

我的世界-nbt标签使??法图?讲解
m i n e c r a f t N B T标签是游戏中的附加值,N B T怎么?,下?就为玩家带来详细的图?教学讲解。
?句话总结:储存数据的东西。
好吧就这么简单
需要注意的是,?般?块没有N B T标签,要编辑他们?M C E D I T不?。
拥有实体附加值的?块和?物,以及实体才有这标签。例??
?物就不解释了,玩家啊动物啊怪物。
?块嘛?箱?,发射器等容器,信标等,就是?些有特殊功能的?块有啦(唱碟机和?乐盒也在此列)
还有的是实体。什么是实体?箭?啊,矿车啊,点燃的T N T啊,下落的沙砾啊,掉落物等等。
有什么??
还有诸如,改变物品的名字,加标注等等
介绍到这?,接着是之前的准备
俗话说,?欲善其事,必先利其器
就好像编辑地图要M C E
编辑N B T标签,你需要?个N B Te d i t
好吧上图介绍?次
运?出现界?,把你需要编辑的东西的坐标输?就好了,请牢记,负数坐标请??-1
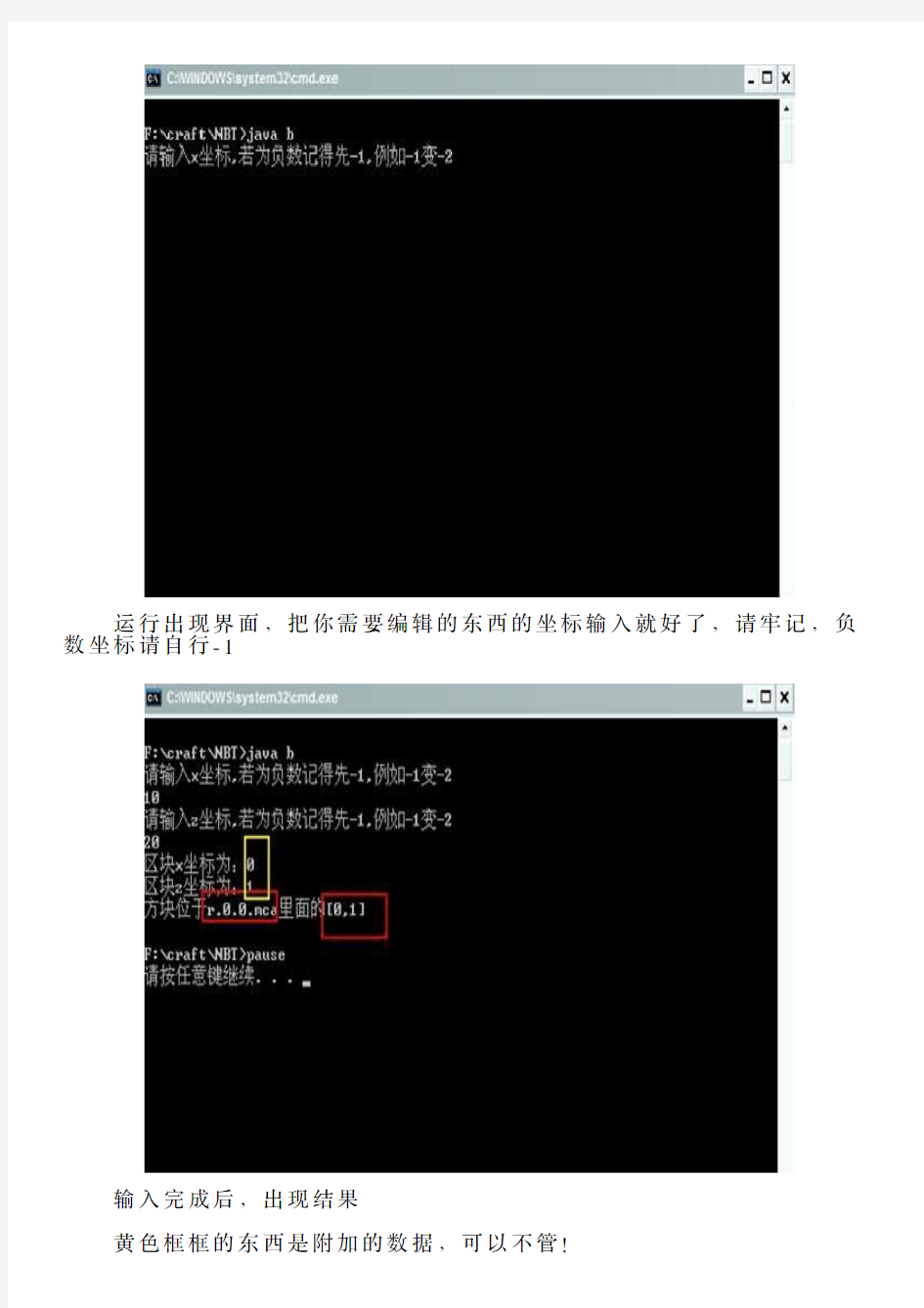
输?完成后,出现结果
黄?框框的东西是附加的数据,可以不管!
