

一、修改Server.xml文件
打开C:\Tomcat 6.0\conf\server.xml,在
双击C:\Tomcat 6.0\bin\Tomcat6.exe,启动控制台服务器。
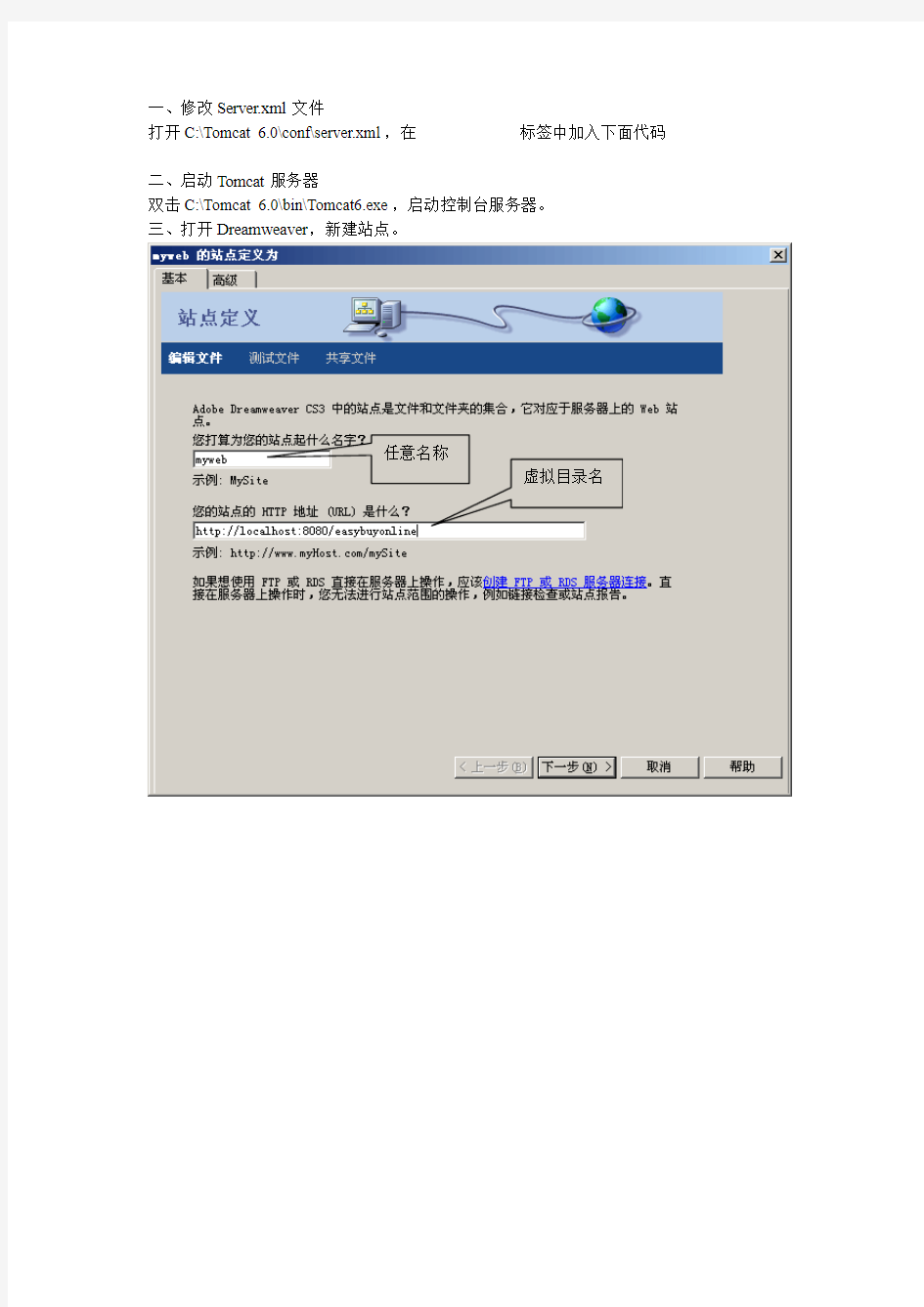
三、打开Dreamweaver,新建站点。
任意名称
虚拟目录名
单击下一步,然后完成。
四、接下来,可以创建文件和文件夹。
DW网页设计100例1:构建开发环境( 1 )单击【开始】→【控制面板】,如图1-1 所示。 图1-1 打开控制面板 ( 2 )在弹出的【控制面板】窗口中双击【添加或删除程序】按钮图标,在弹出的【添加或删除程序】对话框中选择安装IIS 服务器,如图1-2 所示。 ( 3 )安装好IIS 服务器后,在【控制面板】窗口中单击管理工具,然后在弹出的【管理工具】窗口中单击【Internet 信息服务】,进行默认站点属性的设置,具体操作如图1-3 所示。
( 4 )安装 .NET 框架。 .NET 框架是创建、部署和运行Web 服务及其他应用程序的一个环境。它包括三个主要部分:公共语言运行时、框架类和https://www.doczj.com/doc/823822607.html, 。安装 .NET 框架其实就是构建https://www.doczj.com/doc/823822607.html, 开发环境。 .NET 框架SDK 可在微软的网站上下载,如 .NET Framework 2.0 和相应版本的SDK 工具包的下载安装网址如下: ① .NET Framework 2.0 框架( .NET Framework 2.0 版可再发行组件包测试版2 x86 ),下载地址为https://www.doczj.com/doc/823822607.html,/downloads/details.aspx?displaylang =zh-cn&FamilyID =7abd 8c 8f -287e -4c 7e -9a 4a -a4ecff40fc8e ; ② .NET Framework 2.0 SDK 工具包( .NET Framework 2.0 SDK Beta 2 x86 ),下载地址为 https://www.doczj.com/doc/823822607.html,/downloads/details.aspx?FamilyID=41070791-8912-4f94-ac46-7 ce0e386dsc9&DisplayLang=en ; (上面两个下载地址,可直接复制【光盘】| 【源文件】| 【实例1 】|【 1.1.txt 】中的内容而获得) ③ .NET Framework 2.0 中文语言包已附在随书光盘的【源文件】| 【实例 1 】中。
一、网站的总体规划 1.确定整体风格 风格因人而异,不同的人对同一主题设计的网站风格都不一样。一些要点:(1)网站的标志应该放在醒目位置并保持不变,一般放置在网页的左上角(2)导航条应该放在每张网页的相同位置,便于浏览 (3)确定网站的主体颜色,并注意颜色搭配,要让人感觉舒服 (4)页面布局要规划好,一般采用上边导航条,下边内容或左边导航条右边内容的方式,或两者结合 2.网页颜色搭配 各种颜色给人的感觉不同。 3.绘制设计草图 二、网页的制作 1.建立站点 点击“站点”- “新建站点”,输入名字“我的主页”,单击“下一步”,选择“否,。。。”,单击“下一步”,设置存放位置,D盘MYWEB目录,单击“下一步”,选择“无”,“下一步”,设置完成。 在站点“我的主页”上右击,建立三个文件夹“images,flash,web”,分别存放图片、动画和网页文件。再建立首页文件“index.htm”。 2.首页的设计 (1)将标题设为“小小的家”,点击“插入”-“表格”,插入一个4行2列,宽760像素,其他为0的表格。 在属性面板中设置表格属性,高200,居中对齐,背景白色。
