当前位置:
文档之家› Dreamweaver网页设计范例(详细流程)
Dreamweaver网页设计范例(详细流程)
一、网站的总体规划
1.确定整体风格
风格因人而异,不同的人对同一主题设计的网站风格都不一样。一些要点:(1)网站的标志应该放在醒目位置并保持不变,一般放置在网页的左上角(2)导航条应该放在每张网页的相同位置,便于浏览
(3)确定网站的主体颜色,并注意颜色搭配,要让人感觉舒服
(4)页面布局要规划好,一般采用上边导航条,下边内容或左边导航条右边内容的方式,或两者结合
2.网页颜色搭配
各种颜色给人的感觉不同。
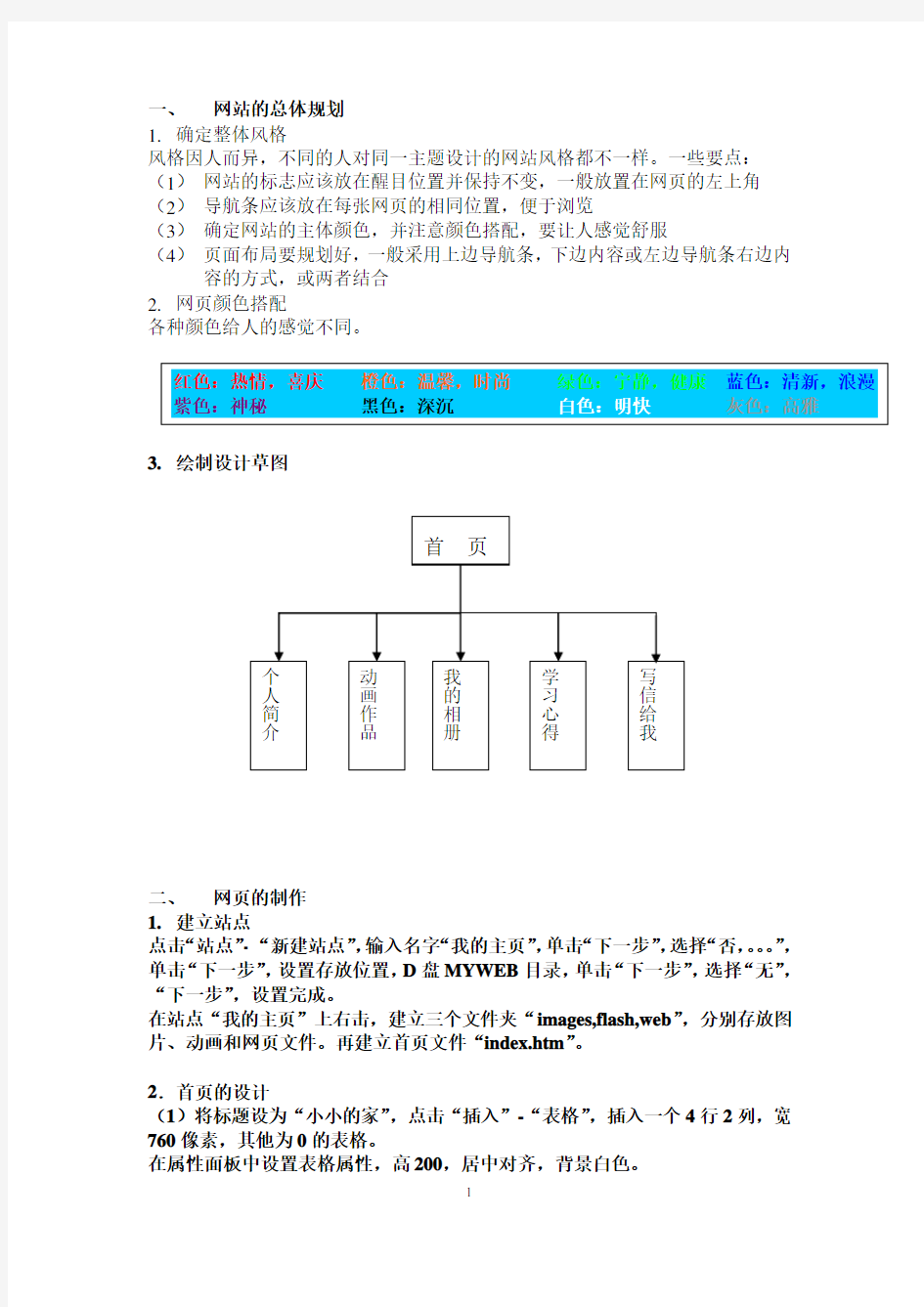
3.绘制设计草图
二、网页的制作
1.建立站点
点击“站点”- “新建站点”,输入名字“我的主页”,单击“下一步”,选择“否,。。。”,单击“下一步”,设置存放位置,D盘MYWEB目录,单击“下一步”,选择“无”,“下一步”,设置完成。
在站点“我的主页”上右击,建立三个文件夹“images,flash,web”,分别存放图片、动画和网页文件。再建立首页文件“index.htm”。
2.首页的设计
(1)将标题设为“小小的家”,点击“插入”-“表格”,插入一个4行2列,宽760像素,其他为0的表格。
在属性面板中设置表格属性,高200,居中对齐,背景白色。
选中行列的方法:(1)鼠标左键拖动;(2)Ctrl+左击;(3)可视化助理
(2)合并单元格
选中第二行的两个单元格,右击,“表格”-“合并单元格”,
选中第四行的两个单元格,点击“修改”-“表格”-“合并单元格”
(3)表格的嵌套
选中第三行第二列的单元格,点击“插入”-“表格”,插入一个2行1列,宽度80%,边框粗细0的表格。
回到原单元格,属性面板中设置水平居中、垂直居中。
(4)页面属性设置
点击“修改”-“页面属性”,设置字体“默认”,大小“14像素”,文本“黑色”,背景“灰色”,左右上下边距“0”。
(5)表格第一行第一列:属性宽140,高140,插入logo.jpg
第一行第二列:宽620,插入ban.swf
第二行:高30,背景色“#FF0000”,文本颜色“白色”,输入“首页个人简介动画作品我的相册学习心得写信给我”
大小22像素居中对齐
第三行第一列:背景色#0067C3,高度600
第三行第二列:在其第一行的单元格中,设置高度“400”,输入“有朋自远方来不亦乐乎!”,字体“魏碑”,字号“60”,颜色“蓝色”,字体居中排列,并用shift+enter键控制间距。
在第二行的单元格中,设置高度“50”,输入“欢迎参观”,颜色“淡红”,居中排,字号“25”。
第四行:背景色“黑色”,文本颜色“白色”,输入“更新日期:”,点击“插入”-“日期”,再输入“Copyright ”,点击“插入”-“HTML”-“特殊字符”-“版权”,输入“2012 小小版权所有”。
(6)建立超级链接
在WEB目录下建立jianjie.htm,xiangche.htm,xuexi.htm,donghua.htm四个文件把个人简介等文字与对应的文件链接起来。
三种链接方法:直接输入web/jianjie.htm;打开文件夹方式;鼠标指向文件;把“欢迎参观”链接到jianjie.htm
查看效果,注意要使用相对路径
去掉文字下的下划线(利用CSS样式):
点击“窗口”-“CSS样式”,在右边的CSS样式窗口中选择“新建CSS规则”,选择器类型“高级”,选择器“a”,“仅对本文档”,点击确定。在弹出的属性窗口中,将“修饰”的无选项前面打勾。
如果还想改链接的颜色,可以“新建CSS规则”,名称为
a:active 表示选中状态a:hover 表示光标放上时
a:link 正常状态a:visited 访问过的状态
例如:设置a:hover,将“修饰”的无选项前面打勾,颜色“#00ff00”,再查看一下效果。
建立外部链接:选中“写信给我”,属性面板中链接输入mailto:ggg@https://www.doczj.com/doc/0017186139.html,
3.个人简介网页的制作
把index.htm另存为jianjie.htm,使得两个文档的格局相同。
把第三行第二列中的两行一列的表格删掉。输入相应的文字(见1.txt),并排版,左对齐,字号24,标题蓝色,字号30。
在第三行第一列中输入“个人概况联系方式个人能力教育背景”,字号30,单元格属性中对齐方式设为水平“居中对齐”,垂直“顶端”。
在其右边的文字中相应位置加上锚点:
在“个人概况”前点击“插入”-“命名锚记”,并选中左边单元格中的“个人概况”,将其链接到该锚点(鼠标拖动,或输入“#1”);对于其他文字同样处理,建立4个锚点。
4.动画作品网页的制作
(1)把index.htm另存为donghua.htm
(2)在第三行第一列的单元格中单击,点击“插入”-“媒体”-“FLASH按钮”,选择样式“StarSpinner”,文本“作品1”,大小“18”,链接到“donghua.htm”,目标“_self”,背景色“#0067C3”,另存为“button1.swf”。选中该按钮,将其大小设为“宽131 高57”。
同样建立两个按钮,分别链接到“donghua2.htm”和“donghua3.htm”
在第三行第二列中的2行1列的表格的第一个单元格中插入“diqiu.swf”,第二个单元格中输入“地球”。
(3)把donghua.htm另存为“donghua2.htm”
在相应的位置插入“qiqiu.swf”,并输入文本“气球”
把donghua.htm另存为“donghua3.htm”
在相应的位置插入“guangxian.swf”,并输入文本“光线”
5.我的相册网页的制作
(1)把index.htm另存为xiangche.htm;
(2)选中中间的两行1列的表格的第一行单元格,右击,“表格”-“拆分单元格”,输入2行,第一行高50
(3)第一行输入文本“我的小猫”.,蓝色,60像素大小,居中对齐
(4)第二行点击“插入”-“图像”,选中mao.jpg,并调整其大小,查看效果(可以存盘退出再进)
(5)第三行插入链接,这里不用文本,点击“插入”-“媒体”-“FLASH文本”。大小24 颜色:蓝色转滚颜色:红色文本:下一页目标:_self 链接到“xiangche2.htm”
另存为:text.swf
(6)把xiangche.htm另存为xiangche2.htm,更改相应的文字和图片“我的爱好”,qiang.jpg,插入两个flash文本,“上一页”,“下一页”,中间可以加入空格ctrl+shift+space
(7)把xiangche.htm另存为xiangche2.htm,更改相应的文字和图片“我喜爱的明星”,star.jpg,删掉“下一页”,把“上一页”的属性中另存为设为“text3.swf”
6.行为的应用(动态效果)
通告页
事先做好通告页window.htm。
打开index.htm,单击编辑区左下角的body标签,选中整个网页,添加行为“打开浏览器窗口”(onload事件),链接window.htm,大小300*200。
Dreamweaver网页设计题库全
