jQuery验证框架
- 格式:doc
- 大小:446.50 KB
- 文档页数:24

jQuery formValidator表单验证插件是什么?jQuery formValidator表单验证插件,它是基于jQuery类库,实现了js脚本于页面html代码的分离。
你可以划分多个校验组,每个组的校验都是互不影响。
对一个表单对象,你只需要写一行代码就可以轻松实现无数种(理论上)脚本控制。
目前支持5种大的校验方式,分别是:inputValidator(针对input、textarea、select控件的字符长度、值范围、选择个数的控制)、compareValidator(提供2个对象的比较,目前可以比较字符串和数值型)、ajaxValidator(通过ajax到服务器上做数据校验)、regexValidator(提供可扩展的正则表达式库)、functionValidator (可使用外部函数来做校验)本插件于其他校验控件最大的区别有3点:1、校验功能可以扩展。
对中文、英文、数字、整数、实数、Email地址格式、基于HTTP协议的网址格式、电话号码格式、手机号码格式、货币格式、邮政编码、身份证号码、QQ号码、日期等等这些控制,别的表单校验控件是代码里写死的,而formValidator是通过外部js文件来扩展的,你可以通过写正则表达式和函数来无限的扩展这些功能。
2、实现了校验代码于html代码的完全分离。
你的所有信息都无需配置在校验表单元素上,你只要在js上配置你的信息。
使美工(界面)和javascript工程师的工作不交织在一起3、你只需写一行代码就能完成一个表单元素的所有校验。
你只需要写一行代码就能完成一下所有的控制∙支持所有类型客户端控件的校验∙支持jQuery所有的选择器语法,只要控件有唯一ID和type属性∙支持函数和正则表达式的扩展。
提供扩展库formValidatorReg.js,你可以自由的添加、修改里面的内容。
∙支持2种校验模式。
第一种:文字提示(showword模式);第二种:弹出窗口提示(showalert模式)∙支持多个校验组。

MVC 框架和库1、angular.js –为网络应用增强HTML。
2、aurelia –一个适用于移动设备、桌面电脑和web 的客户端JavaScript 框架。
3、backbone –给你的JS 应用加入带有Models、Views、Collections 和Events 的Backbone。
4、batman.js –最适合Rails 开发者的JavaScript 框架。
5、ember.js –一个旨在创建非凡web 应用的JavaScript 框架。
6、meteor –一个超简单的、数据库无处不在的、只传输数据的纯JavaScript web 框架。
7、ractive –新一代DOM 操作。
8、vue –一个用于构建可交互界面的、直观快速和可组合的MVVM 框架。
9、knockout –Knockout 用JavaScript 让创建响应式的富UI 更加容易。
10、spine –构建JavaScript 应用的轻量MVC 库。
11、espresso.js –一个极小的、用于制作用户界面的JavaScript 库。
12、canjs –让JS 更好、更快、更简单。
13、react –用于建构用户界面的库。
它是声明式的、高效的和极度灵活的,并使用虚拟DOM 作为其不同的实现。
14、react-native –一个用React 构建原生应用的框架。
15、riot –类React 库,但很轻量。
16、thorax –加强你的Backbone。
17、chaplin –使用Backbone.js 库的JavaScript 应用架构。
18、marionette –一个Backbone.js 的复合应用程序库,旨在简化大型JavaScript 应用结构。
19、ripple –一个小巧的、用于构建响应界面的基础框架。
20、rivets –轻量却拥有强大的数据绑定和模板解决方案21、derby –让编写实时和协同应用更简单的MVC 框架,能够在Node.js 和浏览器同时运行。

jqueryvalidate自定义验证方法日期验证在jqueryvalidate中,可以使用自定义验证方法来实现日期验证。
具体的实现步骤如下:1. 首先,在html页面中引入jquery库和jqueryvalidate插件。
确保在引入jqueryvalidate插件之前引入jquery库。
```html```2. 接下来,在表单中的日期字段设置一个合适的id属性,例如`id="dob"`:```html<form id="myForm"><label for="dob">Date of Birth:</label><input type="date" id="dob" name="dob" required><button type="submit">Submit</button></form>```3. 然后,在JavaScript代码中定义一个自定义验证方法来验证日期格式。
在这个方法中,可以使用正则表达式来匹配日期的格式,例如`yyyy-mm-dd`。
如果格式不匹配,则返回`false`,否则返回`true`。
```javascript$.validator.addMethod("dateformat", function (value, element) var dateRegex = /^(19,20)\d\d-(0\d,1[012])-(0\d,1\d,2[0-9],3[01])$/;return this.optional(element) , dateRegex.test(value);}, "Please enter a valid date format (yyyy-mm-dd)");```4. 最后,使用validate方法来初始化表单验证,并添加自定义验证方法到`rules`对象中:```javascript$(document).ready(function$('#myForm').validaterules:dob:required: true,dateformat: true}},messages:dob:required: "Date of Birth is required"}},submitHandler: function (form)//表单验证通过form.submit(;}});});```在上面的代码中,`rules`对象用于指定`dob`字段需要应用自定义验证方法,并且该字段是必填的。

