

功能说明
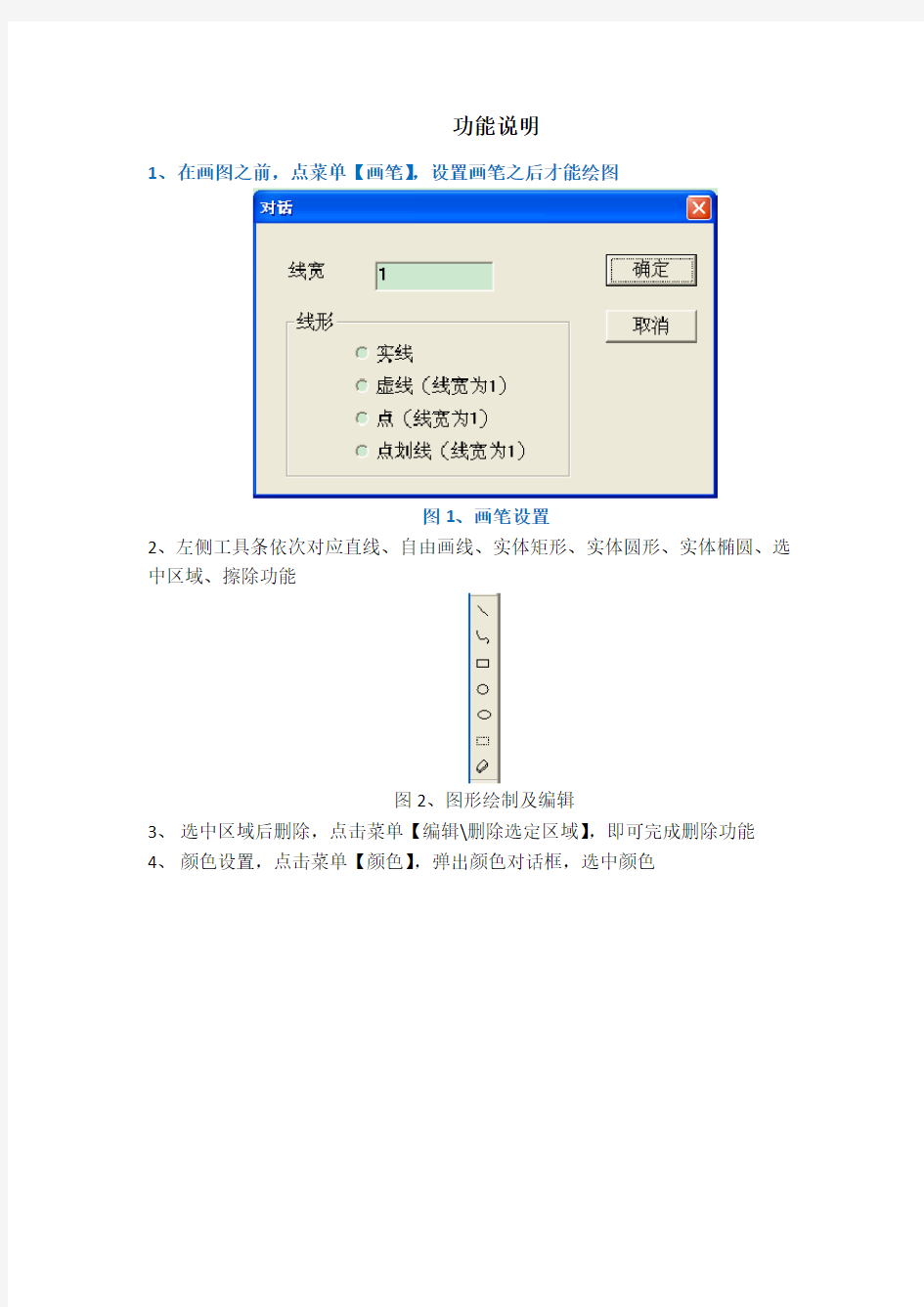
1、在画图之前,点菜单【画笔】,设置画笔之后才能绘图
图1、画笔设置
2、左侧工具条依次对应直线、自由画线、实体矩形、实体圆形、实体椭圆、选中区域、擦除功能
图2、图形绘制及编辑
3、选中区域后删除,点击菜单【编辑\删除选定区域】,即可完成删除功能
4、颜色设置,点击菜单【颜色】,弹出颜色对话框,选中颜色
图3、颜色设置
5、背景设置,点击菜单【背景设置】,弹出对话框,选择“是”加载默认位图
资源
图4、背景设置
6、点击保存按钮,生成图片保存到工程文件的文件夹中
问题分析
建立MFC单文档工程文件:Draw
一、画图程序支持画直线、自由连线(随鼠标移动连线)、实体圆形、实体矩形、实体椭圆。
在主窗口中添加工具条,工具条上有直线、自由连线、实体圆形、实体矩形、实体椭圆的的图标,命名为IDR_DRAWFRAME,在CmainFrame的OnCreat函数中将工具条加载上去,函数名为:LoadToolBar
二、支持区域选中(通过鼠标拖拽方框选中),并删除选中区域内所画的形状。
鼠标拖拽方框选中:可以设计绘制为背景为透明色的矩形
删除选中区域即将选中矩形上的图像去掉,变为系统白色区域,即:设计矩形填充为白色
三、支持各种笔形画图时的前景色和背景色
前景色:在菜单中添加颜色菜单,单击颜色菜单,弹出颜色选择框,选择颜色对画笔的颜色进行设置。
背景色:在菜单栏中添加背景设置按钮,选择背景设置,则默认设置图画位图背景为选定的文件
四、支持图擦功能,选中图擦时,随着图擦的移动,根据图擦的大小,将图擦经过的区域中的形状相关部分清除。
在工具条上添加擦出按钮,随着鼠标的移动,鼠标经过的区域图形消失,采用InvalidateRect函数、
五、支持打印、打印预览功能,并保持图片所见即所得。
在视图窗口绘制图形是在逻辑坐标系中展示的,而打印设备对应的是物理坐标系。为了实习所见即所得,需要继续逻辑坐标系到物理坐标系的转换。
六、支持将所画的内容保存为文件,格式为BMP格式。
在菜单【文件】中有“保存按钮”,点击此按钮,将所绘图形保存为.bmp文件。MFC没有提供文件的保存函数,需要自己设计算法,以完成.bmp文件的保存。首先当前显示的屏幕位图拷贝到BITMAP中,然后将BITMAP保存到内存中。
方案设计
一、画图程序支持画直线、自由连线(随鼠标移动连线)、实体圆形、实体矩形、实体椭圆。
实现步骤:
(1)在主窗口中添加工具条,工具条上有直线、自由连线、实体圆形、实体矩形、实体椭圆的的图标,命名为IDR_DRAWFRAME,在CmainFrame
的OnCreat函数中将工具条加载上去,函数名为:LoadToolBar (2)直线图标ID号为:ID_SLINE;自由连线图标ID号为:ID_CLINE;
实体圆形ID号为:ID_ROUND 实体椭圆图标ID号为:ID_ELLIPSE
实体矩形ID号为:ID_RECTANGL
(3)在CDrawView类中添加m_nDrawType变量控制画图类型,添加m-ptStart变量,保存鼠标起始点。为以上ID号添加COMMAND函数,
分别为:OnSline() 、OnCline() 、OnRound()、OnRectangle() 、OnEllipse()。
函数中控制m_nDrawType的值,以控制图形类型
(4)在CDrawView类中添加成员函数OnLButtonDown、OnLButtonUp和OnMouseMove,OnLButtonUp中完成直线、实体圆形、实体矩形、实
体椭圆的绘制;OnMouseMove中完成自由连线的绘制。
(5)为保证视图窗口刷新时,图形能够再现,添加类CGraph,此类中包含变量nFlags(控制OnMouseMove函数)、m_nDrawType(绘图类型)
以及m-ptStart和m-ptEnd(鼠标起始点)
(6)在CDrawView中添加CptrArray类型变量m_ptArray,在OnMouseMove,OnLButtonUp函数中将nFlags、m_nDrawType以及
m-ptStart和m-ptEnd保存到中。
(7)在OnDraw函数中利用m_ptArray中的信息,将视图中的图形再现二、支持区域选中(通过鼠标拖拽方框选中),并删除选中区域内所画的形状。
实现步骤:
(1)在工具条IDR_DRAWFRAME上添加区域选中图标,ID号为ID_SELECT。
当按下此图标时,在视图区拖拽,绘制线条为PS_DOT型的矩形框,
填充色为透明色。(透明色背景设置问题)
(2)在编辑菜单中设置删除选项,ID号为ID_DELETE,在CdrawView中添加删除按钮对应的函数OnDelete,函数完成任务:在拖拽形成的矩形
区内绘制白色背景、白色画笔的矩形,将此处绘制的图形变为白色。
此时注意:OnDraw函数中,重绘也要完成相同操作。
三、支持各种笔形画图时的前景色和背景色
(1)MFC中有默认的颜色对话框,在菜单中设置一个颜色菜单,其ID号为:IDM_COLOR_SETTING,对此ID号设置函数,在此函数中控制颜色选择。
为CdrawView函数添加变量COLOREF型变量m_clr,用于存储获得的
颜色,将次颜色赋给画笔。
(2)背景色设置:添加bitmap资源,将.bmp文件加载到资源中。在菜单栏设置“背景设置”菜单选项,其ID号为:ID_BACKGROUND_SETTING,
对此ID号设置函数,选择是否加载位图资源。选择加载后,将上述图
片加载为画图板背景
四、支持图擦功能,选中图擦时,随着图擦的移动,根据图擦的大小,将图擦经过的区域中的形状相关部分清除。
在工具条中添加擦除按钮,其ID号设为ID_ERASE,在CdrawView中响应按钮。在LbuttonUp函数中对此函数进行处理,选择宽度为5的区域,利用InvalidateRect函数对此区域进行处理,即完成了擦除的功能。
五、支持打印、打印预览功能,并保持图片所见即所得。
Cview类在进行显示和打印之前都会调用virtual void OnPrepareDC(CDC* pDC, CprintInfo * pInfo = NULL)这个虚函数准备设备上下文,可以在Cview类中重载OnPrepareDC进行坐标转换。这样点击打印预览之后,图形就不在是原来那样小,而是和所绘图形大小相当。
六、支持将所画的内容保存为文件,格式为BMP格式。
响应菜单中的“保存”功能,在View类中创建OnFileSave函数,完成图形保
存功能。建立OnCopyScreen和OnSavePicture函数,OnCopyScreen函数将屏幕设备描述表拷贝到内存设备描述表中,并返回图片句柄;OnSavePicture将内存中的描述表示出来。
算法选择
一、绘制直线、自由连线、实体圆形、实体矩形、实体椭圆
(1)利用MFC的CClient类进行图形的绘制
(2)几种不同的绘制方式,要求可以改变画笔颜色、线宽、画刷等元素,由于switch……case的case中不能设置变量,因此采用if语句进行
不同绘图种类的判别
(3)在OnLButtonUp中响应直线、实体圆形、实体矩形、实体椭圆以及区域选择的功能;在OnMouseMove中响应自由画线、擦除功能;