选中行列的方法:(1)鼠标左键拖动;(2)Ctrl+左击;(3)可视化助理 (2)合并单元格 选中第二行的两个单元格,右击,“表格”-“合并单元格”, 选中第四行的两个单元格,点击“修改”-“表格”-“合并单元格” (3)表格的嵌套 选中第三行第二列的单元格,点击“插入”-“表格”,插入一个2行1列,宽度80%,边框粗细0的表格。 回到原单元格,属性面板中设置水平居中、垂直居中。 (4)页面属性设置 点击“修改”-“页面属性”,设置字体“默认”,大小“14像素”,文本“黑色”,背景“灰色”,左右上下边距“0”。 (5)表格第一行第一列:属性宽140,高140,插入logo.jpg 第一行第二列:宽620,插入ban.swf 第二行:高30,背景色“#FF0000”,文本颜色“白色”,输入“首页个人简介动画作品我的相册学习心得写信给我” 大小22像素居中对齐 第三行第一列:背景色#0067C3,高度600 第三行第二列:在其第一行的单元格中,设置高度“400”,输入“有朋自远方来不亦乐乎!”,字体“魏碑”,字号“60”,颜色“蓝色”,字体居中排列,并用shift+enter键控制间距。 在第二行的单元格中,设置高度“50”,输入“欢迎参观”,颜色“淡红”,居中排,字号“25”。 第四行:背景色“黑色”,文本颜色“白色”,输入“更新日期:”,点击“插入”-“日期”,再输入“Copyright ”,点击“插入”-“HTML”-“特殊字符”-“版权”,输入“2012 小小版权所有”。 (6)建立超级链接 在WEB目录下建立jianjie.htm,xiangche.htm,xuexi.htm,donghua.htm四个文件把个人简介等文字与对应的文件链接起来。 三种链接方法:直接输入web/jianjie.htm;打开文件夹方式;鼠标指向文件;把“欢迎参观”链接到jianjie.htm 查看效果,注意要使用相对路径 去掉文字下的下划线(利用CSS样式): 点击“窗口”-“CSS样式”,在右边的CSS样式窗口中选择“新建CSS规则”,选择器类型“高级”,选择器“a”,“仅对本文档”,点击确定。在弹出的属性窗口中,将“修饰”的无选项前面打勾。 如果还想改链接的颜色,可以“新建CSS规则”,名称为 a:active 表示选中状态a:hover 表示光标放上时 a:link 正常状态a:visited 访问过的状态 例如:设置a:hover,将“修饰”的无选项前面打勾,颜色“#00ff00”,再查看一下效果。 建立外部链接:选中“写信给我”,属性面板中链接输入mailto:ggg@https://www.doczj.com/doc/823822607.html,
案例四:用Dreamweaver制作专题网站 案例名称:科技网站《创新乐园》 技能目标: 1、能较为熟练地Dreamweaver的各项功能菜单,制作具有一定主题的不少于20页的网站。具体要求如下: (1)、能熟练地建立站点文件,并有序的规划文件夹。 (2)、熟练地使用表格或框架定位页面元素,做到版面清晰整洁,图文并茂,主题突出。 (3)、较熟练地使用模板制作网页,科学的、有效的制作网页。 (4)、能正确地熟练地插入网页元素,如:图片,Flash,视频等。 (5)、能熟练的的使用各功能面板,如:属性面板,站点管理面板,CSS面板,行为面板等。 2、能使用Flash和这Photoshop辅助性地制作或加工网页元素。 3、能使搜索引擎上网搜索相关素材,丰富网站。 