

Flash基本绘图工具
在计算机绘图领域中,根据成图原理和绘制方法的不同,图像分为矢量图和位图两种类型。
矢量图形是由一个个单独的点构成的,每一个点都有其各自的属性,如位置、颜色等。矢量图的清晰度与分辨率的大小无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差,
位图图像是由像素构成的,像素的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。因此,位图图像的清晰度与分辨率有关。对位图图像进行放大时,放大的只是像素点,位图图像的四周会出现锯齿状。
在Flash动画制作过程中,会大量地运用到矢量图形。虽然有一些功能强大的矢量图绘制软件,如Corel公司的CorelDraw 软件、Macromedia公司的Freehand软件和Adobe公司的Illustrator软件等,而运用Flash自身的矢量绘图功能将会更方便,更快捷。在这一章里,我们将通过Flash基本绘图工具的学习,绘制出一些简单的矢量图。另外,Flash也具备一定的位图处理能力,虽然比不上专业的位图处理软件,但是对于制作动画过程中需要对位图的一些简单处理,它还是能够胜任的。
第一节基本绘图工具
Flash 工具箱提供了各种工具,用来绘制自由形状或准确的线条、形状和路径,并可用来对对象进行上色。
我们将分两节来学习这些工具的使用方法。在本节中,将学习【线条工具】、【滴管工具】、【墨水瓶工具】、【选择工具】、【刷子工具】、【任意变形工具】、【颜料桶工具】等的基本用法。
1.线条的绘制与处理
【线条工具】是Flash中最简单的工具。现在我们就来画一条直线。用鼠标单击【线条工具】,移动鼠标到舞台上,按住鼠标并拖动,松开鼠标,一条直线就画好了。
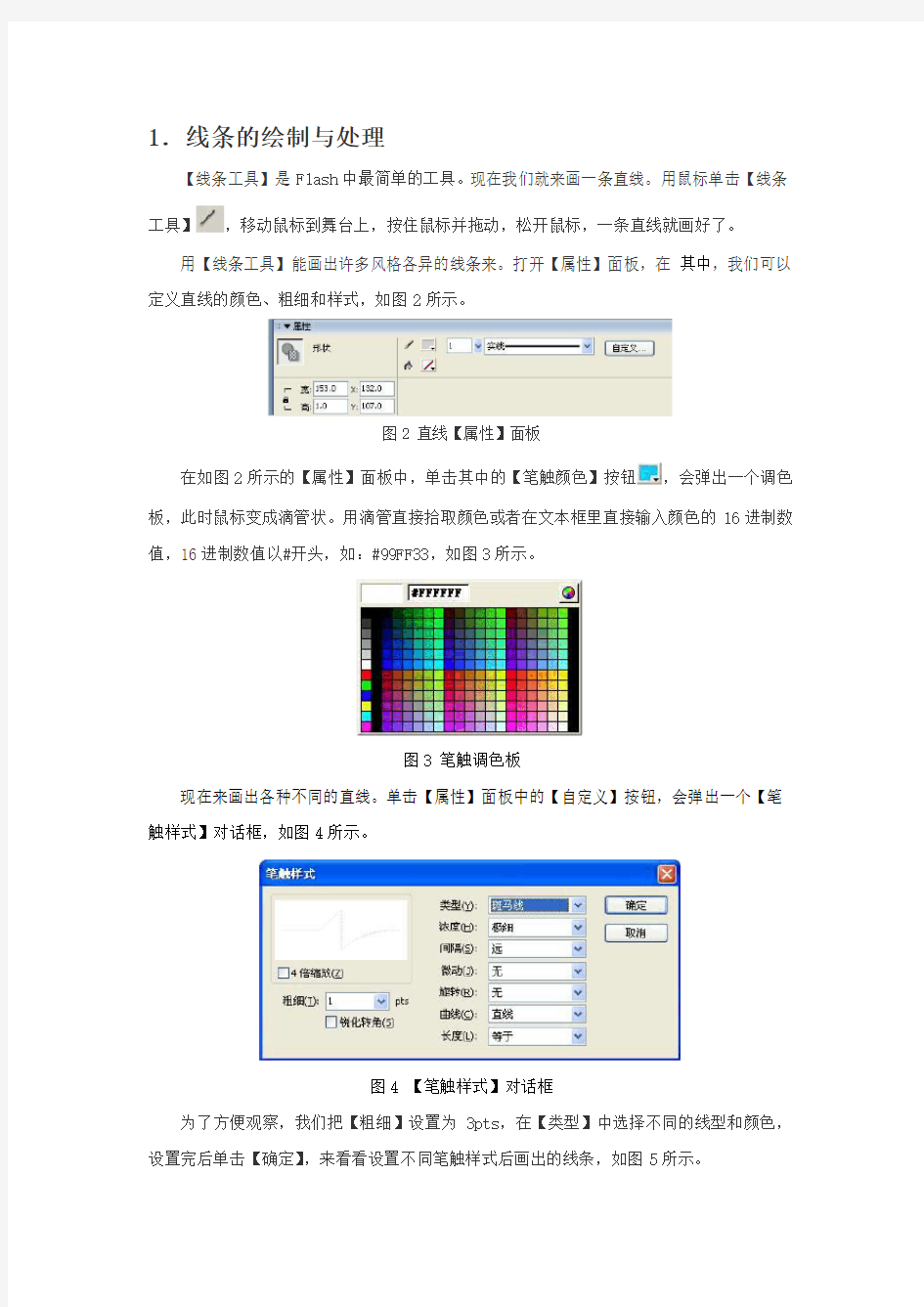
用【线条工具】能画出许多风格各异的线条来。打开【属性】面板,在其中,我们可以定义直线的颜色、粗细和样式,如图2所示。
图2 直线【属性】面板
在如图2所示的【属性】面板中,单击其中的【笔触颜色】按钮,会弹出一个调色板,此时鼠标变成滴管状。用滴管直接拾取颜色或者在文本框里直接输入颜色的16进制数值,16进制数值以#开头,如:#99FF33,如图3所示。
图3 笔触调色板
现在来画出各种不同的直线。单击【属性】面板中的【自定义】按钮,会弹出一个【笔触样式】对话框,如图4所示。
图4 【笔触样式】对话框
为了方便观察,我们把【粗细】设置为3pts,在【类型】中选择不同的线型和颜色,设置完后单击【确定】,来看看设置不同笔触样式后画出的线条,如图5所示。
图5 不同类型的线条
多试试改变线条的各项参数,会对绘图能力的提高有很大帮助。
【滴管工具】和【墨水瓶工具】可以很快地将一条直线的颜色样式套用到别的线条上。用【滴管工具】单击上面的直线,看看【属性】面板,它显示的就是该直线的属性,此时,所选工具自动变成了【墨水瓶工具】,如图6所示。
图6 使用【滴管工具】获取线条属性
使用【墨水瓶工具】单击其它样式的线条,可以看到,所单击线条的属性都变成了当前在【属性】面板中所设置的属性了。
如果你需要更改线条的方向和长短,可以用【选择工具】来实现。
【选择工具】的作用是选择对象、移动对象、改变线条或对象轮廓的形状。在工具箱中选择【选择工具】,然后移动鼠标指针到直线的端点处,指针右下角变成直角状,这时拖动鼠标可以改变线条的方向和长短,如图7所示。
图7 改变线条方向和长短的鼠标形状
将鼠标指针移动到线条上,指针右下角会变成弧线状,拖动鼠标,可以将直线变成曲线。
