动画了,下面慢慢说哦!
钥匙说的都是简单但是使用的,希望能对新手有所帮助!!也欢迎会做的大侠们来说说如何做的更好! 1:基本道理是,动画就是很多的图片排列,在设定的时间下图片依次更替,形成视觉错觉,好像图片里的事物就会动起来了哦!所以,做动画其实就是做很多的图片,变化要连贯。当然,教程里的例子是一组文字,效果可能不是很明显。大家自己用图片做就可以了!
2:正式开始:新建一个文件,制作一组图片。
每一张图片要注意前后连贯,。当然,你也可以做一个基本面的图片,然后把部分复制添加再修改,这样会更连贯!
复制添加快捷键:“Ctrl+J” 例子是一组不同的文字。 在每张图片的变化上,可以选择“液化”工具修改。注意图层前的小眼睛,点出来就可以看见图层,点没了,就会隐藏图层。
做好所有图层后,点击启用ImageReady按钮, 如蓝线所圈处!
先出现第一帧画面。
在下拉列表处选择延时的时间
点复制按钮,建立第二帧画面 如图
第二帧里,你可以选择要显示的图片,点小眼睛!
不停的建立新的帧,直到全部完成
延时设置好以后就可以保存了。 保存快捷键:“Ctrl+Shift+Alt+S”
在保存目录里打开预览就看见了,怎么样?很简单吧??好像搜狐不支持gif动画,上传到搜狐页面就不动了,期待以后能显示动画吧!我的头像上传了就不能用,郁闷呢! 一样记得到处显摆哦!!
延时设置的动画窗口,可以在窗口列表里找见,下图
:
在 Photoshop 中,“动画”调板(“窗口”>“动画”)以帧模式出现,并显示动画中的每个帧的缩览图。
使用调板底部的工具可浏览各个帧,设置循环选项,添加和删除帧以及预览动画。
注意:只有9.0以上版本才有“窗口--动画”
“动画”调板菜单包含用于编辑帧或时间轴持续时间以及用于配置调板外观的其它命令。
单击调板菜单图标可查看可用命令。
“动画”调板(帧模式)
A. 选择第一个帧
B. 选择上一个帧
C. 播放动画
D. 选择下一个帧%
E. 过渡动画帧5
F. 复制选定的帧
G. 删除选定的帧
H. 转换为时间轴模式(仅 Photoshop Extended)
I. “动画”调板菜单
实例讲解教程:
第一步,CTRL+N 新建一个画布,大小随意,然后用文字工具输入你需要的字
第二步,复制文字层,改变文字的颜色
第三步,打开动画窗口0
第四步,复制所选桢
第五步,设置好每桢的时间(这里设置0.1秒)
第6步,点中第一桢,然后选上文字层前面的小眼睛。
关掉其他图层的小眼睛
同样的方法,设置第2桢5
然后,文件储存为WEB和设备所用格式(SHIFT+CTRL+ALT+S)
格式设置为GIF格式。
然后保存。
如何用PhotoShop制作Gif动画【图解】
2009年07月11日 星期六 04:32 P.M.
Photoshop Cs3 官方简体中文免激活版(右击使用迅雷下载)
更多Photoshop版本下载
以下是教程帖:
可能很多人都看到别人的签名档里那些不断变化的动画很不错,但是苦于自己不是电脑专业,
不能设计。在这里,我就教大家怎么制作Gif动画。
首先先介绍下所用软件~
这里我用的是photoshopCS,photoshop6.0以上的就自带ImageReady!考虑到很多人接受能力
问题,所以讲的详细点!
当然其它的一些软件也可以做,这里我就不一一介绍了!
素材:
第一步
启动photoshop,并打开需要的两幅图!
第二步
点击图象大小
弹出修改框,修改宽度和高度的像素。注意下面红线里的约束比例!要改成非比例的大小就把
勾点去!然后将两副图片的大小调一致!
第三步
很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,
选择好~将背景变为图层!(同理,另一幅图片也这么做。但注意在photoshop里通过点击图片
来改变当前编辑的图片,所以改另一副图先点击一下)
第四步
选择左边工具条上面右边的工具!
然后点住一幅图片将它拖至另一副图片里!
这时在图层里应该是有两个图层!
将两个图片根据画面的大小对对好~按保存!
第五步
这时启动ImageReady,打开你刚保存的图片!
注意红线圈的地方,这里应该显示两个图层!
第六步
在动画工具条里点击“复制当前帧”就是红色圈住的
复制后,在动画里会显示有两个帧!注意红色圈住的地方!
第七步
点击动画工具里的“过度...”按扭!
点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们也选
择5,然后点击“好”
这时下面动画栏里会显示有7个帧!如图 :
第八步
这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层!(注意有兰色条
显示的就是当前图层!
选择好当前图层后,点击动画栏里第二个帧!如图黄色箭头所指
点中后第二帧应该是兰色的!
然后在图层栏那边改透明度!将其从100%改为80%
第九步
接着选择第三个帧,将其不透明值改为60%
第十步
点击第4帧!将其不透明值改成40%
第十一步
点击第5帧,将其不透明值改成20%
第十二步
点击第6帧,将其不透明值改成0%
第十三步
点击第1帧
点击“选择帧延迟时间”如图红圈里的
点击后会弹出个菜单!如图
选择0.2秒延迟后,第1帧下面会变为0.2秒,如图
第十四步
点击第7帧,将其也变为0.2秒延迟
第十五步
点击“播放”按扭。看下效果!
第十六步
准备保存了,在转为GIF文件前,先设下优化值!在预设一项将其值改为 GIF 128 仿色
然后选择文件菜单里的“将优化结果存储为”
选择文件名后,按好!就OK了!