提取网页缓存中的FLASH图片等
- 格式:doc
- 大小:32.50 KB
- 文档页数:2
![最简单的方法保存网页中的图片[常用技巧]-电脑资料](https://uimg.taocdn.com/13cc8f3fbb1aa8114431b90d6c85ec3a87c28b1c.webp)
最简单的方法保存网页中的图片[常用技巧]-电脑资料
如果只想保存单张图片,这个很简单,在图片上右击,选择“图片另存为”,然后保存到目录就可以;如果想批量保存网页中的多张图片呢?路大侠跟你分享几个比较实用的方法,。
方法一用迅雷批量下载
迅雷中有批量下载的功能,如果你的电脑上安装了迅雷,在网页中右击,选择“用迅雷下载全部链接”,然后选择图片格式的文件,就可以下载了。
方法二保存网页文件
除了用迅雷外,路大侠还知道一个不用任何软件的方法,如何操作呢?
打开网页,点击浏览器菜单栏上的“文件”按钮,选择“页面另存为”,在弹出的对话框中,选择要保持的目录、保存类型选择“网页、全部”,点击“保存”按钮,
电脑资料
《最简单的方法保存网页中的图片[常用技巧]》(https://www.)。
保存成功后,我们打开刚刚选择的目录,发现在这个目录下生成了一个网页文件和文件夹,生成的文件夹中就包含这个网页中的所有图片,把文件夹中无用的文件删除,就得到我们想要的图片了!
最后提醒大家:这种方法只适合一个网页中包含多张图片的情况,如果是需要点击才能查看下一张图片的情况,这种方法不行哦!。

如何利用电脑提取资源做电脑课件时,有很多我们需要的资源,比如文本、比如图片、声音、视频,这些东西如何才能据为己有呢并运用到课件当中呢?本文将分门别类地介绍。
一、提取文本1.从文本中提取对于那些在文本中文件,通常只要选中后复制、粘贴即可,这里不再饶舌。
2.从不可复制的网页或图片等中复制文字常见exe、chm、pdf等格式的电子书,通常只可以看,但是其中的内容却不能进行复制。
因为它就像一幅图片一样。
如果我们需要使用这些资料中的文本内容的话,是不是就一定要重新输入一遍呢?当然不用这么麻烦。
下面就为大家介绍将这些内容从资料中提取出来的方法。
方法一:用SnagIt工具进行文字提取。
首先使用SnagIt的文字捕捉功能将文字提取出来。
启动SnagIt,选择菜单“输入/区域”,选择菜单“工具/文字捕获”,然后我们打开要捕捉的文件窗口,按下捕捉快捷键,选定捕捉区域即可捕捉到文字。
接着用相应工具重排文字。
此时我们发现提取的文字可能会有很多空格或段落错乱等现象,而且字号、字体等不合自己的心意。
这时我们可以用熟悉的WPS或Word软件进行重新编排。
我们以WPSOffice2003为例看看如何对付提取后文章的编排。
用WPSOffice2003打开提取文章;然后选择“工具”菜单下的“文字”/“段落重排”,这时你会看到提取文章重新进行排版;接下来选择“工具”菜单下的“文字”/“删除段首空格”命令,使得文章的每段参差不齐的行首空格被删除;再选择“工具”菜单下的“文字”/“增加段首空格”,文章变为正常的书写格式;提取文章一般都留有空段,为删除这些空段,继续选择“工具”菜单下的“文字”/“删除空段”命令,这时文章完全变为我们所要的形式;用你熟悉的界面任意编辑文章吧。
方法二:利用ORC汉字识别功能抓取图片上的文字首先用SnagIt抓取一张图片,保存为.bmp格式,然后再打开OCR程序,尚书6号或汉王OCR系统都可以,通过OCR识别后可以获得图片上的文字。

第一篇 Flash的SWF文件的搜寻和下载一、查看源代码当浏览网页见到诱人的Flash时,点击右键,在右键菜单中选择“查看源文件”(或点击“查看”菜单中的“源文件”),记事本就带着密密麻麻的源代码显示在面前。
点击菜单“工具/查找”(或按下快捷键“Ctrl+F”),在弹出的对话框中输入“.SWF”,即可查找到Flash的SWF文件,复制下载链接地址,注意看是绝对链接还是相对链接。
打开下载工具软件FlashGet或者NetAnts,粘贴链接地址URL就可以轻松地下载这个SWF文件了。
