6.Dreamweaver概述:框架
- 格式:docx
- 大小:13.93 KB
- 文档页数:3


dreamweaver框架的属性制作1、框架的属性先单击菜单window|frames(窗口|框架),打开框架浮动东西栏。
单击最外边框架边线。
框架属性东西栏的参数为:borders:有无边框---除了NO之外都有;bordercolor:边框颜色;borderwidth:边框粗细,单位为像素。
row:当为上下支解时,此字母为行高;当左右支解时,此字母为列宽,单位为像素、百分比或相对其他框架。
一样通常环境下,上、左框架用像素牢固。
框架的边线的有无,根据计划要求选择。
2、框架的再支解和删除①方法一先单击欲再支解的框架单位,单击菜单插入|框架,在此中选择所需的支解方法即可,尔后根据上述方法举行设置。
②方法二先单击欲再支解的框架,单击菜单修改|框架设置,此中有5个选项:editnoframescontent、splitframeleft、splitframeright、splitframeup、splitframedown。
③方法三先选中欲再支解的框架,再将鼠标移到左右框架的最外边框线上,当出现时,拖动鼠标向页内移动,到符合的位置放手就行了。
此方法最为简朴。
删除框架比力简朴,只需拖动欲删除的框架线,到窗口之外或与相邻框架线重合后放手,此框架就删除了。
3、框架的巨细可以拖动框架的边框直接调解,较好的方法是:对框架接纳输入数值的方法。
4、非框架页的编辑选择editnoframescontent将弹出一个空缺窗口,可以举行行与一样通常网页一样的编辑制作,所编辑的内容在支持框架页的欣赏器中不行见,而会在不支持框架的欣赏器中表现。
发起正规网站应该制作此页。
5、框架的生存单击菜单文件|生存全部的框架,弹出生存对话框,起首是生存框架阐明页,尔后是一个一个的框架页,dreamweaver会在打开生存对话框的同时,在编辑窗口中表示欲生存的谁人框架页,根据计划要求定名存盘即可。



Dreamweaver制作框架框架是将浏览器窗口划分成几个部分,将一些不需要更新的元素放在一个框架内作为单独的网页文档,这个文档是不变的,其他经常更新的内容放在主框架内。
框架通常是由框架集和框架两部分组成,框架集实际上是一个页面,这个页面里包含了好多框架窗口,每个框架窗口可以单独显示一个HTML文档,这些HTML文档之间可以通过超链接联系起来,下面我们就使用Dreamweaver CS3快速地创建框架。
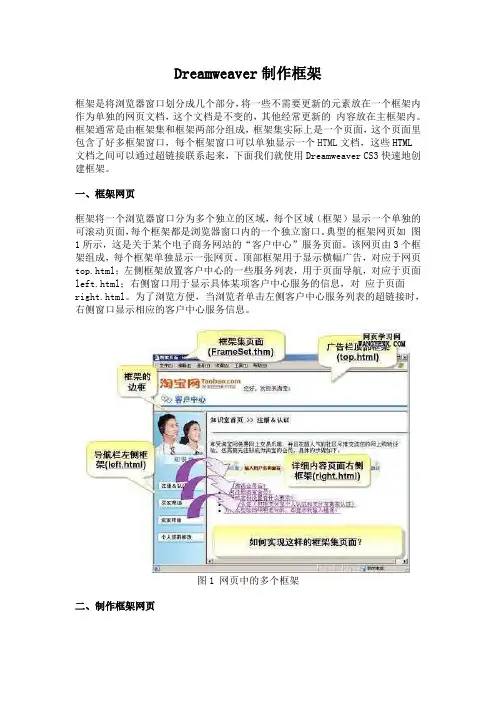
一、框架网页框架将一个浏览器窗口分为多个独立的区域,每个区域(框架)显示一个单独的可滚动页面,每个框架都是浏览器窗口内的一个独立窗口。
典型的框架网页如图1所示,这是关于某个电子商务网站的“客户中心”服务页面。
该网页由3个框架组成,每个框架单独显示一张网页。
顶部框架用于显示横幅广告,对应于网页top.html;左侧框架放置客户中心的一些服务列表,用于页面导航,对应于页面left.html;右侧窗口用于显示具体某项客户中心服务的信息,对应于页面right.html。
为了浏览方便,当浏览者单击左侧客户中心服务列表的超链接时,右侧窗口显示相应的客户中心服务信息。
图1 网页中的多个框架二、制作框架网页Dreamweaver CS3提供了多种创建框架的方法,用户可以使用Dreamweaver CS3提供的预置框架集,也可以自己通过手写HTML代码任意地建立框架集。