网页设计 1.打开Dreamweaver8窗口后,如果没有出现属性面板,可执行(窗口)菜单中的“属性”命令将其打开。 2.在站点中建立一个文件,它的扩展名应是(HTM )。 3.如果不想在段落间留有空行,可以按(Shift + Enter )组合键。 4、在网页中连续输入空格的方法是(按下Ctrl+Shift键再连续按空格键)。 5、按(F12 )键可以在浏览器中预览页面。 6、网页代码可以分为两个部分,一个部分是头部信息,另一部分是网页的(主体部分)。 7、(文档)窗口是指中间的白色大块区域,用来显示当前创建和编辑的文档。 8、打开Dreamweaver 8窗口后,如果没有出现站点浮动面板。可执行窗口菜单中的(文件)命令将其打开。 9、网页的正文部分用代码(
)标记。 10、在网页中不能添加的元素是( D ) A、文字、图像 B、表格、动画 C、声音视频 D、纸张等实物 11、下面不属于“页面属性”中可以设置的内容( D) A、外观 B、链接标题编码 C、跟踪图像 D、首选参数 12、网页标题的标记是(
) 13、空格的标记是( ) 14、设置背景图片的属性是(background ) 15、下列(B )方法无法添加网页标题 A、在HTML代码中添加网页标题 B、在文档窗口中添加网页标题 C、在网页属性中添加网页标题 D、在文档工具栏中添加网页标题 16、新建文档之后,默认情况下,属性面板显示的是(文本属性)。 17、下面哪个功能不是开始页能够完成的操作(D )。 A、创建新网页 B、创建新网站 C、打开网页文档 D、删除网页文档 18、在下面的选项中哪种不属于网页设计的范围? ( C) A、页面内容设计 B、网页架构设计 C、服务器设计 D、LOGO设计 19、试题编号:080320401002700,答案:b。 规划站点的目的是(对网页与素材分门别类的存放,便于管理,提高工作效率)。 20.用下面哪种方法能退出Dreamweaver(Alt+F4 )。 21、网页默认的字体、字号是(宋体、12号) 22、要实现面板的快速显示与隐藏可以按下快捷键(F4 )。 23、下面的哪一项不属于网页标准色的三大色系?(D ) A、蓝色 B、黄/橙色 C、黑/灰/白 D、绿 24、。若要使后面的内容隔一行显示,应使用(
标记)标记。 25、设置网页正文字体的大小为9磅,下列正确的单位是(pt )。 26、下面文件属于静态网页的是 ( C )。 A、index.asp B、index.jsp C、index.html D、index.php 27、如果正在编辑的文件没有存盘,系统在文件名上加上(* )符号提示用户。 28、定义站点时,存放网页的默认文件夹为( C盘根目录)。 29
标记必须包含在( )标记中。 30、表格的宽度和高度可以通过浏览器窗口百分比或者使用绝对(像素)值来定义。 31、选择多个非连续单元格,只要按下(ctrl )键,依次单击要选择的单元格即可。 32、整个表格的html标记是(
) 33、下面选项中哪个不是单元格的水平对齐方式之一(A )。 A、两端对齐 B、默认 C、居中对齐 D、右对齐 34、以下说法正确的是( A ) A、如果要选择多个非连续的单元格,只要按下[Ctrl]键,依次单击要选择的单元格即可 B、表格一旦创建,单元格就不能被合并和拆分了 C、表格的列的宽度和行的高度不能重新设置 D、以上都正确 35、表格的行标记是( A ) A、tr B、td C、table D、tl 36、表格的单元格标记是( B ) A、tr B、td C、table D、th 37、不可以在插入表格时弹出对话框中设置的属性( C) A、行数 B、边框粗细 C、边框高度 D、列数 38、下列关于表格颜色的设置说法正确的是(D ) A、只能给表格设置背景颜色不能设置背景图片 B、不能对某一行设置背景颜色或背景图片 C、不能对一个单元格设置背景颜色或背景图片 D、可以对表格、行、单元格分别设置背景颜色或背景图片 39、下列不能创建表格的是( D ) A、单击[插入]菜单,选择[表格]命令 B、单击常用面板中的"表格"按钮 C、直接按ctrl+alt+t D、单击[文件]菜单,选择[表格]命令 40在属性面板中(边框 )是设置表格边框大小 41、下面哪些操作不可以在“文件”面板中完成( D )。 A、创建新文件 B、显示站点地图 C、文件的移动和删除 D、复制站点 42、若要在文档中添加一条水平线,应使用(
标记)标记。 43、下列哪个内容不是表格的基本组成部分?(B ) A、行 B、图片 C、单元格 D、列 44、。单击任意一个标签就可以高亮显示文档窗口中的对应内容,如果选择(
)标签,则选择了文档窗口中的表格。 45、Dreamweaver 8内置了格式化的表格库,执行(【命令】|【格式化表格】)命令可以应用。 46、在“水平线”属性面板中,不能设置水平线的(c )。 A、宽度 B、高度 C、颜色 D、阴影网页设计说明书
一、制作网站的市场调查 了解凯里、天柱、锦屏、黎平、从江、榕江、镇遥、施秉等地,洞悉了黔东南的生态环境和民风民情,思考出一个新问题:黔东南旅游市场的新动力在哪里?我的解读是:一是“原生态”,二是海内外游客。 黔东南苗族侗族自治州占地面积三万平方公里,生活着苗族、侗族及布依、土家、仡佬、壮、水、瑶等三十三个少数民族,是中国三十个自治州中总人口最多、少数民族人口比例最高的自治州,该州森林覆盖率达百分之六十二,享有“杉乡林海”的美誉。 黔东南州原生的民族文化旅游资源、原始的自然生态旅游资源和遥古的历史文化旅游资源优势集中表现为“五性”:一是丰富多样性。生物品种丰富,自然景观雄奇壮丽;民族文化争艳历史遗迹远古珍惜,人文景观异彩纷呈,堪称中国乃至世界的“旅游资源宝库”。二是不可替代性。这里有独具魅力的“苗年”、“茅人节”,侗族“鼓楼节”、“萨玛节”等民族民间节日和地坪风雨桥、增冲鼓楼、吊脚楼,这些旅游资源不仅品位高,而且垄断性强,堪称人间瑰宝。三是原始神秘性。如“世界上最后一个枪手部落”从江岜沙苗寨、“天人合一的天堂”黎平堂安侗族生态博物馆、“疲惫心灵的最后家园”从江银坛侗寨、苗族古建筑博物馆郎德苗寨等旅游资源堪称世界绝品。 原生态黔东南自治州被联合国教科文组织推荐为世界十大“返璞归真、来回回自然”的旅游目的地的首选地之一,是世界乡土文化保护基金会授予的全球“十八个生态文化保护圈”之一,是“世界苗侗原生态文化遗产保留核心地”,被专家学者誉为“人类疲惫心灵的最后家园”。 黔东南苗族侗族自治州,位于云贵高原东南边缘,东邻湖南,南接广西,和本省黔南、铜仁毗邻,境内山川秀丽,气候宜人,资源丰富,民族风情浓郁。该州辖十六个县市九十个镇,总人口四百四十一点七二万人,首府凯里市。原始生态保存完好,境内有三条主要河流,即清水江、舞阳河和都柳江,平行贯穿中、北、南部。 通过综合分析黔东南的旅游业发展空间很大,因而做这个网站是很有价值的。 二、网站设计规划 1.色彩搭配 我做的网站字体为12,字体颜色为白色,背景颜色为淡蓝色。这样的搭配使网站让人感到清凉、舒服。 2.网站首页布局 网页设计说明书
网站制作步骤
