

动易SiteWeaver版图片频道标签
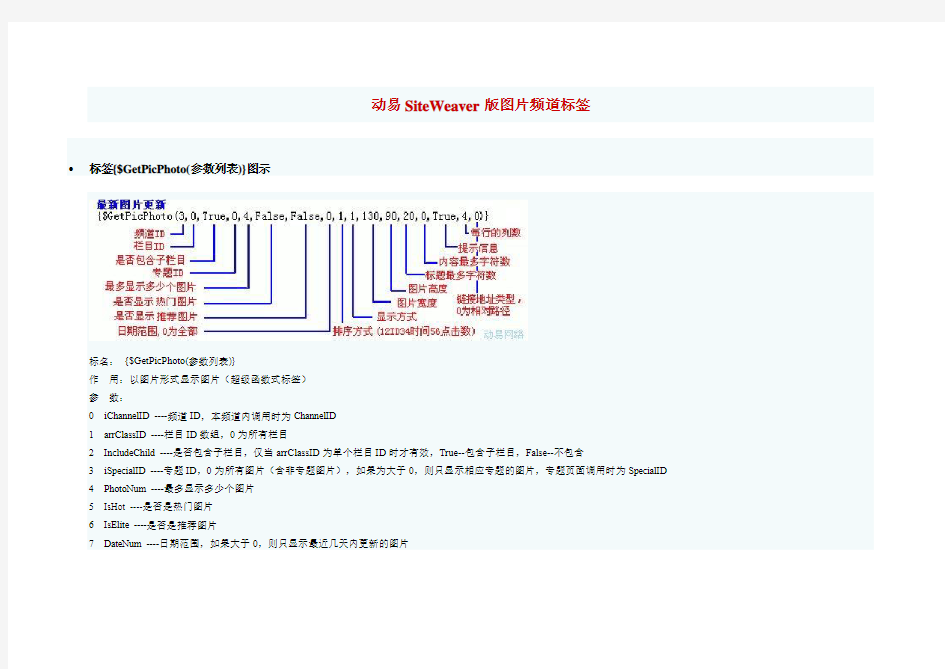
标签{$GetPicPhoto(参数列表)}图示
标名:{$GetPicPhoto(参数列表)}
作用:以图片形式显示图片(超级函数式标签)
参数:
0iChannelID ----频道ID,本频道内调用时为ChannelID
1arrClassID ----栏目ID数组,0为所有栏目
2IncludeChild ----是否包含子栏目,仅当arrClassID为单个栏目ID时才有效,True--包含子栏目,False--不包含
3iSpecialID ----专题ID,0为所有图片(含非专题图片),如果为大于0,则只显示相应专题的图片,专题页面调用时为SpecialID 4PhotoNum ----最多显示多少个图片
5IsHot ----是否是热门图片
6IsElite ----是否是推荐图片
7DateNum ----日期范围,如果大于0,则只显示最近几天内更新的图片
8OrderType ----排序方式,1----按图片ID降序,2----按图片ID升序,3----按更新时间降序,4----按更新时间升序,5----按点击数降序,6----按点击数升序
9ShowType ----显示方式。1为图片+标题+内容简介:上下排列;2为(图片+标题:上下排列)+内容简介:左右排列,3为图片+(标题+内容简介:上下排列):左右排列
10 ImgWidth ----图片宽度
11 ImgHeight ----图片高度
12 TitleLen ----标题最多字符数,一个汉字=两个英文字符。若为0,则不显示标题;若为-1,则显示完整标题
13 ContentLen ----内容最多字符数,一个汉字=两个英文字符。若为0,则不显示内容简介
14 ShowTips -----是否显示作者、更新时间、点击数等提示信息,True为显示,False为不显示
15 Cols ----每行的列数,超过此列数就换行
16 UrlType ---- 链接地址类型,0为相对路径,1为带网址的绝对路径。
调用例举
//指定频道与栏目ID调用
{$GetPicPhoto(3,0,True,0,4,False,False,0,1,1,130,90,20,0,True,4)}
//图片频道首页调用
{$GetPicPhoto(ChannelID,0,True,0,20,False,False,0,1,1,130,90,20,0,True, 4)}
//图片频道栏目列表处调用
{$GetPicPhoto(ChannelID,rsClass_arrChildID,True,0,4,False,False,0,1,1,130,90,20,0,True,4)}
标签{$GetPhotoList(参数列表)}图示
标签名:{$GetPhotoList(参数列表)}
作用:以列表形式显示图片名称等信息(超级函数式标签)
参数:
0iChannelID ---频道ID,本频道内调用时为ChannelID
1arrClassID ---栏目ID数组,0为所有栏目
2IncludeChild ----是否包含子栏目,仅当arrClassID为单个栏目ID时才有效,True----包含子栏目,False----不包含
3iSpecialID ------专题ID,0为所有图片(含非专题图片),如果为大于0,则只显示相应专题的图片,专题页面调用时为SpecialID
4ShowAllPhoto ---是否显示所有图片,True----显示所有,False----不显示没有权限查看的图片,如果不想显示收费图片的名称,请设为False,此参数在生成HTML时无效5PhotoNum ---图片数,若大于0,则只查询前几个图片
6IsHot -------是否是热门图片,True为只显示热门图片,False为显示所有图片
7IsElite ------是否是推荐图片,True为只显示推荐图片,False为显示所有图片
8InputerName ----录入者姓名,如果不为空,则只显示指定录入者的图片
9DateNum ----日期范围,如果大于0,则只显示最近几天内更新的图片
10 OrderType ----排序方式,1----按图片ID降序,2----按图片ID升序,3----按更新时间降序,4----按更新时间升序,5----按点击数降序,6----按点击数升序
11 ShowType -----显示方式,1为普通样式,2为表格式,3为各项独立式
12 TitleLen ----标题最多字符数,一个汉字=两个英文字符,若为0,则显示完整标题
13 ContentLen ---图片简介最多字符数,一个汉字=两个英文字符,为0时不显示。
14 ShowClassName -----是否显示所属栏目名称,True为显示,False为不显示
