

Photoshop CS5制作GIF动画教程精解
很多初学者,对Photoshop CS5中制作GIF动画的方法非常感兴趣,为此我专门为大家开发了这篇教程...
很多初学者,对Photoshop CS5中制作GIF动画的方法非常感兴趣,为此我专门为大家
开发了这篇教程。
GIF动画图片是在网页上常常看到的一种动画形式,画面活泼生动,引人注目!不仅可以吸引浏览者,还可以增加关注点击率。GIF文件的动画原理是,在特定的时间内显示特定画面内容,不同画面连续交替显示,产生了动态画面效果。所以在Photoshop中,主要使用“动
画”调板来设置制作GIF动画。
该教程精心的为大家安排了一组动画效果,通过整个操作过程能够熟练的掌握“动画”调板的功能,以及GIF动画的设置方法!在开始教程的学习之前,请先在网站下载配套的练习文
件,以便于跟随操作步骤学习。
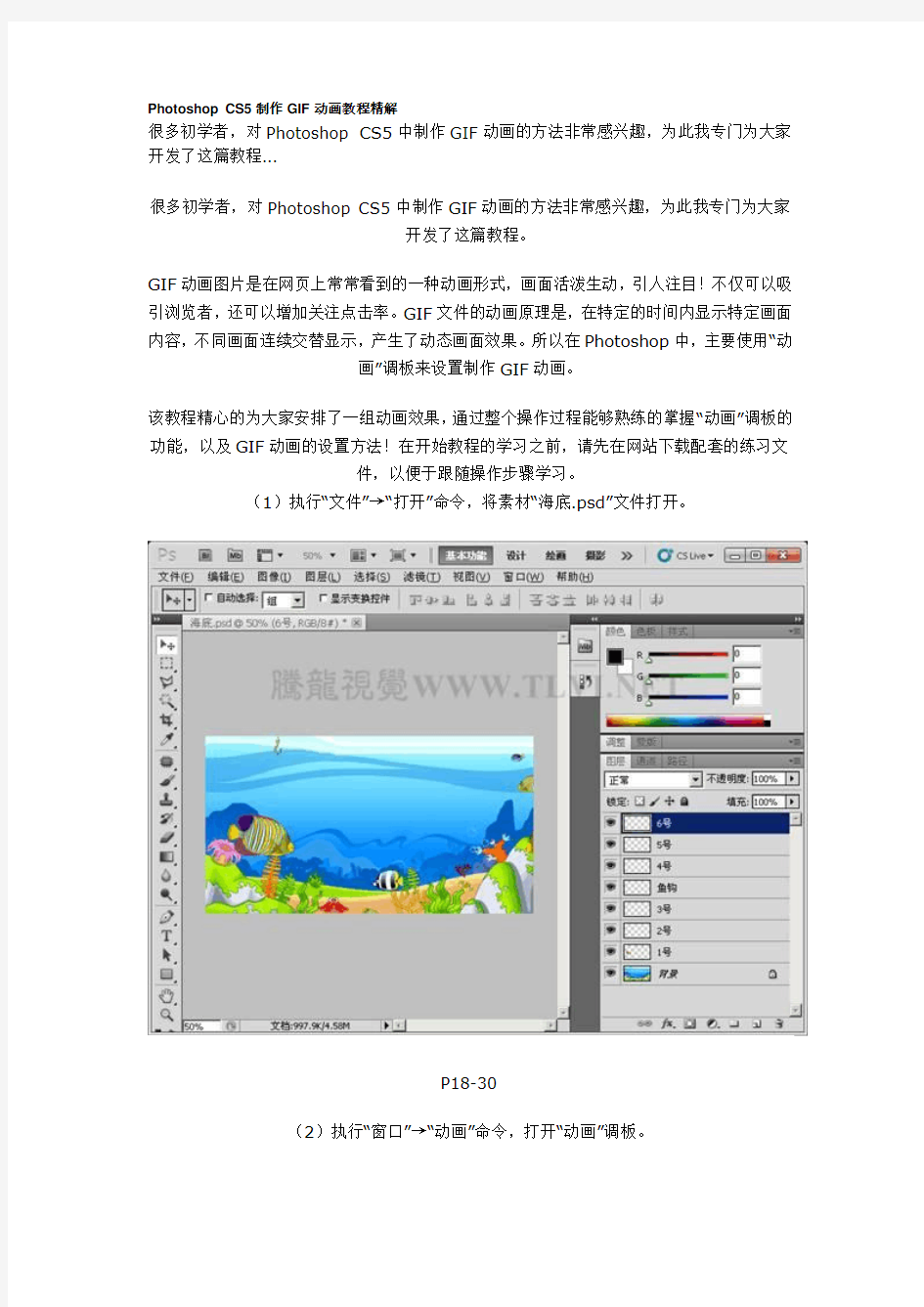
(1)执行“文件”→“打开”命令,将素材“海底.psd”文件打开。
P18-30
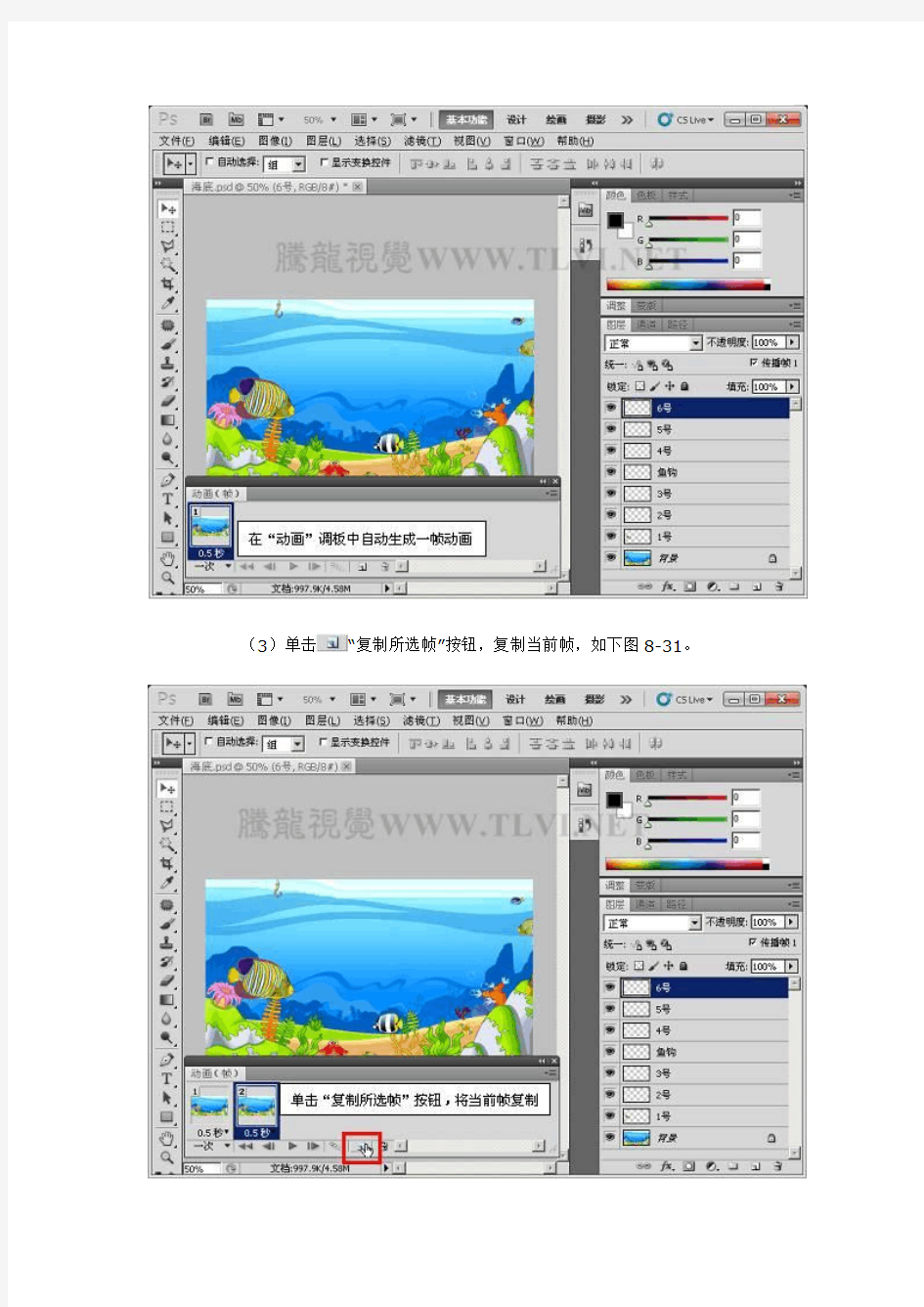
(2)执行“窗口”→“动画”命令,打开“动画”调板。
(3)单击“复制所选帧”按钮,复制当前帧,如下图8-31。
4)依次选择图像并调整其位置。
(5)单击“动画”调板底部的“过渡动画帧”按钮,打开“过渡“对框话对其运行设置。
(6)在“动画”调板中将第7帧动画复制。
(7)再次使用“移动”工具调整图像的位置。
(8)在调板菜单中执行“过渡”命令,打开“过渡”对话框,并对其运行设置。
(9)依照上方技法,新建帧后将所有图像垂直或水平移出视图之外,并做出其它的动画效
果。
(10)选择上一帧动画。
(11)删除所选择的帧。
(12)更改帧与帧之间的播放时间。
(13)此时动画已经做完成,将其播放查看效果。
(14)更改动画的播放次数。
(15)执行“文件”→“存储为Web和设备所用格式”命令,打开并设置“存储为Web和设备
所用格式”对话框,如下图18-40。
P18-40
(16)单击“存储”按钮,打开“将优化结果存储为”对话框,设置存储路径并单击“保存”按钮,
将文档存储为gif格式的动画文件。
1.4课堂练习——制作动感插画 【练习知识要点】使用钢笔工具、画笔工具绘制装饰线条。使用自定形状工具绘制螺旋线条。使用画笔工具绘制白色圆点图形。使用描边命令添加描边效果,如图1-1所示。 【效果所在位置】光盘/Ch01/效果/制作动感插画.psd。 图1-1 1.4.1 绘制装饰线条 (1)按Ctrl+N键,新建一个文件:宽度为10厘米,高度为15厘米,分辨率为150像素/英寸,颜色模式为RGB,背景内容为白色,单击“确定”按钮。将前景色设为绿色(其R、G、B的值分别为1、163、62),按Alt+Delete键,用前景色填充“背景”图层,效果如图1-2所示。 (2)单击“图层”控制面板下方的“创建新组”按钮,生成新的图层组并将其命名为“线 花”,如图1-3所示。 图1-2 图1-3 (3)新建图层并将其命名为“线条1”。将前景色设为嫩绿色(其R、G、B的值分别为189、
255、0)。选择“画笔”工具,在属性栏中单击“画笔”选项右侧的按钮,弹出的画笔选择 面板,选择需要的画笔形状,其他选项的设置如图1-4所示。选择“钢笔”工具,在图像窗 口中绘制路径,如图1-5所示。 图1-4 图1-5 (4)选择“路径选择”工具,选取路径,并单击鼠标右键,在弹出的菜单中选择“描边 路径”命令,弹出对话框,进行设置,如图1-6所示,单击“确定”按钮。按Enter键将路径隐藏,效果如图1-1所示。选择“移动”工具,将线条水平向右拖曳到适当的位置,效果如 图1-8所示。 图1-6 图1-1 图1-8 (5)选择“钢笔”工具,在图像窗口中绘制路径,如图1-9所示。在路径上单击鼠标右 键,在弹出的菜单中选择“描边路径”命令,弹出对话框,单击“确定”按钮。按Enter键将路径隐藏,效果如图1-10所示。