网站制作步骤 [ 浏览: 541 次添加人:胡居雄 | 发表于: 2009-5-14 ] 网站随着互联网络的发展越来越普及和深入到每一个行业、每一个人。做网站对于知道的人是很简单的事情,对于不知道的人,显得很高深莫测。其实,做网站的门槛是很低的,只要你想做,很少钱、很短时间就可以做到。对于我们自己,做网站可以随心所欲,充分展示自己。我在这里把做入门级网站的具体步骤告诉你,如果要做大型的网站,这个就肯定不够用了。 第一步:注册域名 什么是域名?域名是Internet上用来查找网站的专用名字,与我们熟悉的地址、门牌号的作用相似。据规定,域名由英文字母(不区分大小写),阿拉伯数字和横杠“-”组成,不能有空格,“-”不能放在最前面或最后面,每个层次最长不能超过67个字母。 互联网上的域名可谓千姿百态,但从域名的结构来划分,总体上可把域名分成两类,一类称为“国际顶级域名”(简称“国际域名”),一类称为“国内域名”。 一般国际域名的最后一个后缀是一些诸如.com,.net,.gov,.edu的”国际通用域”,这些不同的后缀分别代表了不同的机构性质。比如.com表示的是商业机构,.net表示的是网络服务机构,.gov表示的是政府机构,.edu表示的是教育机构。 国内域名的后缀通常要包括“国际通用域”和“国家域”两部分,而且要以“国家域”作为最后一个后缀。以ISO31660为规范,各个国家都有自己固定的国家域,如:cn代表中国、us代表美国、uk代表英国等。 举例:https://www.doczj.com/doc/0017186139.html,(国际域名) https://www.doczj.com/doc/0017186139.html,(国内域名) 互联网地址资源注册管理机构: 中国互联网信息中心https://www.doczj.com/doc/0017186139.html,/ 根据信息产业部授权,CNNIC是我国域名体系注册管理机构和域名根服务器运行机构。CNNIC负责运行和管理国家顶级域名CN、中文域名系统及通用网址系统。 CNNIC是亚太互联网络信息中心(APNIC)的国家级互联网络注册机构成员(NIR)。以CNNIC为召集单位的IP地址分配联盟,负责为我国的网络服务商(ISP)和网络用户提供IP地址和AS号码的分配管理服务。 推荐的知名注册服务机构: 中国万网https://www.doczj.com/doc/0017186139.html,/ 新网https://www.doczj.com/doc/0017186139.html,/ 中国频道https://www.doczj.com/doc/0017186139.html,/ 商务中国 新网互联https://www.doczj.com/doc/0017186139.html,/ 第二步:制作内容 根据自己想要做网站的目的来设计组织网站的页面和内容。 构成网站页面的必备要素:
Dreamweaver网页设计范例(详细流程)
一、网站的总体规划 1.确定整体风格 风格因人而异,不同的人对同一主题设计的网站风格都不一样。一些要点:(1)网站的标志应该放在醒目位置并保持不变,一般放置在网页的左上角(2)导航条应该放在每张网页的相同位置,便于浏览 (3)确定网站的主体颜色,并注意颜色搭配,要让人感觉舒服 (4)页面布局要规划好,一般采用上边导航条,下边内容或左边导航条右边内容的方式,或两者结合 2.网页颜色搭配 各种颜色给人的感觉不同。 3.绘制设计草图 二、网页的制作 1.建立站点 点击“站点”- “新建站点”,输入名字“我的主页”,单击“下一步”,选择“否,。。。”,单击“下一步”,设置存放位置,D盘MYWEB目录,单击“下一步”,选择“无”,“下一步”,设置完成。 在站点“我的主页”上右击,建立三个文件夹“images,flash,web”,分别存放图片、动画和网页文件。再建立首页文件“index.htm”。 2.首页的设计 (1)将标题设为“小小的家”,点击“插入”-“表格”,插入一个4行2列,宽760像素,其他为0的表格。 在属性面板中设置表格属性,高200,居中对齐,背景白色。
选中行列的方法:(1)鼠标左键拖动;(2)Ctrl+左击;(3)可视化助理 (2)合并单元格 选中第二行的两个单元格,右击,“表格”-“合并单元格”, 选中第四行的两个单元格,点击“修改”-“表格”-“合并单元格” (3)表格的嵌套 选中第三行第二列的单元格,点击“插入”-“表格”,插入一个2行1列,宽度80%,边框粗细0的表格。 回到原单元格,属性面板中设置水平居中、垂直居中。 (4)页面属性设置 点击“修改”-“页面属性”,设置字体“默认”,大小“14像素”,文本“黑色”,背景“灰色”,左右上下边距“0”。 (5)表格第一行第一列:属性宽140,高140,插入logo.jpg 第一行第二列:宽620,插入ban.swf 第二行:高30,背景色“#FF0000”,文本颜色“白色”,输入“首页个人简介动画作品我的相册学习心得写信给我” 大小22像素居中对齐 第三行第一列:背景色#0067C3,高度600 第三行第二列:在其第一行的单元格中,设置高度“400”,输入“有朋自远方来不亦乐乎!”,字体“魏碑”,字号“60”,颜色“蓝色”,字体居中排列,并用shift+enter键控制间距。 在第二行的单元格中,设置高度“50”,输入“欢迎参观”,颜色“淡红”,居中排,字号“25”。 第四行:背景色“黑色”,文本颜色“白色”,输入“更新日期:”,点击“插入”-“日期”,再输入“Copyright ”,点击“插入”-“HTML”-“特殊字符”-“版权”,输入“2012 小小版权所有”。 (6)建立超级链接 在WEB目录下建立jianjie.htm,xiangche.htm,xuexi.htm,donghua.htm四个文件把个人简介等文字与对应的文件链接起来。 三种链接方法:直接输入web/jianjie.htm;打开文件夹方式;鼠标指向文件;把“欢迎参观”链接到jianjie.htm 查看效果,注意要使用相对路径 去掉文字下的下划线(利用CSS样式): 点击“窗口”-“CSS样式”,在右边的CSS样式窗口中选择“新建CSS规则”,选择器类型“高级”,选择器“a”,“仅对本文档”,点击确定。在弹出的属性窗口中,将“修饰”的无选项前面打勾。 如果还想改链接的颜色,可以“新建CSS规则”,名称为 a:active 表示选中状态a:hover 表示光标放上时 a:link 正常状态a:visited 访问过的状态 例如:设置a:hover,将“修饰”的无选项前面打勾,颜色“#00ff00”,再查看一下效果。 建立外部链接:选中“写信给我”,属性面板中链接输入mailto:ggg@https://www.doczj.com/doc/0017186139.html,
教育网站详细设计说明书
大学门户网站系统详细设计说明书 1.引言 (3) 1.1编写目的 (3) 1.2项目背景 (3) 1.3定义 (3) 1.4参考资料 (4) 2.总体设计 (4) 2.1需求概述 (4) 2.2软件结构 (4) 3.程序描述 (5) 3.1功能 (5) 3.2性能 (6) 3.3输入项目 (6) 3.4输出项目 (6) 3.5算法 (6) 3.6程序逻辑 (6) 3.7接口 (7) 3.8存储分配 (8) 3.9限制条件 (8) 3.10测试要点 (8)
