

当然其它的一些软件也可以做,这里我就不一一介绍了!素材:
第一步: 启动photoshop,并打开需要的两幅图!
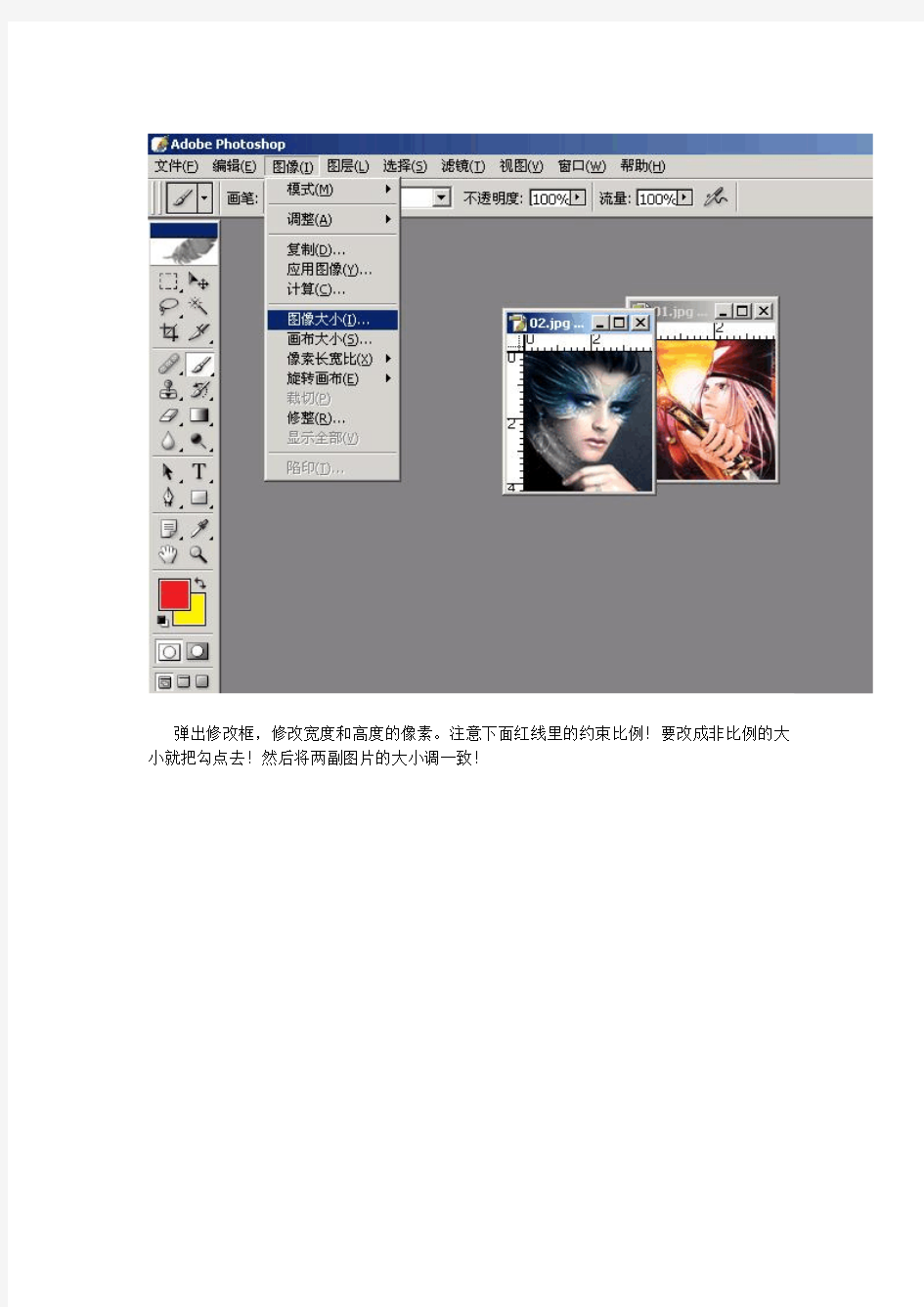
第二步: 点击图象大小
弹出修改框,修改宽度和高度的像素。注意下面红线里的约束比例!要改成非比例的大小就把勾点去!然后将两副图片的大小调一致!
第三步
很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,选择好~将背景变为图层!(同理,另一幅图片也这么做。但注意在photoshop里通过点击图片来改变当前编辑的图片,所以改另一副图先点击一下)
选择左边工具条上面右边的工具!
然后点住一幅图片将它拖至另一副图片里!
这时在图层里应该是有两个图层!
将两个图片根据画面的大小对对好~按保存!
第五步
这时启动ImageReady,打开你刚保存的图片!
注意红线圈的地方,这里应该显示两个图层!
第六步
在动画工具条里点击“复制当前帧”就是红色圈住的
复制后,在动画里会显示有两个帧!注意红色圈住的地方!
第七步
点击动画工具里的“过度...”按扭!
点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们也选择5,然后点击“好”
这时下面动画栏里会显示有7个帧!如图:
第八步
这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层!(注意有兰色条显示的就是当前图层!
选择好当前图层后,点击动画栏里第二个帧!如图黄色箭头所指
点中后第二帧应该是兰色的!
然后在图层栏那边改透明度!将其从100%改为80%
第九步
接着选择第三个帧,将其不透明值改为60%
第十步
点击第4帧!将其不透明值改成40%
第十一步
点击第5帧,将其不透明值改成20%
第十二步
点击第6帧,将其不透明值改成0%
第十三步
点击第1帧
点击“选择帧延迟时间”如图红圈里的
点击后会弹出个菜单!如图
选择0.2秒延迟后,第1帧下面会变为0.2秒,如图
第十四步
点击第7帧,将其也变为0.2秒延迟
第十五步
点击“播放”按扭。看下效果!
第十六步
准备保存了,在转为GIF文件前,先设下优化值!在预设一项将其值改为GIF 128 仿色
然后选择文件菜单里的“将优化结果存储为”
选择文件名后,按好!就OK了!