(4)实体圆形绘制方法:记录鼠标的始点m_ptStart和终点m_ptEnd,计算半径R,得到外切正方形,以m_ptStart和m_ptEnd中点为圆心,
以所得正方形为半径画圆形,如下图所示为所画原理
图5,圆形的绘制原理
二、擦除和选择区域删除功能
(1)擦除:选择画笔宽度为5,随着鼠标移动,将经过区域用InvalidateRect 函数处理
(2)区域选择:用透明、画笔为虚线绘制矩形
(3)如果上一操作为区域选择,点击【编辑\删除选中区域】,将此区域用白色矩形填充,即删除了选中的区域
三、背景色和前景色设置
(1)前景色即为图形画笔、填充色的设置。利用CcolorDialog获取COLORREF 型变量m_clr的值,用此值控制画笔和画图刷的颜色
(2)背景色:在资源中添加位图资源,利用LoadBitmap加载位图资源,设置背景色
四、支持打印、打印预览功能,并保持图片所见即所得。支持将所画的内容保存
为文件,格式为BMP格式。
(1)视图区绘制的图形是在逻辑坐标系下进行的,打印功能是在物理坐标系中进行的,如果不进行坐标系转换,所得图形将会比绘制图形小很多。因此,在打印之前,需要进行逻辑坐标到物理坐标的转换,响应OnPrepareDC利用SetMapMode进行转换,并这只比例
(2)文件保存功能:响应【文件\保存】的ID,完成文件的保存设置。
编程实现
一、设置变量m_nDrawType,直线、自由连线、实体圆形、实体矩形、实体椭
圆、选择区域、擦除分别对应m_nDrawType为整数1-7
二、
(1)画直线
dc.MoveTo(m_ptStart);
dc.LineTo(point);
(2)画曲线
dc.MoveTo(m_ptStart); //画曲线
dc.LineTo(point);
m_ptStart=point;
(3)画实体圆形
center.x=(m_ptStart.x+point.x)/2;
center.y=(m_ptStart.y+point.y)/2;
R=GetR(m_ptStart,point);
dc.Ellipse((center.x-R),(center.y-R),(center.x+R),(center.y+R));
获取半径函数
int CDrawView::GetR(CPoint m_ptOrigin, CPoint m_ptEnd)
{
int LineLength;
int R;
LineLength=(int)sqrt((m_ptEnd.x-m_ptOrigin.x)*(m_ptEnd.x-m_ptOrigin.x)+
(m_ptEnd.y-m_ptOrigin.y)*(m_ptEnd.y-m_ptOrigin.y));
R=LineLength/2;
return R;
}
(4)实体矩形
dc.Rectangle(CRect(m_ptStart,point));
(5)实体椭圆
dc.Ellipse(CRect(m_ptStart,point));
(6)选择区域
//选择透明画刷
CBrush *pBrush
=CBrush::FromHandle((HBRUSH)GetStockObject(NULL_BRUSH));
dc.Rectangle(CRect(m_ptStart,point));
(8)擦除操作
CRect rect(point.x,point.y,point.x+5,point.y+5);
InvalidateRect(&rect);
三、删除操作
if(6==m_nDrawType) //如果选中区域{
//选择透明画笔
CPen pen(m_nLineStyle,0,RGB(255,255,255));
CPen *pOldPen=dc.SelectObject(&pen);
dc.Rectangle(CRect(m_ptStart,ptEnd));
dc.SelectObject(pOldPen);
//保存画图信息
CGraph *pGraph=new CGraph(m_clr,m_nLineStyle,
0,0,m_nDrawType,m_ptStart,ptEnd);
m_ptArray.Add(pGraph);
}
四、设置画笔
void CDrawView::OnPenSetting()
{
// TODO: Add your command handler code here
CPenSettingDlg dlg;
if(IDOK==dlg.DoModal())
{
m_nLineWidth=dlg.m_nLineWidth;
m_nLineStyle=dlg.m_nLineStyle;
}
}
五、颜色设置
void CDrawView::OnColorSetting()
{
// TODO: Add your command handler code here
CColorDialog dlg;
if(IDOK==dlg.DoModal())
{
m_clr=dlg.m_cc.rgbResult;
}
}
六、设置背景色
void CDrawView::OnBackgroundSetting()
{
// TODO: Add your command handler code here
if(IDYES==MessageBox("是否使用图片位图?",NULL,MB_YESNO))
{
m_nDrawType=8;
CBitmap bitmap;
//加载位图资源
bitmap.LoadBitmap(IDB_BACK);
//创建画刷
CBrush brush(&bitmap);
CRect rect(0,0,2000,2000);
CClientDC dc(this);
dc.FillRect(&rect,&brush);
CGraph *pGraph=new CGraph(m_clr,m_nLineStyle,0,0,m_nDrawType,m_ptStart,ptEnd);
m_ptArray.Add(pGraph);
}
}
七、实现所见即所得功能
void CDrawView::OnPrepareDC(CDC* pDC, CPrintInfo* pInfo)
{
// TODO: Add your specialized code here and/or call the base class
CView::OnPrepareDC(pDC, pInfo);
pDC->SetMapMode(MM_ANISOTROPIC); //转换坐标映射方式
CSize size = CSize(800, 560);
pDC->SetWindowExt(size);
int xLogPixPerInch = pDC->GetDeviceCaps(LOGPIXELSX);
int yLogPixPerInch = pDC->GetDeviceCaps(LOGPIXELSY);
long xExt=(long)size.cx*xLogPixPerInch/96 ;
long yExt=(long)size.cy*yLogPixPerInch/96;