这是一个很有用处的功能,它可以帮助我们画出所需要的各种曲线形状,
如图8所示。
图8 改变线条为弧线状的鼠标形状
2.实例演练——绘制一片树叶
现在我们来实践一下,练习画一片树叶。
执行【文件】|【新建】命令,弹出【新建文档】对话框,在【类型】中选择【Flash 文档】,单击【确定】,建立一个新的Flash文档,在这里我们不改变文档的属性,直接使用其默认值。
(1)新建图形元件
执行【插入】|【新建元件】命令,或者按快捷键Ctrl+F8,弹出【创建新元件】对话框,在【名称】中输入元件名称为“树叶”,如图9所示,选择【行为】为【图形】,单击【确定】按钮。
图9 创建图形元件
这时工作区变为“树叶”元件的编辑状态,如图10所示。
图10 “树叶”图形元件编辑场景
说明:图形元件是Flash的基本元素,有关它的详细内容请参阅第四章的有关内容。
(2)绘制树叶图形
在“树叶”图形元件编辑场景中,首先用【线条工具】画一条直线,设置【笔触颜色】为深绿色,如图
11所示。
图11 画一条深绿色直线
用【选择工具】将它拉成曲线,如图12所示。
图12 拉成曲线
再用【线条工具】绘制一个直线,用这条直线连接曲线的两端点,如图13所示。
图13 连接两端
用【选择工具】将这条直线也拉成曲线,如图14所示。
图14 拉成曲线
一片树叶的基本形状已经绘制出来了,现在我们来绘制叶脉,先在两端点间绘制直线,然后拉成曲线,如图15和图16所示。
图15 画叶脉线图16 直线变曲
再画旁边的细小叶脉,可以用直线,也可以将直线略弯曲,这样,一片简单的树叶就画好了,如图17所示。
图17 简单的树叶效果
(3)编辑和修改树叶
如果在画树叶的时候出现错误,比如说,画出的叶脉不是你所希望的样子,你可以执行【编辑】|【撤销】命令(快捷键为Ctrl+Z),撤销前面一步的操作,也可以选择下面更简单的方法:用【箭头工具】单击想要删除的直线,被单击后的直线呈现网点状,说明它已经处于被选择状态,此时,你将可以对它进行各种修改了,如图18所示。
图18 被选中的线条
要移动选中的线条,就用鼠标拖动它,要删除它,就直接按键盘上的Delete 键。按住Shift键的同时连续单击线条,可以同时选取多个对象。也可以用【选择工具】框选对象,被框选起来的对象将都被选中。如果要选取全部的线条,按键盘上的快捷键Ctrl+A,就可以将其全部选中了,如图19所示。
图19 框选对象
说明:在一条直线上双击,也可以将和这条直线相连并且颜色、粗细、样式相同的整个线条范围全部选取。
(4)给树叶上色
接下来我们要给这片树叶填上颜色。在工具箱中看到这个【颜色】选项了吗?如图20所示。
图20 【颜色】选项
单击【填充色】按钮,弹出一个调色板,同时光标变成吸管状,如图21所示。
图21 调色板
说明:除了可以选择调色板中的颜色外,还可以点选屏幕上任何地方,吸取你所需要的颜色。
如果你觉得调色板的颜色太少不够选,那么单击调色板右上角的【颜色选择器】按钮,此时会弹出一个【颜色】对话框,其中有更多的颜色选项,在这里,你能把选择的颜色添加到自定义颜色中,如图22所示。
图22 【颜色】对话框
在【自定义颜色】选项下单击一个自定义色块,该色块会被虚线包围,在【颜色】对话框右边选择你喜欢的颜色,上下拖动右边颜色条上的箭头,拖动鼠标到你需要的颜色上,单击【添加到自定义颜色】按钮,这种颜色就被你收藏起来了。下一次要使用时,打开【颜色】对话框,在【自定义颜色】中可以方便的选取你中意的颜色。
好了,现在我们在调色板上选取绿色,单击工具箱中的【颜料桶工具】,在画好的叶子上单击一下,效果如图23所示。
