最全的webstorm快捷键
- 格式:pdf
- 大小:158.09 KB
- 文档页数:5

webstorm使用教程WebStorm使用教程WebStorm是一款由JetBrains开发的集成开发环境(IDE),专为JavaScript开发人员设计。
它提供了许多功能和工具,以提高开发效率并帮助开发人员编写高质量的代码。
本文将介绍WebStorm 的基本功能和一些常用技巧,以帮助初学者更好地使用这一强大的开发工具。
一、安装和设置首先,您需要从JetBrains的官方网站下载WebStorm并完成安装。
安装过程非常简单,只需按照提示一步一步进行即可。
安装完成后,打开WebStorm并开始进行一些初始设置。
首次打开WebStorm时,您将看到一个欢迎屏幕,其中包含一些创建新项目或打开现有项目的选项。
您可以选择从这些选项中进行操作,或者直接关闭欢迎屏幕,进入WebStorm的主界面。
在主界面中,您可以看到许多不同的面板和工具栏。
默认情况下,WebStorm提供了一组预定义的布局,但您也可以自定义界面布局,以适应您的喜好和工作方式。
您可以通过“View”菜单中的“Tool Windows”选项来打开或关闭各个面板。
接下来,您需要设置一些基本的偏好设置,以使WebStorm适应您的工作流程。
在“Preferences”(Windows下为“Settings”)对话框中,您可以选择不同的设置选项,如编辑器设置、代码样式设置等。
这些设置可以根据您的喜好进行调整,并且WebStorm将记住它们,在您下次使用时自动应用。
二、基本功能WebStorm提供了许多功能和工具,以提高开发效率并帮助开发人员编写高质量的代码。
下面是一些常用的基本功能介绍:1. 代码提示和自动完成:WebStorm具有强大的代码提示功能,它可以根据您的代码上下文给出合适的建议,并自动完成部分代码。
这可以大大减少您编写代码的时间和工作量。
2. 代码导航:WebStorm提供了丰富的代码导航功能,使您可以轻松地浏览和导航到代码中的不同部分。

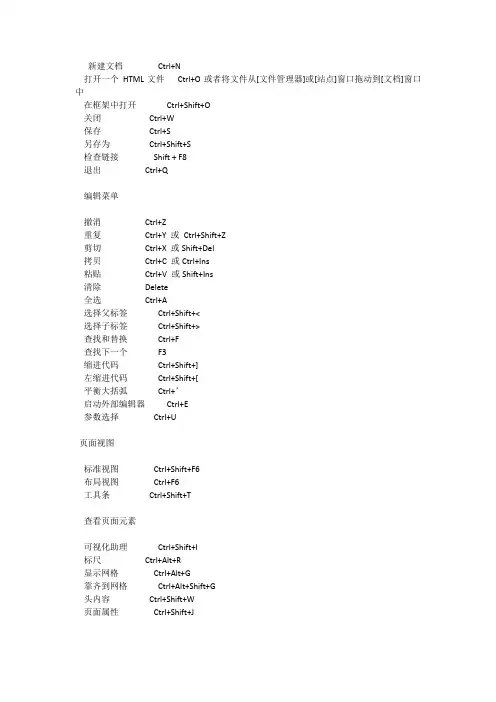
新建文档Ctrl+N打开一个HTML文件Ctrl+O或者将文件从[文件管理器]或[站点]窗口拖动到[文档]窗口中在框架中打开Ctrl+Shift+O关闭Ctrl+W保存Ctrl+S另存为Ctrl+Shift+S检查链接Shift + F8退出Ctrl+Q编辑菜单撤消Ctrl+Z重复Ctrl+Y 或Ctrl+Shift+Z剪切Ctrl+X 或Shift+Del拷贝Ctrl+C 或Ctrl+Ins粘贴Ctrl+V 或Shift+Ins清除Delete全选Ctrl+A选择父标签Ctrl+Shift+<选择子标签Ctrl+Shift+>查找和替换Ctrl+F查找下一个F3缩进代码Ctrl+Shift+]左缩进代码Ctrl+Shift+[平衡大括弧Ctrl+’启动外部编辑器Ctrl+E参数选择Ctrl+U页面视图标准视图Ctrl+Shift+F6布局视图Ctrl+F6工具条Ctrl+Shift+T查看页面元素可视化助理Ctrl+Shift+I标尺Ctrl+Alt+R显示网格Ctrl+Alt+G靠齐到网格Ctrl+Alt+Shift+G头内容Ctrl+Shift+W页面属性Ctrl+Shift+J代码编辑切换到设计视图Ctrl+Tab打开快速标签编辑器Ctrl+T选择父标签Ctrl+Shift+<平衡大括弧Ctrl+’全选Ctrl+A拷贝Ctrl+C查找和替换Ctrl+F查找下一个F3替换Ctrl+H粘贴Ctrl+V剪切Ctrl+X重复Ctrl+Y撤消Ctrl+Z切换断点Ctrl+Alt+B向上选择一行Shift+Up向下选择一行Shift+Down选择左边字符Shift+Left选择右边字符Shift+Right向上翻页Page Up向下翻页Page Down向上选择一页Shift+Page Up向下选择一页Shift+Page Down选择左边单词Ctrl+Shift+Left选择右边单词Ctrl+Shift+Right移到行首Home移到行尾End移动到代码顶部Ctrl+Home移动到代码尾部Ctrl+End向上选择到代码顶部Ctrl+Shift+Home向下选择到代码顶部Ctrl+Shift+End编辑文本创建新段落Enter插入换行Shift+Enter插入不换行空格Ctrl+Shift+Spacebar拷贝文本或对象到页面其他位置Ctrl+拖动选取项目到新位置选取一个单词双击将选定项目添加到库Ctrl+Shift+B在设计视图和代码编辑器之间切换Ctrl+Tab打开和关闭[属性]检查器Ctrl+Shift+J检查拼写Shift+F7格式化文本缩进Ctrl+]左缩进Ctrl+[格式>无Ctrl+0 (零)段落格式Ctrl+Shift+P应用标题1到6到段落Ctrl+1 到6对齐>左对齐Ctrl+Shift+Alt+L对齐>居中Ctrl+Shift+Alt+C对齐>右对齐Ctrl+Shift+Alt+R加粗选定文本Ctrl+B倾斜选定文本Ctrl+I编辑样式表Ctrl+Shift+E查找和替换文本查找Ctrl+F查找下一个/再查找F3替换Ctrl+H处理表格选择表格(光标在表格中)Ctrl+A移动到下一单元格Tab移动到上一单元格Shift+Tab插入行(在当前行之前)Ctrl+M在表格末插入一行在最后一个单元格Tab删除当前行Ctrl+Shift+M插入列Ctrl+Shift+A删除列Ctrl+Shift+ - (连字符)合并单元格Ctrl+Alt+M拆分单元格Ctrl+Alt+S更新表格布局(在“快速表格编辑”模式中强制重绘)Ctrl+Spacebar 处理框架选择框架框架中Alt+点击选择下一框架或框架页Alt+右方向键选择上一框架或框架页Alt+左方向键选择父框架Alt+上方向键选择子框架或框架页Alt+下方向键添加新框架到框架页Alt+从框架边界拖动使用推模式添加新框架到框架页Alt+Ctrl+从框架边界拖动处理层选择层Ctrl+Shift+点击选择并移动层Shift+Ctrl+拖动从选择中添加或删除层Shift+点击层以象素为单位移动所选层上方向键按靠齐增量移动所选层Shift+方向键以象素为单位调整层大小Ctrl+方向键以靠齐增量为单位调整层大小Ctrl+Shift+方向键将所选层与最后所选层的顶部/底部/左边/右边对齐Ctrl+上/下/左/右方向键统一所选层宽度Ctrl+Shift+[统一所选层高度Ctrl+Shift+]创建层时切换嵌套设置Ctrl+拖动切换网格显示Ctrl+Shift+Alt+G靠齐到网格Ctrl+Alt+G处理时间轴,图象添加对象到时间轴Ctrl+Alt+Shift+T添加关键帧Shift+F9删除关键帧Delete改变图象源文件属性Double+点击图象在外部编辑器中编辑图象Ctrl+双击图象管理超链接创建超链接(选定文本)Ctrl+L删除超链接Ctrl+Shift+L拖动并投放以从文档创建超链接选取文本,图象或对象,然后Shift+拖动选择到[站点]窗口中的文件拖动并投放以使用[属性]检查器创建超链接选取文本,图象或对象,然