1.引言 1.1编写目的 本说明书在概要设计的基础上,对大学门户网站系统的各模块、程序、子系统分别进行了实现层面上的要求和说明。 系统开发小组的产品实现成员应该阅读和参考本说明进行代码的编写、测试。测试成功后进行公测,所有的大学门户网站系统的使用对象均可进行使用和给出建议看法,然后系统维护人员会进行修改订正。 1.2项目背景 说明: A、软件系统的名称:大学门户网站系统 B、任务提出者:无 开发者:大学门户网站系统开发小组 C、实现完成的大学门户网站系统将以系统嵌套网站的形式,以网站为整体 外部结构,内部使用数据库技术和软件开发技术为使用者提供教育网站 的图书馆管理系统、选课系统、邮箱系统、社区系统、资讯管理系统等 子系统或模块程序,旨在提高该网站应扩大高校影响力,通过互联网向 更多的网民宣传高校办学理念、学校规模、培养目标等信息;满足本校 学生通过浏览该校网页更加方便快捷的了解校方及学校各种社团、组织 的通知计划及自身的考试成绩、课程、学分等信息的需求;同时设有的 网上报名、网上借书、网上学习等一系列辅助功能,既为校方除去了原 有一些繁琐的程序又为学生提供了另一种学习方式——浏览网页,使学 生可以方便及时的向校方反应学生状况,提出自己的意见与建议;增强 了校方与学生的互动式联系等。 D、本系统将是共享的系统,任何能够上网的拥有学号、教师号或者社会人 士都可以享用到本系统的不同功能。 1.3定义 API函数----由函数、消息、数据结构、数据类型以及语句组成,它们可在创建在 Microsoft Windows 下运行的应用程序中使用。API 中使用最多的部分是从 Windows 中调用 API 函数的代码元素,包括过程声明(Windows 函数)、用户自定义类型的定义(用来传递到函数中的数据结构),以及常数声明(传递给函数以及从函数中返回的值)。
自己制作网页的7个步骤
自己制作网页的7个步骤 怎样自己制作网页?需要在互联网了解一点的做法,一旦你掌握了它,这是一个很大的乐趣。第一步是决定你想要您的网页上发布。也许你想发布,你已经写了一个原始的故事,分享您已经阅读评论的书籍,或创建一个电子杂志,你的业余爱好之一。无论您希望把什么放到您的网页上,这一步一步的指南会指示如何做到这一点。 怎样自己制作网页步骤1:创建一个文本文档 首先,您需要创建一个文本文档包含单词,你想要出现在您的Web页面。只要你给你的文档名称结尾,大多数文字处理程序将会工作的很好。首先一个标题和一个引人注目的问候或介绍,所以人们会立即告诉您的页面是什么,会想要读更多。思考逻辑的地方插入你的文本。没有人想要向下滚动一个长,不间断的文本块。你的页面将会更可读的如果你把在频繁的换行符和水平规则。想想,你可能想要插入图片,如果你让他们在电子文件。大量的网页开始与一个引人注目的图像顶端,旁边的标题。 怎样自己制作网页步骤2:学习基本的HTML标记
现在您需要插入一些格式化标记你的文档,会告诉一个互联网浏览器如何安排你的文字和图片在屏幕上。这些标签组成一个语言称为超文本标记语言,或者HTML。一个基本结构H TML文档像这样: < HTML > <头> <标题>的标题页< /标题> < /头> <身体> 文本的页…… < /身体> < / html > 注意(1)每个格式标记之间出现“小于”(<)和“大于”(>)符号,以及(2)标签通常成对出现,第二个标记用“削减”(/)。 下面列出的一些基本的格式化HTML标记:
< h1 >…< / h1 > 头,一级。小标题都带有< h2 >…< / h2 >、< h3 >…< / h3 >等。 < b >…< / b> 粗体文本 < i >…< / i > 斜体文本
…< /center> 居中文本 < p > 段落返回(插入额外的线之间的空间段) 注意:任何段落的回报,你在你的文档插入通过简单地击打键盘上的回车键将会忽略一个Web浏览器。你必须使用标记< p >创建一个段落打破在屏幕上。 < br > 换行符(没有额外的空间) < hr > 水平线(一线运行整个页面,从左到右分开一段未来) < ol >…< / ol > 命令,或编号,列表。每个列表项始于标记<李>和瀑布介于< ol >…< / ol >标签。 < ul >…< / ul > 无序,或者无序列表,列表。再一次,每个列表项始于标记<李>。 < a href = "文件名html " >…< / > 一个表示另一个文件在同一个文件夹中网页制作流程7452127996
建网站的投入可是很大的。 首先是申请免费个人主页空间(当然也可以申请付费的,看你自己的情况了)。你可以在搜索引擎中以"免费资源"为关键字进行搜索,在找到的网页中查看免费个人主页部分,进入提供免费个人主页的网站之后,再按步骤完成申请表格。然后是编辑个人网页。如果你是初学者,建议你使用FrontPage,因为它是一个所见即所得的网页编辑软件,也是微软OFFICE的一个组件,使用起来和WORD有很多类似之处。最后是上传网页。请按提供个人主页空间服务的网站上的上传说明中的方法上传你编辑好的网页。经过这些步骤,你的个人主页就建立了. 如何建立一个网站? (信息来源:商翼网站策划) 一、引言 一个网站的整体规划和设计的好坏是它发展的重要之处, 也是它吸引人们浏览的所在之处。Internet/Intranet技术的日益发展,使人们认识到了Internet/Intranet的优势,更使得数据库与web的连接成为数据库开发方面的热门技术之一。 通常情况下,通过浏览器看到的网页大多是静态的。所谓“静态”,是指网站的网页内容“固定不变”,当浏览器通过互联网的HTTP(HypertextT ransportProtocol)协议向Web服务器请求提供网页时,服务器仅仅是将原来设计好的静态HTML文档传给浏览器。其页面内容使用的仅仅是标准的HTML代码,最多再加上流行的GIF89A格式的动态图片,比如产生几只小猫小狗跑来跑去的动画效果。若网站维护者要更新网页的内容,就必须手动更新所有的HTML文档。静态网站的致命弱点就是不易维护。为了更新网页的内容, 网站维护者必须重复制作HTML文档,随着网站内容和信息量的日益扩增,可以想象这是多么复杂繁琐的工作。 那么,什么是动态网站呢?所谓“动态”,并不是指放在网页上的图片会动,动态页面应具有以下几个特点: (一).交互性:即网页能根据客户的要求和选择而动态改变和响应,浏览器即作为客户端界面,这是今后Web发展的大势所趋。 (二).自动更新:即无需手动更新HTML文档,就能自动生成新的页面,从而大大减少工作量。 (三).因时因人而变:即当不同的时间、不同的人访问同一网址时能产生不同的页面,这一点对于需要对使用者授权的网站尤其适用。 随着的Internet迅速发展,不管是专业的ISP(Internet服务提供者)和ICP(Internet内容提供者),还是一般的政府机关、银行、交通部门、学校、医院、服务者,甚至是每个人,都在积极寻求在Internet上发布信息,提供新型的网上管理和服务。可以说,网站设计和网站的编辑正成为新兴的热门行业。 二、网站的系统分析 (一).项目立项 我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个
《Dreamweaver网页制作》期中试卷及答案