pDC->SetViewportExt((int)xExt,(int)yExt);
}
八、文件保存功能
//文件保存
void CDrawView::OnFileSave()
{
// TODO: Add your command handler code here
CRect rect;
GetWindowRect(&rect);
HBITMAP hMap=OnCopyScreen(rect);
OnSavePicture(hMap,"new.bmp");
}
程序设计实践 设 计 报 告 课题名称:俄罗斯方块(MFC版)学生姓名:黄嘉慧 班级:2012211113 班内序号:27 学号:2012210389 日期:2014.6.1
1. 实验概述 1.1 课题目标和主要内容。 本课题的主要内容是用MFC 实现经典游戏俄罗斯方块的编写。目标是能够正常运行,并且无过于严重的问题。使用的平台为MFC (基于对话框)。 1.2 采用计分升级制来进行游戏。当一次消去一行时,得一分,一次两行得 4分,一次3行,得9分,一次4行,得16 分。每 50分为一个等 级,得分足够则升级并重新开始游戏。 2. 程序设计 2.1 系统总体框架 用一个4维数组DiamondStruct[7][4][4][4]来表示所有的方块,用一个POINT 类型的DiamondPos 来表示方块当前的位置,然后通过一个二维数组BlockPanel[][],来表示整个游戏界面,同时进行障碍的添加。游戏过程中,通过改变DiamondPos 来进行方块的下降以及
左右移动,通过DiamondStruct[7][4][4][4]中第二个参数的改变来进行方块的变换。 2.2系统详细设计 【1】模块划分图及描述 【2】类关系图及描述 CWinApp 与CDialog 为基类。其它为添加的类。 【3】程序流程图及描述
【4】存储结构,内存分配 主要存储结构为数组。同时分配内存的有,画笔,Diamond类的指针,Panel类的指针,Block类的指针,Mill类的指针,Manager类的指
针。 2.3 关键算法分析 【1】 bool Diamond::FullLine() { bool IsFull,Full=false; pManager->SeriesLine=0; for(int iy=0;iy<=pPanel->nVGridNum;iy++) { IsFull=true; for(int ix=0;ix<=pPanel->nHGridNum;ix++) { if(!pBlock->BlockPanel[ix][iy]) IsFull=false; } if(IsFull) { Full=true; pManager->SeriesLine++; for(int jy=iy;jy>0;jy--) { Sleep(10); for(int jx=0;jx<=pPanel->nHGridNum;jx++) { pBlock->BlockPanel[jx][jy]=pBlock->BlockPanel[jx][jy-1]; } } } } pManager->LineNumber+=pManager->SeriesLine; pManager->Result+=pManager->SeriesLine*pManager->SeriesLine; if(Full) return true; else return false; } 该算法实现的功能为,判断是否已经满行,并且若是满行,进行消行,加分的操作。该算法的时间复杂度为O(n)=【(nVGridNum)^2*nHGridNum.】/2
首先生成MFC程序空框架 空框架中的每个类的职责是什么要自己理解清楚 第一次课: 1.定义自己的数据类CLine直线类,用于绘图 点击菜单:插入—类 选择Generic class,输入类名,每个类都是分成两个文件.h 中只有类体,包含类的数据成员定义和成员函数声明,.cpp中就是成员函数的类体外实现 classCLine { int x1,y1,x2,y2; public: CLine(int a=0,int b=0,int c=0,int d=0); virtual ~CLine(); int Getx1(); int Gety1(); int Getx2(); int Gety2(); void SetPoint1(intx,int y);很多函数是在后面使用中发现问题逐渐添加的 void SetPoint2(intx,int y); }; 2.自定义的类要作为数据成员出现在Doc类中 classCSmallCADDoc : public CDocument { protected: // create from serialization only CSmallCADDoc(); DECLARE_DYNCREATE(CSmallCADDoc) // Attributes public: CLine line1; //数据成员应该是私有,但是由于文档类与视图类交换频繁,为了访问方便,直接定义成公有了。你也可以定义成私有,再定义一个Get函数间接访问,取他的值3.注意:添加了这个数据成员后,需要增加几个#include “Line.h”语句 添加的原则是,每个cpp文件都单独编译,哪里用到新的类,相应的cpp前就要增加#include “。。。”语句 此处是在CSmallCADDoc类中添加了一个CLine line1;类对象,在SmallCADDoc.h文件中。所以,凡是包含了#include “SmallCADDoc.h”的地方都要在前面添加#include “Line.h” 语句。共3处:app doc view 这3个类的cpp文件前 4.注意:初始化 CLine line1; //数据成员是文档类的,它不像dos下程序,明确能看到定义,调用构造
M F C 简 单 的 绘 图 程 序 ——王帅
目录 摘要 (2) 关键字 (2) 1 引言 (2) 设计目的 ............................................................................................................ 错误!未定义书签。 2 功能说明 (2) 2.1菜单栏....................................................................................................... 错误!未定义书签。 2.1.1图形 (3) 2.1.2画笔 (4) 2.1.3画硬币 (4) 2.2工具栏 (5) 2.3状态栏 (5) 3 功能的实现 (5) 3.1 视图设计 (5) 3.2 编辑资源 (6) 3.3 编程思路及各个函数的实现 (7) (1)思路 (7) (2)代码的实现 (7)