后拖动[属性]检查器的指向文件图表到[站点]窗口的文件在Dreamweaver打开链接文档Ctrl+双击链接检查选定链接Shift+F8检查整个站点中的链接Ctrl+F8在浏览器中定位和预览在主浏览器中预览F12在次要浏览器中预览Ctrl+F12在浏览器中调试在主浏览器中调试Alt+F12在次要浏览器中调试Ctrl+Alt+F12站点管理和FTP创建新文件Ctrl+Shift+N创建新文件夹Ctrl+Shift+Alt+N打开选定Ctrl+Shift+Alt+O从远程FTP站点下载选定文件或文件夹Ctrl+Shift+D或将文件从[站点]窗口的[远程]栏拖动到[本地]栏将选定文件或文件夹上载到远程FTP站点Ctrl+Shift+U或将文件从[站点]窗口的[本地]栏拖动到[远程]栏取出Ctrl+Shift+Alt+D存回Ctrl+Shift+Alt+U查看站点地图Alt+F8刷新远端站点Alt+F5站点地图查看站点文件F8刷新本地栏Shift+F5设为根Ctrl+Shift+R链接到现存文件Ctrl+Shift+K改变链接Ctrl+L删除链接Delete显示/隐藏链接Ctrl+Shift+Y显示页面标题Ctrl+Shift+T重命名文件F2放大站点地图Ctrl+ + (plus)缩小站点地图Ctrl+ - (hyphen)播放插件播放插件Ctrl+Alt+P停止插件Ctrl+Alt+X播放所有插件Ctrl+Shift+Alt+P停止所有插件Ctrl+Shift+Alt+X处理模板创建新的可编辑区域Ctrl+Alt+V插入对象任何对象(图象,Shockwave影片等)文件从[资源管理器]或[站点]窗口拖动到[文档]窗口图象Ctrl+Alt+I表格Ctrl+Alt+TFlash影片Ctrl+Alt+FShockwave和Director影片Ctrl+Alt+D命名锚记Ctrl+Alt+A历史纪录面板打开[历史纪录]面板Shift F10开始/停止录制命令Ctrl+Shift+X播放录制好的命令Ctrl+P打开和关闭面板对象Ctrl+F2属性Ctrl+F3站点文件F5站点地图Ctrl+F5资源F11CSS样式Shift+F11HTML样式Ctrl+F11行为Shift+F3历史纪录Shift+F10时间轴Shift+F9代码检查器F10框架Shift+F2层F2参考Ctrl+Shift+F1显示/隐藏浮动面板F4最小化所有窗口Shift+F4最大化所有窗口Alt+Shift+F4获得帮助使用Dreamweaver[帮助主题] F1参考Shift+F1Dreamweaver支持中心Ctrl+F1。

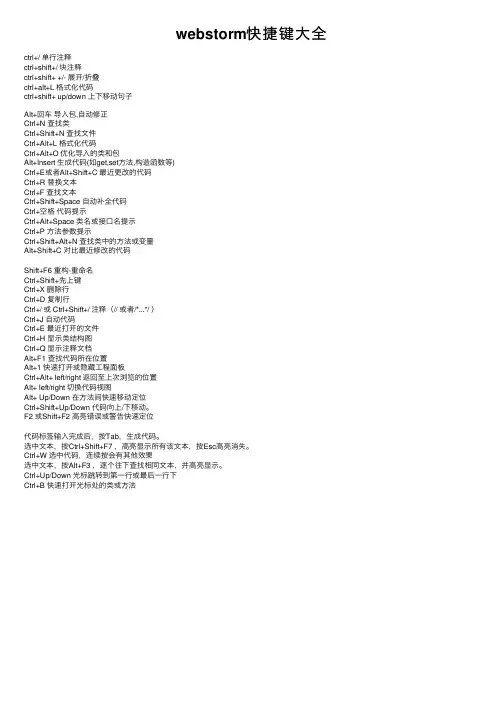
webstorm快捷键⼤全ctrl+/ 单⾏注释ctrl+shift+/ 块注释ctrl+shift+ +/- 展开/折叠ctrl+alt+L 格式化代码ctrl+shift+ up/down 上下移动句⼦Alt+回车导⼊包,⾃动修正Ctrl+N 查找类Ctrl+Shift+N 查找⽂件Ctrl+Alt+L 格式化代码Ctrl+Alt+O 优化导⼊的类和包Alt+Insert ⽣成代码(如get,set⽅法,构造函数等)Ctrl+E或者Alt+Shift+C 最近更改的代码Ctrl+R 替换⽂本Ctrl+F 查找⽂本Ctrl+Shift+Space ⾃动补全代码Ctrl+空格代码提⽰Ctrl+Alt+Space 类名或接⼝名提⽰Ctrl+P ⽅法参数提⽰Ctrl+Shift+Alt+N 查找类中的⽅法或变量Alt+Shift+C 对⽐最近修改的代码Shift+F6 重构-重命名Ctrl+Shift+先上键Ctrl+X 删除⾏Ctrl+D 复制⾏Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者/*...*/ )Ctrl+J ⾃动代码Ctrl+E 最近打开的⽂件Ctrl+H 显⽰类结构图Ctrl+Q 显⽰注释⽂档Alt+F1 查找代码所在位置Alt+1 快速打开或隐藏⼯程⾯板Ctrl+Alt+ left/right 返回⾄上次浏览的位置Alt+ left/right 切换代码视图Alt+ Up/Down 在⽅法间快速移动定位Ctrl+Shift+Up/Down 代码向上/下移动。
F2 或Shift+F2 ⾼亮错误或警告快速定位代码标签输⼊完成后,按Tab,⽣成代码。
选中⽂本,按Ctrl+Shift+F7 ,⾼亮显⽰所有该⽂本,按Esc⾼亮消失。
Ctrl+W 选中代码,连续按会有其他效果选中⽂本,按Alt+F3 ,逐个往下查找相同⽂本,并⾼亮显⽰。
Ctrl+Up/Down 光标跳转到第⼀⾏或最后⼀⾏下Ctrl+B 快速打开光标处的类或⽅法。

vscodewebstorm快捷键ctrl+/ 单⾏[alt+shift+A] 多⾏注释(默认的我已经修改了)复制当前⾏:shift + alt +up/down(上下箭头)可以修改成ctrl+d(改成webstorm⼀样)然后找到你想要修改的东西⽐如多⾏注释,右键点击change Keybinding,(同时按住ctrl+shift+/)按enter搞定原来可以修改的--file-->Preferences(⾸选项)--》keyboard shortcuts(键盘快捷键)复制当前⾏:shift + alt +up/down (有时候英⽂找不到就搜索 shift + alt +up/down搞定然后修改他)就和webstorm⼀样ctrl+d 复制当前⾏了哈哈(我只修改了向下复制)ctrl+滚轮可以放⼤缩⼩(怎么改)--》在⽂件-->⾸选项-->设置-->搜索Mouse Wheel Zoom 选中搞定改成中⽂界⾯: Ctrl+shift+P,弹出命令⾏,选择"Configure Display Language" ,然后保存,在然后安装插件搜索 chinese 安装推出再进ctrl+shift+x 就是下载插件的地⽅ctrl+shift+e 就是打开你当前的项⽬⽬录(编辑器⾥⾯)新建js⽂件 rcc 就是react类组件的快捷键 rcf就是函数式组件的快捷键ctrl+·(esc下⾯那个)打开终端调试快速回到顶部: ctrl + home设置快捷键:ctrl+,快速回到底部 : ctrl + end全局替换:ctrl + shift + h当前⽂件替换:ctrl + h(这个可以哟有⽤)打开新的命令窗:ctrl + shift + c (打开cmd命令窗⼝)打开最近打开的⽂件:ctrl + rctrl+b 切换侧边栏常⽤插件GitLens 可以看得到谁提交的GITview in browser 安装之后可以在浏览器中打开htmlAuto Rename Tag 修改html标签,⾃动帮你完成尾部闭合标签的同步修改,和webstorm⼀样。


WebStorm使⽤⽂档--转载WebStorm 使⽤⽂档概述号称最好⽤的前端IDE,Win7 和 Mac 上各⽤了⼀段时间,感觉确实不错分享出来。
版本上从8⼀直⽤到10,在设置上9到10有⼀次⽐较⼤的调整,下⾯的设置从10的使⽤中记录整理⽽来。