红?框框??的东西请记下来(我的世界中?论坛:N B T标签实战教程第?章会说明?途)
E x p l o r e r的界?如上(我的世界中?论坛:N B T标签实战教程第?章会介绍?法)
i n g a m e n b t e d i t的?法如下
准?指着你要编辑的东西,打开聊天框,输?/n b t e d i t(p s如果想编辑??请输?/n b t e d i t m e,然后这编辑器有?些??编辑起来有困难,这时请转?E x p l o r e r
出现以上界?(更多内容可以参考百度?盘:N B T标签实战教程)
M i n e c r a f t N B T标签介绍:
N B T(?进制命名标签)格式为M i n e c r a f t中?于向?件中存储数据的?种存储格式。这?格式由N o t c h给出?个简略的介绍。N B T格式以树形结构并配以许多标签的形式存储数据。所有的标签都有?个独?的I D和名称。最初的版本如M i n e c r a f t B e t a1.3中所?为19132个标签,但是随着铁砧的引?,增加了?个整形指针变量,标签数量增加?19133个。在N B T 格式最初在M i n e c r a f t I n d e v的版本中只有0到10这11个标签可?。
N B T?件是G Z i p'd格式的复合标签,其中并包括名称和标签I D。在M i n e c r a f t中使?的?件有可能未经压缩,但是基于N o t c h最出的叙述,?件需要经G Z i p进?压缩。?件中并没有?于显?版本及其他信息的头?件,只是在l e v e l.d a t中才出现这?显?版本的内容。
逗游?——中国2亿游戏?户?致选择的”?站式“游戏服务平台
关于标签使用方法及管控办法 标签简单的说就是产品的身份证,是对产品的名称、规格、型号、数量、品质状态、客户、订单号、生产日期、生产者的基本描述,用以区别不同客户的订单需求,不同批次的产品生产及发货状态。 标签的种类 出货标签,用于包装外箱,产品标签、客户标示LOGO标签,实际意义不大,可以用来做客户与客户之间的区分。 制程标签,周转箱,框,等以批为单位又叫做标示卡 进货标签,仓库摆放区域标示、种类标示、货架标示,目录+标示卡、供方标示、标签 标签的来源 1、按客户要求使用的标签----用于做OEM贴牌时,客户提供的带有条形码的内、外标签。 一般用于成品包环节。 2、自主设计的标签---- 自主研发生产的产品,和仓储物流、工序流转过程中用以区分物料 归属性的标示卡。 3、临时性标签------- 临时盘点数量,工序流转自然形成的标示卡。 标签的颜色 白色标示正常流转的合格品 绿色合格品 红色不合格品 黄色有问题的产品 标签颜色的应用,其目的主要在于区分物料品质状态,使之一目了然,当管理者看到不同颜色的标签应采取相应措施,从而满足物料需求和保证生产进度,生产计划运作原理上要求不投入多余的物料,不生产库存产品,减少资金占用,计划数量和实际生产数量应该保持一定的平衡,生产计划数量越近似订单数量说明生产运作越正常,反之就是管理差或者加工工艺受到局限,等等未能突破的各种瓶颈影响计划的达成。 实际生产数量=订单数量(客户需求)+提前废率(考虑减去库存) 生产线上一旦出现红色或者黄色标示物料,就意味着不能按时发货,不能保证产品质量,或者是打乱生产计划等等问题出现,管理者会不约而同的来到现场对其进行分析和处理。 正常情况下,当生产线出现有警示颜色的标签时,生产部和品质部管理者都应该收到《信息反馈单》在警示标签和信息反馈单的双重示警作用下,不良品问题应该迅速得到解决。 标签的统一性 标签和ERP系统中的BOM数据统一,即名称、规格、型号实现三统一,在各个生产工序及仓库流转过程中统一标示,体现物料的唯一性和输出端,(客户)还要体现的就是生产计划中的物流信息。无论何种标签上的信息一定是按照生产计划中的BOM代码标示。 举例说明
标签条码打印软件的使用方法 随着时代的发展,各行各业的迅猛发展,国家对于产品管理的日益完善,各种数码打印机、激光打印机技术不断提升,中琅领跑标签条码打印软件也应运而生,它的内容设计多样,排版灵活,打印效率高受到越来越多用户的欢迎。 在中琅领跑标签条码打印软件中可以绘制,椭圆,圆角,线条,箭头,弧线,多边形等各种图形。并能对图形边线,填充内容做设置,进行多种快捷排版。 一、图形的设置 打开中琅领跑标签条码打印软件,在新建标签上,绘制椭圆图形。 然后选中绘制的图形(四周出现黄色控制点),右击鼠标,选着属性,弹出图形属性窗口。在这里可以对图形的尺寸,位置,线条颜色,样式,填充颜色进行修改、设置。