15 ShowPropertyType ------显示图片属性(固顶/推荐/普通)的方式,0为不显示,1为小图片,2为符号,3以上为小图片样式(命名方式为article_commonN.gif、article_eliteN.gif、article_ontopN.gif,N为具体数字,N≥2,图片存放在当前频道的images文件夹中),11为显示123……样式的序号(SP3新增功能)
16 ShowAuthor --------是否显示图片作者,True为显示,False为不显示
17 ShowDateType ------显示更新日期的样式,0为不显示,1为显示年月日,2为只显示月日,3为以“月-日”方式显示月日。
18 ShowHits ----------是否显示图片点击数,True为显示,False为不显示
19 ShowHotSign -----------是否显示热门图片标志,True为显示,False为不显示
20 ShowNewSign -------是否显示新图片标志,True为显示,False为不显示
21 ShowTips ----------是否显示作者、更新日期、点击数等浮动提示信息,True为显示,False为不显示
22 UsePage -----------是否分页显示,True为分页显示,False为不分页显示,每页显示的图片数量由MaxPerPage指定
23 OpenType -----图片打开方式,0为在原窗口打开,1为在新窗口打开
调用例举
//指定频道与栏目ID调用
{$GetPhotoList(2,0,True,0,True,11,False,False,"",0,3,2,30,0,True,1,False,3,False,False,True,True,False,1)}
//图片频道最新图片页调用
{$GetPhotoList(ChannelID,arrChildID,True,0,True,0,False,False,"",0,3,2,60,0,True,1,True,3,False,False,False,True,True,1)}
//图片频道首页栏目列表调用
{$GetPhotoList(ChannelID,rsClass_arrChildID,True,0,rsClass_ShowAllItem, rsClass_TopNumber,False,False,"",0,rsClass_ItemListOrderType,2,28,0,False,1,False,3,
False,False,True,True,False,rsClass_ItemOpenType)}
标签{$GetSlidePicPhoto(参数列表)}图示
函数名:{$GetSlidePicPhoto(参数列表)}
作用:以幻灯片效果显示图片(超级函数式标签)
参数:
0iChannelID ----频道ID
1arrClassID ----栏目ID数组,0为所有栏目。调用多个不同栏目ID以|分隔,如2|4|7|9|10。
2IncludeChild ----是否包含子栏目,仅当arrClassID为单个栏目ID时才有效,True----包含子栏目,False----不包含
3iSpecialID ----专题ID,0为所有文章(含非专题文章),如果为大于0,则只显示相应专题的文章
4 ArticleNum ----最多显示多少篇文章
5IsHot ----是否是热门文章
6IsElite ----是否是推荐文章
7DateNum ----日期范围,如果大于0,则只显示最近几天内更新的文章
8OrderType ----排序方式,1----按文章ID降序,2----按文章ID升序,3----按更新时间降序,4----按更新时间升序,5----按点击数降序,6----按点击数升序9ImgWidth ----图片宽度
10 ImgHeight ----图片高度
11 TitleLen ----标题字数,0为不显示,其他非数字的值也不显示
12 iTimeOut ----效果变换间隔时间,以毫秒为单位
13 effectID ---- 图片转换效果,-1表示随机效果,0至23指定某一种特效,本参数为可选参数。(特效说明参阅前章“以幻灯片效果显示图片文章”)调用例举
//显示指定频道为3的所有图片的幻灯片效果。
{$GetSlidePicPhoto(3,0,false,0,4,false,false,30,1,130,90,0,5000,-1)}
!一个页面中可调用多个图片的幻灯片效果。
标签【PhotoList(参数列表)】列表内容【/PhotoList】图示
标签名:【PhotoList(参数列表)】【Cols=数字|HTML代码】【Rows=数字|HTML代码】列表内容【/PhotoList】
作用:来显示图片名称等信息,用于显示图片模块栏目页中,显示各个图片的表格式详细信息列表
【Cols=数字|HTML代码】
调用例举:【Cols=3|
作用:平行显示三列后插入aa.gif图片后换行,再输出三列插入aa.gif图片,如此循环
【Rows=数字|HTML代码】
