

Photoshop的图层遮罩(Layer Mask)在图像处理中的重要性是毋庸置疑的,它是Photoshop中一个神奇的“魔术棒”下面让我教你怎样掌握这个“魔术棒”吧。
什么是图层遮罩
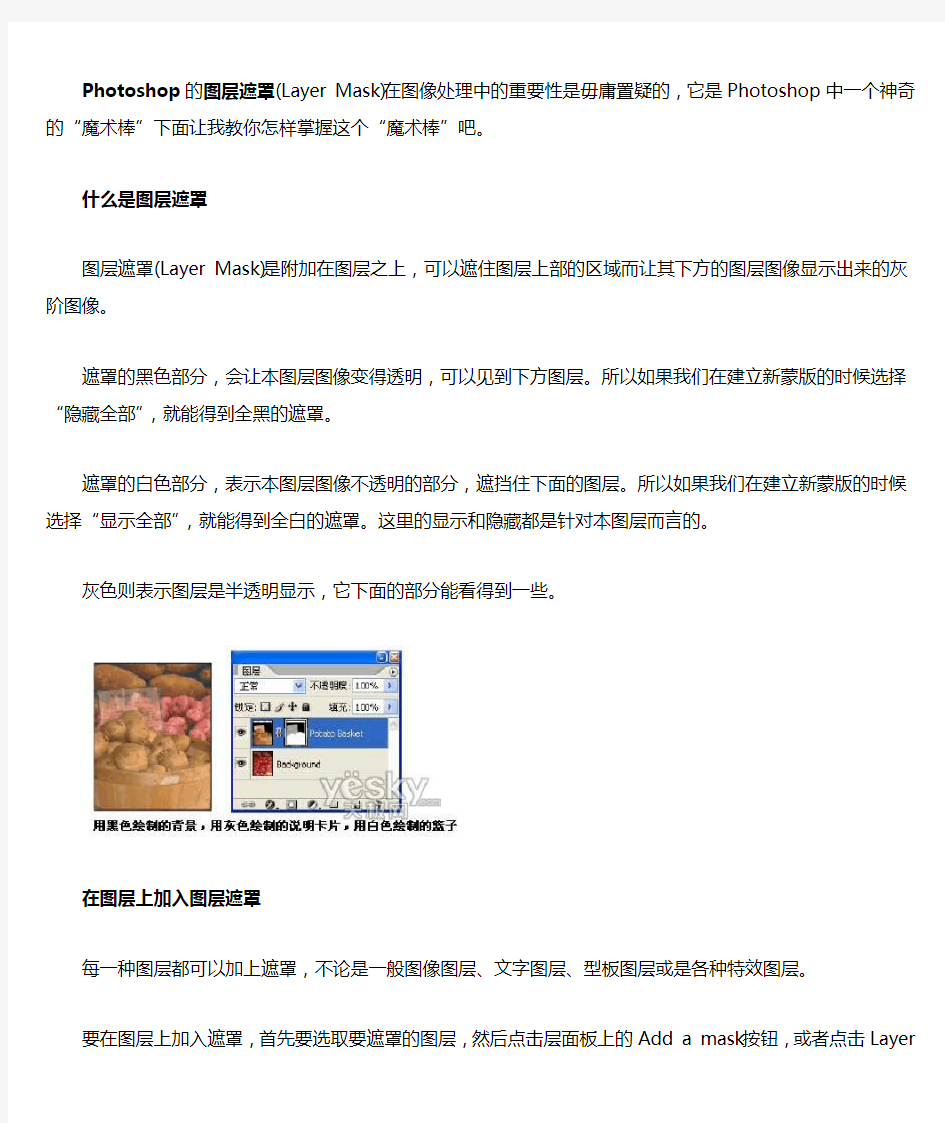
图层遮罩(Layer Mask)是附加在图层之上,可以遮住图层上部的区域而让其下方的图层图像显示出来的灰阶图像。
遮罩的黑色部分,会让本图层图像变得透明,可以见到下方图层。所以如果我们在建立新蒙版的时候选择“隐藏全部”,就能得到全黑的遮罩。
遮罩的白色部分,表示本图层图像不透明的部分,遮挡住下面的图层。所以如果我们在建立新蒙版的时候选择“显示全部”,就能得到全白的遮罩。这里的显示和隐藏都是针对本图层而言的。
灰色则表示图层是半透明显示,它下面的部分能看得到一些。
在图层上加入图层遮罩
每一种图层都可以加上遮罩,不论是一般图像图层、文字图层、型板图层或是各种特效图层。
要在图层上加入遮罩,首先要选取要遮罩的图层,然后点击层面板上的Add a mask按钮,或者点击Layer图层/Add a mask增加图层遮罩/Reveal All全部显示指令,这样就可以加上全白的遮罩,因此整个图层都是不透明的,将全部显示出来。如果按住Alt键再单击Add a mask按钮,或者点击Layer图层/Add a mask增加图层遮罩/Hide All隐藏显示,将建立全黑遮罩,将整个图层都隐藏起来。假如在图层上已有选取范围的情况下要建立遮罩,则可以执行Layer图层/Add Layer Mask增加图层遮罩/Reveal Selection显示选取指令,则可以将所有没有选取的图像都隐藏起来。如果执行Layer 图层/Add Layer Mask增加图层遮罩/Hide Selection隐藏选取,则可以将所有选取的图像部分隐藏起来。
编辑图层遮罩
图层遮罩是一张8bit的灰度图,涂上黑色表示图层为透明挖空,可以见到下方图层,涂上白色表示图层不透明部分。如果希望图层图像为半透明,局部和下层图像完美融合的话,则可以涂上灰色。所以如果你要编辑图层遮罩的话,你可以选取任何可以填色的工具或指令来替代遮罩涂色。我们切取上个实例中做了遮罩的沙漠与绿草地相接的部分为例,可以很明显地看出这之间的关系。
关闭图层遮罩
如果你需要暂时关闭图层遮罩的话,按住Shift键,单击图层控制面板中图层遮罩的预览图或执行Layer图层/Disable Layer Mask关闭图层遮罩,此时在图层控制面板中的图层遮罩预览图上,就会出现一个红色的×记号,表示将图层遮罩暂时关闭。此时,图层的图像将可完全显示出来。要重新打开遮罩的话,单击图层控制面板中图层遮罩预览图,或是执行Layer图层/Enable Layer Mask打开图层的图层遮罩指令即可。
图层与图层遮罩的链接
在预设的情况下,图层与图层遮罩是被连接在一起的,因此图层与图层遮罩可以同时移动或变形。在图层控制面板中,图层与图层遮罩略图间会出现连接图标,表示两者的连接。单击连接图标,可以解除图层与图层遮罩间的连接,这样你就可以个别地编辑图层遮罩。要恢复连接关系的话,再单击图层与图层遮罩之间位置,则连结图标会再出现,图层与图层遮罩又连接一起了。
套用、移除图层遮罩
对于图层遮罩,你可以选择将它移除,但是在移除时可以选择使用它的效果或是移除它而不对图层做任何改变。要移除图层遮罩的话,单击图层控制面板底部的垃圾桶。或是执行(Layer图层/Remove Layer Mask移除图层遮罩),在随后出现的对话框中,如果要将遮罩的效果用到图层上则单击“Apply”,如果只是要单纯移除图层而不想影响图层的话,则单击“Discard”即可。
图层路径遮罩
在Photoshop6.0新增的图层路径遮罩(Layer Clipping Path)无疑是Photosh
op爱好者最大的惊喜,下面我们将做详细的介绍。
首先要明白,路径遮罩它是一种向量形式的遮罩,可以通过设定将图层的局部隐藏起来,就像是一般遮罩的效果一样。在图层控制面板上选取要加上路径遮罩的图层。接着执行(Layer图层/Add Layer Clipping Path增加图层路径遮罩……)指令,如此就可以在图层上加上向量形式的图层路径遮罩。
Reavl All(全部显示)
执行(Layer图层/Add Layer Clipping Path增加图层路径遮罩Reveal All全部显示)指令后,则图层上将新增一个图层路径遮罩,并且图层的图像是全部显示出来的,我们用路径工具(Path)描出一个选区,我们画出来的路径则会变成图像的遮住部分,直接显示出下个图层。
Hide All(全部隐藏)
执行(Layer图层/Add Layer Clipping Path增加图层路径遮罩/Hide All全部隐藏)指令后,则图层上将新增加一个空白的图层路径遮罩,并且图层的图像是全部隐藏的,直接在图形上描绘路径,则由路径所封闭的区域就是当前作用层图像显示的部分。
Current Path(目前路径)
用路径工具(Path)事前描出一个选区,接着执行(Layer图层/Add Layer Clipping Path增加图层路径遮罩/Current Path 目前路径)指令,结果图像将已描过的路径显示。
图层遮罩(Layer Mask)与图层路径遮罩(Layer Clipping Path)是可以同时运用,同时存在的,我们同时使用这两种遮罩可以使我们对图形作用更加容易、方便。
关闭图层路径遮罩
如果你需要暂时关闭图层路径遮罩的话,按住Shift键单击图层控制面板中,图层路径遮罩的预览图,或是执行(Layer图层/Disable Layer Clipping Path关闭图层路径遮罩)指令,此时在图层控制面板中的图层路径遮罩的预览图上,会出现一个红色的×记号表示将图层路径遮罩暂时的关闭,如此图层的图像就可以完全的显示出来。要重新显示的话,则单击图层面板中层路径遮罩的预览图或是执行(Layer图层/EnaLayer Clipping Path打开图层路径遮罩)指令即可。
图层与图层路径的连接
预设的情况下图层与图层路径遮罩是被连接在一起的,因此图层与图层路径遮罩可以同时移动或变形。在图层控制面板中,图层与图层遮罩略图间会出现连接图标,表示两者的连接,这样你就可以单纯地编辑图层与图层路径遮罩。