二、利用全屏欣赏的URL有很多网站为了方便网友看Flash作品,常常提供了全屏欣赏,这种方式最受笔者的欢迎了,只要直接在链接上按鼠标的右键,选择“复制快捷方式”,然后到下载工具上粘贴地址链接URL就可以了。
一些具有在IE中添加右键功能的下载工具就更简单了,如下载软件FlashGet,在链接上按鼠标右键,直接选择“使用网际快车下载”,这个Flash作品就乖乖地归到硬盘上去了。
三、在本机的临时文件夹中查找当你看过一个Flash后,IE便会自动将它存到临时文件夹中——C:\Windows\Temporary Internet Files——注意,这是针对Win98而言。
然后查询其中的.SWF文件,很快,所有的Flash文件都显示在眼前,只要把它们全部Copy到另外的目录,然后自己慢慢挑吧。
不过你首先要注意的是你的IE 所放临时文件夹的大小,如果太小,或许Flash动画就不会被记录,如果你根本取消了IE临时文件夹,那么这个方法并不适合你。
在Win2000中却不同,因为它根据不同用户设置了不同的各种参数,包括上网的记录,我们必须到以下的目录来查找: 操作系统盘\Documents and Settings\Administrator\Local Settings\Temporary Internet Files 或者: 操作系统盘\Documents and Settings\Default User\Local Settings\Temporary Internet Files 这是一种较为简单的方法,并且无需装任何新软件。


一,通过专门的下载软件下载
“维棠”软件下载安装并打开“维棠”软件后,点击新建按键,将在线地址复制进来并设置好“另存到”的硬盘目录,你也可以重命名文件的名字,然后点击“确定”便大功告成。
这款软件可以对类似tudou网,youku网的专辑进行视频的批量下载。
二、通过IE中的缓存文件查找并复制出来。
如果看到一个好的多媒体文件(视频或FLASH),又无法直接另存为或打到HTTP的下载地址,就可以按下面方法下载。
即从IE的邻时文件里面下载之。
1)将要下载的视频文件完全打开,确保能正常游览和观看。
2)然后,点击“工具”下拉菜单选择“INTERNET”选项。
3)在“INTERNET”选项卡上选择游览历史纪录里面的设置并点击。
如下图
4)在设置里面选择“查看文件选项”
5)在打开的邻里文件里面,按大小来排列刚看运的网页的各种临时文件,一般最大的FLV、SWF、MEDIA文件就是我们所需要的,还等什么,赶快另存为,或用另外窗口打开,在过程中,另存为即可。
6)说明一点:为了避免你的缓存文件会立即被系统删除掉,你可以将使用的磁盘空间设置的大一点,但是这个方法不建议使用,这样可能导致你的电脑会变慢。
三、通过网页上专用的下载客户端下载
土豆网客户端下载器
优酷网客户端下载器。

{转载} 网络资源下载方法经验集作者: lyp 来源: 更新日期:2006-3-21 阅读次数:1056如今,在网上下载资源已经成为是否会用因特网的重要标志之一。
网上资源众多,不同种类的资源下载方法不尽相同。
精通各种下载方法,在面对自己需要的东西时才会临阵不乱,更不会眼睁睁让资源从眼皮下溜走。
本文集中归纳了资源下载攻略,希望对各位朋友有所帮助。
一、网页文字的下载方法网页文字的下载是最容易碰到的,不过它的下载方法相当简单。
1.复制、粘贴法当需要从网页中下载所需文字时,先用鼠标拖动将文字选中。
然后单击右键,选择“复制”(如果右键菜单被网页屏蔽,可单击编辑菜单中的“复制”项),随后打开记事本或Microsoft Word,执行编辑菜单下的“粘贴”命令,这样就将所选文字复制到文本处理工具中,之后可以进行编辑、保存。
提示:如果仅仅是需要文字而不保存文字的格式等信息,建议用记事本,或者在Word中执行“编辑”菜单下的“选择性粘贴”并在对话框中选择“无格式文本”形式,这样可避免将无用的文字修饰信息也保存;如果需要格式或保存内容中有表格等,则建议直接在Word中粘贴——在记事本中将不能保存表格信息。