一步步教你学会Ulead Gif动画制作 一、认识窗口 Ulead Gif Animator 是友立公司出品的一款动画制作软件,用它可以很方便的制作出Gif图片来,下面我们来认识一下它的窗口。 1、安装 1)原版的Ulead Gif Animator是英文版的,可以在它的主页上下载15天的试用版,也可以在华军下载:https://www.doczj.com/doc/b36852589.html,/soft/579.htm 2)我们一般使用汉化版或安装汉化包来学习, https://www.doczj.com/doc/b36852589.html,/soft/580.htm 3)安装版会在桌面放置一个快捷图标,绿色版的解压后在文件夹中找到一个绿色地球图标,自己创建一个快捷方式。 2、启动 1)双击这个绿色地球图标,即可启动Ulead Gif Animator,打开一个窗口,中间有一个向导对话框。 这儿可以选中左下角的复选框,然后下次就不出现这个对话框了 3、窗口
1)进入默认窗口后,中间的工作区里是一个白色的长条,边上有一圈虚线,表示选中状态,鼠标一进去后变成黑色的移动指针。 2)窗口左边是工具箱,里面有选择工具和绘图工具,制作动画的时候可以按要求选择。 把鼠标移到工具按钮上,就会出来一个提示, 第一个箭头是选择工具,第二排的T是文字工具,下面的是画笔和橡皮擦工具, 右边一列主要是其他选择工具,像框选、圆形选区、魔术棒选区和套索选区。 油漆桶工具可以给一个选区里头填充颜色, 下面的两个颜色块,白色是背景色,黑色是前景色,点击后可以选取其他颜色。 3)窗口右边是对象窗口,工作区中每个内容都会显示在这儿,用它还可以在原来图像上新添加一个图层。
PS动画制作实例: 听音乐的女孩 效果图片需要动的部分有音符、光碟、人物的手。这些都是同步的。制作动画之前需要把这这些动画场景设置出来,然后再同步设置动画。 1、打开图片,制作所需要的素材。 2、手部素材: 1)ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。然后,打开动 画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。这里设为2秒, 每秒25帧。 2)用“快速选择工具”选中人物手部。ctrl+J,得到图层2。用“矩形选框工具”在图中选 一个合适对象用作覆盖与原图对应的区域。如图1所示: 图1 3)ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然 后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有 种抬起的感觉。如图2所示:
图2 4)接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。完 成后,合并图层2和3,并命名为“变换的左手”。如图3所示 图3 3、唱片素材制作 1)再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。如图4所示。ctrl+J,得到复制对象图层后,将它命名为“唱片”。
图4 2)然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认。如图5所示 图5 4、音符素材制作 1)新建图层,选择“自定义工具”,参考图6中红框所示,依次绘制出各种音符。绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
制作高清GIF图教程【GIF制作教程】 首先,需要两个软件,分别是Potplayer,这是个播放器,免费的,可以去百度一下,很容 易找到,找到合适自己电脑的版本,就装进电脑吧。主要是分64位和32位两个版本,楼 主我就是苦逼的XP。。。。。。←就是它 另一个是Photoscape,这软件也很好找,是个适合初学者用的简单的GIF合成软件。 ←就是它。 首先我们用Potplayer打开要截取的视频。 打开视频之后找到要截取的画面后,按Ctrl+G可以打开这个截图的文件夹,顶上可以设置
截取的图片路径,其他可以和我做一样的设置,尺寸设置一栏可以选择原始尺寸,但是如果截取很卡,可以改为自定义尺寸。需要字幕的话可以点上同时截取字幕。 并在右键菜单字幕设置中选择非图层输出。
这里还有一点很重要的是帧设置,截取帧数可以设置大一点,因为可以随时开始停止所以设置1000或10000都没关系,重要的是截取间隔,如果想要时间截取的长一点,可以像楼上那张图一样设置成100,要让画面更流畅,可以设置成70-80左右。 PS,不推荐50或者以下,因为如果间隔太小,一个是会大大缩减截取时间,一个是会截取很多相同的帧,而且帧数过高经证明会有浏览器出现卡顿现象。 点击开始就可以开始截图了,点击停止就能停止连续截图,这里就不上图解释了。 接下来我们打开截图文件夹。