要恢复连接的关系的话,再单击图层与图层路径遮罩之间,则连接图标会再出现,图层与图层路径遮罩又连接在一起了。
图层路径遮罩(Layer Clipping Path)是可被转换为图层遮罩Layer Mask的,只要执行(Layer图层/Resterize点阵化/Layer Clipping Path图层路径遮罩)指令即可。
溶解(与"正常"模式一样,只是在不透明度或填充不透明度不为100%时,根据像 素的不透明度随机替换基色和混合色. "清除"和"背后"仅用于颜色混合模式中. "清除"模式:编辑或绘制每个像素使其透明.相当于"橡皮擦"工具 "背后"模式:仅在像素透明区域编辑或着色,类似于在透明纸的透明区域背面绘画 正片叠底: 使用频率最高的一个模式.C=A*B/255." 基色和混合色图层互调换上下位置,混合 结果相同. 查看对应像素的颜色信息,并将基色与混合色复合,结果色总是较暗的颜色.任何 颜色与黑色复合产生黑色,任何颜色与白色复合保持不变. 公式:C=A*B/255 1.若混合色为0(黑色),那么C=0,无论基色是何数值,结果色均为黑色? 2.若将基色与混合色复合,结果色总是较暗的颜色. 假设混合色的色阶值是128, 那么A*128/258=0.5 基色 3.任何颜色与白色(255)复合保持不变. 应用:调整人像中间调(人特脸部中间色调反差稍大,可以利用它变得稍微柔和一些) 使用"计算"命令将其中最亮的一个颜色通道和它的"反相"以"正片叠底"的方式得 到Alphal通道.然后使用"编辑"菜单中的"清除"命令去除Alphal通道中最亮的色阶?然后载入"Alphal"通道作为选区回到图层调板,作为"色相/饱和度"图层的图层蒙版. 注意:由于中间色调向较亮的方向迁移,使得图像的暗调也发生一定的迁移,需要建立一个"色阶"调整图层以扩展图像整体色阶. "正片叠底"模式提供了一个精确选择图像中间色调的方法. 从"正片叠底"的公式分析,当一种颜色为0或255时,它的反相255 或0,相乘的结果一定是0,当颜色为128时,和它的反相以"正片叠底"混合后的颜色色阶值为64, 这个值是得到Alpha1 通道的最大色阶值,以此值为极值,向两个方向依次递减,这样就排除了图像的高光和暗调,精确选择了图像的中间色调. 颜色加深:通过增加对比度使基色变暗以反映混合色.它是由混合色的亮度决 定基色的亮度和反差,在进行混合模式操作时,调换图层位置,对混合结果是有不 同的影响.是一个通过混合色来控制基色反差的混合模式. C=A-[(255-A)*(255-B)]/B=A-(A 的反相*B 的反相)/B
《Photoshop图层初识》教案 授课教师:王仁政 工作单位:遵化市职教中心 【教学内容】 Photoshop图层初识(高等教育出版社《Photoshop CS2平面设计与制作》第三章)【教学目标】 1. 知识目标:熟练掌握图层的基本概念和基本操作。 2. 能力目标:使学生独立完成图层基本操作,培养学生的想象能力和绘图能力。 3. 情感目标:培养学生积极的学习态度,让他们懂得学习的乐趣无处不在,从而进一 步培养对Photoshop兴趣。 【重点难点】 重点:让学生理解图层的概念及基本操作。 难点:图层的灵活运用。 【教学方法】 1. 基础知识以教师讲解演示为主。 2. 扩展知识以教师启发,学生练习为主。 【教学资源】 多媒体教室,教学所需的素材图片,教学课件。 【教学时间】 本节课为理论课,一课时。 【教学过程】 第一环节:导入新课(5分钟) 师:同学们,前面我们已经讲我Photoshop中工具的应用,不知大家还记不记得,在我们的操作中,出现过这样一种情况。展示原图,演示挖走水果后的效果。 生:观察图片,联想以前的操作,发现问题(被挖走水果所在的位置出现了空白区域) ,产生疑问。 师:图像被挖走后,PS用背景色来填充这个空缺,谁是破坏原图像的罪魁祸首呢? 生:观察图层面板,发现只有一个背景层。 师:图片中的所有像素都位于同一个图层上,彼此密不可分,就象在一张纸上挖走一块必
然会留下一个空洞一样。 师:再次演示挖走水果的效果。请同学们观察两次图层面板有什么不同。 生:观察图层面板,发现水果和背景层分开了。 师:由此,我们可以看出,适当的使用图层,会给图像的编辑带来极大的便利。下面我们就看看什么是图层。 第二环节:教师示范,讲授新课(15分钟) 师:什么是图层呢?请大家在白纸上画一个人脸。观察学生的绘画过程。 生:非常感兴趣,开始动手按老师要求做。 师:修改起来是不是很不方便呢? 生:点头同意 师:那么想象一下,如果我们不是直接画在纸上,而是先在纸上铺一层透明的塑料薄膜,把脸画在这张透明薄膜上。画完后再铺一层薄膜画上眼睛。再铺一张画鼻子。(展示图片)最后组成的效果和你在一张纸上画的在视觉上是不是一样呢? 师:(展示图片)虽然视觉效果一致,但分层绘制的作品具有很强的可修改性。 师:图层相当于“透明薄膜”图像分层绘制,极大地提高了后期修改的便利度,最大可能地避免重复劳动。因此,将图像分层制作是明智的。下面我们介绍图层的相关知识。师:下面我们看看图层调板。它是用来管理图层的操作的。通过"窗口"菜单中的"图层"命令可将图层调板调出。(演示) 一幅图像中至少必须有一个图层存在。新建图像时,背景内容选择白色或背景色,那么新图像中就会有一个背景层存在,并且有一个锁定的标志。(演示)如果背景内容选择透明,就会出现一个名为图层1的层。(演示) 师:好了,有了前面的准备工作,下面我们就共同学习一下图层的基本操作。 (1)新建图层 师:新建一个400×255(单位是像素,也可自己设定)的白色背景图像,然后新建一个图层用来画脸庞。新建图层的方法就是点击图层调板下方的按钮,会看到图层调板多出了一个叫“图层1”的层,这样就已经建好了图层了。通俗地说已经盖上了一层透明薄膜。
