计算器制作
- 格式:doc
- 大小:52.00 KB
- 文档页数:4

怎样用scratch制作计算器Scratch是一款使用者可以不熟悉英文单词,也可以不会使用键盘的〔少儿〔编程〕〕工具。
构成程序的命令和参数通过积木形状的模块来实现。
今天我主要给大家分享怎样用scratch制作计算器,希望对你们有帮助!怎样用scratch制作计算器首先,我们制作一个计算器的面板,ppt是最合适的工具。
第二步,我们必须要定位每一个按键。
冉爸在课堂上引入了"二维数组'的概念,通过行,列定位每一个按键。
其实数组的例子在生活中随处可见,比如体育课上同学们排成三行四列。
初等数学的知识都是从生活中抽象而来的,冉爸尽量把数学概念融入到孩子的世界里。
第三步,通过观察,我们可以把功能相同的按键归为一组。
比如说数字键0~9为一组,当按下数字键时,调用相应函数;运算符+-*/为一组,当按下运算符时,调用相应函数;......第四步,通过这样"总'-"分'的结构,我们就把问题分解了,接下来针对第三步中的分组,分别编写函数。
我们要计算的是"数',可是计算机接受到的,其实是0~9单一的数字,和小数点。
因此,我们先用一个列表来依次存放输入的数字。
举例子,当输入小数点时,计算机完成这样的任务:(由于显示屏宽度的原因,我们限制数字的位数不超过14)第五步,我们必须要把列表里临时存放的各位数转换成被计算的数字,前后输入的数字依次赋值给操作数1和操作数2,然后依据运算符进行运算。
整个分析思路其实是线性的,并不难。
完成这个作业的关键,在于如何进行连续运算,真实的计算器是可以连续运算的。
编程序计算2+3不难,但是计算((2+3) * 4 / 5 + 6) * 7......这就必须要用到一些处理技巧。
关于我们的孩子来说,目前还不必须要思索的这么深入,先梳理分解问题和组织代码的思路,等以后再回头看冉爸处理连续运算的技巧。
低年级的小朋友也不用怕,我们在整个过程中,不仅是学习编程,还有各种工具的使用,比如搜索引擎,ppt,画图;还有作品的制定,这里就包括了色彩的搭配、界面的制定、功能的制定。

电子算盘的制作方法电子算盘是一种计算器,利用电子技术实现了计算功能。
它通常由数字显示屏、操作按钮和计算芯片组成。
下面我们来介绍一下电子算盘的制作方法。
首先,我们需要准备以下材料和工具:1. PCB板:提供电路的支撑结构,可以购买或自己制作;2. 电子元件:如集成电路、电容器、电阻等;3. 导线:用于连接电子元件;4. 数字显示屏:用于显示计算结果;5. 操作按钮:用于进行输入和操作;6. 电源:为电子算盘供电;7. 焊接工具:如焊台、焊锡等。
制作电子算盘的第一步是设计电路图。
根据电子算盘的功能需求,我们需要设计一个包含计算芯片、显示和输入接口的电路。
在这个过程中,需要考虑电路的可靠性和性能。
接下来,我们需要将电路图转化为实际的布局。
在 PCB 板上根据电路图设计放置电子元件的位置,并确定元件之间的连线。
可以使用 CAD 软件来辅助完成布局设计。
完成布局设计后,就可以进入制作 PCB 板的阶段。
根据布局设计,可以使用化学蚀刻技术将电路图转移到 PCB 板上。
首先,将电路图转移到透明胶片上,并使用 UV 曝光机将电路图暴露在感光涂层的 PCB 板上。
接着,使用蚀刻剂将未暴露部分的铜层蚀刻掉,形成电路线路。
最后,清洗掉感光涂层,得到完整的 PCB 板。
完成 PCB 板后,就可以开始焊接电路元件。
首先,将电子元件根据布局图插入 PCB 板对应的位置。
然后,使用焊锡将元件与 PCB 板焊接起来。
焊接过程中要确保焊接质量,保证焊点牢固可靠。
接下来,安装数字显示屏和操作按钮。
将数字显示屏和操作按钮安装在 PCB 板上设计好的位置上。
连接导线将它们与 PCB板的对应接口焊接起来。
保持焊接质量,确保连接稳定可靠。
最后,连接电源并测试电子算盘的功能。
将电源连接到电子算盘上,并打开电源开关。
使用操作按钮进行数字输入和计算,并观察显示屏上的结果是否正确。
如果有任何问题出现,需要检查电路连线和焊接是否正确,并进行修复。
综上所述,制作电子算盘的过程包括设计电路图、布局设计、制作 PCB 板、焊接元件、安装显示屏和按钮,连接电源并测试功能。

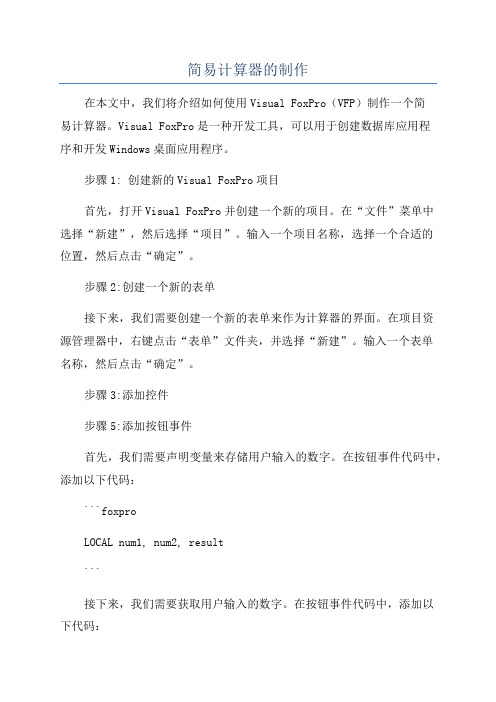
简易计算器的制作在本文中,我们将介绍如何使用Visual FoxPro(VFP)制作一个简易计算器。
Visual FoxPro是一种开发工具,可以用于创建数据库应用程序和开发Windows桌面应用程序。
步骤1: 创建新的Visual FoxPro项目首先,打开Visual FoxPro并创建一个新的项目。
在“文件”菜单中选择“新建”,然后选择“项目”。
输入一个项目名称,选择一个合适的位置,然后点击“确定”。
步骤2:创建一个新的表单接下来,我们需要创建一个新的表单来作为计算器的界面。
在项目资源管理器中,右键点击“表单”文件夹,并选择“新建”。
输入一个表单名称,然后点击“确定”。
步骤3:添加控件步骤5:添加按钮事件首先,我们需要声明变量来存储用户输入的数字。
在按钮事件代码中,添加以下代码:```foxproLOCAL num1, num2, result```接下来,我们需要获取用户输入的数字。
在按钮事件代码中,添加以下代码:```foxpronum1 = VAL(Thisform.txtNum1.Value)num2 = VAL(Thisform.txtNum2.Value)```然后,我们可以执行所需的计算操作。
例如,如果我们想要添加两个数字,我们可以使用以下代码:```foxproresult = num1 + num2```最后,我们需要将结果显示在界面上。
在按钮事件代码中,添加以下代码:```foxproThisform.lblResult.Caption = STR(result)```步骤6:运行和测试完成上述步骤后,您可以保存并运行计算器。
在VFP的工具栏中,点击“运行”按钮来启动应用程序。
测试计算器,确保它可以正确执行计算操作并显示结果。
结论通过使用Visual FoxPro,我们可以轻松创建一个简易计算器。
这个计算器可以执行基本的加减乘除等操作,同时提供了一个直观的用户界面。
您可以根据需要进行自定义,添加更多功能和复杂的计算操作。