方案文本绘图及排版全教程 1平面填色 1.1软件 1.1.1AutoCAD Move, copy, line, pline, offset, 层面修改,对象属性,改字的大小 1.1.2Photoshop 基本命令全会 1.2总平面 1.2.1基本要求 A, 突出总平面图的各设计要素,明确各要素之间的主次关系 即:1建筑——2道路——3绿化——4景观——5其他 B,美观要求 即:色彩协调,整体风格统一,对比强烈 1.2.2读图 A,打开CAD原总平面图,看各层面名称即各层内容,了解总图上各区域是什么,以便在填色时区分 B,通过客户的介绍,作初步的了解,在黑白打印稿上用彩色笔勾画出基本的功能区域,作为填色的依据 1.2.3导图 A,调整文字大小 按照最终文本打印的尺寸将原CAD图黑白打印在A3纸上,首先文字不能太小,,一般字高为2-4mm,其次文字不太大,相 邻两个功能区文字标注不能出现重叠 B,整理层面 根据填色时photoshop文件中各层面内容,一般分为: 1,底一层,包括道路、绿地、建筑轮廓、铺地; 2,建筑一层 3,绿化,包括各树种,各低矮绿化,各分一层; 4,铺地填充分一层; 5,文字标注分一层; 6,尺寸分一层; 7,红线等控制线分一层; 8,现有建筑分一层。 将各线条分配到其应该归属的各层面,例如;在绿化层中画了建筑的线条,则应该将这些线条改到建筑层。 C,导图设置 1,幅面大小,在能看清楚图上各细节的前提下尽量小,例如导出的双线墙两条线不能并在一起,之间至少有两个象素的距离 2,横向与竖向选择 3,笔宽设置,通常让导出的线条都是一个象素,或者根据层面不同设置粗细(墙体一般会加粗到2-3个象素) 4,线条颜色,一般为全黑色,或者选择对象颜色 1.2.4叠图 A, 在Photoshop中打开各eps文件,打开设置;精度选择250dpi或者300dpi,关闭反锯齿选项,选择RGB模式 B, 将打开的各eps文件,拖到一个文件中,根据各层面功能修改其层面名称 C, 存盘 1.2.5填色 1.2.5.1填色层的位置:推荐在底层下建立一个填色层 1.2.5.2底板:先不要做很细的颜色区分,先区分大块颜色,区分大的道路、铺地、绿化、建筑区域、水区域之 间的关系;大区域基本确定后,再细化作进一步的颜色区分。 1.2.5.2.1道路系统:先用深灰色预填,若有颜色超出预期的区域,则需要寻找断线。 1.2.5.2.2绿地区域:先用绿色预填,若有颜色超出预期的区域,则需要寻找断线。 1.2.5.2.3建筑区域:先用很浅的灰色预填,若有颜色超出预期的区域,则需要寻找断线;或者先填其他区 域,填完后,建筑区域自然留白。 1.2.5.2.4铺地:用浅米色整体预填一个颜色,若有颜色超出预期的区域,则需要寻找断线;根据客户需要 可作进一步的细分,细分的颜色可以是与米黄色相近的也可以是不同色系,但颜色要协调。
教程附带模型源文件下载地址:猛击此处 开始教程前的准备条件: 1.3ds max的基本操作知识是必须的(一个好的模型需要一个出色的建模者). 2.下载并安装Warcraft Art Tools,这是一个3ds max的插件软件,安装前应该先安装3ds max(最好是1.01版的,以前版本会在制作链接点时出现bug). 3.会使用photoshop对你将有极大的帮助^_^ 4.建议使用3dmax R5 贴图会比较方便(官方文档要求使用3dmax4,经实验R5版会比较方便,更高版本没试过,不知能否正常安装) 第一讲基础知识及一个简单的war3模型的创建这一讲中,我们将学习魔兽模型的一些规定,并且完成一个简单模型的创建。 使用软件:3ds max 5 Photoshop 第一节创建war3模型的基础知识 想必你已经安装了暴雪官方的Warcraft Art Tools了(如果没有,那就赶快装去!!!!!!!) 这套工具包包含以下6个插件: 1. Model Exporter plug-in (ModelExp)将max文件转换为mdx和blp的插件 2. Warcraft III Material plug-in (War3bmtls) war3模型的专用材质 3. Warcraft III Preview (SGView)war3模型浏览器 4. User Property Editor (UserProp)物体属性编辑器 5. Warcraft III Particle plug-in (BlizPart)war3的粒子发射器(我的最爱,嘻嘻~~) 6. Warcraft III Ribbon plug-in (Ribbon)魔兽独有的”带状物” (以后会专门讲解) 魔兽中的尺寸(也就是单位的大小啦) 魔兽中的单位转化到3dmax中是一英寸,这就是说: 一个苦工在3dmax中大约70单位高 魔兽中最高的建筑在3dmax中约为300单位高 一个路径单元边长32单位 一个地形单元边长128单位 悬崖的高度为精确的128单位 3dmax中坐标的原点始终是人物的origin (也就是当你站立时地面上两脚之间的中点) 3dmax中前视图所指的方向就是魔兽中人物面对的方向。 模型的多边形数 为了让游戏流畅的运行,一个好的模型的多边形面数是应该严格控制的.除非你想把它用来测试机器的3d加速性能@_@ 下面是一些基本的数据: 苦工等级单位----------------------------300面 中型体积的单位--------------------------375面 大型单位或骑马的(大法师?)----------------500面 巨人------------------------------------525面 小型建筑--------------------------------300面
