

2
1.1 静态网页和动态网页的区别
网页一般又称HTML 文件,是一种可以在WWW 上传输、能被浏览器认识和翻译成页面并显示出来的文件。文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。网页是构成网站的基本元素,是承载各种网站应用的平台。通常看到的网页,大都是以HTM 或HTML 后缀结尾的文件。除此之外,网页文件还有以CGI 、ASP 、PHP 和JSP 后缀结尾的。目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1 静态网页
静态网页是网站建设初期经常采用的一种形式。网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。其特点如下。
● 网页内容不会发生变化,除非网页设计者修改了网页的内容。
● 不能实现和浏览网页的用户之间的交互。信息流向是单向的,即从服务器到浏览器。
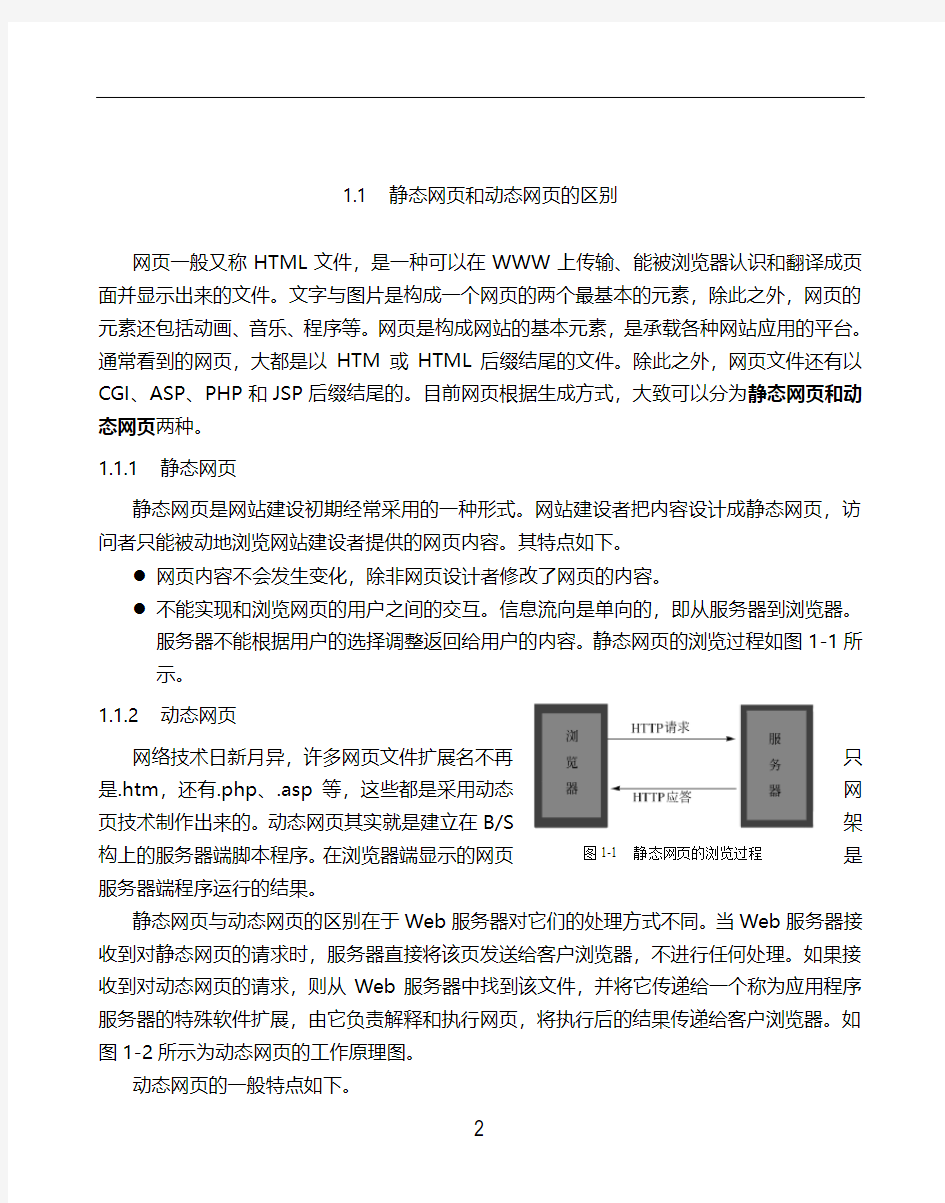
服务器不能根据用户的选择调整返回给用户的内容。静态网页的浏览过程如图1-1所
示。
1.1.2 动态网页
网络技术日新月异,许多网页文件扩展名不再
只是.htm ,还有.php 、.asp 等,这些都是采用动态
网页技术制作出来的。动态网页其实就是建立在B/S
架构上的服务器端脚本程序。在浏览器端显示的网页
是
服务器端程序运行的结果。
静态网页与动态网页的区别在于Web 服务器对它们的处理方式不同。当Web 服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。如果接收到对动态网页的请求,则从Web 服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。如图1-2所示为动态网页的工作原理图。
动态网页的一般特点如下。
图1-1 静态网页的浏览过程
●动态网页以数据库技术为基础,可以大大降低网站维护的工作量。
●采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、搜索查询、
用户管理、订单管理等。
●动态网页并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一
个完整的网页。
●搜索引擎一般不可能从一个网站的数据库中访问全部网页,因此采用动态网页的网站
在进行搜索引擎推广时需要做一定的技术处理才能适应搜索引擎的要求。
图1-2 动态网页的工作原理图
1.2 网站的前期规划
建设网站之前就应该有一个整体的战略规划和目标,规划好网页的大致外观后就可以着手设计了。
1.2.1 确定网站目标
在创建网站时,确定站点的目标是第一步。设计者应清楚建立站点的目标,即确定它将提供什么样的服务,网页中应该提供哪些内容等。要确定站点目标,应该从以下3个方面考虑。
●网站的整体定位。网站可以是大型商用网站、小型电子商务网站、门户网站、个人主
页、科研网站、交流平台、公司和企业介绍性网站以及服务性网站等。首先应该对网站的整体进行一个客观的评估,同时要以发展的眼光看待问题,否则将带来许多升级
3
和更新方面的不便。
●网站的主要内容。如果是综合性网站,那么对于新闻、邮件、电子商务和论坛等都要
有所涉及,这样就要求网页要结构紧凑、美观大方;对于侧重某一方面的网站,如书籍网站、游戏网站、音乐网站等,则往往对网页美工要求较高,使用模板较多,更新网页和数据库较快;如果是个人主页或介绍性的网站,那么一般来讲,网站的更新速度较慢,浏览率较低,并且由于链接较少,内容不如其他网站丰富,但对美工的要求更高一些,可以使用较鲜艳明亮的颜色,同时可以添加Flash动画等,使网页更具动感和充满活力,否则网站没有吸引力。
●网站浏览者的教育程度。对于不同的浏览者群,网站的吸引力是截然不同的,如针对
少年儿童的网站,卡通和科普性的内容更符合浏览者的品味,也能够达到网站寓教于乐的目的;针对学生的网站,往往对网站的动感程度和特效技术要求更高一些;对于商务浏览者,网站的安全性和易用性更为重要。
1.2.2 规划站点结构
合理地组织站点结构,能够加快站点的设计,提高工作效率,节省工作时间。当需要创建一个大型网站时,如果将所有网页都存储在一个目录下,当站点的规模越来越大时,管理起来就会变得很困难,因此合理地使用文件夹管理文档就显得很重要。
网站的目录是指在创建网站时建立的目录,要根据网站的主题和内容来分类规划,不同的栏目对应不同的目录,在各个栏目目录下也要根据内容的不同对其划分不同的分目录,如页面图片放在images目录下,新闻放在news目录下,数据库放在database目录下等,同时要注意目录的层次不宜太深,一般不要超过三层,另外给目录起名的时候要尽量使用能表达目录内容的英文或汉语拼音,这样会更加方便日后的管理和维护。如图1-3所示为企业网站的站点结构图。
4
5
图1-3 企业网站的站点结构图
1.2.3 确定网站风格
站点风格设计包括设计站点的整体色彩、
网页的结构、文本的字体和大小、背景的使用等,
这些没有一定的公式或规则,需要设计者通过各
种分析决定。
一般来说,适合于网页标准色的颜色有3
大系:蓝色、黄/橙色和黑/灰/白色。不同的色彩
搭配会产生不同的效果,并可能影响访问者的情
绪。在站点整体色彩上,要结合站点目标来确定。
如果是政府网站,就要在大方、庄重、美观、严
谨上多下功夫,切不可花哨;如果是个人网站,
则可以采用较鲜明的颜色,设计要简单而有个
性。 如图1-4所示的购物网站,其结构紧凑,布局合理。页面文字和图片完美搭配,并且页
面很有层次感,符合人们的审美观,同时总体页面风格是丰富多 彩的。
1.3 选择网页制作软件
设计网页时首先要选择网页制作软件。虽然用记事本手工编写源代码也能做出网页,但 图1-4 电子购物网站页面结构
6
这需要对编程语言相当了解,并不适合广大的网页设计爱好者。由于目前可视化的网页设计工具越来越多,使用也越来越方便,所以设计网页已经变成了一件轻松的工作。Flash 、Dreamweaver 、Photoshop 、Fireworks 这4个软件相辅相成,是设计网页的首选工具,其中Dreamweaver 用来排版布局网页,Flash 用来设计精美的网页动画,Photoshop 和Fireworks 用来处理网页中的图形图像。
1.3.1 图形图像制作工具——Photoshop CS3和Fireworks CS3
网页中如果只有文字,则缺少生动性和活泼性,也会影响视觉效果和整个页面的美观。因此在网页的制作过程中需要插入图像。图像是网页中重要的组成元素之一。使用Photoshop CS3和Fireworks CS3可以设计出精美的网页图像。
Photoshop 是Adobe 公司推出的图像处理软件。目前已被广泛应用于平面设计、网页设计和照片处理等领域。随着计算机技术的发展,Photoshop 已历经数次版本更新,功能越来越强大。如图1-5所示是Photoshop CS3的工作界面。
在网页制作方面Fireworks 能快速地为图形创建各种交互式动感效果,不论在图像制作或是在网页支持上都有着出色的表现。
随着版本的不断升级和功能的不断加强,Fireworks 受到越来越多图像网页制作者的欢迎。目前的最新版本Fireworks CS3中文版更是以它方便快捷的操作模式,在位图编辑、矢量图形处理与GIF 动画制作功能上的优秀整合,赢得诸多好评。
使用Fireworks CS3在制作网页时,除了对相应的页面插入图像进行调整处理外,还可以使用图像进行页面的总体布局,然后使用切片导出。对网页中所出现的GIF 图像按钮也可以使用Fireworks CS3创建,以便达到更加精彩的效果,如图1-6所示是Fireworks CS3的工作界面。
7
图1-5 Photoshop CS3的工作界面 图1-6 Fireworks CS3的工作界面
1.3.2 网页动画制作工具——Flash CS3
Flash 是一款多媒体动画制作软件。它是一种交互式动画设计工具,用它可以将音乐、动画以及富有新意的界面融合在一起,以制作出高品质的动态视听效果。
由于良好的视觉效果,Flash 技术在网页设计和网络广告中的应用非常广泛,有些网站为了追求美观,甚至将整个首页全部用Flash 方式设计。从浏览者的角度来看,Flash 动画内容与一般的文本和图片网页相比,大大增加了艺术效果,对于展示产品和企业形象具有明显的优越性。
Flash 动画在网页的制作方面,还可以通过制作Flash 导航条使导航菜单更精彩和更具动感,如图1-7所示是Flash CS3的工作界面。
1.3.3 网页编辑工具——Dreamweaver CS3
