

发布静态网页
下面介绍的发布静态网页的方法有三种:
1. 通过windows自带的IIS发布。
2. 通过apache http server 发布。
3. 通过apache tomcat server发布。
第一篇:通过windows自带的IIS发布
第一步:安装windows IIS
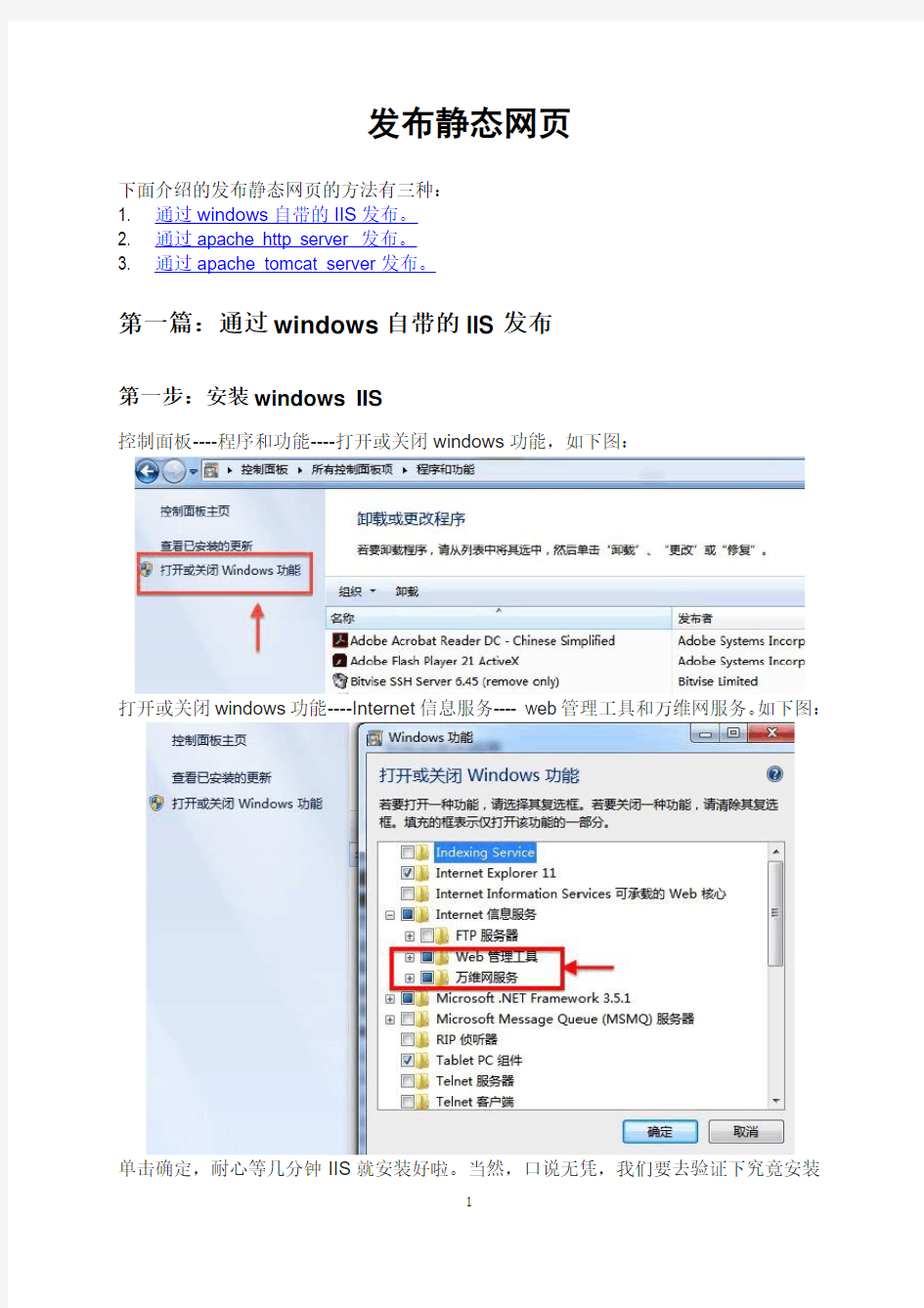
控制面板----程序和功能----打开或关闭windows功能,如下图:
打开或关闭windows功能----Internet信息服务---- web管理工具和万维网服务。如下图:
单击确定,耐心等几分钟IIS就安装好啦。当然,口说无凭,我们要去验证下究竟安装
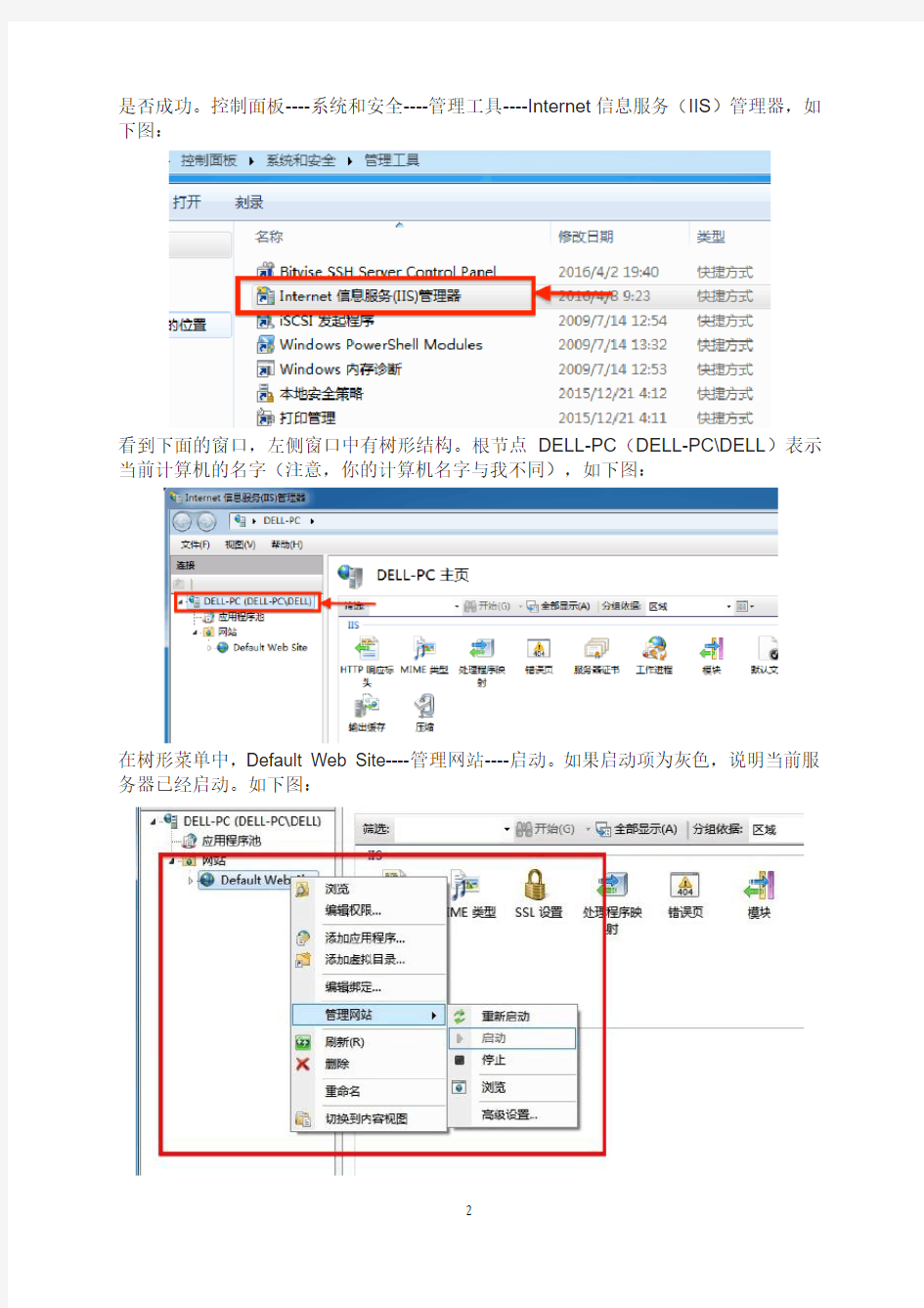
是否成功。控制面板----系统和安全----管理工具----Internet信息服务(IIS)管理器,如下图:
看到下面的窗口,左侧窗口中有树形结构。根节点DELL-PC(DELL-PC\DELL)表示当前计算机的名字(注意,你的计算机名字与我不同),如下图:
在树形菜单中,Default Web Site----管理网站----启动。如果启动项为灰色,说明当前服务器已经启动。如下图:
打开浏览器(任意一种都可以)。在地址栏中输入:localhost,回车。如果看到下面的界面,恭喜你,IIS启动成功啦(IIS的版本不同出现的提示页面可能不同)。现在有图有真相了,我们去写个页面来发布一下试试。
第二步:编辑html页面
在任意盘符下,新建一个文件夹htmlpage。然后,我们开始写页面。我用的是sublime text(类似的编辑器还有ulteredit,editplus等。)。当然,简单的记事本也OK。再次当然,记事本没有这个工具看起来方便。看下图:
有没有???!!!关键字都是高亮的,对于不爱用复杂编辑器的人儿来说,这可是相当方便呢!不过,重点不是编辑器啦,代码,代码,代码才是重点。上图是我们写的第一个页面,命名为index.html。然后,还可以再写一个页面oops.html,如下图:
好了,在选定的盘符下,htmlpage文件夹下就会有这样的两个文件。如下图:
第三步:发布页面
首先要回到IIS管理页面。控制面板----系统和安全----管理工具----Internet信息服务(IIS)管理器,如下图:
在左侧的树形菜单中找到Default Web Site----添加虚拟目录,如下图:
在新打开的窗口中,输入别名(为站点起一个名字,方便通过地址栏访问到),物理路径(刚才写的网页的真正的位置)
确定之后,会看到在左侧的树形菜单中Default Web Site下面多了一个webpage(就是刚才起的别名)。如下图:
到此,我们已经完成部署啦。现在要去确认下,发布的网站能访问了吗。打开浏览器(任意一种都可以)。在地址栏中输入:localhost/webpage,回车。如果看到下面的界面,恭喜你,网站发布成功啦。webpage就是刚才我们给网站起的别名。
再去地址栏输入:localhost/webpage/oops.html,回车,能够看到下图:
一不小心,就这样成功了。是不是很简单?!
等等,刚才的两个页面打开的方式有什么不同?
第一个页面在地址栏中输入的是:localhost/webpage,第二个页面输入的是:localhost/webpage/oops.html。大家可以尝试在地址栏中换一种方式输入第一个页面:localhost/webpage/index.html,是不是也能访问?为什么会这样?
继续回到站点管理的窗口,如下图:
在右侧窗口中找到默认文档,双击之后可以看到如下内容:
看到index.html了吗?因为在这里设置了默认页面,所以在打开index.html的时候,可以不用写到页面的具体名字。而oops.html没有在这里设置,所以访问时必须写名字。当然,可以在这里添加oops.html,这样访问的时候就可以不写到具体页面的名字了。
第二篇:通过apache http server 发布
第一步:安装apache http server
可以直接从官方网站(https://www.doczj.com/doc/1d7810364.html,)下载。安装过程很简单要么是导航式安装,要么是直接解压缩即可。安装完成之后,可以在开始菜单----所有程序----Apache HTTP Server----Monitor Apache Servers,能看到在桌面的右下角启动了一个监视器。
右键,选择Open Apache Monitor
点击右侧start,启动apache服务。下图显示的是该服务成功显示的状态:
打开浏览器,输入访问
http://localhost 若出现非错误界面(不同版本出现的正确界面不太一样,只要不是错误界面都可以),则此时apache服务器已经可以运行。
第二步:编辑html页面
在apache http 服务器的安装目录中,找到htdocs这个文件夹,如下图:
注:如果是导航式安装,这个目录就是安装过程中让用户选择安装路径的那个文件夹;如果是解压缩式安装,那么就是解压缩的文件夹。
在这个文件夹下新建一个文件夹htmlpage,里面同样新建两个html页面:index.html 和oops.html(具体方法参考这里)。
第三步:发布页面
其实就是重启一次http服务器。在桌面的右下角找到监视程序,左键选择restart。
打开浏览器输入:http://localhost/htmlpage/就能看到下图:
再去地址栏输入:http://localhost/htmlpage/oops.html,回车,能够看到下图:
上面的两个页面访问方式依旧不同。第一个页面在地址栏中输入的是:localhost/htmlpage,第二个页面输入的是:localhost/htmlpage/oops.html。大家可以尝试在地址栏中换一种方式输入第一个页面:localhost/webpage/index.html,是不是也能访问?为什么会这样?因为在http服务器中同样默认index.html是一个网站的默认页面。
第三篇:通过apache tomcat server发布
使用须知:
1. tomcat服务器比较适合动态网站的发布。如果仅仅只是静态网站,大可不必使用这
个服务器。前面两种方法足够。
2. tomcat服务器比前两种服务器使用起来要麻烦,需要用户去配置网站的配置文件。
3. 对于以后要学习java和动态网页的同学(电子商务专业的最优选择)来说,这个
方法值得学习。
第一步:安装myeclipse