WebStorm在下⾯简写为WS。
快捷键下⾯介绍的快捷键和上⾯⽪肤和快捷键风格的设置有关,如果你和我设置的不⼀样会有很⼤的不同。
第⼀批给出的快捷键是10个,以后每批不多于5个,因为⼀般⼈的短暂记忆量是3-7个,我记快捷键的⽅式是每天开始编码先看⼀眼快捷键,但是不多看3-5个⾜够了,⼀天的编码中尽量去⽤⼀般两到三天就不⽤刻意去想了基本可以达到肌⾁记忆的层度。
1 - 基本编辑窗⼝的常⽤操作撤销,Undo, Win:Ctrl + Z; Mac:Com + Z恢复,Redo, Win:Ctrl + Shift + Z; Mac:Com + Shift + Z查找,Find, Win:Ctrl + F; Mac:Com + F在某⼀⽂件夹下查找内容,Find in Path, Win:Ctrl + Shift + F; Mac:Ctrl + Shift + F替换,Replace, Win:Ctrl + R; Mac:Com + R,格式化代码,Reformat Code, Win:Ctrl + Alt + L, Mac: Alt + Com + L对当前光标所在⾏或者选中部分做操作向下复制⼀⾏或⼀个代码块,Duplicate Line or Block, Win:Ctrl + D; Mac: Com + D剪切,Cut, Win:Ctrl + X; Mac: Com + X删除,Delete Line, Win:Ctrl + Y; Mac: Com + Y,需要注意的是选中字符所在的⾏会被删掉上下移动⾏,Move Line Up/Down, Win:Alt + Shift + 上/下箭头;Mac:Alt + Shift + 上/下箭头上下移动代码块,Move Statement Up/Down, Ctrl + Shift + 上/下箭头,⼤括号内的,块状注释等都是代码块,遇到代码块也会⼀次跳到上⾯。

Jetbrains WebStorm基本操作WebStorm是一种由JetBrains开发的JavaScript集成开发环境(IDE),专为Web 开发人员提供丰富的功能和工具。
本文将介绍WebStorm的基本操作,包括项目创建、代码编辑、调试和版本控制等方面。
安装和启动首先,你需要从JetBrains官方网站下载WebStorm并完成安装。
安装完成后,可以通过启动器或者命令行来启动WebStorm。
项目创建和导入在WebStorm中创建或导入项目非常简单。
下面是一些创建和导入项目的步骤:1.打开WebStorm,点击“Create New Project”或者“Open”按钮。
2.如果要创建新项目,选择项目类型(如HTML、JavaScript、Node.js等),选择项目的目录并设置项目名称。
3.如果要导入现有项目,选择“Open”选项,然后选择项目的根目录。
4.点击“OK”按钮,WebStorm将创建或导入项目,并打开项目窗口。
代码编辑WebStorm提供了强大的代码编辑功能,可以帮助开发人员提高效率和准确性。
下面是一些常用的代码编辑功能和快捷键:•代码自动完成:WebStorm可以根据当前上下文提供代码自动完成功能,通过按下Tab键或者选择列表中的项来插入代码。
•代码导航:可以使用快捷键Ctrl/Cmd + 鼠标左键点击来跳转到代码的定义或者使用Ctrl/Cmd + 鼠标滚轮来缩放代码。
•代码重构:WebStorm提供了多种代码重构功能,如重命名变量、提取函数、查找和替换等。
•代码格式化:可以使用快捷键Ctrl/Cmd + Alt + L来格式化代码,使其符合统一的代码风格。
•代码模板:WebStorm提供了一些代码模板,可以通过输入缩写并按下Tab 键来插入代码模板。
调试WebStorm内置了强大的调试功能,可以帮助开发人员快速定位和解决代码中的问题。
下面是一些常用的调试功能和快捷键:•设置断点:在代码行号的左侧单击即可设置断点,当程序执行到断点时会暂停。

文件菜单新建文档Ctrl+N打开一个HTML文件Ctrl+O或者将文件从[文件管理器]或[站点]窗口拖动到[文档]窗口中在框架中打开Ctrl+Shift+O关闭Ctrl+W保存Ctrl+S另存为Ctrl+Shift+S检查链接Shift + F8退出Ctrl+Q编辑菜单撤消Ctrl+Z重复Ctrl+Y 或Ctrl+Shift+Z剪切Ctrl+X 或Shift+Del拷贝Ctrl+C 或Ctrl+Ins粘贴Ctrl+V 或Shift+Ins清除Delete全选Ctrl+A选择父标签Ctrl+Shift+<选择子标签Ctrl+Shift+>查找和替换Ctrl+F查找下一个F3缩进代码Ctrl+Shift+]左缩进代码Ctrl+Shift+[平衡大括弧Ctrl+’启动外部编辑器Ctrl+E参数选择Ctrl+U页面视图标准视图Ctrl+Shift+F6布局视图Ctrl+F6工具条Ctrl+Shift+T查看页面元素可视化助理Ctrl+Shift+I标尺Ctrl+Alt+R显示网格Ctrl+Alt+G靠齐到网格Ctrl+Alt+Shift+G头内容Ctrl+Shift+W页面属性Ctrl+Shift+J代码编辑切换到设计视图Ctrl+Tab打开快速标签编辑器Ctrl+T选择父标签Ctrl+Shift+<平衡大括弧Ctrl+’全选Ctrl+A拷贝Ctrl+C查找和替换Ctrl+F查找下一个F3替换Ctrl+H粘贴Ctrl+V剪切Ctrl+X重复Ctrl+Y撤消Ctrl+Z切换断点Ctrl+Alt+B向上选择一行Shift+Up向下选择一行Shift+Down选择左边字符Shift+Left选择右边字符Shift+Right向上翻页Page Up向下翻页Page Down向上选择一页Shift+Page Up向下选择一页Shift+Page Down选择左边单词Ctrl+Shift+Left选择右边单词Ctrl+Shift+Right移到行首Home移到行尾End移动到代码顶部Ctrl+Home移动到代码尾部Ctrl+End向上选择到代码顶部Ctrl+Shift+Home向下选择到代码顶部Ctrl+Shift+End编辑文本创建新段落Enter插入换行Shift+Enter插入不换行空格Ctrl+Shift+Spacebar拷贝文本或对象到页面其他位置Ctrl+拖动选取项目到新位置选取一个单词双击将选定项目添加到库Ctrl+Shift+B在设计视图和代码编辑器之间切换Ctrl+Tab打开和关闭[属性]检查器Ctrl+Shift+J检查拼写Shift+F7格式化文本缩进Ctrl+]左缩进Ctrl+[格式>无Ctrl+0 (零)段落格式Ctrl+Shift+P应用标题1到6到段落Ctrl+1 到6对齐>左对齐Ctrl+Shift+Alt+L对齐>居中Ctrl+Shift+Alt+C对齐>右对齐Ctrl+Shift+Alt+R加粗选定文本Ctrl+B倾斜选定文本Ctrl+I编辑样式表Ctrl+Shift+E查找和替换文本查找Ctrl+F查找下一个/再查找F3替换Ctrl+H处理表格选择表格(光标在表格中)Ctrl+A移动到下一单元格Tab移动到上一单元格Shift+Tab插入行(在当前行之前)Ctrl+M在表格末插入一行在最后一个单元格Tab删除当前行Ctrl+Shift+M插入列Ctrl+Shift+A删除列Ctrl+Shift+ - (连字符)合并单元格Ctrl+Alt+M拆分单元格Ctrl+Alt+S更新表格布局(在“快速表格编辑”模式中强制重绘)Ctrl+Spacebar 处理框架选择框架框架中Alt+点击选择下一框架或框架页Alt+右方向键选择上一框架或框架页Alt+左方向键选择父框架Alt+上方向键选择子框架或框架页Alt+下方向键添加新框架到框架页Alt+从框架边界拖动使用推模式添加新框架到框架页Alt+Ctrl+从框架边界拖动处理层选择层Ctrl+Shift+点击选择并移动层Shift+Ctrl+拖动从选择中添加或删除层Shift+点击层以象素为单位移动所选层上方向键按靠齐增量移动所选层Shift+方向键以象素为单位调整层大小Ctrl+方向键以靠齐增量为单位调整层大小Ctrl+Shift+方向键将所选层与最后所选层的顶部/底部/左边/右边对齐Ctrl+上/下/左/右方向键统一所选层宽度Ctrl+Shift+[统一所选层高度Ctrl+Shift+]创建层时切换嵌套设置Ctrl+拖动切换网格显示Ctrl+Shift+Alt+G靠齐到网格Ctrl+Alt+G处理时间轴,图象添加对象到时间轴Ctrl+Alt+Shift+T添加关键帧Shift+F9删除关键帧Delete改变图象源文件属性Double+点击图象在外部编辑器中编辑图象Ctrl+双击图象管理超链接创建超链接(选定文本)Ctrl+L删除超链接Ctrl+Shift+L拖动并投放以从文档创建超链接选取文本,图象或对象,然后Shift+拖动选择到[站点]窗口中的文件拖动并投放以使用[属性]检查器创建超链接选取文本,图象或对象,然后拖动[属性]检查器的指向文件图表到[站点]窗口的文件在Dreamweaver打开链接文档Ctrl+双击链接检查选定链接Shift+F8检查整个站点中的链接Ctrl+F8在浏览器中定位和预览在主浏览器中预览F12在次要浏览器中预览Ctrl+F12在浏览器中调试在主浏览器中调试Alt+F12在次要浏览器中调试Ctrl+Alt+F12站点管理和FTP创建新文件Ctrl+Shift+N创建新文件夹Ctrl+Shift+Alt+N打开选定Ctrl+Shift+Alt+O从远程FTP站点下载选定文件或文件夹Ctrl+Shift+D或将文件从[站点]窗口的[远程]栏拖动到[本地]栏将选定文件或文件夹上载到远程FTP站点Ctrl+Shift+U或将文件从[站点]窗口的[本地]栏拖动到[远程]栏取出Ctrl+Shift+Alt+D存回Ctrl+Shift+Alt+U查看站点地图Alt+F8刷新远端站点Alt+F5站点地图查看站点文件F8刷新本地栏Shift+F5设为根Ctrl+Shift+R链接到现存文件Ctrl+Shift+K改变链接Ctrl+L删除链接Delete显示/隐藏链接Ctrl+Shift+Y显示页面标题Ctrl+Shift+T重命名文件F2放大站点地图Ctrl+ + (plus)缩小站点地图Ctrl+ - (hyphen)播放插件播放插件Ctrl+Alt+P停止插件Ctrl+Alt+X播放所有插件Ctrl+Shift+Alt+P停止所有插件Ctrl+Shift+Alt+X处理模板创建新的可编辑区域Ctrl+Alt+V插入对象任何对象(图象,Shockwave影片等)文件从[资源管理器]或[站点]窗口拖动到[文档]窗口图象Ctrl+Alt+I表格Ctrl+Alt+T Flash影片Ctrl+Alt+F Shockwave和Director影片Ctrl+Alt+D 命名锚记Ctrl+Alt+A历史纪录面板打开[历史纪录]面板Shift F10开始/停止录制命令Ctrl+Shift+X播放录制好的命令Ctrl+P打开和关闭面板对象Ctrl+F2属性Ctrl+F3站点文件F5站点地图Ctrl+F5资源F11CSS样式Shift+F11 HTML样式Ctrl+F11行为Shift+F3历史纪录Shift+F10时间轴Shift+F9代码检查器F10框架Shift+F2层F2参考Ctrl+Shift+F1 显示/隐藏浮动面板F4最小化所有窗口Shift+F4最大化所有窗口Alt+Shift+F4获得帮助使用Dreamweaver[帮助主题] F1参考Shift+F1 Dreamweaver支持中心Ctrl+F1。

webstorm关闭方法参数WebStorm是一款广受欢迎的集成开发环境(IDE),专门用于开发Web应用程序。
在使用WebStorm时,有时我们需要关闭方法参数窗口。
本文将介绍如何在WebStorm中关闭方法参数,以及一些其他相关的技巧和注意事项。
关闭方法参数可以有效地提高代码编写的效率和舒适度。
在默认情况下,WebStorm会在您输入方法名称后显示方法参数窗口,以帮助您更好地了解方法的使用方式和参数要求。
但是,有时候这个窗口可能会挡住您的代码或干扰您的操作。
因此,关闭方法参数窗口可以让您更好地专注于代码编写。
要关闭方法参数窗口,您可以按下Esc键或点击窗口右上角的关闭按钮。
这样,方法参数窗口将会关闭,您可以继续编写代码。
如果您日后需要再次打开方法参数窗口,只需在需要输入方法参数的地方开始输入方法名称,窗口将会自动弹出。
除了关闭方法参数窗口,WebStorm还提供了许多其他有用的功能和技巧,让您的代码编写更加高效。
下面我们将介绍其中几个重要的功能。
首先是代码补全功能。
WebStorm可以根据您输入的代码自动提供补全建议,以减少您的输入工作量。
当您输入一个方法名称或变量名时,WebStorm会自动显示可能的选项供您选择。
您可以使用上下箭头键选择您想要的选项,然后按下Enter键进行补全。
其次是代码导航功能。
当您的代码文件非常庞大时,找到特定的代码块可能会变得困难。
WebStorm提供了一些快捷键和功能,帮助您快速定位和导航到特定的代码位置。
例如,您可以使用Ctrl键加鼠标左键点击一个方法或变量,WebStorm将会自动跳转到该方法或变量的定义位置。
WebStorm还提供了代码重构功能,帮助您对代码进行优化和改进。
例如,您可以使用重命名功能来快速重命名一个方法或变量,而不必手动修改每个使用该方法或变量的地方。
我们还需要注意一些代码编写的最佳实践和规范。
例如,应该遵循良好的命名规范,使用有意义的变量和方法名称。

PHPStorm快捷键⼤全,不断更新收藏中(熟练使⽤后基本上告别⿏标了!)原⽂地址:PHPStorm的快捷键对于编程开发有⾮常⼤的帮助,熟练使⽤可以提⾼⾃⼰的开发效率。
本篇教程持续不断收录PHPStorm的快捷键⽤法。
1.alt + 1 左侧项⽬结构树隐藏或者显⽰,这两个组合键的使⽤可以切换“项⽬结构树”和当前打开⽂件之间的焦点。
alt + 2 隐藏或者显⽰ FavoritesCtrl + Shift + F12 切换到最⼤编辑器窗⼝,隐藏其他所有的⼯具窗⼝。
例如项⽬结构树、Favorites、Terminal等。
Ctrl + Shift + A 搜索PHPStorm内置的所有菜单选项。