图23 填充颜色
【颜料桶工具】能在一个封闭的区域中填色。按快捷键Ctrl+Z,取消刚填充的颜色,现在我们用【橡皮擦工具】将线条擦出一个缺口,再填充右下角的区域,效果如图24所示。
图24 擦出缺口后的填充效果
你看,残缺线条的两边都填上了颜色。
现在,我们一块一块的填上颜色吧!但是在填充颜色前,你一定要将树叶图形恢复到使用【橡皮擦工具】进行擦除操作前的状态,可以按两次Ctrl+Z键来实现。
这时,你可能会想,如果我们刚才先填充颜色再画叶脉就省事多了。确实是这样,随着不断地操作,绘图经验将越来越丰富。填充完的效果如图25所示。
图25 填充颜色后的效果
至此,树叶图形就绘制好了。执行【窗口】|【库】命令,打开【库】面板,你将发现【库】面板中出现一个名称为“树叶”的图形元件,如图26所示。
图26 【库】面板中的“树叶”图形元件
说明:【库】面板是存储Flash元件的场所,我们所创建的元件对象以及从外部导入的图像、声音等对象都保存在这里,这里的元件可以拖放到场景中重复使用。有关【库】面板的详细内容请你参阅第四章的相关内容。
(5)【颜料桶工具】选项
选择【颜料桶工具】后,在工具箱中,单击【选项】下的封闭小空隙按钮,弹出一个菜单,其中有四个选项,可以根据自己的需要来确定,你可以自己试一下,如图27所示。
图27 颜料桶工具选项
说明:【颜料桶工具】是对某一区域进行单色、渐变色或位图填充的工具,它不能作用于线条。选择【颜料桶工具】后,在工具箱下边的【选项】中单击按钮,会弹出四个选项,如图27所示。其中,【不封闭空隙】表示要填充的区域必须在完全封闭的状态下才能进行填充;【封闭小空隙】表示要填充的区域在小缺口的状态下可以进行填充;【封闭中等空隙】表示要填充的区域在中等大小缺口状态下进行填充;【封闭大空隙】表示要填充的区域在较大缺口状态下也能填充。但在Flash中,即使中大缺口,值也是很小的,所在要对大的不封闭区域填充颜色,一般用笔刷。
3.【刷子工具】的用法
使用【刷子工具】可以随意地画出各种色块。当单击工具箱中的【刷子工具】后,工具箱下边就会显示出它的【选项】,我们先看看它的【选项】,如图28所示。
图28刷子工具选项
在这里,我们可以选定画笔的大小和样式以及它的填色模式。你可以自己选取不同的大小和样式练习练习,先找一找感觉。
下面我们利用刚刚画成的树叶来详细讲解它的填色模式。在图28所示的【选项】下单击按钮,则弹出填充模式下拉列表,如图29所示。
图29刷子的填色模式
(1)标准绘画
选择【刷子工具】,并将【填充色】设置为黄色,当然也可以设置为其它色。选择刷子的填色模式为【标准绘画】模式,移动笔刷到舞台的树叶图形上,在叶子上拖动鼠标,观察一下效果,如图30所示。
图30 标准绘画模式
你将发现,不管是线条还是填色范围,只要是画笔经过的地方,都变成了画笔的颜色。(2)颜料填充
选择【颜料填充】模式,它只影响了填色的内容,不会遮盖住线条,效果如图31所示。
图31 颜料填充模式
(3)后面绘画
选择【后面绘画】模式,无论你怎么画,它都在图像的后方,不会影响前景图像,如图32所示。
图32 后面绘画模式
(4)颜料选择
选择【颜料选择】模式,先用画笔抹几下,丝毫不起作用。这是因为我们没有选择范围。用【选择工具】选中叶片的一块,再选择【刷子工具】进行绘制,此时可看到选择区域被涂上所选的颜色,如图33所示。
图33颜料选择模式
(5)内部绘画
选择【内部绘画】模式,在绘画时,画笔的起点必须是在轮廓线以内,而且画笔的范围也只作用在轮廓线以内,如图34所示。