就像这样,按住Ctrl来多选。选中所有的要做成GIF的图片。 接下来打开Photoscape来合成GIF图片。 找到四点钟方向的GIF动画,打开。 然后打开截图文件夹,点住要做GIF的第一张(也就是楼上那张图里面第一行从右往左数第二张,这很重要。)拖入下图所示的位置。
本教程内容来源于因特网,本人只对其进 行了归纳整理,版权归原作者所有;如需帮助,可在 此留言:https://www.doczj.com/doc/b36852589.html,/80489354/, 谢谢! 本人提供电脑维护与设计类服务,包括电脑系统维护、远程诊断、数据恢复,系统个性化定制、家庭网络组建;平面广告设计、标志logo设计、照片美化与修复,有意者可以留言。
PS动画制作教程 动画初识(上) 动画形成原理是因为人眼有视觉暂留的特性,所谓视觉暂留就是在看到一个物体后,即时该物体快速消失,也还是会在眼中留下一定时间的持续影像,这在物体较为明亮的情况下尤为明显。最常见的就是夜晚拍照时使用闪光灯,虽然闪光灯早已熄灭,但被摄者眼中还是会留有光晕并维持一段时间。 对这个特点最早期的应用,我们上小学时也许就都做过了,就是在课本的页脚画上许多人物的动作,然后快速翻动就可以在眼中实现连续的影像,这就是动画。需要注意的是,这里的动画并不是指卡通动画片,虽然卡通动画的制作原理相同,但这里的动画是泛指所有的连续影像。 总结起来,所谓动画,就是用多幅静止画面连续播放,利用视觉暂留形成连续影像。比如传统的电影,就是用一长串连续记录着单幅画面的胶卷,按照一定的速度依次用灯光投影到屏幕上。这里就有一个速度的要求,试想一下如果我们缓慢地翻动课本,感受到的只会是多个静止画面而非连续影像。播放电影也是如此,如果速度太慢,观众看到的就等于是一幅幅轮换的幻灯片。为了让观众感受到连续影像,电影以每秒24张画面的速度播放,也就是一秒钟内在屏幕上连续投射出24张静止画面。有关动画播放速度的单位是fps,其中的f就是英文单词Frame(画面、帧),p就是Per(每),s就是Second(秒)。用中文表达就是多少帧每秒,或每秒多少帧。电影是24fps,通常简称为24帧。 现实生活中的其他能产生影像的设备也有帧速的概念,比如电视机的信号,中国与欧洲所使用的PAL制式为25帧,日本与美洲使用的NTSC制式为29.97帧。如果动画在电脑显示器上播放,则15帧就可以达到连续影像的效果。这样大家以后在制作视频的时候,要想好发布在何种设备上,以设定不同的帧速。 人眼的辨识精度其实远远高于以上几种帧速,因为人眼与大脑构成的视觉系统是非常发达的。只是依据环境不同而具备有不同的敏感程度,比如在黑暗环境中对较亮光源的视觉暂留时间较长,因此电影只需要24帧。顺便说句题外话,只有少数动物的眼睛能在某些方面超过人类,但都同时在其他方面存在严重缺陷。如“细节之王”鹰是色盲,而“夜视之王”猫头鹰的眼珠固定,要转动头部才能观察周围。 在我们前面所学的课程中,Photoshop只是被用来制作比如海报、印刷稿等静态图像的,我们提到过它具备动画制作的能力。现在我们就是要在Photoshop中去创建一个由多个帧组成的动画。把单一的画面扩展到多个画面。并在这多个画面中营造一种影像上的连续性,令动画成型。
《制作GIF动画》教学设计 一、教学目标 1、知识与技能目标:了解制作动画的常用软件,了解gif animator 5软件及其特点,会用ulead gif animator制作简单的gif动画。 2、过程与方法目标:借助 ulead gif animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是人类文明的传承和智慧的结晶。 二、教学重难点 1、教学重点:动画原理的理解。 2、教学难点:gif动画的制作。 3、教具:微机室 4、教学方法:讲授法、讨论法、任务驱动法,小组协作法 三、教时安排:1个课时 四、教学过程: 素材资源:教师事先准备好一些动画素材,发送到学生电脑上。 教师活动