使用Dreamweaver CS3如何实现如图1所示的结构清晰、风格统一的框架集页面?下面我们就使用Dreamweaver CS3预置的框架集通过操作来实现如图5.22所示的框架集页面。
制作过程如下。
1.新建框架网页要新建框架网页,请事先规划好网页的设计布局,然后执行如下步骤。
(1) 选择“文件”一“新建”命令。
(2) 在“新建文档”对话框中,选择“框架集”类别。
(3) 从“框架集”列表中选择一个合适的框架集,如图2所示。
图2 选择符合自己要求的框架集(4) 单击“创建”按钮,结果如图3所示。

Dreamweaver 制作网页框架Dreamweaver 制作网页框架框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
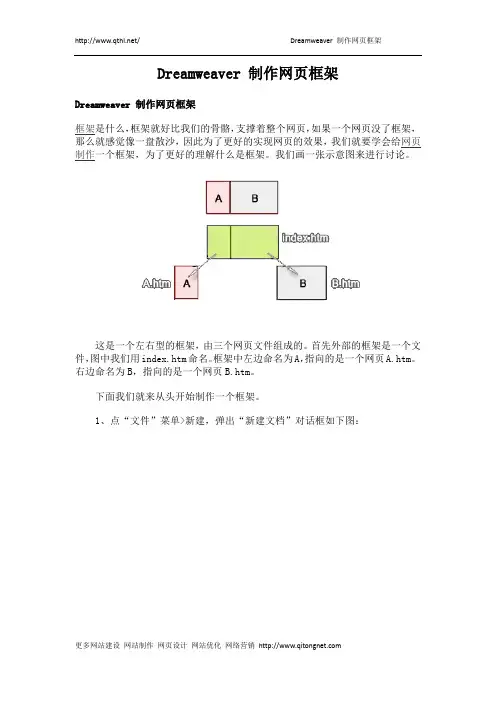
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。


Dreamweaver怎么设置边框在Dreamweaver中,您可以使用CSS样式或HTML属性来设置元素的边框。
边框可以为页面增添装饰性,也可以用于区分不同的元素。
下面将介绍一些方法来在Dreamweaver中设置边框。
1. 使用CSS样式设置边框步骤 1:打开Dreamweaver首先,打开Dreamweaver并加载您要编辑的HTML文件。
步骤 2:选择要设置边框的元素使用鼠标点击或选择器选中您想要设置边框的元素。
您可以选择一个div、一个图片或者任何其他标签。
步骤 3:添加CSS样式在Dreamweaver的右侧面板中,点击“CSS样式”来显示CSS样式面板。
确保您已经链接了CSS样式表。
步骤 4:创建一个新的样式表如果您没有创建过样式表,请点击样式面板上的“新建样式表”按钮。
如果您已经有样式表了,请跳过此步骤。
在样式表面板中,点击“新样式”按钮来创建新的样式。
在“名称”字段中输入一个名称以识别样式。
添加以下代码来设置边框样式:.element {border-style: solid; /* 设置边框样式为实线 */border-width: 1px; /* 设置边框宽度为1像素 */border-color: black; /* 设置边框颜色为黑色 */}可以根据需要自定义边框的样式、宽度和颜色。
步骤 6:应用样式选中您要应用样式的元素,然后在样式表面板中找到您刚刚创建的样式并选择应用。
2. 使用HTML属性设置边框在Dreamweaver中,您也可以使用HTML属性来直接设置元素的边框。
步骤 1:选择要设置边框的元素使用鼠标点击或选择器选中您想要设置边框的元素。
在元素标签中添加以下属性来设置边框样式、宽度和颜色:```html <div style=。

教你Dreamweaver中框架的使用技巧在Dreamweaver中应用框架是非常容易的事情,下面我们就来看看具体的应用。
增加新框架要给框架页面增加新框架,就是像拆分表格的单元格一样,把一个框架分为两个框架。
其操作如下:(1)按住Ctrl键,将鼠标放在框架边框上,当鼠标变为上下箭头时,可把边框拖到一个新位置,当松开鼠标按钮时,一个新的空白内容的框架就形成了。