jquery.validate.js的Validate表单验证validate⼀、 validate的使⽤步骤1. 引⼊jquery.min.js2. 引⼊ jquery.validate.js3. 页⾯加载后对表单进⾏验证 $("#表单id名").validate({})4. 在validate中的rules中编写验证规则(格式如下)字段的name属性:“校验器”(tisps:⼀个输⼊框只有⼀个校验器的时候使⽤)字段的name属性:{校验器:值,校验器:值}(tips:输⼊框需要有多个校验器的时候使⽤)5. 在validate中的messages中编写提⽰信息(tips格式与rules相对应)6. 在validate中的submitHandler中编写验证通过执⾏的内容图⽰如下:案例代码如下<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><script type="text/javascript" src="scripts/common/jquery.min.js"></script><script type="text/javascript" src="scripts/common/jquery.validate.js"></script<script type="text/javascript">$("#zhuce").validate({rules:{regist_username:{required:true/* remote:{type: "post",url: url,data:{userName:function () {return $("regist_username").val();}}}⽤ajax判断数据库中⽤户名是否存在*/},regist_password:{required:true,minlength:6},final_password:{equalTo:"#regist_password"}},messages:{regist_username:{required:"⽤户名不能为空"},regist_password:{required:"密码不能为空",minlength:"密码最⼩的长度为6"},final_password:{equalTo:"两次密码不⼀致"}},submitHandler: function () {//验证通过后进⾏注册register();}})</script></head><body><form id="zhuce"><dl><dt><div class='header'><h3>注 册</h3></div></dt><dt></dt><dt><div class='letter'><label for="regist_username">⽤户名: </label><input type="text" name="regist_username" id="regist_username" tabindex='5'/></div></dt><dt><div class='letter'>昵 称: <input type="text" name="nickname" id="nickname" tabindex='6'/></div></dt><dt><div class='letter'><label for="regist_password"> 密 码: </label><input type="password" name="regist_password" id="regist_password" tabindex='7'/></div></dt><dt><div class='password'><label for="final_password"> 确认密码: </label><input type="password" name="final_password" id="final_password" tabindex='8'/></div></dt><dt><div><input type="submit" name="" id="regist_button" value=' 注 册 ' tabindex='9'/> <input type="button" name="" id="back" value=' 返 回 ' tabindex='10'/></div></dt></dl></form></body></html>12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182默认校验规则序号校验类型取值描述1required true&false必须填写的字段2email“@”&“email”必须输⼊正确格式的电⼦邮件3remote url路径使⽤ajax进⾏验证4date数字正确格式⽇期 tips:ie6有bug5dateISO字符串正确格式的⽇期例如:2018-11-28,2018/11/28 tips:只验证格式,不验证有效性6number true&false合法的数字7digits true&false整数8creditcard true&false合法的信⽤卡号9equalTo JQuery表达式(eg:"#regist_password")输⼊值必须和 #regist_password相同。


jQuery validation验证框架jQuery验证框架(一)可选项(jQuery validation)15人收藏此文章,收藏此文章发表于8个月前, 已有3152次阅读共0个评论15人收藏此文章jQuery验证框架Html代码1.<script type="text/javascript" src=js/jquery-1.3.2.min.js></script>2.<script type="text/javascript" src=js/jquery.validate.pack.js></script>3.<script type="text/javascript">4. $(document).ready(function(){5. $("#textForm").validate();6. });7.</script>8.<form class="cmxform" id="commentForm" method="get" action="">9. Name<input id="cname" name="name" size="25" class="required" minlength="2" />10. <input class="submit" type="submit" value="Submit"/>11.</form>此文谨以以上js片段开始介绍jQuery Validation。

jqueryvalidate表单验证(动态字段验证)formValidate.js内容如下:formValidation:function(fields){ var rules = new Object(); var messages = new Object(); for(let i=0,len=fields.length;i<len;i++){ var obj = new Object(); var msg = new Object(); if(fields[i].required){ obj.required = true; msg.required = fields[i].displayname + "不能为空"; } //其他验证可以同上操作 var name = fields[i].name; rules[name] = obj; messages[name] = msg; } $("#form").validate({ rules:rules, messages:messages, debug:false, errorClass:"validError", errorPlacement:function(error,element){ //针对select选择框,追加字段验证错误提⽰信息 if(element.is("select")){ //获取元素的name属性 var eid = element.attr("name"); //将错误信息添加到当前元素的⽗节点后⾯ error.appendTo(element.parent("div")); } else { error.insertAfter(element); } } });}动态字段添加字段验证://id为动态字段id$("#id").rules("add",{required:true, messages:{ required:id不能为空, }});删除动态添加的字段验证://id为动态添加的字段id$("#id").rules("remove");。