PPT动态图片制作方法 打开“幻灯片放映”菜单下的“自定义动画”选项,就可以在屏幕右侧出现“自定义动画”任务窗口。动画的整个设置过程就可以在这个窗口中完成,如果选中窗口底部的“自动预览”选项,那么所添加的任何动画效果都能在编辑区内得到实时的预览。 PowerPoint 2003增加了“强调”、“退出”、“动作路径(包括绘制自定义路径)”的效果。特别是“绘制自定义路径”效果可以使对象沿着自定义的路径运动,为老师们制作课件带来了很大的方便,解决了97/2000版中实现这种效果既繁琐又不理想的问题。 PowerPoint 2003的“进入(对象进入画面过程中的动画效果)”、“强调(对象进入画面后的动画效果)”、“退出(对象退出画面过程中的动画效果)”效果都提供了“基本型”、“细微型”、“温和型”和“华丽型”多种动画。“动作路径”和“绘制自定义路径”设有“基本”、“直线和曲线”、“特殊”、“任意多边形”、“自由曲线”等动画路径,动画效果可谓名目繁多。并且对于同一对象可以设置多种不同的动画效果,如果再适当地设置各动画的起始时间和过程时间,其最终效果有如Flash,令人叫绝。 笔者曾用“绘制自定义路径”效果和退出中的“缩放”、“渐变”效果三者结合,在同一张幻灯片中让热气球慢慢升起→飘向远方→越来越小→越来越朦胧。整个动画一气呵成,过程流畅,决不拖泥带水。 动画控制方式 对于动画方式,PowerPoint 2003除了提供“单击鼠标”和“之后(从上一项之后开始)”控制功能外,还增加了“之前(从上一项开始)”和“触发器动画”两项控制动画的新功能。利用“之前”动画方式,在一张幻灯片中就可以设置多个对象同时运行动画的效果,并且不同对象动画的开始时间可以自行设定。 “触发器动画”可以将画面中的任一对象设置为触发器。单击它,该触发器下的所有对象就能根据预先设定的动画效果开始运动,并且设定好的触发器可以多次重复使用。利用这种动画方式,可以制作出类似在Authorware、Flash等软件中用按钮控制动画的效果(将“动作按钮”作为触发器即可)。 动画时间(速度)控制 在PowerPoint 97/2000版中,对象动画过程的时间或速度是默认的,无法预先设定,而2003版的此项功能却是无可挑剔的,完全可以与Authorware的动画时间控制相媲美。它设有“非常慢(5秒)”、“慢速(3秒)”、“中速(2秒)”、“快速(1秒)”和“非常快(0.5秒)”(如图3所示)等各种选择。如果还觉得不够的话,还可直接在“速度”栏中输入所需的时间,多的可以是几小时,最少为0.01秒。 另外,用2003版制作的滚动字幕动画可以让你从容地将一大段文字一一读完,动画与音乐(声音)的同步播放也不再是一件难事了。 如果你需要重复播放某一段动画,除了用触发器控制外,还可以在“重复”框中选择重复的次数或停止该动画的条件(“直到下一次单击”或“直到幻灯片末尾”)。 设定动画的起始时间和过程时间还可以通过以下简捷的方法进行:选择图1中的“显示高级日程表”项,则动画列表中每个动画的右侧将显示蓝色的动画时间矩形块,通过移动或缩放矩形块,可以方便地改变动画的起始时间和过程时间。 当然,PowerPoint 2003不但在动画功能方面有了很大的改进,其他方面也有了长足的“进步”,如在增大剪贴画容量的同时增加了自动搜索整个硬盘图片、声音、视频的功能;允许每一张幻灯片采用不同的模板;扩充了幻灯片切换效果并且切换时间间隔最小可以是0.1秒等等。
高手教你学画图效果图与鸟瞰图系列教程 -------------------------------------------------------------------------------- 来源:建商网作者:superlhy 一、建模 对于一张效果图的工作量来说,建模无疑占了一半以上的工作量,而且建模也是相当费神的。因为CAD没有3ds或3dmax那种object的隐藏功能,而且编辑功能也差,看着屏幕上花花绿绿密密麻麻的线框图会令人眼花瞭乱,因而许多人就打了退堂鼓而把自己的设计方案交给并不太熟悉自己意图的人去画效果图。 在建模之前首先要熟悉建筑方案,对层数,层高,体量,材质等有个大致的了解,必要时可勾一张徒手草图。然后规划好建模的步骤以及图层,一般可用不同的图层来对应不同的材质。在CAD 中先设定一个snap值(我一般设为50,对于建筑效果图来说已经足够了),然后把参考平面整理一下,使之变为只有一个图层的图,并把图层换一个比较灰的颜色,以免跟其它层混淆。将参考图的定位点(如柱子的角点)跟snap点对齐(我定于0,0,0),以便于今后的操作。 墙的模型可用PLINE线来绘制。有的人没养成良好的建模习惯,建的模型奇大无比,面数是我的2到3倍。因为不论什么墙他都用一条带宽度和厚度的PLINE线来画,画高层时也是建了一层后ARRAY 上去,大家想想,一条带宽度的PLINE线有12个面,那这样一来就很可怕了。在没有用上1GHz的电脑前还是要省面为好。我建一道墙时用的是一条零宽的多义线绕着轮廓走三道(有时只走两道),这样这道墙只有6个或4个面了。而且是一直升到顶不用ARRAY(当然要计算一下它的Thickness)。视点看不到的就不用建了。但是我建议室内的楼板和墙柱等也要建出,因为可能要用到透明玻璃。千万注意窗框栏杆等的尺度,不要建得太粗,否则会死的很惨的。 建模时最好设三到四个视窗,定义2个UCS(正立面和側立面各一个)。要熟悉UCS,VIEW,CHPROP 等命令。遇到了较为复杂的模型可用实体建模的方法,或是在3dmax之中再补上。建模时要适当考虑地形,一般要把路,草地,广场,台阶都建出来。然后用DVIEW命令设一个相机进行观察。 模型建完后可EXPORT成.3ds或.DXF的文件,以便在3dmax之中导入。也有人直接在3dmax中直接调入.dwg文件。 二布光的过程及原则 光的设置方法会根据每个人的布光习惯不同而有很大的差别,这也是灯光布置难于掌握的原因 之一.布光前应对画面的明暗及色彩分布有一定的设想,这主要是为了使灯光布置具有目的性.接下 来就是如何用3D STUDIO MAX中超现实的灯光去模拟自然光复杂的变化. 布光的原则有以下几条: 1. 在3D STUDIO MAX 场景中要注意留黑. 绘画时, 颜料的载体是白纸, 因此要尽量利用画纸的空白,为进一步修改留有余地, 并且将白色本身作为一种色彩进行处理. 在3D STUDIO MAX场景中黑色是基
