jquery validate 校验框架使用开发指南
- 格式:pdf
- 大小:520.80 KB
- 文档页数:31



一、导入js库<script src="js/jquery.js" type="text/javascript"></script><script src="js/jquery.validate.js" type="text/javascript"></script><script src="js/jquery.metadata.js" type="text/javascript"></script><script src="js/messages_cn.js" type="text/javascript"></script><script src="js/common_validate.js" type="text/javascript"></script>二、默认校验规则规则描述序号1required:true必须输入的字段。
2remote:"check.php"使用ajax方法调用check.php验证输入值。
3email:true必须输入正确格式的电子邮件。
4url:true必须输入正确格式的网址。
5date:true必须输入正确格式的日期。
日期校验ie6出错,慎用。
6dateISO:true必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。
只验证格式,不验证有效性。
7number:true必须输入合法的数字(负数,小数)。
8digits:true必须输入整数。
9creditcard:必须输入合法的信用卡号。
10equalTo:"#field"输入值必须和#field相同。

jQuery.Validate使⽤笔记(jQueryValidation范例)验证操作类formValidatorClass.js复制代码代码如下:/*** @author ming*/$(document).ready(function(){/**//* 设置默认属性 */$.validator.setDefaults({submitHandler: function(form) {form.submit();}});// 字符验证jQuery.validator.addMethod("stringCheck", function(value, element) {return this.optional(element) || /^[\u0391-\uFFE5\w]+$/.test(value);}, "只能包括中⽂字、英⽂字母、数字和下划线");// 中⽂字两个字节jQuery.validator.addMethod("byteRangeLength", function(value, element, param) {var length = value.length;for(var i = 0; i < value.length; i++){if(value.charCodeAt(i) > 127){length++;}}return this.optional(element) || ( length >= param[0] && length <= param[1] );}, "请确保输⼊的值在3-15个字节之间(⼀个中⽂字算2个字节)");// ⾝份证号码验证jQuery.validator.addMethod("isIdCardNo", function(value, element) {return this.optional(element) || isIdCardNo(value);}, "请正确输⼊您的⾝份证号码");// ⼿机号码验证jQuery.validator.addMethod("isMobile", function(value, element) {var length = value.length;var mobile = /^(((13[0-9]{1})|(15[0-9]{1}))+\d{8})$/;return this.optional(element) || (length == 11 && mobile.test(value));}, "请正确填写您的⼿机号码");// 电话号码验证jQuery.validator.addMethod("isTel", function(value, element) {var tel = /^\d{3,4}-?\d{7,9}$/; //电话号码格式************return this.optional(element) || (tel.test(value));}, "请正确填写您的电话号码");// 联系电话(⼿机/电话皆可)验证jQuery.validator.addMethod("isPhone", function(value,element) {var length = value.length;var mobile = /^(((13[0-9]{1})|(15[0-9]{1}))+\d{8})$/;var tel = /^\d{3,4}-?\d{7,9}$/;return this.optional(element) || (tel.test(value) || mobile.test(value));}, "请正确填写您的联系电话");// 邮政编码验证jQuery.validator.addMethod("isZipCode", function(value, element) {var tel = /^[0-9]{6}$/;return this.optional(element) || (tel.test(value));}, "请正确填写您的邮政编码");//开始验证$('#submitForm').validate({/**//* 设置验证规则 */rules: {username: {required:true,stringCheck:true,byteRangeLength:[3,15]},email:{required:true,email:true},phone:{required:true,isPhone:true},address:{required:true,stringCheck:true,byteRangeLength:[3,100]}},/**//* 设置错误信息 */messages: {username: {required: "请填写⽤户名",stringCheck: "⽤户名只能包括中⽂字、英⽂字母、数字和下划线",byteRangeLength: "⽤户名必须在3-15个字符之间(⼀个中⽂字算2个字符)"},email:{required: "请输⼊⼀个Email地址",email: "请输⼊⼀个有效的Email地址"},phone:{required: "请输⼊您的联系电话",isPhone: "请输⼊⼀个有效的联系电话"},address:{required: "请输⼊您的联系地址",stringCheck: "请正确输⼊您的联系地址",byteRangeLength: "请详实您的联系地址以便于我们联系您"}},/**//* 设置验证触发事件 */focusInvalid: false,onkeyup: false,/**//* 设置错误信息提⽰DOM */errorPlacement: function(error, element) {error.appendTo( element.parent());},});});测试页index.html复制代码代码如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gbk" /><title>jQuery验证</title><script src="lib/jquery/jquery-1.3.2.min.js" ></script><script type="text/javascript" src="lib/jquery/jquery.validate.js" mce_src="lib/jquery/jquery.validate.js"></script> <script type="text/javascript" src="lib/jquery/messages_cn.js"></script><script type="text/javascript" src="lib/jquery/formValidatorClass.js"></script><style type="text/css">* {}{font-family: Verdana;font-size: 96%;}label {}{width: 10em;float: left;}label.error {}{float: none;color: red;padding-left: .5em;vertical-align: top;}p {}{clear: both;}.submit {}{margin-left: 12em;}em {}{font-weight: bold;padding-right: 1em;vertical-align: top;}</style></head><body><form class="submitForm" id="submitForm" method="get" action=""><fieldset><legend>表单验证</legend><p><label for="username">⽤户名</label><em>*</em><input id="userName" name="username" size="25" /></p><p><label for="email">E-Mail</label><em>*</em><input id="email" name="email" size="25" /></p><p><label for="phone">联系电话</label><em>*</em><input id="phone" name="phone" size="25" value="" /></p><p><label for="address">地址</label><em>*</em><input id="address" name="address" size="22"></p><input class="submit" type="submit" value="提交"/></p></fieldset></form></body></html>校验规则参数格式为; name:{rule1, rule2 ....} name 要使⽤input 标签的name,之前,错误理解为 ID 了;提⽰信息使⽤ alert 输出:复制代码代码如下:errorPlacement: function (error, element) {if (error[0].textContent){Alert(error[0].textContext); }else {Alert(error[0].innerText); }}。

jQuery验证插件validate使⽤⽅法详解1. 写在前⾯ 我们知道,⽤户在注册的时候,会有个表单页⾯,然后有些选项是必填的,有些要填的内容是有规范的,这些都要在⽤户提交之前进⾏验证才⾏,如果不符合要求,需要在右边显⽰⼀个友好的提⽰,让⽤户修改。
记得以前在学习Servlet的时候,实现⼀个简单的⽤户注册功能的验证是在后台做的,有些⽤了正则表达式,有些没⽤,但是都⽐较简单。
流程是这样的,前台提交表单数据后,servlet获取数据先进⾏验证,如果不符合要求,将提⽰信息放到⼀个List中,然后再把List存到session中,跳转到⼀个新的页⾯做回显,把错误信息也显⽰出来,但是⽐较繁琐。
前⾯做⽹上商城项⽬的时候,⽤EasyUI做后台商品添加时,也做了验证的功能,EasyUI⾃带了验证的功能,还是很强⼤的,效果也不错。
感兴趣的话不妨来看⼀下。
但是前台⽤户注册的页⾯我们该如何做呢?这就是本⽂所要介绍的主要内容了,我们可以使⽤jQuery的Validate插件来做注册的验证功能,jQuery我也没有系统的学习,只是⽤到什么学什么,⽤到什么了解什么,所以如有错误之处,欢迎留⾔指正~下⾯我⼀步步通过代码详细介绍⼀下jQuery-Validate验证插件的使⽤步骤。
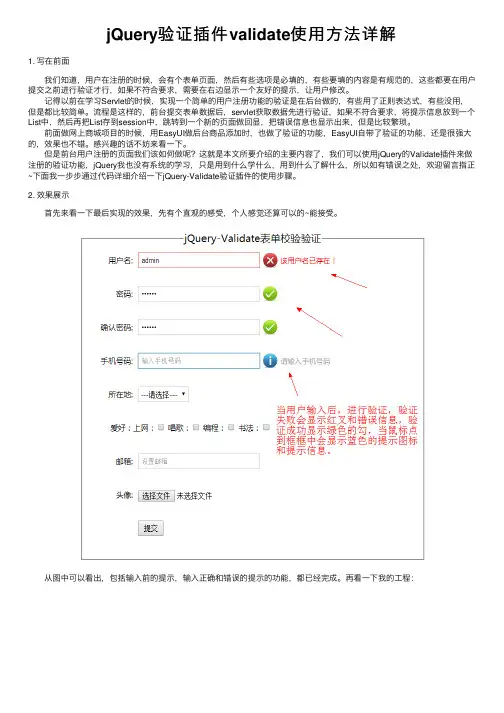