1.为基本形状创建一个基类 (8) 2.基本形状类的创建 (8) 2.1矩形类的创建及定义 (8) 2.2圆形类的创建及定义 (10) 2.3正五边形类的创建及定义 (11) 2.4正三角形类的创建及定义 (14) 2.5椭圆类的创建及定义 (16) 2.6正四边形类的创建及的定义 (17) 2.7正六边形类的创建及定义 (18) 2.8直线类的创建及定义 (19) 3.各基本形状类在CMyDraw2_0类中的调用和绘图的实现 (20) 3.1矩形类的调用与与绘图的实现 (20) 3.2圆形类的调用 (24) 3.3正三角形类的调用 (25) 3.4基本类型调用的剩余代码 (26) 4.画笔的使用、颜色及大小的调整 (29) 5.画硬币 (35) 6.工具栏中的自定义控件 (38) 7.状态栏中的显示 (39) 4程序功能的测试 (41) 5最后总结 (42)
实训报告 飞机大战游戏设计与开发
目录 1. 概述 (4) 2. 相关技术 (4) 2.1 透明贴图技术 (4) 2.2 CObList链表 (4) 2.3获取矩形区域函数 (4) 2.4弹出对话框函数 (5) 2.5字体的个性化输出函数 (5) 2.6设置定时器 (5) 2.7双缓冲技术 (5) 2.8 内存释放技术 (6) 2.9对话框中添加动态按钮 (6) 2.10检测方向键按下 (6) 3. 需求分析(用结构化方法或面向对象方法给出系统的主要需求模型) (6) 3.1功能需求分析 (6) 3.2 数据需求分析 (7) 3.3 行为需求分析 (7) 3.4 其他需求 (8) 4. 总体设计与详细设计 (8) 4.1 系统模块划分 (9) 4.2 主要功能模块 (10) 4.3 扩展功能设计思路 (10) 5. 编码实现 (11) 5.1游戏初始创建 (11) 5.2定时器 (11) 5.3背景及游戏开始、结束界面绘制函数 (11) 5.4键盘控制函数 (12) 5.5游戏对象进行碰撞测试和碰撞销毁 (13) 5.6创建动态按钮(开始游戏、游戏规则) (13) 5.6重新开始游戏代码 (14) 5.7设置游戏难度代码 (14) 5.8游戏结束时释放资源函数 (15) 5.9调整对话框大小函数 (15) 5.10开始界面背景绘制函数 (15) 5.11选择下一关卡以及选择完成后的执行代码 (16) 6.测试情况说明。 (17) 6.1主要模块测试情况(白盒) (17) 6.11各游戏对象碰撞检测爆炸模块测试 (17) 6.12战机导弹的方向速度模块测试 (17) 6.13文字显示,游戏结束和关卡进入模块测试 (18) 6.14设置游戏难度和重新开始模块测试 (18) 6.2 主要功能测试情况(黑盒) (18)
面向对象程序设计实训(基于MFC程序设计) 题目: 简单的绘图程序 院系专业: 姓名: 学号: 同组其他学生(学号):
简单绘图程序说明 1、功能分析 目前这个软件的主要功能有如下: 1、画直线:通过OnLine()函数实现。 2、画矩形:通过OnRectangle()函数实现。 3、画圆角矩形:通过OnRoundrect()函数实现。 4、画椭圆:通过OnEllipse()函数实现。 5、铅笔工具:可以画任意线条。通过直接在OnMouseMove(UINT nFlags, CPoint point)函数里面添加代码实现。 6、右键弹出菜单:可以在客户中点击鼠标右键,快速选择常用菜单。通过 OnContextMenu函数实现。 7、状态栏显示鼠标移动的坐标:在程序的右下角显示,通过调用setWidnowText 和GetParent()实现。 8、画图颜色选择:可以画任何颜色的线条,通过OnColor()函数实现。 9、线条类型及线宽的设置:可以将画出的线条设置成实线、虚线、点线、点划 线,双点划线,还可以设置线条的粗细,,通过实例这一功能立刻显示所选择线条的粗细及线型。通过新建CLineSettingDlg类,其中OnSelchangeLineStyle()函数实现线型的改变,OnChangeEditLineWidth()函数实现线宽的改变。再在CDrawView类中调用OnLineSetting()函数实现画笔的对话框, CLineSettingDlg类中的OnPaint()函数是实现示例功能的。 10、窗口的重绘时不擦除原来的内容:新建CShape类用来保存线条的颜色,线 宽,填充色等属性,在窗口大小发生变化时有OnDraw(CDC* pDC)函数进行重绘工作,重绘中调用了各个绘图函数的Draw(CDC *pDC)函数。 11、所绘图形的保存于读取,通过Serialize(CArchive &ar)函数进行序列化操作, 将所绘图形的信息通过文件的形式保存起来。
VC++程序设计实验报告 一、实验目的 掌握MFC编程 二、实验内容 用MFC向导创建单文档应用程序,一个简单的画图程序。 ?使用C++语言实现 ?使用VC++6.0集成开发环境开发 ?使用MFC应用程序开发框架 三、实验步骤 ?基本功能描述 1. 打开exe文件,在绘图下拉菜单中可分别设置绘制的图形形状,如直线、 曲线、矩形及椭圆,线宽选项,有1-6可供选择,线型选项有实线、虚线、点线和点段线供设置,还可以设置线色以及填充色,通过弹出的颜色对话框选择需要的颜色,如果不选择线宽、线色以及填充色,则按默认的画笔,画刷来绘制选择的图形。 2. 选择好图形后,通过鼠标可以绘制出相应的直线,矩形或椭圆,鼠标的按下确定图形的起点,鼠标的拖动则确定了图形的终点,即通过鼠标的拖动来决 定图形的大小,当鼠标弹起,此图形则绘制完毕。 ?设计思路 1. 对需要用到的变量进行初始化。 2. 选择相应的图形之后就响应相应的消息处理函数,给shape赋对应的值。选择不同的线宽,线色与填充色,即可改变画笔或画刷的属性。 3. 鼠标的按下响应函数OnLButtonDown(),捕捉鼠标当前位置得到起点的坐标,鼠标的拖动响函数OnMouseMove()改变终点的坐标,鼠标的弹起响应OnLButtonUp(),确定终点坐标,刷新,得到绘制图形。 4. 选择图形或其它属性,可进行下一次绘制。 ?软件设计 A 设计步骤 1.创建单文档 创建一个MFC AppWizard[exe]工程,命名为“Draw”,如图1所示,并创建单文档,如图2所示。创建成功后,系统自动生成相应的类,如图3所示。
图1 创建工程 图2 创建单文档
简单绘图程序 1 需求说明 1.1 问题描述 设计一个简单的绘图应用程序,可以绘制图形或自由绘制线段,可以更改颜色、画笔粗细、保存文件。 1.2功能说明 1.图形绘制功能:直线、椭圆、矩形。 在菜单栏中选择需要的图形(也可以通过工具栏中选择)用鼠标便能在视图中绘出相应的图形。 2.可以绘制自由线段 3.对图形的操作:能通过菜单栏弹出对话框选择线宽、自定义颜色,也可以擦除绘制的线段。 4.可以保存绘图文件,保存后打开可以继续绘制。 2.1.3 数据说明 在程序运行以后,当用户单击某个菜单项时,应该把用户的选择保存起来,以便随后的绘图操作使用。在CDzyView类中添加一个私有变量xz;用来保存用户的选择(直线、矩形、椭圆、自由绘图)在绘制时都可有两点来确定其图形。当鼠标左击时得到一个点,当鼠标停止移动时得到另外一个点。为视图类CDzyView分别捕获鼠标左键按下和弹起这两个消息。当鼠标左键按下时,需要将鼠标当前按下点保存至sx、sy,在鼠标移动停止后,将当前坐标保存至ex,ey.