如何使用PHOTOSHOP制作gif动画 步骤 photoshop是图像处理软件,不是动画专业制作工具,但其提供的动画组件用来制作GIF这类片断动画还是非常简单快速的。这里做一例子说明吧。 工具/原料 ?photoshop ?图片 方法/步骤 1.打开photoshop后,将需要成为动画的部分分图层制作出来。如图中所示,图层2 是绿色小汽车,也是我们要制作成动画的唯一一个活动的组件,所以我们根据需要直接复制多个该图层: 2.然后,再根据动画场景需要将各个动画组件放置在相应位置,并根据需要适当修改。 如图中头尾的小汽车相应的剪切过,中间转变处小汽车也有适当旋转:
3.好了,我们再单击“窗口”菜单,选择“动画”命令: 4.可以看到窗口底部打开了“动画”面板:
5.动画是以帧为单位来显示的,可能通俗理解为一个帧也就是PS的一个图层。所以每 个帧只需要显示相应的图层上的图片即可。这里是先制作第一帧,只要动画最开头的只显示半辆汽车的图层,其它所有图层都隐藏掉。注意不会变的底层(图层1)在所有的帧上都不要隐藏掉: 6.第一帧制作完毕后,单击“动画”面板下面工具栏上的“复制所选帧”按钮新建帧 (也就是动画片断):
7.和第一帧一样,在新建的帧上仅保留需要的显示的图层及不变的底层即可: 8.重复前一步操作,分别新建多个帧,并分别设置要显示和隐藏的图层即可:
9.帧制作完成后,我们再对各帧设置合适的播放时间: 10.制作完成后,单击“文件”菜单,选择“存储为Web和设备所用的格式”命令:
11.在弹出的“存储为Web和设备所用的格式”窗口中选择格式为“Gif”: 12.最后再单击“存储”按钮保存动画:
用PS制作下雨飘雪的动态图片举例. 例1.Photoshop制作下雨的动画效果 方法1:通过像素化→点状设置来实现下雨的效果 ①. 打开一张图片. ②. 按D键(默认前景色). ③. 窗口→动作→创建新动作,名称→下雨 . ④.复制图层,在新图层上:滤镜→像素化→点状化单元格大小→ 3;点状化越大雨就越大,点状化越小雨就越小. ⑤. 图像→调整→阈值 255(小词条:阈yù值又称阈强度,是指释放一个行为反应所需要的最小刺激强度,低于阈值的刺激不能导致行为释放;阈值根据情况而定). ⑥.将图层模式改为滤色:右键→混合选项→混合模式→下拉菜单中选→…或通过图层→图层样式→混合选项→…或通过图层样式的按钮调出的对话框中选→…(图层改为“滤色”这一点很重要!) . ⑦. 滤镜→模糊→动感模糊, 角度76,距离22,确定;距离越大雨夜就越大,距离越小雨就越小 . ⑧. 滤镜→锐化→锐化(可以进行两次锐化或进一步锐化). ⑧.点窗口→动作→点停止播放;然后点播放选定动作(实际是复制了图层,也可以手动复制)3次(这样就有了4个下雨图层) (图层交替进行“自由变换”的水平翻转和垂直翻转或按方向作一定的平移,方向可稍作偏移,因为下雨方向并不是完全固定的,这样效果更好;变换可以添加杂色和动感模糊之间). ⑨. 打开动画,复制动画帧3个(此时共4个);在第一帧上关闭上面3个层的眼睛,只留背景和图层1的眼睛;第2帧关闭图层1的眼睛,打开图层1副本的眼睛;第3帧关闭图层1副本的眼睛,打开图层1副本2的眼睛;第4帧关闭图层1副本2的眼睛,打开图层1副本3的眼睛.在选择全部帧,设时间为0.2秒. ⑩.最后在存储为web所用格式里存储为gif文件. 方法2:通过添加“杂色”制作下雨效果 ①.打开素材,比如我选用的是一副荷花图. ②.打开动作面板,如果ps里面没有动作窗口的,在最上面的工具栏里点击窗口→勾选动作→这样动作面板就有了. ③.在动作面板里新建动作,创建新动作,命名为"下雨". ④.回到图层面板,新建图层,填充为黑色. ⑤.然后对新建的图层1进行以下操作:滤镜→杂色→添加杂色(数量25%,高斯分布,单色). ⑥.图层1继续执行滤镜→模糊→动感模糊(-55,25). ⑦.将图层1的混合模式(点图层1按右健,点混合选项),改为滤色(图层改为滤色这一点很重要!). ⑧.找到动作面板-停止动作,执行动作播放三次(三角形的是播放),图层面板中会自动新建图层2,图层3,图层4(也可以通过复制或新建的方法来得到图层,但每个图层都要注意进行⑤⑥的设置;图层交替进行“自由变换”的水平翻转和垂直翻转或按方向移动,效果更好,翻转插在⑤⑥之间进行,即添加杂色和动感模糊之间). ⑨.打开动画窗口,复制5帧. ⑩.回到图层面板,先隐藏所有图层(就是关掉图层前面的眼睛)。 点击帧1同时点击图层面板中的图层1前的小眼睛:显示背景与图层1(关闭其它图层);点击帧2同时点击图层面板中的图层1前的小眼睛:显示背景与图层1(关闭其它图层);
PS经典教程 1、教你打造偏色艺术色调教程 2、 ·教你打造偏色艺术色调教程 3、 Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、 PS(IR)可爱的棒棒糖 6、 ps打造唯美色调 7、 PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、 Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体 19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报 21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果 23、[Photoshop] 巧绘晶莹剔透的水晶樱桃 24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛
29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框 [Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photos hop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片 [Photoshop] 可爱歪框框 Photoshop] 打造鬼屋效果教程 Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果 Fireworks] FW坠子 [Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程 Fireworks] 图片燃烧边缘效果的制作 Fireworks] 地震效果的制作(文字版) Fireworks] 旋转吊坠制作 [Photoshop] 一根香烟的制作过程
超越正版室内设计教学课程 3dmax vray ps cad室内教程本教学课程由方案吧整理而得 本套教程包括各室内设计软件的基础教程和实例教程 1.室内设计的方法 2.室内设计理论 3.室内设计图典 4.室内设计原理 5.室内外设计师认证专业班教学大纲 6.室内环境污染规范 7.室内设计色彩搭配 8.室内照明原理 9.室内装饰工程设计施工详细图集 10.室内设计规划 11.住宅建筑室内声光分析 12.住宅建筑室内振动限值及其测量方法 13.民用建筑工程室内环境污染控制规范 14.中国风水学 15.阳宅相法简析 16.建筑装饰色彩原理和运用 17.建筑装饰工程合同范本 18.风水理论中山水和审美的探讨 19.风尘学理论简析
20.风水和建筑 21.名师室内设计风水讲座----家居/办公室合理布局风水文化教学 22.色彩构成 23.色彩和室内设计使用 24.色彩知识 25.素描和设计 26.新版建筑规划规范大全 27.住宅装饰装修工程施工规范 28.浅谈住宅厨房室内设计 29.砖混结构设计详解 30.装饰工程施工合同 31.CAD制图统一规则 32.家庭居室装饰工程质量验收标准 33.建筑给水排水及采暖工程施工质量验收规范 34.给水排水制图标准 35.彩色效果图 36.城市规划规范 37.厨房的设计和布置 38.厨房设计原则 39.高层建筑防火规范2001 40.建设工程文件整理规范 41.建筑电器规范
42.建筑结构规范 43.建筑制图标准条文说明 44.美学原则 课程目录如下: 1.3dsmax中文版基础入门教程1盘,让学员从最基础开始认识3DSMAX软件,了解3D软件的界面布局,基本工具使用,达到初步认识的目的,本环节共安排了37个教学片段,教学时间约为487分钟.(对初学者来说,学习3D的中文版最为合适,容易入门) photoshop中文版基础入教程,PS软件本为平面设计软件,在室内制图中是为了将渲染图进行后期修饰加工处理,使图达到完美!本环节共安排了约280分钟的教学! 2.3dsmax英文版基础教程+3dsmax室内制图工具使用+室内实例制作2盘,进一步认识3dsmax软件英文版界面(设计师们还是统一习惯使用3D英文版本的,需要养成这个习惯才能通用),运用3D软件在室内制图过程中的技巧操作,了解制图思路和出图流程. CAD导图到室内单面无缝建模方法,泛光灯,聚光灯,物理灯光等3D灯光的室内运用,各种材质表现讲解,最后通过客厅,卫生间及卧室等室内实例来进一步了解室内制图,本环节教程约为1100分钟的教学时间,内容完整巨大!
第二讲骨骼、皮肤和动画 教程附带模型源文件下载地址:猛击此处 第一节骨骼 演示环境:3dsmax 5.0做人物动画当然少不了骨骼啦。用骨骼带动皮肤运动可以达到关节的平滑过渡,也可以比直接操纵皮肤减少许多工作量。总之是好处多多啦。 Art tool支持max骨骼、几何体和帮助物体(helpers)作为动画的骨骼。做魔兽模型时一般用几何体来充当骨骼,因为用它比较随意操作起来也方便一点。当然,习惯用其他骨骼的高手也不必刻意更换,其实3种骨骼的用法都是一样的。 首先,打开上次做好的箱子模型。 创建骨骼的第一步是想好人物的动作、有几块骨骼、各骨骼的位置。仔细观察箱子的模型。我们希望箱子能走动,所以应该有2条腿;有腿就应该有连接腿的骨骼(chest);其次,我们希望箱盖可以一张一合,所以应该有一个类似嘴的骨骼(jaw)。 下面我们用基本形体box来构造骨骼。创建6个骨骼物体(英文为物体名字)如下图所示。(大小位置差不多就可以了)
呵呵,就像上面这个样子。(有点像变形金刚?……) 创建好骨骼以后一件非常重要的事就是确定骨骼的父子关系(也就是层级关系啦!)。 你问我什么是父子关系?……简单的讲就是儿子要跟着父亲运动。比如,把作为嘴的骨骼定义为作为身子的骨骼的儿子。这样,当身子骨骼运动时“嘴”是时时跟随的,而嘴也可以有自己的动画(一张一合之类)。也就是说“父亲”的动作可以影响“儿子”,而“儿子”的动作不影响“父亲”。 3dsmax提供了一个工具进行这种链接,如下图示: 使用方法如下: 1.打开链接工具(就是刚才的按钮)。 2.左键点击你想让其作为“儿子”的几何体,并按住左键不放。 3.拖动鼠标到“父亲”上(这时可以看到一条虚线),同时释放鼠标左键。 4.你可以看到“父亲”物体闪动一下(变白),表明链接成功。 为了使我们的链接工作不受影响。我们要先将箱子隐藏,只留下骨骼。
第一章制作工具的准备 做为一个新入门的模型爱好者,首先遇到的问题就是:做模型需要一些什么工具呢?什么工具是即省钱又好用的呢?在这里我想谈一下自己的经验,希望对您有所帮助。 1.模型剪/钳 刃口由高强度金属制成且成斜口(也称斜口钳),是将模型零件从板子上取下的工具,由于是斜口的,所以不会损坏零件。建议购买国产奥迪的,价格在18元左右。 2.笔刀 将零件剪下后,要将零件上多余的流道削去,就要用到笔刀,建议购买田岛的28元/把(8片刀片)在这里要提醒初学者由于笔刀很锋利,使用笔刀时刀口不要朝向自己,以免造成伤害。 3.锉刀 零件取下之后,还要进行打磨的工作,这时你就需要它。锉刀可以分为钻石粉锉刀(表面上附有廉价的钻石粉)以及螺纹锉刀,前者很适合打磨塑料;后者可以打磨蚀刻片。建议购买有各种形状的套装,一般价格不贵在20~50元左右。锉刀的清理可以用废旧的牙刷刷几下既可。 4.砂纸 在经过锉刀的粗打磨后,就要使用砂纸进行细加工,砂纸分为各种号数,号数越大就越细,建议购买800,1000。1200号水砂纸(在五金店均有售,价格在0。