课程目标: 通过本专题网站的设计与制作,收集和整理学生的科技创新作品,以期更好地展示给更多的学生,让学生对科技创新有较为全面的了解,学习基本的科学知识以及相关的科学实验活动,培养其学会观察生活,善于捕捉生活中小问题,并敢于创新的科学精神。 案例说明(分析): 本站主要让学生收集和整理了平日的科技小发明,以及相关的科学知识和科学实验活动等。让学生详细的介绍发明的起因、想法以及制作的过程和遇到的困难。通过综合运用信息技术各项工具,制作专题网站,学生的信息技术能力和科学素养都会得到发展、提升。 案例介绍:(过程) 一、制作准备: 1.首先学生收集整理每个发明创作的相关资料,包括文字、图片、视频等。 2.分组(自由组合) 3.明确分工(素材收集、素材的整理和加工、设计制作等) 二、制作活动: 1.技术讲解(要点): ①建立站点文件。定义站点文件夹,并规划好子文件夹。
图12-1 保存文件名为from 保存图12-2 在页面中插入表单域 说明表单域就是表单的范围,在网页中以红色虚线表示,也是插入表单元素的前提条件.代码中以
格式表示.其作用就是把页面中输入的数据以电子邮件形式发送到邮箱中或直接传送到数据库中 4. 将光标停放到表单域中,选择常用面板上的图12-3 在页面中插入表格和文本 在第2行第1 个单元格中输入文字"用户名:",然后单击表单面板中"文本字段插入文本框. 选中插入的文本框,打开属性面板,在"文本域"下面的文本框中输入"name", 在"字符宽度"文本框中输入"25";"类型"选择"单行"单选按钮;"最多字符数
图12-6 单选按钮属性设置 说明初始状态有两个选择,“已勾选”和“未选取中”。单选按钮是在众多选 16. 按钮,在“省份:”旁边插入“列表 菜单”框,单击属性能面板上的按钮,打开“列表值” 黑龙江等,单击按钮可增加项目,单击按钮可删除项目,右边的两个按钮,可用来调整项目的上下位置。如
图12-7 “单选按钮组”对话框图12-8 “列表/菜单”列表值设置 18. 单击“确定”按钮,返回属性面板,在“初始化时选取定”文本框中出现了刚才设置的项目标签。然后在“列表/菜单”下面的文本框中输入“ 图12-9 “列表/菜单”属性设置 图12-10 文件域属性设置 文件域是用来选择本地硬盘上文件夹目录地址,其后面跟着按
着单击表单面板上的“复选框”按钮,分别在各选取项前面插入复选取框。 钮,使表格中的内容都靠左对齐。如图 行,然后单击表单面板上的“文本区域”按钮,插入文本域。 图12-11 选中表格单击“左对齐”按钮 26. 选中文本域,打开属性面板,在“文本域”下输入名称content,在“字符宽度”文本框中输入40,在“行数”中输入5,在“类型”选项中选择“多行”单选取按钮。参数设置如图12-12所示。 图12-12 “文本域”属性设置
网页设计 1.Dreamweaver 8 编辑界面 Dreamweaver 8 包含有一个崭新的、简洁高效的设计开发界面,新式的页面布局,开放的编码环境,而且新增了众多的功能,改善了软件的易用性,无论处于设计环境还是编码环境都可以方便地生成页面。 (1)标题栏:显示网页文件标题与名称。 (2)菜单栏:包括文件、编辑、查看、插入、修改、文本、命令、站点、窗口、帮助等十个菜单项,可以完成所有操作。 (3)对象插入栏:包含用于将各种类型的“对象”(如图像、表格和层)插入到文档中的按钮,分为常用、布局、表单、文本、HTML、应用程序、Flash元素等七组。 (4)文档工具栏:包含各种按钮,它们提供3种“文档”窗口视图(“设计”视图、“代码”视图、“拆分”视图)的选项、各种查看选项和一些常用操作(如在浏览器中预览)。 (5)文档窗口:显示当前创建和编辑的文档,有“设计”视图、“代码”视图和“拆分”视图三种视图方式。