一、填空: (40分,每空 1 分) 1、网页三剑客中 Dreamweaver 是(网页)的软件; Fireworks 是(图像)的软件;Flash8 是(动画)的软件。 2、 Dreamweaver8的视图窗口有三种,即(代码)视图、 (拆分)视图和(设计)视图。 3、在开发网页之前,首先应建立一个(站点)来管理网页及图像等内容。 4、网页文件默认的扩展名是(.html), Flash 源文件的扩展名是(.swf)。 5、在网页设计中,要使表格边框在浏览器中不可见,应将边框粗细设为(0 像素)。 6、通过 Dreamweaver定义站点的方法有(基本)和(高级)两种。 7、站点地图是整个站点的(结构图),它以(层次结构)显示站点中各网页的链接关系。 8、单元格边距是指(单元格内容与边框)之间的距离;单元格间距是指(单元格)之间的距离。 9、 www 国内称之为广域网,是英文(WORLD)、(WIDE)、(WEB)的缩写,其信息资源主要就是由一篇篇使用(HTML)语言编写的 Web 文档组成。 10、通常用于网络中的图像格式有三种,即(JPG)、 (GIF)和(PNG)格式。 11、使用(放缩)工具可以放大或缩小文档;使用(抓手)工具则可以拖动页面。 12、网页中表格的宽度单位一般以(像素)为单位,也可用(百分比)来表示。 13、表格背景效果有两种设置,分别是(背景颜色)和(背景图案)。 14、跟踪图像用于辅助页面设计,可在(查看)对话框中设置。默认情况下,跟踪图像在 Dreamweaver编辑窗口是(可见),在浏览器中永远(不可见)。 15、标准表格又称为(html表格),它是用于 HTML页上显示(文字)以及(图像)和(表格数据)进行布局的强有力的工具。 16、 Dreamweaver 为用户提供了(左对齐)、 (右对齐)、 (居中对齐)、(两端对齐)四
网页设计说明书我的家乡--永昌
我的家乡—永昌展示网站 说明文档 题目:我的家乡—永昌 专业班级:11级计算机科学与技术2班 姓名:孙中军 学号:10240215 指导教师:朱爱红 成绩:
目录 第一章网页概述 (1) 1.1 网页简介 (1) 1.2网页组成 (1) 1.3网页设计思想 (2) 第二章网页设计思路 (3) 2.1 网页设计背景 (3) 2.2 制作工具选择 (3) 2.3 素材收集 (4) 2.4 网页设计内容构想 (4) 第三章网页内容简介 (7) 3.1 网页功能简介 (7) 3.2 网页主要功能描述 (7) 3.3网页的浏览 (7) 第四章网页设计 (9) 4.1 网页结构总图 (9) 4.2 各网页模块的组成 (10) 4.3 网页制作环境 (11) 4.4 网页设计思路 (12) 第五章网页制作 (13) 5.1 素材的加工制作 (13) 5.2网站的建立 (13) 5.3 网页设计 (14) 5.3.1主页设计 (14) 5.3.2“环境” (15) 5.3.3“历史” (16) 5.3.4“文化” (17) 第六章设计体会 (18) 致谢 (19)
摘要 【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了永昌县的历史、文化、民族、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,以网站浏览的方 式综合展示了永昌县的整体面貌,着重介绍了永昌的特色文化。 【关键词】网页设计说明书我的家乡永昌设计思路Dreamweaver8.0 Javascript语言
第一章网页概述 1.1 网页简介 网页,是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。网页说具体了是一个html文件,浏览器是是用来解读这份文件的。 本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了永昌的历史、文化、环境、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将永昌的整体面貌展现给大家,着重介绍了永昌几大城市和特色文化。 1.2网页组成 1、主页 (1)永昌风景 (2)四大机构 (3)永昌特色 2、环境 介绍了永昌的自然生态环境。 3、历史 介绍了永昌的历史(清明时期)。 4、经济 5、气候 8、地理 介绍了永昌的地理概况。 9、经济 介绍了永昌2010年经济统计数据。
DW(Dreamweaver)网页设计常用代码
DW网页设计常用代码 普通卷动 滑动 预设卷动 来回卷动 向下卷动 向上卷动 向右卷动 向左卷动 卷动次数 设定宽度 设定高度 设定背景颜色 设定卷动距离 设定卷动时间 字体效果
...
标题字(最大) ...
标题字(最小) ...粗体字 ...粗体字(强调) ...斜体字 ...斜体字(强调) ...斜体字(表示定义) ...底线 ...底线(表示插入文字) ...横线 ...删除线 ...删除线(表示删除) ...键盘文字 ...打字体 ...固定宽度字体(在文件中空白、换行、定位功能有效) ...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing>固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =font-size:100px>...</font>无限增大 <!>区断标记 <hr>水平线 <hr size=9>水平线(设定大小) <hr width=80%>水平线(设定宽度) <hr color=ff0000>水平线(设定颜色) <br>(换行) <nobr>...</nobr>水域(不换行) ... 水域(段落)</p><h2>动漫网页设计说明书</h2><p>网页设计说明书 姓名:蒋彬 学号: 114 班级: 12软件 指导教师:张艳武 完成日期: 2014年1月5号</p><p>目录 1 需求分析.......................................................... 错误!未定义书签。 网页设计技术................................................... 错误!未定义书签。 软件环境....................................................... 错误!未定义书签。 网站要求....................................................... 错误!未定义书签。 2 网站创意与结构.................................................... 错误!未定义书签。 网站创意....................................................... 错误!未定义书签。 网站结构....................................................... 错误!未定义书签。 3 个性化设计........................................................ 错误!未定义书签。 主题........................................................... 错误!未定义书签。 网页布局....................................................... 错误!未定义书签。 导航条......................................................... 错误!未定义书签。 4 网站规划.......................................................... 