图34 内部绘画模式
4.绘制树枝
现在我们要把这孤零零的一片树叶组合成树枝。
想一想,如果用多片这样一模一样的树叶组成树枝,是不是很难看呢?Flash为我们提供了一个很好的工具:【任意变形工具】。利用【任意变形工具】可以将前面绘制的树叶改变成需要的形状。
【任意变形工具】可以旋转缩放元件,也可以对图形对象进行扭曲、封套变形。选中树
叶,在工具箱中选择【任意变形工具】,工具箱的下边会出现相应的【选项】,如图
35所示。
图35任意变形工具选项
说明:【任意变形工具】的【选项】中共包括5个按钮,从上向下依次是:【对齐对象】、【旋转与倾斜】、【缩放】、【扭曲】和【封套】。当你选择了【任意变形工具】后,【选项】中的按钮并不是马上都被激活,除了【对齐对象】按钮,其他按钮都是灰色显示,只有你在场景中选择了具体的对象以后,其他4个按钮才变成可用状态。
(1)旋转树叶
选择【任意变形工具】后,单击舞台上的树叶,这时树叶被一个方框包围着,中间有一个小圆圈,这是变形点,当我们进行缩放旋转时,以它为中心,如图36所示。
图36变形点
(4)创建“三片树叶”图形元件
再复制一片树叶,用【任意变形工具】将三片树叶调整成如图43所示的形状和位置。
在调整过程中,当调整效果不满意时,也许树叶已经不再处于被选中状态,有时要重新选取整片树叶很困难,我们可以多使用撤销命令,以恢复选取状态。当然也可以先新建图层,然后把每片树叶存放到相应的图层中,这样能大大方便树叶的选取,图层的知识我们将在后面介绍。
绘图工具的使用(一) 熟练掌握“线条工具” 、“滴管工具” 、“墨水瓶工具” 、“选择工具”、“颜料桶工具” 、“刷子工具”、“任意变形工具”的使用方法和技巧。掌握一片树叶、一个树枝的绘制方法,并在实践过程中理解Flash构造图形的方法。 在计算机绘图领域中,根据成图原理和绘制方法的不同,图像分为矢量图和位图两种类型。 矢量图形是由一个个单独的点构成的,每一个点都有其各自的属性,如位置、颜色等。矢量图的清晰度与分辨率的大小无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差,如图2-0-1所示是放大了16倍的矢量图效果。 图2-0-1 矢量图放大到16倍时依然清晰 位图图像是由像素构成的,像素的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。因此,位图图像的清晰度与分辨率有关。对位图图像进行放大时,放大的只是像素点,位图图像的四周会出现锯齿状。如图2-0-2所示是放大了16倍的位图效果。
图2-0-2 位图放大16倍时模糊不清 在Flash动画制作过程中,会大量地运用到矢量图形。虽然有一些功能强大的矢量图绘制软件,如Corel公司的CorelDraw 软件、Macromedia公司的Freehand软件和Adobe公司的Illustrator软件等,而运用Flash自身的矢量绘图功能将会更方便,更快捷。在这一章里,我们将通过Flash基本绘图工具的学习,绘制出一些简单的矢量图。另外,Flash也具备一定的位图处理能力,虽然比不上专业的位图处理软件,但是对于制作动画过程中需要对位图的一些简单处理,它还是能够胜任的。 第一节基本绘图工具(上) Flash 提供了各种工具,用来绘制自由形状或准确的线条、形状和路径,并可用来对对象进行上色,如图2-1-1所示是Flash的工具箱。