其他主要数据说明: int fd 判断是否为自由绘图模式int w 线宽 int R RGB中的R int G RGB中的G int B RGB中的B CGraph类中 int m_nType:保存后重绘时用户的选择int qdx; 重绘起点x int qdy; 重绘起点y int zdx; 重绘终点x int zdy; 重绘终点y CLine类中 int cx; 重绘线宽 int sx; 重绘起点x int sy; 重绘起点y int zx; 重绘终点x int zy; 重绘终点y int w; 重绘线宽 自定义颜色对话框关联变量: IDC_EDIT_RED int m_Red IDC_EDIT_GREEN int m_Green IDC_EDIT_BLUE int m_Blue IDC_SCROLL_RED CScrollBar m_Sred IDC_SLIDER_GREEN CSliderCtrl m_Sgreen IDC_SPIN_BLUE CSpinButtonCtrl m_Sblue 2 分析、设计与实现 2.1 主要功能设计与实现
贵州大学实验报告 学院:梁玉涛专业:计算机科学与技术班级:计科职091 姓名梁玉涛学号0920020217 实验组 1 实验时间2011.10.25 指导教师曾劼成绩 实验项目名称使用计算数据画直方图 实 验目的1.了解图形设备接口GDI编程; 2.学会应用GDI编写应用程序; 3.实现使用计算数据画直方图。 实 验要求1.了解有关GDI的相关知识及使用; 2.根据实验指导书完成实验内容。 实 验原理 图形设备接口GDI(Graphics Device Interface)是一个系统库,允许对系统的硬件进行独立于设备的访问。GDI的核心是设备上下文类DC(Device Contex):设置绘图属性和驱动设备绘图的方法。封装了Windows API中的画图函数,设备上下文是内存中的一个对象,设备可以是屏幕或打印机。 实 验 仪 器 计算机、VC++ 6.0 实验步骤1.使用AppWixard生成单文档工程Plot 2.在PlotDoc.h中类CPlotDoc的定义之前加入类Max的定义 3.在PlotDoc.cpp的文件尾部加入类Max的实现部分 4.为CPlotDoc类增加一个公有的void类型的成员函数Find和一个公有int数据成员数组m_num[5],使用类产生对象并计算它们的最大值,将它们转换成int,存入整数数组m_num。 5.为CPlotDoc类的成员函数OnNewDocument增加调用语句准备数据。 6.在视类中画图写字; 7.运行程序,并观察结果。 1
实 验 使用计算数据画直方图 内 容 实 验 数 据 实 验 总 结 指 导 教 师 意 见签名:年月日
计算机与信息工程学院 《程序设计基础》课程设计报告 题目名称:60.编写一个能实现简单功能的计算器学生姓名:刘沛东 学生学号:2011508154 专业班级:电子信息工程(1)班 指导教师:高攀
1 课程设计的题目 编写一个能实现简单功能的计算器 2 题目要求 1. 有一个计算器图形。 2. 能实现加、减、乘、除及乘方的运算。 3. 当输入题目时,屏幕上要在指定位置上显示出相应的题目内容,且相应的数字键要改变颜色 例如:输入数字1 时,在计算器图形上的1键变为红色。 4. 屏幕、图形颜色、形状自定 3 总体设计 3.1 总体框架 图1 系统框架
3.2 系统功能说明 在VC++6.0中绘制计算器界面,各控件的设置 对0~9控件设定相应的ID和其他属性: 图2 “1”控件设置 对“+、-、*、\”控件设定相应的ID和其他属性: 图2 “+”控件设置 对其它控件设定相应的ID和其他属性: 图3 其它控件设置
主要使用到Layout菜单中的Align功能对各个按钮进行对其,使界面更加整洁。拖出的控件有上面的一个Edit控件用于显示数字,Button控件用于处理鼠标的消息。 4 程序详细设计 4.1系统主调模块 图5 程序流程图
4.2各模块详细设计 4.2.1 建立的变量,控件的命名,对应的消息处理函数对应表 double poz; //保存小数点的位置,初始化为1,表示poz-1个小数点。 double m_Dis; //Edit控件上需要显示的数字 BOOL point_flag; //小数点表示位,判定是否是小数,是小数为1,不是小数为0。 double numfirst; //保存计算过程中的前一个数字, double numsecond;//保存计算过程中的第二个数字 char op;//记录当前的计算符号,可以为’+’,’-’,’*’,’/’,’=’,’c’,’n’ 变量初始化: poz=1; m_Dis = 0.0; numfirst=0; numsecond=0; op=0;
《MFC编程及应用》课程设计报告题目:简单画图形程序 学号:姓名: 指导老师: 时间: 评语:
程序设计步骤: 一、建立基于对话框的应用程序框架; 二、CMy0910200155Dlg类中关键新增变量的作用: CPtrArray pta; //用于保存已绘图形的相关信息。 CMemoryNode *pmN; //指向CMemoryNode类的指针,程序运行过 程中动态保存对象信息。 CMemoryNode *pmn; //指向CMemoryNode类的指针,从文件中读 取信息时动态创建类的对象。 COLORREF m_CurrentBrushColor; //用于存放当前画刷的颜色。 COLORREF m_CurrentPenColor; //用于存放当前画笔的颜色。 int num; //用于存放从"Index.txt"文件中读取的数字。 int flag=0; //用于标识:当为1时,表示按下了”画图”按钮;当为2时, 表示按下了”撤消”按钮;当为3时,表示按下了”加载历史” 按钮,则从文件中读取信息。 int mark; //用于标识:当为0时,表示刚画过矩形;当为1时,表示 刚画过圆角矩形;当为2时,表示刚画过椭圆。 int index; //用于存放pta数组的容量。 int flag1=0; //用于标识,和flag搭配,用来处理多种情况下的窗口重绘 问题。 int ButtonState=0; //用于标识,是类CShow和类CMy0910200155Dlg 的一个接口,通过其值在1和0之间转换,来处理弹出式对 话框的初次绘制和移动时的重绘问题。