2. 效果展⽰ ⾸先来看⼀下最后实现的效果,先有个直观的感受,个⼈感觉还算可以的~能接受。
从图中可以看出,包括输⼊前的提⽰,输⼊正确和错误的提⽰的功能,都已经完成。
再看⼀下我的⼯程: 总共有6个jsp⽂件,之所以写成6个是为了⼀步步解说做这个效果的步骤,最后terminal.jsp是最终版的。
运⾏的时候也只需要运⾏这个terminal.jsp即可。
下⾯我详细分析⼀下使⽤jQurey-Validate验证插件的过程。
3. Validate环境的搭建 环境搭建,肯定少不了jar包,我使⽤的是jQuery-validate-1.15,官⽅上给出了依赖的⼏个版本的jQuery,我下了jQuery-1.11.1。

jQuery validation验证框架jQuery验证框架(一)可选项(jQuery validation)15人收藏此文章,收藏此文章发表于8个月前, 已有3152次阅读共0个评论15人收藏此文章jQuery验证框架Html代码1.<script type="text/javascript" src=js/jquery-1.3.2.min.js></script>2.<script type="text/javascript" src=js/jquery.validate.pack.js></script>3.<script type="text/javascript">4. $(document).ready(function(){5. $("#textForm").validate();6. });7.</script>8.<form class="cmxform" id="commentForm" method="get" action="">9. Name<input id="cname" name="name" size="25" class="required" minlength="2" />10. <input class="submit" type="submit" value="Submit"/>11.</form>此文谨以以上js片段开始介绍jQuery Validation。

Jquery Validation验证框架1.1.验证介绍1.1.1.Validation介绍This jQuery plugin makes simple clientside form validation trivial,while offering lots of option for customization.That makes a good choice if you’re building something new from scratch,but also when you’re trying to integrate it into an existing application with lots of existing markup.The plugin comes bundled with a useful set of validation methods,including URL and email validation,while providing an API to write your own methods.All bundled methods come with default error messages in english and translations into37locales1.1.2.资源下载地址:jquery在线API包括validation(强烈推荐)http://jquery.bassistance.de/api-browser/plugins.html1.1.3.客户端验证VS服务器端验证服务器和客户端验证,都是必要的的,在外网项目中由于访问的客户是未知的,最好的进行双重验证,在内网项目中,客户端验证也需要完善,服务器端则进行核心数据的验证即可1.2.Validation验证1.2.1.验证环境搭建<li>注意,Jquery.js包必须放到jquery.validate.js之前</li></ul><form action=""method="post"><u><input type="submit"value="提交"></u></form></body>1.2.2.常用验证方法配置<scripttype="text/javascript"src="/valdate/jquery-1.3.js"></script> <scripttype="text/javascript"src="/valdate/jquery.validate.js"></script><script type="text/javascript">$(function(){$("form").validate({debug:false,rules:{name:{required:true},pass:{required:true,rangelength:[6,12]},pass2:{equalTo:'#pass'},email:{email:true},like:{required:true},image:{required:true,accept:"png|jpe?g|gif"},address:{required:true}}});});</script></head><body><ul><li>测试了系统提供的常见验证方法</li><li>如果有多个参用数组接受</li><li>密码、文件上传的参数传递,参考源码</li><li>错误消息默认为英文,且自动添加到验证元素的后面</li></ul><form action=""method="post">登录名:<input type="text"name="name"/><br/>密码:<input type="password"name="pass"id="pass"/><br/>密码确认:<input type="password"name="pass2"/><br/>邮箱:<input type="text"name="email"/><br/>爱好:看书:<input type="checkbox"name="like"/>上网:<input type="checkbox"name="like"/>旅游:<input type="checkbox"name="like"/><br/>头像:<input type="file"name="image"/><br/>地址:<select name="address"><option value="">---请选择---</option><option value="1">广东</option><option value="2">北京</option><option value="3">上海</option></select><br/><input type="submit"value="提交"/></form></body>1.2.3.添加错误消息<script type="text/javascript">$(function(){$("form").validate({debug:false,rules:{name:{required:true},pass:{required:true,rangelength:[6,12]},pass2:{equalTo:'#pass'},email:{email:true},like:{required:true},image:{required:true,accept:"png|jpe?g|gif"},address:{required:true}},messages:{name:{required:"用户名不能为空"},pass:{required:"密码不能为空",rangelength:$.format('密码的长度必须为{0}到{1}位')},image:{required:'必须上传头像',accept:$.format('头像的格式必须为{0}')}}});});</script></head><body><ul><li>添加了错误消息,格式同rules格式一样</li><li>如果在错误消息中要显示参数则$.format()的方式</li></ul><form action=""method="post">登录名:<input type="text"name="name"/><br/>密码:<input type="password"name="pass"id="pass"/><br/>密码确认:<input type="password"name="pass2"/><br/>邮箱:<input type="text"name="email"/><br/>爱好:看书:<input type="checkbox"name="like"/>上网:<input type="checkbox"name="like"/>旅游:<input type="checkbox"name="like"/><br/>头像:<input type="file"name="image"/><br/>地址:<select name="address"><option value="">---请选择---</option><option value="1">广东</option><option value="2">北京</option><option value="3">上海</option></select><br/><input type="submit"value="提交"/></form></body>1.2.4.自定义方法、远程验证<scripttype="text/javascript"src="/valdate/jquery-1.3.js"></script> <scripttype="text/javascript"src="/valdate/jquery.validate.js"></script><script type="text/javascript">$(function(){/*定义验证方式,要写在前面,后面会调用1:函数名称2:函数体(待验证数据,验证对象,参数)3:错误消息*/$.validator.addMethod("phone",function(value,element,param){var exp=new RegExp(/^138\d{1}$/);return exp.test(value);},"手机号码不正确");$("form").validate({debug:false,onkeyup:false,/*验证失败后,"键盘按上"事件会触发,关闭即可*/rules:{name:{required:true,remote:{url:'ajax.action',type:'post'}},pass:{required:true,rangelength:[6,12]},pass2:{equalTo:'#pass'},email:{email:true},like:{required:true},image:{required:true,accept:"png|jpe?g|gif"},address:{required:true},phone:{phone:true}},messages:{name:{required:"用户名不能为空"},pass:{required:"密码不能为空",rangelength:$.format('密码的长度必须为{0}到{1}位')},image:{required:'必须上传头像',accept:$.format('头像的格式必须为{0}')}}});});</script></head><body><ul><li>添加了自定义方法,注意必须写在验证方法的前面</li><li>onkeyup:false:验证失败后,"键盘按上"事件会触发,关闭即可</li><li>实现了远程验证的功能+Struts输出流的使用</li><li>注意:默认是get请求在IE的时候会出现get缓存问题.