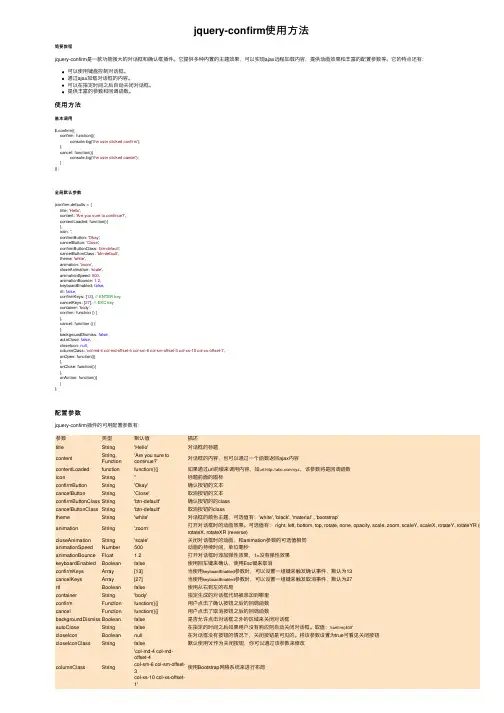
jquery-confirm使⽤⽅法简要教程jquery-confirm是⼀款功能强⼤的对话框和确认框插件。
它提供多种内置的主题效果,可以实现ajax远程加载内容,提供动画效果和丰富的配置参数等。
它的特点还有:可以使⽤键盘控制对话框。
通过ajax加载对话框的内容。
可以在指定时间之后⾃动关闭对话框。
提供丰富的参数和回调函数。
使⽤⽅法基本调⽤$.confirm({confirm: function(){console.log('the user clicked confirm');},cancel: function(){console.log('the user clicked cancel');}});全局默认参数jconfirm.defaults = {title: 'Hello',content: 'Are you sure to continue?',contentLoaded: function(){},icon: '',confirmButton: 'Okay',cancelButton: 'Close',confirmButtonClass: 'btn-default',cancelButtonClass: 'btn-default',theme: 'white',animation: 'zoom',closeAnimation: 'scale',animationSpeed: 500,animationBounce: 1.2,keyboardEnabled: false,rtl: false,confirmKeys: [13], // ENTER keycancelKeys: [27], // ESC keycontainer: 'body',confirm: function () {},cancel: function () {},backgroundDismiss: false,autoClose: false,closeIcon: null,columnClass: 'col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3 col-xs-10 col-xs-offset-1',onOpen: function(){},onClose: function(){},onAction: function(){}};配置参数jquery-confirm插件的可⽤配置参数有:参数类型默认值描述title String'Hello'对话框的标题content String,Function'Are you sure tocontinue?'对话框的内容,也可以通过⼀个函数返回ajax内容contentLoaded function function(){}如果通过url前缀来调⽤内容,如url:/xyz,该参数将是回调函数icon String''标题前⾯的图标confirmButton String'Okay'确认按钮的⽂本cancelButton String'Close'取消按钮的⽂本confirmButtonClass String'btn-default'确认按钮的的classcancelButtonClass String'btn-default'取消按钮的classtheme String'white'对话框的颜⾊主题,可选值有:'white', 'black', 'material' , 'bootstrap'animation String'zoom'打开对话框时的动画效果。

jquery.validate⾃定义验证⽅法及validate相关参数Jquery Validate 相关参数//定义中⽂消息var cnmsg = {required: “必选字段”,remote: “请修正该字段”,email: “请输⼊正确格式的电⼦邮件”,url: “请输⼊合法的⽹址”,date: “请输⼊合法的⽇期”,dateISO: “请输⼊合法的⽇期 (ISO).”,number: “请输⼊合法的数字”,digits: “只能输⼊整数”,creditcard: “请输⼊合法的信⽤卡号”,equalTo: “请再次输⼊相同的值”,accept: “请输⼊拥有合法后缀名的字符串”,maxlength: jQuery.format(“请输⼊⼀个长度最多是 {0} 的字符串”),minlength: jQuery.format(“请输⼊⼀个长度最少是 {0} 的字符串”),rangelength: jQuery.format(“请输⼊⼀个长度介于 {0} 和 {1} 之间的字符串”),range: jQuery.format(“请输⼊⼀个介于 {0} 和 {1} 之间的值”),max: jQuery.format(“请输⼊⼀个最⼤为 {0} 的值”),min: jQuery.format(“请输⼊⼀个最⼩为 {0} 的值”)};jQuery.extend(jQuery.validator.messages, cnmsg);validate ⾃定义验证$(document).ready( function() {/*** ⾝份证号码验证**/function isIdCardNo(num) {var factorArr = new Array(7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2,1);var parityBit=new Array("1","0","X","9","8","7","6","5","4","3","2");var varArray = new Array();var intValue;var lngProduct = 0;var intCheckDigit;var intStrLen = num.length;var idNumber = num;// initializeif ((intStrLen != 15) && (intStrLen != 18)) {return false;}// check and set valuefor(i=0;i<intStrLen;i++) {varArray[i] = idNumber.charAt(i);if ((varArray[i] < '0' || varArray[i] > '9') && (i != 17)) {return false;} else if (i < 17) {varArray[i] = varArray[i] * factorArr[i];}}if (intStrLen == 18) {//check datevar date8 = idNumber.substring(6,14);if (isDate8(date8) == false) {return false;}// calculate the sum of the productsfor(i=0;i<17;i++) {lngProduct = lngProduct + varArray[i];}// calculate the check digitintCheckDigit = parityBit[lngProduct % 11];// check last digitif (varArray[17] != intCheckDigit) {return false;}}else{ //length is 15//check datevar date6 = idNumber.substring(6,12);if (isDate6(date6) == false) {return false;}}return true;}/*** 判断是否为“YYYYMM”式的时期**/function isDate6(sDate) {if(!