(2)也可以通过命令来操作:首先单击要拆分的框架内部,选“框架”菜单中的“拆分框架”命令,在弹出的“拆分框架”对话框中单击“拆分成列”或“拆分成行”单选按钮,单击“确定”按钮即可。
删除框架若框架页面看起来太乱,可删除某些框架。
要删除一个框架,可先单击该框架选择它,再选择“框架”菜单中的“删除框架”命令即可。
改变框架属性在设置好框架的整体布局后,我们还可以对每一框架的具体属性进行设置,操作如下:(1)单击需设置属性的框架,选择“框架”菜单中的“框架属性”,则弹出“框架属性”对活框。
(2)在对话框的“名称”文本框中可输入框架名,这样便于识别不同的框架;在“选项”区域中,若选中“在例览器中可以调大小”复选框,则客户在浏览站点时,可重新定义框架尺寸,通过在“显示滚动条”下拉列表框中选择不同的描述项,可设置让滚动条是否出现。
(3)在“框架大小”区域中,可设置框架大小,可以定义一个绝对像素值或相对于浏览器窗口的百分比,若要用浏览器来设置相对于该页面中框架的尺寸,可选“相对”;在“边距”区域中,可设置内容页面与框架边框分隔的像素数值。
(4)要改变开始页面,可以在“初始网页”文本框中输入一个新的页面名字或URL。
(5)单击“框架网页”按钮,则弹出“网页属性”对话框。
(6)在该对话框的“框架”选项卡中,在“框架间距”文本框中,可输入以像素为单位的边框宽度;若要使框架边框消失,则不要选中“显示边框”复选框。
(7)单击“确定”按钮,关闭“网页属性”对话框,再单击“确定”按钮,关闭“框架属件”对话框,完成框架属性设置。


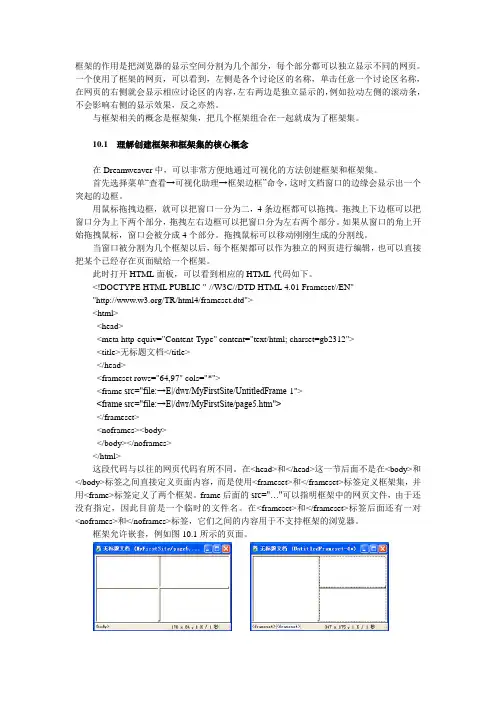
框架的作用是把浏览器的显示空间分割为几个部分,每个部分都可以独立显示不同的网页。
一个使用了框架的网页,可以看到,左侧是各个讨论区的名称,单击任意一个讨论区名称,在网页的右侧就会显示相应讨论区的内容,左右两边是独立显示的,例如拉动左侧的滚动条,不会影响右侧的显示效果,反之亦然。
与框架相关的概念是框架集,把几个框架组合在一起就成为了框架集。
10.1理解创建框架和框架集的核心概念在Dreamweaver中,可以非常方便地通过可视化的方法创建框架和框架集。
首先选择菜单“查看→可视化助理→框架边框”命令,这时文档窗口的边缘会显示出一个突起的边框。
用鼠标拖拽边框,就可以把窗口一分为二,4条边框都可以拖拽。
拖拽上下边框可以把窗口分为上下两个部分,拖拽左右边框可以把窗口分为左右两个部分。
如果从窗口的角上开始拖拽鼠标,窗口会被分成4个部分。
拖拽鼠标可以移动刚刚生成的分割线。
当窗口被分割为几个框架以后,每个框架都可以作为独立的网页进行编辑,也可以直接把某个已经存在页面赋给一个框架。
此时打开HTML面板,可以看到相应的HTML代码如下。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN""/TR/html4/frameset.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>无标题文档</title></head><frameset rows="64,97" cols="*"><frame src="file:→E|/dwr/MyFirstSite/UntitledFrame-1"><frame src="file:→E|/dwr/MyFirstSite/page5.htm"></frameset><noframes><body></body></noframes></html>这段代码与以往的网页代码有所不同。