调用例举:【Rows=3|
】
作用:显示三行后,换一空行,再输出的三行,如此循环
注:【Rows=数字|HTML代码】或【Cols=数字|HTML代码】要放在【PhotoList(参数列表)】与【/PhotoList】之间,且只能使用一次,不能重复出现
参数:
0 iChannelID ----频道ID
1 arrClassID ----栏目ID数组,0为所有栏目
2 IncludeChild ----是否包含子栏目,仅当arrClassID为单个栏目ID时才有效,True----包含子栏目,False----不包含
3 iSpecialID ----专题ID,0为所有图片(含非专题图片),如果为大于0,则只显示相应专题的图片
4 SoftNum ----最多显示多少张图片
5 IsHot ------------是否是热门图片,True为只显示热门图片,False为显示所有图片
6 IsElite ----------是否是推荐图片,True为只显示推荐图片,False为显示所有图片
7AuthorName --------图片作者如果不为空,则只显示指定作者的图片,用于个人文集
8DateNum ----日期范围,如果大于0,则只显示最近几天内更新的图片
9OrderType ----排序方式,1----按图片ID降序,2----按图片ID升序,3----按更新时间降序,4----按更新时间升序,5----按点击数降序,6----按点击数升序
10 UsePage -----------是否分页显示,True为分页显示,False为不分页显示,每页显示的图片数量由MaxPerPage指定
11 TitleLen ----标题最多字符数,一个汉字=两个英文字符。若为0或-1,则显示完整标题
12ContentLen ----内容最多字符数,一个汉字=两个英文字符。若为0,则不显示内容简介
列表内容中的可用标签及含义:
{$ClassID} //所属栏目ID
{$ClassName} //所属栏目名称
{$ParentDir} //所属栏目的父目录
{$ClassDir} //所属栏目的所在目录
{$Readme} //所属栏目的说明
{$ClassUrl} //所属栏目的链接地址
{$PhotoID} //图片ID
{$PhotoUrl} //图片地址
{$UpdateTime} //更新时间
{$Stars} //评分等级
{$Author} //图片作者
{$CopyFrom} //图片来源
{$Hits} //点击数
{$Inputer} //图片的录入作者
{$Editor} //图片的编辑者
{$InfoPoint} //查看点数
{$PhotoPoint} //查看点数
{$Keyword} //关键字
{$Property} //图片属性(固顶,热门,推荐等){$Top} //显示固顶
{$Elite} //显示推荐
{$Hot} //显示热门
{$PhotoName} //显示图片名称
{$PhotoIntro} //显示图片介绍
{$PhotoThumb} //显示图片的缩略图
{$DayHits} //显示当日点击数
{$WeekHits} //显示本周点击数
{$MonthHits} //显示本月点击数
{$Number} //显示123……样式序号(SP3新增功能)
{$PhotoNameOriginal} //显示完整标题(SP3新增功能)
调用例举
【PhotoList(5,0,True,0,5,false,false,"",0,1,True,12,60)】……【/PhotoList】
图片频道栏目页标签
标签名:【PhotoList_ChildClass】【Cols=2】
栏目循环体内容
【/PhotoList_ChildClass】
作用:循环显示图片栏目录列表
参数:Cols ----每行显示的列数
使用范围:图片频道的首页及大类栏目页
标签名:【PhotoList_CurrentClass】......【/PhotoList_CurrentClass】
作用:当前栏目列表(同时存在图片及子栏目)循环标签
使用范围:图片频道的大类栏目页
图片自定义列表标签
【SearchResultList(12,True,60)】
【SearchResultList(参数列表)】列表内容【SearchResultList(参数列表)】
作用:来显示图片名称等信息,用于显示图片模块栏目页中,显示各个图片的表格式详细信息列表参数:
1 TitleLen----标题最多字符数,一个汉字=两个英文字符。若为0,则不显示标题;若为-1,则显示完整标题
2 UsePage----是否分页显示,True为分页显示,False为不分页显示,每页显示的图片数量由MaxPerPage指定
3ContentLen ----内容最多字符数,一个汉字=两个英文字符。若为0,则不显示内容简介
【Cols=数字|HTML代码】
例如:【Cols=3|
】
作用:平行显示三列后换行,再输出三列,如此循环.