/^[0-9]{6}$/.test(sDate)) {return false;}var year, month, day;year = sDate.substring(0, 4);month = sDate.substring(4, 6);if (year < 1700 || year > 2500) return falseif (month < 1 || month > 12) return falsereturn true}/*** 判断是否为“YYYYMMDD”式的时期**/function isDate8(sDate) {if(!/^[0-9]{8}$/.test(sDate)) {return false;}var year, month, day;year = sDate.substring(0, 4);month = sDate.substring(4, 6);day = sDate.substring(6, 8);var iaMonthDays = [31,28,31,30,31,30,31,31,30,31,30,31]if (year < 1700 || year > 2500) return falseif (((year % 4 == 0) && (year % 100 != 0)) || (year % 400 == 0)) iaMonthDays[1]=29; if (month < 1 || month > 12) return falseif (day < 1 || day > iaMonthDays[month - 1]) return falsereturn true}// ⾝份证号码验证jQuery.validator.addMethod("idcardno", function(value, element) {return this.optional(element) || isIdCardNo(value);}, "请正确输⼊⾝份证号码");//字母数字jQuery.validator.addMethod("alnum", function(value, element) {return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);}, "只能包括英⽂字母和数字");// 邮政编码验证jQuery.validator.addMethod("zipcode", function(value, element) {var tel = /^[0-9]{6}$/;return this.optional(element) || (tel.test(value));}, "请正确填写邮政编码");// 汉字jQuery.validator.addMethod("chcharacter", function(value, element) {var tel = /^[\u4e00-\u9fa5]+$/;return this.optional(element) || (tel.test(value));}, "请输⼊汉字");// 字符最⼩长度验证(⼀个中⽂字符长度为2)jQuery.validator.addMethod("stringMinLength", function(value, element, param) { var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length >= param);}, $.validator.format("长度不能⼩于{0}!"));// 字符最⼤长度验证(⼀个中⽂字符长度为2)jQuery.validator.addMethod("stringMaxLength", function(value, element, param) { var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length <= param);}, $.validator.format("长度不能⼤于{0}!"));// 字符验证jQuery.validator.addMethod("string", function(value, element) {return this.optional(element) || /^[\u0391-\uFFE5\w]+$/.test(value);}, "不允许包含特殊符号!");// ⼿机号码验证jQuery.validator.addMethod("mobile", function(value, element) {var length = value.length;return this.optional(element) || (length == 11 && /^(((13[0-9]{1})|(15[0-9]{1}))+\d{8})$/.test(value));}, "⼿机号码格式错误!");// 电话号码验证jQuery.validator.addMethod("phone", function(value, element) {var tel = /^(\d{3,4}-?)?\d{7,9}$/g;return this.optional(element) || (tel.test(value));}, "电话号码格式错误!");// 邮政编码验证jQuery.validator.addMethod("zipCode", function(value, element) {var tel = /^[0-9]{6}$/;return this.optional(element) || (tel.test(value));}, "邮政编码格式错误!");// 必须以特定字符串开头验证jQuery.validator.addMethod("begin", function(value, element, param) {var begin = new RegExp("^" + param);return this.optional(element) || (begin.test(value));}, $.validator.format("必须以 {0} 开头!"));// 验证两次输⼊值是否不相同jQuery.validator.addMethod("notEqualTo", function(value, element, param) {return value != $(param).val();}, $.validator.format("两次输⼊不能相同!"));// 验证值不允许与特定值等于jQuery.validator.addMethod("notEqual", function(value, element, param) {return value != param;}, $.validator.format("输⼊值不允许为{0}!"));// 验证值必须⼤于特定值(不能等于)jQuery.validator.addMethod("gt", function(value, element, param) {return value > param;}, $.validator.format("输⼊值必须⼤于{0}!"));// 验证值⼩数位数不能超过两位jQuery.validator.addMethod("decimal", function(value, element) {var decimal = /^-?