机械逻辑计算器的制作介绍机械逻辑计算器是一种基于机械结构的计算器,它可以执行加减乘除等基本四则运算以及一些复杂的逻辑运算。
相对于电子计算器,机械计算器更加稳定可靠,不易受到电磁干扰和电压变化的影响。
本文将介绍机械逻辑计算器的制作过程及相关知识。
一、机械逻辑计算器的基本构件机械逻辑计算器的主要构件有输入装置、运算装置、数字显示装置和清零装置。
输入装置主要是由输入盘、输入旋转机构和指示装置组成。
输入盘上刻有数字和运算符号,旋转机构可以使得输入盘转动,指示装置则用来指示当前输入的数字和运算符号。
运算装置则是机械逻辑计算器的核心组成部分,它由一些齿轮、铁片等构成。
通过齿轮的传动,可以实现不同数字之间的相加、相减、相乘和相除等四则运算。
铁片是用来实现复杂逻辑运算的,这些铁片有一些小孔和凸起,通过遮挡和转动这些小孔和凸起,可以实现与或非等逻辑运算。
数字显示装置则是用来显示计算结果的,一般采用十进制显示方式,数字显示一般采用数码管或机械显示方式。
清零装置则是用来清空已经输入的数字和运算符号,使得计算器可以重新开始计算。
二、机械逻辑计算器的制作步骤1.设计计算器的外形和尺寸。
这个步骤的目的是确立机械逻辑计算器的整体结构和尺寸,包括输入盘的大小和每个数字或符号的位置、数字显示装置的大小和位置、以及机械逻辑计算器的整体尺寸等。
2.设计计算器的输入装置。
输入装置的设计主要包括输入盘的制作和输入旋转机构的设计,可以采用传动带、斜齿轮和同步轮等不同的传动方式,来确保输入盘和旋转机构的同步运动。
3.设计计算器的运算装置。
运算装置的设计是机械逻辑计算器的关键,需要根据计算需求,确认需要哪些逻辑运算和四则运算,然后通过齿轮的传动和铁片的遮挡和转动,来实现计算器不同运算的功能。
4.设计计算器的显示装置。
显示装置一般采用数码管或机械显示方式,需要根据不同的显示装置来确定显示装置的大小和显示方式,确保结果的准确显示。
5.选择适当的材料和制作工艺。