【Rows=数字|HTML代码】
例如:【Rows=3|好图连边看】
作用:显示三行后,输出"好图连连看",再输出的三行,如此循环.
注:【Cols=数字|HTML代码】或【Rows=数字|HTML代码】要放在【SearchResultList(参数列表)】与【SearchResultList(参数列表)】之间,且只能使用一次,不能重复出现列表内容中的可用标签及含义:
{$PhotoID} //图片ID
{$PhotoUrl} //图片地址
{$UpdateTime} //更新时间
{$Stars} //评分等级
{$Author} //图片作者
{$CopyFrom} //图片来源
{$Hits} //点击数
{$Inputer} //图片的录入作者
{$Editor} //图片的编辑者
{$InfoPoint} //查看点数
{$PhotoPoint} //查看点数
{$Keyword} //关键字
{$Property} //图片属性(固顶,热门,推荐等)
{$Top} //显示固顶
{$Elite} //显示推荐
{$Hot} //显示热门
{$PhotoName} //显示图片名称
{$PhotoIntro} //显示图片介绍
{$PhotoThumb} //显示图片的缩略图
{$DayHits} //显示当日点击数
{$WeekHits} //显示本周点击数
{$MonthHits} //显示本月点击数
图片频道内容页标签
标签名:{$PhotoID}
作用:显示图片ID
标签名:{$PhotoName}
作用:显示图片名称
标签名:{$Hits}
作用:显示图片的查看次数
标签名:{$Author}
作用:显示图片作者
标签名:{$CopyFrom}
作用:显示图片来源
标签名:{$PhotoProperty}
作用:显示图片属性
标签名:{$Stars}
作用:显示图片评分等级
标签名:{$UpdateTime}
作用:显示图片更新时间
标签名:{$Inputer}
作用:显示图片录入者
标签名:{$Editor}
作用:显示图片的责任编辑
标签名:{$PhotoPoint}
作用:收费图片所需的点数
标签名:{$PhotoIntro}
作用:显示图片简介
标签名:{$PrevPhotoUrl}
作用:得到上一张图片的链接地址
标签名:{$NextPhotoUrl}
作用:得到下一张图片的链接地址
标签名:{$ViewPhoto}
作用:图片查看框
标签名:{$ViewPhoto(ImgWidth, ImgHeight, ShowPicInfo)}
作用:图片查看框
参数:ImgWidth ----图片宽
ImgHeight----图片高
ShowPicInfo ----是否显示单张图片说明
注:红色部分为SiteWeaver6.8新增参数
标签名:{$PhotoUrlList(ShowType,ImgWidth,ImgHeight,Cols,MaxPerPage)} 作用:显示图片地址列表
参数:ShowType----0--文字其他--图片
ImgWidth ----图片宽
ImgHeight----图片高
Cols----显示列数
MaxPerPage----每页显示数
标签名:{$PhotoUrl}
作用:图片地址列表中的第一个地址
标签名:{$GetUrlArray}
作用:图片地址列表数组(JS代码),注意不能与{$PhotoUrlList(***)}标签同时使用
标签名:{$ClassID}
作用:栏目ID
标签名:{$ClassName}
作用:栏目名称
标签名:{$ParentDir}
作用:当前栏目的父级目录名
标签名:{$ClassDir}
作用:栏目目录名
标签名:{$Readme}
作用:得到当前栏目的说明
标签名:{$ClassUrl}
作用:得到当前栏目的链接地址
标签名:{$Rss}
作用:显示Rss标签标识图片
标签名:{$Keyword}
作用:图片关键字
标签名:{$InfoPoint}
作用:阅读扣点数
标签名:{$PhotoProtect}
作用:防复制
标签名:{$PhotoSize}
作用:图片大小
标签名:{$DayHits}
作用:当天的点击数
标签名:{$WeekHits}
作用:本周的点击数
标签名:{$MonthHits}
作用:本月的点击数
标签名:{$Vote}
作用:投票
标签名:{$CorrelativePhoto} 作用:相关图片
标签名:{$PhotoThumb(Width,Height)}
作用:显示图片缩略图
参数:Width ---- 缩略图宽度
Height ---- 缩略图高度
调用举例:{$PhotoThumb(130,90)}
标签名:{$CorrelativePhoto(PhotoNum,TitleLen}
作用:得到相关图片列表
参数:PhotoNum ----最多显示多少个图片
TitleLen ----标题最多字符数,一个汉字=两个英文字符
调用举例:{$CorrelativePhoto(5,30}
标签使用说明
在后台左侧导航的“图片中心管理”中单击“图片模板管理”,出现“模板管理”界面。单击要修改模板“操作”列的“修改模板”,在“修改模板设置”中调用或修改标签,单击“保存修改结果”按钮后保存所作的修改。
如果是本频道启用了HTML生成功能,则需要生成相关页面才能看到修改的效果。
1.网站标题
网站公告