正常模式是Photoshop默认的模式。这种模式的特点是混合色图层(当前图层)的不透明度及填充都是100%的时候,我们看不到基色图层(背景图层)。我们需要降低混合色图层的不透明度才能显示基色图层,这时候混合色就会与基色混合形成结果色。 结果色跟混合色的不透明度有很多关系,她们的换算关系:结果色=混合色* 混合色不透明度值+ 基色* (100% - 混合色不透明度值)。 溶解模式下混合色的不透明度及填充都是100%的话,我们就看不到基色图层。降低混合色图层的不透明度后,我们就会发现结果色中出现了很多细小的颗粒。这些颗粒会随着混合色的不透明度变化。不透明度越低混合色图层就被溶解的越多。剩下的部分就越少。不透明度越高混合色图层被溶解的部分就越少,剩下的部分就越多,结果色就越接近混合色。 变暗混合模式下,她会把混合色与基色进行对比,分别选择R,G,B三组数值中最小的数值,也就是最暗的颜色作为结果色的数值。这样整个画面会变得更暗,如果是彩色图像,颜色也会发生很大的改变。 正片叠底混合原理:她是按照混合色与基色的中各R,G,B值计算,计算公式:结果色R=混合色R * 基色R / 255,G值与B值同样的方法计算。最后得到的R,G,B值就是结果色的颜色。由于各通道的最大值是255,因此结果色的数值比混合色及基色的数值都要小,也就是结果色要暗。 颜色加深可以快速增加图片的暗部。她的计算公式:结果色= (基色+ 混合色- 255)* 255 / 混合色。其中(基色+ 混合色- 255)如果出现负数就直接归0。因此在基色与混合色都较暗的时候都是直接变成黑色的。这样结果色的暗部就会增加。整体效果看上去对比较为强烈。 线性加深的计算公式是:结果色= 基色+ 混合色- 255,如果基色+ 混合色的数值小于255,结果色就为0。由这个公式可以看出,画面暗部会直接变成黑色。因此画面整体会更暗。白色与基色混合得到基色,黑色与基色混合得到黑色。 深色混合模式比较好理解。她是通过计算混合色与基色的所有通道的数值,然后选择数值较小的作为结果色。因此结果色只跟混合色或基色相同,不过产生出另外的颜色。白色与基色混合色得到基色,黑色与基色混合得到黑色。深色模式中,混合色与基色的数值是固定的,我们颠倒位置后,混合色出来的结果色是没有变化的。 变亮模式跟变暗模式是相对的,她是通过混合色与基色的相关数值进行比较,选择较大的数值作为结果色。因此结果色会更亮,同时颜色也会变化。 滤色模式与正片叠底模式相对。她的计算公式是用:255 - 混合色的补色* 基色补色/ 255。得到的数据会比混合及基色更大,因此结果色会更亮。从计算公式也可以看出基色或混合色任何一项为255也就是白色,结果色数值就是255为白色。任何一项数值为0,也就是为黑 色的话,结果色就跟数值不为0的一致。 颜色减淡是通过混合色及基色的各通道颜色值进行对比,减少二者的对比度使基色的变亮来反映混合色。 她的计算公式:结果色= 基色+ (混合色* 基色) / (255 - 混合色)。混合色为黑色,结果色就等于基色,混合色为白色结果色就为白色。基色为黑色结果色就为黑色。 线性减淡是通过查看每个通道的颜色信息,并通过增加亮度使基色变亮以反映混合色。她的计算公式:结果色= 基色+ 混合色,其中基色与混合色的数值大于255,系统就默认为最大值也就是255。 由公式可以分析出混合色为黑色结果色就等于基色,混合色为白色结果色就为白色。基色也
Photoshop CS5基础教程 授课 人 张梅学科计算机班级学前1333班本课课时1课时课题图层授课日期2014/11/27 1-2节 教学目标知识目标 ★掌握图层的基本概念; ★熟练应用图层的基本操作(复制、删除、新建、移动等)。 能力目标★演示实例强化操作能力; ★提高学生独立解决问题的能力。 德育目标 ★激发学生对软件设计的浓厚兴趣; ★培养学生团结协作的精神; ★拓展学生的审美观念和想象能力,并具有创新能力。 教学重点理解和掌握图层的使用方法 解决方法:分组合作讨论,自己思考制作,快速掌握使用的方法 教学难点理解和掌握图层处理图形原理 解决方法:以引导提问的方式,抓住学生的注意力,激发学生的自我探究欲 教材分析 课程教材属于自选教材,本节课内容是软件的初级应用,内容不多,但是是本书的关键点,如果图层概念能够灵活应用了,那么以后的内容就相对较好的展开;分块的解决图层中的难点各个击破,学生们还是比较容易接受的。 教法 案例教学法和启发式教学法相结合,通过讲授、演示、提问、设疑、引导让学生以自主、合作、探究的方法学习。 教学准备教师准备:备课安装相关软件素材和图片; 把学生按照平时成绩分成四个组学生准备:复习书中的实例操作 学法 认真听课,记录笔记,学会发现问题、提出问题、分析问题、思考问题和解决问题,对于基本问题自我解决,遇到难题可在小组中讨论,寻找解决的方法。
教 学 组 织 流 程 图 思考 思考 教师启发 学生动手 教师示范 教师巡回指导 拓展知识面 引申设计 课后思考题和作业 课后总结 复习上节课 思考题 新旧知识 比较引入 提出疑问 讲授内容 教师引导 小组讨论 案 例 素材展示
1、如果你只想要显示某个图层,只需要按下Alt键点击该图层的指示图层可视性图标即可将其它图层隐藏,再次按下则显示所有图层。 2、按下Alt键点击当前层前的画笔图标就可以将所有的图层与其取消链接关系。 3、要改变当前活动工具或图层的不透明度可以使用小键盘上的数字键。按下“1”则代表10%的不透明度,“5”则代表50%。而“0”则是代表100%的不透明度。而连续地按下数字,例如“45”,则会得出一个不透明度为45%的结果。 注意:上述的方法也会影响到当前活动的画笔工具,因此,如果你想要改变活动图层的不透明度,请在改变前先切换到移动工具或是其它的选择工具。 4、按下Alt键点击“图层”调板底部的“删除图层”图标,则能够在不弹出任何确认提示的情况下删除图层,而这个操作在通道和路径中同样适用。 小贴士:这条技巧同样也能够用在图层蒙板和剪切路径中,现在适当的缩略图上点击一下,接着按下Alt键后点击“删除”图标,这样就能够在不出现任何确认提示的情况下将蒙板或路径删除。 5、按下Ctrl后点击“图层”调板底部的“删除图层”图标,就能够同时将所有相关的图层都同时删除。 注意:如果所有的图层都是相关联的,这个技巧则不能使用,因为你不可能将一个图像中的每个图层都删去,因为一个图像中至少需要有一个图层。 6、当你当前在使用“移动”工具,或是按下Ctrl键时,在画布的任意之处右键点击都能够在鼠标指针之下得到一个图层的列表,按照从最上面的图层到最下面的图层这样按顺序排列,在列表中选择一个图层的名称则能够让这个图层处在活动状态。 命名图层和组的小贴士:如果你习惯以小写字型来命名图层,而以大写字型来命名组(或是相反情况),你就能在通过右键上下文菜单选择图层或设置时很容易区分它们二者。 小贴士:按下Alt键后右键点击能够让鼠标指针选择最上方的图层。同样的,在“移动”工具被选择时,你可以在“选项”调板中启用“自动选择图层”选项。如果按下Alt+Shift再进行右键点击,则能够将最上方的图层与当前图层关联/取消关联。 7、选中“移动”工具时,按下Ctrl键点击或拖动就能够自动选择或移动鼠标指针下最上方的图层。按下Ctrl+Shift之后点击或拖动则能够将最上方的图层与当前活动的图层相关联。 8、按下Ctrl键后再点击“图层”调板底部的“创建新图层”或“创建新组”按钮,就