Flash8基础绘图工具 在计算机绘图领域中,根据成图原理和绘制方法的不同,分为矢量图和位图两种类型。 矢量图形是由一个个单独的点构成的,每一个点都有其各自的属性,如位置、颜色等。因此,矢量图与分辨率无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差,如图2-0-1所示是放大了16倍的矢量图效果。 图2-0-1 矢量图放大到16倍时依然清晰 位图图像是由象素点构成的,象素点的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。因此,位图图像的清晰度与分辨率有关。对位图图像进行放大时,放大的只是象素点,位图图像的四周会出现锯齿状。如图2-0-2所示是放大了16倍的位图效果。
图2-0-2 位图放大16倍时模糊不清 在Flash动画制作过程中,会大量的运用到矢量图形。虽然有一系列的功能强大的专门矢量图制作软件,如Corel公司的CorelDRAW 软件、Macromedia公司的FreeHand软件和Adobe公司的 Illustrator软件等,而运用Flash自身的矢量绘图功能将会更方便,更快捷。在这一章里,我们将通过FLASH基本绘图工具的学习,绘制出一些简单的矢量图。另外,Flash 也具备一定的位图处理能力,虽然比不上专业的位图处理软件,但是对于制作动画过程中需要对位图的一些简单除了,它还是能够胜任的。 第一节基本绘图工具(上) Flash 提供了各种工具来绘制自由形状或准确的线条、形状和路径,并可用来对填充对象涂色,如图2-1-1所示是Flash工具箱。
图2-1-1 绘图工具面板 我们将分两节来学习这些工具的使用方法。在本节里,我们学习线条工具、滴管工具、墨水瓶工具、箭头工具、刷子工具、任意变形工具、颜料桶等工具的基本用法。 1.绘制和处理线条 【线条工具】是Flash中最简单的工具。现在我们就来画一条直线。鼠标单击【线条工具】,移动鼠标指针到舞台上,在你希望直线开始的地方按住鼠标拖动,到结束点松开鼠标,一条直线就画好了。 【线条工具】能画出许多风格各异的线条来。打开【属性】面板,在其中,我们可以定义直线的颜色、粗细和样式,如图2-1-2所示。
Flash基本绘图工具 在计算机绘图领域中,根据成图原理和绘制方法的不同,图像分为矢量图和位图两种类型。 矢量图形是由一个个单独的点构成的,每一个点都有其各自的属性,如位置、颜色等。矢量图的清晰度与分辨率的大小无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差, 位图图像是由像素构成的,像素的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。因此,位图图像的清晰度与分辨率有关。对位图图像进行放大时,放大的只是像素点,位图图像的四周会出现锯齿状。 在Flash动画制作过程中,会大量地运用到矢量图形。虽然有一些功能强大的矢量图绘制软件,如Corel公司的CorelDraw 软件、Macromedia公司的Freehand软件和Adobe公司的Illustrator软件等,而运用Flash自身的矢量绘图功能将会更方便,更快捷。在这一章里,我们将通过Flash基本绘图工具的学习,绘制出一些简单的矢量图。另外,Flash也具备一定的位图处理能力,虽然比不上专业的位图处理软件,但是对于制作动画过程中需要对位图的一些简单处理,它还是能够胜任的。 第一节基本绘图工具 Flash 工具箱提供了各种工具,用来绘制自由形状或准确的线条、形状和路径,并可用来对对象进行上色。 我们将分两节来学习这些工具的使用方法。在本节中,将学习【线条工具】、【滴管工具】、【墨水瓶工具】、【选择工具】、【刷子工具】、【任意变形工具】、【颜料桶工具】等的基本用法。