学生活动 说明 一、视频导入 1、播放视频“小破孩防火”和“遇到火灾怎么办”; 2、gif格式——一种常用的网页图形格式,适合于制作卡通、徽标等图像;它可以存储单幅的图像之外,还可以存储多幅图像组成动画。gif格式可以将单帧的图像组合起来,然后轮流播放每一帧而成为动画。它常用于网页之中,也可以作为手机的屏幕保护动画。 学生观看视频,听讲解; 学生回忆gif格式的特征。 从防火知识小动画视频导入,既能密切知识联系生活实际,创 设学习情境,又 能激发学生的学习兴趣。 二、讲授新课 1、介绍gif动画制作软件ulead gif animator。 ulead gif animator动画制作软件,是目前功能最强、操作最简易、使用也最广泛的gif动画制作软件。该动画制作软件还可以连结到绘图软件,来作图片的编辑修改,使用它来制作动画可说是相当的便利。 2、创设情境 (1)欣赏gif动画
ps动画教程实例 ps动画教程实例 PS教程 ps动画教程实例ps动画教程实例(2008-09-02 19:38:00) 标签:杂谈 原图和制作后的效果:一、制作方法,首先打开PS新建一张与原图一样大小的黑色画布来。使用椭圆选框工具制作出下图所示的同心圆环效果,画好后把圆环的几个图层合并,拖到素材图片里面,中心位置跟素材图片中心一致: 二、选择同心圆背景按Ctrl键,同心圆环图层调出图层选区,然后选择----羽化(数值为6),然后回到背景图层按Ctrl + J复制一层(图层2),如图下图:三、按 Shift + Ctrl + X 进入液化面版,选择膨胀工具,然后在圆环上涂抹,这样涂抹的部分就会膨胀,涂的时候要顺着圆圈涂,用力要均匀。大的圆环需要大一点的笔画,涂好后按确定: 四、回到圆环图层那层,按Ctrl + T,然后在上面的属性栏把宽和高等比例放大20%,然后确定,再按Ctrl点图层调出图层选区,然后选择----羽化(数值为6),回到背景图层按Ctrl + J再复制图层(图层3): 五、把图层3,同样。按照上面的方法液化处理,然后把圆环再放大20%,这样重复4次,不过放大的时候如果最里面的圆环太大,需要适当补充一个小圆环,下图为制作好的所有图层: 六、点工具栏最下面的按钮进入IR面版。动画栏新建5个桢,时间设置为0.2秒。设置与动画相应的桢: 七、设置好后,按下播放按钮播放预览,然后选择菜单:文件--- 储存优化结果,保存为GIF格式就OK 了! ==================== 一、PS制作,用PS制作动态的水波倒影需要下载滤镜插件,点击即可进入下载此滤镜的插件,下载解压后,把此插件放入到:\Photoshop.CS2.chs\Plug-Ins\滤镜文件夹中。下面说一下制作方法:(1)、在IR中打开图片,在公共菜单栏点击图像---画布大小,加长一下图片下方的画布: (2)、在透明处填充白色: (3)、填充后,在动画栏复制4帧: (4)、复制后点动画栏右上方的小三角---将帧拼合到图层,这样每个帧都有对应的图层: (5)、下面我们首先编辑第一帧(第一图层),点击滤镜----Flaming pear----Flood 104,进入水波滤镜菜单栏。这里是我设的数值,其实数值可以自定,可以调节出很多种动态的水波效果。设置好数值后点击确定---OK第一帧做出来 了:(6)、下面再点击第二帧(第二图层),同样也是点击滤镜----Flaming pear----Flood 104,进入水波滤镜
Photoshop制作简单小人动画效果 俺从小美术就很烂,画的不好粗糙了点。。。 大家只要知道制作方法就行了,我相信你们做的肯定比我好!高手们看了请指点下哦! 下面开始制作 1.建立一个300*200的文件,新建图层1,用钢笔工具绘制人的头、身体、手和脚,填充黑色, 对了,还有个地面,用矩形选框工具建立个选区然后填充黑色,第一个图层是跪地的。 4.复制图层2副本,得到图层2副本2,在上一图层的基础上画上更多的血,达到一种夸 张喷溅的效果。 5.OK,PS部分制作完成了,一共4个图层,关闭图层2、 图层2副本和图层2副本2的小眼睛, 只显示背景层和图层1,然后转到IR开始制作动画。6.先 复制当前帧,然后选择图层2打开小眼睛,关掉图层1的眼睛
接着按住CTRL选择第1和第2帧,复制2次得到6帧动画,效果是撞三次地;接下来把撞地出血(图层2副本)、撞地出血夸张溅血效果(图层2副本2)都复制到动画面板上,方法跟第1第2帧一样,一共8帧动画。 7.调整延迟,同时选择前6帧,也就是三次撞地的效果,点击“秒”边上的小三角,出来个选项框,把延迟设为0.3秒第7和第8帧设为0.5秒和0.2秒,你可以按CTRL+ALT+P 在IEXPLORE上看一下效果,如果没问题就存储优结果就OK了!原文出处 推荐阅读-Photoshop分类教程 PS入门教程PS路径教程PS滤镜教程PS图层教程PS 通道教程PS画笔笔刷 PS工具教程PS创意制作PS插画制作PS成签制作PS