这是一个集成开发环境。集成了tomcat和eclipse(当然不止这两种,还有很多)。安装过程很简单,导航式安装。安装好以后打开myeclipse能看到如下的界面:
第二步:新建web工程
文件----新建----web 工程(为了防止有的同学安装中文版本,这里用中文描述操作步骤,但图是英文。)如下图:
在出现的窗口中输入工程的名字,确定即可。
这时在myeclipse的工程列表中就能够看到新建好的web工程了。如下图:
第三步:新建网页文件
在工程名处,右键,新建----其它,如下图:
在新窗口中,输入要新建的文件类型html,编程环境会自动搜索到符合条件的类型,选择第二种,基本html模板(有没有很人性化!!!)。如下图:
选择下一步,为新的网页文件命名和选择存储路径。一般我们在myeclipse中的网页文件都存储在webroot文件夹下。如下图:
完成之后,可以看到在开发环境中出现了下图所示的变化:
左侧工程的webroot文件夹下多了一个index.html文件,同时在右侧的编辑窗口中,展开了开发环境按照基本模板为index.html创建的代码。可以在编辑区域,完善index.html 的源代码。如下图:
按照上述同样的方法创建第二个静态页面oops.html,代码如下图所示:
第四步:修改web工程的欢迎页面(首页)
左侧窗口,工程目录下找到webroot----WEB-INF----web.xml,如下图:
注:web.xml文件是一个web工程核心的配置文件。一个web工程部署到服务器上以后,服务器每次启动都会检查该工程的这个核心配置文件。
双击打开编辑窗口,在该窗口中选择welcome-file-list,在下图右侧的标识处,修改为index.html。
第五步:激活tomcat服务器
在开发环境的上方,图表区域,找到如下图标:
点击后面的黑色箭头,选择配置服务器,如下图:
在服务器配置窗口中,选择MyEclipse----Servers----MyEclipse Tomcat,如下图。将右侧的服务器状态置为Enable。
第六步:发布web工程
这一步要做两件事:将web工程发布到tomcat服务器上并将服务器启动。Myelipse给我们提供了一个便捷的方法可以一个操作完成两件事情。在工程列表处,右键,选择运行----MyEclipse 服务器程序,如下图:
这时,可以观察开发环境的变化。先出现一个console窗口,紧接着会打开一个浏览器,并出现刚才我们写的页面,如下图:
下面的console是tomcat服务器运行的控制台,常输出tomcat运行过程中的一些信息。注意看上面的浏览器地址栏,写的是http://localhost:8080/htmlpage/。这里的8080是tomcat的服务端口号。前面两种方法之所以没有写端口号,是因为他们都是默认在80端口工作的。在80端口工作的,可以直接省略端口号。
可以尝试在地址栏中输入http://localhost:8080/htmlpage/oops.html,同样可以看到页面。这里之所以访问index.html时可以不输入它的页面文件的名字,是因为第四步的操作。
当然第六步也可以通过手动的方法分两步做。首先将web工程部署到tomcat上。在工程列表窗口,工程名右键----MyEclipse----增加或移除工程部署,如下图:
在打开的窗口中,选择当前工程的名字htmlpage,如下图:
选择添加,在新窗口中,选择使用的服务器MyEclipse Tomcat,如下图:
完成后,回来的窗口中可以看到操作的结果,如下图:
在列表窗口中出现了一项划勾的列表项,同时在下面的部署状态窗口中出现了成功部署的提示。这样表示我们已经将这个工程部署到服务器上了。为了请大家看一下部署做了
什么事,可以在上面的窗口中点击浏览这个按钮,在新出现的窗口中,可以观察到tomcat 的工作目录(webapps)中已经部署好的工程(htmlpage),如下图:
手动分步骤操作的接下来一步就是要启动服务器,在菜单栏上找到服务器图标,点击后面的下拉箭头,选择myeclipse Tomcat----启动。如下图:
这时可以看到主窗口的下方打开了一个console窗口,输出tomcat运行过程中的一些信息。如下图:
到此tomcat已经启动了。接下来需要手动打开浏览器运行。Myeclipse同样集成了一个浏览器。在主窗口的图标栏,找到如下图所示的图标:
在打开的浏览器中输入http://localhost:8080/htmlpage/就可以打开页面啦。如下图:
如何将PHP网页转化为纯静态网页 适用范围: 1.网站的页面或部分页面片段不需要频繁刷新动态数据的 2.极度依赖SEO的企业官网、推广页面等 技术要点: 1.PHP动态生成页面 2.PHP读取生成的页面内容 3.PHP将读取的页面内容存储为纯静态文件(如:.html) 4.对外部请求直接使用静态文件路径 优点: 1.利于SEO优化 2.降低服务器资源损耗 3.提高浏览器响应速度 代码程序: 1.动态页面原网页:http:localhost/Index.php
Wo zhao XX旅游网站设计方案 (样板,内容只供参考) 专业班级: 姓名: 学号: 指导教师:陶建平 日期:2012.xx.xx
目录 1、网站需求分析 2、网站建设目标 3、网站技术解决方案 3.1网页服务器架设方案 3.2网站运行平台 3.3网站开发平台 4、网站内容规划 4.1网站栏目结构图 4.2网站功能模块 5、网站总体风格设计 6、网站费用预算 7、网站维护与测试 7.1网站维护 7.2网站测试 8、网站推广
1、网站需求分析(或可行性分析) 近年来,国人生活品质提升,渐渐重视休闲生活,旅游便成了热门的话题。由于网络方便、快速的特性,成为我们寻求旅游信息的最佳利器,根据交通部观光局2002年3月6日的统计资料显示,台湾地区旅社共有1850家,分公司有627家,参与旅游电子商务网站共有3700个大大小小的网站。根据NetValue的资料显示,台湾2002年8月份『电子商务』类型网站,旅游类型网站访客有164万人,且在2002年11月调查数据显示,台湾前二大线上旅游业者为eztravel易游网与ezfly易飞网。资策会于2003年1月公布2002年台湾电子商务市场规模为新台币157.5亿元,线上旅游占有46%,约有新台币72.45亿元,其中eztravel易游网营收新台币18.2亿元,ezfly易飞网营收新台币25亿元。在大环境状况不佳之时,线上旅游网站明显得成为这一波网络产业景气低迷中较不受影响的网站类型。 WTO发布的《旅游电子商务最新报告:旅游目的地和企业实用指南》中也指出,旅游和因特网是一对理想的伙伴,通过网站发布信息解决了消费者在购买贵重商品之前无法了解商品性能的问题。