2.用软件快速保存如果不想用复制、粘贴来进行,则可以用“网页复制大师”等软件来完成,此软件在后台运行,当选中需要的文字后,按下CTRL+C可将所选内容复制且保存到在软件中所设置的文本文件中去。
不用每次都设置要保存的文件,因为用此软件来保存文字内容时,它会自动将每次复制的文字放在同一文本文件中,且放在上次复制的内容后面。
提示:当“网页复制大师”运行且起作用时,每次执行复制操作后会自动清除剪贴板中的内容。
当然,使用“一拖即存”这种软件更方便,那就是直接将选中的文字拖动到软件的一个收集窗口中(类似网络蚂蚁之类的拖放篮)放开即可。
如果你使用的是MyIE2这种浏览器,则它自带了一个简易收集面板(在工具菜单下),只要将文字选中并拖动到该面板窗口中,然后单击保存按钮即可。

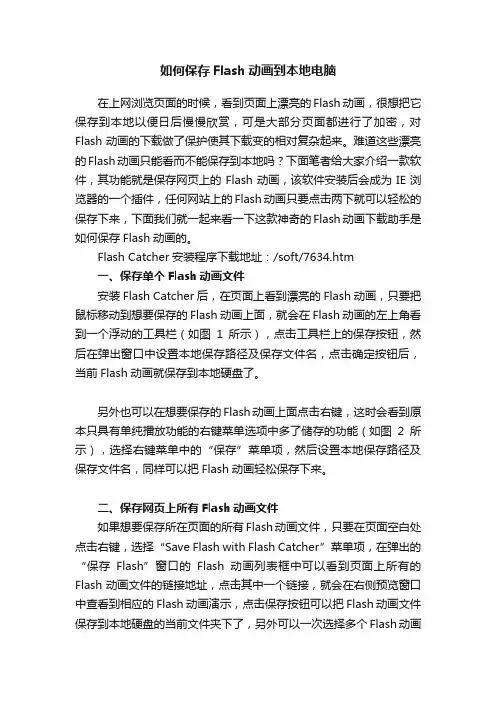
如何保存Flash动画到本地电脑在上网浏览页面的时候,看到页面上漂亮的Flash动画,很想把它保存到本地以便日后慢慢欣赏,可是大部分页面都进行了加密,对Flash动画的下载做了保护使其下载变的相对复杂起来。
难道这些漂亮的Flash动画只能看而不能保存到本地吗?下面笔者给大家介绍一款软件,其功能就是保存网页上的Flash动画,该软件安装后会成为IE浏览器的一个插件,任何网站上的Flash动画只要点击两下就可以轻松的保存下来,下面我们就一起来看一下这款神奇的Flash动画下载助手是如何保存Flash动画的。
Flash Catcher安装程序下载地址:/soft/7634.htm一、保存单个Flash动画文件安装Flash Catcher后,在页面上看到漂亮的Flash动画,只要把鼠标移动到想要保存的Flash动画上面,就会在Flash动画的左上角看到一个浮动的工具栏(如图1所示),点击工具栏上的保存按钮,然后在弹出窗口中设置本地保存路径及保存文件名,点击确定按钮后,当前Flash动画就保存到本地硬盘了。
另外也可以在想要保存的Flash动画上面点击右键,这时会看到原本只具有单纯播放功能的右键菜单选项中多了储存的功能(如图2所示),选择右键菜单中的“保存”菜单项,然后设置本地保存路径及保存文件名,同样可以把Flash动画轻松保存下来。
二、保存网页上所有Flash动画文件如果想要保存所在页面的所有Flash动画文件,只要在页面空白处点击右键,选择“Save Flash with Flash Catcher”菜单项,在弹出的“保存Flash”窗口的Flash动画列表框中可以看到页面上所有的Flash动画文件的链接地址,点击其中一个链接,就会在右侧预览窗口中查看到相应的Flash动画演示,点击保存按钮可以把Flash动画文件保存到本地硬盘的当前文件夹下了,另外可以一次选择多个Flash动画的链接地址,这样就可以一次保存多个Flash动画文件。

一、破解篇这里所谈的破解,包括提取swf、破解已加密及未加密的swf,即通常所说的“swf to fla”。
获取swf的工具:Flash Saver - 保存网页中的swfFlash文件格式转换器(FlashChanger) - 转换未加壳的exe为swfFlash吸血鬼- 不得已时用之。
提取范围很广,只要能看到Flash的窗口,包括加壳及未加壳的exe、网页等等。
在使用Flash吸血鬼提取swf的过程中建议不要进行其他操作,否则速度会变得极其缓慢,配置不好的机器有可能死机。
这也是这款软件目前版本(v2.2)最大的一个不足之处。
如果想中止程序,可以在任务管理器中结束。
使用Temporary Internet Files(IE缓存)下载MV、SWF等资源偶尔会有网友问我关于网上MV 如何下载,其实方法很简单,只要到Temporary Internet Files 文件夹下就能找到想找的大部分网络资源。
Temporary Internet Files 是IE 的临时文件夹。