实验报告一——计算器 一实验名称 简易计算器 二实验目的 在Visual C++.EXE开发环境中,通过编写计算器程序,掌握创建对话框的方法,并向其中添加控件,并设置属性,使之满足程序的要求。 三编程思路 计算器要实现各种运算,在编写中主要分为两大块的编写,一是对1、2、3等数字按钮的响应函数编写,二是对加减乘除等运算符按钮的响应函数的编写。 给Dlg添加变量int m_operator; //运算符 double m_result; //结果(含中间变量) 另外添加编辑框的变量m_res 1.对数字按钮的响应函数的编写 1)由于每个按钮的响应函数相差不大,故用一个函数将其封装 在每次输入时要先判断数据开头是否为0 void CMy0710210202CalculateDlg::button(CString c) { UpdateData(TRUE); m_res+=c; if(m_res.GetAt(0)=='0'&&m_res.Find(".")==-1){ m_res.Empty(); m_res+=c; } UpdateData(FALSE); } 2)小数点按钮的响应函数。 首先要判断输入数据中是否已有小数点,数据是否为0,以及是否还没输入数据。 void CMy0710210202CalculateDlg::OnDian() { // TODO: Add your control notification handler code here UpdateData(TRUE); int n=m_res.Find("."); if(n==-1&&m_res.GetLength()!=0) m_res+="."; else if(m_res.GetLength()==0)m_res+="0."; UpdateData(FALSE); } 2.运算符按钮的响应函数的编写 用m_operator指代要进行的运算,由于每次的运算结果m_result 都传入了编辑框的变量m_res里,故此程序可以实现连续运算。 代码为 void CMy0710210202CalculateDlg::Result() { UpdateData(TRUE);
MFC经典绘图方法总结 Windows 绘图的实质就是利用windows提供的图形设备接口GDI(Graphics Device Interface)将图形会制在显示器上。 为了支持GDI绘图,MFC提供了两种重要的类: 设备上下文DC(Device Context)类,用于设置绘图属性和绘制图形; 绘图对象类,封装了各种GDI绘图对象,包括画笔、刷子、字体、位图、调色板和区域。 CDC类介绍: 在MFC中,CDC是设备上下文类的基类,派生类包括:CClientDC, CPaintDC, CWindowDC, CMetaFileDC类 CClientDC 客户区设备上下文,绘制客户区时 CPaintDC 一般发生在窗口需要重绘时 CWindwDC 可以绘制整个窗口,通常在窗口WM_NCPAINT消息的响应函数CWnd::OnNCPaint()中使用 CMetaFileDC 专门用于图元文件的绘制,图元文件记录一组GDI命令,重建图形输出。 CDC包含m_hDC和m_hAttribDC二个设备上下文。CDC指导所有对m_hDC的输出GDI调用(SetTextColor)以及对m_hAttribDC的大部分属性GDI调用(GetTextColor)。 CDC对象的重要函数如下: 1、为指定设备创建上下文virtual BOOL CreateDC(...) 比如创建一个为屏幕的设备上下文 CDC dc; dc.CreateDC("DISPLAY", NULL, NULL,NULL); 2、创建内存设备上下文,与指定设备上下文兼容virtual BOOL CreateCompatibleDC( CDC * pDC) 3、删除CDC对象对应的Windows设备上下文, 通常不调用该函数而是使用析构程序virtual BOOL DeleteDC(); 4、将HDC句柄转化为设备上下文的句柄: CDC *pDC=CDC::FromHandle( hDC ) 5、选择GDI对象入选到设备上下文中,一共有五种形式: CPen * SelectObject( CPen * pPen) ; CBrush * SelectObject( CBrush * pBrush) ; virtual CFont * SelectObject( CFont * pFont) ; CBitmap * SelectObject( CBitmap * pBitmap) ; int SelectObject( CRgn * pRgn) ;
设计报告:Graphic简易画 图板 -----韩伟谢程焜肖越周峰 电科二班
1设计目的 设计一个单文档类型的MFC AppWizard (exe)工程,工程取名为:Graphic。此程序将实现简单的绘图功能,包括点、直线、矩形、椭圆、扇形和连续线的绘制。并且能实现绘图的控制,包括线宽、线型和颜色的设置,图形的保存和打开以及笔刷的使用。 2 总体设计 设计图如图6
图6 3详细设计 首先,新建一个单文档类型的MFC AppWizard (exe)工程,工程取名为:Graphic。为此程序添加一个子菜单,菜单名称为“绘图”,并为其添加六个菜单项,分别用来控制不同图形的绘制。当用户选择其中的一个菜单项后,程序将按照当前的选择进行相应图形的绘制。添加的六个菜单项的ID及名称如表1所示。然后分别为这六个菜单项添加命令响应,本程序让视类(CGraphicView)对这些菜单命令进行响应,这六个响应函数的名称分别如表1所示。
在程序运行以后,当用户单击某个菜单项时,应该把用户的选择保存起来,以便随后的绘图操作使用。因此在CGraphicView类中添加一个私有变量m_nDrawType;用来保存用户的选择,该变量的定义如下所述: private: UINT m_nDrawType; 接着,在视类的构造函数中将此变量初始化为0,程序代码如下: CGraphicView::CGraphicView() { // TODO: add construction code here m_nDrawType=0; } 利用switch/case语句,来分别完成相应图形的绘制。当用户选择【绘图】菜单下的不同子菜单项时,将变量m_nDrawType设置为不同的值。程序代码如下:void CGraphicView::OnDot() { // TODO: Add your command handler code here m_nDrawType=1; } void CGraphicView::OnLine() { // TODO: Add your command handler code here m_nDrawType=2; } void CGraphicView::OnRectangle() { // TODO: Add your command handler code here m_nDrawType=3; } void CGraphicView::OnEllipse() { // TODO: Add your command handler code here m_nDrawType=4;
贪吃蛇实验报告201221143049 信计1212 许圣
1.概述 此次课程设计我利用MFC制作了一个贪吃蛇游戏,用户可以通过上下左右控制蛇的移动方向,游戏会根据贪吃蛇身体的长度自动增加难度。在游戏过程中,会记录运行时间和所得分数,我还添加了bmp格式的图片作为游戏背景。 2.功能描述 2.1设计思路 本软件主要由三个模块构成,它们分别是蛇运行模块,初始化处理模块和显示模块。它们的作用分别是,初始化处理:初始化蛇头位置与第一个点位置;蛇运行模块:控制蛇的上下左右运行,并对蛇的运行状态进行判断,根据(吃点、未吃点、死亡等)状态进行不同的子程序模块处理以及游戏者是否能晋级的判断;显示模块:根据对蛇和点子的当前状态进行动画显示。主要有以下步骤: 1.定义蛇类和食物类,初始化贪吃蛇各项成员变量,包括图像的出现在屏幕的 初始位置,长度,以及蛇的行走方向。食物类的定义包括出现的初始位置,以及食物是否被吃掉的判断。 2.用数组初始化长度为4的贪吃蛇,并且默认出现一个食物。 3.在CView类上运用MFC提供的Windows消息中WM_TIMER消息,运用OnTimer() 函数让系统提供一个时钟节拍,更新游戏 4.具体游戏实现,包括蛇撞到自己和围墙都将使游戏结束,判断吃豆等,其中 还包括根据蛇的长度来进行游戏难度的改变。 5.具体键盘游戏操作运用到Windows消息响应中的WM_KEYDOWN,用OnKeyDown() 来响应玩家的实际操作。 6.添加了bmp格式的图片作为游戏背景。 整体流程图如下图1。