溶解(与"正常"模式一样,只是在不透明度或填充不透明度不为100%时,根据像素的不透明度随机替换基色和混合色. "清除"和"背后"仅用于颜色混合模式中. "清除"模式:编辑或绘制每个像素使其透明.相当于"橡皮擦"工具 "背后"模式:仅在像素透明区域编辑或着色,类似于在透明纸的透明区域背面绘画. 正片叠底: 使用频率最高的一个模式.C=A*B/255."基色和混合色图层互调换上下位置,混合结果相同. 查看对应像素的颜色信息,并将基色与混合色复合,结果色总是较暗的颜色.任何颜色与黑色复合产生黑色,任何颜色与白色复合保持不变. 公式:C=A*B/255 1.若混合色为0(黑色),那么C=0,无论基色是何数值,结果色均为黑色. 2.若将基色与混合色复合,结果色总是较暗的颜色. 假设混合色的色阶值是128,那么A*128/258=0.5基色 3.任何颜色与白色(255)复合保持不变. 应用:调整人像中间调(人特脸部中间色调反差稍大,可以利用它变得稍微柔和一些) 使用"计算"命令将其中最亮的一个颜色通道和它的"反相"以"正片叠底"的方式得到Alpha1通道.然后使用"编辑"菜单中的"清除"命令,去除Alpha1通道中最亮的色阶.然后载入"Alpha1"通道作为选区回到图层调板,作为"色相/饱和度"图层的图层蒙版. 注意:由于中间色调向较亮的方向迁移,使得图像的暗调也发生一定的迁移,需要建立一个"色阶"调整图层以扩展图像整体色阶. "正片叠底"模式提供了一个精确选择图像中间色调的方法. 从"正片叠底"的公式分析,当一种颜色为0或255时,它的反相255或0,相乘的结果一定是0,当颜色为128时,和它的反相以"正片叠底"混合后的颜色色阶值为64,这个值是得到Alpha1通道的最大色阶值,以此值为极值,向两个方向依次递减,这样就排除了图像的高光和暗调,精确选择了图像的中间色调. 颜色加深 :通过增加对比度使基色变暗以反映混合色.它是由混合色的亮度决 定基色的亮度和反差,在进行混合模式操作时,调换图层位置,对混合结果是有不同的影响.是一个通过混合色来控制基色反差的混合模式.
《图层的应用》教案 涞源职教中心杨子仪 教学目标: 了解图层的概念、作用和基本操作方法 掌握图像编辑的技巧 教学重点: (1)图层的基本操作及图层与选区的关系 (2)图像和编辑与更改图层的基本操作及图层与选区的关系 (3)图像和编辑与更改 教学课时:7学时 教学过程: 第一课时 1.回顾导入 回顾Photoshop CS的基本操作 教师演示修改上节课“守住绿色”的广告效果图(含有多个图层),学生观察老师修改的步骤。 学生活动生上台尝试修改宣传画(同一个宣传画,但只有单图层) 导入:图层的应用 2. 交流探索,了解功能 老师简要地介绍图层的作用,以及它的四种类型,分别是普通图层、文本图层、调整图层和背景图层。 3.初次体验,认识图层 (1)新建图层 教师演示:图层→新建→图层 设置名称、颜色、模式、不透明度等 单击确定 教师强调普通层是透明无色的,就好比一张透明的纸一样,可以在上面任意绘制和擦除。 任务1:建立几个新图层,并在图层上绘制不同的图案,组成
一幅画。 (2)移动图层 任务2::使用以下快捷键练习移动图层。 置为顶层:Shift+Ctrl+] 前移一层:Ctrl+] 下移一层:Ctrl+[ 置为底层:Shift+Ctrl+[ (3)删除图层 教师演示:图层→删除→图层 任务2:删除你觉得不重要的图层,保证图像的美观性。 4. 点评作品,课堂总结 ①作品上交 ②学生自评 ③学生互评 第二课时 1.回顾导入 回顾图层和图层的基本操作 (PPT):“水满物吉”的效果 导入:图层蒙版 2. 交流探索,了解功能 老师简要地介绍图层蒙版的作用。 3.初次体验,认识图层蒙版 任务:将3幅图像组合为“水满物吉”的效果 教师演示:(1)文件→打开,打开3副图像 (2)创建图层蒙版,分别移动鸟儿、平安结到图层蒙版中 (3)用橡皮擦擦除鸟儿、平安结图像 学生模仿练习 4. 点评作品,课堂总结 ①作品上交 ②学生自评
照片名称:打造美女冷艳张扬蓝色调, 1、在做图之前,可以先对图进行:图像-调整-自动色阶,自动对比度,自动颜色的调节, 2、打开原图,复制背景图层, 3、新建色相饱和度调整层,红:-80,黄:-80,蓝:+32 4、色彩平衡:-20,+20,+50 5、曲线调整,数值:38,36 6、色相饱和度,蓝色:-45 7、可选颜色,青:-10,+20,+24,0,蓝色:+20,0,+10,0,中性色:(黑色)+5,黑色:(黑色)+5 8、载入蓝色通道选区,做曲线调节,数值:74,119 9、亮度对比度:0,+10 10、盖印所有图层,(Ctrl+Shift+Alt+E),把图片进行磨皮等简单柔化处理, 11、把开始复制的背景副本层置顶,混合模式为柔光,不透明度25% 12、再次盖印所有图层,打上光照效果,滤镜-渲染-光照效果,不透明度50%,其他数值为默认值。添加蒙版,把曝光过度的地方擦回来, 13、刷上自己喜欢的笔刷,添加文字,完成 照片名称:精心制作水做的女人, 1、打开原图素材,先用钢笔工具把人物勾出来,按Ctrl + Enter 把路径转为选区,按Ctrl + J 把人物复制到新的图层。 2、按Ctrl + M 对抠出的人物调整曲线,数值:47,60 3、新建一个图层,填充颜色:#0A6A60 4、把人物皮肤到头部这上半部分抠出来,复制到新的图层。 5、把前景颜色设置为翠绿色,(水的颜色可以根据作图需要设定所需要),背景设置为白色,选择菜单:图像 > 调整 > 渐变映射。