目录一般在C:\Documents and Settings\你的用户名\Local Settings\Temporary Internet Files使用Temporary Internet Files 查找资源的技巧:先清空Temporary Internet Files,然后用IE 打开或刷新你要找的资源(比如MV) 所在的网页。
再刷新Temporary Internet Files 就能看到了,如果资源比较大,需要过一会,等下载完后再刷新才能看到。
有时,部分资源会被隐藏。
查看Temporary Internet Files 的属性可以断定里面有文件,可是里面的内容却看不到。
此时,用WinRAR 压缩一下Temporary Internet Files 就能看到了。
为了不浪费时间,压缩的时候,压缩方式请选择“存储”。
为了便于搜索查找,可以把压缩后的Temporary Internet Files 解压到另一个目录下,里面的东西此时已经一目了然,分别分布在Content.IE5 文件夹下的四个子文件夹中。

简单三步,从Flash中挖图片
汉江边上
【期刊名称】《网友世界》
【年(卷),期】2009(000)023
【摘要】平常喜欢看Flash,有时遇到了喜欢的图片.就想将其从Flash中提取出来。
保存到本地计算机中,那究竟该如何操作才能达到以上目的呢?借助“FIash DiggerPlus”这款软件的帮忙便能搞定(下载地址:http://www.softsea.net/soft/132257.htm)。
【总页数】1页(P30)
【作者】汉江边上
【作者单位】无
【正文语种】中文
【中图分类】TP317.4
【相关文献】
与Flash技术在图片浏览器开发中的应用 [J], 陈印
2.简单去除WMP中的挖挖哇 [J], 大江东去
3.简单三步,在线制作三维图片 [J], 说好一辈子
4.简单三步将图片变成拼图 [J], 踏雪无痕
5.如何让简单乐器为学生插上兴趣的翅膀——小学音乐教学中简单乐器的三步教法探究 [J], 郭晓姝[1]
因版权原因,仅展示原文概要,查看原文内容请购买。

一.用cuteswfget专用软件下载flash动画:(操作超简单!)用该软件下载网页上的flash动画傻瓜式操作,极为简单,即刻就会!只要下载安装好该软件,然后用IE浏览器打开有flash动画的网页,把这页的网址复制过来(鼠标点击一下浏览器的…地址‟框,选中变蓝后点鼠标右键,再选…复制‟),然后打开cuteswfget软件,将刚才从IE浏览器的地址处复制的地址…粘贴‟到cuteswfget软件的…地址‟框内,按回车后,所有该页的动画链接全部显示在地址下方的栏内,只要在这些链接上依次点击便可在左边的预览窗口内看到该动画的内容。
只要在选中的链接上点击鼠标右键,在弹出的快捷菜单中选…下载flash‟,然后选定要保存的磁盘或文件夹,点…确定‟后即将该页的所有动画下载到你的磁盘或文件夹内了。
如果只要下载其中一个动画,只要下载前将其它几个链接前的小方框中的打勾去掉即可。
(可自己上网下载或打开本站…公用磁盘‟的…常用软件‟文件夹,右击…cuteswfget下载动画‟文件夹后,选“复制到文件夹”快捷命令复制到你的机上后再安装)二.用常用的Flashget软件下载: (稍有难度不易掌握!)FlashGet的…工具‟菜单中打开…站点资源探索器…(或直接按F7键),它的外观很像Windows下的资源管理器。
它的功能是分析网页中包含的元素,然后用树状目录的形式列出,方便用户有选择性地下载文件。
使用方法很简单:打开有Flash 动画或游戏的网页,将网页浏览器地址栏处显示的该页的网址整个复制过来,粘贴在…站点资源探索器‟的地址栏中,然后回车,从列出的目录中选择所要的flash 文件,然后用FlashGet下载。
Flash动画或游戏非常精美,但却难以下载,因为Flash动画与网页结合得很好,通常用HTML语言嵌入到网页中,对不熟悉HTML语法的人来说,很难将其从网页中剥离出来。
但使用FlashGet提供的站点资源探索器,可以把包含Flash 动画的网页“端下来”,然后仔细分析,找到想要的Flash动画文件后,单独将它们下载。