使用Photoshop 制作的网页图像并不是真正的网页,要想使其真正成为能够正常浏览的网页,还需要用Dreamweaver 进行网页排版布局、添加各种网页特效。利用Dreamweaver 还可以轻松开发新闻发布系统、网上购物系统、论坛系统等动态网页。
Dreamweaver CS3是创建网站和应用程序的专业之选。它组合了功能强大的布局工具、应用程序开发工具和代码编辑支持工具等。Dreamweaver 的功能强大而且稳定,可帮助设计人员和开发人员轻松创建和管理任何站点,如图1-8所示为Dreamweaver CS3中文版工作界面。
图1-7 Flash CS3的工作界面图1-8 Dreamweaver CS3中文版工作界面
1.4 动态网站技术
仅仅学会了网页制作工具,还是远远不能制作出动态网站的,还需要了解动态网站技术,如网页标记语言HTML、网页脚本语言JavaScript和VBScript、动态网页编程语言ASP。
1.4.1 搭建动态网站平台
动态网页大多是由网页编程语言写成的网页程序,访问者浏览的只是其生成的客户端代码,而且动态网页要实现其功能大多还必须与数据库相连。
目前国内比较流行的互动式网页编程语言有:ASP、PHP、JSP、CGI、https://www.doczj.com/doc/f17449212.html,。
●HTML网页适用于所有环境,它本身也相当简单。
●ASP页主流环境为:Windows Server(包括NT、2000、2003)的IIS+Access/SQL
Server。本书主要讲述这种环境下的网站开发,关于其创建过程,可以参考第5章,这里就不讲述了。
●PHP页主流环境为:Linux/UNIX+Apache+MySQL+PHP4+Dreamweaver。
1.4.2 网页标记语言HTML介绍
网页文档主要是由HTML构成。HTML全名是Hyper T ext Markup Language,即超文本标记语言,是用来描述WWW上超文本文件的语言。用它编写的文件扩展名是.html 或.htm。
HTML不是一种编程语言,而是一种页面描述性标记语言。它通过各种标记描述不同的内容,说明段落、标题、图像、字体等在浏览器中的显示效果。浏览器打开HTML文件时,将依据HTML标记去显示内容。
HTML能够将Internet上不同服务器中的文件连接起来;可以将文字、声音、图像、动
8
图1-9 基本的网页结构
画、视频等媒体有机组织起来,展现给用户五彩缤纷的画面;此外它还可以接受用户信息,与数据库相连,实现用户的查询请求等交互功能。
HTML的任何标记都由“<”和“>”围起来,如。在起始标记的标记名前加上符号“/”便是其终止标记,如,夹在起始标记和终止标记之间的内容受标记的控制,例如幸福永远,夹在标记I之间的“幸福永远”将受标记I的控制。HTML文件的整体结构也是如此,下面就是最基本的网页结构,如图1-9所示。
幸福永远
下面讲述HTML的基本结构。
Html标记
标记用于HTML文档的最前边,用来标识HTML文档的开始。而标
9
记恰恰相反,它放在HTML文档的最后边,用来标识HTML文档的结束,两个标记必须一块使用。
●Head标记
和构成HTML文档的开头部分,在此标记对之间可以使用●Body标记
是HTML文档的主体部分,在此标记对之间可包含、、●Title标记
使用过浏览器的人可能注意到浏览器窗口最上边蓝色部分显示的文本信息,那些信息一般是网页的“标题”,要将网页的标题显示到浏览器的顶部其实很简单,只要在
1.4.3 网页脚本语言JavaScript和VBScript
使用VBScript、JavaScript等简单易懂的脚本语言,结合HTML代码,即可快速地完成网站的应用程序的编写。
脚本语言(JavaScript、VBScript等)介于HTML和C、C++、Java、C#等编程语言之间。脚本是使用一种特定的描述性语言,依据一定的格式编写的可执行文件,又称作宏或批处理文件。脚本通常可以由应用程序临时调用并执行。各类脚本目前被广泛地应用于网页设计中,因为脚本不仅可以减小网页的规模和提高网页浏览速度,而且可以丰富网页的表现形式,如动画、声音等。
脚本同VB、C语言的区别主要如下。
●脚本语法比较简单,比较容易掌握;
●脚本与应用程序密切相关,所以包括相对应用程序自身的功能;
●脚本一般不具备通用性,所能处理的问题范围有限;
●脚本多为解释执行。
10
11
下面通过一个简单的实例来熟悉JavaScript 的基本使用方法。
代码中加粗部分就是JavaScript 脚本的具体应用,如图1-10所示。
以上代码分为3部分,第一部分是script
language="javascript",它告诉浏览器“下
面的是JavaScript 脚本”。开头使用,它用来告诉浏览器JavaScript 脚本到此结束。
1.4.4 动态网页编程语言ASP
ASP 是Active Server Page 的缩写,意为“活动服务器网页”。ASP 是微软公司开发的代替CGI 脚本程序的一种应用,它可以与数据库和其他程序进行交互,是一种简单、方便的编程工具。ASP 的网页文件的格式是.asp ,现在常用于各种动态网站中。ASP 是一种服务器
图1-10 JavaScript 脚本
端脚本编写环境,可以用来创建和运行动态网页或Web应用程序。ASP网页可以包含HTML
标记、普通文本、脚本命令以及COM组件等。利用ASP可以向网页中添加交互式内容,也
可以创建使用HTML网页作为用户界面的Web应用程序。与HTML相比,ASP网页具有
以下特点。
●利用ASP可以突破静态网页的一些功能限制,实现动态网页技术。
●ASP文件是包含在HTML代码所组成的文件中的,易于修改和测试。
●服务器上的ASP解释程序会在服务器端制定ASP程序,并将结果以HTML格式传送
到客户端浏览器上,因此使用各种浏览器都可以正常浏览ASP所产生的网页。
●ASP提供了一些内置对象,使用这些对象可以使服务器端脚本功能更强。例如可以从
Web浏览器中获取用户通过HTML表单提交的信息,并在脚本中对这些信息进行处
理,然后向Web浏览器发送信息。
●ASP可以使用服务器端ActiveX组件来执行各种各样的任务,例如存取数据库、收发
Email或访问文件系统等。
●由于服务器是将ASP程序执行的结果以HTML格式传回客户端浏览器,因此使用者
不会看到ASP所编写的原始程序代码,可防止ASP程序代码被窃取。
1.5 设计网页图像
在确定好网站的风格和搜集完资料后就需要设计网页图像了,网页图像设计包括设计
Logo、标准色彩、标准字、导航条和首页布局等。可以使用Photoshop或Fireworks软件
来具体设计网站的图像。有经验的网页设计
者,通常会在使用网页制作工具制作网页之Array前,设计好网页的整体布局,这样在具体设
计过程中将会胸有成竹,大大节省工作时间。
如图1-11所示是设计的网页图像。
图1-11 设计网页图像
1.6 制作网页
网页制作是一个复杂而细致的过程,一定要按照先大后小、先简单后复杂的顺序制作。
12
所谓先大后小,就是说在制作网页时,先把大的结构设计好,然后再逐步完善小的结构设计。所谓先简单后复杂,就是先设计出简单的内容,然后再设计复杂的内容,以便出现问题时好修改。在制作网页时要灵活运用模板和库,这样可以大大提高制作效率。如果很多网页都使用相同的版面设计,就应为这个版面设计一个模板,然后就可以以此模板为基础创建网页。以后如果想要改变所有网页的版面设计,只需简单地改变模板即可。如图1-12所示是利用Dreamweaver CS3制作的网页。
图1-12 利用Dreamweaver CS3制作的网页
1.7 开发动态网站功能模块
页面设计制作完成后,如果还需要动态功能的话,就需要开发动态功能模块,网站中常用的功能模块有搜索功能、留言板、新闻信息发布、在线购物、技术统计、论坛及聊天室等。
1.搜索功能
搜索功能是使浏览者在短时间内,快速地从大量的资料中找到符合要求的资料。这对于资料非常丰富的网站来说非常有用。要建立一个搜索功能,就要有相应的程序以及完善的数据库支持,可以快速地从数据库中搜索到所需要的职位。
2.留言板
留言板、论坛及聊天室是为浏览者提供信息交流的地方。浏览者可以围绕个别的产品、服务或其他话题进行讨论。顾客也可以提出问题、进行咨询,或者得到售后服务。但是聊天室和论坛是比较占用资源的,一般不是大中型的网站没有必要建设论坛和聊天室,如果访问量不是很大的话,做好了也没有人来访问,如图1-13所示为留言板页面。
3.新闻发布管理系统
13
新闻发布管理系统提供方便直观的页面文字信息的更新维护界面,提高工作效率、降低技术要求,非常适合用于需要经常更新的栏目或页面,如图1-14所示是新闻发布管理系统。