错误!未定义书签。 主页规划....................................................... 错误!未定义书签。 副页规划....................................................... 错误!未定义书签。 5 小结.............................................................. 错误!未定义书签。 分工说明....................................................... 错误!未定义书签。 不足之处....................................................... 错误!未定义书签。 改进方法....................................................... 错误!未定义书签。参考文献............................................................ 错误!未定义书签。</p><h2>怎样制作网页制作网页详细操作步骤</h2><p>怎样制作网页制作网页详细操作步骤 怎样制作网页制作网页详细操作步骤 制作网页主要有以下一些工具 Frontpage:office自带的一个工具,操作简单,实用,学起来 比较轻松,功能不咋地,我不太喜欢。 Dreamweaver:这是网页三剑客之一,专门制作网页的工具,可 以自动将网页生成代码,是普通网页制作者的首选工具,界面简单,实用功能比较强大。建议初学者选用。 另外一个工具就是代码编辑工具,例如写字本、EditPlus等, 这些工具主要编辑asp等动态网页。 大型的网站往往还需要数据库的支持,所以还得懂数据库。sql、甲骨文等。 总之,掌握好网页制作,能独立完成一个网站的制作工作,那就不要考虑吃饭问题。随便混就好了! 网站设计八步骤 由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一 行行的源代码那样。一般初学者经过短暂的学习就可以学会制作网页,于是他们认为网页制作非常简单,就匆匆忙忙制作自己的网站,可是做出来之后与别人一比,才发现自己的网站非常粗糙,这是为 什么呢?常言道:“性急吃不了热豆腐”。建立一个网站就像盖一幢 大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵 循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。 一、确定网站主题 网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。特别是对于个人网站,你不可能像综合网站</p><p>那样做得内容大而全,包罗万象。你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的 特色,这样才能给用户留下深刻的印象。网站的主题无定则,只要 是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围 内内容做到大而全、精而深。 二、搜集材料 明确了网站的主题以后,你就要围绕主题开始搜集材料了。常言道:“巧妇难为无米之炊”。要想让自己的网站有血有肉,能够吸 引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站 就越容易。材料既可以从图书、报纸、光盘、多媒体上得来,也可 以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为 自己制作网页的素材。 三、规划网站 一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座 漂亮的楼房。网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只 有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。也只有如此制作出来的网页才能有个性、有特色,具有 吸引力。如何规划网站的每一项具体内容,我们在下面会有详细介绍。四、选择合适的制作工具 尽管选择什么样的工具并不会影响你设计网页的好坏,但是一款功能强大、使用简单的软件往往可以起到事半功倍的效果。网页制 作涉及的工具比较多,首先就是网页制作工具了,目前大多数网民 选用的都是所见即所得的编辑工具,这其中的优秀者当然是Dreamweaver和Frontpage了,如果是初学者,Frontpage2000是首选。除此之外,还有图片编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool3d、GifAnimator等;还有网页特效 工具,如有声有色等,网上有许多这方面的软件,你可以根据需要 灵活运用。</p><h2>Dreamweaver网页设计作业</h2><p>Dreamweaver网页设计作业一 一、单项选择题 1.进行站点设置时,关于下图的设置正确的说法是()。 A.指定了站点中的文件存储在计算机上的位置 B.指定了站点中的文件存储在Internet上的位置 C.可以在本地的计算机上直接修改网络上页面的内容 D.当前站点中的网页已经上传到互联网中,不能再进行修改 2.关于网页中的头部标签,说法错误的是()。 A.头信息是指包含在<head> </head> 一对头部标签内的信息 B.包含在头部标签之间的内容不会在浏览器窗口中显示出来 C.关键字设置属于头信息的内容 D.页面属性的设置属于头信息的内容 3.在Dreamweaver8中插入水平线,可采用()实现。 A.通过单击“属性”面板中的“快速标签编辑器” B.通过单击HTML插入栏中的按钮 C.通过单击HTML插入栏中的按钮 D.通过单击HTML插入栏中的按钮 4.在下图的图片属性面板中,如果要对图片的外边框进行设置,应(),然后在对话框中输入相应的数值。 A.点击标志1 B.点击标志2</p><p>C. 点击标志3 D. 点击标志 4 5 .关于导航条的描述正确的是( )。 A. 设计导航条必须制作4个不同的图片 B. 一个网页中可以包括多个导航条 C. 导航条中显示4个状态的图片可以是相同的 D. 设计导航条时,必须设置替换文本 6.如果要在网页中插入电子邮件链接,可通过( )然后进行有关的设置。 A. 点击标志1 B. 点击标志2 C. 点击标志3 D. 点击标志4 7.在下图的属性面板中,如果要设置flash 动画在网页中自动播放,应( )。 A. 点击标志1所对应的复选框 B. 点击标志2所对应的复选框 C. 点击标志3进行设置 D. 点击标志4进行设置 8.下列( )是Dreamweaver 8中库文件的扩展名。 