Ctrl + Tab 切换最近的查看的两个⽂件,长按显⽰当前打开的所有⽂件列表,可以在他们之间切换。
Ctrl + Alt + F11 切换全屏幕模式,在Linux桌⾯环境中可能和系统⾃带的快捷键冲突,如何⿊屏可以Ctrl+ALT+F7恢复。
Alt + Shift + F 相当于⿏标点击菜单栏File(⽂件)。
连按两次Shift 搜索⼀切东西,主要搜索⽂件2.PHPStorm Xdebug 调试类的快捷键PHPStorm Xdebug调试时可以使⽤以下快捷键。
Shift+F8 步出 Step OutF8 跨过F7 步⼊Alt+F8 Evaluate Expression 计算表达式Ctrl+F8 在当前⾏打断点或者取消断点Ctrl+Shift+F8 查看断点F9 回复程序3.PHPStorm 查找或者替换快捷键Ctrl+F 在当前打开⽂件寻找字符Ctrl+R 寻找并且替换F3 下⼀个Shift+F3 上⼀个Ctrl+Shift+F 全局搜索字符串,⽀持正则表达式Ctrl+Shift+R 全局所搜索字符串并且替换4.PHPStorm编辑类快捷键Ctrl+Spacebar 基础代码补全Ctrl+Alt+Spacebar 类名称补全Ctrl+Q 快速找到该函数或者HTML标签的描述⽂档。

在运用DW的过程中,熟练的使用快捷键,制作网页时能达到事半功倍的效果。
文件菜单新建文档Ctrl+N 打开一个HTML文件Ctrl+O或者将文件从[文件管理器]或[站点]窗口拖动到[文档]窗口中在框架中打开Ctrl+Shift+O 关闭Ctrl+W 保存Ctrl+S 另存为Ctrl+Shift+S 检查链接Shift + F8 退出Ctrl+Q编辑菜单撤消Ctrl+Z 重复Ctrl+Y 或Ctrl+Shift+Z 剪切Ctrl+X 或Shift+Del 拷贝Ctrl+C 或Ctrl+Ins 粘贴Ctrl+V 或Shift+Ins 清除Delete 全选Ctrl+A 选择父标签Ctrl+Shift+< 选择子标签Ctrl+Shift+> 查找和替换Ctrl+F 查找下一个F3 缩进代码Ctrl+Shift+] 左缩进代码Ctrl+Shift+[ 平衡大括弧Ctrl+’ 启动外部编辑器Ctrl+E 参数选择Ctrl+U页面视图标准视图Ctrl+Shift+F6 布局视图Ctrl+F6 工具条Ctrl+Shift+T查看页面元素可视化助理Ctrl+Shift+I 标尺Ctrl+Alt+R 显示网格Ctrl+Alt+G 靠齐到网格Ctrl+Alt+Shift+G 头内容Ctrl+Shift+W 页面属性Ctrl+Shift+J代码编辑切换到设计视图Ctrl+Tab 打开快速标签编辑器Ctrl+T 选择父标签Ctrl+Shift+< 平衡大括弧Ctrl+’ 全选Ctrl+A 拷贝Ctrl+C 查找和替换Ctrl+F 查找下一个F3 替换Ctrl+H 粘贴Ctrl+V 剪切Ctrl+X 重复Ctrl+Y 撤消Ctrl+Z 切换断点Ctrl+Alt+B 向上选择一行Shift+Up 向下选择一行Shift+Down 选择左边字符Shift+Left 选择右边字符Shift+Right 向上翻页Page Up 向下翻页Page Down 向上选择一页Shift+Page Up 向下选择一页Shift+Page Down 选择左边单词Ctrl+Shift+Left 选择右边单词Ctrl+Shift+Right 移到行首Home 移到行尾End 移动到代码顶部Ctrl+Home 移动到代码尾部Ctrl+End 向上选择到代码顶部Ctrl+Shift+Home 向下选择到代码顶部Ctrl+Shift+End编辑文本创建新段落Enter 插入换行Shift+Enter 插入不换行空格Ctrl+Shift+Spacebar 拷贝文本或对象到页面其他位置Ctrl+拖动选取项目到新位置选取一个单词双击将选定项目添加到库Ctrl+Shift+B 在设计视图和代码编辑器之间切换Ctrl+Tab 打开和关闭[属性]检查器Ctrl+Shift+J 检查拼写Shift+F7 格式化文本缩进Ctrl+] 左缩进Ctrl+[ 格式>无Ctrl+0 (零) 段落格式Ctrl+Shift+P 应用标题1到6到段落Ctrl+1 到6 对齐>左对齐Ctrl+Shift+Alt+L 对齐>居中Ctrl+Shift+Alt+C 对齐>右对齐Ctrl+Shift+Alt+R 加粗选定文本Ctrl+B 倾斜选定文本Ctrl+I 编辑样式表Ctrl+Shift+E查找和替换文本查找Ctrl+F 查找下一个/再查找F3 替换Ctrl+H处理表格选择表格(光标在表格中)Ctrl+A 移动到下一单元格Tab 移动到上一单元格Shift+Tab 插入行(在当前行之前)Ctrl+M 在表格末插入一行在最后一个单元格Tab 删除当前行Ctrl+Shift+M 插入列Ctrl+Shift+A 删除列Ctrl+Shift+ - (连字符) 合并单元格Ctrl+Alt+M 拆分单元格Ctrl+Alt+S 更新表格布局(在“快速表格编辑”模式中强制重绘)Ctrl+Spacebar处理框架选择框架框架中Alt+点击选择下一框架或框架页Alt+右方向键选择上一框架或框架页Alt+左方向键选择父框架Alt+上方向键选择子框架或框架页Alt+下方向键添加新框架到框架页Alt+从框架边界拖动使用推模式添加新框架到框架页Alt+Ctrl+从框架边界拖动处理层选择层Ctrl+Shift+点击选择并移动层Shift+Ctrl+拖动从选择中添加或删除层Shift+点击层以象素为单位移动所选层上方向键按靠齐增量移动所选层Shift+方向键以象素为单位调整层大小Ctrl+方向键以靠齐增量为单位调整层大小Ctrl+Shift+方向键将所选层与最后所选层的顶部/底部/左边/右边对齐Ctrl+上/下/左/右方向键统一所选层宽度Ctrl+Shift+[ 统一所选层高度Ctrl+Shift+] 创建层时切换嵌套设置Ctrl+拖动切换网格显示Ctrl+Shift+Alt+G 靠齐到网格Ctrl+Alt+G处理时间轴,图象添加对象到时间轴Ctrl+Alt+Shift+T 添加关键帧Shift+F9 删除关键帧Delete 改变图象源文件属性Double+点击图象在外部编辑器中编辑图象Ctrl+双击图象管理超链接创建超链接(选定文本)Ctrl+L 删除超链接Ctrl+Shift+L 拖动并投放以从文档创建超链接选取文本,图象或对象,然后Shift+拖动选择到[站点]窗口中的文件拖动并投放以使用[属性]检查器创建超链接选取文本,图象或对象,然后拖动[属性]检查器的指向文件图表到[站点]窗口的文件在Dreamweaver打开链接文档Ctrl+双击链接检查选定链接Shift+F8 检查整个站点中的链接Ctrl+F8在浏览器中预览在主浏览器中预览F12 在次要浏览器中预览Ctrl+F12在浏览器中调试在主浏览器中调试Alt+F12 在次要浏览器中调试Ctrl+Alt+F12站点管理和FTP创建新文件Ctrl+Shift+N 创建新文件夹Ctrl+Shift+Alt+N 打开选定Ctrl+Shift+Alt+O 