图1:系统流程图
2.2功能介绍 ⑴运行程序,出现围墙界面,一条蛇在密闭的围墙内,在围墙内随机出现一个食 物,出现bmp格式图片的背景。 ⑵点击“游戏->游戏开始”,游戏开始。还可暂停游戏继续 ⑶游戏开始后,界面右下角会同步游戏得分。 ⑷通过四个方向键控制蛇的运动方向,吃掉随机出现的豆子,若不小心碰到墙 壁或者与自身相交,则该轮游戏结束。 ⑸游戏会根据蛇身的长度自动调节难易程度。 3.详细设计 3.1主要函数 ●void CSnakeView::OnDraw(CDC* pDC)//显示背景图片 ●void CSnakeView::OnKeyDown(UINT nChar, UINT nRepCnt, UINT nFlags)//按照用户的按键来控制蛇的移动 ●void CSnakeView::OnTimer(UINT nIDEvent)//根据蛇的长度来进行 SetTimer()函数的定义,可以根据长度来进行游戏难度的设定。//撞 界判断//蛇身相撞判断//抹掉蛇行走的痕迹//判断吃豆的条件,撞到就 吃//如果食物被吃了就生成 ●void CSnakeView::oninit()//进行贪吃蛇外观的初始化 ●void CSnakeView:: OnGameStart ()//开始游戏 ●void CSnakeView:: IniAim ()//初始化目标的位置 ●void CSnakeView::IniGame()//初始化游戏 ●void CSnakeView::ReDisplay(CPoint pPoint) ●bool CSnakeView::ReadBmp(char *bmpName)
基于MFC的OpenGL绘图 本文更新版本请点击 [置顶]《基于MFC的OpenGL编程》系列文章 一、简介 GDI是通过设备句柄(Device Context以下简称"DC")来绘图,而OpenGL则需要绘制环境(Rendering Context,以下简称"RC")。每一个GDI命令需要传给它一个DC,但与GDI不同,OpenGL使用当前绘制环境(RC)。一旦在一个线程中指定了一个当前RC,在此线程中其后所有的OpenGL命令都使用相同的当前RC。虽然在单一窗口中可以使用多个RC,但在单一线程中只有一个当前RC。下面我将首先产生一个OpenGL RC并使之成为当前RC,这将分为三个步骤:设置窗口像素格式;产生RC;设置为当前RC。 二、MFC中的OpenGL基本框架 1、首先创建工程 用AppWizard产生一个MFC EXE项目,其他默认即可。 2、将此工程所需的OpenGL文件和库加入到工程中 在工程菜单中,选择"Build"下的"Settings"项。单击"Link"标签,选择"General"目录,在Object/Library Modules的编辑框中输入"opengl32.lib glu32.lib glut.lib glaux.lib"(注意,输入双引号中的内容,各个库用空格分开;否则会出现链接错误),选择"OK"结束。然后打开文件"stdafx.h",加入下列头文件: #include
OpenGL需要窗口加上WS_CLIPCHILDREN(创建父窗口使用的Windows风格,用于重绘时裁剪子窗口所覆盖的区域)和WS_CLIPSIBLINGS(创建子窗口使用的Windows风格,用于重绘时剪裁其他子窗口所覆盖的区域)风格。把OnPreCreate改写成如下所示:BOOL COpenGLDemoView::PreCreateWindow(CREATESTRUCT& cs) { // TODO: Modify the Window class or styles here by modifying // the CREATESTRUCT cs cs.style |= (WS_CLIPCHILDREN | WS_CLIPSIBLINGS); return CView::PreCreateWindow(cs); } 产生一个RC的第一步是定义窗口的像素格式。像素格式决定窗口着所显示的图形在内存中是如何表示的。由像素格式控制的参数包括:颜色深度、缓冲模式和所支持的绘画接口。在下面将有对这些参数的设置。我们先在COpenGLDemoView的类中添加一个保护型的成员函数BOOL SetWindowPixelFormat(HDC hDC)(用鼠标右键添加)和保护型的成员变量:int m_GLPixelIndex;并编辑其中的代码如下: BOOL COpenGLDemoView::SetWindowPixelFormat(HDC hDC) {//定义窗口的像素格式 PIXELFORMATDESCRIPTOR pixelDesc= { sizeof(PIXELFORMATDESCRIPTOR), 1, PFD_DRAW_TO_WINDOW|PFD_SUPPORT_OPENGL| PFD_DOUBLEBUFFER|PFD_SUPPORT_GDI, PFD_TYPE_RGBA, 24, 0,0,0,0,0,0, 0, 0,
计算机与信息技术学院综合性、设计性实验报告 专业:计算机科学与技术年级/班级:10计科一班 一、实验目的: (1)了解Windows的基本编程特点 (2)会使用MFC AppWinzard(exe)创建单文档应用程序 (3)学会添加消息映射等简单功能 (4)掌握用项目工作区的ClassView页面添加数据成员的方法 (5)学会和掌握调试的一般步骤和过程 二、实验内容: (1)在一个默认的单文档应用程序Ex_SDI中通过映射计时器消息实现这样的功能:无论在Ex_SDI应用程序窗口的客户区中单击鼠标左键或右键,都会弹出“消息”对话框,显示左键或右键的单击次数。 (2)使用调试器对上述程序的流程和鼠标单击次数进行调试。 三、实验步骤: 1、创建工作文件夹 打开计算机,在“G:\Visual C++程序\实验”文件夹中创建一个新的子文件夹“实验8”。 2、创建单文档应用程序Ex_SDI 创建单文档应用程序Ex_SDI的具体步骤如下: (1)启动Visual C++ (2)选择“文件”→“新建”菜单命令,显示“新建”对话框。从列表中选中MFC AppWinzard(exe)的项目类型项。 (3)在“工程”编辑框中输入应用程序项目名称Ex_SDI,并将项目文件夹定位到“D:\Visual C++程序\实验\实验8”。 (4)单击“确定”按钮,显示“应用程序向导”对话框。选中单个文档(Single Document,简称SDI)应用程序类型。单击“完成”按钮,系统将显示向导创 建的信息,单击“确定”按钮将自动创建此应用程序。 (5)编译运行。 具体操作如下:
运行结果如下: 3、添加数据成员: 添加数据成员的的具体步骤如下: (1)展开项目工作区窗口ClassView中的所有类结点。 (2)用鼠标右键单击CEx_SDIView类结点,从弹出的快捷菜单中选择“Add Member Variable(添加成员变量)”,弹出如图所示的“Add Member Variable” 对话框。 (3)在Variable Type框中输入成员变量类型int,在Variable Name框中输入变量名称m_nLButton。保留默认的访问方式(Acess)为Public。单击“确定”按钮, 这样,就会在CEx_SDIView中添加一个公有型成员变量m_nLButton,变量类 型为int。