6元/张左右)720 5.胶水 零件打磨完毕以后,就要使用专门的模型胶水进行粘接,在这里笔者强烈建议购买田宫的溜缝胶水(25元/瓶)它流动性相当好,而且粘接强度适中,最重要的是它具有“渗” 的作用,这样就避免了由于胶水涂太多而溢出损坏零件。其他胶水还有模王的瓶装(小瓶10元/瓶大瓶25元/瓶)威龙胶水(8元/瓶现以不多见)等。 6.镊子 模型制作中经常要碰到细小零件,这时你就需要一把好用的镊子,建议购买弯头尖嘴,而且后面有锁扣的那种。 7.补土 一些模型由于开模的原因,在组合后会产生缝隙,这时就需要使用补土来填补。补土有很多种类:水补土,牙膏状补土,AB补土,保丽补土,红补土等,就功能上可以分为填补类:牙膏状补土塑型类:AB补土,保丽补土,红补土表面处理类:水补土。这里只介绍属填补类的牙膏状补土:一般市面上常见的是田宫和郡仕的产品,价格均为25元/支,笔者个人认为田宫的补土较为细腻,容易上手,但有干后收缩大的缺点,但还是建议初学者使用;郡仕补土为胶状,干后硬度大,且收缩小,但较难上手,不太适合初学者。 以上几种就是模型制作中最最基础的工具(不包括涂装工具,将另文介绍),对于初学者来说这仅仅是踏向模型制作之路的第一步,如何使用好这些工具,是模型制作的基本功,也是成为高手的必经之路
黑马程序员:带你制作属于自己的微信公众号 如何制作自己的公众号 1.什么是微信公众平台 微信公众平台是腾讯为了让用户申请和管理微信公众账号而推出的一个Web平台,而微信公众账号的操作管理在这个平台下进行。所有用户都在腾讯提供的统一微信公众平台下进行相关操作: 平台地址:https://https://www.doczj.com/doc/2c15109482.html,/ 2. 微信公众平台开发 开发者模式 1)微信公众平台账号(https://https://www.doczj.com/doc/2c15109482.html,) 订阅号:个人版用户,每天可以群发一条消息 服务号:企业版用户,每月可以群发四条消息 2)在线虚拟主机或服务器(SAE云引擎、BAE云引擎、阿里云服务器) 3)TortoiseSVN(SVN客户端软件) 3.开发者模式原理图
二、自定义服务器(BAE) 1、登陆百度云平台 https://www.doczj.com/doc/2c15109482.html,/index.html 2、登陆BAE云引擎 3、单击添加部署按钮
然后确认发布即可.单击域名,如出现如下图所示界面,代表创建成功 5、管理BAE云平台 在本地Apache工作目录创建wechat文件夹,然后使用SVN软件进行连接操作,然后输入用户名与密码(百度的账号与密码)即可下载服务端数据到本地。
6、可以修改index.php文件 修改index.php然后通过SVN软件提交到BAE云引擎. 记得一定要去手动发布一下!!!! 三、微信官方接口 1、对接微信公众平台 ①获取微信API接口 解压后:
③复制wx_sample.php文件到项目相关目录中,并更名为api.php,设置TOKEN密钥文件 通过SVN软件上传api.php文件到BAE。 ④打开微信公众平台开发者中心,填写以下信息: ⑥开启自动回复功能 再次提交数据到BAE云引擎中. ⑦再次测试
一模型的创建流程 1、创建模型前明确所引用的建模理念(如:亚盘理论、欧赔核心理论、赔率价值理论等等)。 2、明确建模所需的步数,即是以多步组合成模型还是以单步生成模型。 3、对第一步进行比赛筛选,将符合条件的比赛筛选出来。 4、从步骤3筛选出来的比赛中筛选选项,将符合条件的投注选项筛选出来。 5、对后续步(如果有)重复步骤3和4. 6、将不同步之间筛选出的比赛进行组合,(如:2串1或3串1等等)。 7、对步骤6的结果进行过滤,把符合过滤条件的单式保留下来。 二模型条件间逻辑关系 1、相同的条件之内,结果取并集。 2、不同条件之间,结果取交集。 三模型条件名词解释 l 场次号升序:对比赛按照场次号进行升序排序。 l 主胜初赔升序:对比赛按照主胜的初始赔率进行升序排序。 l 最小初赔升序:对所有比赛的胜平负赔率中的最小的赔率进行升序排序。 l 让球主胜初赔升序:对比赛按照让球的赔率进行升序排序。 l 新赔主胜升序:对比赛按照最新的赔率进行升序排序。 l 新赔让球主胜升序:对比赛按照最新的让球主胜赔率进行升序排序。 l 从第几场开始:即对排序完的结果进行截取时,从第几场开始,例如选择3,则是从第3场开始,前面两场丢l 截取场数:即对排序完的结果进行截取时,截取的个数。需和从第几场开始配合使用。 l 赔率积:单注中选项的赔率的乘积范围。 l 赔率大小码型:小中大分别表示一场比赛选项中的最小的赔率(一赔)、中间的赔率(二赔)、最大的赔率(比如选择小小、小大和中中。即留下第一场比赛中的一赔选项和第二场比赛中的一赔选项、第一场比赛中的一赔一场比赛中的二赔选项和第二场比赛中的二赔选项。其余的都过滤掉。 l 胜平负码型:此处以2串1码型作为说明,比如选择胜胜和负平。即留下第一场比赛中的主胜和第二场比赛中场比赛中的负平。 l 按注排序截取: 1)奖金由高到低排序。对所有单注按照奖金由高到低的顺序进行排序,然后截取特定范围内的单注。 2)概率由高到低排序。对所有单注按照概率由高到低的顺序进行排序,然后截取特定范围内的单注。 四模型创建实例 1、此处以胜平负+让球胜平负两步来组合生成模型。 2、对胜平负进行比赛筛选,筛选比赛为五大联赛和小联赛,然后按照最小初赔升序的方法对筛选出来的比赛进始,截取一场。比赛筛选条件如下图所示:
PS动画制作实例: 听音乐的女孩 效果图片需要动的部分有音符、光碟、人物的手。这些都是同步的。制作动画之前需要把这这些动画场景设置出来,然后再同步设置动画。 1、打开图片,制作所需要的素材。 2、手部素材: 1)ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。然后,打开动 画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。这里设为2秒, 每秒25帧。 2)用“快速选择工具”选中人物手部。ctrl+J,得到图层2。用“矩形选框工具”在图中选 一个合适对象用作覆盖与原图对应的区域。如图1所示: 图1 3)ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然 后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有 种抬起的感觉。如图2所示:
图2 4)接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。完 成后,合并图层2和3,并命名为“变换的左手”。如图3所示 图3 3、唱片素材制作 1)再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。如图4所示。ctrl+J,得到复制对象图层后,将它命名为“唱片”。
图4 2)然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认。如图5所示 图5 4、音符素材制作 1)新建图层,选择“自定义工具”,参考图6中红框所示,依次绘制出各种音符。绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。
之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,
效果图与鸟瞰图系列教程 对于一张效果图的工作量来说,建模无疑占了一半以上的工作量,而且建模也是相当费神的。因为cad没有3ds或3dmax那种object的隐藏功能,而且编辑功能也差,看着屏幕上花花绿绿密密麻麻的线框图会令人眼花瞭乱,因而许多人就打了退堂鼓而把自己的设计方案交给并不太熟悉自己意图的人去画效果图。在建模之前首先要熟悉建筑方案,对层数,层高,体量,材质等有个大致的了解,必要时可勾一张徒手草图。然后规划好建模的步骤以及图层,一般可用不同的图层来对应不同的材质。在cad中先设定一个snap值(我一般设为50,对于建筑效果图来说已经足够了),然后把参考平面整理一下,使之变为只有一个图层的图,并把图层换一个比较灰的颜色,以免跟其它层混淆。将参考图的定位点(如柱子的角点)跟snap点对齐(我定于0,0,0),以便于今后的操作。墙的模型可用pline线来绘制。有的人没养成良好的建模习惯,建的模型奇大无比,面数是我的2到3倍。因为不论什么墙他都用一条带宽度和厚度的pline线来画,画高层时也是建了一层后array上去,大家想想,一条带宽度的pline 线有12个面,那这样一来就很可怕了。在没有用上1ghz的电脑前还是要省面为好。我建一道墙时用的是一条零宽的多义线绕着轮廓走三道(有时只走两道),这样这道墙只有6个或4个面了。而且是一直升到顶不用array(当然要计算一下它的thickness)。视点看不到的就不用建了。但是我建议室内的楼板和墙柱等也要建出,因为可能要用到透明玻璃。千万注意窗框栏杆等的尺度,不要建得太粗,否则会
死的很惨的。建模时最好设三到四个视窗,定义2个ucs(正立面和側立面各一个)。要熟悉ucs,view,chprop等命令。遇到了较为复杂的模型可用实体建模的方法,或是在3dmax之中再补上。建模时要适当考虑地形,一般要把路,草地,广场,台阶都建出来。然后用dview命令设一个相机进行观察。模型建完后可export成.3ds 或.dxf的文件,以便在3dmax之中导入。也有人直接在3dmax中直 接调入.dwg文件。二布光的过程及原则灯光的设置方法会根 据每个人的布光习惯不同而有很大的差别,这也是灯光布置难于掌握的原因之一.布光前应对画面的明暗及色彩分布有一定的设想,这主 要是为了使灯光布置具有目的性.接下来就是如何用3d studio max 中超现实的灯光去模拟自然光复杂的变化. 布光的原则有以下几条: 1. 在3d studio max 场景中要注意留黑. 绘画时, 颜料的载体是白纸, 因此要尽量利用画纸的空白,为进一步修改留有余地, 并且将白色本身作为一种色彩进行处理. 在3d studio max场景中黑色是基色, 所以应注意留黑, 这样会使灯光的设置有调节的余地,可以产生微妙的光影变化。切勿将灯光设置太多,太亮, 使整个场景一览无余, 亮得没有了一点层次和变化, 使渲染图显得更加生硬. 记住, 要谨慎 地使用黑色, 因为一切从黑色开始。 2. 灯光的设置不要有随意性, 应事前规划. 初学者都有随意摆放灯光的习惯, 致使成功率非常低。大部分时间要在此耗费掉。根据自己对灯光的设想有目的地去布置每一盏灯, 明确每一盏灯的控制对象是灯光布置中的首要因素, 使每 盏灯尽量负担少的光照任务,虽然这会增加灯光的数量,使场景渲染
微信公众平台快速上手教程Part1 注册账户与认证 刘子骏微信微博营销微信, 微信公众平台17Comments发表评论 这段时间越来越多朋友和客户开始关注微信,我收到大量咨询微信公众平台在哪里注册等相关问题,所以不如写篇教程出来,以后大家看教程就可以了,本教程会根据微信最新变动而不断修改和完善的。 注册前最好做好以下准备: 1、想一个容易给客户识别和方便记忆的中文名称,毕竟用户通过中文名称搜索的频率是最高的,而且最好是品牌名,或者是企业名称的缩写,例如广州火鹰信息科技有限公司,注册名就可以改成火鹰科技,这样方便记忆也方便查询。如果你想加大被搜索几率,可以在名称后面加入主营业务信息,例如卡斯玛男装或卡斯玛正装,这样用户搜男装或正装都有机会找到你。这里还有一点要特别注意的是微信公众平台的名称注册后是不能修改的,所以填写时一定要先谨慎考虑。 2、准备好身份证正背面的扫描件 3、设计好微信头像图片,一般300×300像素就可以了 然后就可以直接登录https://www.doczj.com/doc/2c15109482.html,/就可以开始注册。 点击注册按钮后进入注册界面
以前微信是强制要求使用QQ账户登陆注册的,现在改成了随便使用一个可以收发邮件的邮箱就可以注册了。完成这一步会提示需要到注册邮箱激活账户!