海报制作PS壁纸制作 PS动画制作PS影楼后期PS美容教程PS美白教程PS 磨皮教程PS清晰修复 PS调色教程PS边框纹饰PS排字教程PS字效教程PS 仿手绘PS鼠绘教程 PS网页元素PS抠图教程PS图片合成PS非主流PS视频教程PS软件资源
学习GIF动画制作 发表日期:2008年1月18日出处:网络已经有715位读者读过此文 Ulead GIF Animator 5是业界最完整也最经济的GIF动画制作工具。它可让您为网站与PowerPoint简报轻松制作可迅速下载的动画图片通过以下功能为您提供快速简易的动画制作: 1、直观化的操作界面:「编辑」、「最佳化」与「预览」三种模式以简易的卷标形式界面迅速切换,动画制作立即上手; 2、简易的编辑:以精确的拖放操作来制作出色的多重对象动画; 3、精彩的特效:套用各种文字特效、视讯特效、转场与 Photoshop 的相容滤镜效果; 4、强大的最佳化处理:以最新的影像压缩技巧,确保您可迅速下载动画; 5、弹性的输出:可汇出多样的档案格式,包括了 Flash、AVI、MPEG 与QuickTime。 新版GIF Animator 5拥有动画合成、编辑、特效制作、最佳化压缩、输出等强大功能,同时适用于Microsoft PowerPoint、向量形式的 Flash 项目上,并可完美整合至PhotoImpact、Adobe Photoshop与Jasc Paint Shop Pro等图像编辑软件,绝对让您制作网页动画banner快、狠、准~ Ulead GIF Animator 5是业界最完整也最经济的GIF动画制作工具。它可让您为网站与PowerPoint简报轻松制作可迅速下载的动画图片。 首先打开软件,会出现一个框框,然后按照我下面的步骤一步步来吧~选择"打开一个已存在的图像文件": 第一课:让图动起来 提示:1. 按下图中1--8的步骤依次进行。 2. 图小一点,太大的图做成GIF后太大,可能无法上传。
photoshop设计漂亮的流光字GIF动画图片签名字,个性签名字设计教程实例,PS入门与实例,本教程介绍用PS制作最为基础的GIF动画。制作的时候我们先要构思好动画展示效果。然后把用一组图片来显示动画的过程。再用IR把图片转成动态效果即可。最终效果 1、新建一个400 * 100像素的文档,背景选择白色,参数设置如下图。 2、设置前景色为细喜欢的颜色,这里设置为蓝色:#0091FC。 3、选择文字工具,在属性 栏设置字体和字号,如下图,然后在画布上打上想要的文字。 4、设置前景色为白色,给文字添加图层样式--渐变叠加。调成图层样式面板,设置如下图。 注意设置完后不要点图层样式面板的确定。
如果图层样式面板挡住了画布,把画板移到一边,露出画布,鼠标放到画布上,按下鼠标左键不放,慢慢向左拖动,你发现了什么?对,流光在向左移动,好,继续向左拖动,知道看 不见流光位置,现在点确定。 5、选择菜单:窗口> 动画,调出动画面板(其它PS版本可直接点工具面板下面的IR进 入IR操作),如果时间轴模式,点转换为帧模式按钮,转换为帧模式。
设置延迟为0.15秒,循环北京佳尚财税http://101.1.28.35/次数为永远,点击复制帧按钮,复 制一帧。 选择帧2,在文字图层上双击渐变叠加,调出图层样式面板。 在画布上按下鼠标左键向右拖动,知道流光在字的右边消失为止,确定后。按住Shift 键不放,点击第一帧,把两个真都选中,点击过渡动画帧按钮,设置添加帧数为3,确定后。
点击播放按钮,查看一下效果。 6、选择菜单:文件> 储上海凯迪财税http://101.1.20.46/存为Web和设备所用格式,格式为GIF。最后要提醒的是,在点击储存后,还会弹出一个警告框,如果用CS3一定要看清楚确定按钮在哪,如果点到取消文件将不会被保存。