A. .dwt</p><h2>网页设计课程设计说明书</h2><p>网页设计课程设计 说明书 学生姓名 专业 班级 学号 成绩</p><p>摘要 这是摘要,不少于400字,摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字 关键词:网页设计,Dreamweaver</p><p>目录 1、系统需求分析(这是一级标题) (1) 1.1系统概述(这是二级标题) (1) 1.1.1 这是三级标题 (1) 1.1.2 这是三级标题(二) (1) 1.2系统运行环境 (1) 1.3功能需求描述 (1) 2、系统总体设计 (2) 2.1开发与设计的总体思想 (2) 2.2系统功能结构图 (3) 3、系统详细设计 (5) 3.1主页(页面一) (5) 3.1.1对页面的描述说明。例如用到什么技术如何制作 (5) 3.1.2部分功能模块及代 (5) 3.1.3页面的 html 标签 (5) 3.2页面二 (6) 3.2.1对页面的描述说明。例如用到什么技术如何制作 (6) 3.2.2部分功能模块及代 (6) 3.2.3页面的 html 标签 (6) 3.3页面三 (6) 3.4页面四 (6) 总结 (8)</p><h2>网页设计与制作流程</h2><p>网页设计与制作流程 1、网站的主题定位 制作网站首先要考虑网站主题。好的网站不仅应该有美感、个性、创意,更要有质量。网站的内容是最重要的因素,空洞的网站对人没有任何吸引力。 (1)网站的题材 目前网站的题材主要有:新闻、体育、聊天、即时信息、ICQ、社区、邮件列表、计算机技术、网站开发、娱乐、旅行、参考、资讯、求职、家庭、教育、生活、时尚、电子商务以及一些体现个人特色和爱好的网站。 (2)定位题材的建议 ?主题最好是你最擅长并且最有兴趣的东西; ?主题要小而精; ?题材不要太滥或者目标太高; ?体现自己的个性。 (3)网站的名称 2、资料搜集 互联网的强大就是它丰富的资源,可以搜集尽可能多的资料,并根据一定的规则进行整理。还要精心设计一些别人没有的东西,已体现自己的个性。 3、结构设计 (1)栏目和版块 网站的结构设计其实也就是合理的设计网站的栏目和版块。首先应突出主题;其次应该有个网站指南或更新列表之类的栏目;接着要有一个与读者交流的栏目;最后最好有个说明性的栏目,以方便网友。 (2)目录的结构设计 目录的结构设计要注意以下几点: ?按栏目内容建立子目录; ?在每个主目录下都建立独立的images目录; ?目录的层次不要太深; ?避免使用中文目录;</p><p>?尽量使用意义明确的目录。 4、形象设计 ?(1)网站的标志:即设计网站的Logo。 ?(2)网站的标准色彩 ?(3)网站的标准字体 ?(4)网站的宣传标语 5、主页设计 6、其他页面设计 7、站点规划 ?(1)用文件夹来保存文档 ?(2)使用合理的文件名称 ?(3)使用模板和库 ?(4)使用ALT 8、定义站点 9、首页制作 ?页面属性设置; ?表格设计; ?填写内容; ?添加链接和交互; ?添加其它内容。 10、测试 11、申请域名和空间 12、站点文件上传 13、站点的宣传</p><h2>Dreamweaver网页设计基础知识</h2><p>网页设计基础知识 一、认识网页 1.网页分类:静态网页、动态网页 ◆静态网页:是标准的HTML文件,它是采用HTML(超文本标记语言)编写 的,是通过HTTP(超文本传输协议)在服务端和客户端之间传输的纯文本文 件,其扩展名为.html或htm ◆动态网页:在多方面与静态网页是一致的,它们都是无格式的ASCII码文件, 都包含HTML代码,都可以包含用脚本语言(比如JavaScript或VBScript)编 写的程序代码,都存放在Web服务器上,收到客户请求后都会把响应信息发 送给Web浏览器,根据采用Web应用技术不同,动态网页文件的扩展名不同, 如ASP(使用Active Server Pages)技术,其中扩展名为.asp;使用JSP(Java Server Pages)技术时的扩展名为.jsp等等。 2.URL(统一资源定位器,简称网址):其格式是【协议名://主机名/目录/....../文件名】, 如https://www.doczj.com/doc/0017186139.html,;由于网址是最常用的协议是http是默认的协议,所以可当 刮简写为https://www.doczj.com/doc/0017186139.html,;ftp://123.52.3.20;, 3.网页(Web Page):打开网站所看到的网页,一个网站可以有成千上万个网页。 4.主页(Home Page):打开网站时看到的第一个网页,简称首页。它默认的文件名 通常是index.htm、index.html、default.htm、default.html、default.sap、index.asp等 等 二、网页设计基本原则 1.明确建立网站的目标和用户需求 2.总体设计方案主题鲜明 3.网站的版式设计 4.网页形式与内容相统一 5.三维空间的构成 6.多媒体功能的使用 7.网站测试和改进 8.合理运用新技术 三、网站制作流程 1.选择网站主题 2.规则网站目和目录结构 ◆对收集的资料进行分类,并为其建立专门的栏目,各栏目的主题围绕网站主题 展开,栏目名称具有概括性,各栏目的名称字数最好相同。规划网站栏目的过 程实际上是对网站内容细化,一个栏目有可能就是一个专栏网页。 ◆在创建网站的目录结构时,不要将所有文件都存放一根目录下,需要应该按栏 目为建立文件夹 ◆目录文件命名时,要使用简短的斯文形式,文件名小于8个字符,一律以小写 字母,另外大量的同一类型文件应该是数字序号加以区分,以利于查找。 3.设计网页布局 4.整合网页内容</p>
<div>
<div>相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="1265091"><a href="/topic/1265091/" target="_blank">dreamweaver网页设计</a></li>
<li id="12084824"><a href="/topic/12084824/" target="_blank">网页设计流程</a></li>
<li id="13160287"><a href="/topic/13160287/" target="_blank">网页设计基本流程</a></li>
<li id="7583375"><a href="/topic/7583375/" target="_blank">网页设计说明文档</a></li>
<li id="19755235"><a href="/topic/19755235/" target="_blank">dw网页设计</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div>文本预览</div>
<div class="textcontent">
</div>
</div>
</div>
<div class="category">
<span class="navname">相关文档</span>
<ul class="lista">
<li><a href="/doc/1f14912064.html" target="_blank">Dreamweaver网页设计作业</a></li>
<li><a href="/doc/363544092.html" target="_blank">Dreamweaver网页设计</a></li>