4.购物网站
购物系统是实现电子交易的基础,用户将感兴趣的产品放入自己的购物车,以备最后统一结账。用户也可以修改购物的数量,或者将产品从购物车中取出。选择结算后系统自动生成本系统的订单。如图
图1-14 新闻发布管理系统
1.8 网站的测试与发布
在将网站的内容上传到服务器之前,应先在本地站点进行完整的测试,以保证页面外观和效果、链接和页面下载时间等与设计相同。站点测试主要包括检测站点在各种浏览器中的
14
兼容性,检测站点中是否有断掉的链接。可以使用不同类型和不同版本的浏览器预览站点中的网页,检查可能存在的问题。
1.8.1 网站的测试
在完成了对站点中页面的制作后,就应该将其发布到Internet上供大家浏览和观赏了。但是在此之前,应该对所创建的站点进行测试,对站点中的文件逐一进行检查,在本地计算机中调试网页以防止在网页中包含错误,尽早发现问题并解决问题。
在测试站点过程中应该注意以下几个方面。
●在测试站点过程中,应确保在目标浏览器中,网页能如预期的显示和工作,没有损坏
的链接,以及下载时间不宜过长等。
●了解各种浏览器对Web页面的支持程度,不同的浏览器观看同一个Web页面会有不
同的效果。很多制作的特殊效果在有些浏览器中可能看不到,为此需要进行浏览器兼容性检测,以找出不被其他浏览器支持的部分。
●检查链接的正确性,可以通过Dreamweaver提供的检查链接功能来检查文件或站点
中的内部链接及孤立文件。
1.8.2 域名和空间申请
域名是连接企业和互联网网址的纽带,它像品牌、商标一样具有重要的识别作用,是企业在网络上存在的标志,担负着标识站点和形象展示的双重作用。
域名对于企业开展电子商务具有重要的作用,它被誉为网络时代的“环球商标”,一个好的域名会大大增加企业在互联网上的知名度。因此,企业如何选取好的域名就显得十分重要。
在选取域名的时候,首先要遵循两个基本原则。
●域名应该简明易记,便于输入。这是判断域名好坏最重要的因素。一个好的域名应该
短而顺口,便于记忆,最好让人看一眼就能记住,而且读起来发音清晰,不会导致拼写错误。此外,域名选取还要避免同音异义词。
●域名要有一定的内涵和意义。用有一定意义和内涵的词或词组作域名,不但容易记忆,
而且有助于实现企业的营销目标。如企业的名称、产品名称、商标名、品牌名等都是不错的选择,这样能够使企业的网络营销目标和非网络营销目标达成一致。
15
★提示★
选取域名时有以下常用的技巧:
●用企业名称的汉语拼音作为域名;
●用企业名称相应的英文名作为域名;
●用企业名称的缩写作为域名;
●用汉语拼音的谐音形式给企业注册域名;
●以中英文结合的形式给企业注册域名;
●在企业名称前后加上与网络相关的前缀和后缀;
●用与企业名不同但有相关性的词或词组作域名;
●不要注册其他公司拥有的独特商标名和国际知名企业的商标名。
如果是一个较大的企业,可以建立自己的机房,配备技术人员、服务器、路由器、网络管理软件等,再向邮电局申请专线,从而建立一个属于自己的独立的网站。但这样做需要较大的投资,而且日常费用也比较高。
如果是中小型企业,可以用以下两种方法。
●虚拟主机:将网站放在ISP的Web服务器上,这种方法对于一般中小型企业来说将
是一个经济的方案。虚拟主机与真实主机在运作上毫无区别,特别适合那些信息量和数据量不大的网站。
●主机托管:如果企业的Web服务器有较大的信息和数据量,需要很大空间时,可以
采用这种方案。将已经制作好的服务器主机放在ISP网络中心的机房里,借用ISP的网络通信系统接入Internet。
1.8.3 网站的上传发布
网站的域名和空间申请完毕后,就可以上传网站了,可以采用Dreamweaver自带的站点管理上传文件。
(1)执行“站点”→“管理站点”命令,弹出如图1-16所示的“管理站点”对话框。(2)在对话框中单击“编辑”按钮,弹出“Dreamweaver CS3+ASP的站点定义为”对话框,在对话框中切换到“高级”选项卡,在“分类”列表框中选择“远程信息”选项,如图1-17所示。
16
图1-16 “管理站点”对话框图1-17 “远程信息”选项
(3)在对话框的“访问”下拉列表中选择FTP,打开远程信息设置,“FTP 主机”、“登录用户名”和“密码”这3项必须设置,其他的可以根据需要设置,如图1-18所示。
★知识要点★
“远程信息”选项中包含将文件传送到远程服务器所需要的全部信息,具体内容如下。
●FTP主机:将要放置文件的服务器的名称,如https://www.doczj.com/doc/f17449212.html,。
●主机目录:服务器上保存上传网站文件的目录名。
●登录用户名:登录服务器时所需的用户名,如sunwzc。
●密码:登录服务器时所需的密码,如s3d3n2。
●使用Passive FTP:当用户拥有防火墙时,此复选框设置是否使用被动FTP连接本地
网站与远程服务器,若无法确定是否选择此项,请与防火墙管理员联系。
●使用防火墙:如果用户拥有的防火墙对于上传和下载文件要求额外的安全保障,则需
要选择此项。要选择这个复选框,需要到Dreamweaver Preferences中,在代理服务器上填写附加信息。
17
18
(4)执行“窗口”→“文件”命令,
打开“文件”面板,在面板中单击“扩展
/折
叠”按钮,如图1-19所示,
即可弹出站点管理
器窗口,左侧显示站点地图或远程服务器站
点上的文件列表,右侧显示本地站点文件列
表。 (5)将本地计算机连通Internet ,在
站点管理器窗口中单击“链接到远端主机”
按钮,将Dreamweaver 与远程服务器连通,
连通后,站点管理器窗口左边的“远程站点”
窗格中显示远程服务器中的文件目录,如图
1-20所示。
1.9 网站的推广
互联网的应用和繁荣为人们提供了广
阔的电子商务市场和商机,但是互联网上大
大小小的各种网站数以百万计,如何让更多
的人都能迅速地访问到您的网站是一个十分
重要的问题。企业网站建好以后,如果不进
行推广,那么企业的产品与服务在网上就仍然
不为人所知,起不到建立站点的作用,所以企业在建立网站后即应着手利用各种手段推广自己的网站。网站的宣传有很多种方式,下面讲述一些主要的方法。
1.注册到搜索引擎
经权威机构调查,全世界85%以上的互联网用户采用搜索引擎来查找信息,而通过其他推广形式访问网站的,占不到15%。这就意味着当今互联网上最为经济、实用和高效的网站推广形式就是注册到搜索引擎。目前比较有名的搜索引擎主要有:百度(https://www.doczj.com/doc/f17449212.html, )、雅虎(https://www.doczj.com/doc/f17449212.html, )、搜狐(https://www.doczj.com/doc/f17449212.html, )、新浪(https://www.doczj.com/doc/f17449212.html, )、网易(https://www.doczj.com/doc/f17449212.html, )、3721(https://www.doczj.com/doc/f17449212.html, )等。
图1-18 设置“远程信息” 图1-19 “文件”面板
图1-20 与远程服务器连通后的站点管理器窗口
注册时尽量详尽地填写企业网站中的信息,特别是关键词,尽量写的普遍化、大众化,如“公司资料”最好写成“公司简介”。
2.交换广告条
广告交换是宣传网站的一种较为有效的方法。登录到广告交换网,填写一些主要的信息,如广告图像、网站网址等,之后它会要求将一段HTML代码加入到用户网站中。这样广告条就可以在其他网站上出现。当然,用户网站上也会出现别的网站的广告条。
另外也可以跟一些合作伙伴或者朋友公司交换友情链接。当然合作伙伴网站最好是点击率比较高的。友情链接包括文字链接和图像链接。文字链接一般就是公司的名字。图像链接包括LOGO链接和Banner链接。LOGO和Banner的制作跟上面的广告条一样,也需要仔细考虑怎么样去吸引客户的单击。如果允许的话,尽量使用图像链接,将图像作成GIF (Graphics Interchange Format, 图像交换格式),或者FLASH动画,将公司的CI (Corporate Identity, 企业形象识别)体现其中,让客户印象深刻。
3.专业论坛宣传
Internet上各种各样的论坛都有,如果有时间,可以找一些跟公司产品相关并且访问人数比较多的一些论坛。注册登录并在论坛中输入公司一些基本信息,如网址、产品等。
4.直接跟客户宣传
一个稍具规模的公司一般都有业务部、市场部或者客户服务部。可以通过业务员跟客户打交道的时候直接将公司网站的网址告诉客户,或者直接给客户发E-mail等。
5.不断维护更新网站