我说课的题目是《制作gif动画》,它是省编初二上册《信息技术》教材,第二章动画信息制作中的第二节内容。这部分内容主要讲了使用ulead gif animator 5制作简单的gif逐帧动画,让学生在学习和实践的过程中深刻体会动画制作原理。本节课是学习动漫设计的基础。我采用由浅入深、由简单到复杂的顺序,逐步使学生学会并掌握gif逐帧动画的设计制作方法。学好本节内容有助于为后面制作交互式的flash动画奠定基础。 二、说学生 本节课的教学对象为初二(八年级)学生,在初一一年的学习中,他们已经掌握了计算机基本操作和一些常用软件的使用,有一定的学习基础。同时,学生十分喜爱动画,平时通过上网和游戏也接触了一些动画,对于制作动画跃跃欲试,兴趣浓厚。 三、说教学目标 1、知识与技能目标:了解制作动画的常用软件,了解gif animator 5软件及其特点,会用ulead gif animator制作简单的gif动画。 2、过程与方法目标:借助 ulead gif animator 软件将动画分解成一组图片,帮助学生理解动画的原理;学生亲手用动画软件制作一幅动画,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 3、情感态度与价值观目标:通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。并在学习中认识到动画不仅是一种技术,更是一种文化艺术;理解动画技术是人类文明的传承和智慧的结晶。 四、说教学重难点 1、教学重点:使用ulead gif animator 5让学生理解动画制作原理。 2、教学难点:使用ulead gif animator 5制作简单的gif动画。 五、说教法 1、创设情境法,用动画视频导入新课,引起学生的兴趣。讲解ulead gif animator 5软件,让学生对常用制作动画软件有个初步的印象。 2、互动式教学法,在教师的操作讲解过程中,有学生的猜想、讨论、抢答;在学生的上机操作过程中,有教师的指导和同学的互助。师生之间、生生之间不停地进行“信息”交流,有助于学生注意力的集中和学习积极性的提高。 3、课堂小结,教师归纳总结本课教学内容,点评学生制作过程中遇到的问题。同时请学生叙述gif动画制作的主要步骤,鼓励做得好的同学,并让同学们一起分析与思考好的作品。这样各种情况的学生都会积极参与课堂的教学中,发挥各自的长处。 4、竞赛法,结合教学内容布置恰当的课堂作业练习,学生自主参与,比赛谁做得又快又好,这符合初中生争强好胜、集体感和荣誉感强的特点。同时也有利于对所学知识进行巩固和应用。 六、说学法 1、探究学习:通过教师演示指导,学生上机操作课堂任务来探究gif动画制作过程,培养学生的观察能力、动手操作能力和综合分析能力。 2、自主学习:指导学生从自主操作过程中,归纳出gif动画制作的方法,理解动画的制作原理,以调动学生思维的积极性,使学生自主地获取知识。 3、协作学习:利用学生分组操作和小组讨论,使学生在沟通中创新,在交流中发展,在合作中获得新知。 七、说教学理念 本节课主要是讲解使用ulead gif animator 5制作gif动画上,下载动画视频引入,从学生喜爱的动画视频入手,再通过对gif动画的分解和合成,加深学生对动画原理的理解,同时达到让学生掌握使用ulead gif animator 5制作简单的gif动画的方法。
Photoshop CS3教程制作动画《一》 新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。 通过【窗口_动画】开启动画调板,如下左图所示。而此时图层调板也多出了一些选项,如下右图红色箭头处。如果将动画调板关闭则恢复到原先。这里暂时不用去理会。另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。 在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮,就会看到新增加了一个帧。如下图所示。按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。相应的,大家也应该能想得到按钮的作用就是删除帧。