可以改成post 请求,提交验证</li></ul><form action=""method="post">登录名:<input type="text"name="name"/><br/>密码:<input type="password"name="pass"id="pass"/><br/>密码确认:<input type="password"name="pass2"/><br/>邮箱:<input type="text"name="email"/><br/>爱好:看书:<input type="checkbox"name="like"/>上网:<input type="checkbox"name="like"/>旅游:<input type="checkbox"name="like"/><br/>头像:<input type="file"name="image"/><br/>地址:<select name="address"><option value="">---请选择---</option><option value="1">广东</option><option value="2">北京</option><option value="3">上海</option></select><br/>手机号码:<input type="text"name="phone"/><br/><input type="submit"value="提交"/></form></body>Struts返回代码:public String ajax()throws IOException{System.out.println("----ajax----");if(name.equals("admin")){json=new ByteArrayInputStream("true".getBytes());}else{json=new ByteArrayInputStream("false".getBytes());}return"stream";}Struts返回字符流相关配置<action name="ajax"method="ajax"class="action.AjaxAction"> <!--返回的类型是文件流--><result name="stream"type="stream"><!--json和Action中的json一致必须是InputStream类型,必须要有get方法--><param name="inputName">json</param></result></action>1.2.5.显示效果优化CSS样式代码如下:<style type="text/css">form label{color:red;padding-left:20px;background-image:url("image/error.png");background-repeat:no-repeat;}.success{color:red;padding-left:20px;background-image:url("image/right.png");background-repeat:no-repeat;}</style>JS核心代码如下:<script type="text/javascript">$(function(){/*定义验证方式,要写在前面,后面会调用1:函数名称2:函数体(待验证数据,验证对象,参数)3:错误消息*/$.validator.addMethod("phone",function(value,element,param){var exp=new RegExp(/^138\d{1}$/);return exp.test(value);},"手机号码不正确");$("form").validate({debug:false,//errorClass:'error',错误消息和文本框样式同,不友好errorPlacement:function(error,element){$(element).parent().next().html(error);},success:function(label){//label为存储错误消息的容器$(label).html("")$(label).attr("class","success");//会把以前的样式移除掉//$(label).addClass("success");//追加样式//alert($(label).attr("class"));//查看目前的样式,多个用空格隔开},onkeyup:false,/*验证失败后,"键盘按上"事件会触发,关闭即可*/rules:{name:{required:true,remote:{url:'ajax.action',type:'post'}},pass:{required:true,rangelength:[6,12]},pass2:{required:true,equalTo:'#pass'},email:{email:true},like:{required:true},image:{required:true,accept:"png|jpe?g|gif"},address:{required:true},phone:{phone:true}},messages:{name:{required:"用户名不能为空"},pass:{required:"密码不能为空",rangelength:$.format('密码的长度必须为{0}到{1}位')},image:{required:'必须上传头像',accept:$.format('头像的格式必须为{0}')}}});});</script></head><body><ul><li>显示默认样式:errorClass:error</li><li>配置了默认显示的位置:errorPlacement:function(error,element)</li><li>errorElement:'b'</li><li>配置了错误和正确的图标</li></ul><form action=""method="post"><table border="1"width="600px"><tr><td width="200">登录名:</td><td width="300"><input type="text"name="name"/></td> <td width="400"> </td></tr><tr><td>密码:</td><td><input type="password"name="pass"id="pass" /></td><td> </td></tr><tr><td>密码确认:</td><td><input type="password"name="pass2"/></td><td> </td></tr><tr><td>邮箱:</td><td><input type="text"name="email"/></td><td> </td></tr><tr><td>手机:</td><td><input type="text"name="phone"/></td><td> </td></tr><tr><td>爱好:</td><td>看书:<input type="checkbox"name="like"/>上网:<input type="checkbox"name="like"/>旅游:<input type="checkbox"name="like"/> </td><td> </td></tr><tr><td>头像:</td><td><input type="file"name="image"/></td><td> </td></tr><tr><td>地址:</td><td><select name="address"><option value="">---请选择---</option><option value="1">广东</option><option value="2">北京</option><option value="3">上海</option></select></td><td> </td></tr></table><input type="submit"value="提交"/> </form></body>。

jquery.validate⾃定义验证⽅法及validate相关参数Jquery Validate 相关参数//定义中⽂消息var cnmsg = {required: “必选字段”,remote: “请修正该字段”,email: “请输⼊正确格式的电⼦邮件”,url: “请输⼊合法的⽹址”,date: “请输⼊合法的⽇期”,dateISO: “请输⼊合法的⽇期 (ISO).”,number: “请输⼊合法的数字”,digits: “只能输⼊整数”,creditcard: “请输⼊合法的信⽤卡号”,equalTo: “请再次输⼊相同的值”,accept: “请输⼊拥有合法后缀名的字符串”,maxlength: jQuery.format(“请输⼊⼀个长度最多是 {0} 的字符串”),minlength: jQuery.format(“请输⼊⼀个长度最少是 {0} 的字符串”),rangelength: jQuery.format(“请输⼊⼀个长度介于 {0} 和 {1} 之间的字符串”),range: jQuery.format(“请输⼊⼀个介于 {0} 和 {1} 之间的值”),max: jQuery.format(“请输⼊⼀个最⼤为 {0} 的值”),min: jQuery.format(“请输⼊⼀个最⼩为 {0} 的值”)};jQuery.extend(jQuery.validator.messages, cnmsg);validate ⾃定义验证$(document).ready( function() {/*** ⾝份证号码验证**/function isIdCardNo(num) {var factorArr = new Array(7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2,1);var parityBit=new Array("1","0","X","9","8","7","6","5","4","3","2");var varArray = new Array();var intValue;var lngProduct = 0;var intCheckDigit;var intStrLen = num.length;var idNumber = num;// initializeif ((intStrLen != 15) && (intStrLen != 18)) {return false;}// check and set valuefor(i=0;i<intStrLen;i++) {varArray[i] = idNumber.charAt(i);if ((varArray[i] < '0' || varArray[i] > '9') && (i != 17)) {return false;} else if (i < 17) {varArray[i] = varArray[i] * factorArr[i];}}if (intStrLen == 18) {//check datevar date8 = idNumber.substring(6,14);if (isDate8(date8) == false) {return false;}// calculate the sum of the productsfor(i=0;i<17;i++) {lngProduct = lngProduct + varArray[i];}// calculate the check digitintCheckDigit = parityBit[lngProduct % 11];// check last digitif (varArray[17] != intCheckDigit) {return false;}}else{ //length is 15//check datevar date6 = idNumber.substring(6,12);if (isDate6(date6) == false) {return false;}}return true;}/*** 判断是否为“YYYYMM”式的时期**/function isDate6(sDate) {if(!/^[0-9]{6}$/.test(sDate)) {return false;}var year, month, day;year = sDate.substring(0, 4);month = sDate.substring(4, 6);if (year < 1700 || year > 2500) return falseif (month < 1 || month > 12) return falsereturn true}/*** 判断是否为“YYYYMMDD”式的时期**/function isDate8(sDate) {if(!