Dreamweaver概述:框架
框架
一、重点掌握:
1.框架的用途
2.框架的使用方法
3.框架集的属性和框架的属性
4.在框架中设置连接
二、知识点:
1.严格地说“框架”是指控制框架网页结构的整体,而框架中每一个区域称为一个框架窗口,但是在实际叙述中,通常也将一个框架窗口简单地说成是一个“框架”
2.框架页定义框架的结构、数量、尺寸及装入框架的网页文件
3.提示:框架这部分内容与
4.0版的区别不大
4.为了区分
框架页-存储子框架如何显示信息的网页文件
子框架-子窗口、框架
三、知识点描述:
1.创建方法
单击“文件”·“新建”,在“新建文档”对话框“常规”选项卡,“类别”框上选中“框架集”后,在“框架集”框中,选中所需的模板,单击“创建”
在普通网页中,选中“查看”·“可视化助理”·“框架边框”,按Alt键后,用鼠标拖动框架边框
单击“插入”·“框架”的次级菜单中的相应命令
单击“插入”·“框架”面板中,相应的按钮
2.修改----框架页-----编辑无框架内容含义:就是当浏览器不能正常显示内容时
将能过那里得以显示框架中的内容意思是在html代码里有这样一段代码
<noframes>无框架内容,可以填,浏览器不支持,请换浏览器</noframes>
3.删除
将框架分割线拖至与其父框架页边线重合
4.选择
工作区中选择:单击边框选择框架页;按Alt键后,在子框架中单击,选择子框架
“框架”面板上选择:单击子框架内部,选择子框架;单击外边框,选择框架页
5.编辑-课本仅仅介绍框架属性面板
提示:关于框架页标题的编辑P49的提示(2)太复杂。
只需选择框架页后,在“文档”工具栏上修改
6.框架内容的更新-更换子框架中的网页
“超链接”的目标框架-_blank新窗口、_self当前框架、_parcent父框架、_top整页(窗口)
四、属性介绍:
1.“框架名称”,用于超级链接
2.“源文件”,该框架中显示的网页文件名(路径)
3.“边框”,设定是否显示框架边框。
通常使用“默认”:由浏览端决定
4.“滚动”,设定是否显示滚动条。
通常使用“自动”:由框架(子窗口)中内容,决定是否显示滚动条
5.“不能调整大小”,选中,浏览者不能调整子窗口
6.“边框颜色”,框架的边框颜色。
提示:边框宽度设置,在“框架组”属性面板上
7.“边界宽度”,内容与左、右边界之间的距离。
以像素为单位
8.“边界高度”,内容与下边界之间的距离。
以像素为单位
五、框架网页由-框架页和(子)框架组成
单独保存框架页-“文件”·“保存框架页”或“文件”·“框架页另存为”
单独保存框架-“文件”·“保存框架”
同时保存两者-“文件”·“保存全部”
六、难点:
(1)框架的保存
1.首先建立框架如果框架分为几个部分,我们就要新建立几个文件。
2.在选中某一框架时(alt+鼠标左键选中)在属性源文件处将位置拖拉到我要显示的部分。
3.分别对所有要显示的框架进行选取和保存后,选中整体框架进行保存。
(2)框架中连接的添加
1.首先先选中链接部分然后在属性下链接部位链接到要显示内容的页面。
2.然后在打开方式的地方选择要让内容在哪个框架内显示的框架名称。
七、作业
作业:使用框架制作一个教程的页面,理解框架的使用原理和连接的添加方法。