确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。此时动画调板如下中图所示。可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。这是一个很重要的特性。 重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。现在我们拥有了7个帧,且每个帧中方块的位置都不同。注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。按照这个特性,我们使用一个图层就可以做出物体移动的动画。 现在大家可以按下动画调板中的播放按钮,在图像窗口就可以看到方块移动的效果了,只是移动的速度很快。这是因为没有设置帧延迟时间。注意动画调板中每一帧的下方现在都有一个“0秒”,这就是帧延迟时间(或称停留时间)。帧延迟时间表示在动画过程中该帧显示的时长。比如某帧的延迟设为2秒,那么当播放到这个帧的时候会停留2秒钟后才继续播放下一帧。延迟默认为0秒,每个帧都可以独立设定延迟。 设定帧延迟的方法就是点击帧下方的时间处,在弹出的列表中选择相应的时间即可。如下左图所示,将第7帧设为0.5秒。列表中的“无延迟”就是0秒,如果没有想要设定的时间,可以选择“其他”后自行输入数值(单位为秒)。也可以在选择多个帧后统一修改延迟,选择多个帧的方法和选择多个图层相同,先在动画调板中点击第1帧将其选择,然后按住SHIFT键点击第6帧,就选择了第1至第6帧。然后在其中任意一帧的时间区进行设定即可,
Ulead GIF Animator V5.05动画超级简单做 从名字上便可看出,即“友立GIF动画,5.05版”,是一款专业GIF 动画制作软件,由Ulead(台湾友立)公司创作。Ulead GIF Animator (以后我们不妨也习惯称呼它UGA)不但可以把一系列图片保存为GIF 动画格式,还能产生二十多种2D 或3D 的动态效果,足以满足您制作网页动画的要求。在介绍这个软件之前,我们先说说GIF 文件。 什么是Ulead GIF Animator? 刘智宇 Ulead GIF Animator是Ulead(友立)公司最早在1992年发布的一个动画GIF制作的工具。1999年Ulead(友立)公司又推出的Ulead GIF Animator4.0的版本,在这个新版本中不但继承了前期版本的优点,例如多幅外部图象文件的组合动画、对外部动画文件的支持和GIF图象优化等,而且还提供了新的滤镜功能、条幅文字效果、增强的优化算法和新的四个工作版面状态等,使网页设计者可以快速地轻松创建和编辑网页动画文件。GIF Animator引入了图层Image Layer概念,这原本只有在高级图形处理工具中才提供的,而使用这项功能,我们可以创建出效果更加丰富的图形,甚至是多个图形之间的叠加,这样的画面效果极好。同时程序也提供了近乎专业的层合并、重定义尺寸、Layer Pane 多层内容的同步色彩编辑等功能。 GIF和GIF89a格式简介 在了解软件前,我们先了解一下GIF 的基本知识。GIF(Graphic Interchange Format 图形互换格式)是为跨平台消费市场而开发的。因为当时的计算机图形卡最高只支持256色,有的只是单色的。GIF格式应用了减色抖动(dithering)技术,将每点的位数减少至1—8位,通过这样的减少每点的存储位数来达到缩小图像文件的大小目的。因为GIF格式的图像文件的小巧,使GIF成为Internet上应用最广泛的图像格式,并且直到现在仍旧是这样。而自JPEG(简称JPG,最早由Joint Photographic Experts Group提出并由此命名)格式出现后,GIF格式受到挑战,但是GIF格式具有的特殊效果:交错效果、透明底色效果和GIF89a动画效果,使GIF格式仍然拥有较多的支持者。
本例为PS动画实例教程,在教程中我们将学习通过运用文字沿路径排列功能来制作虚线,然后复制三个图层进行调整,再进入动画面板制作动画,适合PS初学者学习。。 更多初学者实例教程:https://www.doczj.com/doc/b36852589.html,/article/special/200805/special_21.html 更多精彩动画实例教程: https://www.doczj.com/doc/b36852589.html,/article/special/200803/special_16.html 素材 效果
基本步骤 1、打开原图。 2、使用磨棒工具,容差设为20,勾选连续。 3、在红心旁边的白色部分进行点击,再SHIFT+CTRL+I反选,得到红心的选区。
4、打开路径面板,点击面板下方的“从选区生成工作路径”按钮,得到红心形状的路径。(以上步骤也可以使用钢笔工具直接勾出路径)