1、图形属性窗口中,“尺寸”选项卡中,可以对椭圆的宽度和高度进行设置。勾选“禁止变形”复选框后,可以固定图形形状大小。方便鼠标拖动位置,而不会对图形本身形状误操作。
2、“样式”选项卡是对图外观的操作。在中琅领跑标签条码打印软件中可以对图形的边线线形,边线颜色,粗细自定义调整。同时也可以对图形内容填充颜色。填充的内容可以是斜线,点线,点斜线等,更可以对其做渐变色调整。渐变色的颜色,可以渐变起始顺序都可以根据自己的需求进行调整。
在样式选项卡下的填充参数下,除了上面提到的填充类型,渐变色外,还有个“底纹”的参数,该参数在我们选择渐变色填充的时候是灰色不可编辑状态。而当我们选择斜线,点线,点划线等这种填充类型的时候,就可以同时对图形的底纹进行填充。 二、图形的布局 当我们在条码打印软件的标签中编辑多个图形对象的时候,可以通过条码打印软件本身的排版按钮,简化排版,使标签内容的格式更加标准,规范,标签更加美观。 在中琅领跑标签条码打印软件的顶部工具栏中,可以看到(如上图)有一行编辑排版用的工具,其中用红色方框标志出来的就是用来排版布局用的。从左到右的功能按钮依次为:左对齐,右对齐,顶部对齐(上对齐),底部对齐(下对齐),垂直平均分布,水平平均分布,水平居中画布,垂直居中画布。向左旋转90度,旋转180°,向右旋转90°。
产品包装标识、标签和使用说明书编制、使用规程 1.目的: 为了规范产品生产质量管理及产品的使用安全,根据《医疗器械说明书、标签和包装标识管理规定》(局令第10号)编制此规程。 2.范围: 产品生产工序、成品包装工序。 3.职责: 生产部负责产品包装标识、标签的编制;技术部负责产品使用说明书的编制。质保部负责产品包装标识、标签和使用说明书的校对印刷、发放、使用和销毁。 4.内容: 4.1产品包装标识:是指在包装上标有的反应产品技术特征的文字说明及图形、符号。 4.1.1 一次性化学传感器测试卡的包装标识主要是指印刷在包装盒上的产品名称、产品注册号、执行标准号、包装规格、存放要求、产品结构示意图及生产厂家名称、地址、电话等信息。如:“1*20”中“1”表示1个包装盒,“20”表示此包装盒内装有20片卡片。 4.1.2 产品包装标识是印刷在包装盒上的,使用时必须是经过检验的合格成品方可装入包装盒内。未经检验的成品或者不合格品原则不得装入包装盒内,若需要用包装盒装不合格品,在包装盒上标明“不合格品”。 4.1.3 包装盒必须按照生产计划单领取、使用。 4.2 产品标签:是指在医疗器械或者包装上附有的,用于识别产品特征的文字说明及图形、符号。 4.2.1 一次性化学传感器测试卡标签是指贴在卡片上的标明卡片批号的小标签及贴在包装盒上的标明产品名称的标签、合格证。 4.2.2 标明卡片批号的小标签在卡片生产过程中即可贴到卡片上;标明产品名称的标签和合格证必须在成品经过检验合格后装入包装盒后封盒时按要求贴在包装盒上。(产品名称标签贴在包装盒封口面的左上方,合格证标签贴在包装盒封口处中央。) 4.2.3 合格证必须是在经过检验合格的产品装入包装盒后才能使用。
1.目的: 建立产品包装标识、标签和说明书管理规程,为包装标识、标签和使用说明书的管理提供依据。 2.范围: 包装标识、标签与说明书的管理。 3.职责: 生产部、品保部、市场营销中心对本规程的实施。 4.内容: 4.1产品包装标识、标签和使用说明书的设计与审核 4.1.1产品包装标识、标签和使用说明书由研发部提供样稿,品保部会同生产部、营销中 心设计彩色样稿。 4.1.2样稿设计过程中应尽量避免可能的混淆,版面要求色彩明快,材质、形状、尺寸大 小应与产品装量及内容物特点相适应。 4.1.3产品包装标识(即外包装盒)的内容:至少包括【产品名称】、【型号】、【规格】、 【生产企业名称】、【注册地址】、【生产地址】、【联系方式】、【医疗器械注册证书编号】、【产品标准编号】、【产品生产日期】或者【批(编)号】、【有效期】、【依据产品特性应当标注的图形、符号以及其他相关内容】。 