从远程FTP站点下载选定文件或文件夹Ctrl+Shift+D或将文件从[站点]窗口的[远程]栏拖动到[本地]栏将选定文件或文件夹上载到远程FTP站点Ctrl+Shift+U或将文件从[站点]窗口的[本地]栏拖动到[远程]栏取出Ctrl+Shift+Alt+D 存回Ctrl+Shift+Alt+U 查看站点地图Alt+F8 刷新远端站点Alt+F5站点地图查看站点文件F8 刷新本地栏Shift+F5 设为根Ctrl+Shift+R 链接到现存文件Ctrl+Shift+K 改变链接Ctrl+L 删除链接Delete 显示/隐藏链接Ctrl+Shift+Y 显示页面标题Ctrl+Shift+T 重命名文件F2 放大站点地图Ctrl+ + (plus) 缩小站点地图Ctrl+ - (hyphen)播放插件播放插件Ctrl+Alt+P 停止插件Ctrl+Alt+X 播放所有插件Ctrl+Shift+Alt+P 停止所有插件Ctrl+Shift+Alt+X处理模板创建新的可编辑区域Ctrl+Alt+V插入对象任何对象(图象,Shockwave影片等)文件从[资源管理器]或[站点]窗口拖动到[文档]窗口图象Ctrl+Alt+I 表格Ctrl+Alt+T Flash影片Ctrl+Alt+F Shockwave和Director影片Ctrl+Alt+D 命名锚记Ctrl+Alt+A历史纪录面板打开[历史纪录]面板Shift F10 开始/停止录制命令Ctrl+Shift+X 播放录制好的命令Ctrl+P打开和关闭面板对象Ctrl+F2 属性Ctrl+F3 站点文件F5 站点地图Ctrl+F5 资源F11 CSS样式Shift+F11 HTML样式Ctrl+F11 行为Shift+F3 历史纪录Shift+F10 时间轴Shift+F9 代码检查器F10 框架Shift+F2 层F2 参考Ctrl+Shift+F1 显示/隐藏浮动面板F4 最小化所有窗口Shift+F4 最大化所有窗口Alt+Shift+F4获得帮助使用Dreamweaver[帮助主题] F1 参考Shift+F1 Dreamweaver支持中心Ctrl+F1。
Dreamweaver快捷键大全在运用DW的过程中,熟练的使用快捷键,制作网页时能达到事半功倍的效果,在这里我们把DW的快捷方式整理出来,希望对大家熟练掌握DW的知识有所帮助。
文件菜单新建文档Ctrl+N打开一个 HTML文件Ctrl+O或者将文件从[文件管理器]或[站点]窗口拖动到[文档]窗口中在框架中打开Ctrl+Shift+O关闭 Ctrl+W保存 Ctrl+S另存为Ctrl+Shift+S检查链接Shift + F8退出Ctrl+Q编辑菜单撤消Ctrl+Z重复Ctrl+Y 或 Ctrl+Shift+Z剪切Ctrl+X 或Shift+Del拷贝Ctrl+C 或Ctrl+Ins粘贴Ctrl+V 或Shift+Ins清除Delete全选Ctrl+A选择父标签Ctrl+Shift+<选择子标签Ctrl+Shift+>查找和替换Ctrl+F查找下一个F3缩进代码 Ctrl+Shift+]左缩进代码Ctrl+Shift+[平衡大括弧Ctrl+’启动外部编辑器Ctrl+E参数选择Ctrl+U页面视图标准视图Ctrl+Shift+F6布局视图Ctrl+F6工具条Ctrl+Shift+T查看页面元素可视化助理Ctrl+Shift+I标尺Ctrl+Alt+R显示网格Ctrl+Alt+G靠齐到网格Ctrl+Alt+Shift+G 头内容Ctrl+Shift+W页面属性Ctrl+Shift+J代码编辑切换到设计视图Ctrl+Tab打开快速标签编辑器Ctrl+T选择父标签Ctrl+Shift+<平衡大括弧Ctrl+’全选Ctrl+A拷贝Ctrl+C查找和替换Ctrl+F查找下一个F3替换Ctrl+H粘贴Ctrl+V剪切Ctrl+X重复Ctrl+Y撤消Ctrl+Z切换断点Ctrl+Alt+B向上选择一行Shift+Up向下选择一行Shift+Down选择左边字符Shift+Left选择右边字符Shift+Right向上翻页Page Up向下翻页Page Down向上选择一页Shift+Page Up向下选择一页Shift+Page Down选择左边单词Ctrl+Shift+Left选择右边单词Ctrl+Shift+Right移到行首Home移到行尾End移动到代码顶部Ctrl+Home移动到代码尾部Ctrl+End向上选择到代码顶部Ctrl+Shift+Home向下选择到代码顶部Ctrl+Shift+End编辑文本创建新段落Enter插入换行Shift+Enter插入不换行空格Ctrl+Shift+Spacebar拷贝文本或对象到页面其他位置Ctrl+拖动选取项目到新位置选取一个单词双击将选定项目添加到库Ctrl+Shift+B在设计视图和代码编辑器之间切换Ctrl+Tab打开和关闭[属性]检查器Ctrl+Shift+J检查拼写Shift+F7格式化文本缩进Ctrl+]左缩进Ctrl+[格式>无Ctrl+0 (零)段落格式Ctrl+Shift+P应用标题1到6到段落Ctrl+1 到 6对齐>左对齐Ctrl+Shift+Alt+L对齐>居中Ctrl+Shift+Alt+C对齐>右对齐Ctrl+Shift+Alt+R加粗选定文本Ctrl+B倾斜选定文本Ctrl+I编辑样式表Ctrl+Shift+E查找和替换文本查找Ctrl+F查找下一个/再查找F3替换Ctrl+H处理表格选择表格(光标在表格中)Ctrl+A移动到下一单元格T ab移动到上一单元格Shift+Tab插入行(在当前行之前)Ctrl+M在表格末插入一行在最后一个单元格Tab删除当前行Ctrl+Shift+M插入列Ctrl+Shift+A删除列Ctrl+Shift+ - (连字符)合并单元格Ctrl+Alt+M拆分单元格Ctrl+Alt+S更新表格布局(在“快速表格编辑”模式中强制重绘)Ctrl+Spacebar 处理框架选择框架框架中Alt+点击选择下一框架或框架页Alt+右方向键选择上一框架或框架页Alt+左方向键选择父框架Alt+上方向键选择子框架或框架页Alt+下方向键添加新框架到框架页Alt+从框架边界拖动使用推模式添加新框架到框架页Alt+Ctrl+从框架边界拖动处理层选择层Ctrl+Shift+点击选择并移动层Shift+Ctrl+拖动从选择中添加或删除层Shift+点击层以象素为单位移动所选层上方向键按靠齐增量移动所选层Shift+方向键以象素为单位调整层大小Ctrl+方向键以靠齐增量为单位调整层大小Ctrl+Shift+方向键将所选层与最后所选层的顶部/底部/左边/右边对齐Ctrl+上/下/左/右方向键统一所选层宽度Ctrl+Shift+[统一所选层高度Ctrl+Shift+]创建层时切换嵌套设置Ctrl+拖动切换网格显示Ctrl+Shift+Alt+G靠齐到网格Ctrl+Alt+G处理时间轴,图象添加对象到时间轴Ctrl+Alt+Shift+T添加关键帧Shift+F9删除关键帧Delete改变图象源文件属性Double+点击图象在外部编辑器中编辑图象Ctrl+双击图象管理超链接创建超链接(选定文本)Ctrl+L删除超链接Ctrl+Shift+