当“文档”窗口有一个标题栏时,标题栏显示页面标题,并在括号中显示文件的路径和文件名。当“文档”窗口在集成工作区布局中处于最大化状态时,它没有标题栏;这种情况下,页面标题以及文件的路径和文件名显示在主工作区窗口的标题栏中。当“文档”窗口处于最大化状态时,出现在“文档”窗口区域顶部的选项卡显示所有打开的文档的文件名;若要切换到某个文档,请单击它的选项卡。 (6)属性面板:用于设置、查看和更改所选对象或文本的各种属性。每种对象都具有不同的属性。 (7)标签选择器:显示环绕当前选定内容的标签的层次结构。单击该层次结构中的任何标签可以选择该标签及其全部内容。 (8)文件面板:可以管理文件和文件夹,能访问本地磁盘的全部文件,类似于Windows 资源管理器。 (9)面板组:是组合在一个标题下面的相关面板的集合,包括设计、代码、应用程序、历史记录、框架等面板。单击组名称左侧的展开箭头可以展开相应面板。 2.课程网站主页的创建 下面以制作《现代教育技术》课程网站为例,介绍Dreamweaver的基本操作。 (1)定义本地站点 开始用Dreamweaver制作网页时,首先要定义一个本地站点。作为一个网站,里面有很多网页文件、图片,甚至Flash动画等,如果不进行管理归档就无法方便地进行网页发布。定义本地站点,就是在硬盘上建立一个目录,将所有的网页和相关的文件都放在里面,以便进行网页的制作和管理。 ①在D盘根目录下新建一个文件夹,命名为“myweb”,这个文件夹将作为网站的站点文件夹,以后所有的网页文件、素材都放在这个文件夹下。 ②选择“站点/新建站点”命令(或“站点/站点管理”命令,单击“新建”按钮),弹出“定义站点”向导(图4-1-3所示),输入站点的名字“现代教育技术”,单击“下一步”;
Dreamweaver制作网站实例教程 一、定义站点 1、在任意一个根目录下创建好一个文件夹(我们这里假设为E盘),如取名为MyWeb。 ***备注:网站中所用的文件都要用英文名。 2、打开Dreamweaver,选择“站点—新建站点”,打开对话框。在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(E:web)。然后确定即可。 ***备注:再次打开Dreamweaver,会自动找到刚才设立的站点。如果有多个站点,可以在菜单“站点—打开站点”中去选择。 二、创建页面 1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件”,这样就建好了一个页面,默认的文件名为untitled、htm。htm就表示这个网页文件就是一个静态的HTML文件。给它改名为index、htm。 ***网站第一页的名字通常就是index、htm或index、html。其它页面的名字可以自己取。 2、双击index、htm进入该页面的编辑状态。在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其她都保持默认即可。 3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。 4.如要选取字体,则选择字体中的最后一项:编辑字体列表。然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。 ***在网页上最常用的就是宋体字。不要将特殊的字体加到列表中使用,因为别人电脑上未装就瞧不到。如果需要用的话,要做成图片后再使用。 ***在网页上打入空格的办法就是:把输入法调为全角。 ***在网页上换行的办法就是:shift+Enter。只按Enter则为换段。 三、为页面添加图片 1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件夹”,这样建立了一个文件夹,用它来放图片,可以改名为tu或pic或images都可以。 2、用菜单“窗口/对象”打开对象面板,点击“插入图像”,在对话框里选要插入的图