\d+(\.\d{1,2})?$/;return this.optional(element) || (decimal.test(value));jQuery.validate ⽤法2010年04⽉12⽇星期⼀ 14:33名称返回类型描述validate(options) 返回:Validator 验证所选的FORMvalid() 返回:Boolean 检查是否验证通过rules() 返回:Options 返回元素的验证规则rules(add,rules) 返回:Options 增加验证规则rules(remove,rules)jquery.validate是⼀个基于jquery的⾮常优秀的验证框架,我们可以通过它迅速验证⼀些常见的输⼊,并且可以⾃⼰扩充⾃⼰的验证⽅法,⽽且对国际化也有⾮常好的⽀持。

Validation-jQuery表单验证插件使用方法作用jquery.validate是jquery旗下的一个验证框架,借助jquery的优势,我们可以迅速验证一些常见的输入,并且可以自己扩充自己的验证方法,并且对国际化也有很好的支持。
使用前的布置说明:需要JQuery版本:1.2.6+步骤:要导入相应的jQuery.js与jquery.validate.js文件<script src="jquery.js" type="text/javascript"></script><script src="jquery.validate.js" type="text/javascript"></script>在相应的字段上指定验证规则名称*<input type="text" name="loginName" class="required">其中class="required"代表本字段必须要输入数据指定要对表单进行验证<script type="text/javascript">$(function(){$("#testForm").validate();});</script>效果如下图:基础知识指定验证规则的方式把验证规则写到字段元素的class属性中例:名称* <input type="text" name="loginName" class="required"><br>密* <input type="password" name="password" class="required"><br> 再次输入<input type="password" name="password2"class="{equalTo: '[name=password]'} required"><br> 生日<input type="text" name="birthday" class="dateISO"><br>E-mail *<input type="text" name="email" class="email"><br>PAR(zip)<input type="file" name="resource" class="{accept: 'zip'}">说明:如果使用class="{key:value,…}"的方式,必须引入:jquery.metadata.js表单字段的name不能重复,否则所配置的验证不起作用。

jquery中validator的用法1.引言1.1 概述概述部分的内容可以包括以下内容:jQuery中的Validator是一个强大的表单验证插件,它可以帮助开发者对用户输入的表单数据进行有效的验证和过滤。
通过使用Validator,开发者可以轻松地验证用户输入的数据是否符合预期的格式和规则,从而提高应用程序的可靠性和安全性。
Validator的核心理念是基于规则和验证器,开发者可以定义各种验证规则,并将其应用到表单字段上。
当用户提交表单时,Validator会自动触发验证规则,并根据规则中定义的条件和要求对用户输入的数据进行验证。
如果输入数据符合规则要求,Validator将返回验证通过的结果,否则将返回相应的错误信息。
除了基本的验证功能,Validator还提供了丰富的扩展功能,如自定义错误消息、条件验证、异步验证等。
开发者可以根据实际需求进行配置和定制,使其更适应各种复杂的业务场景。
在使用Validator时,开发者只需简单地引入相应的脚本文件,并通过一些简单的代码片段即可实现表单的验证功能。
Validator提供了一系列方便的API和方法,可以帮助开发者更加灵活地控制和管理验证过程。
总之,通过使用jQuery中的Validator,开发者可以轻松地实现表单验证,并有效地提高应用程序的可靠性和用户体验。
在接下来的文章中,我们将详细介绍Validator的常用方法和用法,以及其优势和局限性。
文章结构部分应该介绍本文的整体结构和各个部分的内容概要。
可以按照以下方式编写1.2 文章结构的内容:1.2 文章结构本文分为引言、正文和结论三个部分。
引言部分主要介绍了本文的概述、文章结构和目的。
在概述中,简要介绍了将要讨论的主题——jquery中Validator的用法。
接下来,讲解了本文的文章结构,包括引言、正文和结论三个部分。
最后,明确了本文的目的,即介绍jquery中Validator的基本概念、常用方法和用法,以及讨论其优势和局限性。
jQuery框架漏洞全总结及开发建议⼀、jQuery简介jQuery是⼀个快速、简洁的JavaScript框架,是⼀个丰富的JavaScript代码库。
jQuery设计的⽬的是为了写更少的代码,做更多的事情。
它封装JavaScript常⽤的功能代码,提供⼀种简便的JavaScript设计模式,优化HTML⽂档操作、事件处理、动画设计和Ajax交互。
据⼀项调查报告,在对433,000个⽹站的分析中发现,77%的⽹站⾄少使⽤了⼀个具有已知安全漏洞的前端JavaScript库,⽽jQuery位列榜⾸,⽽且远远超过其他库。
但事实上这些库有可⽤的不存在漏洞的最新版本,只是很少有开发⼈员会更新,⼀⽅⾯安全意识不够,另⼀⽅⾯更新需考虑兼容性问题。
⼆、漏洞研究2.1 DOM-based XSS0x01 概述在JQuery的诸多发⾏版本中,存在着DOM-based XSS(跨站脚本攻击的⼀种)漏洞,易被攻击者利⽤。
漏洞原因在于过滤⽤户输⼊数据所使⽤的正则表达式存在缺陷,可能导致LOCATION.HASH跨站漏洞。
这也是最为被⼤众熟知的jQuery的⼀个漏洞。
此外,1.12.0之前的jQuery UI库也可以通过对话框函数的closeText参数进⾏DOM-based XSS攻击。
漏洞编号:CVE-2016-7103、CVE-2015-9251、CVE-2014-6071、CVE-2012-6708、CVE-2011-4969影响版本:1.x系列版本等于或低于1.12的jQuery2.x系列版本等于或低于2.2的jQuery0x02 漏洞复现1.6.1版本:xss#<img src=1 onerror=alert('jayway')>1.7.2版本:xss#<img src=1 onerror=alert('jayway')>1.11.3版本:xss#<img src=1 onerror=alert('jayway')>2.x版本:Chrome 未对 location.hash 部分进⾏ URL 编码处理进⼊函数,⽽ Safari 会经过 URL 编码进⼊函数。