<li><a href="/doc/5210507590.html" target="_blank">《Dreamweaver网页设计》试题</a></li>
<li><a href="/doc/8110664580.html" target="_blank">Dreamweaver制作网页设计制作全程教程</a></li>
<li><a href="/doc/088475511.html" target="_blank">Dreamweaver网页设计题库全</a></li>
<li><a href="/doc/f414996040.html" target="_blank">Dreamweaver网页设计模拟试题</a></li>
<li><a href="/doc/269682218.html" target="_blank">Dreamweaver网页设计综合练习题及答案</a></li>
<li><a href="/doc/4610856448.html" target="_blank">Dreamweaver网页设计题库全(有答案)</a></li>
<li><a href="/doc/747482157.html" target="_blank">dreamweaver 网页设计 电大</a></li>
<li><a href="/doc/b118076103.html" target="_blank">Dreamweaver网页设计题库全(无答案)</a></li>
<li><a href="/doc/1113242945.html" target="_blank">DW(Dreamweaver)网页设计常用代码</a></li>
<li><a href="/doc/2318680818.html" target="_blank">《Dreamweaver网页设计》期末试卷</a></li>
<li><a href="/doc/528592940.html" target="_blank">Dreamweaver网页设计课程的核心知识点</a></li>
<li><a href="/doc/7e17725213.html" target="_blank">Dreamweaver网页设计代码大全</a></li>
<li><a href="/doc/dd13722341.html" target="_blank">Dreamweaver CS6网页设计案例教程</a></li>
<li><a href="/doc/211900856.html" target="_blank">Dreamweaver网页设计题库全(有答案)</a></li>
<li><a href="/doc/3e15550294.html" target="_blank">Dreamweaver网页制作教案</a></li>
<li><a href="/doc/706731783.html" target="_blank">Dreamweaver网页设计代码大全</a></li>
<li><a href="/doc/bc12444696.html" target="_blank">dreamweaver网页设计报告</a></li>
<li><a href="/doc/177782596.html" target="_blank">《Dreamweaver网页制作》期中试卷及答案</a></li>
</ul>
<span class="navname">最新文档</span>
<ul class="lista">
<li><a href="/doc/0619509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0a19509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9619184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3319258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d719211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a519240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9019184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8819195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8319195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7b19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7019336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6819035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6819035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4219232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2a19396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2c19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1619338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/e619066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/b019159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "0e24f06e48d7c1c708a1454d";
</script>
<script type="text/javascript">bdtj();</script>
<footer class="footer">
<p><a href="/tousu.html" target="_blank">侵权投诉</a>&nbsp;&copy; 2022 www.doczj.com <a href="/sitemap.html">网站地图</a></p>
<p>
<a href="https://beian.miit.gov.cn" target="_blank">闽ICP备18022250号-1</a>&nbsp;&nbsp;本站资源均为网友上传分享,本站仅负责分类整理,如有任何问题可通过上方投诉通道反馈
<script type="text/javascript">foot();</script>
</p>
</footer>
</body>
</html>
</plaintext></center></table></div></div>