Dreamweaver mx2004 实例教学(实例1--实例10) 实例1 站点的建立 了解和掌握怎么建一个网站,这是做网站的第一步,因此必须掌握。 要对Dreammeaver mx2004的工具栏有一定的了解,还要熟悉其的用途。~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 创作步骤 (1)启动Dreamweaver mx2004,如图1.1.1所示. 图1.1.1 启动后所示的界面 (2) 选择菜单栏的站点(S)→站点管理(M)命令,打开对话框,如图1.1.2所示.
图1.1.2 “站点管理”对话框 (3) 单击”站点管理”对话框的新建(N)出现”站点(S)和FTP与RDS服务器(F)”,选择其中的”站点(S)”出现对话框,如图1.1.3所示. 图1.1.3 “站点定义1”对话框 (4) 在文本框里可以为你的站点起个名字,然后按下一步出现对话框,如图1.1.4所示.
图1.1.4 “定义站点2”对话框 (5) 在对话框中,根据自己所做的网站选择”否”或者”是”.如果你做的是静态网页,那么就可以选择”否”,如果你做的是动态网页,那你就要选择”是”,然后在下拉菜单中选择你所用的服务器技术类型. 我做的是静态网页,因此我选择”否”,然后再按下一步出现对话框,如图1.1.5所示.
图1.1.5 “站点定义3”对话框 (6) 选择系统推荐的选项,在文本框里可以填入你所建网站的保存路径,也可以不变系统默认的路径,然后按下一步出现对话框,如图1.1.6所示.
图1.1.6 “站点定义4”对话框 (7) 根据你自己的实际情况,如果你想下传到某服务器上的话,那你就从下拉菜单中选择你所用的上传方法,如果不想上传的话,就选择”无”,然后再按下一步,出现对话框,如图1.1.7所示,按完成,出现图1.1.8所示,再按完成这就完成了建一个站点的过程.
第二篇 Dreamweaver案例图文混排:几米页面的制作 要求: 运用Dreamweaver编辑编写网页,熟悉文字、段落、图片、超链接等各种页面元素的使用。 掌握背景颜色和背景图片的属性设置。 实例如下:
在dw中实现框架:上-中—下 要求: 在 Dreamweaver编辑工具中,利用前面所学的框架知识,制作上-中—下结构的框架页面;左边的超链接可以在右侧窗口打开; 各个窗口无缝连接。 实例如下: 在dw中设计漂亮表单 要求: 在 Dreamweaver编辑工具中,利用前面所学的表单和布局知识,制作一个漂亮的表单界面。熟悉表单的各种控件 简单布局1:图片合成页面 要求: 在 Dreamweaver编辑工具中,利用“布局”界面绘制布局表格和布局单元格,
制作如下图所示的页面; 掌握布局表格和布局单元格的使用方法; 注意页面的内容添加需要在“标准”界面中完成。 实例如下: 简单布局2:背景色填充表格 要求: 在 Dreamweaver编辑工具中,学会利用不同的背景颜色来填充页面; 实例如下: 布局测验:色块布局 要求: 在 Dreamweaver编辑工具中,利用“布局”界面绘制布局表格和布局单元格中,制作下图所示的页面;要求页面结构相同,颜色可以变化; 时间10分钟。
实例如下: 自己设计页面首页 要求: 参考Dreamweaver素材库,利用所学知识,制作一个漂亮的网站首页面;内容丰富、布局清晰; 看看谁的作品更漂亮!!