网站的维护包括网站的更新和改版。更新主要是网站文本内容和一些小图像的增加、删除或修改,总体版面的风格保持不变。网站的改版是对网站总体风格作调整,包括版面、配色等方面。改版后的网站会让客户感觉,焕然一新。一般改版的周期要长些。
6.网络广告
网络广告最常见的表现方式是图像广告,如各门户站点主页上部的横幅广告。
7.公司印刷品
公司信笺、名片、礼品包装都要印上网址名称。让客户在记住公司名字或个人职位的同时,也看到并记住网址。
8.报纸
报纸是使用传统方式宣传网址的最佳途径。
19
1.10 网站的优化
网站优化也叫SEO(Search Engine Optimization),利用长期总结出的搜索引擎收录和排名规则,对网站进行程序、内容、版块、布局等的调整,使网站更容易被搜索引擎收录,在搜索引擎中相关关键词的排名中占据有利的位置。
下面介绍优化网站的主要步骤。
(1)关键词优化。
关键词选择错了,后面做的工作等于零,所以进行网站优化前,先要锁定自己网站的关键词。关键字、关键词和关键短语是Web站点在搜索引擎结果页面上排序所依据的词。根据站点受众的不同,可以选择一个单词、多个单词的组合或整个短语。关键词优化策略只需两步,即可在关键词策略战役中取得成功。第一步,关键词选择:判断页面提供了什么内容;第二步,判断潜在受众可能使用哪些词来搜索您的页面,并根据这些词创建关键词。(2)网站构架完善。
优化网站的超链接构架,主要需要做好以下几方面工作。
●URL(Uniform Resource Locator,统一资源定位符)优化:把网站的URL优化成
权重较高的URL。
●相关链接:做好站内各类页面之间的相关链接,此条非常重要,这方面做好,可以先
利用网站的内部链接,为重要的关键词页面建立众多反向链接。
这里要特别强调一下,反向链接是网页和网页之间的,不是网站和网站之间的。所以网站内部页面之间相互的链接,也是相互的反向链接,对排名也是有帮助的。
(3)网站内容策略。
●丰富网站的内容:把网站内容丰富起来,这是非常重要的,网站内容越丰富,说明你
的网站越专业,用户喜欢,搜索引擎也喜欢。
●增加部分原创内容:因为采集系统促使制作垃圾站变成了生产垃圾站,所以完全没有
原创内容的网站,尽管内容丰富,搜索引擎也不会很喜欢。所以,一个网站尽量要有一部分原创内容。
(4)网页细节的优化和完善。
●title和meta标签的优化:按照SEO的标准,把网站的所有title和meta标签进行
20
合理的优化和完善,以达到合理的状态。
切记:千万不要盲目地在title中堆积关键词,这是大部分人经常犯的错误。一个真正SEO 得非常合理的网站,是一个看不出有刻意优化痕迹的网站。
网页排版的规划化:主要是合理地使用H1、strong、alt等标签,在网页中合理地突出核心关键词。
切记:千万不要把网页中所有的图片都加上alt注释,只需要将最重要的图片加上合理的说明就可以了。
(5)建立好的导航。
人们进入站点之后,需要用链接和好的导航将他们引导到站点的深处。如果一个页面对搜索友好,但是它没有到Web站点其他部分的链接,那么进入这个页面的用户就不容易在站点中走得更远。
(6)尽可能少使用Flash和图片。
如果在站点的重要地方使用Flash或图片,会对搜索引擎产生不良影响。搜索引擎蜘蛛无法抓取Flash或图片里的内容。
1.11 本章小结
本章主要讲述了动态网站建设的基本流程,包括动态网页与静态网页的区别、网站的前期规划、选择网页制作软件、动态网站技术、开发动态网站功能模块、网站的测试与发布以及网站的推广等,通过本章的学习,读者可以根据自己的需要来选择合适的网页制作软件,熟悉网站的前期规划,了解动态网站技术,了解如何开发动态网站功能模块,掌握如何测试与发布以及推广网站,了解网站的优化等。
21
静、动态网站的优缺点分析 随着网站优化的影响,静态页面也越来越流行,什么是静态页面呢?静态页面有哪些优势?静态页面与动态页面有哪些区别呢?下面郑州建站公司给大家讲解一下: 一、什么是静态页面?什么是动态页面? 静态页面 网站中页面是纯HTML格式的页面就成为静态页面,而这个网站也就是静态网站。 静态网站特点: 1、网站中每个页面都有唯一一个固定的网址,且网址以htm、html、shtml、.xml为后缀,其中不含“?”号等特殊符号; 2、每个静态页面可作为一个独立的文件存在于服务器中; 3、内同稳定; 4、没有数据库支持,面对大的信息时较难维护; 动态网页 相对与静态页面,网址不能以htm、html、shtml、.xml等后缀名,通常以php、asp、jsp、cgi等关键词做为后缀名,且网址中会有一个“?”号,做为标志性符号。当然一个网站中含有后缀名为php、asp、jsp、cgi的页面,我们就称之为动态网站。 动态网站特点: 1、以数据库为基础,采用数据库和框架分开的模式,利于网站的维护; 2、网站采用数据库和网站分开的模式,网站的安全性高; 3、客户浏览网站时需要调取数据库,所需流量变大; 4、由于网址中带有特殊符号,因此不利于搜索引擎蜘蛛的爬去和收录。 二、静态网站和动态网站的优缺点 动态网站有哪些有点? 1、由于网站采用框架和数据库模式,因此利于网站内容的更新; 2、网站结构简单利于维护; 3、由于网站更新或升级时主要改变网站的前台页面,对内容没有影响,因此动态网站更有利于网站 的更新或升级; 静态网站有哪些优点? 1、不易被攻击; 2、没有独立数据库大大减少了网站数据负荷,使得访客在浏览页面时大大加快了网页调取速度; 3、由于搜素引擎较喜欢静态页面,因此静态页面有有利于网站收录;
动态网页的设计与实现论文 2014年03月16日
动态网页的设计与实现 摘要 随着网络技术的发展,通过互联网实现棋类的人机博弈成为了当前计算机博弈领域迫切需要的一项关键技术,就此,项目拟研究棋类人机博弈的动态网页技术,并开发实现一个可通过互联网登陆进行人机博弈的动态网站。项目将使用HTML5来编写前台,JSP为主要语言编写后台,结合Photoshop、Flash、JavaScript等技术完善网页设计。为实现人机博弈技术而采用C/S结构来增强交互性,提高软件效率,并采用多线程技术从而满足多用户共同安全使用的需求。最终实现一款人机博弈动态网站,即中央民族大学博弈网站。 本网站页面主要由Dreamweaver软件设计的静态html页面和利用JSP技术制作的动态页面构成。其中详细介绍了关于用户注册、用户登录、信息发布、留言板的设计与实现。 关键词: Dreamweaver JSP技术MYSQL数据库
The design and implementation of a dynamic Webpage ABSTRACT With the development of network technology, through the Internet to achieve human-computer game chess has become a key technology, the urgent need for the current computer game field thereon, dynamic Webpage technology study chess computer game project, and development to achieve a dynamic web site through the Internet on human-computer game. The project will use HTML5 to write the front, JSP as the main language background, combined with Photoshop, Flash, JavaScript and other technology to improve Webpage design. In order to realize the man-machine game technology and using C/S structure to enhance interaction, improve the efficiency of software, and the use of multi threading technology to satisfy multi-user common security usage requirements. The realization of a man machine game dynamic website finally, namely Minzu University of China game website. This web page is mainly composed of a dynamic page and make use of JSP technology of Dreamweaver software to design the static HTML pages. The detailed introduction on the user registration, user login, information publication, the design and Realization of the message board. Key words:Dreamweaver JSP' s technique MYSQL database