制作⼀个简易计算器——基于AndroidStudio实现⼀个计算器Android程序的源码部分分为主⼲和细节两部分。
⼀、主⼲1. 主⼲的构成计算器的布局事件(即计算器上的按钮、⽂本框)监听实现计算2. 详细解释 假设我们的项⽬名为Calculator,⽽布局名称(Layout Name)为默认的activity_main 。
即设置如下图所⽰: 在这种前提下,有:设置计算器布局的⽂件:Calculator/app/src/main/res/layout/activity_main.xml事件监听和计算实现在同⼀个⽂件⾥:Calculator/app/src/main/java/下的⼀个⼦⽬录⾥的MainActivity.java 即如下图所⽰:计算器布局代码(写在activity_main.xml⽂件⾥):1<?xml version="1.0" encoding="utf-8"?>2<ScrollView xmlns:android="/apk/res/android"3 android:layout_width="fill_parent"4 android:layout_height="wrap_content"5>6<LinearLayout7android:layout_width="fill_parent"8 android:layout_height="fill_parent"9 android:orientation="vertical">10<EditText11android:id="@+id/input"12 android:layout_width="fill_parent"13 android:layout_height="wrap_content"14 android:layout_gravity="center"15 android:editable="false"16 android:hint="@string/shuru"/>1718<EditText19android:id="@+id/output"20 android:layout_width="fill_parent"21 android:layout_height="wrap_content"22 android:layout_gravity="center"23 android:editable="true"24 android:gravity="right"25 android:hint="@string/shuchu"/>2627<RelativeLayout28android:layout_width="fill_parent"29 android:layout_height="wrap_content">3031<Button32android:id="@+id/seven"33 android:layout_width="80dp"34 android:layout_height="70dp"35 android:layout_alignParentLeft="true"36 android:text="@string/seven"37 android:textSize="40sp"/>3839<Button44 android:text="@string/eight"45 android:textSize="40sp"/>4647<Button48android:id="@+id/nine"49 android:layout_width="80dp"50 android:layout_height="70dp"51 android:layout_toRightOf="@id/eight"52 android:text="@string/nine"53 android:textSize="40sp"/>5455<Button56android:id="@+id/add"57 android:layout_width="80dp"58 android:layout_height="70dp"59 android:layout_alignParentRight="true"60 android:layout_toRightOf="@id/nine"61 android:text="@string/add"62 android:textSize="40sp"/>6364<Button65android:id="@+id/four"66 android:layout_width="80dp"67 android:layout_height="70dp"68 android:layout_alignParentLeft="true"69 android:layout_below="@id/seven"70 android:text="@string/four"71 android:textSize="40sp"/>7273<Button74android:id="@+id/five"75 android:layout_width="80dp"76 android:layout_height="70dp"77 android:layout_below="@id/eight"78 android:layout_toRightOf="@id/four"79 android:text="@string/five"80 android:textSize="40sp"/>8182<Button83android:id="@+id/six"84 android:layout_width="80dp"85 android:layout_height="70dp"86 android:layout_below="@id/nine"87 android:layout_toRightOf="@id/five"88 android:text="@string/six"89 android:textSize="40sp"/>9091<Button92android:id="@+id/subtract"93 android:layout_width="80dp"94 android:layout_height="70dp"95 android:layout_alignParentRight="true"96 android:layout_below="@id/add"97 android:layout_toRightOf="@id/six"98 android:text="@string/subtract"99 android:textSize="40sp"/>100101<Button102android:id="@+id/one"103 android:layout_width="80dp"104 android:layout_height="70dp"105 android:layout_alignParentLeft="true" 106 android:layout_below="@id/four"107 android:text="@string/one"108 android:textSize="40sp"/>109110<Button111android:id="@+id/two"112 android:layout_width="80dp"113 android:layout_height="70dp"114 android:layout_below="@id/five"115 android:layout_toRightOf="@id/one" 116 android:text="@string/two"117 android:textSize="40sp"/>118119<Button120android:id="@+id/three"121 android:layout_width="80dp"122 android:layout_height="70dp"123 android:layout_below="@id/six"128<Button129android:id="@+id/multiply"130 android:layout_width="80dp"131 android:layout_height="70dp"132 android:layout_alignParentRight="true" 133 android:layout_below="@id/subtract" 134 android:layout_toRightOf="@id/three" 135 android:text="@string/multiply"136 android:textSize="40sp"/>137138<Button139android:id="@+id/zero"140 android:layout_width="80dp"141 android:layout_height="70dp"142 android:layout_alignParentLeft="true" 143 android:layout_below="@id/one"144 android:text="@string/zero"145 android:textSize="40sp"/>146147<Button148android:id="@+id/clear"149 android:layout_width="80dp"150 android:layout_height="70dp"151 android:layout_below="@id/two"152 android:layout_toRightOf="@id/zero" 153 android:text="@string/clear"154 android:textSize="40sp"/>155156<Button157android:id="@+id/result"158 android:layout_width="80dp"159 android:layout_height="70dp"160 android:layout_below="@id/three"161 android:layout_toRightOf="@id/clear" 162 android:text="@string/result"163 android:textSize="40sp"/>164165<Button166android:id="@+id/divide"167 android:layout_width="80dp"168 android:layout_height="70dp"169 android:layout_alignParentRight="true" 170 android:layout_below="@id/multiply" 171 android:layout_toRightOf="@id/result" 172 android:text="@string/divide"173 android:textSize="40sp"/>174175<Button176android:id="@+id/dot"177 android:layout_width="80dp"178 android:layout_height="70dp"179 android:layout_alignParentLeft="true" 180 android:layout_below="@id/zero"181 android:text="@string/dot"182 android:textSize="40sp"/>183<Button184android:id="@+id/writeButton"185 android:layout_width="wrap_content" 186 android:layout_height="wrap_content" 187 android:layout_alignParentLeft="true" 188 android:layout_below="@id/dot"189 android:text="@string/write"190 android:textSize="40sp"/>191<Button192android:id="@+id/readButton"193 android:layout_width="wrap_content" 194 android:layout_height="wrap_content" 195 android:layout_alignParentRight="true" 196 android:layout_below="@id/dot"197 android:text="@string/read"198 android:textSize="40sp"/>199200<CheckBox201android:id="@+id/appendBox"202 android:text="@string/appendBox"203 android:layout_width="wrap_content" 204 android:layout_height="wrap_content" 205 android:layout_alignParentBottom="true" 206 android:layout_toLeftOf="@+id/divide" 207 android:layout_toStartOf="@+id/divide"212213<EditText214215android:layout_width="match_parent"216 android:layout_height="wrap_content"217 android:id="@+id/textView"/>218219<EditText220221android:layout_width="match_parent"222 android:layout_height="wrap_content"223 android:id="@+id/displayView"/>224225<EditText226android:id="@+id/errorzero"227 android:layout_width="fill_parent"228 android:layout_height="wrap_content"229 android:layout_gravity="center"230 android:editable="false"231 android:gravity="center"232/>233<EditText234android:id="@+id/resultText"235 android:layout_width="fill_parent"236 android:layout_height="wrap_content"237 android:layout_gravity="center"238 android:editable="false"239 android:gravity="left"240 android:text="@string/resultText"241/>242</LinearLayout>243</ScrollView>View Code事件监听和实现计算代码(写在MainActivity.java⽂件⾥)1package com.example.lenovo.calculator;2345import android.app.Activity;6import android.content.Context;7import android.os.Bundle;8import android.view.View;9import android.view.View.OnClickListener;10import android.widget.Button;11import android.widget.CheckBox;12import android.widget.EditText;1314import java.io.FileInputStream;15import java.io.FileNotFoundException;16import java.io.FileOutputStream;17import java.io.IOException;1819public class MainActivity extends Activity {20/**21 * Called when the activity is first created.22*/23private EditText output = null;24private EditText input = null;25private Button btn0 = null;26private Button btn1 = null;27private Button btn2 = null;28private Button btn3 = null;29private Button btn4 = null;30private Button btn5 = null;31private Button btn6 = null;32private Button btn7 = null;33private Button btn8 = null;34private Button btn9 = null;35private Button btnadd = null;36private Button btnsubtract = null;37private Button btnmultiply = null;38private Button btndivide = null;39private Button btnclear = null;40private Button btnresult = null;41private Button btndot = null;46private Button writeButton = null;47private Button readButton = null;48private CheckBox appendBox = null;49private EditText textView = null;50private EditText displayView = null;51public String FILE_NAME = "fileDemo.txt";525354private String str = "";//保存数字55private String strold = "";//原数字56private char act = ' ';//记录“加减乘除等于”符号57private int count = 0;//判断要计算的次数,如果超过⼀个符号,先算出来⼀部分58private Float result = null;//计算的输出结果59private Boolean errBoolean = false;//有错误的时候为true,⽆错为false60private Boolean flagBoolean = false;//⼀个标志,如果为true,可以响应运算消息,如果为false,不响应运算消息,只有前⾯是数字才可以响应运算消息 61private Boolean flagDot = false; //⼩数点标志位62636465 @Override66public void onCreate(Bundle savedInstanceState) {67super.onCreate(savedInstanceState);68 setContentView(yout.activity_main);6970 output = (EditText) findViewById(R.id.output);71 input = (EditText) findViewById(R.id.input);7273 errorzero = (EditText) findViewById(R.id.errorzero);74 resultText = (EditText) findViewById(R.id.resultText);75 writeButton = (Button) findViewById(R.id.writeButton);76 readButton = (Button) findViewById(R.id.readButton);77 textView = (EditText) findViewById(R.id.textView);78 displayView = (EditText) findViewById(R.id.displayView);79 appendBox = (CheckBox) findViewById(R.id.appendBox);8081 btn0 = (Button) findViewById(R.id.zero);82 btn1 = (Button) findViewById(R.id.one);83 btn2 = (Button) findViewById(R.id.two);84 btn3 = (Button) findViewById(R.id.three);85 btn4 = (Button) findViewById(R.id.four);86 btn5 = (Button) findViewById(R.id.five);87 btn6 = (Button) findViewById(R.id.six);88 btn7 = (Button) findViewById(R.id.seven);89 btn8 = (Button) findViewById(R.id.eight);90 btn9 = (Button) findViewById(R.id.nine);91 btnadd = (Button) findViewById(R.id.add);92 btnsubtract = (Button) findViewById(R.id.subtract);93 btnmultiply = (Button) findViewById(R.id.multiply);94 btndivide = (Button) findViewById(R.id.divide);95 btnclear = (Button) findViewById(R.id.clear);96 btnresult = (Button) findViewById(R.id.result);97 btndot = (Button) findViewById(R.id.dot);98//设置按钮侦听事件99 btn0.setOnClickListener(listener);100 btn1.setOnClickListener(listener);101 btn2.setOnClickListener(listener);102 btn3.setOnClickListener(listener);103 btn4.setOnClickListener(listener);104 btn5.setOnClickListener(listener);105 btn6.setOnClickListener(listener);106 btn7.setOnClickListener(listener);107 btn8.setOnClickListener(listener);108 btn9.setOnClickListener(listener);109//执⾏运算110 btnadd.setOnClickListener(listener);111 btnsubtract.setOnClickListener(listener);112 btnmultiply.setOnClickListener(listener);113 btndivide.setOnClickListener(listener);114 btnclear.setOnClickListener(listener);115 btnresult.setOnClickListener(listener);116117 btndot.setOnClickListener(listener);118119 writeButton.setOnClickListener(writelistener);120 readButton.setOnClickListener(readlistener);121122123// ATTENTION: This was auto-generated to implement the App Indexing API.124// See https://g.co/AppIndexing/AndroidStudio for more information.125 }130public void onClick(View v) {131// TODO Auto-generated method stub132switch (v.getId()) {133//输⼊数字134case R.id.zero:135 num(0);136break;137case R.id.one:138 num(1);139break;140case R.id.two:141 num(2);142break;143case R.id.three:144 num(3);145break;146case R.id.four:147 num(4);148break;149case R.id.five:150 num(5);151break;152case R.id.six:153 num(6);154break;155case R.id.seven:156 num(7);157break;158case R.id.eight:159 num(8);160break;161case R.id.nine:162 num(9);163break;164165case R.id.dot:166 dot();167break;168//执⾏运算169case R.id.add:170 add();171break;172case R.id.subtract:173 sub();174break;175case R.id.multiply:176 multiply();177break;178case R.id.divide:179 divide();180break;181case R.id.clear:182 clear();183break;184//计算结果185case R.id.result:186 result();187if (!errBoolean && flagBoolean) {188 output.setText(String.valueOf(result));189 }190 resultText.setText(strold + act + str + "=" + result+" "); 191break;192193default:194break;195196 }197 input.setText(strold + act + str);198 output.setText(String.valueOf(result));199200201 }202 };203204private OnClickListener writelistener = new OnClickListener() {205 @Override206public void onClick(View view) {207//textView.setText("");208209 FileOutputStream fos = null;214 fos = openFileOutput(FILE_NAME, Context.MODE_PRIVATE); 215 }216 String text = resultText.getText().toString();217 fos.write(text.getBytes());218 textView.setText("⽂件写⼊成功,写⼊长度:" + text.length()); 219//resultText.setText("");220221 } catch (FileNotFoundException e) {222 e.printStackTrace();223 } catch (IOException e) {224 e.printStackTrace();225 }226finally {227if (fos != null)228try {229 fos.flush();230 fos.close();231 } catch (IOException e) {232 e.printStackTrace();233 }234 }235 }236 };237private OnClickListener readlistener = new OnClickListener() {238 @Override239public void onClick(View view) {240241 displayView.setText("");242 FileInputStream fis = null;243try {244 fis = openFileInput(FILE_NAME);245if (fis.available() == 0) {246return;247 }248byte[] readBytes = new byte[fis.available()];249while (fis.read(readBytes) != -1) {250251 }252 String text = new String(readBytes);253 displayView.setText(text);254 textView.setText("⽂件读取成功,写⼊长度:" + text.length()); 255256 } catch (FileNotFoundException e) {257 e.printStackTrace();258 } catch (IOException e) {259 e.printStackTrace();260 }261262 }263 };264265private void dot() {266// TODO Auto-generated method stub267268if (!flagDot) {269 str = str + ".";270 flagBoolean = false;271 flagDot = true;272 }273 }274275private void clear() {276// TODO Auto-generated method stub277 str = strold = "";278 count = 0;279 act = ' ';280 result = null;281 flagBoolean = false;282 flagDot = false;283 input.setText(strold + act + str);284 output.setText("");285 errorzero.setText("");286 displayView.setText("");287 textView.setText("");288 resultText.setText("");289 }290291private void divide() {292// TODO Auto-generated method stub293if (flagBoolean) {299300private void multiply() {301// TODO Auto-generated method stub 302if (flagBoolean) {303 check();304 act = '*';305 flagBoolean = false;306 }307 }308309private void sub() {310// TODO Auto-generated method stub 311if (flagBoolean) {312 check();313 act = '-';314 flagBoolean = false;315 }316 }317318private void add() {319// TODO Auto-generated method stub 320if (flagBoolean) {321 check();322 act = '+';323 flagBoolean = false;324 }325 }326327private void check() {328// TODO Auto-generated method stub 329if (count >= 1) {330 result();331 str = String.valueOf(result);332 }333 strold = str;334 str = "";335 count++;336 flagDot = false;337 errorzero.setText("");338 }339340//计算输出结果341private void result() {342// TODO Auto-generated method stub 343if (flagBoolean) {344 Float a, b;345346 a = Float.parseFloat(strold);347 b = Float.parseFloat(str);348349if (b == 0 && act == '/') {350 clear();351 errorzero.setText("除数不能为零!"); 352//output.setText("除数不能为零!"); 353354355//errBoolean=true;356 }357358359if (!errBoolean) {360switch (act) {361case '+':362 result = a + b;363break;364case '-':365 result = a - b;366break;367case '*':368 result = a * b;369break;370case '/':371 result = a / b;372break;373374default:375break;376 }377 }383private void num(int i) {384// TODO Auto-generated method stub385 str = str + String.valueOf(i);386 flagBoolean = true;387 errorzero.setText("");388 }389390 }View Code⼆、细节 仅仅将主⼲部分代码copy下来并不能运⾏程序,因为主⼲代码调⽤了⼀些⽂件的代码,这些⽂件就是我们所说的细节。