jQuery简单实现MD5加密的⽅法本⽂实例讲述了jQuery简单实现MD5加密的⽅法。
分享给⼤家供⼤家参考,具体如下:1、问题背景有两个输⼊框,⼀个输⼊明⽂,另⼀个输⼊框显⽰密⽂2、实现源码<!DOCTYPE html><html><head><meta charset="utf-8" /><title>jQuery实现MD5加密</title><script type="text/javascript" src="js/jquery-1.12.4.js" ></script><script type="text/javascript" src="js/jquery.md5.js" ></script><script>$(function(){$("#before").blur(function(){var before = $(this).val();var beforeVal = $.md5(before);$("#after").val(beforeVal);});});</script></head><body><div><input type="text" id="before" style="width: 300px;"/><br><br><input type="text" id="after" style="width: 300px;"/></div></body></html>3、实现结果附:jquery.md5.js⽂件。
在jQuery中,密码验证通常涉及前端验证,以防止用户提交无效或弱密码。
以下是一些常见的密码验证规则,可以在jQuery中实现:1.密码长度:密码长度应至少为8位,建议不超过16位。
可以使用以下代码来验证密码长度:javascript复制代码if ($("#password").val().length < 8 ||$("#password").val().length > 16) {// 密码长度不符合要求}2.包含数字和字母:密码应包含至少一个数字和一个大写字母。
可以使用正则表达式来验证密码是否包含数字和字母:javascript复制代码var password = $("#password").val();if (!/[\dA-Z]/.test(password)) {// 密码不包含数字或大写字母}3.不包含特殊字符:密码不应包含特殊字符,如!@#$%^&*等。
可以使用正则表达式来验证密码是否包含特殊字符:javascript复制代码var password = $("#password").val();if (/\W|_/.test(password)) {// 密码包含特殊字符}4.不与用户名相同:密码不应与用户名相同。
可以使用以下代码来验证密码是否与用户名相同:javascript复制代码var password = $("#password").val();var username = $("#username").val();if (password == username) {// 密码与用户名相同}这些规则可以根据需要进行组合和调整。
请注意,这只是前端验证,后端也应进行相应的验证以确保安全性。
jquery表单验证插件(jquery.validate.js)的3种使⽤⽅式jquery 验证⾮常简单,下⾯总结常⽤的三种⽅式:第⼀种⽅式:也是⽐较标准的⽅式:⾸先引⼊jquery 插件和 jquery 验证插件:第⼀步:引⼊插件复制代码代码如下:<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script><script type="text/javascript" src="js/jquery.validate.js"></script><script type="text/javascript" src="js/jquery.metadata.js"></script><script type="text/javascript" src="js/messages_zh.js"></script>第⼆步:定义表单的错误输出:复制代码代码如下:<style type="text/css">#frm label.error {color: Red;}</style>第三步:添加错误处理⽅法;jquery验证,需要有:1:定义验证⽅法2:添加验证规则下⾯贴出常⽤的验证⼩例⼦,⼀看就明⽩了。
先看效果图:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><script type="text/javascript" src="js/jquery-1.6.1.min.js"></script><script type="text/javascript" src="js/jquery.validate.js"></script><script type="text/javascript" src="js/jquery.metadata.js"></script><script type="text/javascript" src="js/messages_zh.js"></script><style type="text/css">#frm label.error {color: Red;}</style></head><script type="text/javascript">$(document).ready(function(){$("#clickme").click(function(){alert("Hello World");});$( "#frm" ).validate({rules: {username: {required: true,minlength: 4,maxlength: 20,byteMaxLength:20,valiEnglish:true},postcode: {postcodeVal:true},number: {byteMaxLength:5,numFormat:5},identifier: {sfzhValidate:true}},messages: {username: {required: "请输⼊⽤户名4--20个英⽂字符",minlength: $.format("Keep typing, at least {0} characters required!"), maxlength: $.format("Whoa! Maximum {0} characters allowed!")