网页中内容如何下载方法-互联网类在如今这个数字化的时代,互联网就像一个巨大的宝库,里面有着无穷无尽的精彩内容。
有时候,我们看到网页上那些有用、有趣或者让我们心动的内容,就想着把它们下载下来保存起来,方便以后查看或者分享给朋友。
那到底怎么才能把网页中的内容给下载下来呢?今天咱们就来好好聊聊这个事儿。
我记得有一次,我在网上找一个关于手工制作的教程。
那网页上的图片步骤清晰,文字说明详细,我心想,要是能把这个下载下来,以后我在家做手工的时候就不用每次都打开网页找半天啦。
于是,我就开始了我的下载之旅。
先说最简单的,如果是网页上的文字内容,比如一篇文章、一段新闻啥的,直接选中你想要的文字,然后右键点击“复制”,再打开一个文档或者记事本,右键“粘贴”,就大功告成啦!这就像把超市里的东西直接放进自己的购物篮一样简单。
要是想下载整个网页呢,也不难。
大部分浏览器都有“保存网页”的功能。
在浏览器的菜单里找到“文件”,然后点击“保存网页”或者“另存为”,选择一个你喜欢的保存位置,网页就会以 HTML 文件的形式被保存下来啦。
不过要注意哦,有时候这样保存下来的网页可能会缺少一些图片或者样式,就像一个拼图少了几块,不太完整。
还有一种情况,就是网页上的图片。
看到喜欢的图片,直接在图片上右键,选择“图片另存为”,然后选好保存的位置,这张图片就归你啦。
但有的网站可能会对图片做一些保护,不让你直接下载。
这时候就得想点小办法啦。
比如说,有的网页上的图片,右键点击没有“图片另存为”的选项。
这时候你可以试试按下键盘上的“F12”键,打开开发者工具。
在里面找到“Elements”(元素)这个选项,然后在一堆代码里找到和图片相关的那部分。
这听起来好像有点复杂,但其实就像是在一堆玩具里找到你想要的那个小拼图块,多试几次就熟练啦。
找到图片的代码后,在代码里会有图片的链接,复制这个链接,在新的网页窗口里打开,然后就可以正常下载图片啦。
再比如,有时候我们想下载网页上的视频。
如何从缓存提取视频以下我以IE为例(其他浏览器应该差不多):(注:对于要下载相应播放器才能播的网页视频可能无法提出,因为视频可能被特殊编码,而只有相应播放器才能解码(为了版权),此方法对能用Flash直接播放的视屏成功率较高)1. 为提取方便,先记下目标网址,首先打开IE然后按Shift+Ctrl+Del调出对话框,其中“Internet临时文件”一定要选(其他随便),然后点击“删除”。
删除完后,重启IE,直奔目标网址(直接在地址栏输入网址就好了)2. 播放目标视频,待视频的缓存条(就是深色进度条的下方的灰色那条)到底了,就说明视频下载完成了。
可以开始提取了。
3. 点击命令栏的“工具”》》“Internet选项”点击浏览历史纪录中的那栏中的“设置”》》“查看文件”接着弹出的就是IE的缓存目录(可以快捷方式出来,方便以后调取)右键设“排列方式”为“大小”然后去最低端找,一般最大的就是目标视频,然后拖出来重命名就提取完成了!4. 注意事项1st:有些网页视频的后缀很奇怪(比如letv等)改一下后缀就可以了(本人改mp4,avi,swf,flv用QQ影音均能正常播放,不知道有什么差别所以就随便吧= =)。
5. 注意事项2nd:有些视频网站的视频是分段下载的所以可能出现一个视频N个文件,所以把相应文件全部提出来改统一后缀,分好顺序后合并起来(不需要专业视频剪辑软件,用QQ影音,暴风等主流播放器一般都可做到)。
6. 注意事项3rd:初次学习提取请不要让IE播放其他媒体文件(音乐视频等),以免文件太多找不到目标。
不过熟练后看到特定的后缀便可以知道目标了。
【教程】如何查看网页的元素以及提取方法
说是教程,其实也是小技巧。
此方法只能查看HTML代码的网页。
带有JS代码、FLASH网站之类的要看情况而定。
1.查看网页元素。
我们就拿查看【教程】QQ邮箱如何自动播放自己喜欢的音乐来说明。
在不知道前提的情况是如何知道网页中的播放器是什么网站,我们就可以用这个方法查看。