四年级数学学具制作一、引言数学学具对于学生学习数学非常重要,它能够帮助学生更好地理解数学概念和运算方法。
在四年级数学教学中,学生已经接触到了较为复杂的数学内容,因此制作一些适合四年级学生的数学学具是非常有必要的。
二、计算器计算器是四年级数学学具中必不可少的一种。
我们可以制作简易计算器,使用纸板和按钮电池等材料制作。
首先,将纸板剪成适当的大小,并画上计算器的按钮。
然后,将按钮电池粘贴在纸板上,并连接好电路。
最后,使用胶水将纸板和按钮电池固定在一起,一个简易计算器就制作完成了。
通过使用计算器,学生可以更方便地进行加减乘除等数学运算。
三、数学符号卡片数学符号卡片可以帮助学生记忆和理解各种数学符号的含义。
我们可以使用彩色卡纸制作数学符号卡片。
首先,将彩色卡纸剪成适当的大小,然后使用彩笔在卡片上写上不同的数学符号,如加号、减号、乘号、除号等。
最后,将卡片装订在一起,制作成数学符号卡片的小册子。
通过使用数学符号卡片,学生可以更好地记忆和理解各种数学符号的含义。
四、分数模型在四年级数学教学中,学生需要学习分数的概念和运算方法。
我们可以制作一些分数模型,帮助学生理解分数的概念。
可以使用颜色纸板制作分数模型。
首先,将纸板剪成适当的大小,并使用彩笔将纸板分割成若干等份。
然后,将不同颜色的纸板叠在一起,代表不同数值的分数。
最后,使用胶水将纸板固定在一起,制作成分数模型。
通过使用分数模型,学生可以直观地理解分数的概念和运算方法。
五、量角器量角器是四年级数学学具中的重要工具之一,它可以帮助学生测量和绘制角度。
我们可以使用塑料板和铁钉等材料制作量角器。
首先,将塑料板剪成适当的大小,并在塑料板上标注上角度刻度。
然后,使用铁钉将塑料板固定在一起,形成一个可转动的量角器。
最后,使用胶水将铁钉固定在塑料板上,制作成量角器。
通过使用量角器,学生可以更准确地测量和绘制角度。
六、立体几何模型在四年级数学教学中,学生需要学习立体几何的概念和特征。