4.1.4说明书至少包括:【产品名称】,通用名称、商品名称、英文名称;【包装规格】;【预 期用途】;【检验原理】;【主要组成成份】;【储存条件及有效期】;【适用仪器】;【样本要求】;【检验方法】;【参考值(参考范围)】;【检验结果的解释】;【检验方法的局限性】;【产品性能指标】;【注意事项】;【参考文献】;【生产企业】;【医疗器械生产企业许可证编号】;【医疗器械注册证书编号】;【产品标准编号】;【说明书批准及修改日期】等。 4.1.5标签内容一般上与包装标识的内容相一致。如果在体积较小的包装物上印字或贴签, 至少应有品名、规格、生产日期、生产批号、有效期至等内容。 4.2产品包装标识、标签和说明书的批准 4.2.1完成设计的包装标识、标签和说明书样稿经品保部校对后,报管理者代表审批。 4.2.2品保部将批准的设计底稿交付经批准的印刷厂印刷。 4.2.3品保部对印刷清样进行核对、检查确认其质量符合要求,经品保部经理批准后书面 通知印刷商开始印刷。 4.2.4品保部将批准的产品包装标识、标签和使用说明书的清样作为标准样本由品保部分 发给生产部、研发部等,作为验收及核对标准,并安排专人妥善保管。 4.3产品包装标识、标签和说明书的印刷:由指定的印刷商印制。
CSS 网页样式大全如下: 字体属性:(font) 大小font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式font-style: oblique;(偏斜体) italic;(斜体) normal;(正常) 行高line-height: normal;(正常) 单位:PX、PD、EM 粗细font-weight: bold;(粗体) lighter;(细体) normal;(正常) 变体font-variant: small-caps;(小型大写字母) normal;(正常) 大小写text-transform: capitalize;(首字母大写) uppercase;(大写) lowercase;(小写) none;(无) 修饰text-decoration: underline;(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁) 常用字体:(font-family) "Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana 背景属性:(background) 色彩background-color: #FFFFFF; 图片background-image: url(); 重复background-repeat: no-repeat; 滚动background-attachment: fixed;(固定) scroll;(滚动) 位置background-position: left(水平) top(垂直); 简写方法background:#000 url(..) repeat fixed left top; 区块属性:(Block) 字间距letter-spacing: normal; 数值 对齐text-align: justify;(两端对齐) left;(左对齐) right;(右对齐) center;(居中) 缩进text-indent: 数值px; 垂直对齐vertical-align: baseline;(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom; 词间距word-spacing: normal; 数值 空格white-space: pre;(保留) nowrap;(不换行) 显示display:block;(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) 方框属性:(Box) width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左 边框属性:(Border) border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset; border-width:; 边框宽度 border-color:#; 简写方法border:width style color; 列表属性:(List-style)
JSTL标签用法 关键字:JSTL标签、