调节出有明暗对比的单色图像。 6、滤镜 > 艺术效果 > 塑料包装,数据根据个人需要做调节,主要是提取有水效果的高光部分,所以作图的是很可以想象一下水做的人脸上的高光密度和疏散度进行调节,根据水的特征,人物眼睛能接收到的信息就是只有高光和最暗的部分,其它部分则是透明的。 7、选择图层3副本,按Ctrl + Alt + Shift + ~ 调出高光选区,再按Ctrl + Alt + Shift 鼠标点击图层3副本,这样把人物外部的选区减掉,然后新建图层4填充白色。 8、按住Ctrl键点击图层4转成选区,按Ctrl + Shift + I 反选,按Delete删除,多点几次删除干净点。 9、把图层4转为选区,选中图层3副本,点蒙版按钮(可把图层暗调隐藏掉)。再用画笔把人物上多余的高光擦掉,同样图层3副本也建立蒙版,把多余的高光擦掉。 10、图层3设置为“正片叠底”,图层1建立蒙版把衣服保留,按Ctrl + B 把衣服调成绿色,找有关水的图片拼贴上去。水珠素材网上找。 11、最好是能找到黑色背景的水素材,如果是白色或其他颜色背景的水素材,可以通过减饱和度或者反向把背景变成黑色,图层属性设置成滤色会把黑色屏蔽掉,只留下白色透明度的水,拼贴的时候要看水的方向找到适合的位置拼贴上去,要会利用蒙版把水根人物之间的衔接位置处理好。 12、最后把背景颜色处理好。 照片名称:制作恐怖电影, 破碎玻璃笔刷:Broken Glass brush 血液笔刷:Blood stain brush. 1、按CTRL+U调整色相/饱和度,着色打钩,数值:220,26,-9 2、改变眼的颜色,用套索工具选择眼睛。然后调整色相/饱和度,着色打钩,数值:117,47,7
《图层蒙版的应用》教学设计 天河职中邓满珍 【课程】图形图像处理【课题】图层蒙版的应用 【对象】计算机0901班学生【课时】1课时 【教学目标】 通过案例的演示讲解和练习,让学生掌握图层蒙版的创建和应用技巧。 通过拓展练习的探究学习,提高学生图像合成编辑的技能和学习能力。 通过案例的筛选和整理,渗透环境教育,提高学生的文明素养。 【教学对象分析】 通过之前的学习,学生已经掌握了选区创建、绘图、修复、文字等工具组的使用,对图层的新建、复制、删除等基础概念和图层样式的简单应用已基本掌握,并对图像的创建和编辑有了初步的认识,能进行综合的图像编辑。多幅图像间的合成处理是他们现阶段需要解决的主要问题。而蒙版在图像合成处理中是比较常用的一个技巧。本课主要介绍蒙版的基础概念和操作,以及如何运用蒙版来优化合成时图像间的效果。 【教学案例分析】 《神州升空》主要通过蒙版的使用和对图层的创建编辑来合成图像。本案例用于让学生掌握蒙版的应用技巧,并应用于处理合成时图像间的效果。是本课的主要案例。 《湖中垂钓》主要通过蒙版的使用并结合其它工具的使用,合成以“湖中垂钓”为主题的效果。本案例用于锻炼学生对案例的分析能力和综合运用能力,巩固加深对蒙版的理解。《OLRY护肤品广告设计》主要通过应用图层蒙版功能配合其它已学知识,对素材进行组合,使其达到完整、协调、有一定主题的画面效果。本案例作为能力的拓展案例,难度增加,需要综合运用已学知识。由于时间关系,本案例作为课后思考练习,下节课讲解。 【教学重点】图层蒙版的创建、蒙版的填充、图层和蒙版的关系 【教学难点】蒙版的填充 【教学策略分析】 [案例教学法]把知识点融入案例教学中,引导学生分析案例,明确创作目的,寻找创作方法,并实施完成案例。 [自主探究法] 把学习的主动权交给学生,由案例一的模仿创作到案例二的自主创作,进而到案例三的主动学习,教师充当组织者、引导者的角色,指导学生“会”学习,促进学生的主动学习,促使学生不断地掌握学习方法。 [有效性教学]通过案例一让学生“学会”操作技巧,获得结论;通过案例二的简单创作和主动探究提高学生的学习能力,让学生“会学”;通过案例三的拓展提高和学生的探究学习,养成学生对知识的主动探索,让学生“好学”。通过三个案例,使学生的学习,由“模仿型”学习向“创造型”学习发展,把知识转化为能力,促进有效的学习。 【教学过程】 一、复习引入 图像合成处理,是PS的重要功能之一,之前,我们尝试了主题创作(号角),我们围绕主题将不同的图像按照不同的位置、角度和混合模式等,通过不同的图层进行叠加,形成一幅完整的画面。在图像合成时,我们发现有些图像有很生硬的边缘,合成时图像间的过渡不自然。今天我们学习使用蒙版,来处理合成时图像间的过渡区域。 二、案例《神州升空》
第一课:工具的使用 一、Photoshop 简介: Adobe 公司出品的Photoshop 是目前最广泛的图像处理软件,常用于广告、艺术、平面设计等创作。 二、认识工具栏 1、 选框工具:用于选取需要的区域 ----选择一个像素的横向区域 ----选择一个像素的竖向区域 属性栏: 注:按 shift 键+框选,可画出正方形或正圆形区域 2 、移动工具: ----- 用于移动图层或选区里的图像 3、套索工具 :
----用于套索出选区 ----用于套索出多边形选区 ----可根据颜色的区别而自动产生套索选区 4、魔术棒工具: ----根据颜色相似原理,选择颜色相近的区域。 注:“容差”,定义可抹除的颜色范围,高容差会抹除范围更广的像素。 5、修复工具: 且是 ----类似于“仿制图工具”,但有智能修复功能。 ----用于大面积的修复 一新 ----用采样点的颜色替换原图像的颜色 注:Alt+鼠标单击,可拾取采样点。 6、仿制图章工具----仿制图章工具从图像中取样,然后您可将样本应用到其它图像或同一图像的其它部分。 ----仿制图章工具从图像中取样,然后将样本应用到其它图像或同 一图像的其它部分(按Alt键,拾取采样点)。 ----可先自定义一个图案,然后把图案复制到图像的其它区域或其它图像上。 三、小技巧: ①、取消选区:【Ctrl+D】 ②、反选选区:【Shif+F7】 ③、复位调板:窗口—工作区—复位调板位置。 ④、ctrl+[+、-]=图像的缩放 ⑤空格键:抓手工具 ⑥Atl+Delete = 用前景色填充 Ctrl+Delete = 用背景色填充 第二课:工具的使用二 一、工具栏