轻松制作计算器计算器工具推荐轻松制作计算器在现代社会,计算器成为了人们日常生活和工作中不可或缺的工具之一。
然而,市场上的计算器种类繁多,功能各异,选择一款适合自己的计算器成为了一项颇具挑战性的任务。
本文将为您介绍几款轻松制作计算器的工具推荐,帮助您找到适合自己使用的计算器。
一、HTML/CSS/JavaScriptHTML、CSS和JavaScript是现代网络开发中最常用的三种语言。
利用这三种语言的组合,我们可以轻松地制作出一个简单而实用的计算器。
首先,在HTML中创建一个包含数字按钮和运算符按钮的界面,然后使用CSS进行样式设计,最后使用JavaScript实现按钮的点击事件和计算逻辑。
通过灵活运用这三种语言的特性,我们可以根据自己的需求对计算器进行定制和扩展,实现各种功能。
二、PythonPython是一种简洁而强大的编程语言,广泛应用于计算科学和数据分析领域。
利用Python的GUI库,比如Tkinter或PyQt,我们可以快速地制作出一个图形界面的计算器。
通过编写相应的代码,我们可以实现按钮、界面布局、逻辑运算等功能。
此外,Python还提供了丰富的数学函数库,如NumPy和SciPy,可以方便地进行各种复杂的数值计算。
三、手机应用开发随着智能手机的普及,手机应用开发成为了一项具有潜力的技能。
通过学习相应的开发语言和平台,如Java和Android Studio、Swift和Xcode,我们可以制作出适用于iOS和Android系统的计算器应用。
这种方式不仅可以提供便捷的计算功能,还可以加入更多实用的功能和个性化的设计,满足用户的各种需求。
四、在线计算器制作工具除了自己编写代码,我们还可以利用一些在线计算器制作工具来快速制作计算器。
这些工具通常提供了可视化的界面编辑器和拖拽式组件,使制作过程更加简单和直观。
根据自己的需求,我们可以选择预设的模板样式或自定义界面风格。
一些常用的在线计算器制作工具包括JotForm、Zoho Creator和Google表单等。


计算器制作方法制作计算器的方法有很多种,下面我将介绍一种简单的方法。
1.设计计算器的界面:首先,你需要决定计算器的外观和布局。
可以在纸上或者电脑上绘制你理想中的计算器样式,包括数字键、操作键、显示屏等。
考虑布局的合理性,使得用户可以方便地按键和查看结果。
2.编写HTML和CSS代码:使用HTML和CSS语言创建计算器的界面。
HTML用来构建网页结构,CSS用来对界面进行样式设计,如字体、颜色、大小等。
根据设计好的样式,编写HTML和CSS代码,将计算器的界面布局和样式实现出来。
3.添加JavaScript代码:编写JavaScript代码实现计算器的功能。
JavaScript是一种脚本语言,可以在网页中添加交互和动态效果。
根据计算器的功能需求,编写JavaScript代码实现数字输入、运算操作、结果显示等功能。
你可以使用JavaScript的计算功能和条件判断语句来实现计算器的基本功能。
4.进行测试和调试:完成代码编写后,进行测试和调试。
确保计算器能够正确地接收用户输入、执行运算操作,并且能够正确地显示结果。
测试过程中需要注意输入的边界情况和错误处理,确保计算器的稳定性和可靠性。
5.部署和发布:当计算器的功能完备且稳定后,可以将它部署到服务器或者上传到网页空间,供用户访问和使用。
你可以使用云服务提供商提供的服务器或者自己搭建服务器,将计算器的页面文件和相关资源上传到服务器上。
然后,用户可以通过浏览器访问你的计算器网页并使用它进行计算。
以上就是制作计算器的简单方法。
当然,如果你希望计算器功能更加复杂和完备,可以继续学习和探索相关技术,例如使用JavaScript的高级功能、添加动画效果等。
希望对你有所帮助!。

计算器是如何制造的?计算器是生活中不可或缺的一块科技令牌,它曾经受到众多学子、科研人员和工程师的崇拜。
那么,计算器到底是如何制造出来的?今天就来深入了解下计算器的制造历程:一、原材料准备计算器制造过程历程中,原材料准备阶段是极为重要的,首先要考察和选定外壳材质,然后准备好碳按键,手指触发开关,显示屏和电池,传感器,芯片和电子元件等。
然后,将所有的原材料和器件根据相关规格和要求组装起来。
二、检测准备制造过程的检测准备阶段非常重要,首先必须进行内部元件的检测,确保内部电路和连接点的质量;其次要进行外壳拼接检测,确保外壳结构安全、正确;此外还要进行电流检测,确保设备可正常运行;最后要进行外观检测,确保无外观质量上的问题。
三、性能测试性能测试的前提是检测工序的有效完成,它可以确保计算器的质量和可靠性。
测试方式通常是制定一系列运算及特定测试,以确定计算器功能是否正确、计算精确、接口是否可稳定运行。
四、质量审查质量审查过程中,会对计算器整体外观、手柄、数字键及显示等审查,确保所有外观配置符合定制要求;另外,还要对屏幕、音量、色彩、字体、亮度及其它参数进行测试,以确保质量绝对的的稳定性。
五、包装定制包装定制是计算器制造的最后一个阶段,一般情况下,要根据客户需求定制贴纸,然后按规定的方式安排、包装计算器;最后,将已完成的计算器发运到指定地点,完成产品制造和发货工作。
从上述流程可以看出,计算器制造历程包括了原材料准备、检测准备、性能测试、质量审查以及包装定制等。
只有把所有步骤都考虑入内,才能保证计算器在最终发售时完美无瑕,从而为广大用户带来极致的使用体验。

二进制简易计算器制作方法在计算机科学中,二进制是一种基础的数字表示方法,它由0和1组成。
二进制计算器是一种能够执行二进制加法、减法、乘法和除法等基本运算的工具。
本文将介绍如何制作一个简易的二进制计算器。
步骤一,确定功能需求。
首先,我们需要确定我们的二进制计算器要实现的功能。
通常,一个简易的二进制计算器应该能够进行二进制数字的加法和减法运算。
因此,我们的计算器将包括加法器和减法器两个基本功能。
步骤二,设计电路。
接下来,我们需要设计计算器的电路。
对于加法器,我们可以使用全加器电路来实现二进制数字的加法运算。
对于减法器,我们可以使用补码运算来实现二进制数字的减法运算。
可以使用数字集成电路或者程序设计语言来实现这些电路。
步骤三,实现电路。
一旦电路设计完成,就可以开始实现电路了。
如果选择使用数字集成电路,可以使用数字逻辑门、触发器和其他数字电路组件来搭建加法器和减法器。
如果选择使用程序设计语言,可以编写相应的程序来模拟加法和减法运算。
步骤四,测试和调试。
完成电路实现后,需要进行测试和调试。
通过输入不同的二进制数字,验证计算器的加法和减法功能是否正常。
如果发现问题,需要对电路进行调试,直到计算器能够正确执行加法和减法运算。
步骤五,优化和扩展。
一旦基本的加法和减法功能正常,可以考虑对计算器进行优化和扩展。
例如,可以添加乘法和除法功能,或者设计一个更复杂的二进制计算器,实现更多功能。
总结。
通过以上步骤,我们可以制作一个简易的二进制计算器。
这个计算器可以帮助我们理解二进制数字的运算规则,同时也可以作为一个有趣的电子项目来实现。
希望本文能够帮助你了解如何制作一个简易的二进制计算器。