HTML中input标签详细属性方法事件 accesskey 设置或获取对象的快捷键。 atomicselection 指定元素及其内容是否可以一不可见单位统一选择。autocomplete autocomplete 设置或获取对象的自动完成状态。 begin begin 设置或获取时间线在该元素上播放前的延迟时间。canhavechildren 获取表明对象是否可以包含子对象的值。 canhavehtml 获取表明对象是否可以包含丰富的 html 标签的值。 class classname 设置或获取对象的类。 clientheight 获取对象的高度,不计算任何边距、边框、滚动条或可能应用到该对象的补白。 clientleft 获取 offsetleft 属性和客户区域的实际左边之间的距离。clienttop 获取 offsettop 属性和客户区域的实际顶端之间的距离。clientwidth 获取对象的宽度,不计算任何边距、边框、滚动条或可能应用到该对象的补白。 contenteditable contenteditable 设置或获取表明用户是否可编辑对象内容的字符串。 datafld datafld 设置或获取由 datasrc 属性指定的绑定到指定对象的给定数据源的字段。 datasrc datasrc 设置或获取用于数据绑定的数据源。 defaultvalue 设置或获取对象的初始内容。 dir dir 设置或获取对象的阅读顺序。 disabled 获取表明用户是否可与该对象交互的值。 disabled disabled 设置或获取控件的状态。 end end 设置或获取表明元素结束时间的值,或者元素设置为重复的简单持续终止时间。 firstchild 获取对象的 childnodes 集合的第一个子对象的引用。 form 获取对象所在表单的引用。 hasmedia 获取一个表明元素是否为 html+time 媒体元素的 boolean 值。hidefocus hidefocus 设置或获取表明对象是否显式标明焦点的值。 id id 获取标识对象的字符串。 iscontenteditable 获取表明用户是否可编辑对象内容的值。 isdisabled 获取表明用户是否可与该对象交互的值。 ismultiline 获取表明对象的内容是包含一行还是多行的值。 istextedit 获取是否可使用该对象创建一个 textrange 对象。 lang lang 设置或获取要使用的语言。 language language 设置或获取当前脚本编写用的语言。 lastchild 获取该对象 childnodes 集合中最后一个子对象的引用。maxlength maxlength 设置或获取用户可在文本控件中输入的最多字符数。name name 设置或获取对象的名称。 nextsibling 获取对此对象的下一个兄弟对象的引用。 nodename 获取特定结点类型的名称。
Html Mailto标签详细使用方法 Html中mailto标签是一个非常实用的贴近用户体验的标签,大多情况下人们都在这样使用 example@https://www.doczj.com/doc/8a18779881.html, 这样,当我们点击了example@https://www.doczj.com/doc/8a18779881.html,链接后浏览器会为我们自动选择本地的默认邮件软件,并将mailto标签后example@https://www.doczj.com/doc/8a18779881.html,邮件地址放到邮件软件的发送地址中,少去了我们发送邮件时输入发送地址的烦扰,同时也可以避免输错邮件地址。 其实mailto标签有更实用的使用方法。比如:加入邮件默认标题,抄送地址,暗送(密件抄送)地址,邮件内容…. 下面说一下详细的使用方法: 1. 为邮件加入默认标题 example@https://www.doczj.com/doc/8a18779881.html, 2. 为邮件加入默认的抄送地址 example@php https://www.doczj.com/doc/8a18779881.html, 3. 为邮件加入默认暗送(密件抄送)地址 example@ph https://www.doczj.com/doc/8a18779881.html, 4. 为邮件加入默认的内容 example@https://www.doczj.com/doc/8a18779881.html, 5. 多个邮件地址