它还可以方便旅游业企业在网上发布信息并以相对较低的成本进行预订。 市场调查公司有这样的报告,全球网上旅游服务销售额在2001年将增至300亿美元,较去年的50亿美元大幅上升5倍,由于上网订购机票及参加旅游团的费用较低廉,所以越来越受到旅游人士的欢迎。该报道说,网上旅游正在迅速扩张,原因是上网查询旅游资料十分方便,以及上网订购机票和参加旅游团通常可获折扣优惠。调查显示,3/4的网民旅游前会上网查询旅游资料和折扣旅游团,其中16%会订购机票。另外,没有网站的旅游公司,势必将与网上旅行社合并。当今社会已步入了一个全新的信息时代,人类的每个活动都和“信息”紧密的联系在一起,小至个人的衣食住行,大及各个组织,单位之间的商务贸易,甚至国际间的交流,合作都依于信息的传播与发布,而社会中最活跃的,在市场经济高速度发展的现在,其各个环节更是和“信息”二字密不可分。今天,在我们身边,信息化革命势不可挡,它的影响将远远大于以前的任何一种技术发明,而这种革命现在最直接与我们接触的就是英特网,它是传播信息最直接、最快速的手段,
教你制作静态网页的办法 欧阳家百(2021.03.07) 一、网页设计基础 1、熟悉Dreamweaver 8的工作环境 2、创建新站点 创建本地站点:站点管理站点新建站点(前三步也可直接从“新建站点”进入下面的设置向导对话框)跟随向导设置直至完成 3、网页文件的基本操纵 a、创建、掀开和保管网页文件 创建:文件新建创建 掀开:文件掀开选择欲掀开的文件 或者在右边的文件浮动面版中选择掀开 保管:文件保管或另存为 b. 设置网页的页面属性 修改页面属性然后设置(题目、布景、布景图像、文本等)c. 设置网页对象的颜色 网页对象,如页面布景、文字、链接都经常需要设置颜色。 可在各自对应的属性面版中设置。 d. 网页文本的输入和属性设置 文本可键入、导入、粘帖 文字可设置字体、年夜小、颜色、格式等。
键入空格的办法:1、汉字输入法设置为全角方法,按空格键即可输入。2、属性面版格式中:预先格式化的 换行:ENTER、SHIFT+ENTER 实例练习: 1、输入以下文字 书签夹在诗集里, 落叶夹在深秋里。 喜悦夹在生活里, 追求夹在人生里。 2、第一次设置格式为“无”,字体为“华文行楷”,字体颜色为“红色”,字号为“5号”,添加项目符号。然后保管、预览。 3、第二次设置格式为“题目一”,字体为“楷体”,字体颜色为“蓝色”,字号为“5号”,添加项目符号,对齐方法为“居中”。然后保管、预览。 比较两次设置的效果。 e. 网页图片的拔出和属性设置 拔出图片,在对话框中选择图片。(最好在建立站点时将欲用的图片素材复制到本地站点目录中) 拔出图像占位符,在图片准备好后再加入图片。加入办法:1、双击图像占位符;2、点“属性面版”中的“指向文件”,拖到右边文件中要拔出的文件处。 在图像属性面版中设置 f. 拔出层
网站生成静态面的几种 策略精编 Document number:WTT-LKK-GBB-08921-EIGG-22986
[转]网站生成静态页面的几种策略 2008-02-02 11:13 网站生成静态页面,及网站数据采集的攻、防原理和策略 目前很多人都开始注重动态页面生成HTML页了,但选择哪种生成HTML的方法和防采集却不防搜索引擎的问题却经常困扰大家。解决此问题则是本文产生的原因。 首先祥细说一下常用的几种生成HTML的方法: 生成HTML方法主要步骤只有两个: 一、获取要生成的html文件的内容 二、将获取的html文件内容保存为html文件 我在这里主要说明的只是第一步:如何获取要生成的html 文件的内容: 目前常用获取html文件的内容的方法有几下几种: 1、 str="内容" str=str&"内容数据库读取内容........." 这种方法与是在脚本内写要生成的html内容,不太方便预览生成页面的内容,无法可视化布局页面,更改html模板时会更加复杂。 用这种方法的人很多,但我感觉这种方法是最不方便的。
2、 制作单独的HTML模板页,动态的内容用特定的字符作为标记(如:有人用$title$标记为网页标题),用或者将其模板内容载入,然后再用替换方法把原先定好的标记替换为动态内容(如:Replace(载入的模板内 容,"$title$",rs("title" ) ) )。 3、 用XMLHTTP或serverXMLHTTP获取动态页所显示的HTML内容, 我常用的生成html文件的实例: 'weburl是要获取的动态页地址 'getHTTPPage(weburl)是获取动态页内容的函数 weburl="")&""‘指定动态页地址 body=getHTTPPage(weburl)'用函数取到动态页地址的内容 此方法最大的好处就是不用费力气专门去写静态的模板页面,只是将原来就有的动态页面转换为HTML静态页面,但生成速度不是太快。 我常用的生成HTML的方法就是第3种:用XMLHTTP获取动态页生成的HTML内容,再用或者保存成html文件。 第二步是生成文件的方法: ASP里常用的有用生成文件和生成文件两种 1、
1 html笔记 一、HTML的概述(了解) a.html是什么: hypertext markup language 超文本标记语言 超文本:音频,视频,图片称为超文本。. 标记:<英文单词或者字母>称为标记. 一个HTML页面都是由各种标记组成。 b.作用:编写HTML页面。 c.HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程). HTML页面直接由浏览器解析执行。 二、HTML的历史(了解) 三、HTML的网络术语(明白) * 网页:由各种标记组成的一个页面就叫网页 . * 主页(首页) : 一个网站的起始页面或者导航页面 . * 标记:称为开始标记 称为结束标记. 也叫标签.每个标签都规定好了特殊的含义。 * 元素:内容 称为元素. * 属性:给每一个标签所做的辅助信息。 * xhtml:符合XML语法标准的HTML。 * dhtml:dynamic,动态的。javascript + css + html 合起来的页面就是一个dhtml * http:协议标准。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP 邮件传输协议,ftp:文件传输协议.