用VB制作计算器在VB编程语言中,可以使用Windows Forms应用程序来制作一个简单的计算器。
Windows Forms应用程序是VB的一种可视化编程工具,可以为用户提供一个图形用户界面。
首先,我们需要创建一个新的Windows Forms应用程序项目,并打开默认生成的Form1窗体。
接下来,我们可以使用Windows Forms控件来创建一个计算器的用户界面。
在Form1窗体上,我们可以添加一个TextBox控件用于显示计算结果,并设置其属性为只读。
```vbPrivate ReadOnly resultTextBox As TextBox = New TextBox```然后,我们可以添加一些Button控件来表示计算器的数字和操作符。
我们可以使用按钮的Click事件来处理用户的点击操作。
```vbPrivate ReadOnly buttons As List(Of Button) = New List(Of Button)```接下来,我们需要实现按钮的Click事件处理程序来执行相应的计算逻辑。
我们可以使用Eval函数来计算表达式的值,并将结果显示在TextBox中。
Private Sub Button_Click(sender As Object, e As EventArgs) Dim button As Button = TryCast(sender, Button)If button IsNot Nothing ThenDim buttonText As String = button.TextIf buttonText = "=" Then'计算表达式的值Dim expression As String = resultTextBox.TextDim value As Double = Eval(expression)resultTextBox.Text = value.ToStringElseIf buttonText = "C" Then'清空文本框resultTextBox.Text = ""Else'添加数字或操作符resultTextBox.Text += buttonTextEnd IfEnd IfEnd Sub最后,我们需要在窗体的构造函数或Load事件处理程序中将按钮和TextBox添加到窗体上。

制作简单的计算器现代社会中,计算器是我们不可或缺的工具之一、它可以帮助我们进行快速而准确的数学运算,使得我们的工作和生活更加便利。
本篇文章将介绍如何制作一个简单的计算器,帮助你更好地了解计算器的原理和构造。
首先,我们需要明确计算器的基本功能。
一个简单的计算器应该具备加法、减法、乘法和除法的四则运算功能。
此外,我们还可以添加一些其他常用的功能,例如百分比计算、开方和平方等。
接下来,我们将使用Python语言来实现这个计算器。
在Python中,我们可以使用GUI库Tkinter来创建一个简单的图形界面。
首先,我们需要导入Tkinter库,并创建一个主窗口:```pythonfrom tkinter import *root = Tkroot.title("简易计算器")```接下来,我们可以创建显示结果的文本框和按钮,代码如下:```python#创建文本框input_label = Entry(root, justify="right")input_label.grid(row=0, column=0, columnspan=4, padx=10,pady=10)#创建按钮buttons ="7","8","9","/","4","5","6","*","1","2","3","-","0",".","=","+"row_num = 1col_num = 0for button in buttons:Button(root, text=button, padx=10, pady=10).grid(row=row_num, column=col_num)col_num += 1if col_num > 3:col_num = 0row_num += 1```然后,我们可以为按钮添加相应的点击事件,使得点击按钮时可以进行相应的计算操作。

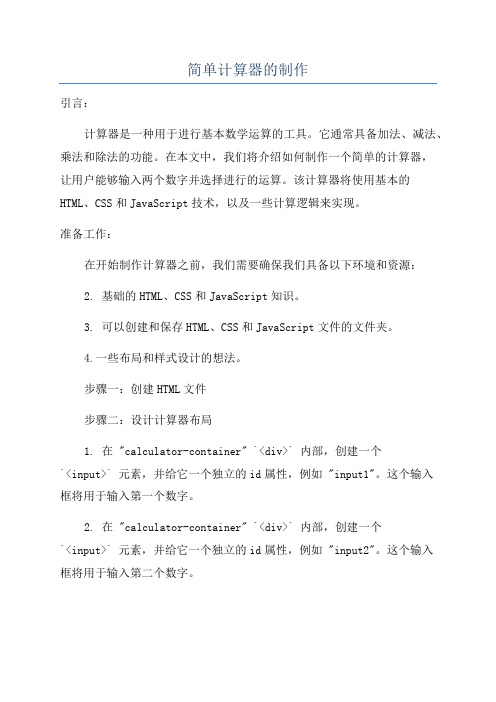
简单计算器的制作引言:计算器是一种用于进行基本数学运算的工具。
它通常具备加法、减法、乘法和除法的功能。
在本文中,我们将介绍如何制作一个简单的计算器,让用户能够输入两个数字并选择进行的运算。
该计算器将使用基本的HTML、CSS和JavaScript技术,以及一些计算逻辑来实现。
准备工作:在开始制作计算器之前,我们需要确保我们具备以下环境和资源:2. 基础的HTML、CSS和JavaScript知识。
3. 可以创建和保存HTML、CSS和JavaScript文件的文件夹。
4.一些布局和样式设计的想法。
步骤一:创建HTML文件步骤二:设计计算器布局1. 在 "calculator-container" `<div>` 内部,创建一个`<input>` 元素,并给它一个独立的id属性,例如 "input1"。
这个输入框将用于输入第一个数字。
2. 在 "calculator-container" `<div>` 内部,创建一个`<input>` 元素,并给它一个独立的id属性,例如 "input2"。
这个输入框将用于输入第二个数字。
3. 在 "calculator-container" `<div>` 内部,创建一个`<select>` 元素,并给它一个独立的id属性,例如 "operator"。
这个下拉菜单将用于选择运算符。
4. 在 "operator" `<select>` 内部,创建四个 `<option>` 元素,分别代表加法、减法、乘法和除法,这些元素的值分别为 "+"、"-"、"*"和"/"。

使用VB制作计算器程序计算器程序是一种用于进行数学计算的工具。
最常见的计算器是电子计算器,它可以实现简单的加减乘除等基本计算。
而现在,我们可以使用VB(即Visual Basic)编程语言制作一个计算器程序,使其在计算能力上有所提升。
首先,我们需要创建一个VB Windows Forms应用程序。
在创建项目时,我们可以选择桌面应用程序(Windows Forms)模板。
接下来,我们需要设计计算器的用户界面。
可以使用按钮、文本框等控件来实现基本的数字输入和计算。
假设我们的计算器有一个文本框用于显示输入和结果,并且有数字按钮和运算符按钮来输入表达式,并且还有一个等号按钮用于计算结果。
我们可以使用VB代码来实现各种按钮的功能。
以下是一个简单的计算器程序示例:```vbPublic Class Form1Dim num1 As Double ' 第一个操作数Dim num2 As Double ' 第二个操作数Dim result As Double ' 结果Dim operator As String ' 运算符'数字按钮的点击事件处理函数Private Sub NumberButton_Click(sender As Object, e As EventArgs) Handles Button1.Click, Button2.Click, Button3.Click, Button4.Click, Button5.Click, Button6.Click, Button7.Click, Button8.Click, Button9.Click, Button0.ClickDim number As Button = CType(sender, Button)TextBox1.Text += number.TextEnd Sub'运算符按钮的点击事件处理函数Private Sub OperatorButton_Click(sender As Object, e As EventArgs) Handles PlusButton.Click, MinusButton.Click, MultiplyButton.Click, DivideButton.ClickDim op As Button = CType(sender, Button)num1 = CDbl(TextBox1.Text)TextBox1.Clear[operator] = op.TextEnd Sub'等号按钮的点击事件处理函数Private Sub EqualsButton_Click(sender As Object, e As EventArgs) Handles EqualsButton.Clicknum2 = CDbl(TextBox1.Text)Select Case [operator]Case "+"result = num1 + num2Case "-"result = num1 - num2Case "*"result = num1 * num2Case "/"result = num1 / num2End SelectTextBox1.Text = result.ToStringEnd Sub'清除按钮的点击事件处理函数Private Sub ClearButton_Click(sender As Object, e As EventArgs) Handles ClearButton.ClickTextBox1.ClearEnd SubEnd Class```以上代码实现了简单的加减乘除功能,并将结果显示在文本框中。