Shuipfcms 标签使用方法 内容加载标签 {$config_siteurl} 根/ Head 加载 网站基本常量{$config_siteurl} 网站域名{$Config.sitename} 站点名称 当前位置
我的世界-nbt标签使??法图?讲解 m i n e c r a f t N B T标签是游戏中的附加值,N B T怎么?,下?就为玩家带来详细的图?教学讲解。 ?句话总结:储存数据的东西。 好吧就这么简单 需要注意的是,?般?块没有N B T标签,要编辑他们?M C E D I T不?。 拥有实体附加值的?块和?物,以及实体才有这标签。例?? ?物就不解释了,玩家啊动物啊怪物。 ?块嘛?箱?,发射器等容器,信标等,就是?些有特殊功能的?块有啦(唱碟机和?乐盒也在此列) 还有的是实体。什么是实体?箭?啊,矿车啊,点燃的T N T啊,下落的沙砾啊,掉落物等等。 有什么?? 还有诸如,改变物品的名字,加标注等等 介绍到这?,接着是之前的准备 俗话说,?欲善其事,必先利其器 就好像编辑地图要M C E 编辑N B T标签,你需要?个N B Te d i t 好吧上图介绍?次
运?出现界?,把你需要编辑的东西的坐标输?就好了,请牢记,负数坐标请??-1 输?完成后,出现结果 黄?框框的东西是附加的数据,可以不管!
红?框框??的东西请记下来(我的世界中?论坛:N B T标签实战教程第?章会说明?途) E x p l o r e r的界?如上(我的世界中?论坛:N B T标签实战教程第?章会介绍?法) i n g a m e n b t e d i t的?法如下
准?指着你要编辑的东西,打开聊天框,输?/n b t e d i t(p s如果想编辑??请输?/n b t e d i t m e,然后这编辑器有?些??编辑起来有困难,这时请转?E x p l o r e r 出现以上界?(更多内容可以参考百度?盘:N B T标签实战教程) M i n e c r a f t N B T标签介绍: N B T(?进制命名标签)格式为M i n e c r a f t中?于向?件中存储数据的?种存储格式。这?格式由N o t c h给出?个简略的介绍。N B T格式以树形结构并配以许多标签的形式存储数据。所有的标签都有?个独?的I D和名称。最初的版本如M i n e c r a f t B e t a1.3中所?为19132个标签,但是随着铁砧的引?,增加了?个整形指针变量,标签数量增加?19133个。在N B T 格式最初在M i n e c r a f t I n d e v的版本中只有0到10这11个标签可?。 N B T?件是G Z i p'd格式的复合标签,其中并包括名称和标签I D。在M i n e c r a f t中使?的?件有可能未经压缩,但是基于N o t c h最出的叙述,?件需要经G Z i p进?压缩。?件中并没有?于显?版本及其他信息的头?件,只是在l e v e l.d a t中才出现这?显?版本的内容。 逗游?——中国2亿游戏?户?致选择的”?站式“游戏服务平台
BROTHER标签打印机标签制作方法 一.安装驱动以及P-touch软件 登陆BROTHER官方网站下载驱动,需要注意的是,要根据自己的系统和打印机的型号进行选择,64位系统需要安装相应系统的打印机驱动。请根据网站的驱动安装说明进行安装,在此不再赘述。 二.建立数据库EXCEL表格 建立一张数据库表格,如图所示 将相应的标签内容填入表中。标签格式参照《集成公司标签命名规范》来编写。 注意:第一行一定不要填入标签数据,而是要填入标签用途,否则第一行的数据内容会无法显示。 三.将标签模板打开 每个标签都有其相对应的模板,将其中一个模板打开,例如打开线缆标签模板,会出现标签页面,如下图所示。 四.将标签连接数据库文件 在开始菜单中选择文件-数据库-连接,打开数据库连接菜单 在“浏览”中选择你建好的excel格式的数据库文件,点击“下一步”。
在“数据库表格”中选择相对应的sheet,如sheet1。点击“下一步”。进入“映像合并字段选项” 由于“F: T:”字段不需要变化,所以该字段可以选择“(无)” “18F/E3……”字段是我们所定义的起始标签字段,在数据库字段中选择“起始标签”“18F/C3……”字段是我们定义的目的标签字段,在数据库字段中选择“目的标签”“IT承载网……”字段是业务名称字段,所以选择“业务名称”,选择完毕后,如图所