动态网页技术 动态网页技术概念:DHTML是Dynamic{[da?'n?m?k]} HTML的简称,就是动态的html,是相对传统的静态的html而言的一种制作网页的概念,其网页 URL不固定,能通过后台与用户交互,完成用户查询,提交等动作。后台服务器端可以根据客户端的不同请求动态产生网页内容。动态URL的后缀不是htm、html、shtml、xml等静态网页的常见形动态网页制作专家式,而是以aspxasp、sp、php、perl、cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号——“?”。 误区:动态网页,与网页上的各种动画、滚动字幕等视觉上的“动态效果”没有直接关系,动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页具体内容的表现形式,无论网页是否具有动态效果,采用动态网站技术生成的网页都称为动态网页,动 态的是需要服务器解释的 最常用的三种动态网页语言有ASP(Active Server Pages),JSP(Java Server Pages),PHP 【英文超级文本预处理语言】(Hypertext Preprocessor)。 在早期,动态网页技术主要采用CGI技术,即Common Gateway Interface(公用网关接口)。在早期,你可以使用不同的程序编写合适的CGI程序,如Visual Basic,Delphi或 C/C++等。虽然CGI技术成熟而且功能强大,但由于编程困难,效率低下,修改复杂等缺陷,所以有逐渐被新技术取代的趋势。 ASP,是Active Server Page的缩写,意为“动态服务器页面”,是微软公司开发的代替CGI 脚本程序的一种应用,它可以与数据库和其它程序进行交互,是一种简单、方便的编程工具。ASP也不仅仅局限于与HTML结合制作WEB网站,而且还可以与XHTML和WML语言结合制作WAP手机网站。但是其原理也是一样的。原理 :1、用户向浏览器地址栏输入网址,默认页面的扩展名是.asp。 2、浏览器向服务器发出请求。 3、服务器引擎开始运行ASP程序。
《HTML5+CSS3网站设计基础教程》课程教学大纲 (课程英文名称) 课程编号:201601210011 学分:5学分 学时:76学时(其中:讲课学时:47 一、课程的性质与目标 《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容,通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
二、课程设计理念与思路 课程设计理念:高职教育的集中实践教学环节需明确必要的理论知识的生化与知识层面的拓展,不能局限 于单纯的技能训练。单纯的技能训练不是提高高等职业教育的理想课程。以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。 课程设计思路:基于工作过程开发课程内容,以行动为导向进行教学内容设计,以学生为主体,以案例 (项目)实训为手段,设计除理论学习与技能掌握相融合的课程内容体系。教学整体设计“以职业技能培养为 目标,以案例(项目)任务实现为载体、理论学习与时间操作相结合”。 开发工具:DreamweaverCS6 第一章初识HTML5
第二章HTML5页面元素及属性
第四章CSS3选择器
e g o o d f o 背景与图片不透明度的设置 √ 设置背景图像平铺√ 设置背景图像的位置√ 设置背景图像固定√设置背景图像的大小√设置背景的显示区域√设置背景图像的裁剪区域√设置多重背景图像√背景复合属性√线性渐变√径向渐变√重复渐变 √ 第七章表单的应用
1.HTML 文件必须使用htm 或者(B)作为文件扩展名。 A.doc B. html C. jsp D. aspx 2.HTMl是指(A)。 A.超文本标签语言 B. 汇编语言 C. 服务端端语言 D.脚本语言 3.WWW是(B)的意思。 A.网页B.万维网C.浏览器D.超文本传输协议 4.在网页中显示特殊字符,如果要输入“<”,应使用(D)。 A.lt; B.≪ C.< D.< 5.以下说法中,错误的是:(D)。 A.获取WWW服务时,需要使用浏览器作为客户端程序。 B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务。 C.网站就是一系列逻辑上可以视为一个整体的页面的集合。 D.所有网页的扩展名都是.htm。 6.以下说法中,错误的是:(B)。 A.网页的本质就是HTML源代码。 B.网页就是主页。 C.使用“记事本”编辑网页时,通常应将其保存为.htm 或.html 后缀。 D.本地网站通常就是一个完整的文件夹。 7.浏览网页时,通常使用以下协议:(C)。 A.mailto B.FTP C.HTTP D.TCP/IP 8.在网页中显示特殊字符,如果要输入空格,应使用(D)。 A.nbsp; B.&Nbsp; C. D. 9.以下软件中,不能直接用来编辑HTML 文件的是:(C)。 A.记事本B.FrontPage C.Flash D.Dreamweaver 10.以下有关HTML 标记符的属性的说法中,错误的是:(C)。 A.在HTML中,所有的属性都放置在开始标记符的尖括号里。 B.属性与HTML标记符的名称之间用空格分隔。 C.属性的值放在相应属性之后,用等号分隔;而不同的属性之间用分号分隔。 D.HTML 属性通常也不区分大小写。 二、填空题 1.如果要为网页指定黑色的背景颜色,应使用以下html语句:
。 2.上网浏览网页时,应使用_____浏览器____作为客户端程序。 3.TITLE 标记符应位于___head______标记符之间。 4.要设置网页在黑色背景下显示白色文字,应使用__语句。 5.要设置整个网页的背景颜色,应在body标记符中设置____bgcolor_____属性。 三、判断题 1.用H1标记符修饰的文字通常比用H6标记符修饰的要小。╳ 2.B标记符表示用粗体显示所包括的文字。√ 3.指定滚动字幕时,不允许其中嵌入图象。╳ 4.指定水平线粗细的属性是size。√ 5.指定水平线粗细的属性是width。╳网页制作之HTML基础知识2009-04-15 11:03很多被淘汰了的标签,不过了解下也好。 总类(所有HTML文件都有的) 文件类型 (放在档案的开头与结尾) 文件主题
网站制作分为静态网页和动态网页 静态网页页面上的内容和格式一般不会改变,只有网管可根据需要更新页面。动态网页的内容随着用户的输入和互动而有所不同, 或者随着用户, 时间, 数据修正等而改变。网页上的内容也可以由用户通过使用客户端描述语言 (JavaScript, JScript, Actionscript,来改变。 什么是网站制作后台管理 网站后台管理主要是用于对网站前台的信息管理,如文字、图片、影音、和其他日常使用文件的发布、更新、删除等操作,同时也包括会员信息、订单信息、访客信息的统计和管理。简单来说就是对网站数据库和文件的快速操作, 以使得前台内容能够得到及时更新和调整。 网站制作要考虑用户需求 用户都是浏览者 假如您以为一般的用户会完完整整地阅读您的网页, 那么您就错了。不管您在网页中发布了多么有用的信息, 一个访问者在决定是否继承阅读之前仅仅会花几秒钟的时间进行浏览。假如您但愿用户阅读您的文字, 请确保在页面段落的第一句就说明您的观点。另外, 您还需要在整个页面中使用简短的段落以及有趣的标题。 少等于多 使所有的句子、段落、章节、页面尽可能地短。在段落和章节之间使用较多的留白。不要在单一的页面上放置太多的内容。假如确实有必要传递大量的信息, 尽量把内容分为小块, 然后放入不同的页面中。不要指望每个访问者都能把一张数千字的页面一路动弹到底。 导航