--------------------------------------------------------------------------------------
首先右键邮箱-查看源文件
之后出现了一个TXT文本,我们可以在这里查看到此网页的代码。
因为我们要看的是这个播放器的出处。
所以我们直接点查找swf(你也可以查找上面的文字,在慢慢往后看,找到自己所要的东西)然后我们会看到酷狗播放器的连接。
(SRC=连接)我们上一下那个连接,结果发现正是酷狗播放器。
紧接着就进一步思考。
把连接中的后面的都删掉只剩下/,那么就找到了这个地址了。
随便说下我也是这样找出来的。
2. 提取网页元素。
比如土豆视频。
当你想要那个视频怎么办?下载,当然是下载了,当然还是有另一种方法,就是缓存。
(前提是你完整的缓存完视频)
你所看的视频,会自动放在系统盘,选择工具-internet选项-设置-查看(如果是视频,可以
按从大到小排列,基本第一个就是了。
)。
如何获取flash地址(孤魂乂星网 guhunyixing)其实只要能够打开网页,看到Flash动画,就能直接用Internet Explorer游览器把这些动画抓下来,用不着其他工具。
是根据IE缓存的原理.还可以找到这个flash文件的链接的真实地址呢.就是.swf结尾的地址了.具体步骤如下:1.用Internet Explorer打开你想抓取的Flash动画所在的网页,直到Flash动画完整出现;2.在浏览器上点一下"工具"---Internet选项这时就会弹出下图的对话框.选择"设置"然后又会弹出一个对话框如下图右.然后点一下"查看文件"就可以看到IE临时文件夹了.那个flash动画就在这个文件夹里.慢慢找.特别强调:在进行这一步之前我建议你清空一下你的IE临时文件夹.以便更快的查找.在上面的Internet选项--删除文件如下图.3.打开IE临时文件夹后,你可以点一下键盘上的F3键,或点这个windows窗口上的“搜索”在查找的名称里填入“*.swf”,查找之后你会惊喜地发现,你要的Flash动画就在里面,而且是以单独的swf格式存在,要怎么用就看你了.有可能会搜到很多个*.swf文件,那你就要一个一个的试就知道哪一个是你要的动画了.方法一在页面上点鼠标右键,查看源文件~然后会弹出一个文本文档~之后在文本文档里搜索SWF(因为FLASH的后缀都是SWF结尾的) 可能会找到很多~类似这样的地址src="zhishi/jjz.swf"找到以后怎么办呢? 举个例子~网址是 的话~你找到的地址是zhishi/jjz.swf 然后你只需要把找到的这个地址粘贴到网址的后面~于是就成了/zhishi/jjz.swf 把这个地址复制到地址栏里面打开看下~是不是你要找的哪个FLASH呢? 吓!!居然不是!! 那就在在刚才的哪个文本文档里面继续搜索以SWF结尾的东东~可能还会找到很多~如果你能看动HTML代码的话应该很容易的就找到FLASH的绝对地址~方法二安装迅雷5.0以上版本~(晕还是老一套),这回有点不一样咯~运行迅雷以后呢~把鼠标移动到要找绝对地址的FLASH上,发现那个迅雷的小图标了没?(什么!没看见!不可能把~把鼠标拿开在移动近来试一次)点下哪个迅雷图标~弹出来一个对话框~询问你要保存的地址~表动!!!看见上面的哪个地址栏了么? 哪个就FLASH的绝对地址了~方法三你可以用MAXTHON浏览器,里面有一个叫FLASH SAVE的东东,他就可以找到。
如何清除电脑缓存
有时候您更新了一些图片或动画,特别是FLASH动画,会发现预览时没有任何改变。
因为浏览器为了使您拥有更快的浏览速度,它打开过的网页会暂时把它保存起来,当你再次浏览同一网页
时,它会优先读取你电脑中已经保存的那些页面。这样你就会拥有更快的访问速度。这也是您的改变并没
有被预览出来的原因。
您可以通过清除电脑缓存来解决这个问题:
如下图:点击您的浏览器顶部菜单:点击<工具> --- 下拉菜单中点击
弹出如下图的窗口:
点击上图中红色框框中的按钮即可。