内容信息调用 {https://www.doczj.com/doc/cd12390091.html,bel id="内容信息列表" bindStyle="大栏目" outputQty="6" nodes="1" titleLength="50" contentLength="66" displayDateTime="mm-dd" models="1" bindModel="1"/} sdiv实现向左右无缝滚动图片效果(跑马灯) div+css学习笔记22(用div实现向左无缝滚动图片效果)JavaScript实现走马灯效果[无缝连接、循环滚动] 无缝跑马灯效果以下代码在IE6、Firefox+Win2k环境下测试通过网页走马灯连续循环滚动废话少说,代码贴出来:<div id="imgmarquee" style="OVERFLOW: hidden; WIDTH: 580px; align: left; background-color:#0099CC;"> <div style="width:1200px"><!--id="marquePic1"里面的宽度一定要大于id="imgmarquee"的宽度才能看到效果 width:600px;>WIDTH: 580px;大的div宽度要为span的两倍才可以,不然会换行width:1200px zdz的作品,流风的作品--> <span id="marquePic1" style="width:600px; background-color:#990033;"> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> <img src="../images/dialog/4.gif" /> </span>
批量上传模板使用说明 一、什么是标签? 1.标签是提供程序自动识别、提取试题的指定字符串,中间不能加空格等其他字符,且各个标签之间的内容要换行隔开,请参看文档后面的示例。 2.必有标签有:【题文】【答案】【详解】【结束】4个,并且顺序固定。 3.【答案】标签后面的内容,用来做客观题的标准答案,程序只提取“纯文本”无格式内容(最多200字符),非纯文本格式或多于200字符的答案请放入【详解】标签。 4.Word模版提供插入标签的快捷工具栏和快捷键,对应关系是: 【题文】F5【答案】F6【详解】F7【结束】F8格式检查F9 二、关于试题的题号: 试题的题号是不需要的,若有也请放在【题文】标签之外(之前),那样程序就不会提取它;程序会在处理完毕后,按照试题在word中出现的先后顺序重新安排题号。 三、试题录入的细节注意事项: 1.必须先安装题库智能组卷系统中的试卷排版插件,在word中使用其中的标签项(手动 输入的标签符号题库系统不识别),试卷排版插件可以在题库首页下载。 2.试题的文字格式以“宋体五号字黑色”为标准。 3.段落缩进以及行距最好使用Word的默认值。 4.插入图片、绘图等对象时要注意元素的位置要及试题位置对应,环绕方式请使用“嵌入型”。 5插入公式请使用Word自带的公式编辑器进行编辑。 6.不要使用任何域代码的内容(包括各种自动编号、项目符号)。 7.不要使用网页不支持的显示格式(比如加点字、带圈字、加框字、下波浪线、双下划线等)。 8.试题标签加完以后请使用“格式检查”进行检测,格式检查可以检测出的题目才可以导入题库中。 9.导入的试题文档需为.doc格式,word2007保存的.docx格式文档不能被识别。
一、向左滚动 1、调用“图片”栏目图片的向左滚动代码(效果演示) 以下是最新图片标签说明。 以下是引用片段: ----------------------------------- 〈tr〉 〈td class=main_title_575〉〈B〉最新图片〈/B〉〈/td〉 〈/tr〉 〈tr〉 〈td class=main_tdbg_575 vAlign=center align=middle height=131〉 〈!--{$GetPicPhoto(3,0,True,0,4,False,False,0,1,1,130,90,20,0,True,4)}--〉〈/td〉〈/tr〉 ------------------------------------ 用以下是滚动代码代替上面红色的标签部分,注意红色部分的变化。 ------------------------------------ 〈!--滚动代码开始--〉 〈div id=demo style="OVERFLOW: hidden; WIDTH: 560px; HEIGHT: 120px"〉〈table cellPadding=0 align=left border=0 cellspace="0"〉 〈tr〉 〈td id=demo11 vAlign=top〉 〈!--{$GetPicPhoto(3,0,True,0,12,False,False,0,1,1,130,90,20,0,True,12)}--〉〈/td〉〈td id=demo12 vAlign=top〉〈/td〉 〈/tr〉 〈/table〉 〈/div〉 〈SCRIPT〉 var speed=15 demo12.innerHTML=demo11.innerHTML function Marquee11(){ if(demo12.offsetWidth-demo.scrollLeft〈=0)