利用模版制作结构相同的3个页面 要求: 在 Dreamweaver编辑工具中,利用模板的功能,制作一个简单的模版,并且基于自己制作的模版,生成结构大体相同的三个页面; 超链接能够正常跳转。 实例如下: 页面一: 页面二:
网页设计 1、课程网站主页的创建 下面以制作《现代教育技术》课程网站为例,介绍Dreamweaver的基本操作。 (1)定义本地站点 开始用Dreamweaver制作网页时,首先要定义一个本地站点。作为一个网站,里面有很多网页文件、图片,甚至Flash动画等,如果不进行管理归档就无法方便地进行网页发布。定义本地站点,就是在硬盘上建立一个目录,将所有的网页和相关的文件都放在里面,以便进行网页的制作和管理。 ①在D盘根目录下新建一个文件夹,命名为“myweb”,这个文件夹将作为网站的站点文件夹,以后所有的网页文件、素材都放在这个文件夹下。 ②选择“站点/新建站点”命令(或“站点/站点管理”命令,单击“新建”按钮),弹出“定义站点”向导(图4-1-3所示),输入站点的名字“现代教育技术”,单击“下一步”; 图4-1-3 定义本地站点 ③选择“否,不想使用服务器技术”; ④在文件存储位置文本框中,设置文件存放路径:单击输入框右侧的文件夹图标,找到刚才在D盘新建的myweb文件夹,单击“选择”按钮。 ⑤“如何连接到远程服务器”选择“无”; ⑥单击“完成”按钮,站点的名字就出现在站点管理器中,如图4-1-4所示。
图4-1-4 站点文件管理窗口 (2)创建新文档 选择“文件>新建”命令,出现“新建文档”对话框,如图4-1-5所示。 图4-1-5 创建新文档 文档的创建有两种方式,一是通过“常规”选项卡直接创建,二是通过现有模板创建新文档。在“类别”列表中选择文档的类别,有“基本页”、“动态页”、“模板页”、“其他”、“CSS样式表”或“框架集”等;然后从右侧的列表中选择要创建的文档的类型。 选择“基本页/HTML”,单击“创建”按钮创建一个HTML页面。新文档在“文档”窗口中打开,选择“文件/保存”命令,将该文档保存为index.html。 (3)页面属性的设置 ①设置标题。在“文档”工具栏的“标题”文本框中输入标题,当用户浏览页面时,页面标题会在浏览器标题栏显示,可以帮助了解页面中的内容(图4-1-6)。 图4-1-6 设置页面标题 ②设置背景图片或颜色。选择菜单“修改>页面属性”命令或单击属性面板上的“页面属性”按钮,弹出“页面属性”对话框(图4-1-7)。选择“外观”分类,单击“背景图像”按钮给页面设置背景图像,从弹出的对话框中选择事先做好的背景图;“重复”用来设置背景图像在页面上的显示方式,包括:不重复、重复、横向重复、纵向重复,默认为图像在页面内重复显示,确定后可以看到页面背景。
一、Dreamweaver MX中文版建站初步 建立一个网站,首先要在本地机器上做好网站,再传到网上的虚拟空间上。现在免费的网页空间很少了,在https://www.doczj.com/doc/823822607.html,还可以申请到可以使用几个月的免费空间,这对于学习网页制作已经够了。接下来主要介绍本地站点的建立,站点文件命名。 简明步骤: 1、在C盘新建一个文件夹→在Dreamweaver中定义站点→新建文件和文件夹→给文件和文件夹命名。目标是做一个个人网站。打开“我的电脑”,打开C盘,点鼠标右键,选择新建。 2、选择文件夹选项 3、C盘下会出现一个新建文件夹图标 4、输入你想要的站点名称,这里输入media,其实可以任意输入名称的,要注意的是,尽量不要用中文命名,以免出现意想不到的麻烦!