再次预览你发现已经可以看到你修改的结果了。 虚机屋网络:http://www.xujiwu.com/
IE浏览器保存网页图片的八种方法为了增加互动性和美观,现在的网页中都有许多精美的图片,这些都是网页制作者精心制作出来的,如果你想拿来为自己所用就必须把它们保存下来。
另外,在一些电子书中也有精美的图片,为了防止有人复制,作者禁用了鼠标右键无法直接下载,针对以上情况,我们可以想办法来突破限制,从易到难可以顺次采用以下几种方法。
1. 最简单的方法:利用鼠标右键菜单这种方法是最简单的,就是对着你要保存的图片按鼠标右键,在弹出菜单中选择“图片另存为”,然后选择好你要保存的路径和文件名就可以了。
2. 保存网页中所有图片的方法:利用文件菜单中的“另存为”如果你想保存整个网页中的所有图片时可以采用本方法,因为它可以一次性的把所有图片文件都保存下来。
方法是:看到你想保存的图片网页后,在IE浏览器中点击“文件”菜单中的“另存为”,把整个网页保存到硬盘,然后从中找到图片即可。
注意,要选择“保存类型”中的“网页,全部(*.htm;*.html)”。
3. 一般方法:利用专门的下载软件如果网页中的图片比较大,利用下载软件可以加快下载的速度。
方法是先在电脑中安装下载软件如网络蚂蚁NetAnts或网际快车FlashGet等软件(如果已经安装有这些软件可以忽略这一步),然后右键点击网页中要下载的图片,在弹出菜单中选择“DownloadbyNetAnts”或“使用网际快车下载”,最后选择好你要保存的路径即可。
4. 新方法:将网页上的图片拖到硬盘上在桌面上按鼠标右键,在弹出菜单中选择“新建”→“文件夹”,随便起个名字即可,这个文件夹就是用来保存图片的文件夹。
当你在网页上看到喜欢的图片时,按住鼠标左键拖到图片到文件夹中就可以了,是不是很方便啊?5. 对付加密图片的方法:利用两个IE窗口网页中有些图片是经过加密处理过的,不能直接通过鼠标右键来下载,也不能把网页保存到硬盘中,有的甚至连工具栏都没有。
这样的加密图片该怎么保存呢?很简单!只要先后打开两个IE窗口,其中一个用来显示你要下载图片的网页,另一个用来保存图片。
如何提取ppt中的flash
很多教学课件都是采用ppt插入flash的形式制作的,在ppt中插入flash影片有多种方法,现在使用较多的是采用控件方式插入,然后选择“嵌入影片”,这样一来,这个flash影片就保存在ppt文件的内部了,不用担心其链接路径出错的种种问题。
上一周,有教师求助,如何将ppt中嵌入的swf取出来?猛一看,这个问题倒很简单,因为过去想把doc文档中的图片取出,只要将doc 另存为html就可以了,那些图片文件就全面出现在该目录下的*.files 文件夹中了。
但是这一招用在swf上就不灵了,类似将网页“另存为”的操作,swf文件是不会和图片一样,会自动保存下来。
经过多次试验,发现直接将这个flash影片复制到如doc、ppt之类的office文档,都是可行的,但是无法复制到网页文件中。
如果直接复制到资源管理器中,则形成一个文档片段文件。
看来唯一的办法就是要将这个片段文件中的swf的二进制代码给复制出来,虽然繁琐,但是一时也找不到更好的办法。
我使用的十六进制工具是winhex,经过几次测试,终于找到了这个片段文件中swf的头部和底部的标志了:头部标志为465753(FWS),结束标志为3a5c(:\)。
但是,3a4c标志将在片段文件中出现多次,我们要使用第二次出现的位置,因为这是片段中关于Flash文件的路径的记录。
一般来说,3a5c前如果是0000之类的就是我们要找的位置了。
使用winhex复制这一块,保存为一个新的文件,命名为*.swf,然后用flash播放器打开就可以看到swf影片已经成功提取出来了。
也可用ultra edit等可查看修改二进制的东东来做,不过方法同上,最后另存为.swf格式即可!!!。
::工具功能:
::1、到IE缓存挖掘宝贝(swf、flv、jpg、gif、mp3、wma、htm、自定义类型
::2、清除IE缓存
::3、自动重命名功能---IE cache里好多重名资源啊,现在好了,哈哈