动易系统4.01函数调整及说明 函数调整作一说明,(原来的函数说明见:关于动易4.0新功能和模板设计思路及使用方法) 这次改进的函数中: 一、增加了iChannelID、IncludeChild、iSpecialID三个参数。 其中: iChannelID为设置频道ID,这样可在整个网站首页中调用新建的任意频道内的内容。 IncludeChild为设置是否包含子栏目,设置是否调用栏目及栏目子栏目中的内容,不过只有当arrClassID为单个栏目ID时才有效。 iSpecialID为设置专题ID,利用这个参数可在页面中调用某一专题栏目的内容。 二、下载系统增加了SoftList标签 SoftList标签用来显示软件名称等信息,用于显示下载系统栏目页中,显示各个软件的表格式详细信息列表,具体说明见:〔下载增加函数式标签,以灵活显示下载页面效果〕这个帖子。 三、文章系统细化ArticleInfo标签 在这次的调整中,将ArticleInfo(显示文章作者、文章来源、点击数、更新时间信息)细化为Author、CopyFrom、Hits、UpdateTime、ArticleID几个标签,可自由显示此部分内容,同时也保留了ArticleInfo 标签。 ***************************************************************** ***************************************************************** 一、各频道系统通用的函数式标签 ***************************************************************** 函数名:ShowFriendSite()(函数式标签) 作用:显示友情链接信息 参数:显示方式,1为logo图标链接,2为文字链接 总共显示多少个友情链接 分成几列显示 调用例举:{$ShowFriendSite(1,14,7,2)} 函数名:ShowChannelCount(普通标签) 作用:显示频道统计信息 参数:无 调用例举:{$ShowChannelCount} 函数名:GetSearchResult(普通标签) 作用:分页显示搜索结果 参数:无 调用例举:{$GetSearchResult}
[网站建设]网页中插入图片实现滚动代码
[HTML代码]会移动的文字(Marquee) Marquee标记用于在可用浏览区域中滚动文本。这个标记只适用于 IE3以后的版的浏览器。 格式: 属性: ALIGN:用于按设定的值对齐滚动的文本。ALIGN可以设
定的值有:LEFT,CENTER,RIGHT,TOP,BOTTOM。此属性不 是必须使用的。 例: BEHAVIOR:可以在页面上一旦出现文本时让浏览器按照设定的方法来处理文本。如果设定的方法是SLIDE,那么文本就移动到文档上,并停留在页边距上。如果设定为ALTERNATE,则文本从一边移动到另一边。如果设定为SCROLL,文本将在页面上反复滚动。本属性不是必须使用的。可以设定的值有:SILIDE, ALTERNATE,SCROLL。 例: BGCOLOR:用于设定字幕的背景颜色。背景颜色可用 RGB、16进制值的格式或颜色名称来设定。 例:
1.数据源:{PE.DataSource id="cone" datasource="文章_内容页" itemId="@RequestInt_id" xslt="true" /} 字段引用:{PE.Field id="cone" fieldname="Keyword" /} 2.{https://www.doczj.com/doc/cd12390091.html,bel id="通用信息列表" bindStyle="普通式" titleLength="29" outputQty="10" models="1" nodeId="{PE.Field id="cone" fieldname="NodeID" /}" /} 参考:{https://www.doczj.com/doc/cd12390091.html,bel id="通用信息列表" bindStyle="普通式" usePage="false" outputQty="10" titleLength="50" nodes="0" includeChildNodes="true" models="0" bindModel="0" specials="0" items="0" itemListOrderType="1" linkOpenType="0" inDays="" betDate="" editor="" inputer="" hits="" dayHits="" weekHits="" monthHits="" eliteLevel="" priorityLevel="" picExist="false" disableVirtualLink="false" displayPropertyPrefix="0" displayDateTime="" displayNewSign="" displayTitlePrefix="false" displayHits="false" displayTips="false" displayEditor="false" displayInputer="false" displayNodeName="false" displayHotSign="false" displayCommentLink="false" listOrderByNodeSet="false" pageSizeByNodeSet="false" optionalCond="" optionalExtend="" /} 字段明细: 