5、现在开始在Dreamweaver MX中把media这个文件夹定义为站点。打开Dreamweaver,在菜单栏上,点击“站点”菜单,选择“新建站点”命令。 6、接下来需要给站点起一个名字,可以起任意一个名字。
7、这里起名为media,按下一步。 9、按“下一步”按钮,选择是否使用服务器技术。因为实例建立的是一个静态站点, 就选择“否,我不想使用服务器技术”。
10、按“下一步”按钮,因为要传到网上的虚拟主页空间,就要选择“编辑我的计算机 上的本地副本,完成后再传到服务器上”。 11、按“下一步”,选择要定义的本地根文件夹。
12、这里选择media文件夹。 13、点“选择”按钮,因为没有使用远程服务器,就选择“无”。 14、按“下一步”按钮。
15、按完成按钮,一个站点就定义好了。
Dreamweaver制作网站实例教程(超实用) 一、定义站点 1、在任意一个根目录下创建好一个文件夹(我们这里假设为E盘),如取名为MyWeb。 ***备注:网站中所用的文件都要用英文名。 2、打开Dreamweaver,选择“站点—新建站点”,打开对话框。在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(E:web)。然后确定即可。 ***备注:再次打开Dreamweaver,会自动找到刚才设立的站点。如果有多个站点,可以在菜单“站点—打开站点”中去选择。 二、创建页面 1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件”,这样就建好了一个页面,默认的文件名为untitled.htm。htm就表示这个网页文件是一个静态的HTML文件。给它改名为index.htm。 ***网站第一页的名字通常是index.htm或index.html。其它页面的名字可以自己取。 2、双击index.htm进入该页面的编辑状态。在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。 3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。 4.如要选取字体,则选择字体中的最后一项:编辑字体列表。然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。 ***在网页上最常用的是宋体字。不要将特殊的字体加到列表中使用,因为别人电脑上未装就看不到。如果需要用的话,要做成图片后再使用。 ***在网页上打入空格的办法是:把输入法调为全角。 ***在网页上换行的办法是:shift+Enter。只按Enter则为换段。 三、为页面添加图片 1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件夹”,这样建立了一个文件夹,用它来放图片,可以改名为tu或pic或images都可以。 2、用菜单“窗口/对象”打开对象面板,点击“插入图像”,在对话框里选要插入的图片。如果会出现对话框:“你愿意将该文件复制到根文件夹中吗?”,必须选“是”,然后将它保存到刚建好的文件夹里。 3、选中该图片,打开属性面板,可以在上面为图片取名,重新设置图片的高、宽,拖住图片角上的点可以变大小。按住shift键,再拖动角上的点,可以使图片保持宽高比例拉伸。如要恢复这原始大小,则单击右下角的“重设大小”按钮。 4、“链接”可以直接在这里输入地址。“替代”是图片的说明,即鼠标指向图片所显示的文字;“边框”是图片边框宽度,“对齐”是对齐方式。 四、添加超级链接 1、为文字添加链接。 比如,在页面上输入“我的文章”,然后将其选中,打开属性面板,在“链接”一格中,选择它所要链接到的页面即可。后面一格“目标”我们一般常用的是self即打开的新窗口代替了现开的窗口;或是选择blank即打开新窗口。 2、为图片添加链接 与上面文字的链接同理,插入图片,然后在属性面板中的链接一格中选择即可。 ****图片可以创建不同的多个链接。方法如下: 在属性面板中的“地图”一项下面有一些图形,比如点击方形,光标变成十字,在图片上画一个蓝色矩形的热区,此时在属性面板上可以为这个热区设置链接地址,鼠标指向会显示。同样,再用圆形设置一个热区,就可以再为该图片设置其他链接了。