1.线条的绘制与处理 【线条工具】是Flash中最简单的工具。现在我们就来画一条直线。用鼠标单击【线条工具】,移动鼠标到舞台上,按住鼠标并拖动,松开鼠标,一条直线就画好了。 用【线条工具】能画出许多风格各异的线条来。打开【属性】面板,在其中,我们可以定义直线的颜色、粗细和样式,如图2所示。 图2 直线【属性】面板 在如图2所示的【属性】面板中,单击其中的【笔触颜色】按钮,会弹出一个调色板,此时鼠标变成滴管状。用滴管直接拾取颜色或者在文本框里直接输入颜色的16进制数值,16进制数值以#开头,如:#99FF33,如图3所示。 图3 笔触调色板 现在来画出各种不同的直线。单击【属性】面板中的【自定义】按钮,会弹出一个【笔触样式】对话框,如图4所示。 图4 【笔触样式】对话框 为了方便观察,我们把【粗细】设置为3pts,在【类型】中选择不同的线型和颜色,设置完后单击【确定】,来看看设置不同笔触样式后画出的线条,如图5所示。
flash 绘画工具的使用说课案 魏敏 很多人刚开始接触Flash的时候就认为应该从怎样制作动画开始学习,其实这是急功近利的表现,往往再优秀的动画作品都是由基本的绘画工具绘制出来的,同学们应沉下心来,把基本知识、基本技能扎实的掌握了,才能随心所欲地应用Flash、才能制作出符合自己要求的作品,所以说掌握绘制矢量图形的使用方法是设计者进行动画设计的基础也是首要任务。 一、教学目标知识方面: 1. 使学生掌握绘画基本知识。 2. 使学生掌握矢量图形和位图图像。 3. 使学生掌握【工具】面板基本绘图工具的使用技巧。 技能方面: 1. 培养学生的理解能力和应用能力。 情感方面: 1. 培养学生的创造性思维能力。 二、教学重点FLASH8绘画工具使用方法及技巧。 三、教学难点选用合适的绘画工具对于不同的图形进行绘制 四、教学方法演示法、观察法、实践法、自学法相结合 五、教学手段 1. 多媒体教学软件 2. 教师准备演示Powerpoint电子幻灯片和Flash源文件样例 六、课时安排 1课时 七、教学过程 ㈠导入课题: 教师简要概括上节课所学内容(Flash CS4的操作界面、基本操作以及作品测试和导出与发布的方法),然后介绍Flash在实际生活中的广泛应用(广告、影视、娱乐等方面),说明Flash的重要性,激发学生的兴趣。 ㈡新课: 1、教师一边讲解一边启动教师机上的多媒体教学演示软件功能讲解: (1)打开幻灯片后,按照幻灯片显示的先后顺序讲解。 【铅笔】工具:为学生演示铅笔工具的模式选择并在不同模式下绘制基础图形。 【线条】工具:为学生演示“立体透视图”的画法。新建Flash文档,选择【线条】工具,在舞台中绘制几何图形;选择几何图形,按住Alt+Shift键向下拖拽鼠标复制一个新图形(Alt键复制、Shift键45度倍数);连接上下两个几何图形的对应顶点;根据遮挡关系,设置线条的笔触样式、笔触高度及笔触颜色。 【椭圆】工具:向学生演示椭圆工具(对象绘制模式—非参数化)和基本椭圆工具(图元绘制模式—参数化)的绘制方法和区别(基本椭圆工具易于对所绘图形进行编辑) 【矩形】工具、 【多角星形】工具:向学生演示多边形和星形的绘制,并对工具属性对话框的参数作用进行讲解。样式(可选择多边形或星形)、边数(可输入3—32之间的数值)、星形顶点大小(可输入0—1之间的数值,代表顶点的深度,越接近0顶点就越深,如果是绘制多边形,应保持此设置不变)。 【刷子】工具:讲解该工具5种模式的作用,并强调与铅笔工具的不同,即铅