四、HTML的编辑工具(了解) *.notepad 记事本 *.editplus : 语法高亮显示 技巧:根据颜色判断单词是否出错。(不是100%) *.ultraedit : 根据颜色判断单词是否出错,可以显示2进制数据. *.dw(dreamweaver,专业工具) 代码提示. 五、HTML的规范(知道) *.HTML是一个弱势语言 *.html 不区分大小写 *.html页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统) *.html 的结构 1)声明部分。主要作用是用来告诉浏览器这个页面使用的是那个标准。是HTML5标准。 2)head部分:不会显示在页面上。作用是告诉浏览器一些页面的额外信息。 3)body部分:我们缩写的代码必须放在此标签內。 六、HTML的各种标签(掌握) 明确:每个标签都有私有属性。也都有公有属性。 html中表示长度的单位都是像素。HTML只有一种单位就是像素。 body: bgcolor: 背景颜色 background:背景图片
网站设计模版 一、项目目标 1.1 网站目标 网络凭借其卓越的互动性与便捷的交流手段正成为最有发展潜力与前途的新兴媒体,成为众商家倍为关注的宣传热点。许多行业的先锋企业都已经采用互联网技术,为客户、合作伙伴在网上提供信息服务,并且借助互联网,敏锐的捕捉商机。 作为一家以农产品生产为主的生产基地,郫县韭黄基地更需要建设好网站,将其作为对外宣传、服务和交流的载体,来配合基地的迅速发展,使网站具有鲜明的行业特色,使更多的客户通过网络来了解郫县韭黄基地,从而获得更多的商机。 1.2 网站设计风格 我们将充分发挥网站策划和建设开发的优势,在开发建设郫县韭黄基地网站中将严格遵循以下原则: 1.在设计上:精美与高效兼顾。网站页面设计体现郫县韭黄基地的企业形象,在框架编排、色彩搭配以及Flash动画的适当穿插都做到恰到好处,使整个网站在保证功能的前提下给浏览者带来良好的视觉享受和时代动感。 2.在网站功能上:充分体现网站的互动性,并且采用多种机制提醒网站管理人员,便于网管和相关人员及时响应。并且特别注重网站的安全和稳定,采用网络安全、系统登录安全、各分系统安全、分系统模块安全、会话期间安全等多种方式确保安全。采用先进的3层结构的编程方式使网站即使在极多访问量的情况下仍能保持稳定和效率。 3.在网站维护和后续扩展上:我们提供专门的网站维护后台,网站管理员可以很方便的借助这个平台维护整个网站。我们在规划网站之初,就会将功能模块框架搭建得很大而且易于扩展,以后增加新的功能和模块都会非常方便,降低二次开发成本。 二、网站整体结构 2.1 栏目说明 郫县韭黄基地网站栏目结构规划充分考虑到郫县韭黄基地展示企业形象、扩大知名度、在线营销的需要。网站采用了多个动态模块,企业能够自主、独立的完成网站中大多数内容的更新,同时,网站整合的“招商引资”,“联系我们”模块,增加了网站同客户之间的交互性,使浏览者真正感觉到参与了网站的活动,既极大增加了网站的功能,增强了企业在访问者心中的亲和力认知度,使郫县韭黄基地的产品为更多的客户所瞩目。
看到很多朋友在各个地方发帖问PHP生成静态文章系统的方法,以前曾做过这样一个系统,遂谈些看法,以供各位参考。好了,我们先回顾一些基本的概念。 一,PHP脚本与动态页面。 PHP脚本是一种服务器端脚本程序,可通过嵌入等方法与HTML文件混合,也可以类,函数封装等形式,以模板的方式对用户请求进行处理。无论以何种方式,它的基本原理是这样的。由客户端提出请求,请求某一页面----->WEB服务器引入指定相应脚本进行处理----->脚本被载入服务器----->由服务器指定的PHP解析器对脚本进行解析形成HTML 语言形式---->将解析后的HTML语句以包的方式传回给浏览器。由此不难看出,在页面发送到浏览器后,PHP就不存在了,已被转化解析为HTML语句。客户请求为一动态文件,事实上并没有真正的文件存在在那里,是PHP解析而成相对应的页面,然后发送回浏览器。这种页面处理方式被称为“动态页面”。 二,静态页面。 静态页面是指在服务器端确实存在的仅含HTML以及JS,CSS等客户端运行脚本的页面。它的处理方式是。由客户端提出请求,请求某一页面---->WEB服务器确认并载入某一页面---->WEB服务器将该页面以包的形式传递回浏览器。由这一过程,我们对比一下动态页面,即可方现。动态页面需由WEB服务器的PHP解析器进行解析,而且通常还需连接数据库,进行数据库存取操作,然后才能形成HTML语言信息包;而静态页面,无须解析,无须连接数据库,直接发送,可大大减轻服务器压力,提高服务器负载能力,大幅提供页面打开速度和网站整体打开速度。但其缺点是,不能动态地对请求进行处理,服务器上必须确实存在该文件。 三,模板及模板解析。 模板即尚未填充内容html文件。例如: temp.html
教您制作静态网页的方法 一、网页设计基础 1、熟悉Dreamweaver 8的工作环境 2、创建新站点 创建本地站点:站点----管理站点----新建----站点(前三步也可直接从“新建站点”进入下面的设置向导对话框)----跟随向导设置直至完成 3、网页文件的基本操作 a、创建、打开与保存网页文件 创建:文件----新建----创建 打开:文件---打开----选择欲打开的文件 或者在右边的文件浮动面版中选择打开 保存:文件---保存或另存为 b、设置网页的页面属性 修改---页面属性---然后设置(标题、背景、背景图像、文本等) c、设置网页对象的颜色 网页对象,如页面背景、文字、链接都经常需要设置颜色。 可在各自对应的属性面版中设置。 d、网页文本的输入与属性设置 文本可键入、导入、粘帖 文字可设置字体、大小、颜色、格式等。 键入空格的方法:1、汉字输入法设置为全角方式,按空格键即可输入。2、属性面版格式中:预先格式化的 换行:ENTER、SHIFT+ENTER 实例练习: 1、输入以下文字 书签夹在诗集里, 落叶夹在深秋里。 喜悦夹在生活里, 追求夹在人生里。 2、第一次设置格式为“无”,字体为“华文行楷”,字体颜色为“红色”,字号为“5号”,添加项目符号。然后保存、预览。 3、第二次设置格式为“标题一”,字体为“楷体”,字体颜色为“蓝色”,字号为“5号”,添加项目符号,对齐方式为“居中”。然后保存、预览。 比较两次设置的效果。 e、网页图片的插入与属性设置 插入图片,在对话框中选择图片。(最好在建立站点时将欲用的图片素材复制到本地站点目录中) 插入图像占位符,在图片准备好后再加入图片。加入方法:1、双击图像占位符;2、点“属性面版”中的“指向文件”,拖到右边文件中要插入的文件处。
网页设计报告 学部: 课程名称:网页设计基础专业: 学号: 姓名: 指导老师:
目录 一、网站简介 (1) 1.1网站介绍 (1) 1.2制作工具 (2) 1.3站点介绍 (3) 1.4文件夹摆放简介 (3) 二、布局简介 (4) 2.1首页布局 (4) 2.2个人中心布局工具 (4) 2.3朋友布局 (5) 2.4作品布局 (5) 2.5学校布局 (5) 2.6相册布局 (6) 三、网站内容介绍 (8) 四、制作心得 (11) 五、参考文献 (12)