L拖动并投放以从文档创建超链接选取文本,图象或对象,然后Shift+拖动选择到[站点]窗口中的文件拖动并投放以使用[属性]检查器创建超链接选取文本,图象或对象,然后拖动[属性]检查器的指向文件图表到[站点]窗口的文件在Dreamweaver打开链接文档Ctrl+双击链接检查选定链接Shift+F8检查整个站点中的链接Ctrl+F8在浏览器中定位和预览在主浏览器中预览F12在次要浏览器中预览Ctrl+F12在浏览器中调试在主浏览器中调试Alt+F12在次要浏览器中调试Ctrl+Alt+F12站点管理和FTP创建新文件Ctrl+Shift+N创建新文件夹Ctrl+Shift+Alt+N打开选定Ctrl+Shift+Alt+O从远程FTP站点下载选定文件或文件夹Ctrl+Shift+D或将文件从[站点]窗口的[远程]栏拖动到[本地]栏将选定文件或文件夹上载到远程FTP站点Ctrl+Shift+U或将文件从[站点]窗口的[本地]栏拖动到[远程]栏取出Ctrl+Shift+Alt+D存回Ctrl+Shift+Alt+U查看站点地图Alt+F8刷新远端站点Alt+F5站点地图查看站点文件F8刷新本地栏Shift+F5设为根Ctrl+Shift+R链接到现存文件Ctrl+Shift+K改变链接Ctrl+L删除链接Delete显示/隐藏链接Ctrl+Shift+Y显示页面标题Ctrl+Shift+T重命名文件F2放大站点地图Ctrl+ + (plus)缩小站点地图Ctrl+ - (hyphen)播放插件播放插件Ctrl+Alt+P停止插件Ctrl+Alt+X播放所有插件Ctrl+Shift+Alt+P停止所有插件Ctrl+Shift+Alt+X处理模板创建新的可编辑区域Ctrl+Alt+V插入对象任何对象(图象,Shockwave影片等)文件从[资源管理器]或[站点]窗口拖动到[文档]窗口图象Ctrl+Alt+I表格Ctrl+Alt+TFlash影片Ctrl+Alt+FShockwave和Director影片Ctrl+Alt+D命名锚记Ctrl+Alt+A历史纪录面板打开[历史纪录]面板Shift F10开始/停止录制命令Ctrl+Shift+X 播放录制好的命令Ctrl+P打开和关闭面板对象Ctrl+F2属性Ctrl+F3站点文件F5站点地图Ctrl+F5资源F11CSS样式Shift+F11 HTML样式Ctrl+F11 行为Shift+F3历史纪录Shift+F10时间轴Shift+F9代码检查器F10框架Shift+F2层F2参考Ctrl+Shift+F1 显示/隐藏浮动面板F4最小化所有窗口Shift+F4最大化所有窗口Alt+Shift+F4获得帮助使用Dreamweaver[帮助主题] F1参考Shift+F1 Dreamweaver支持中心Ctrl+F1。
PhpStorm 是JetBrains 公司开发的一款商业的PHP 集成开发工具,PhpStorm可随时帮助用户对其编码进行调整,运行单元测试或者提供可视化debug功能。
Phpstrom的一款名为Magicento的插件对快速创建Magento插件十分有用。
常用快捷键设置快捷键:File -> Settings -> Keymap -> 选择“Eclipse” -> 然后“Copy”一份-> 再个性化设置(自己习惯的)快捷键常用快捷键(keymaps:Default情况下)Esc键编辑器(从工具窗口)F1 帮助千万别按,很卡!F2(Shift+F2)下/上高亮错误或警告快速定位F3 向下查找关键字出现位置F4 查找变量来源F5 复制文件/文件夹F6 移动F11 切换书签F12 返回到以前的工具窗口注意:部分快捷键,必须在没有更改快捷键的情况下才可以使用查询快捷键CTRL+N 查找类CTRL+SHIFT+N 查找文件,打开工程中的文件(类似于eclipse中的ctrl+shift+R),目的是打开当前工程下任意目录的文件CTRL+SHIFT+ALT+N 查找类中的方法或变量(JS)CIRL+B 找变量的来源,跳到变量申明处CTRL+ALT+B 找所有的子类CTRL+SHIFT+B 找变量的类CTRL+G 定位行,跳转行CTRL+F 在当前窗口查找文本CTRL+SHIFT+F 在指定路径查找文本CTRL+R 当前窗口替换文本CTRL+SHIFT+R 在指定路径替换文本ALT+SHIFT+C 查找修改的文件,最近变更历史CTRL+E 最近打开的文件F3 查找下一个SHIFT+F3 查找上一个F4 查找变量来源CTRL+ALT+F7 选中的字符查找工程出现的地方ALT+F7 直接查询选中的字符Ctrl+F7 文件中查询选中字符自动代码ALT+回车导入包,自动修正CTRL+ALT+L 格式化代码CTRL+ALT+I 自动缩进CTRL+ALT+O 优化导入的类和包CTRL+E 最近更改的文件/代码CTRL+SHIFT+SPACE 切换窗口CTRL+SPACE空格代码自动完成,代码提示,一般与输入法冲突CTRL+ALT+SPACE 类名或接口名提示(与系统冲突)CTRL+P 方法参数提示,显示默认参数CTRL+J 自动代码提示,自动补全CTRL+ALT+T 把选中的代码放在TRY{} IF{} ELSE{} 里ALT+INSERT 生成代码(如GET,SET方法,构造函数等)复制快捷方式F5 复制文件/文件夹CTRL+C 复制CTRL+V 粘贴CTRL+X 剪切,删除行CTRL+D 复制行Ctrl + Y 删除行插入符号CTRL+SHIFT+V 可以复制多个文本高亮CTRL+F 选中的文字,高亮显示上下跳到下一个或者上一个F2(Shift+F2)高亮错误或警告快速定位SHIFT+F2 高亮错误或警告快速定位CTRL+SHIFT+F7 高亮显示多个关键字.本地历史VCS/SVNAlt +反引号(')快速弹出VCS菜单Ctrl + K 提交项目VCSCtrl + T 更新项目从VCSAlt + Shift + C 查看最近发生的变化其他快捷方式CTRL+Z 倒退(代码后悔)CTRL+SHIFT+Z 向前CTRL+H 显示类结构图Ctrl +F12 文件结构弹出Ctrl+Shift+H 方法的层次结构Ctrl+Alt+H 呼叫层次CTRL+Q 显示代码注释CTRL+W 选中代码,连续按会有其他效果Ctrl+Shift+W 减少当前选择到以前的状态CTRL+B 转到声明,快速打开光标处的类或方法说明注释(CTRL + 鼠标单击也可以) CTRL+O 魔术方法CTRL+/ 注释//取消注释CTRL+SHIFT+/ 注释/*...*/CTRL+ [] 光标移动到{}[]开头或结尾位置CTRL+SHIFT+[] 选中块代码,可以快速复制ctrl + '-/+': 可以折叠项目中的任何代码块,包括htm中的任意nodetype=3的元素,function,或对象直接量等等。
Webstorm操作HTML⽂件时的快捷键1、如何在WebStorm中让光标移动到当前⾏的末尾?
-- 按下快捷键End即可
2、如何在WebStorm中让光标移动到当前⾏的最前⾯?
-- 按下快捷键 Home即可
3、让光标在多⾏中闪烁,以便同时删除或者添加内容?