今天我们来学习如何制作一个简易的计算器。
这个计算器可以进行加、减、乘、除四种基本运算,除此之外还可以进行开方和取模运算。
它的界面简洁、易于操作,是我们日常生活中必不可少的工具。
让我们来了解一下计算器的基本原理。
计算器主要由两个部分组成:输入和输出。
在输入方面,我们需要一个键盘。
而在输出方面,我们需要一个屏幕来显示结果。
同时,我们还需要一个小小的计算机芯片来进行计算工作。
这样,我们就可以把它们连接起来,制作出一款真正的计算器了。
接着,让我们一步步地来制作这个计算器吧。
我们需要准备一块面包板、一些连线、一个电池盒和一个开关。
将电池盒安装在面包板上并与开关连接。
接下来,我们需要把计算机芯片插入面包板的相应位置,并用连线连接好各个引脚。
电路连接完毕后,我们就可以进行软件编程了。
在编程方面,我们可以使用Arduino。
Arduino是一个开源硬件平台,它能够帮助我们轻松实现各种功能。
在这里,我们需要安装Arduino IDE软件,并将我们的计算器代码写入其中。
代码如下:```#include <Keypad.h>const byte ROWS = 4; //使用4行/列输入键const byte COLS = 4;char keys[ROWS][COLS] = { //设定输入键{'1','2','3','+'},{'4','5','6','-'},{'7','8','9','*'},{'C','0','=','/'}};byte rowPins[ROWS] = {9, 8, 7, 6}; //设定输入键的行和列byte colPins[COLS] = {5, 4, 3, 2};Keypad keypad = Keypad(makeKeymap(keys), rowPins, colPins, ROWS, COLS); //生成键盘int num1 = 0;int num2 = 0;char op = ' ';void setup() {Serial.begin(9600);}void loop() {char key = keypad.getKey();if (key){Serial.println(key);if(key >= '0' && key <= '9'){ if(op == ' '){num1 *= 10;num1 += key - '0';} else if(op == '+'){num2 *= 10;num2 += key - '0';} else if(op == '-'){num2 *= 10;num2 += key - '0';} else if(op == '*'){num2 *= 10;num2 += key - '0';} else if(op == '/'){num2 *= 10;num2 += key - '0';}} else if(key == '+'){op = '+';} else if(key == '-'){op = '-';} else if(key == '*'){op = '*';} else if(key == '/'){op = '/';} else if(key == '='){if(op == '+'){Serial.println(num1 + num2);} else if(op == '-'){Serial.println(num1 - num2);} else if(op == '*'){Serial.println(num1 * num2);} else if(op == '/'){Serial.println(num1 / num2);}num1 = 0;num2 = 0;op = ' ';} else if(key == 'C'){num1 = 0;num2 = 0;op = ' ';}}}```通过这段代码,我们可以实现计算器的基本功能。

Qt制作计算器总结(二)Qt制作计算器总结:1. 介绍Qt:Qt是一个跨平台的C++应用程序开发框架,它提供了丰富的图形界面和多种功能模块,可以用来开发各种类型的应用程序。
2. 计算器的基本功能:计算器是一个基本的应用程序,它的主要功能是进行数学计算。
一般来说,计算器需要支持基本的加减乘除四则运算,以及括号、百分号等高级运算。
3. Qt实现计算器的方法:Qt提供了丰富的图形界面控件和信号槽机制,可以很方便地实现计算器的界面和功能。
具体来说,可以使用QLineEdit控件实现输入框,QLabel控件实现显示框,QPushButton控件实现按钮等。
4. Qt计算器的实现步骤:首先需要设计计算器的界面,包括输入框、显示框、按钮等控件的布局和样式。
然后需要设置信号槽,将按钮的点击事件与计算器的功能函数相连接。
最后需要编写计算器的功能函数,实现各种数学运算。
5. Qt计算器的优化:为了提高计算器的用户体验和性能,可以对计算器进行优化。
例如,可以添加历史记录功能,方便用户查看之前的计算结果。
还可以添加自动补全功能,提高用户输入的效率。
此外,可以对计算器的代码进行优化,提高程序的运行速度和稳定性。
6. Qt计算器的应用场景:计算器是一个非常基础的应用程序,广泛应用于各个领域。
例如,学生可以使用计算器进行数学计算,工程师可以使用计算器进行工程计算,金融从业者可以使用计算器进行财务计算等。
7. 总结:Qt制作计算器是一个相对简单的应用程序开发项目,但也需要掌握一定的基础知识和技能。
通过本文的介绍,读者可以了解到Qt 制作计算器的基本方法和优化技巧,为自己的应用程序开发之路打下基础。