属性参数类 型 默认 值 可用值 变 量 值 参数说明 bindStyle string 普通 式 自定义值- 项目呈现样式 usePage bool false t rue false - 是否分页显示 outputQty int 10 自定义值- 输出的项目数量,如果开启分页,则此参数为分页大小值 titleLength int 50 自定义值- 项目标题长度,一个汉字占两个字节 nodes supersql 0 自定义值- 栏目ID includeChildNodes bool true true|false - 是否包含子栏目models string 0 自定义值- 模型ID bindModel int 0 自定义值- 通过模型ID与指定的模型表联合 specials string 0 自定义值- 专题ID items string 0 自定义值- 项目ID itemListOrderType int 1 自定义值- 项目列表排序方式 linkOpenType int 0 自定义值- 内容链接的打开方式{栏目节点配置取代:2,新窗口:1,原窗口:0} inDays int 无自定义值- 近多少天的项目 betDate string 无自定义值- 介于时间段之间的项目 editor string 无自定义值- 为指定编辑者的项目
使用html+css+javascript实现列表循环滚动,设置时间定时,在规定的时间内替换前一个节点的内容,具体示例如下,感兴趣的朋友可以参考下 说明:设置时间定时,在规定的时间内替换前一个节点的内容 1、关键代码:javascript: 代码如下: <script type="text/javascript"> var dome=document.getElementById("dome"); //获取节点 var dome1=document.getElementById("dome1"); var dome2=document.getElementById("dome2"); var speed=50;//设置向上轮动的速度 dome2.innerHTML=dome1.innerHTML;//复制节点关键语句 function moveTop(){ if(dome1.offsetHeight-dome.scrollTop<=0){//判断内容第一次是否循环完了 dome.scrollTop=0; }else{ dome.scrollTop++;//否则上移 } } var myFunction=setInterval("moveTop()",speed);//设置时间定时 dome.onmouseover=function(){//鼠标放在区域内停止 clearInterval(myFunction); } dome.onmouseout=function(){ myFunction=setInterval(moveTop,speed); } </script> 2、代码示例:完整代码(可运行) 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.doczj.com/doc/cd12390091.html,/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="https://www.doczj.com/doc/cd12390091.html,/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>循环滚动信息栏</title> <style type="text/css"> body{ margin:0px; padding:0px; } #express li{ height:25px; border-bottom:dashed 1px #999;
第四章系统标签说明 系统提供了功能异常强大的“函数式标签”,这些函数式标签提供了不同的参数进行灵活设置,以方便在后台设计版式模板时进行调用,实现不同的显示效果。 动易提供的标签分为两大类:网站通用标签和专用页标签。网站通用标签可以用于网站所有模板页面的版式模板中,专用页标签只能用于一定范围内或特定页面的版式模板中(详见各个标签 中的“使用范围”)。 目录 标签说明 网站通用标签 专用页标签 频道通用标签 栏目通用标签 频道专用页标签 文章频道标签 下载频道标签 图片频道标签 留言频道标签 功能标签 调查页标签 作者页标签 来源\厂商\品牌页标签 会员页标签 公告页标签 标签与JS文件 标签和JS文件的比较 相关文件说明 关于自定义标签功能 标签说明 内容中标签都以{$***}的形式进行调用。没有参数的标签为普通标签。如果标签带有自定义的 参数则为函数式标签或超级函数式标签。函数式标签或超级函数式标签带有( ),( )内填写参 数,设置不同的参数显示相关的形式和内容。 超级函数式标签是系统的核心标签,其参数比较多,在实际使用中只要更改不同的参数即可实 现不同的显示效果。在文章、下载、图片和商城四个功能频道中,分别以“{ $G e t ** * L is t ()}”、“{$GetPic***()}”“{$GetSlidePic***()}”命名。对于文章频道 【ArticleList_ChildClass】【Cols=2】等这类标签,只能在相关模板中使用。标签调用时