尽量创建通用于网站中所有页面的导航结构。把文本段落中的超链接使用量降至最低。不要使用文本段落内的超链接随意地把访问者带到别的页面。这样做会破坏导航结构一致性的感觉。 下载速度 最常见的错误是用于网站开发者的开发环境造成的, 开发职员有时不会意识到下载他们的页面要花很长的时间。
发布静态网页 下面介绍的发布静态网页的方法有三种: 1. 通过windows自带的IIS发布。 2. 通过apache http server 发布。 3. 通过apache tomcat server发布。 第一篇:通过windows自带的IIS发布 第一步:安装windows IIS 控制面板----程序和功能----打开或关闭windows功能,如下图: 打开或关闭windows功能----Internet信息服务---- web管理工具和万维网服务。如下图: 单击确定,耐心等几分钟IIS就安装好啦。当然,口说无凭,我们要去验证下究竟安装
是否成功。控制面板----系统和安全----管理工具----Internet信息服务(IIS)管理器,如下图: 看到下面的窗口,左侧窗口中有树形结构。根节点DELL-PC(DELL-PC\DELL)表示当前计算机的名字(注意,你的计算机名字与我不同),如下图: 在树形菜单中,Default Web Site----管理网站----启动。如果启动项为灰色,说明当前服务器已经启动。如下图:
打开浏览器(任意一种都可以)。在地址栏中输入:localhost,回车。如果看到下面的界面,恭喜你,IIS启动成功啦(IIS的版本不同出现的提示页面可能不同)。现在有图有真相了,我们去写个页面来发布一下试试。 第二步:编辑html页面 在任意盘符下,新建一个文件夹htmlpage。然后,我们开始写页面。我用的是sublime text(类似的编辑器还有ulteredit,editplus等。)。当然,简单的记事本也OK。再次当然,记事本没有这个工具看起来方便。看下图: 有没有???!!!关键字都是高亮的,对于不爱用复杂编辑器的人儿来说,这可是相当方便呢!不过,重点不是编辑器啦,代码,代码,代码才是重点。上图是我们写的第一个页面,命名为index.html。然后,还可以再写一个页面oops.html,如下图:
html5页面设计 北京千锋互联科技有限公司是中国最早从事移动互联网研发和培训的机构之一,千锋集团旗下现有千锋教育、移动产业、项目研发、创业孵化业务,是国内最大的移动互联网人才培训和人才提供商。公司总部位于北京,目前已在深圳、上海、郑州、广州、大连、武汉、成都、西安成立了分公司。 千锋集团旗下的千锋教育一直秉承“用良心做教育,做真实的自己”的理念,是中国移动互联网研发培训领导品牌,全力打造移动互联网高端研发人才服务平台。千锋教育每年培训和输送近万名移动互联网研发人员,是唯一真正获得企业一致好评的移动互联网培训机构,从千锋走出的学员在业界得到了广泛认可。2014年,千锋教育集团成为教育部教育管理信息中心“移动互联网应用开发指定实训基地”。截止目前,千锋教育已与500多家高等院校建立深度合作关系,并携手教育部教育管理信息中心举办《高等院校骨干教师iOS/Android暑期培训班》,千锋讲师团队技术水平得到业界一致认可,好评如潮。千锋教育组织的技术研讨会名企云集,是千锋和企业之间紧密合作的桥梁。千锋讲师发布的免费培训视频、学习资料、源码下载等浏览量近千万,每年约有数百万研发人才从中获益。 一、千锋教育八大优势 1、中国移动互联网研发培训领导品牌,专注iOS、Android 、HTML5、UI等技术研发培训,坚持“用 良心做教育,做真实自己”的理念; 2、业内唯一一家敢推出“两周免费试听,不满意不缴费”的政策,让学员更真实的了解千锋、了解自 己是否适合做开发; 3、零学费入学,工作后分期还款,业内学员毕业薪水最高,培训就业协议明确写出薪水保障,平均薪 水专科5000、本科6000、硕士7000; 4、权威资深师资阵容,业内最具责任心、最懂教学、拥有最强技术、有大型项目经验实战派讲师授课, 由业内知名专家及企业技术骨干组成; 5、自主研发QFTS 教学保障系统,拥有自主知识产权的开发培训课程体系,讲练学相结合,课程内 容紧贴当前前沿实用技术和企业实际需求; 6、企业级项目实战训练,从千锋科技及合作企业项目中研发出几十个企业级教学项目,让学员参与真 实的企业级项目研发,最后让学员能够独立设计开发自己的上线项目; 7、最严格、最科学、最负责的教学就业管理制度,班主任、职业规划师全程跟班,把握每个学员的学 习状态,并有专业的职业素养课和就业指导课,保证教学及就业质量; 8、免费加入千锋开发者联盟,为会员提供免费技术支持及终身就业服务,免费参加千锋举办的各类技
2 1.1 静态网页和动态网页的区别 网页一般又称HTML 文件,是一种可以在WWW 上传输、能被浏览器认识和翻译成页面并显示出来的文件。文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。网页是构成网站的基本元素,是承载各种网站应用的平台。通常看到的网页,大都是以HTM 或HTML 后缀结尾的文件。除此之外,网页文件还有以CGI 、ASP 、PHP 和JSP 后缀结尾的。目前网页根据生成方式,大致可以分为静态网页和动态网页两种。 1.1.1 静态网页 静态网页是网站建设初期经常采用的一种形式。网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。其特点如下。 ● 网页内容不会发生变化,除非网页设计者修改了网页的内容。 ● 不能实现和浏览网页的用户之间的交互。信息流向是单向的,即从服务器到浏览器。服务器不能根据用户的选择调整返回给用户的内容。静态网页的浏览过程如图1-1所示。 1.1.2 动态网页 网络技术日新月异,许多网页文件扩展名不再只是.htm ,还有.php 、.asp 等,这些都是采用动态网页技术制作出来的。动态网页其实就是建立在B/S 架构上的服务器端脚本程序。在浏览器端显示的网页是服务器端程序运行的结果。 静态网页与动态网页的区别在于Web 服务器对它们的处理方式不同。当Web 服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。如果接收到对动态网页的请求,则从Web 服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。如图1-2所示为动态网页的工作原理图。 动态网页的一般特点如下。 ● 动态网页以数据库技术为基础,可以大大降低网站维护的工作量。 ● 采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、搜索查询、用户管理、订单管理等。 ● 动态网页并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一 图1-1 静态网页的浏览过程
问:什么是动态网站? 动态网站并不是指具有动画功能的网站,而是指通过数据库进行架构的网站。动态网站除了要设计网页外,还要通过数据库和编程序来使网站具有更多自动的和高级的功能。 动态网站体现在网页一般是以asp,jsp,php,aspx等结束,而静态网页一般是HTML 结尾,动态网站服务器空间配置要比静态的网页要求高,费用也相应的高,不过动态网页利于网站内容的更新,适合企业建站。 功能特点: 了·动态网站可以实现交互功能,如用户注册、信息发布、产品展示、订单管理等等; ·动态网页并不是独立存在于服务器的网页文件,而是浏览器发出请求时才反馈网页; ·动态网页中包含有服务器端脚本,所以页面文件名常以asp、jsp、php等为后缀。但也可以使用URL静态化技术,使网页后缀显示为HTML。所以不能以页面文件的后缀作为判断网站的动态和静态的唯一标准。 ·动态网页由于需要数据库处理,所以动态网站的访问速度大大减慢; ·动态网页由于存在特殊代码,所以相比较静态网页,其对搜索引擎的友好程度相对要弱一些。 但随着计算机性能的提升以及网络带宽的提升,最后两条已经基本得到解决。 区别 程序是否在服务器端运行,是重要标志。在服务器端运行的程序、网页、组件,属于动态网页,它们会随不同客户、不同时间,返回不同的网页,例如ASP、PHP、JSP、CGI等。运行于客户端的程序、网页、插件、组件,属于静态网页,例如html页、Flash、JavaScript、VBScript等等,它们是永远不变的。 静态网页和动态网页各有特点,网站采用动态网页还是静态网页主要取决于网站的功能需求和网站内容的多少,如果网站功能比较简单,内容更新量不是很大,采用纯静态网页的方式会更简单,反之一般要采用动态网页技术来实现。 静态网页是网站建设的基础,静态网页和动态网页之间也并不矛盾,为了网站适应搜索引擎检索的需要,即使采用动态网站技术,也可以将网页内容转化为静态网页发布。 动态网站也可以采用静动结合的原则,适合采用动态网页的地方用动态网页,如果必要使用静态网页,则可以考虑用静态网页的方法来实现,在同一个网站上,动态网页内容和静态网页内容同时存在也是很常见的事情。 特点 我们将动态网页的一般特点简要归纳如下:
教学内容: 网页的工作原理 教学目的: 1. 体会网站中的工作流程。 2. 了解静态网页与动态网页的区别。 教学重难点: 静态网页与动态网页的区别 教学方法: 案例法、讲授法 教学学法: 接受法、实践操作法 教学过程 一、引入 同学们都浏览过网页吧?浏览网页是一个什么过程呢?你认为应该是个什么样的过程呢? 二、新授课 浏览新浪网页的过程如下: 1. 在计算机的浏览器里输入网址https://www.doczj.com/doc/f17449212.html, ,向新浪的服务器发送 浏览网页的请求。 2. 服务器获取处理请求,经过处理,将处理好的网页发送给浏览者。 3. 浏览者接受处理好的网页并浏览。 在这个过程中,浏览者发送请求,接受服务,称为客户端,而新浪网的服务器接受浏览者的请求,处理页面,发送处理好的页面,提供服务,所以称为服务器端,过程如下: 同学们知道什么叫服务器呢? 服务器:在网络中对某种服务进行集中管理和控制的网络主机,只负责客户端(浏览器) 客户端(浏览器) 服务端 客户端(浏览器) 发送请求, 浏览网页
响应来自客户机的查询或命令,不主动请求与客户机建立会话。 例:主动发送会话的,是非法的行为,可能是为了某种不可告人的目的。 客户端:客户机又叫工作站,是用户访问网络资源和请求网络服务的接口。 静态网页:如下图: 注:这是一个保存在电脑上的静态网页,显示的“船山职教中心!”每一次打开都不变,不会因为打开的时间或者地点或任何因素而改变。这也就是说该网页不能与浏览者交互。 该网页的部分代码如下:
船山职教中心! 动态网页的例子如图: 每次打开显示的内容是当前系统的日期,该信息不实固定不变的,而是随系统的时间变化而变化。动态网页具备自动更新、动态显示数据的功能,并且还可以与访问者进行交互。 网站部分代码如下: <% =date() %> 其中<% %>中的内容是动态程序代码,其功能是提取当前时间。 动态网页上不仅有HTML代码,而且还包含有其他的动态程序代码并可以与数据库进行连接,存储数据。 教学小结:网站到底是静态好还是动态好,以前笔者也曾与大家讨论过这方面的问题,现在的趋势貌似是静态化网站更容易受到大家的欢迎,因为静态网站容易被搜索引擎抓取收录,可是网站建设身边的朋友都跟我抱怨,说他们把网站动态化改成静态之后就发现自己的网站被K了,这到底是什么原因呢?可见将动态改为静态也不是一个容易的问题,有些注意事项下面笔者跟大家说一说。 一:静态网站的优缺点分析 静态网站的优点十分明显,用户的浏览器打开静态网站的速度要快于动态网站,因为动态网站的网页,还需要结合用户的参数,然后才能够形成相应的页面,服务器的速度和网络速度,将会严重影响动态网站的访问速度,而静态网站的网页,在服务器上已经有现成的,用户只要提交申请,静态网页就会下载到浏览器上,而且还可以通过浏览器的缓存,让用户在第二次打开时,就基本上不用再次到服务器下载,可见这种访问速度要快于动态网站。 静态网站的另一个优点,就是非常利于搜索引擎的收录和抓取,服务器上的每个静态网页之间只要能够形成一个内链网络,搜索引擎蜘蛛就能够通过网站的首页,遍历整个网站里面的静态网页,从而实现对网站的全收录,当然,为了提升蜘蛛抓取网站的速度,很多网站优化站长可能会设置ROBOTS.TXT文件,来屏蔽某些不必要收录的页面,比如很多企业网站的联系我们页面,付款方式页面等等。通过内链和ROBOTS.TXT文件的设置,就能够很好的提升网站的抓取速度。 当然静态网站的缺点也是十分明显的,如果是一个大型的网站,特别是资讯类网站来说,如果每个页面都变成静态页面,那工作量肯定非常大,同时也非常不利于网站维护,因为静态网站是没有数据库的,每个页面都需要人工检查,如果网站的链接出现错误,想要纠正,往往就需要花费很长的时间来逐个排查! 二:动态网站转化静态网站需要注意的问题 相比较而言,静态网站的优势相对明显,特别是针对搜索引擎的优势,而如今网站想要获得成功,离开搜素引擎的支持是越来越难了,所以现在很多原先运营动态网站的站长,把旗下的网站开始转化成静态网站,这么一来,就能够让我们同时获得动态网站和静态网站的优势。 可是在转化的过程中,很多站长急于求成,通过某些号称能够转化成静态网站的程序,瞬间就实现了动态网站的伪静态化,这样做的结果就是本文前面描述的那样,网站彻底被K了,正确的做法,应该是网站的动静结合,换句话说,就是网站上的很多丰富的关键词页面,用户信息页面,网站地图页面,应该使用静态网页,而对于网站的大量更新板块,则应该通过动静转化程序来进行! 三:动态网站的优缺点分析 动态的优点也十分突出,首先是网站的互动性非常好,现在很多网页设计游戏,就是典型的动态网页,通过交互能够提升网站的粘性,另外动态网站的管理非常简单,因为网站几乎都是通过数据库来管理,实际上只要通过操作数据库就能够实现对网站的维护,而且现在很多免费建站程序,也都是这种数据库架构,非常合适个人站长使用。 可是动态网站的缺点同样明显,首先随着访问人数的增多,服务器负载就会不断增大,最终会出现访问速度特别慢,甚至崩溃的问题,另外因为是交互式设计,那就很容易给黑客留下后门,前段时间,很多论坛和社区账号信息被盗,就说明了动态网站的安全性有很大的隐患。除此之外,就是对搜索引擎的亲和力不强,因为动态网站的网页,大多数都是动态形成的,蜘蛛并不能够很好的抓取,导致网站收录数量不高。 以上文章由轻音乐吧音乐网整理: https://www.doczj.com/doc/f17449212.html,
一、选择题 1.HTML 文件必须使用 htm 或者(B)作为文件扩展名。 A.doc B. html C. jsp D. aspx 2.HTMl是指(A)。 A.超文本标签语言 B. 汇编语言 C. 服务端端语言 D.脚本语言 3.WWW是(B)的意思。 A.网页B.万维网C.浏览器D.超文本传输协议 4.在网页中显示特殊字符,如果要输入“<”,应使用(D)。 A.lt; B.≪ C.< D.< 5.以下说法中,错误的是:(D)。 A.获取WWW服务时,需要使用浏览器作为客户端程序。 B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务。 C.网站就是一系列逻辑上可以视为一个整体的页面的集合。 D.所有网页的扩展名都是 .htm。 6.以下说法中,错误的是:(B)。 A.网页的本质就是HTML源代码。 B.网页就是主页。 C.使用“记事本”编辑网页时,通常应将其保存为 .htm 或 .html 后缀。 D.本地网站通常就是一个完整的文件夹。 7.浏览网页时,通常使用以下协议:(C)。 A.mailto B.FTP C.HTTP D.TCP/IP 8.在网页中显示特殊字符,如果要输入空格,应使用(D)。 A.nbsp; B.&Nbsp; C. D. 9.以下软件中,不能直接用来编辑 HTML 文件的是:(C)。 A.记事本 B.FrontPage C.Flash D.Dreamweaver 10.以下有关 HTML 标记符的属性的说法中,错误的是:(C)。 A.在HTML中,所有的属性都放置在开始标记符的尖括号里。 B.属性与HTML标记符的名称之间用空格分隔。 C.属性的值放在相应属性之后,用等号分隔;而不同的属性之间用分号分隔。 D.HTML 属性通常也不区分大小写。 二、填空题 1.如果要为网页指定黑色的背景颜色,应使用以下html语句:
。 2.上网浏览网页时,应使用_____浏览器____作为客户端程序。 3.TITLE 标记符应位于___head______标记符之间。 4.要设置网页在黑色背景下显示白色文字,应使用__语句。 5.要设置整个网页的背景颜色,应在body标记符中设置____bgcolor_____属性。 三、判断题 1.用H1标记符修饰的文字通常比用H6标记符修饰的要小。╳ 2.B标记符表示用粗体显示所包括的文字。√ 3.指定滚动字幕时,不允许其中嵌入图象。╳ 4.指定水平线粗细的属性是 size。√举例说明什么是动态网站、静态网站 记得有一次和一朋友散步,他问到什么是动态网页、什么是静态网页、动态网页与静态网页有白到底什么是动态、什么是静态,所以今天想在这篇文章中详细的举例说明什么是动态网站、什么的,所以动态(静态)网站与动态(静态)网页在本文中就不特别区别了,表达的意思是相似的。 (1)动态网站与静态网站的概念及区别 动态网站是指通过网页脚本语言(比如php、jsp、asp等)将网站内容中的数据动态的存储到服据库来动态生成网页的方法。相反的,静态网站是指不通过脚本语言及数据库开发,而直接或间接 在静态网站中,用户往往只具有信息浏览者的权利,用户不能实现信息反馈,而动态网站则很填写表单、发表留言评论等等,而这些反馈的数据都被存储到了网站服务器端的数据库中。对于一专门的网页制作工具(如dreamweaver)去修改制作,而且制作完成了的页面都具有“静态性”,即都是一样的。而对于动态网站而言,由于使用的是数据库驱动生产网页的方式,所以通常都会有一discuz等,管理者可以在网站的后台很方便的管理网站,可实现不用接触代码即可可视化的编辑