点击邮件的激活链接后,会出现以下页面,这也是微信公众账户注册的第三步,这就需要之前提到的身份证扫描件(特别提示一下,一个身份证可以注册5个帐号。),还需要用手机进行短信验证。该页面除了个人住址和单位地址是可以不填之外,其他都必须填写,而且资料一定要真实,否则微信日后检查发现资料有问题会随时有封号的危险,当你填写完成后,系统也会提醒说明的。
设置月度数据MONTHLY>start date:2008M01>end date 2018M08 一,数据的季节调整(利用x-12进行季节性调整) 由于在建模时所选取的是宏观经济的月度数据,而月度数据容易受到季节因素的影 响,从而掩盖经济运行的客观规律,因此我们采用Census X13(功能时最强大的)调整方法对各个变量数据进行季节性调整。分别记做CPI’、FOOD’、HOUSE’、M2’、 VMI’。 时间序列按照时间次序排列的随机变量序列,任何时间序列经过合理的函数变换后都可以被认为由几个部分叠加而成。三个部分:趋势部分(T),季节部分(S) 和随机噪声部分(I)。常见的时间序列都是等间隔排列的。 时间序列调整各部分构成的基本模型 X t=T t++T t+I t对任何时刻有,E(I t)=0,Var(I t)=σ2加法模型 X t=T t*T t*I t对任何时刻有,E(I t)=1,Var(I t)=σ2加法模型 (1)判定一个数据序列究竟适合乘法模型还是加法模型,可考察其趋 势变化持性及季节变化的波动幅度。 (2)所谓季节调整就是按照上述两种模型将经济时间序列进行分解, 去掉季节项的序列成为调过序列。 对于时间序列而言是否存在整体趋势?如果是,趋势是显示持续存在还是显示将随时间而消逝? 对于时间序列而言是否显示季节性变化?如果是,那么这种季节的波动是随时间而加剧还是持续稳定存在? 对于时间序列的分解模型主要有加法模型和乘法模型。 加法模型适用于T、S、C相互独立的情形。 乘法模型适用于T、S、C相关的情形。由于时间序列分解的四大要素一般都存在相 互影响,因此大多数的经济数据都采用乘法模型进行季节性分解。 第一步:双击进行季节性调整的变量组CPI,proc >Seasonal Adjustment>x-12
顶级公众号数据分析实操教程 不久前,我受邀给某百万大号的运营团队做企业内训,惊讶地发现他们竟然不会做数据分析,基本都是在凭感觉做运营工作。 我立马让他们调出后台数据,给他们演示了数据分析,结果发现,一些问题已经严重到让他们瞠目结舌的地步了。 对于你,我也想问几个问题: 你知道过去 90 天写的文章里,哪篇文章阅读量最高,哪篇文章在朋友圈最受欢迎,哪种类型的文章吸粉效果最好?以及公众号哪个时间点推送最合适?.... 不能马上回答上来的也不用慌,小贤将围绕“发现问题、分析问题、提出假设、实践和检验假设”的问题处理流程,让你学会用数据驱动公众号运营,在实现阅读量提升和涨粉的同时,做出高(装)大(逼)上的公众号数据报表。
本图文知识非常烧脑 01 熟知基础图文指标
在微信公众平台自带有的图文数据我们称之为基础图文指标,这应该 80% 的公众号运营都会去看的数据。 通过它们你可以知道每篇公众号图文送达给多少人,有多少人阅读了(来源分布),多少人点赞转发了,具体来公众号基础图文指标主要包含如下字段: 1)单篇图文基础数据 ①送达人数 图文消息群发时,送达的人数。 ②图文页阅读人数 点击图文页的去重人数,包括非粉丝;阅读来源包括公众号会话、朋友圈、好友转发、历史消息等。 ③图文页阅读次数 点击图文页的次数,包括非粉丝的点击;阅读来源包括公众号会话、朋友圈、好友转发、历史消息等。 ④分享转发人数 转发或分享到朋友、朋友圈、微博的去重用户数,包括非粉丝。
⑤分享转发次数 转发或分享到朋友、朋友圈、微博的次数,包括非粉丝的点击。 ⑥微信收藏人数 收藏到微信的去重用户数,包括非粉丝。 ⑦原文页阅读人数 点击原文页的去重人数,包括非粉丝。 2)单篇图文传播数据 点击单篇图文详情分析还可查看公众号打开率、一次二次传播率、阅读来源以及阅读趋势。 ①一次传播数据 指的关注该公众号的用户通过公众号会话阅读文章或者从公众号分享文章到朋友圈的行为数据。 一次传播转化率越高,说明公众号推送文章内容受到现有粉丝的喜欢,有利于维护现有的粉丝,增强其粘性。从后台数据上看,一次传播共有两个核心数据。 a.公众号会话阅读率(俗称打开率) 公众号会话阅读人数/送达人数,如果想提升文章的打开率,那应该着重考虑文章的标题应该怎么取,但是别做出格的标题党。