示: 点击“确定”。 标签页就显示成为你需要打印的数据了,如图所示: 下方还有数据库文件的内容,如图: 在前面的小方块里打钩,可以只打印被标记的标签。 五.标签的打印 打印标签时,选择文件-打印可以选择打印全部标签,当前选中的标签,或是被标记的标签,数目只需要选择“1”即可,点击确定,即可打印出所需要的标签了。 设备标签,电源标签的打印方法与之类似,在此就不一一详细说明了。 需要注意的是:如果数据库excel文件的位置发生了变化,需要重新连接数据库,连接方法和初次连接相同。
ICS点击此处添加ICS号 CCS 备案号: 上海市食品接触材料协会团体标准 XXXXX—XXXX 食品接触产品标签标识和使用说明 技术规范可重复使用塑料餐饮具 Technical specification for label and instructionsof food contact products Plastic Reusable Tableware (征求意见稿) (本稿完成日期:20201109) XXXX-XX-XX发布XXXX-XX-XX实施
目次 前言.....................................................................................................................................................................II 1范围. (1) 2规范性引用文件 (1) 3术语和定义 (1) 4标签标识的基本原则 (2) 4.1真实 (2) 4.2合规 (2) 4.3规范 (2) 4.4完整 (3) 4.5方便获取 (3) 5要素及要求 (3) 5.1产品信息 (3) 5.2生产者(或)经销者信息 (3) 5.3合规信息 (4) 5.4日期信息 (4) 5.5产品使用说明 (5) 5.6标志 (5) 5.7其他信息 (5) 66标签标识制作 (6) 6.1形式 (6) 6.2材料 (6) 6.3印刷 (6) 6.4安全 (6) 7安全警示 (7) 8其他 (7) 附录A(资料性附录)产品标签标识示例 (8) 附录B(资料性附录)安全警示示例 (11)
农药标签和说明书管理办法 (征求意见稿) 第一章总则 第一条为了规范农药标签和说明书的管理,保证农药使用的安全,根据《农药管理条例》,制定本办法。 第二条在中国境内销售农药产品的标签和说明书应当符合本办法的规定。 第三条本办法所称标签和说明书,是指农药包装物上或者附于农药包装物的,以文字、图形、符号说明农药内容的一切说明物。 农药产品应当在包装物表面印制或者贴有标签。产品包装尺寸过小、标签无法标注本办法规定内容的,应当附具相应的说明书。 第四条农药登记申请人应当在申请农药登记时提交农药标签样张及电子文档。附具说明书的农药,应当同时提交说明书样张及电子文档。 第五条农药标签和说明书由农业部核准。农业部在批准农药登记时公布经核准的农药标签和说明书的内容、核准日期。 不在中国境内使用的农药,不核准标签和说明书。
第六条标签和说明书的内容应当真实、规范、准确,其文字、符号、图形应当易于辨认和阅读,不得擅自以粘贴、剪切、涂改等方式进行修改或者补充。 第七条标签和说明书应当使用国家公布的规范化汉字,可以同时使用汉语拼音或者其他文字。其他文字表述的含义应当与汉字一致。 第二章标注内容 第八条农药标签应当标注下列内容: (一)农药名称、剂型、有效成分及其含量; (二)农药登记证号、产品标准号以及农药生产许可证号; (三)农药类别及其颜色标志带、产品性能、毒性及其标识; (四)使用范围、使用方法、剂量、技术要求和注意事项; (五)中毒急救措施; (六)贮存和运输方法; (七)生产日期、产品批号、质量保证期、净含量; (八)农药登记证持有人名称及其联系方式; (九)可追溯电子信息码; (十)像形图; (十一)农药包装废弃物应当及时交回农药经营者;
HTML标签由一对尖括号“<”和“>”,以及标签名组成。标签分为“起始标签”和“结束标签”两种。有些标签可以不必关闭,标签可以有自己的属性,不区分大小写,不能输入多余的空格, 注释并不会显示在网页上