},number: {numFormat: $.format("请输⼊{0}数字")}}});jQuery.validator.addMethod("byteMaxLength", function(value,element, param) {var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length <= param);}, $.validator.format("不能超过{0}个字节(⼀个中⽂字算2个字节)"));jQuery.validator.addMethod("numFormat",function(value,element,param){return this.optional(element) || /^\d*$/.test(value);}//,$.validator.format("请输⼊数字{0}位以内"));//number(9,3)jQuery.validator.addMethod("numFormat63",function(value,element){return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value);},$.validator.format("请输⼊合法数字,精度格式123456.0"));jQuery.validator.addMethod("postcodeVal",function(value,element){return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value);},$.validator.format("请输⼊合法的邮编"));jQuery.validator.addMethod("numberAndLettersVal",function(value,element){ return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);},$.validator.format("请输⼊字母或数字"));jQuery.validator.addMethod("sfzhValidate",function(value,element){return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value);},$.validator.format("请输⼊合法⾝份证号"));jQuery.validator.addMethod("valiEnglish",function(value,element){return this.optional(element) || /^[a-zA-Z ]*$/.test(value);},$.validator.format("请输⼊字母或者空格"));});</script><body><form id="frm" name="frm" method="post" action=""><label>⽤户名:<input type="text" name="username" id="username" /></label><p><label>邮编 :<label></label></label><label><input type="text" name="postcode" id="postcode" /><br /></label></p><p><label>数字 :<input type="text" name="number" id="number" /></label><br /><label>⾝份证号:<input type="text" name="identifier" id="identifier" /></label> <label><input type="button" name="clickme" id="clickme" value="click me" /></label></p></form></body></html>这是⼀个完整的验证⽰例,关于引⼊的代码已经上传,可以下⾯讲解其中的重点⽅法:jQuery.validator.addMethod("byteMaxLength", function(value,element, param) {var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length <= param);}, $.validator.format("不能超过{0}个字节(⼀个中⽂字算2个字节)"));jQuery.validator.addMethod() ⽅法,有三个参数,第⼀个参数: “byteMaxLength” 是定义⽅法名,必须保证⽅法名唯⼀,是⼀个identifier标志。
jquery rules 验证用法示例及概述说明1. 引言:1.1 概述:本文将介绍并说明jQuery Rules验证的用法和示例。
jQuery Rules验证是一种基于jQuery库的验证插件,用于对表单进行实时验证和自定义规则验证。
本文将从概述、文章结构和目的三个方面介绍全文内容。
1.2 文章结构:本文分为五个部分。
首先是引言部分,介绍了本文的概述、文章结构和目的。
接下来是第二部分,讲解了jQuery Rules验证的概念以及验证在表单中的作用和重要性,以及该插件具有的特点。
第三部分提供了几个实际示例,包括表单验证、输入框实时验证和自定义规则验证。
第四部分解析了插件的实现原理和核心代码,并给出了相应的解析过程和开发指南。
最后一部分是结论与总结,深入探讨了jQuery Rules验证在意义上以及应用场景上的重要性,并展望了未来的发展方向。
1.3 目的:本文旨在帮助读者更好地理解并掌握jQuery Rules验证插件,通过详细讲解其用法示例、实现原理以及核心代码解析等内容,使读者能够灵活运用该插件进行表单验证,并能根据需求进行定制化开发。
此外,本文还将探讨该插件的意义和应用场景,并对其未来的发展方向进行评估和展望。
通过阅读本文,读者将对jQuery Rules验证有更全面的了解,并能够在实际项目中灵活运用,提升表单验证的效率和可靠性。
2. jquery rules验证概述:2.1 什么是jquery rules验证jquery rules验证是一个基于jQuery库的表单验证插件。
它提供了一种简单且强大的方式来验证用户输入的表单数据,以确保数据符合设定的规则和条件。
2.2 验证的作用和重要性表单验证在Web开发中非常重要。
它可以帮助我们确保用户提交的数据是有效和合法的,从而提高系统的安全性和数据的准确性。
通过对表单进行验证,我们可以防止恶意攻击、误操作或无效数据导致的问题,并提醒用户及时修正错误。
(一)、可选项( options ) (1)(二)插件方法(jQuery validation) (7)(三、四)选择器及实用工具(jQuery validation) (8)四、实用工具(Utilities) (8)(五)验证器(jQuery validation) (9)(六)内置验证方法(jQuery validation) (11)(七)注意事项(jQuery validation) (17)(八)应用实例(jQuery validation) (18)jQuery验证框架应用/blog/556633Html代码<script type="text/javascript"src="js/jquery-min.js"></script><script type="text/javascript"src="js/jquery.validate.pack.js"></script><script type="text/javascript">$(document).ready(function() {$("#textForm").validate();});</script><form class="cmxform"id="commentForm"method="get"action="">Name<input id="cname"name="name"size="25"class="required"minlength="2"/><input class="submit"type="submit"value="Submit"/></form>此文谨以以上js片段开始介绍jQuery Validation。