要加上定界符“{$ }”,如{$S howPat h}。在后台管理中,修改相关版式模板,在版式模板代码中输入以上调用例举样式的标签,单击“保存修改结果”按钮后保存所作的修改。如果是本 频道启用了HTML生成功能,则需要生成相关页面才能看到修改的效果。 标签例举 标签名:{$SiteName} (普通标签) 作用:显示网站名称 标签名:{$ShowLogo(width,height)} (函数式标签) 作用:显示网站LOGO 参数:width --显示LOGO宽度 height --显示LOGO高度 调用例举:{$ShowLogo(180,60)} //显示180*60的LOGO图片 标签名:{$GetArticleList(参数列表)} 作用:以列表形式显示文章标题等信息(超级函数式标签) 参数:(略) 标签使用说明 以下按网站通用标签与专用页标签二大类,详细阐述每个标签的 标签名与作用。对函数式标签和 超级函数式标签,将详细说明参数以及调用例举。对频道中的标签只列出特殊标签的使用范围。 网站通用标签 网站通用标签适用于整个网站,可在网站所有的版式模板页面中进行调用。以下将详细说明各 标签的作用: 标签名:{$SiteName} 作用:显示网站名称 标签名:{$SiteUrl} 作用:得到网站地址 标签名:{$InstallDir} 作用:得到系统安装目录 标签名:{$Copyright} 作用:显示版权信息
动易SiteWeaver专用页标签 作者:佚名文章来源:网上收集点击数:238 更新时间:2017-4-8 专用页标签只能用于一定范围内或特定页面的版式模板中,这些标签有一定的应用范围,不能用于整个网站: 频道通用标签 以下各标签的使用范围为各频道内的相应页面。 标签名:{$ChannelName} 作用:显示频道名称 标签名:{$ChannelID} 作用:得到频道ID 标签名:{$ChannelDir} 作用:得到频道URL目录 标签名:{$ChannelShortName} 作用:显示频道项目名称 标签名:{$ChannelPicUrl} 作用:得到频道图片的Url地址 标签名:{$Meta_Keywords_Channel} 作用:频道META关键词,针对搜索引擎设置的关键词 标签名:{$Meta_Description_Channel} 作用:频道META网页描述,针对搜索引擎设置的网页描述 标签名:{$ShowClassNavigation(ShowType,Cols,MaxPerLine)} 作用:显示栏目导航的HTML代码 参数:ShowType -- 显示样式,1为平行式,2为纵列式 Cols -- 当显示样式为纵列式时,分多少列显示 MaxPerLine -- 每行显示多少个二级栏目 标签名:{$ShowChildClass(theClassID,ClassNum,ShowPropertyType,OpenType,Cols,ShowChildNum)} 作用:显示当前栏目的下一级子栏目 参数:theClassID -- 栏目ID,0为本栏目 ClassNum -- 栏目数,若大于0,则只查询前几个栏目 ShowPropertyType -- 显示栏目前的小图标,0为不显示,1为符号,其他为小图片:/ images/article_common*.gif OpenType -- 栏目打开方式,0为在原窗口打开,1为在新窗口打开 Cols -- 每行的列数。超过此列数就换行。 ShowChildNum -- 是否显示子栏目个数,有子栏目时才显示 *********************************************************************** 标签名:【ChannelList(参数列表)】【Cols=数字|HTML代码】【Rows=数字|HTML代码】列表内容【/ChannelList】 作用:循环显示文章、图片、下载、商城等频道栏目模板中自定义列表内容,在各频道具体使用时需要将“Channel”改成频道名,如“ArticleLis t”、“PhotoList”、“SoftList”、“ProductList”。 【Cols=数字|HTML代码】 调用例举:【Cols=3|
| 【ArticleList(参数列表)】【Rows=3| 】列表内容【/ArticleList】 |
图片移动特效———图片水平向左循环移动 : 让网页文字动起来 Marquee标签滚动文本。格式如下: 属性: ALIGN:用于按设定的值对齐滚动的文本。ALIGN可以设定的值有:LEFT,CENTER,RIGHT,TOP,BOTTOM。此属性不 是必须使用的。 例: BEHAVIOR:可以在页面上一旦出现文本时让浏览器按照设定的方法来处理文本。如果设定的方法是SLIDE,那么文本就移动到文档上,并停留在页边距上。如果设定为ALTERNATE,则文本从一边移动到另一边。如果设定为SCROLL,文本将在页面上反复滚动。本属性不是必须使用的。可以设定的值有:SILIDE, ALTERNATE,SCROLL。 例:
动到另一边 BGCOLOR:用于设定文字的背景颜色。背景颜色可用 RGB、16进制值的格式或颜色名称来设定。 例: DIRECTION:用于设定文本滚动的方向,可以设定的值有:LEFT,RIGHT。此属性不是必须使用的。 例: HEIGHT:用于设定滚动文字的高度,高度可用像素或可视页面的百
图片循环滚动代码(无缝滚动)(分别向上、下、左、右) 向上:程序代码

































二、向下的无缝循环滚动 程序代码: [ 复制代码到剪贴板 ]