一、网站简介 1.1网站介绍 我的网站是介绍自己的个人网站,总共15个页面,其中导航上有6个链接,包括首页、个人中心、朋友、作品、学校、相册。 首页部分:介绍了自己的一些简单的资料,其中有一份电子杂志,是平时的时候为了留作纪念做的,很想与老师和同学们分享。 个人中心:关于自己的一些详细的信息,以及在大学的一些变化,里面有两个子网页,通过图片链接进入,包括我的家乡和我的专业;我的家乡是介绍荆州和荆州公安的一些信息,而专业就是介绍的电子商务方面的一些信息。 朋友:包括三个子网页,介绍我的三个好朋友,李梦雪、陈丽婷和何立芝;好朋友有很多,只是因为时间原因,没有多余的时间做更多的页面去介绍,在后期的完善过程,会一一加上,因为网站做好不仅仅是因为它是作业、是考试,还是自己在大学的知识的积累和美好的回忆。 作品:运用SPAY放置了自己的五篇随便,平时很喜欢写随便,一段时间不写,就觉得少了写什么。当然,还包括自己喜欢的一些作家,很喜欢张小娴,喜欢她的文字,很真实,因此也用了一个页面专门介绍张小娴。 学校:这一部分我仅仅介绍了大学和高中,因为资源有限,没有一些关于小学和初中的照片,也就没办法详细介绍。相册这页,是花了最多心思去做的一个页面,其中的一个“鼠标经过图片移动”是在平时自学CSS的时候学到的知识,因为对制造网站有很大的兴趣,所以,在平时有时间的时候,会在网上下载一些视频和资料,用来自学。 相册:包含两个子网页,分别是班级相册和家人相册。在下面的介绍中,会仔细介绍。 1.2制作工具 Dreamweaver 8.0 1.3站点介绍 家乡专 业 张 小 娴 小 雪 丽 婷 立 芝 高 中 班 级 家 人 个人网站 首页中心个人作品朋友学校相册
网站html静态化解决方案 篇一:关于网页是否要静态化HTML的问题 关于网页是否要静态化HTML的问题 很多人提倡在网站设计时将页面静态化,难道页面静态化就没有什么缺点吗?有人问关于网页静态化的问题:很多人提倡在网站设计时将页面静态化,难道页面静态化就没有什么缺点吗?专家回答如下: 虽然页面静态化在一定程度上提高了页面访问速度和有利于搜索引擎优化以外,其实静态化带来的问题和后续成本也是不容忽视的:1、由于生成的文件数量较多,存储需要考虑文件、文件夹的数量问题和磁盘空间容量的问题,导致需要大量的服务器设备;2、程序将频繁地读写站点中较大区域内容,导致硬件损耗大、站点备份麻烦;3、页面维护的复杂性和大工作量,增加了更新维护难度和网站管理人员工作强度。 楼上说的有道理,不是每个网站都耗得起这个成本,如果你们公司的开发人员实力和时间都允许,那么可以实施你们的网站静态化,否则不提倡。 页面静态化有利用于蜘蛛的抓取,可以增加网页的权重. 楼上的楼上,不用担心,网页的静态化不会增加多少磁
盘容量,一个网页也就是几十K,现在硬盘很便宜.页面的维护不会有问题,网站后台还是采用动态的数据库管理,前台显示页面,可以生成静态的html 篇二:WEB网站架构分析HTML静态化 HTML静态化 1 介绍 其实大家都知道,效率最高、消耗最小的就是纯静态化的html页面,所以我们尽可能使我们的网站上的页面采用静态页面来实现,这个最简单的方法其实也是最有效的方法。但是对于大量内容并且频繁更新的网站,我们无法全部手动去挨个实现,于是出现了我们常见的信息发布系统CMS,像我们常访问的各个门户站点的新闻频道,甚至他们的其他频道,都是通过信息发布系统来管理和实现的,信息发布系统可以实现最简单的信息录入自动生成静态页面,还能具备频道管理、权限管理、自动抓取等功能,对于一个大型网站来说,拥有一套高效、可管理的CMS是必不可少的。 除了门户和信息发布类型的网站,对于交互性要求很高的社区类型网站来说,尽可能的静态化也是提高性能的必要手段,将社区内的帖子、文章进行实时的静态化,有更新的时候再重新静态化也是大量使用的策略,像Mop的大杂烩
静态网页制作心得体会 姓名:张继宏第三组8.18 20世纪40年代科学字发明了计算机之后,人们的工作效率大大提高,但是单个计算机能够存储和处理的信息是非常有限的,为了便于信息的传递和处理,人们就把众多的计算机连接起来。 网页制作的心得体会----网页制作论文摘要通过这次个人网页的制作,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。通过把自己的网页上传到互联网上,对文件的保存、上传、下载以及修改等知识有了更牢靠的掌握。通过自己的努力完成了自己上传到网上的第一个作品,那种成就感是无法用语言形容的。所以我觉得这次制作网页我已经达到了自己的目的,而不是单单为了完成作业而已。这是一个完全关于自己的个人网页,既然是介绍自己,就应该让观者在浏览了之后了解自己其人,我觉得这点我已经基本上做到了。 关键字页面设计ASP和数据库 1.一般来说,个人主页的选材要小而精。如果你想制作一个包罗万象的站点,把所有您认为精彩的东西都放在上面,那么往往会事与愿违,给人的感觉是没有主题,没有特色,样样有却样样都很肤浅,因为您不可能有那么多的精力去维护它。注意:网页的最大特点就是更新快。目前最受欢迎的个人主页都是天天更新甚至几小时更新一次。 2.题材最好是你自己擅长或者喜爱的内容。比如:您对诗歌感兴趣,可以放置自己的诗词;对足球感兴趣,可以报道最新的球场战况等等。这样在制作时,才不会觉得无聊或者力不从心。 3.不要太滥或者目标太高。“太滥”是指到处可见,人人都有的题材;“目标太高”是指在这一题材上已经有非常优秀,知名度很高的站点,你要超过它是很困难的。选定了一个好的题材,是不是可以立刻动手制作了?不,经验告诉我们,必须要先规划框架。这是很重要的一步!每个网站都是一项庞大的工程。好比造高楼,没有设计图纸,规划好结构,盲目的建造,结果往往是倒塌;也好比写文章,构思好提纲,才不至于逻辑混乱,虎头蛇尾。全面仔细规划架构好自己网站,不要急于求成。 规划一个网站,可以用树状结构先把每个页面的内容大纲列出来,尤其当你要制作一个很大的网站(有很多页面) 的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又要一改再改整个网站的架构,十分累人,也十分费钱。 大纲列出来后,你还必须考虑每个页面之间的链接关系。是星形,树形,或是网形链接。这也是判别一个网站优劣的重要标志。链接混乱,层次不清的站点会造成浏览困难,影响内容的发挥。 为了提高浏览效率,方便资料的寻找,本站的框架基本采用“蒲公英”式,即所有的主要链接都在首页上,链接的层次不多,深度浅。 框架定下来了,然后开始一步一步有条理,有次序地做来,就胸有成竹得多,也为你的主页将来发展打下良好的基础。