5、回到图层面板,选择文字工具,使用文字沿路径排列(不懂使用文字沿路径排列的请看教程: https://www.doczj.com/doc/b36852589.html,/swf/flashplay800574.asp?url=qilianshan/photoshopcs3/048),文字大小设置为12点,在中文输入状态下,按住SHIFT输入破折号(位置大约在键盘上+号的左侧),在输入几个符号后,双击文字图层缩略图,把文字部分选中,打开字符面板,调整字间距,使破折号小短线的间隙和小短线长短差不多就可以了。
6、将鼠标定位在最后一个符号的后面,继续输入破折号,直到结尾与开始距离相差大约一个符号时打住。
7、将文字图层复制一层,取消下面一层的显示,将鼠标定位在所复制文字层第一个符号的前面,字体大小设置为4点,按一下空格键,使用全部符号向后移动一点。以同样的方法,再复制一层,再把符号向后移动一次。
您位于:书籍教程下载首页>软件操作使用教程>电脑软件教程>图形图像>动画制作>正文如何什么Ulead GIF Animator 5全新接触教程教学学习使用操作制作方法帮助 Ulead GIF Animator 5全新接触 上一主题:Flash导航菜单制作好帮手 下一主题:轻松动画制作--Gif Animator 互联网不断地发展,导致网站不断地增加,其中不乏一些优秀的个人网站。做网站其实很容易掌握,但是如何做出漂亮而又吸引人的网站,并不是所有掌握技术的人都能实现的。 在网页设计中,不乏有两种,一种是文字,另一种是图片起到了主导地位。在图片当中,动态图片又是独支一秀。网站的各类Banner和Logo也都采用了动态图片。有关动态图片大家都不陌生,但是如何达到这样的效果却是相当的困难。但是自从Ulead GIF Animator推出后,动画制作变得相当简易,而这次Ulead公司又推出了5.0的新版本,这个版本让笔者体会到制作动态图片的乐趣,现在就让我们来看看吧。 Ulead GIF Animator百度一下软件11505588122175.html 图001:启动画面
一、新增功能 1.更人性化的用户界面 GIF Animator 5.0 重新设计了用户界面,让你在制作动画图片的时候更方便,这个版本的工作区域已经完全支持真彩色,无论你是在设计还是预览的时候都可以在真彩色的环境下了。同时,一般常用的做动画的流程都已经简化在编辑、优化和预览选项卡之间,很大程度上简化了操作难度。 图002:操作界面 2.增强的编辑能力 这个版本的 GIF Animator 在文字编辑器、选色器和选取工具上面都加强了各自的功能。同时转换器也相应的得到了增强,现在你已经可以随意调整对象的大小和角度了。 3.支持更多的输出格式
今天教你玩转PS时间轴,让你全面认识PS时间轴工具,附上一个超简单的颜色动画实例,十分钟就可以学会,来收! 首先要了解的是PS有5种类型的图层按顺序依次为像素图层、调整图层、文字图层、形状图层以及智能对象。而对应的时间轴里面,各种类型的图层都有对应时间轴的动作属性,如图所示: 可以得知所有的动作属性有:位置、不透明度、样式、图层蒙版位置、图层蒙版启用、变换、文字变形、矢量蒙版位置、矢量蒙版启用。 名称描述 位置:像素图层中元素移动的位置,也可以理解成位移,它不包含旋转和缩放,并且对形状图层无效。 不透明度:图层的透明度,而调整填充则无效。 样式:图层样式,产生动画的是各种样式参数变化(即颜色、角度、大小、不透明度等参数)。 图层蒙版位置:暂不描述。 变换:动作最多的一个属性,其中包含移动、缩放、旋转、斜切、翻转,因此很多情况下需要把图层类型转换为智能对象才能做。 矢量蒙版位置:形状图层中元素移动的位置。 制作一个动画的基本步骤 1,创建一个500px×500px的画布,调出时间轴面板(窗口—时间轴), 点击创建时间轴按钮,等一下!!!因为当前只有一个图层,所以最好先新建一个图层再点击这个按钮,当然如果是要做背景透明的可以直接点击(事实上要做透明背景的只需隐藏背景图就行了),否则在制作动画的时候会有很繁琐的事等着你。 额外话: 本人建议,当你要做一个设计的时候,新建带背景图层的文件(切图及少部分特殊的情况下可以新建透明背景的~),保留原生态纯正的背景图层,当你不需要的时候可以隐藏。否则,就算你新建一个背景图层,加上任何锁定,并且把它改为同样的ID,它始终不是纯正的背景图层,聪明的你看字体就知道啦。 2,做一个颜色变化的动画