::---------------开始(下面代码存为*.bat)---------------------
echo off
set file_num=0
cls
::1.文件类型选择-------
:start
echo 请选择要提取的文件类型
echo 1(swf) 2(flv) 3(jpg) 4(gif) 5(mp3) 6(wma) 7(htm) 8(其它类型) 9(清除IE缓存)10(退出) set /p type=
if %type%==1 (set filetype=swf)
if %type%==2 (set filetype=flv)
if %type%==3 (set filetype=jpg)
if %type%==4 (set filetype=gif)
if %type%==5 (set filetype=mp3)
if %type%==6 (set filetype=wma)
if %type%==7 (set filetype=htm)
if %type%==8 (echo 请输入文件类型,例如bmp
set /p filetype=)
if %type%==9 (goto :clear_cache)
if %type%==10 (Exit)
::2.是否删除原文件-------
:select_del_or_not
echo 提取后是否删除原文件?(y/n)
set /p delornot=
if %delornot%==y (goto startcopy)
if %delornot%==n (goto startcopy)
goto select_del_or_not
::3.复制文件过程-------
:startcopy
echo 正在提取文件,请稍候……
md %filetype%
::在"%userprofile%\Local Settings\Temporary Internet Files\目录中查找所有文件
for /f "delims=" %%i in ('dir "%userprofile%\Local Settings\Temporary Internet
Files\*.%filetype%" /s/b') do if not exist "%CD%\%filetype%\%%~nxi" (
copy /y "%%i" "%CD%\%filetype%\") else (
call :copy_same_name_file "%%~i" "%%~ni" "%%~xi")
if %delornot%==y (for /f "delims=" %%i in ('dir "%userprofile%\Local Settings\Temporary Internet Files\*.%filetype%" /s/b') do del /f/q "%%i")
goto :last
::复制同名文件过程-------
:copy_same_name_file
set file_n=%2
set file_x=%3
set /a file_num+=1
::变量file_num自加1
echo %file_num%
if not exist "%CD%\%filetype%\%file_n%_%file_num%%file_x%" (
copy %1 "%CD%\%filetype%\%file_n%_%file_num%%file_x%">nul
) else call :copy_same_name_file %1 %2 %3
set file_num=0
goto :last
::清除缓存过程-------
:clear_cache
for /f "delims=" %%i in ('dir "%userprofile%\Local Settings\Temporary Internet Files\*.*" /s/b') do del /f/q "%%i"
:last
::原程序使用goto :eof
pause。