2010-01-26 09:59 首先说说为什么要静态化。 对于现在的Web Application来说,动态页面是占有绝对高的地位的,正因为有了动态化,才有了现在Web的丰富多彩,但是如同所有别的事实一样,好处往往都是有代价的。 为了产生出动态的效果,每一次对页面的请求都会要求服务器对页面进行编译或者执行,这些操作都很消耗系统资源。如果这期间还有和数据库的通讯,那么代价将会更大。 如果一个页面在一定的时间内,其内容没有发生改变,那么就不必为每一次对它的访问进行一次“新”的编译或执行。我们可以把它在这段没有发生改变的时间内的结果保存到一个静态的页面里面,然后每次访问这个页面时,就用刚才保存的静态页面进行回复。这样便能大大地减少系统资源的消耗,并且提高对客户的响应速度。而这个过程就称之为页面静态化。 现在所面临的问题就是如何在JSP中将页面的内容保存下来。 在访问JSP页面的时候,服务器会先将JSP文件编译为Servlet文件,然后对这个Servlet编译、执行,并最终把结果返回给客户端。而我们的任务就是要把这个最终生成的HTML静态页面保留下来,存放在服务器上。 解决的方法其实很简单。普通的对于JSP的访问,最终的数据流是回写到客户端的,如果我们把它重定向,让它回写到服务器上一个本地的文件,这样就能把JSP的执行结果保存起来,而这个文件就是我们想要得到的静态化的结果。 好了,说了那么多废话,现在说说具体怎么实现。 看过将JSP编译成的Servlet文件以后,可以知道这个Servlet是通过一个"JspWriter"类型的对象将数据回写给客户端的,而这个对象正是JSP里面的内置对象"out",现在我们只需要定义一个自己的类,让它继承"JspWriter"类,覆盖里面的输出相关函数,让数据都输出到一个指定的文件就可以了。 例如(省略了部分重载函数): 程序代码 import java.io.*; import javax.servlet.jsp.*; public class ConstPageWriter extends JspWriter { private PrintWriter pw; public ConstPageWriter(String fileName){ super(JspWriter.DEFAULT_BUFFER, false); try{ pw = new PrintWriter(fileName, "UTF-8"); }catch(Exception e){ e.printStackTrace(); } } @Override public void print(String arg0) throws IOException { pw.print(arg0);
免费企业网站模板 免费企业网站模板是由网畅基于php+mysql开发,集易用性和强大功能为一体企业建站系统,具有丰富多彩的网站企业建站模版,灵活的栏目管理和文章、图文、下载、广告等管理功能,支持阅读权限控制和会员权限管理,支持HTML静态网页生成和多语言,可用于创建各种企业网站建设网站。 ?免费企业网站模板主要功能; 会员类型管理 - 可创建多种会员类型,设置不同的注册参数和权限 ?会员管理系统 - 会员注册、登录、重设密码、会员资料修改?权限控制系统 - 针对会员类型或单个会员设置阅读、发布权限?栏目管理系统 - 自由创建栏目频道,设置栏目名称和显示参数?新闻文章系统 - 任意创建多个文章频道,灵活设置频道首页?图文发布系统 - 任意创建多个图文频道,灵活设置频道首页?下载管理系统 - 任意创建多个下载频道,灵活设置频道首页?互动交流社区 - 内置小型互动BBS,也可使用DISCUZ!论坛会员接口 ?网站广告系统 - 具有页内广告、浮动广告、弹出窗口、挂角广告等多种形式
?访问统计系统 - 网页访问统计分析 ?投票调查系统 - 设置投票组,任意插入模版 ?友情链接系统 - 支持文本和图片链接 ?模版插件设置 - 通过后台设置模版插件的显示参数 ?管理权限设置 - 可设多个管理员,自由分配各种管理权限 免费企业网站模板系统特点和优越性 [>]模版精美 企业建站自助管理系统具有百款适合企业网站的精美模版,并在不断增加中 [>]多语言支持 独立语言包,支持GBK,UTF8编码方式,可用于创建网站建设各种语言的网站 [>]静态HTML生成 可设置生成静态HTML网页,自定HTML缓存更新时间,提升网站访问速度 [>]可视化模版引擎 采用可视化模版引擎,模版修改直观灵活,模版插件可通过后台可视界面选择设置。可满足用户的个性化建站需求。[>]任意创建频道
ASP生成静态网页技术的实现 当今大型网站页面都改用了静态的页面,这是因为静态页面可以提高浏览速度,减轻服务器的负担,方便搜索引擎收录,网站更安全,静态页面从理论上讲是没有攻击漏洞的,基于以上的好处所以现在知名、主流的大站基本上都静下来了。 ASP(Active Server Pages)是 Web 的服务器端脚本编写环境,也是绝大多数从事网站开发人员很熟悉的编程环境。如何用asp生成静态网页一般有两种方法:1使用FSO生成,2使用XMLHTTP生成。下面将综合这两种方法来实现静态页的生成。 1 ASP生成静态页的方法 我们用标签替换的方法生成静态网页,做一个模版页 mb.asp,生成静态页的时候直接把需要变化的部分的标签替换掉就行了。此例中我们把模板页mb.asp设置两个标签%title%和%content%。模板页可以是静态页也可以是动态页,但出于实际应用的方便我们用动态页做为模板页。静态网页执行页面为do.asp里面是具体生成静态页的代码。 2 程序中用到相关技术的方法和属性 1) Request.ServerVariables Request.ServerVariables("Server_Name")服务器的主机名、DNS地址或IP地址 Request.ServerVariables("Server_Port")接受请求的