图层的应用 尊敬的各位评委老师大家**好,我是**号选手,今天说课的题目是《两架飞机翱翔蓝天——图层的应用》。我将从一下7个方面来说我对本节课的认识。 1、说教材; 2、说学情; 3、说教学目标; 4、说重点难点; 5、说教法学法; 6、 说教学过程;7、说板书设计。 首先,我来说教材,本节课所使用的教材是有河南科学技术出版社出版的《信息技术》八年级上册,第二章《动画大师FLASH MX》的第五节。主要学习Flash MX中图层的概念和基本操作。本节课不仅可以帮助同学们复习上一节课学过的补间动画、引导图层等的制作方法,同时它也为下一课时套索工具的使用预设了环境,起到承上启下的作用。 一堂成功的课离不开教师对学生的正确分析,本节课的教学对象是八年级学生,他们已经掌握了制作动画的基本方法,所以对本节课的学习上手会比较快。但对图层的概念及多图层应用在认知上存在差异。考虑到这个情况,在教学过程中,我会采取分层教学,因人施教,分层推进;同时,八年级学生思维活跃、创造性强,对动手操作有强烈的兴趣,但缺乏耐性,针对学生的这些特点,在教学过程中我通过层层设问让他们自己去分析,去探索,从而激发学生的兴趣,提高学习的积极性。 下面来说教学目标,在制定教学目标时,我力求体现素质教育的要求,尽量使传授知识,发展能力和提高学生的基本素质相结合,从而制定了以下教学目标: 首先知识与技能目标是:(使学生)1、理解图层的概念。2、掌握多图层的基本操作方法,如:新建层、重命名层、删除层等。 其次是过程与方法目标:通过探究式学习、合作式学习等学习方式,在学习过程中培养学生思考问题和解决问题的能力; 最后是情感态度与价值观目标:通过本节课的学习培养学生的审美意识,同时通过国庆阅兵的主题培养学生的民族自豪感和对祖国的热爱之情。 根据以上制定的教学目标,结合学生的实际学情,从而确定了以下教学重、难点:重点在于:(使学生)1、理解图层的概念。2、掌握多个图层的基本操作方法;而让学生掌握多个图层的应用是本节课的难点之所在。 再来说教法学法,对于信息技术教学,我注意更新教学观念和学生的学习方式,引导学生逐渐形成在生活、学习中充分应用信息技术的意识,化被动学习为主动愉快学习,为了更好地突出本节课的重点、难点,我将采用以下具体教法,情景创设法,通过放映国庆阅兵时
PS第七章《文字工具的使用》练习题 一、填空题: 1.文字工具主要包括、、 和。其中、创建的是文字图层,、创建的是文字选区。 2.文字本身不具备的属性,文字图层是而不是,要想 对文字添加图像效果,进行各种变形、滤镜应用、填充和描边等操作,需要将 进行转换。 3.变形文字操作中,在文字被选中的状态下,单击文字工具属性栏中的___________ 按钮,即可弹出___________对话框。可以选择一种变形方式,对文字进行变形。 4. Photoshop CS3中可以按和两种方式输入文字。 5. 主要是设置文字的对齐方式以及缩进量。 6. 选中文字,单击选项栏中的按钮,或者执行 |“字符”命令,即可打开“字符”调板。 7. 执行 | | 命令,可将文字图层转换为形状。 8. 文字水平排列时,设置文字的对齐方式以为基准。 二、选择题: 1.使用()工具可以在图像中创建文字形状的选区。 A.直排文字工具 B. 选区工具 C. 文字蒙板工具 D. 横排文字工具 2.使用()可以设置文字的字体、大小、字型和颜色等。 A.菜单栏 B文字属性栏 C.段落调板 D.字符调板
3.变形文字的弯曲、水平扭曲、垂直扭曲的扭曲程度与数值的关系为()。 A.弯曲、水平扭曲、垂直扭曲的扭曲程度都是随着数值的增大而减小。 B.弯曲、水平扭曲、垂直扭曲的扭曲程度都是随着数值的增大而增大 C.弯曲、水平扭曲、垂直扭曲的扭曲程度都与数值无关 D.弯曲的扭曲程度是随着熟知的增大而减小,水平扭曲、垂直扭曲的扭曲程度是随 着数值的增大而增大 4.选择文字工具,将“消除锯齿”选项设置为“无”会出现何种结果?() A. 文字变为位图 B. 文字依然保持文字轮廓 C. 显示的文字边缘会不再光滑 D. 没有任何影响 5. 文本工具的快捷键是T,在文本工具组中相互切换应使用什么快捷键?()A.Shift+T B. Option/Alt+T C. Command/Ctrl+T D. Command/Ctrl+Option/Alt+T 6. 当你要对文字图层执行滤镜效果,那么首先应当做什么?() A. 将文字图层和背景层合并 B. 将文字图层栅格化(Rasterize Type) C. 确认文字层和其它图层没有链接 D. 用文字工具将文字变成选取状态,然后在滤镜菜单下选择一个滤镜命令
Photoshop 7.0的图层混合选项中增添了“线性加深”模式、“线性减淡”模式、“亮光”模式、“线性光”模式和“点光”模式,这样在制作一些效果时更为方便。 这里我们便以中文版Photoshop 7.0为例来介绍一下Photoshop “图层混合模式”,除了新增的少许混合模式,其他混合模式和低版本的Photoshop是一样的。我们将同时给出中英文关键词,以方便使用英文版Photoshop 的朋友。我想大家对“图层混合模式”也并不陌生。如图1所示即是图层的混合选项,当不同的层叠加在一起时,除了设置图层的不透明度以外,图层混合模式也将影响两个图层叠加后产生的效果。在打开的列表中,你就可以看到一系列熟悉的混合模式,该混合模式菜单在Photoshop 7.0中多处都可见到,如“填充”、“描边”、“计算”等对话框中都能看到,其实它们的原理实际上也相同,使用的方法也基本一样。 1. 正常(Normal)模式 在“正常”模式下,“混合色”的显示与不透明度的设置有关。当“不透明度”为100%,也就是说完全不透明时,“结果色”的像素将完全由所用的“混合色”代替;当“不透明度” 小于100%时,混合色的像素会透过所用的颜色显示出来,显示的程度取决于不透明度的设置与“基色”的颜色,如图5所示是将“不透明度”设为90%后的效果。如果在处理“位图”颜色模式图像或“索引颜色”颜色模式图像时,“正常”模式就改称为“阈值”模式了,不过功能是一样的。 2. 溶解(Dissolve)模式 在“溶解”模式中,主要是在编辑或绘制每个像素时,使其成为“结果色”。但是,根据任何像素位置的不透明度,“结果色”由“基色”或“混合色”的像素随机替换。因此,“溶解”模式最好是同Photoshop 中的一些着色工具一同使用效果比较好,如“画笔”、“仿制图章”、“橡皮擦”工具等,也可以使用文字。