/^[0-9]{8}$/.test(sDate)) {return false;}var year, month, day;year = sDate.substring(0, 4);month = sDate.substring(4, 6);day = sDate.substring(6, 8);var iaMonthDays = [31,28,31,30,31,30,31,31,30,31,30,31]if (year < 1700 || year > 2500) return falseif (((year % 4 == 0) && (year % 100 != 0)) || (year % 400 == 0)) iaMonthDays[1]=29; if (month < 1 || month > 12) return falseif (day < 1 || day > iaMonthDays[month - 1]) return falsereturn true}// ⾝份证号码验证jQuery.validator.addMethod("idcardno", function(value, element) {return this.optional(element) || isIdCardNo(value);}, "请正确输⼊⾝份证号码");//字母数字jQuery.validator.addMethod("alnum", function(value, element) {return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);}, "只能包括英⽂字母和数字");// 邮政编码验证jQuery.validator.addMethod("zipcode", function(value, element) {var tel = /^[0-9]{6}$/;return this.optional(element) || (tel.test(value));}, "请正确填写邮政编码");// 汉字jQuery.validator.addMethod("chcharacter", function(value, element) {var tel = /^[\u4e00-\u9fa5]+$/;return this.optional(element) || (tel.test(value));}, "请输⼊汉字");// 字符最⼩长度验证(⼀个中⽂字符长度为2)jQuery.validator.addMethod("stringMinLength", function(value, element, param) { var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length >= param);}, $.validator.format("长度不能⼩于{0}!"));// 字符最⼤长度验证(⼀个中⽂字符长度为2)jQuery.validator.addMethod("stringMaxLength", function(value, element, param) { var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length <= param);}, $.validator.format("长度不能⼤于{0}!"));// 字符验证jQuery.validator.addMethod("string", function(value, element) {return this.optional(element) || /^[\u0391-\uFFE5\w]+$/.test(value);}, "不允许包含特殊符号!");// ⼿机号码验证jQuery.validator.addMethod("mobile", function(value, element) {var length = value.length;return this.optional(element) || (length == 11 && /^(((13[0-9]{1})|(15[0-9]{1}))+\d{8})$/.test(value));}, "⼿机号码格式错误!");// 电话号码验证jQuery.validator.addMethod("phone", function(value, element) {var tel = /^(\d{3,4}-?)?\d{7,9}$/g;return this.optional(element) || (tel.test(value));}, "电话号码格式错误!");// 邮政编码验证jQuery.validator.addMethod("zipCode", function(value, element) {var tel = /^[0-9]{6}$/;return this.optional(element) || (tel.test(value));}, "邮政编码格式错误!");// 必须以特定字符串开头验证jQuery.validator.addMethod("begin", function(value, element, param) {var begin = new RegExp("^" + param);return this.optional(element) || (begin.test(value));}, $.validator.format("必须以 {0} 开头!"));// 验证两次输⼊值是否不相同jQuery.validator.addMethod("notEqualTo", function(value, element, param) {return value != $(param).val();}, $.validator.format("两次输⼊不能相同!"));// 验证值不允许与特定值等于jQuery.validator.addMethod("notEqual", function(value, element, param) {return value != param;}, $.validator.format("输⼊值不允许为{0}!"));// 验证值必须⼤于特定值(不能等于)jQuery.validator.addMethod("gt", function(value, element, param) {return value > param;}, $.validator.format("输⼊值必须⼤于{0}!"));// 验证值⼩数位数不能超过两位jQuery.validator.addMethod("decimal", function(value, element) {var decimal = /^-?\d+(\.\d{1,2})?$/;return this.optional(element) || (decimal.test(value));jQuery.validate ⽤法2010年04⽉12⽇星期⼀ 14:33名称返回类型描述validate(options) 返回:Validator 验证所选的FORMvalid() 返回:Boolean 检查是否验证通过rules() 返回:Options 返回元素的验证规则rules(add,rules) 返回:Options 增加验证规则rules(remove,rules)jquery.validate是⼀个基于jquery的⾮常优秀的验证框架,我们可以通过它迅速验证⼀些常见的输⼊,并且可以⾃⼰扩充⾃⼰的验证⽅法,⽽且对国际化也有⾮常好的⽀持。

jquery中validator的用法1.引言1.1 概述概述部分的内容可以包括以下内容:jQuery中的Validator是一个强大的表单验证插件,它可以帮助开发者对用户输入的表单数据进行有效的验证和过滤。
通过使用Validator,开发者可以轻松地验证用户输入的数据是否符合预期的格式和规则,从而提高应用程序的可靠性和安全性。
Validator的核心理念是基于规则和验证器,开发者可以定义各种验证规则,并将其应用到表单字段上。
当用户提交表单时,Validator会自动触发验证规则,并根据规则中定义的条件和要求对用户输入的数据进行验证。
如果输入数据符合规则要求,Validator将返回验证通过的结果,否则将返回相应的错误信息。
除了基本的验证功能,Validator还提供了丰富的扩展功能,如自定义错误消息、条件验证、异步验证等。
开发者可以根据实际需求进行配置和定制,使其更适应各种复杂的业务场景。
在使用Validator时,开发者只需简单地引入相应的脚本文件,并通过一些简单的代码片段即可实现表单的验证功能。
Validator提供了一系列方便的API和方法,可以帮助开发者更加灵活地控制和管理验证过程。
总之,通过使用jQuery中的Validator,开发者可以轻松地实现表单验证,并有效地提高应用程序的可靠性和用户体验。
在接下来的文章中,我们将详细介绍Validator的常用方法和用法,以及其优势和局限性。
文章结构部分应该介绍本文的整体结构和各个部分的内容概要。
可以按照以下方式编写1.2 文章结构的内容:1.2 文章结构本文分为引言、正文和结论三个部分。
引言部分主要介绍了本文的概述、文章结构和目的。
在概述中,简要介绍了将要讨论的主题——jquery中Validator的用法。
接下来,讲解了本文的文章结构,包括引言、正文和结论三个部分。
最后,明确了本文的目的,即介绍jquery中Validator的基本概念、常用方法和用法,以及讨论其优势和局限性。

网站开发常用jQuery插件总结(四)验证插件validation在网站开发过程中,有时我们需要验证用户输入的信息是否符合我们的要求,所以我们会对用户提交的数据进行验证。
验证分两次进行,一次是在客户端,一次是在服务端。
客户端的验证可以提升用户的体验。
jquery验证插件有很多,实现的功能也基本相同。
本文介绍的只是jquery验证插件中的一种jquery.validate1.jquery.validate插件功能简单实现客户端信息验证,过滤不符合要求的信息2.jquery.validate官方地址官方地址:/,有详细的插件使用说明官方demo:http://jquery.bassistance.de/validate/demo/3.jquery.validate使用方法1.引用js<script type="text/javascript" src="jquery.js"></script><script type="text/javascript" src="jquery.validate.js"></script>2.css样式,可自定义,简单的只需要添加error样式,也可使用官方demo中的样式。