服务器端口号 Request.ServerVariables("Path_Info")客户端提供的路径信息 2) ADODB.Stream对象 mode 读写模式,可选值:1-读,2-写,3-读写 type 数据类型,可选值:1-二进制,2-文本 charset 编码方式,可选值:utf-8,gb2312 position 数据流位置,表示数据操作从这里开始,第一个位置的值为 0,不是 1。 size 数据流大小(字节) LoadFromFile 从文件读取数据到 Stream 对象,Stream 对象原有内容将被清空 SaveToFile 将 Stream 对象数据保存为文件,第二个参数:1-不允许覆盖,2-覆盖写入 Open 打开数据流 Close 关闭数据流 Read([长度])从 Stream 对象中读取二进制数据,不指定长度表示全部读取 ReadText([长度])从 Stream 对象中读取文本数据,不指定长度表示全部读取 Write(buffer)将缓存数据写入 Stream 对象 WriteText(data, [option])将文本数据写入 Stream 对
竭诚为您提供优质文档/双击可除下载的网站模板怎么改 篇一:如何使用网站模板 如何使用网站模板 在制作一个企业网站,首先需要对界面进行设计、静态页面制作,如果是动态的Flash网站,还需要进行动画设计等等。如果你不想这么繁琐的建站过程,希望以快速建站为主的话,不妨考虑使用模板建站,它提供现成的网站模板,你只需稍微修改一下,就可以得到自己想要的网站效果!今天我们细讲下如何使用网站模板 . 一、选择合适的网站模板 在使用网站模板之前,首先挑选一套适合自己行业的网站模板。针对不同行业、不同产品、不同网站风格,我们都需要琢磨什么样的网站模板才最适合自己,就比如:建立个人博客的,大部分都会使用wordperss建站系统了,而制作企业网站的,就会选择自助建站系统了。 二、了解网站模板的基本构架 网站模板一般含有哪些源文件?psd、html、flash、
ai(小图标)、jpg(图片素材)等,而我们网站模板的基本构 架一般是html+css,模板上有首页,内页,导航系统,bannar,图片,友情链接,新闻动态等相关的板块,然后安装网站模板后,我们可以进行编辑和调整。 三、调整网站模板的基本框架 网站模板已经固定好框架,只需在里面增添删就可以了,使得网站变的更为精致,比如喜欢一套网站模板,但是某些部分觉得不太满意,就可以在里面进行修改,直到修改满意为止。 不管是网站模板,还是简单的加工调整仿制型网站模板,它在使用上面还是比较简单和快速的,这就是耐思尼克自助建站系统的优势。 篇二:如何修改网站模板才能保证权重不下降 有许多兄弟在做网站的时分,因为事前没有给网站定好位,在网站运转一段时刻今后,感受网站有许多缺憾,所以就想进行标题和布局的修正。可是我们都晓得,修改网站,会导致搜索引擎的不适应,然后导致网站录入、快照、排行出现异常。怎样最大极限下降这种异常情况呢下面7k7k6小游戏给我们介绍几种方法:1、一次性修正好标题在计划修 正网站标题时,请先确定好个人的新标题。等想好了在修正,若是你今日修正了标题,明日又觉得标题不够好,又修正标题,这样频频修正,关于网站开展极端晦气,注意,请一次
竭诚为您提供优质文档/双击可除免费全套网页制作模板 篇一:个人简历模板大全,可直接下载使用(word版) 个人简历姓名:专业:e-mail:家庭住址:性别:学历:电话:教育情况技能水平个人经历获奖情况自我评价求职意向个人简历就业方向个人资料姓名:****籍贯:政治面貌:电子邮箱:性别:男民族:汉专业:爱好:联系电话:年龄:21个人评价本人热心、善 良、自信、自律、上进心强,有较强的组织、管理能力。工作认真负责,勇于承担任务与责任,能够快速接受新知识和快速适应新环境,具有良好的团队合作精神以较好的个人亲和力。良好的综合素质,具备复合型人才的条件。教育背景个人能力具有较强的英语听说读写能力。cet-4:合格cet-总分428具有初级日语听说读写能力普通话流利具有较强语言表达能力2,计算机能力:通过四川省计算机等级考试1级熟悉excel,powerpoint等office软件3,主修课程:现代汉语,法律基础,主要英语国家社会与文化,高级语言程序设计,日语,教育学,教育心理学,英美文学史,英美文学阅读,英语教学法,高级英语,英语语言学,1,语言能力:社
会及校内实践所获证书及奖项 个人简历基本资料姓年名龄***性身别高男现居住地毕业学校个人信条:做事先做人能力+努力+机会=成功计算机技能学过计算机应用基础、数据库原理、操作系统、计算机网络与应用、Vc++、sqlserver2000、软件工程能进行电脑硬件、软件的安装以及局域网的维护精通photoshop等图像平面处理软件的使用熟悉各类操作系统,并熟练运用word,excl及其它office系列办公软件熟悉Frontpage、dreamweaver网页编辑软件的使用熟练地运用spss11统计软件进行数据统计技能个人经历学习经历奖励情况实践与实 习20xx-20xx参加校电脑平面广告设计(photoshop)和电脑办公自动化(office)培训 20xx-20xx社团活动参加图论与网络优化设计、数学建模数据库设计(制作图书管理系统)、文件检索实践(教育工程论);毕业论文:掌纹识别之图像细化——matlab程序实现参加青年志愿者常常深入社会,为社会奉献一份爱心积极参加学校组织的反邪教活动积极组织并参与系各个晚会、运动会的举办暑假曾在超市做过促销参加系组织的义务家 教活动参与系报设计、编排、以及定稿经历个人爱好爱个人简介我性格开朗、思维活跃;待人真诚、可靠,做事有责任心,条理性强;易与人相处,对工作充满热情,任劳任怨,勤奋好学,敢挑重担,具有很强的团队精神和协调能力。联系
jsp生成静态页面 转自:https://www.doczj.com/doc/1d7810364.html,/space/?233 生成静态页面技术解决方案系列(一) 2006-10-26 相信很多人都希望自己的页面越快越好,最好是能静态的,提高客户访问速度。也便于搜索引擎搜索。所以,就希望我们的动态读取数据库的页面,尽可能的生成静态页面。一下系列文章,介绍一下个人的解决方案。 本系列将介绍个人的一种方法,在不改变原来jsp 文件的基础上,只需 要加入少量的代码,就让你的新闻发布系统,很容易就完全变成静态的页面。 本文假设你是用java开发的web动态页面。 第一步,加入servlet.代码如下。 public class ToHtml extends HttpServlet { public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String url = ""; String name = ""; ServletContext sc = getServletContext(); String file_name = request.getParameter("file_name");// 你要访问的jsp 文件名,如index,不包括扩展名 // 则你访问这个servlet时加参数.如 http://localhost/test/toHtml?file_name=index url = "/" + file_name + ".jsf";// 你要生成的页面的文件名。我的扩展名为jsf . name = ConfConstants.CONTEXT_PATH+"\\"+ file_name + ".htm";// 这是生成的html文件名,如index.htm.文件名字与源文件名相同。扩展名为htm //ConfConstants.CONTEXT_PATH为你的应用的上下文路径。