当“混合色”没有羽化边缘,而且具有一定的透明度时,“混合色”将溶入到“基色”内。如果“混合色”没有羽化边缘,并且“不透明度”为100%,那么“溶解”模式不起任何作用。如图6所示是将“混合色”的“不透明度”设为90%后产生的效果,附则“混合色”和“结果色”是不会有太大的区别的,只是边缘有一点变化。如果是用“画笔”工具或文字创建的“混合色”,同“基色”交替,就可以创建一种类似扩散抖动的效果,如果以小于或等于50%的不透明度描划一条路径,然后利用“描边路径”命令,“溶解”模式在图像边缘周围创建一种“泼溅”的效果,如图8所示。还可以制作模拟破损纸的边缘的效果等。如果利用“橡皮擦”工具,可以在一幅图像上方创建一个新的图层,并填充的白色作为“混合色。然后在“溶解”模式中,用“橡皮擦”工具擦除,可以创建类似于冬天上霜的玻璃中间被擦除的效果, 3. 变暗(Darken)模式 在“变暗”模式中,查看每个通道中的颜色信息,并选择“基色”或“混合色”中较暗的颜色作为“结果色”。比“混合色”亮的像素被替换,比“混合色”暗的像素保持不变。“变暗”模式将导致比背景颜色更淡的颜色从“结果色”中被去掉了,如图10所示可以看到,白色的树挂从“结果色”被去掉了,而白色的瀑布即被比它颜色深的天空的颜色替换掉了。如
第一课:工具的使用 、 Photoshop 简介: Adobe 公司出品的 Photoshop 是目前最广泛的图像处理软件,常用于广告、艺术、平面 设计等创作。也广泛用于网页设计和三维效果图的后期处理,对于业余图像爱好者,也 可将自己的照片扫描到计算机,做出精美的效果。总之, Photoshop 是一个功能强大、 用途广泛的软件,总能做出惊心动魄的作品。 、认识工具栏 1、 选框工具 :用于选取需要的区域 选择一个像素的横向区域 选择一个像素的竖向区域
注:按 shift 键 +框选,可画出正方形或正圆形区域 可根据颜色的区别而自动产生套索选区 根据颜色相似原理,选择颜色相近的区域。 5、 修复工具 : 类似于“仿制图工具” ,但有智能修复功能。 用于大面积的修复 用采样点的颜色替换原图像的颜色 注: Alt+ 鼠标单击,可拾取采样点。 6、仿制图章工具 仿制图章工具从图像中取样, 然后您可将样本应用到其它图像或同一 图像的其它部分。 - 仿制图章工具从图像中取样,然后将样本应用到其它图像或同 一图像的其它部分(按 Alt 键,拾取采样点) 。 区域或其 它图像上。 2、 移动工具 : 3、 套索工具 : 用于移动图层或选区里的图像 - - 用于套索出选区 用于套索出多边形选 区 属性栏: 选区相交 单个选区 选区相加 选区相减 4、魔术棒工具 ,定义可抹除的颜色范围,高容差会抹除范围更广的像素。 且是 --------- -
三、小技巧: ①、取消选 区: 【Ctrl +D】 ②、反选选 区: 【Shif+F7 】 ③、 复位调 板: 窗口—工作区—复位调板位置。 ④、 ctrl+[+ 、 -]= 图像的缩放 ⑤空格键:抓手工具 ⑥ Atl+Delete = 用前景色填充 Ctrl+Delete = 用背景色填充 第二课:工具的使用二 模1、糊自工由具变换工具:【Ctrl +T】减淡工具 模糊工具 2、使用框选工具的时候,按【Shift 】后再框选,则框选出正圆或正方形。
PS图层模式详解 感谢3lian8 的投递时间:2015-02-02 来源:https://www.doczj.com/doc/508704602.html,.admin 一、正常模式: 编辑或绘制每个像素,使其成为结果色。这是默认模式。(在处理位图图像或索引颜色图像时,“正常”模式也称为阈值。) 二、溶解模式: 编辑或绘制每个像素,使其成为结果色。但是,根据任何像素位置的不透明度,结果色由基色或混合色的像素随机替换。 三、变暗模式: 查看每个通道中的颜色信息,并选择基色或混合色中较暗的颜色作为结果色。比混合色亮的像素被替换,比混合色暗的像素保持不变。 四、正片叠底 查看每个通道中的颜色信息,并将基色与混合色复合。结果色总是较暗的颜色。任何颜色与黑色复合产生黑色。任何颜色与白色复合保持不变。当用黑色或白色以外的颜色绘画时,绘画工具绘制的连续描边产生逐渐变暗的颜色。这与使用多个魔术标记在图像上绘图的效果相似。 五、颜色加深 查看每个通道中的颜色信息,并通过增加对比度使基色变暗以反映混合色。与白色混合后不产生变化。 六、线性加深 查看每个通道中的颜色信息,并通过减小亮度使基色变暗以反映混合色。与白色混合后不产生变化。 七、变亮 查看每个通道中的颜色信息,并选择基色或混合色中较亮的颜色作为结果色。比混合色暗的像素被替换,比混合色亮的像素保持不变。 八、滤色模式
查看每个通道的颜色信息,并将混合色的互补色与基色复合。结果色总是较亮的颜色。用黑色过滤时颜色保持不变。用白色过滤将产生白色。此效果类似于多个摄影幻灯片在彼此之上投影。 九、颜色减淡 查看每个通道中的颜色信息,并通过减小对比度使基色变亮以反映混合色。与黑色混合则不发生变化。 十、线性减淡 查看每个通道中的颜色信息,并通过增加亮度使基色变亮以反映混合色。与黑色混合则不发生变化。 11、叠加 复合或过滤颜色,具体取决于基色。图案或颜色在现有像素上叠加,同时保留基色的明暗对比。不替换基色,但基色与混合色相混以反映原色的亮度或暗度。 12、柔光 使颜色变亮或变暗,具体取决于混合色。此效果与发散的聚光灯照在图像上相似。如果混合色(光源)比50% 灰色亮,则图像变亮,就像被减淡了一样。如果混合色(光源)比50% 灰色暗,则图像变暗,就象被加深了一样。用纯黑色或纯白色绘画会产生明显较暗或较亮的区域,但不会产生纯黑色或纯白色。 13、强光 复合或过滤颜色,具体取决于混合色。此效果与耀眼的聚光灯照在图像上相似。如果混合色(光源)比50% 灰色亮,则图像变亮,就像过滤后的效果。这对于向图像中添加高光非常有用。如果混合色(光源)比50% 灰色暗,则图像变暗,就像复合后的效果。这对于向图像添加暗调非常有用。用纯黑色或纯白色绘画会产生纯黑色或纯白色。 14、亮光 通过增加或减小对比度来加深或减淡颜色,具体取决于混合色。如果混合色(光源)比50% 灰色亮,则通过减小对比度使图像变亮。如果混合色比50% 灰色暗,则通过增加对比度使图像变暗。 15、线性光 通过减小或增加亮度来加深或减淡颜色,具体取决于混合色。如果混合色(光源)比50% 灰色亮,则通过增加亮度使图像变亮。如果混合色比50% 灰色暗,则通过减小亮度使图像变暗。