简单画图程序 【实验目的】 本实验目的是通过构建基于MFC的windows画图程序,使学生: (1) 理解MFC应用程序的运行机制 (2) 掌握使用MFC构建Windows应用程序的基本结构及编程的基本方法 (3) 理解和掌握MFC应用程序消息处理机制及应用 (4) 掌握类向导(ClassWizard)的使用 【实验要求】 (1) 必须做好实验原理的预习。 (2) 需要对提供的程序代码进行分析,并明确实验时还应在何处添加哪些语句。 【实验环境】 Microsoft Windows XP Microsoft Visual C++ 6.0 1 基本功能描述 1) 在单文档菜单中,在菜单行中可插入一个菜单项,命名为绘图,在下拉菜单中可分别设置绘制的图形形状,如直线、矩形及椭圆,线宽选项,有1-5可供选择,还可以设置线色以及填充色,通过弹出的颜色对话框选择需要的颜色,如果不选择线宽、线色以及填充色,则按默认的画笔,画刷来绘制选择的图形。 2) 选择好图形后,通过鼠标可以绘制出相应的直线,矩形或椭圆,鼠标的按下确定图形的起点,鼠标的拖动则确定了图形的终点,即通过鼠标的拖动来决定图形的大小,当鼠标弹起,此图形则绘制完毕。 3) 增添工具栏,设置绘制的图形形状,线色以及填充色,可更方便地选择相应的功能。 2 设计思路 1) 对需要用到的变量进行初始化。 2) 选择相应的图形之后就响应相应的消息处理函数,给shape赋对应的值。选择不同
3) 鼠标的按下响应函数OnLButtonDown(),捕捉鼠标当前位置得到起点的坐标,鼠标的拖动响函数OnMouseMove()改变终点的坐标,鼠标的弹起响应OnLButtonUp(),确定终点坐标,刷新,得到绘制图形。 4) 选择图形或其它属性,可进行下一次绘制。
V C++程序设计实验报告 一、实验目的 掌握MFC编程 二、实验内容 用MFC向导创建单文档应用程序,一个简单的画图程序。 ?使用C++语言实现 ?使用VC++6.0集成开发环境开发 ?使用MFC应用程序开发框架 三、实验步骤 ?基本功能描述 1. 打开exe文件,在绘图下拉菜单中可分别设置绘制的图形形状,如直线、曲线、矩形及椭圆,线宽选项,有1-6可供选择,线型选项有实线、虚线、点线和点段线供设置,还可以设置线色以及填充色,通过弹出的颜色对话框选择需要的颜色,如果不选择线宽、线色以及填充色,则按默认的画笔,画刷来绘制选择的图形。 2. 选择好图形后,通过鼠标可以绘制出相应的直线,矩形或椭圆,鼠标的按下确定图形的起点,鼠标的拖动则确定了图形的终点,即通过鼠标的拖动来决定图形的大小,当鼠标弹起,此图形 则绘制完毕。 ?设计思路 1. 对需要用到的变量进行初始化。 2. 选择相应的图形之后就响应相应的消息处理函数,给shape赋对应的值。选择不同的线宽,线色与填充色,即可改变画笔或画刷的属性。 3. 鼠标的按下响应函数OnLButtonDown(),捕捉鼠标当前位置得到起点的坐标,鼠标的拖动响函数OnMouseMove()改变终点的坐标,鼠标的弹起响应OnLButtonUp(),确定终点坐标,刷新,得到绘制图形。 4. 选择图形或其它属性,可进行下一次绘制。 ?软件设计 A 设计步骤 1.创建单文档 创建一个MFC AppWizard[exe]工程,命名为“Draw”,如图1所示,并创建单文档,如图2所示。创建成功后,系统自动生成相应的类,如图3所示。
图1 创建工程 图2 创建单文档
功能说明 1、在画图之前,点菜单【画笔】,设置画笔之后才能绘图 图1、画笔设置 2、左侧工具条依次对应直线、自由画线、实体矩形、实体圆形、实体椭圆、选中区域、擦除功能 图2、图形绘制及编辑 3、选中区域后删除,点击菜单【编辑\删除选定区域】,即可完成删除功能 4、颜色设置,点击菜单【颜色】,弹出颜色对话框,选中颜色
图3、颜色设置 5、背景设置,点击菜单【背景设置】,弹出对话框,选择“是”加载默认位图 资源 图4、背景设置 6、点击保存按钮,生成图片保存到工程文件的文件夹中 问题分析 建立MFC单文档工程文件:Draw 一、画图程序支持画直线、自由连线(随鼠标移动连线)、实体圆形、实体矩形、实体椭圆。 在主窗口中添加工具条,工具条上有直线、自由连线、实体圆形、实体矩形、实体椭圆的的图标,命名为IDR_DRAWFRAME,在CmainFrame的OnCreat函数中将工具条加载上去,函数名为:LoadToolBar 二、支持区域选中(通过鼠标拖拽方框选中),并删除选中区域内所画的形状。 鼠标拖拽方框选中:可以设计绘制为背景为透明色的矩形 删除选中区域即将选中矩形上的图像去掉,变为系统白色区域,即:设计矩形填充为白色 三、支持各种笔形画图时的前景色和背景色
前景色:在菜单中添加颜色菜单,单击颜色菜单,弹出颜色选择框,选择颜色对画笔的颜色进行设置。 背景色:在菜单栏中添加背景设置按钮,选择背景设置,则默认设置图画位图背景为选定的文件 四、支持图擦功能,选中图擦时,随着图擦的移动,根据图擦的大小,将图擦经过的区域中的形状相关部分清除。 在工具条上添加擦出按钮,随着鼠标的移动,鼠标经过的区域图形消失,采用InvalidateRect函数、 五、支持打印、打印预览功能,并保持图片所见即所得。 在视图窗口绘制图形是在逻辑坐标系中展示的,而打印设备对应的是物理坐标系。为了实习所见即所得,需要继续逻辑坐标系到物理坐标系的转换。 六、支持将所画的内容保存为文件,格式为BMP格式。 在菜单【文件】中有“保存按钮”,点击此按钮,将所绘图形保存为.bmp文件。MFC没有提供文件的保存函数,需要自己设计算法,以完成.bmp文件的保存。首先当前显示的屏幕位图拷贝到BITMAP中,然后将BITMAP保存到内存中。 方案设计 一、画图程序支持画直线、自由连线(随鼠标移动连线)、实体圆形、实体矩形、实体椭圆。 实现步骤: (1)在主窗口中添加工具条,工具条上有直线、自由连线、实体圆形、实体矩形、实体椭圆的的图标,命名为IDR_DRAWFRAME,在CmainFrame 的OnCreat函数中将工具条加载上去,函数名为:LoadToolBar (2)直线图标ID号为:ID_SLINE;自由连线图标ID号为:ID_CLINE; 实体圆形ID号为:ID_ROUND 实体椭圆图标ID号为:ID_ELLIPSE 实体矩形ID号为:ID_RECTANGL (3)在CDrawView类中添加m_nDrawType变量控制画图类型,添加m-ptStart变量,保存鼠标起始点。为以上ID号添加COMMAND函数, 分别为:OnSline() 、OnCline() 、OnRound()、OnRectangle() 、OnEllipse()。 函数中控制m_nDrawType的值,以控制图形类型 (4)在CDrawView类中添加成员函数OnLButtonDown、OnLButtonUp和OnMouseMove,OnLButtonUp中完成直线、实体圆形、实体矩形、实 体椭圆的绘制;OnMouseMove中完成自由连线的绘制。 (5)为保证视图窗口刷新时,图形能够再现,添加类CGraph,此类中包含变量nFlags(控制OnMouseMove函数)、m_nDrawType(绘图类型)