验证从这个方法开始:validate( [options] )(一)、可选项( options )[1] debug类型:Boolean默认:false说明:开启调试模式。
如果为true,表单不会提交,而且会在控制台显示一些错误消息(需要Firebug或者Firebug lite)。
当要阻止表单默认提交事件,尝试去开启它。
$(".selector").validate({debug: true})[2] submitHandler类型:Callback默认:default (native) form submit说明:当表单通过验证,提交表单。
回调函数有个默认参数form$(".selector").validate({submitHandler: function(form) {// do other stuff for a valid formform.submit();}})[3] invalidHandler类型:Callback说明:当未通过验证的表单提交时,可以在该回调函数中处理一些事情。
该回调函数有两个参数:第一个为一个事件对象,第二个为验证器(validator)$(".selector").validate({invalidHandler: function(form, validator) {var errors = validator.numberOfInvalids();if (errors) {var message = errors == 1? 'You missed 1 field. It has been highlighted': 'You missed ' + errors + ' fields. They have been highlighted';$("div.error span").html(message);$("div.error").show();} else {$("div.error").hide();}}})[4] ignore类型:Seletor说明:当进行表单验证时,过滤掉选择器所选择的表单。
用了jQuery not方法( not() )。
类型为submit 和reset的表单总是被忽略的。
$("#myform").validate({ignore: ".ignore"})[5] rules类型:Options默认:rules are read from markup (classes, attributes, metadata)说明:用户定义的键/值对规则。
键为一个表单元素的name属性(或是一组单选/复选按钮)、值为一个简单的字符串或者由规则/参数对(rule/parameter)组成的一个对象。
可以和 class/attribute/metadata 规则一起使用。
每个规则可以指定一个依存的验证前提条件。
$(".selector").validate({rules: {// simple rule, converted to {required:true}name: "required",// compound ruleemail: {required: true,email: true}/*email: {depends: function(element) {return $("#contactform_email:checked")}}*/}})[6] messages类型:Options默认:验证方法默认使用的消息说明:用户自定义的键/值对消息。
键为一个表单元素的name属性,值为该表单元素将要显示的消息。
该消息覆盖元素的title属性或者默认消息。
消息可以是一个字符串或者一个回调函数。
回调函数必须在验证器的作用域中调用,将规则参数作为回调函数的第一个参数,将该表单元素作为回调函数的第二个参数,且必须返回一个字符串类型的消息。
$(".selector").validate({rules: {name: "required",email: {required: true,email: true}},messages: {name: "Please specify your name",email: {required: "We need your email address to contact you",email: "Your email address must be in the format of name@"}}})[7] groups类型:Options说明:指定错误消息分组。
一个组由一个任意的组名作为键,一个由空白符分割的表单元素name属性列表作为值。
用errorPlacement定义组消息的存放位置。
Js代码1.$("#myform").validate({2. groups: {3. username: "fname lname"4. },5. errorPlacement: function(error, element) {6. if (element.attr("name") == "fname"7. || element.attr("name") == "lname" )8. error.insertAfter("#lastname");9. else10. error.insertAfter(element);11. },12. debug:true13. })[8] onsubmit类型:Boolean默认:true说明:提交时验证表单。
当设置为false时,只能用其它的事件验证。
Js代码1.$(".selector").validate({2. onsubmit: false3.})[9] onfocusout类型:Boolean默认:true说明:焦点离开时验证(单选/复选按钮除外)。
如果表单中没有输入任何内容,所有的规则将被跳过,除非该表单已经被标记为无效的。
Js代码$(".selector").validate({onfocusout: false})[10] onkeyup类型:Boolean默认:true说明:当键盘按键弹起时验证。
只要表单元素没有被标记成无效的,不会有反应。
另外,所有的规则将在每次按键弹起时验证。
$(".selector").validate({onkeyup: false})[11] onclick类型:Boolean默认:true说明:鼠标点击验证针对单选和复选按钮。
$(".selector").validate({onclick: false})[12] focusInvalid类型:Boolean默认:true说明:当验证无效时,焦点跳到第一个无效的表单元素。
当为false时,验证无效时,没有焦点响应。
$(".selector").validate({focusInvalid: false})[12] focusCleanup类型:Boolean默认:false说明:如果为true,当表单得到焦点时,移除在该表单上的errorClass并隐藏所有错误消息。
避免与focusInvalid一起使用。
$(".selector").validate({focusCleanup: true})[13] meta类型:String说明:如果想使用其它插件来使用元数据验证规则,得指定相应的元数据对象。
$("#myform").validate({meta: "validate"})<input type="text" name="email" class="{validate:{ required: true, email:true}}" />[14] errorClass类型:String默认:"error"说明:用此设定的样式来定义错误消息的样式。