最新文件---------------- 仅供参考--------------------已改成-----------word文本 --------------------- 方便更改 网页设计 1、课程网站主页的创建 下面以制作《现代教育技术》课程网站为例,介绍Dreamweaver的基本操作。 (1)定义本地站点 开始用Dreamweaver制作网页时,首先要定义一个本地站点。作为一个网站,里面有很多网页文件、图片,甚至Flash动画等,如果不进行管理归档就无法方便地进行网页发布。定义本地站点,就是在硬盘上建立一个目录,将所有的网页和相关的文件都放在里面,以便进行网页的制作和管理。 ①在D盘根目录下新建一个文件夹,命名为“myweb”,这个文件夹将作为网站的站点文件夹,以后所有的网页文件、素材都放在这个文件夹下。 ②选择“站点/新建站点”命令(或“站点/站点管理”命令,单击“新建”按钮),弹出“定义站点”向导(图4-1-3所示),输入站点的名字“现代教育技术”,单击“下一步”; 图4-1-3定义本地站点 ③选择“否,不想使用服务器技术”; ④在文件存储位置文本框中,设置文件存放路径:单击输入框右侧的文件夹图标,找到刚才在D盘新建的myweb文件夹,单击“选择”按钮。 ⑤“如何连接到远程服务器”选择“无”;
⑥单击“完成”按钮,站点的名字就出现在站点管理器中,如图4-1-4所示。 图4-1-4 站点文件管理窗口 (2)创建新文档 选择“文件>新建”命令,出现“新建文档”对话框,如图4-1-5所示。 图4-1-5 创建新文档 文档的创建有两种方式,一是通过“常规”选项卡直接创建,二是通过现有模板创建新文档。在“类别”列表中选择文档的类别,有“基本页”、“动态页”、“模板页”、“其他”、“CSS样式表”或“框架集”等;然后从右侧的列表中选择要创建的文档的类型。 选择“基本页/HTML”,单击“创建”按钮创建一个HTML页面。新文档在“文档”窗口中打开,选择“文件/保存”命令,将该文档保存为index.html。 (3)页面属性的设置 ①设置标题。在“文档”工具栏的“标题”文本框中输入标题,当用户浏览页面时,页面标题会在浏览器标题栏显示,可以帮助了解页面中的内容(图4-1-6)。
实例Dreamweaver-制作表单页
制作表单页 步骤 1. 启动Dreamweaver MX 2004 程序,选择菜单“文件”—>“新建”命令,打开“新建文档”对话框.在对话框“常规”标签下选择“类型”列表中的“基本页”选项,创建HTML网页. 2. 创建页面后,按Ctrl+s键,保存网页到本地站点内,文件命名为form.htm.如图12-1所示. 说明将页面保存到站点是为了在更新网站内容时,同时更新form网页,也便于站点的管理和维护. 3. 保存页面后,选择插入面板上的"表单"选项,在表单面板中单击"表单"按钮000,在页面中插入表单域.如图12-2所示.
图12-1 保存文件名为from 保存图12-2 在页面中插入表单域 说明表单域就是表单的范围,在网页中以红色虚线表示,也是插入表单元素的前提条件.代码中以
格式表示.其作用就是把页面中输入的数据以电子邮件形式发送到邮箱中或直接传送到数据库中.4. 将光标停放到表单域中,选择常用面板上的"表格"按钮,在表单域中插入8行2列的表格. 5. 用鼠标选中表格,打开属性面板. 6. 在表格属性中,设置其宽度为500像素,"填充"值为1,"间距值为0,在"对齐"下拉列表中选择"绝对居中"选项,"边框"值为1,最后在"边框颜色"文本框中输入色标值#FFFFFF(白色). 说明在表单域中插入表格,是为了方便表单元素的排列布局.表格属性中的设置是为了表格有比较好显示效果,其中:"填充"值表示表格内的数字与表格的距离,"间距"表示表格与表格之间的距离,"边框"值表示表格外框的宽度."对齐"方式是显示表格在页面的位置,"边框颜色"则是一个十六进制值,表示颜色的色标值. 7. 拖动鼠标,选中表格第一行的两个单元格,在属性面板的"背景颜色"文本框中输入色标值#6699CC,或单击旁边的"背景颜色"按钮,选取蓝色. 8. 拖动鼠标,选中其他单元格,设置背景颜色为"灰色"(色标值为#CCCCCC).