.error{color:red;margin-left:8px;}3.js代码$(document).ready(function() {// validate signup form on keyup and submitvar validator = $("#signupform").validate({rules: {firstname: "required",username: {required: true,minlength: 2},password: {required: true,minlength: 5},password_confirm: {required: true,minlength: 5,equalTo: "#password"},email: {required: true,email: true,},dateformat: "required",terms: "required"},messages: {firstname: "姓名不能为空",username: {required: "用户名不能为空",minlength: jQuery.format("用户名只少由{0} 字符组成") },password: {required: "密码不能为空",minlength: jQuery.format("密码只少由{0} 字符组成") },password_confirm: {required: "确认密码不能为空",minlength: jQuery.format("确认密码只少由{0} 字符组成"),equalTo: "秘密与确认密码不一致"},email: {required: "邮箱不能为空",email: "邮箱格式不正确"},dateformat: "请选择性别",terms: " "},// the errorPlacement has to take the table layout into account errorPlacement: function(error, element) {if ( element.is(":radio") )error.appendTo( element.parent().next().next());else if ( element.is(":checkbox") )error.appendTo ( element.next());elseerror.appendTo( element.parent().next());},// specifying a submitHandler prevents the default submit, good for the demosubmitHandler: function() {alert("submitted!");},// set this class to error-labels to indicate valid fieldssuccess: function(label) {// set as text for IElabel.html(" ").addClass("checked");},highlight: function(element, errorClass) {$(element).parent().next().find("." + errorClass).removeClass("checked");}});});以上的代码只使用了插件提供的属性和方法。

第三方手册——jQuery formValidator手册PHPCMS V9中使用的表单验证框架为jQuery formValidator什么是jQuery formValidator?jQuery formValidator表单验证插件是客户端表单验证插件。
在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人资料,录入一些常规数据等等。
在这之前,页面开发者(JavaScript开发者)需要编写大量的JavaScript来进行表单元素的校验,而这些校验在平时开发中不停的重复书写。
常见的校验如不能为空,必须满足长度要求,必须为数字,必须为Email等等。
一般要判断的表单元素比较多,开发过程就显得枯燥无味——重复的代码不断重复,而且可能还要兼容多种浏览器,更多的考虑因素使人头疼不已。
由于每个要校验的页面虽然逻辑基本相同,但是在大多数情况下,出于种种原因,开发者宁愿再编写一套JS文件,为了便于管理。
jQuery formValidator表单插件致力于改善这一过程。
你只关心业务逻辑,而无需关系实现过程,只需简单的配置,无需写代码就能实现表单的检验。
它包括常规检验功能和可扩展校验功能。
针对每个表单元素你只需要写一行配置信息就能完成校验。
而这些配置信息无需写入表单元素,实现了js代码和html代码的分离。
这样做的好处,使B/S开发过程中,分工更加明确,页面设计着只需关心他的页面(设计的时候不必担心把脚本弄坏了),javascript开发者只需关心脚本的开发。
而插件本身包含的校验方式可以有无数种,只要你扩展正则表达式和函数。
本插件于同类校验插件最大的区别:校验功能可以扩展;实现了校验代码于html代码的完全分离;你只需写一行配置信息就能完成一个表单元素的所有校验。
插件本身提供了很多回调函数,使调用者能最大限度的发挥自己的想象能力来完成自己的业务需求。
在同一个页面你可以拥有很多个校验组,你只需在提交的按钮那里调用 return jQuery.formValidator.pageIsValid('校验组号') 来完成多个组的校验,互不干扰。
[转载] jQuery.Validate.js的基本用法入门jquery.validate.js是jquery下的一个验证插件,功能比较强大,早就有所耳闻但是一只没有动手用过,现在在于能够研究一下了。
这里转载一篇前辈写的文章,在我自己的理解上修改了一下,仅作记录。
先贴一个国内某大公司的代码:JavaScript代码<script type="text/javascript">function lang(key) {mylang = {'ls_input_myb': '请输入您的账户','ls_myb_email': '漫游币账户为邮箱地址','ls_login_password': '请输入您的登录密码','ls_password_length': '密码长度为{0}-{1}位之间','ls_input_captcha': '请输入验证码','ls_captcha_length': '验证码的长度为{0}位','ls_account_email': '账户名为邮箱地址','':''};return mylang[key];}</script><script type="text/javascript"> $(document).ready(function() {$("#loginForm").validate({rules: {uEmail: {required: true,email: true},uPassword: {required: true,rangelength: [6, 30]}},messages: {uEmail: {required: lang('ls_input_myb'),email: lang('ls_myb_email')},uPassword: {required: lang('ls_login_password'),rangelength:$.format(lang('ls_password_length'))}},errorPlacement: function(error, element) {var placement =$(element.parent("td").parent("tr").next("tr").find("td").get(1 ));placement.text('');error.appendTo( placement );},onkeyup: false});var accountTipsText = lang('ls_account_email');$("#uEmail").focus(function() {if (!$($(this).parent().parent().next().find('td').get(1)).text()) {$($(this).parent().parent().next().find('td').get(1)).html('<s pan class="font_888_8">' + accountTipsText +'</span>');}$(this).css('color', '#000');}).focus(); });</script>我就是从这个例子中开始的,其实这个例子几乎包含了jquery.validate.js的精髓,如果你完整理解了这个代码基本上算是入门了。
jQueryValidate验证框架详解(推荐)jQuery Validate 插件为表单提供了强⼤的验证功能,让客户端表单验证变得更简单,同时提供了⼤量的定制选项,满⾜应⽤程序各种需求。
⼀、导⼊js库<script type="text/javascript" src="<%=path %>/validate/jquery-1.6.2.min.js"></script><script type="text/javascript" src="<%=path %>/validate/jquery.validate.min.js"></script>注:<%=request.getContextPath() %>返回web项⽬的根路径。
⼆、默认校验规则(1)、required:true 必输字段(2)、remote:"remote-valid.jsp" 使⽤ajax⽅法调⽤remote-valid.jsp验证输⼊值(3)、email:true 必须输⼊正确格式的电⼦邮件(4)、url:true 必须输⼊正确格式的⽹址(5)、date:true 必须输⼊正确格式的⽇期,⽇期校验ie6出错,慎⽤(6)、dateISO:true 必须输⼊正确格式的⽇期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性(7)、number:true 必须输⼊合法的数字(负数,⼩数)(8)、digits:true 必须输⼊整数(9)、creditcard:true 必须输⼊合法的信⽤卡号(10)、equalTo:"#password" 输⼊值必须和#password相同(11)、accept: 输⼊拥有合法后缀名的字符串(上传⽂件的后缀)(12)、maxlength:5 输⼊长度最多是5的字符串(汉字算⼀个字符)(13)、minlength:10 输⼊长度最⼩是10的字符串(汉字算⼀个字符)(14)、rangelength:[5,10] 输⼊长度必须介于 5 和 10 之间的字符串")(汉字算⼀个字符)(15)、range:[5,10] 输⼊值必须介于 5 和 10 之间(16)、max:5 输⼊值不能⼤于5(17)、min:10 输⼊值不能⼩于10三、默认的提⽰messages: {required: "This field is required.",remote: "Please fix this field.",email: "Please enter a valid email address.",url: "Please enter a valid URL.",date: "Please enter a valid date.",dateISO: "Please enter a valid date (ISO).",dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.",number: "Please enter a valid number.",numberDE: "Bitte geben Sie eine Nummer ein.",digits: "Please enter only digits",creditcard: "Please enter a valid credit card number.",equalTo: "Please enter the same value again.",accept: "Please enter a value with a valid extension.",maxlength: $.validator.format("Please enter no more than {0} characters."),minlength: $.validator.format("Please enter at least {0} characters."),rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),range: $.validator.format("Please enter a value between {0} and {1}."),max: $.validator.format("Please enter a value less than or equal to {0}."),如需要修改,可在js代码中加⼊:$.extend($.validator.messages, {required: "必选字段",remote: "请修正该字段",email: "请输⼊正确格式的电⼦邮件",url: "请输⼊合法的⽹址",date: "请输⼊合法的⽇期",dateISO: "请输⼊合法的⽇期 (ISO).",number: "请输⼊合法的数字",digits: "只能输⼊整数",creditcard: "请输⼊合法的信⽤卡号",equalTo: "请再次输⼊相同的值",accept: "请输⼊拥有合法后缀名的字符串",maxlength: $.validator.format("请输⼊⼀个长度最多是 {0} 的字符串"),minlength: $.validator.format("请输⼊⼀个长度最少是 {0} 的字符串"),rangelength: $.validator.format("请输⼊⼀个长度介于 {0} 和 {1} 之间的字符串"),range: $.validator.format("请输⼊⼀个介于 {0} 和 {1} 之间的值"),max: $.validator.format("请输⼊⼀个最⼤为 {0} 的值"),min: $.validator.format("请输⼊⼀个最⼩为 {0} 的值")});推荐做法,将此⽂件放⼊messages_cn.js中,在页⾯中引⼊<script type="text/javascript" src="<%=path %>/validate/messages_cn.js"></script>四、使⽤⽅式1、metadata⽤法,将校验规则写到控件中<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://" + request.getServerName() + ":"+ request.getServerPort() + path + "/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>jQuery Validate验证框架详解-metadata⽤法</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery-1.6.2.min.js"></script><script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery.validate.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery.metadata.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/validate/messages_zh.js"></script><script type="text/javascript">$(function(){$("#myform").validate();});</script></head><body><form id="myform" method="post" action=""><p><label for="myname">⽤户名:</label><!-- id和name最好同时写上 --><input id="myname" name="myname" class="required" /></p><p><label for="email">E-Mail:</label><input id="email" name="email" class="required email" /></p><p><label for="password">登陆密码:</label><input id="password" name="password" type="password"class="{required:true,minlength:5}" /><label for="confirm_password">确认密码:</label><input id="confirm_password" name="confirm_password" type="password"class="{required:true,minlength:5,equalTo:'#password'}" /></p><p><label for="confirm_password">性别:</label><!-- 表⽰必须选中⼀个 --><input type="radio" id="gender_male" value="m" name="gender" class="{required:true}" /><input type="radio" id="gender_female" value="f" name="gender"/></p><p><label for="confirm_password">爱好:</label><!-- checkbox的minlength表⽰必须选中的最⼩个数,maxlength表⽰最⼤的选中个数,rangelength:[2,3]表⽰选中个数区间 --> <input type="checkbox" id="spam_email" value="email" name="spam[]" class="{required:true, minlength:2}" /><input type="checkbox" id="spam_phone" value="phone" name="spam[]" /><input type="checkbox" id="spam_mail" value="mail" name="spam[]" /></p><p><label for="confirm_password">城市:</label><select id="jungle" name="jungle" title="Please select something!" class="{required:true}"><option value=""></option><option value="1">厦门</option><option value="2">泉州</option><option value="3">Oi</option></select></p><p><input class="submit" type="submit" value="⽴即注册" /></p></form></body></html>使⽤class="{}"的⽅式,必须引⼊包:jquery.metadata.js;可以使⽤如下的⽅法,修改提⽰内容:class="{required:true,minlength:5,messages:{required:'请输⼊内容'}}";在使⽤equalTo关键字时,后⾯的内容必须加上引号,如下代码:class="{required:true,minlength:5,equalTo:'#password'}"2、将校验规则写到js代码中<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://" + request.getServerName() + ":"+ request.getServerPort() + path + "/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><base href="<%=basePath%>"><title>jQuery Validate验证框架详解</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="<%=request.getContextPath()%>/validate/jquery.validate.min.js"></script> <script type="text/javascript">$(function(){var validate = $("#myform").validate({debug: true, //调试模式取消submit的默认提交功能//errorClass: "label.error", //默认为错误的样式类为:errorfocusInvalid: false, //当为false时,验证⽆效时,没有焦点响应onkeyup: false,submitHandler: function(form){ //表单提交句柄,为⼀回调函数,带⼀个参数:formalert("提交表单");form.submit(); //提交表单},rules:{myname:{required:true},email:{required:true,email:true},password:{required:true,rangelength:[3,10]},confirm_password:{equalTo:"#password"}},messages:{myname:{required:"必填"},email:{required:"必填",email:"E-Mail格式不正确"},password:{required: "不能为空",rangelength: $.format("密码最⼩长度:{0}, 最⼤长度:{1}。
jqueryvalidator验证自定义方法jQueryValidator是一款优秀的表单验证插件,它有许多内置的验证规则,但有时候我们需要自定义一些验证规则。
这篇文章将介绍如何使用 jQuery Validator 验证自定义方法。
首先,我们需要定义一个自定义验证方法。
假设我们要验证一个文本框中的值是否为偶数,可以这样写:```$.validator.addMethod('even', function(value, element) { return this.optional(element) || value % 2 == 0;}, '请输入偶数');```上面的代码中,我们定义了一个名为 'even' 的验证方法,它接受两个参数:value 和 element。
value 是文本框中的值,element 是文本框的 DOM 元素。
在方法的实现中,我们使用了 JavaScript 的取模运算符(%)来判断 value 是否为偶数。
如果是偶数,返回 true;否则返回 false。
第三个参数是错误消息,当验证失败时,jQuery Validator 会显示这个消息。
接下来,我们需要在表单验证规则中使用这个自定义方法。
假设我们有一个文本框的 id 为 'number',可以这样写:```$('#form').validate({rules: {number: {required: true,even: true}}});```上面的代码中,我们使用了 jQuery 的 validate 方法来初始化表单验证,然后在 rules 对象中,定义了一个名为 'number' 的验证规则,它要求文本框必填,并且要求输入的值为偶数。
现在,我们已经可以使用 jQuery Validator 验证自定义方法了。