-- 按住快捷键Alt 不放,然后点击⿏标左键选择要输⼊或者删除的位置(或者按住⿏标左键拖到)
4、HTML⽂件创建快捷键:同时按下 Ctrl + Alt + Insert 即可
5、快速复制光标所在⾏的内容 : Ctrl + D
6、快速删除光标所在⾏的内容:Ctrl +X
7、在WebStorm中让⼀段内容前后快速加上标签:
-- 将光标放到要添加标签的⾏,按下快捷键:Ctrl + Alt + T 然后回车,选择T2开头的内容后即可输⼊对应的标签
8、在WebStorm中让⼀⾏⽂字⾃动换⾏
-- 菜单栏选择Setting -- Editor -- General -- 在soft Wraps下⾯勾选 Use soft wraps in editor
9、添加注释的快捷键:Ctrl+ /。
Editing编辑Ctrl + Space Basic code completion (the name of any class, method or variable) 基本代码完成(任何类、函数或者变量名称),改为Alt+S Ctrl + Shift + Enter Complete statement 补全当前语句Ctrl + P Parameter info (within method call arguments) 参数信息包括方法调用参数Ctrl + mouse over code Brief Info 简单信息Ctrl + F1 Show description of error or warning at caret 显示光标所在位置的错误信息或者警告信息Alt + Insert Generate code…(Getters, Setters, Constructors)生成代码,…构造函数,可以创建类里面任何字段的getter与setter方法Ctrl + O Override methods 重载方法Ctrl + I Implement methods 实现方法Ctrl + Alt + T Surround with…(if, else, try, catch, for, etc)用* 来围绕选中的代码行,(* 包括if 、while 、try catch 等)Ctrl + / Comment/uncomment with line comment 行注释/取消行注释Ctrl + Shift + / Comment/uncomment with block comment 块注释/取消块注释Ctrl + W Select successively increasing code blocks 选择代码块,一般是增量选择Ctrl + Shift + W Decrease current selection to previous state 上个快捷键的回退,减量选择代码Alt + Q Context info 上下文信息Alt + Enter Show intention actions and quick-fixes 意图行动,快速见效Ctrl + Alt + L Reformat code 根据模板格式对代码格式化Tab/ Shift + Tab Indent/unindent selected lines 对所选行进行缩排处理/撤销缩排处理Ctrl + X or Shift + Delete Cut current line or selected block to clipboard 剪切当前行或所选代码块到剪切板Ctrl + C or Ctrl + Insert Copy current line or selected block to chipboard 拷贝当前行或者所选代码块到剪切板Ctrl + V or Shift + Insert Paste from clipboard 粘贴剪切板上的内容Ctrl + Shift + V Paste from recent buffers 粘贴缓冲器中最新的内容Ctrl + D Duplicate current line or selected block 复制当前行或者所选代码块Ctrl + Y Delete line at caret 删除插入符号位置行Ctrl + Shift + J Smart line join(HTML and JavaScript only)加入智能行(HTML 和JavaScript)Ctrl + Enter Smart line split(HTML and JavaScript only)分离智能行(HTML 和JavaScript)以上快捷键是根据webstrom官网给出的pdf翻译而来(只整理了windows下的)Shift + Enter Start new line 另起一行Ctrl + Shift + U Toggle case for word at caret or selected block 光标所在位置大小写Ctrl + Shift + ]/[ Select till code block end/start 选择直到代码块结束/开始Ctrl + Delete Delete to word end 删除文字结束Ctrl + Backspace Delete to word start 删除文字开始Ctrl + NumPad+/- Expand/collapse code block 扩展/缩减代码块Ctrl + Shift+ NumPad+ Expand all 扩张所有Ctrl + Shift+ NumPad- Collapse 缩减所有Ctrl + F4 Close active editor tab 关闭活跃编辑标签Search/replace搜索/替代Ctrl + F Find 寻找F3 Find next 寻找下一个Shift + F3 Find previous 寻找之前的Ctrl + R Replace 替代Ctrl + Shift + F Find in path 寻找路径Ctrl + Shift + R Replace in path 替代路径Usage Search使用搜索Alt + F7/Ctrl + F7 Find usages/Find usages in file 找到使用/在文件找到使用Ctrl + Shift + F7 Highlight usages in file文件中精彩使用Ctrl + Alt + F7 Show usages 显示使用Running运行Alt + Shift + F10 Select configuration and run 选择构架,运行Alt + Shift + F9 Select configuration and debug 选择构架,修补漏洞以上快捷键是根据webstrom官网给出的pdf翻译而来(只整理了windows下的)Shift + F10 Run 运行Shift + F9 Debug 修补漏洞Ctrl + Shift + F10 Run context configuration from editor 从编辑运行内容构架Ctrl + Shift + X Run command line 运行命令行Debugging 修补漏洞F8 Step over 不进入函数F7 Step into 单步执行Shift + F7 Smart step into 智能单步执行Shift + F8 Step out 跳出Alt + F9 Run to cursor 运行到光标处Alt+ F8 Evaluate expression 评估表达F9 Resume program 重新开始程序Ctrl + F8 Toggle breakpoint 切换断点Ctrl + Shift + F8 View breakpoints 查看断点Navigation 定位Ctrl + N Go to class跳转到指定类Ctrl + Shift + N Go to file跳转到指定文件Ctrl + Alt +Shift + N Go to symbol 跳转到函数Alt + Right/ left Go to next/ previous editor tab 进入下一个/ 上一个编辑器选项F12 Go back to previous tool window 进入上一个工具窗口Esc Go to editor(from tool window)从工具窗口进入编辑器Shift + Esc Hide active or last active window 隐藏活动窗口Ctrl + Shift + F4 Close active run/message/find/…tab 关闭活动….标签Ctrl + G Go to line 进入行以上快捷键是根据webstrom官网给出的pdf翻译而来(只整理了windows下的)Ctrl + E Recent files popup 弹出最近打开的文件Ctrl + Alt + Left/Right Navigate back/forward 导航前进/后退Ctrl + Shift + Backspace Navigate to last edit location 向最近编辑定位导航Alt + F1 Select current file or symbol in any view 选择当前文件或任何范围的符号Ctrl + B or Ctrl + Click Go to declaration跳转到定义处Ctrl + Alt + B Go to implementation(s) 跳转方法实现处Ctrl + Shift + I Open quick definition lookup 打开定义快速查找Ctrl + Shift + B Go to type declaration 跳转方法定义处Ctrl + U Go to super-method/super-class 跳转方法/超阶级Alt + Up/Down Go to previous/next method 跳转到上一个/下一个方法Ctrl + ]/[ Move to code block end/start 跳转到编码块结束/开始Ctrl + F12 File structure popup 文件结构弹出Ctrl + H Type hierarchy 类型层次Ctrl + Shift + H Method hierarchy 层次分法Ctrl + Alt + H Call hierarchy 调用层次结构F2/ Shift + F2 Next/previous highlighted error 跳转到后一个/前一个明显错误,使用这个快捷键可以快捷在出错的语句之间进行跳转。
F4/Ctrl + Enter Edit source/ View source 编辑源代码/查看源代码Alt + Home Show navigation bar 显示导航栏F11 Toggle bookmark 切换标记Ctrl + F11 Toggle bookmark with mnemonic 采用记忆切换标记Ctrl + #[0-9] Go to numbered bookmark 跳转到带编号的标记Shift + F11 Show bookmark 显示标记Refactoring 重构F5 Copy 拷贝F6 Move 移动以上快捷键是根据webstrom官网给出的pdf翻译而来(只整理了windows下的)Alt + Delete Safe Delete 安全删除Shift + F6 Rename 重新命名Ctrl + Alt + N Inline Variable 嵌入变量Ctrl + Alt + M Extract Method( Javascript only) 提取函数Ctrl + Alt + V Introduce Variable 引入变量Ctrl + Alt + F Introduce Field 引入域Ctrl + Alt + C Introduce Constant 引入常量VCS/Local History 集群服务器/ 本地历史Alt +BackQuote( ) ‘VCS’quick popup 快速弹出VCSCtrl + K Commit project to VCS 提交项目至VCSCtrl + T Update project from VCS 从VCS 更新项目Alt + Shift + C View recent changes 查看最新改变General 常用的Ctrl + Shift +A Find action 找General 常用的功能Alt + #[0-9] Open corresponding tool window 找到相应的工具窗口Ctrl + Alt + F11 Toggle full screen mode 切换全屏模式Ctrl + Shift + F12 Toggle maximizing editor 切换最大化编辑器Alt + Shift + F Add to Favorites 添至收藏夹Alt + Shift + I Inspect current file with current profile 使用当前属性检查当前文件Ctrl + BackQuote( ) Quick switch current scheme 快速转换现有组合Ctrl + Alt + S Open setting dialog 打开设置对话框Ctrl + Tab Switch between tabs and tool window 标签和工具窗的转换(与windows快捷键冲突)以上快捷键是根据webstrom官网给出的pdf翻译而来(只整理了windows下的)。