用。不同的用户,或在不同的时间、不同的地点访问网站,或会呈现出不一样的页面。 那么如何区分动态网站与静态网站呢,叶德华觉得最简单、有效的方法就是看该网站是否采用其网页都是真实存在于网站服务器的,而相对于动态网站,其网页是当有用户访问时即时生成的,这两个网站,前者是纯静态的网站,后者是用php编写的动态网站,假设这两个网站都存在网站介的都是网站的网站介绍页面,表现出来的效果一样,但是原理却完全不同。由于是静态网站,其根问的时候是直接访问了这个页面,没有通过任何数据库驱动来实现;而由于是动态网站,其根目录是将网站介绍的信息通过网站后台录入进了数据库中,当有用户访问的时候,数据库调用了录入的所以称之为“伪”,是因为在网站服务器中并不存在about.html这个页面,这个页面只是即时生的区别。 (2)百度首页是静态网页还是动态网页 这个问题看起来有点傻,不过叶德华觉得还是值得思考的。我们访问百度的时候,一般都是直/index.html、/index.htm、/index.php这三个网址一样进入的还是百度的首页呢?我觉得百度首 第一,感性的来说,百度首页虽然简单,但是却是数亿网民的上网入口,作为一个互联网巨头来说都是不合适的,所以感性的认为这是一个动态的网页。 第二,从界面上来说,百度首页的“新闻”、“贴吧”、“知道”、“音乐”、“图片”、““hao123”、“更多”等锚文本都只是简单的链接而已,不管是静态还是动态,这些简单的功能都号,然后不同的用户呈现的百度个性化首页也会不同,那么这就需要调用到数据库中的用户信息了 第三,从网页代码来看,在“百度首页”单击鼠标右键可查看网页源代码,从代码也可以看出使用了javascript脚本。所以,也可以看出这是一个动态页面。
静态网页和动态网页 在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是。htm、.html,可以包含文本、图像、声音、FLASH动画、客户端脚本和ActiveX控件及JA V A小程序等。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。静态网页是相对于动态网页而言,是指没有后台数据库、不含程序和不可交互的网页。静态网页相对更新起来比较麻烦,适用于一般更新较少的展示型网站。 静态网页有时也被称为平面页。静态网页的网址形式通常为htm(超文本标记语言)结尾,还有就是以超文本标记语言(.htm、.html)、.shtml、.xml(可扩展标记语言)等为后缀的。在超文本标记语言格式的网页上,也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等,这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。静态网页面通常是超文本标记语言文档存储为文件在文件系统里头,并且可以通过HTTP访问网络服务器。 动态网站指可以让服务器和使用者互动的网站,一般情况下动态网站通过数据库保存数据。现在常见的例如论坛、留言板和博客等,如今公司网站一般也采用这种类型的系统。动态网站除了要设计网页外,还要通过数据库和编程序来使网站具有更多自动的和高级的功能。动态网站使用“网页编程语言”来实现与使用者互动的行为,流行的动态网页语言有PHP、https://www.doczj.com/doc/f17449212.html,、JSP、ruby和python等。 动态网站并不是指具有动画功能的网站,而是指网站内容可根据不同情况动态变更的网站,动态网站体现在网页一般是以asp,jsp,php,aspx等扩展名结束,而静态网页一般是HTML结尾,动态网站服务器空间配置要比静态的网页要求高,费用也相应的高,不过动态网页利于网站内容的更新,适合企业建站。常见的例如PHP网页设计语言,配合Mysql数据库系统来进行数据的读写。整个交互过程可以使用图13-2说明:
HTML 语言 HTML 语言 在上一章的学习中知道,ASP 动态网页实际上是包含 HTML 标记、文本和脚本命令的 此文来源于云南新华电脑学院官方网站云南新华电脑学校官方博客 动态网页。为了更好地学习 ASP 动态网页的设计方法,就必须对 HTML 语言有所了解。本 章将介绍 HTML 语言的基本内容,包括 HTML 基础、设置文本格式、使用列表格式、使用 图像、使用字幕和背景音乐、使用超链接、使用表格、使用表单等。 2.1 HTML 基础 HTML 是用来表示 Web 文档的规范,它使用标记来确定网页显示的格式。静态网页是 标准的 HTML 文件,动态网页经过应用程序服务器处理后也将生成标准的 HTML 文件。 2.1.1 HTML 的工作原理 HTML 文件是标准的 ASCII 文件。从结构上讲,HTML 文件由元素(Element)组成,组 此文来源于云南新华电脑学院官方网站云南新华电脑学校官方博客 成 HTML 文件的元素有许多种,用于组织文件的内容和指导文件的输出格式。绝大多数元 素是“容器”,即有起始标记和结尾标记。元素的起始标记叫做起始链接签(Start Tag),元素 的结束标记叫做结尾链接签(End Tag)。HTML 用标记来标注要显示的网页的各个部分,以 通知 Web 浏览器应该如何显示网页。 2.1.2 标记基础 HTML 语言是控制网页内容显示格式的标记集合,标记给浏览器提供了格式化Web 文 档的指令。HTML 标记的基本语法如下: (1) HTML 标记不区分大小写,但通常使用大写字母。 (2) 所有的标记都必须用尖括号(< >)括起来。例如,、、 等。 (3) 大多数标记都是成对出现的,包括开始标记和结束标记,开始标记和结束标记定义 了标记所影响的范围;结束标记与开始标记名称相同,但结束标记总是以一个斜线符号开此文来源于云南新华电脑学院官方网站云南新华电脑学校官方博客 头的。例如和 、
5、什么是伪动态,旧日咱们来聊聊某个议题,对于于某个常识点,对于它的定见一向都很恍惚,往日正在上网上查阅了没有少资料,也逐渐考查了这一律念。面前将自己的一些不美观念写进去,若有谬误,请更正。正在考察什么是伪动态事先,咱们要考察动态页面和静态页面的不雅点。 什么是动态页面? 叫做动态页面即是没有克没有迭随时打点复旧的页面,若是需要对于它遏制矫正清算,咱们需要经由过程FTP把所需要纠正的页面键入上去,尔后用有关硬件截止改正,一般这类页面是没有需要经由效力器从事的,没有会组成效力器的承担,但正在效力器中理论具有的html页面,动态页面临于查找引擎长度常友好的。 什么是静态页面? 斗劲较动态页面,静态页面是能够随时经管复旧的,是能够通过网站后援治理琐细对于网站的形式截至复旧管理。譬如说一些企业站官网,能够正在后盾发布旧事,公布公司产物啊之类,该署都是静态网站的一全数功能。静态主页的数据从事是要通过数据库的,因为或者多或者少会构成效力器的承当。 什么是伪动态? 为了既能实时闪现一些动静,又没有损失踪落页面会查找引擎的友好度,因为眼前爆发了一度焦点体例,即叫伪动态身手,就是展示进去的是html页面,可是理论上是用静态剧原本从事的。 取舍伪动态仍是真动态对照好呢? 1、使用真动态和假动态对于seo来说没有什么分歧 2、使用真动态能够会导致硬盘呵护并将反映乒坛机能 3、使用伪动态将占用必定量的CPU据有率,良多使用将导致CPU超载荷 4、最次要的小半,咱们要动态是为了SEO搜索引擎优化 因为:1、使用真动态的方法能够间接清扫了,因为没有管怎么生成,对于硬盘来说都是很伤的。 2、既是真假动态的后果一样,咱们就能够取舍伪动态了。 3、然则伪动态许多使用会构成CPU超载荷。 4、因为咱们只要没有许多使用就能够了。 5、既是动态但是给搜索引擎优化看的,咱们只要求伪动态给搜索引擎优化就行了,没有需要给用户使用。 6、因为咱们只要正在特意供给给搜索引擎优化爬的使用伪动态就能够了. 6、 7、 https://www.doczj.com/doc/f17449212.html, https://www.doczj.com/doc/f17449212.html,