jquery.validate.js一、用前必备当前版本:1.5.5需要JQuery版本:1.2.6+, 兼容1.3.2<script src="../js/jquery.js" type="text/javascript"></script><script src="../js/jquery.validate.js" type="text/javascript"></script>二、默认校验规则(1)required:true 必输字段(2)remote:"check.php" 使用ajax方法调用check.php验证输入值(3)email:true 必须输入正确格式的电子邮件(4)url:true 必须输入正确格式的网址(5)date:true 必须输入正确格式的日期(6)dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性(7)number:true 必须输入合法的数字(负数,小数)(8)digits:true 必须输入整数(9)creditcard: 必须输入合法的信用卡号(10)equalTo:"#field" 输入值必须和#field相同(11)accept: 输入拥有合法后缀名的字符串(上传文件的后缀)(12)maxlength:5 输入长度最多是5的字符串(汉字算一个字符)(13)minlength:10 输入长度最小是10的字符串(汉字算一个字符)(14)rangelength:[5,10] 输入长度必须介于5 和10 之间的字符串")(汉字算一个字符)(15)range:[5,10] 输入值必须介于5 和10 之间(16)max:5 输入值不能大于5(17)min:10 输入值不能小于10三、默认的提示Js代码messages: {required: "This field is required.",remote: "Please fix this field.",email: "Please enter a valid email address.",url: "Please enter a valid URL.",date: "Please enter a valid date.",dateISO: "Please enter a valid date (ISO).",dateDE: "Bitte geben Sie ein g眉ltiges Datum ein.",number: "Please enter a valid number.",numberDE: "Bitte geben Sie eine Nummer ein.",digits: "Please enter only digits",creditcard: "Please enter a valid credit card number.",equalTo: "Please enter the same value again.",accept: "Please enter a value with a valid extension.",maxlength: $.validator.format("Please enter no more than {0} characters."),minlength: $.validator.format("Please enter at least {0} characters."),rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),range: $.validator.format("Please enter a value between {0} and {1}."),max: $.validator.format("Please enter a value less than or equal to {0}."),min: $.validator.format("Please enter a value greater than or equal to {0}.")},如需要修改,可在js代码中加入:Js代码jQuery.extend(jQuery.validator.messages, {required: "必选字段",remote: "请修正该字段",email: "请输入正确格式的电子邮件",url: "请输入合法的网址",date: "请输入合法的日期",dateISO: "请输入合法的日期 (ISO).",number: "请输入合法的数字",digits: "只能输入整数",creditcard: "请输入合法的信用卡号",equalTo: "请再次输入相同的值",accept: "请输入拥有合法后缀名的字符串",maxlength: jQuery.validator.format("请输入一个长度最多是 {0} 的字符串"),minlength: jQuery.validator.format("请输入一个长度最少是 {0} 的字符串"),rangelength: jQuery.validator.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"),range: jQuery.validator.format("请输入一个介于 {0} 和 {1} 之间的值"),max: jQuery.validator.format("请输入一个最大为 {0} 的值"),min: jQuery.validator.format("请输入一个最小为 {0} 的值")});推荐做法,将此文件放入messages_cn.js中,在页面中引入Js代码<script src="../js/messages_cn.js" type="text/javascript"></script>四、使用方式1.将校验规则写到控件中Js代码<script src="../js/jquery.js" type="text/javascript"></script><script src="../js/jquery.validate.js" type="text/javascript"></script><script src="./js/jquery.metadata.js" type="text/javascript"></script>$().ready(function() {$("#signupForm").validate();});<form id="signupForm" method="get" action=""><p><label for="firstname">Firstname</label><input id="firstname" name="firstname" class="required" /></p><p><label for="email">E-Mail</label><input id="email" name="email" class="required email" /></p><p><label for="password">Password</label><input id="password" name="password" type="password" class="{required:true,minlength:5}" /></p><p><label for="confirm_password">确认密码</label><input id="confirm_password" name="confirm_password" type="password" class="{required:true,minlength:5,equalTo:'#password'}" /></p><p><input class="submit" type="submit" value="Submit"/></p></form>使用class="{}"的方式,必须引入包:jquery.metadata.js可以使用如下的方法,修改提示内容:Js代码class="{required:true,minlength:5,messages:{required:'请输入内容'}}"在使用equalTo关键字时,后面的内容必须加上引号,如下代码:Js代码class="{required:true,minlength:5,equalTo:'#password'}"另外一个方式,使用关键字:meta(为了元数据使用其他插件你要包装你的验证规则在他们自己的项目中可以用这个特殊的选项)Tell the validation plugin to look inside a validate-property in metadata for validation rules.例如:Js代码meta: "validate"<input id="password" name="password" type="password" class="{validate:{required:true,minlength:5}}" />再有一种方式:Js代码$.metadata.setType("attr", "validate");这样可以使用validate="{required:true}"的方式,或者class="required",但class="{required:true,minlength:5}"将不起作用2.将校验规则写到代码中Html代码$().ready(function() {$("#signupForm").validate({rules: {firstname: "required",email: {required: true,email: truepassword: {required: true,minlength: 5},confirm_password: {required: true,minlength: 5,equalTo: "#password"}},messages: {firstname: "请输入姓名",email: {required: "请输入Email地址",email: "请输入正确的email地址"},password: {required: "请输入密码",minlength: jQuery.format("密码不能小于{0}个字符")},confirm_password: {required: "请输入确认密码",minlength: "确认密码不能小于5个字符",equalTo: "两次输入密码不一致不一致"}}});});//messages处,如果某个控件没有message,将调用默认的信息<form id="signupForm" method="get" action=""><p><label for="firstname">Firstname</label><input id="firstname" name="firstname" /></p><p><label for="email">E-Mail</label><input id="email" name="email" /></p><p><label for="password">Password</label><input id="password" name="password" type="password" /></p><p><label for="confirm_password">确认密码</label><input id="confirm_password" name="confirm_password" type="password" /> </p><p><input class="submit" type="submit" value="Submit"/></p></form>required:true 必须有值required:"#aa:checked"表达式的值为真,则需要验证required:function(){}返回为真,表时需要验证后边两种常用于,表单中需要同时填或不填的元素五、常用方法及注意问题1.用其他方式替代默认的SUBMITJs代码$().ready(function() {$("#signupForm").validate({submitHandler:function(form){alert("submitted");form.submit();}});可以设置validate的默认值,写法如下:Js代码$.validator.setDefaults({submitHandler: function(form) { alert("submitted!");form.submit(); }});如果想提交表单, 需要使用form.submit()而不要使用$(form).submit()2.debug,如果这个参数为true,那么表单不会提交,只进行检查,调试时十分方便Js代码$().ready(function() {$("#signupForm").validate({debug:true});});如果一个页面中有多个表单,用Js代码$.validator.setDefaults({debug: true})3.ignore:忽略某些元素不验证Js代码ignore: ".ignore"4.errorPlacement:Callback Default: 把错误信息放在验证的元素后面指明错误放置的位置,默认情况是:error.appendTo(element.parent());即把错误信息放在验证的元素后面errorPlacement: function(error, element) {error.appendTo(element.parent());}//示例:Html代码<tr><td class="label"><label id="lfirstname" for="firstname">First Name</label></td><td class="field"><input id="firstname" name="firstname" type="text" value="" maxlength="100" /></td> <td class="status"></td></tr><tr><td style="padding-right: 5px;"><input id="dateformat_eu" name="dateformat" type="radio" value="0" /><label id="ldateformat_eu" for="dateformat_eu">14/02/07</label></td><td style="padding-left: 5px;"><input id="dateformat_am" name="dateformat" type="radio" value="1" /><label id="ldateformat_am" for="dateformat_am">02/14/07</label></td><td></td></tr><tr><td class="label"> </td><td class="field" colspan="2"><div id="termswrap"><input id="terms" type="checkbox" name="terms" /><label id="lterms" for="terms">I have read and accept the Terms of Use.