小学数学学具制作方法
制作小学数学学具的方法有很多种,下面是一些常见的制作方法。
1. 数独
数独是一个非常受欢迎的数学游戏,可以用纸和笔制作。
将一个9x9的方格分成9个3x3的小方格,然后在方格中填上1-9的数字,保证每行、每列和每个小方格内数字都不重复。
2. 弹珠计算器
可以用一个纸板制作一个简单的弹珠计算器。
在纸板上画上一个倾斜的平台,然后在平台上放上许多弹珠。
学生可以发射弹珠,观察弹珠碰到平台上的凹陷或障碍物后,最终停留在哪里。
通过观察和统计弹珠的运动轨迹,学生可以学习到一些基本的物理和数学概念。
3. 简易天平
可以用一根带刻度的木杆和两个盛满不同重物的容器制作一个简易天平。
学生可以在两个容器之间进行重量比较,并根据木杆的倾斜程度判断两个物体的重量大小。
4. 幾何拼图
可以用卡纸或磁性材料制作各种几何形状的拼图。
学生可以通过拼图来学习不同的几何形状、面积和周长的概念。
5. 磁性数字游戏
可以用磁性材料制作一组数字和符号,然后将它们放在磁性板上。
学生可以用这些数字和符号进行加减乘除等数学运算,通过操作和移动数字来解决问题。
这些都是一些简单的小学数学学具制作方法,可以根据不同的教学内容和需要进行调整和创新。
制作数学学具的过程本身也可以帮助学生更好地理解和掌握各种数学概念。
“FLASH”计算器
FLASH计算器的制作可按以下步骤来完成:
第一、“按钮”图层的设置。
(1)打开FLASH程序,将图层1重新命名为“按钮”。
(2)执行“插入”→“新建元件”命令,弹出“创建新建元件”对话框。
在此对话框的“名称”框中输入“按钮”,在“行为”选项中选择“按钮”,单击“确定”按钮,进入按钮编辑场景。
(3)执行“窗口”→“公用库”→“按钮”命令,打开“库—按钮”对话框,如图所示。
(4)双击“Key Buttons”文件夹,将其打开;将“Key—labelled button”按钮拖到舞台上。
双击“Key—labelled button”按钮,进入它的编辑场景;选中“arrows”图层将其删除,这时按钮上的文本”A”被删除。
返回到主场景.
(5)执行“窗口”→“库”命令,打开库面板;从库面板向舞台拖十九个“Key—labelled button”按钮,并按一定的顺序排好。
第二、“动态文本”图层的设置
(1)新增一个图层,并且重新命名为“动态文本”。
(2)选中工具栏中的文本工具,在舞台上方中央位置拖出一个文本域.
(3)打开属性面板,设置这个文本域的属性为“动态文本”,实例名称为“结果”,变量名为“Z”,显示线条设置为“多行”,其它采用默认值.
第三、“提示文字”图层的设置。
(1)新插入一个图层,重新命名为“提示文字”;
(2)选中工具栏中的文本工具,并设置其属性:静态文本,字体颜色:红色,字号:30号,其它采用默认值。
舞台上的每个按钮上分别添加如下静态文本:1、2、3、4、5、6、7、8、9、0、+、-、×、÷、=、.、开始、清零、负;在舞台的右边中央位置添加静态文本“FLASH 计算器”,在动态文本域的左边添加静态文本:显示信息。
添加文本提示后的界面如图所示。
第三、给按钮添加动作脚本。
(1)锁定除按钮图层以外的图层;
(2)选中“清零”按钮,单击舞台左下方“动作—按钮”,打开动作面板;在动作面板中给该按钮添加以下动作脚本:
on (press) {//按下鼠标左键
a = 0;//给变量a赋初值0
x ="";//给变量x赋初值空字符串””
y ="";//给变量y赋初值空字符串””
z = 0;//给变量Z赋初值0
m = 0;//给变量m赋初值0
}
(3)选中”=”按钮,单击舞台左下方“动作—按钮”打开开动作面板,在该面板中添加如下动作脚本:
on (press) {//按下鼠标左键
if (a == 0) {//判断的值是否为0
z = Number(x);//若a的值是0,则将变量x由字符串转换为数值赋给变量z
} else {//若a的值不是0,则执行下面的动作
if (n == 1) {//判断n的值是否为1
z = Number(x)+Number(y);// n的值为1,则将变量x 、y由字符串转化为数值相加,将所加结果赋给变量z
}
if (n == 2) {//判断n的值是否为2
z = Number(x)-Number(y);// n的值为2,则将变量x 、y由字符串转化为数值相减,将所减结果赋给变量z
}
if (n == 3) { //判断n的值是否为3
z = Number(x)*Number(y); // n的值为3,则将变量x 、y由字符串转化为数值相乘,将所乘结果赋给变量z
}
if (n == 4) {//判断n的值是否为4
z = Number(x)/Number(y); // n的值为4,则将变量x 、y由字符串转化为数值相除,将相除结果赋给变量z
}//(n的值作为判断运算类型的条件:n=1进行加法运算;n=2进行减法运算;n=3进行乘法;n=4进行除法运算)
a = 0; //给变量a赋初值0
m = 1; //给变量m赋值1
x = String(z);//将动态文本变量z转换为字符串,赋给变量x
y = ""; //给变量y赋初值空字符串“”
}
}
(4)选中按钮”1”然后打开动作面板,在该面板中添加如下动作脚本:
on (press) {//在“1”按钮上按下鼠标左键
if (m == 0) {//判断m的值是否为0,若m的值为0,则执行下面的动作x = x+String(1);//将数值1转化为字符串,与变量x相加,并将相加结果赋给变量x
z=x;
} else {//若的值不为0,则执行下面的动作
y = y+String(1); //将数值1转化为字符串,与变量y相加,并将相加结果赋给变量y
z=y;
}
}
(5)分别选中“2”、“3”、“4”、“5”、“6”、“7”、“8”、“9”、“0”、“.”、“负”按钮,打开它们的动作面板,然后将按钮“1”的动作脚本复制到各自的动作面板中。
再对各按钮脚本语言作相应的改动即可。
如:在“2”的动作脚本中,将复制得到的脚本语言中的“1”改为“2”;又如:在按钮“3”的动作面板中,将复制得到的脚本语言中的“1”改为“3”等。
[温馨提示]在“.”按钮的脚本语言中,应将“1”改为“.”(6)选中“+”按钮,打开它的动作面板,添加动作脚本为:on (press) {//在“+”按钮上按下鼠标左键
if (a == 0) {//判断a的值是否为0
a = 1; //给变量a赋值1
m = 1; //给变量m赋值1
n = 1; //给变量n赋值1
z = Number(x); //将变量x由字符串转换为数值赋给变量z
} else {//a的值不是0,则执行下面的动作
if (n == 1) {//判断n的值是否为1,若n的值为1,则执行下面的动作z = Number(x)+Number(y); // n的值为1,则将变量x 、y由字符串转化为数值相加,再把相加结果赋给变量z
}
if (n == 2) {//判断n的值是否为2,若的n值为2,则执行下面的动作z = Number(x)-Number(y); // n的值为2,则将变量x 、y由字符串转化为数值相减,再将相减结果赋给变量z
}
if (n == 3) {//判断n的值是否为3,若n的值为3,则执行下面的动作z = Number(x)*Number(y); // n的值为3,则将变量x 、y由字符串转化为数值相乘,将相乘结果赋给变量z
}
if (n == 4) {//判断n的值是否为4,若n的值为4,则执行下面的动作z = Number(x)/Number(y); // n的值为4,则将变量x 、y由字符串转化为数值相除,将相除结果赋给变量z
}
a = 1; //给变量a赋值1
y = ""; //给变量y赋初值空字符串“”
x = String(z); //将动态文本变量z转换为字符串,赋给变量x
m = 1; //给变量m赋值1
n = 1; //给变量n赋值1
}
}
(7)分别选中“-”、“×”、“÷”按钮,打开其动作面板,将“+”按钮上的脚本语言复制到各自的动作面板中,再对这三个面板中的脚本作相应改动。
改动方法如下:改动时,只把记录本次所按下的按钮的n值改为相应的值即可。
与运算按钮相对应的n
(8)插入一个图层,在第一帧的动作上
a = 0;//给变量a赋初值0
x ="";//给变量x赋初值空字符串””
y ="";//给变量y赋初值空字符串””
z = 0;//给变量Z赋初值0
m = 0;//给变量m赋初值0
至此,这个用FLASH软件制作的计算器就已经完成了。
那么按下快捷键“Ctrl+Enter”测试一下计算器的效果吧!。