图层混合模式详解 图层混合模式是Photoshop中的核心功能之一,也是在图像处理过程中最为常用的一种技术手段。在Photoshop中包括了25种图层混合模式,每种混合模式都有着各自既定的运算公式。 尽管各混合模式的作用都不一样,但从整体上说来,我们仍可以依据各混合模式的基本功能对其分类。在Photoshop中,我们可以将混合模式分为6个类别,下面将分别对各类混合模式的作用讲解。 1、基础型混合模式 此类混合模式包括【正常】和【溶解】,其共同点在于都是利用图层的不透明度及填充不透明度来控制与下面的图像进行混合的。这两种不透明度的数值越低,就越能看到更多下面的图像。 2、降暗图像型混合模式(减色模式) 此类包括【变暗】【正片叠底】【颜色加深】【线性加深】【深色】,主要用于滤除图像中的亮调图像,从而达到使图像变暗的目的。 3、提亮图像型混合模式(加色模式) 此类包括【变亮】【滤色】【颜色减淡】【线性减淡】【浅色】5种混合模式,与上面的变暗型混合模式刚好相反,此类混合模式主要用于滤除图像中的暗调图像,从而达到使图像变亮的目的。 4、融合图像型混合模式 此类包括【线性光】【强光】【亮光】【线性光】【点光】【实色混合】。主要用于不同程度的对上、下两图层中的图像进行融合。另外,此类混合模式还可以在一定程度上提高图像的对比度。 5、变异图像型混合模式 此类混合模式包括【差值】【排除】主要用于制作各种变异图像效果。色彩叠加型混合模式
此类包括【色相】【饱和度】【色彩】【亮度】。他们主要是依据图像的色相、饱和度等基本属性,完成于下面图像之间的混合。图层的混合模式是用于控制上下图层的混合效果,在设置混合效果时还需设置图层的不透明度,以下介绍混合模式选项说明的不透明度在100%的前提下。 正常:各图层中的图像不发生任何的混合,但是仍可以通过设置不透明度及填充数值,使图像与下面的图像发生一定的混合效果。该选项可以使上方图层完全遮住下方图层。 溶解:该模式用于在当前图像中存在透明像素的情况下,依据图像中透明像素的量显示出颗粒化效果。 变暗:该模式将以上方图层中较暗像素代替下方图层中与之相对应的较亮像素,且以下方图层中的较暗区域代替上方图层中的较亮区域,因此叠加后的整体图像呈暗色调。(两个图层中较暗的颜色将作为混合的颜色保留,比混合色亮的像素将被替换,而比混合色暗像素保持不变。) 正片叠底:整体效果显示由上方图层和下方图层的像素值中较暗的像素合成的图像效果,与变暗混合模式不同,这种混合模式在变暗图像时图像暗部区域过渡很平缓,有利于保持原始图像的轮廓与图像中的阴影部分。 任意颜色与黑色重叠时将产生黑色,任意颜色和白色重叠时颜色则保持不变。 颜色加深:选择该项将降低上方图层中除黑色外的其他区域的对比度,使图像的对比度下降,产生下方图层透过上方图层的投影效果。通常用于创建非常暗的阴影效果,或降低图像的局部亮度。 线性加深:系统自动察看每一个颜色通道的颜色信息,变暗所有通道的基色,并通过提高其他颜色的亮度来反映混合颜色,此模式对于白色无效。变亮:该模式与变暗模式相反,主要是以上方图层中较亮像素代替下方图层中与之相对应得较暗像素,且以下方图层中的较亮区域代替上方图层中的较暗区域,叠加后整体图像变亮。滤色:该项与“正片叠底”的效果相反,在整体效果上显示由上方图层和下方图层的像素值中较亮的像素合成的效果,得到的图像是一种漂白图像中颜色的效果。
《Flash遮罩图层的应用》教学设计 【课时】第一课时 【教学目标】 1.知识要求 (1)了解遮罩定义及遮罩图层的设置。 (2)利用遮罩图层实现文字遮罩,独立完成一个动画制作。 (3)通过对遮罩图层的学习,让学生掌握遮罩图层建立的基本方法和常用的操作技巧,进一步深化对FLASH运用软件的认识,拓展学生的知识和能力。 2.能力要求 (1)培养学生的自主学习能力。在课堂的设计中,避免枯燥的说教和灌输,利用课件的演示,给学生一个感性的认识,从而激发学生浓厚的兴趣,使学生主动地去学。另外,根据教学内容的难易将部分内容改成在教师指导下的学生自学,由学生自己上机去实践,完成有关的任务。 (2)培养学生的创新能力。信息技术课应让学生懂得利用计算机进行大胆的创新,充分发挥学生的创造性思维,通过计算机完成他们的设想。 【重点与难点】 重点:Flash遮罩图层的定义和利用遮罩图层实现动画效果。 难点:遮罩和被遮罩图层的关系。 【设计思想】 本节课的设计思想是:从知识、能力思维两个方面对学生进行知识传授和能力培养,同时引入“课程整合”概念,让学生始终处于“探究”状态,激活学生思维和情感。
【教学准备】 a使用网络教室软件 b教学课件和教学教材 【教学方法】 启发式教学,教师讲授并指导学生独立完成操作 【教学过程】 一、课堂导入 老师:同学们今天上新课之前,我们先欣赏几个小作品,请同学们看屏幕,同时思考这两个问题: 1、这几个作品通过什么样的软件制作出来的? 2、这几个作品都有什么样的共同特点?紧接着演示一组利用遮罩效果完成的动画,激发起学生的兴趣。 老师:是什么样的作品? 学生:是Flash作品。 老师:这几个作品都有什么样的共同特点? 学生:说出自己的想法。 老师:现在我们一起来研究,请两位学生上讲台(提前准备好一张白色的纸和一张图)做一组实验,把白色的纸放在图片的上面,此时图片被白纸挡住了。 老师:问图片能看到吗? 学生:看不到,图片被挡住了。 让两位学生剪掉白色纸的一部分(中间剪掉一个圆形),让学生再次把白色纸放在图片的上面。 老师:现在能不能看到图片? 学生:通过剪掉的部分看到图片,其他部分还是被纸挡住了。 老师:展示课件,并要求学生观察,接下来提问:你们做的实验和小作品“汽车”有什么共同点? 学生:作品“小车”是通过文字看被挡住的图片内容,而我们做的实验是通过图形来看被挡住图片内容。 老师:展示小作品“赛马”。你们通过实验能不能做出这种效果? 两位学生:两位学生在白色纸静止的状态下,慢慢地平移图片。 学生:圆形显示的图片内容在移动。 老师:展示小作品“动态文字”。 两位学生:慢慢移动白色纸(圆形)。