</label></div></td></tr>Js代码errorPlacement: function(error, element) {if ( element.is(":radio") )error.appendTo( element.parent().next().next() );else if ( element.is(":checkbox") )error.appendTo ( element.next() );elseerror.appendTo( element.parent().next() );}代码的作用是:一般情况下把错误信息显示在<td class="status"></td>中,如果是radio显示在<td></td>中,如果是checkbox显示在内容的后面errorClass:String Default: "error"指定错误提示的css类名,可以自定义错误提示的样式errorElement:String Default: "label"用什么标签标记错误,默认的是label你可以改成emerrorContainer:Selector显示或者隐藏验证信息,可以自动实现有错误信息出现时把容器属性变为显示,无错误时隐藏,用处不大errorContainer: "#messageBox1, #messageBox2"errorLabelContainer:Selector把错误信息统一放在一个容器里面。
jquery表单验证插件(jquery.validate.js)的3种使⽤⽅式jquery 验证⾮常简单,下⾯总结常⽤的三种⽅式:第⼀种⽅式:也是⽐较标准的⽅式:⾸先引⼊jquery 插件和 jquery 验证插件:第⼀步:引⼊插件复制代码代码如下:<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script><script type="text/javascript" src="js/jquery.validate.js"></script><script type="text/javascript" src="js/jquery.metadata.js"></script><script type="text/javascript" src="js/messages_zh.js"></script>第⼆步:定义表单的错误输出:复制代码代码如下:<style type="text/css">#frm label.error {color: Red;}</style>第三步:添加错误处理⽅法;jquery验证,需要有:1:定义验证⽅法2:添加验证规则下⾯贴出常⽤的验证⼩例⼦,⼀看就明⽩了。
先看效果图:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><script type="text/javascript" src="js/jquery-1.6.1.min.js"></script><script type="text/javascript" src="js/jquery.validate.js"></script><script type="text/javascript" src="js/jquery.metadata.js"></script><script type="text/javascript" src="js/messages_zh.js"></script><style type="text/css">#frm label.error {color: Red;}</style></head><script type="text/javascript">$(document).ready(function(){$("#clickme").click(function(){alert("Hello World");});$( "#frm" ).validate({rules: {username: {required: true,minlength: 4,maxlength: 20,byteMaxLength:20,valiEnglish:true},postcode: {postcodeVal:true},number: {byteMaxLength:5,numFormat:5},identifier: {sfzhValidate:true}},messages: {username: {required: "请输⼊⽤户名4--20个英⽂字符",minlength: $.format("Keep typing, at least {0} characters required!"), maxlength: $.format("Whoa! Maximum {0} characters allowed!")},number: {numFormat: $.format("请输⼊{0}数字")}}});jQuery.validator.addMethod("byteMaxLength", function(value,element, param) {var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length <= param);}, $.validator.format("不能超过{0}个字节(⼀个中⽂字算2个字节)"));jQuery.validator.addMethod("numFormat",function(value,element,param){return this.optional(element) || /^\d*$/.test(value);}//,$.validator.format("请输⼊数字{0}位以内"));//number(9,3)jQuery.validator.addMethod("numFormat63",function(value,element){return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value);},$.validator.format("请输⼊合法数字,精度格式123456.0"));jQuery.validator.addMethod("postcodeVal",function(value,element){return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value);},$.validator.format("请输⼊合法的邮编"));jQuery.validator.addMethod("numberAndLettersVal",function(value,element){ return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);},$.validator.format("请输⼊字母或数字"));jQuery.validator.addMethod("sfzhValidate",function(value,element){return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value);},$.validator.format("请输⼊合法⾝份证号"));jQuery.validator.addMethod("valiEnglish",function(value,element){return this.optional(element) || /^[a-zA-Z ]*$/.test(value);},$.validator.format("请输⼊字母或者空格"));});</script><body><form id="frm" name="frm" method="post" action=""><label>⽤户名:<input type="text" name="username" id="username" /></label><p><label>邮编 :<label></label></label><label><input type="text" name="postcode" id="postcode" /><br /></label></p><p><label>数字 :<input type="text" name="number" id="number" /></label><br /><label>⾝份证号:<input type="text" name="identifier" id="identifier" /></label> <label><input type="button" name="clickme" id="clickme" value="click me" /></label></p></form></body></html>这是⼀个完整的验证⽰例,关于引⼊的代码已经上传,可以下⾯讲解其中的重点⽅法:jQuery.validator.addMethod("byteMaxLength", function(value,element, param) {var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length <= param);}, $.validator.format("不能超过{0}个字节(⼀个中⽂字算2个字节)"));jQuery.validator.addMethod() ⽅法,有三个参数,第⼀个参数: “byteMaxLength” 是定义⽅法名,必须保证⽅法名唯⼀,是⼀个identifier标志。
使⽤jQuery的validate对提交的表单进⾏验证1、将校验规则写到控件中<!DOCTYPE html><html><head><meta charset="utf-8"><title>菜鸟教程()</title><script src="https:///assets/jquery-validation-1.14.0/lib/jquery.js"></script><script src="https:///assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script><script src="https:///assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script><script>$.validator.setDefaults({submitHandler: function() {//验证通过后执⾏这⾥alert("提交事件!");}});$().ready(function() {$("#commentForm").validate();});</script><style>.error{color:red;}</style></head><body><form class="cmxform" id="commentForm" method="get" action=""><fieldset><legend>输⼊您的名字,邮箱,URL,备注。