教你制作静态网页的方法 一、网页设计基础 1、熟悉Dreamweaver 8的工作环境 2、创建新站点 创建本地站点:站点----管理站点----新建----站点(前三步也可直接从“新建站点”进入下面的设置向导对话框)----跟随向导设置直至完成 3、网页文件的基本操作 a、创建、打开和保存网页文件 创建:文件----新建----创建 打开:文件---打开----选择欲打开的文件 或者在右边的文件浮动面版中选择打开 保存:文件---保存或另存为 b. 设置网页的页面属性 修改---页面属性---然后设置(标题、背景、背景图像、文本等) c. 设置网页对象的颜色 网页对象,如页面背景、文字、链接都经常需要设置颜色。 可在各自对应的属性面版中设置。 d. 网页文本的输入和属性设置 文本可键入、导入、粘帖 文字可设置字体、大小、颜色、格式等。 键入空格的方法:1、汉字输入法设置为全角方式,按空格键即可输入。2、属性面版格式中:预先格式化的 换行:ENTER、SHIFT+ENTER 实例练习: 1、输入以下文字 书签夹在诗集里, 落叶夹在深秋里。 喜悦夹在生活里, 追求夹在人生里。 2、第一次设置格式为“无”,字体为“华文行楷”,字体颜色为“红色”,字号为“5号”,添加项目符号。然后保存、预览。 3、第二次设置格式为“标题一”,字体为“楷体”,字体颜色为“蓝色”,字号为“5号”,添加项
目符号,对齐方式为“居中”。然后保存、预览。 比较两次设置的效果。 e. 网页图片的插入和属性设置 插入图片,在对话框中选择图片。(最好在建立站点时将欲用的图片素材复制到本地站点目录中) 插入图像占位符,在图片准备好后再加入图片。加入方法:1、双击图像占位符;2、点“属性面版”中的“指向文件”,拖到右边文件中要插入的文件处。 在图像属性面版中设置 f. 插入层 方法: 1、点击插入面版中的“描绘层”;2、在网页编辑器窗口中按住鼠标左键拖画出定位用的层; 3、可以随意移动层的位置; 4、可在层中插入图像、文字等。 g. *插入表格,用表格定位 方法: 1、先用鼠标点至欲插入表格的位置; 2、点插入面版中的“表格”—“插入表格”; 3、确定行数、列数后确定即将表格插入到选定位置了; 4、可在表格中任何单元格里插入图像、文字等。 h. 建立超链接 方法: 1、选中要建立超链接的文字或图像; 2、点右键“创建链接”打开的窗口或在属性的链接栏里,填入链接的目标。(如:本网站另一个网页,或外部网页如https://www.doczj.com/doc/1d7810364.html,,或电子邮件如:mailto:zdhwangji@https://www.doczj.com/doc/1d7810364.html,) 3、在页面属性里修改链接的属性:修改--页面属性(链接、活动链接、访问过链接) 二、制作实例1
wordpress 全站生成静态html页面插件 wordpress 全站生成静态html页面插件 只要被浏览页面就会自动生成一个html页面 文件名可以自己设,网上找的,分享下, 说明: **** 概述**** cos-html-cache 将会大大地提高你wordpress的运行效率和载入速度。该插件会在页面第一次载入的时候产生和url对应的真正的html文件作为缓存,后面的运行将会直接载入该html从而大大的提高了页面的效率。当页面内容发生变化时将会自动更新对应的页面,更新缓存的触发事件有:修改文章、删除文章、评论成功提交,同时这些事件也将会更新与之相邻的文章。 cos-html-cache2.0和之前的版本相比大大的提高了速度,改进了缓存的机制,使之更加科学 **** 安装**** 1. 下载插件,解压缩,你将会看到一个文件夹cos-html-cache,请确认文件夹里面没有二级目录,然后将其放置到插件目录下,插件目录通常是 `wp-content/plugins/`; 2. 在后台对应的插件管理页激活该插件; 3 在网站的根目录下创建一个文件 "index.bak",并将属性设置成0666 4 安装完成; **** 卸载插件 **** 1. 进入后台 admin->设置->cos-html-cache; 2. 点击按钮删除所有的html缓存文件(请一定要删除);
3. 删除首页根目录下的index.html(如果存在); 4. 进入插件管理界面,禁用该插件; 5. 卸载完成,若还有相关的html文件,请手动删除之。 **** FAQ **** 1. 我后缀名是.htm不是.html的可以用么? 后缀名是html或者html均可,其他方式不可以 2. 如果我的永久连接是目录形式的可以用么? 不可以,插件将会在目录下生成index.html文件。 3. 缓存的静态HTML文件在哪里? 放在你URL链接对应的地方,比如你页面的地址是https://www.doczj.com/doc/1d7810364.html,/dir1/dir2/2.ht ml那么静态文件就在 dir1/dir2 目录下 4. 为什么后台没有批量更新了? 请看最前面的说明,2.0的机制发生变化,已经不需要这个功能了! 5. 如果我的永久连接不合理怎么办?放心修改就是,不用担心链接失效问题,我自己都修改过几次。 6. 静态化后不支持pingback,如何处理? 在你的模板文件夹下的header.php文件中,加上这样的pingback meta:” />,加在css调用之前,当调用静态文件的时候,htaccess和这个meta会帮你处理ping back的! 7. 如何确定静态化成功? FTP查看有没有html文件生成,或者看看当前页面的源代码的最后面是否有这样的代码: 8. 生成了index.html为什么访问的还是index.php 服务器配置文件访问优先级的问题,本插件无能为力,请修改服务器配置,如果你的服务器支持自定义htaccess,请在htaccess中增加DirectoryIndex index.html index.htm in dex.php index.cgi。 9. 无法生成cache,如何处理? 页无法生成是因为你的网站根目录不让写入文件,你可以自行建立index.html,设置属性为