

JavaScript开发工具WebStorm教程:用户界面简介
概述:WebStorm是一款优秀的JavascriptIDE,在本文中将简要介绍一下WebStorm的用户界面,帮助用户通过自己的工作环境找到合适的工作方式。
?JavaScript开发工具WebStorm教程:用户界面简介
?JavaScript开发工具WebStorm教程:WebStorm工具窗口
?JavaScript开发工具WebStorm教程:配置个人文件编码
?JavaScript开发工具WebStorm教程:IntelliLang使用示例
?JavaScript开发工具WebStorm教程:创建和优化导入
?JavaScript开发工具WebStorm教程:XSLT 支持
WebStorm是一款优秀的Javascript IDE,在本文中将简要介绍一下WebStorm的用户界面,帮助用户通过自己的工作环境找到合适的工作方式。
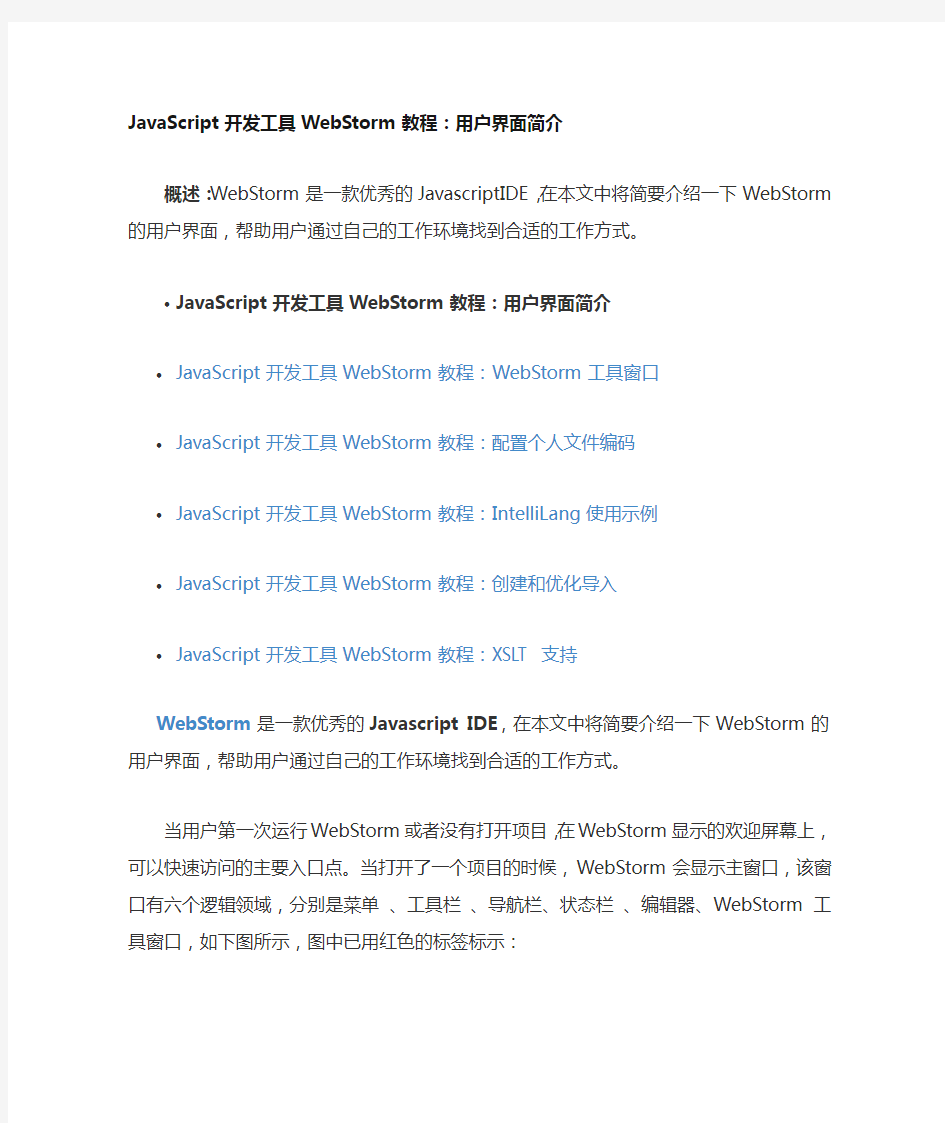
当用户第一次运行WebStorm或者没有打开项目,在WebStorm显示的欢迎屏幕上,可以快速访问的主要入口点。当打开了一个项目的时候,WebStorm 会显示主窗口,该窗口有六个逻辑领域,分别是菜单、工具栏、导航栏、状态栏、编辑器、WebStorm 工具窗口,如下图所示,图中已用红色的标签标示:
欢迎界面
在WebStorm显示的欢迎界面上,这时还没有项目打开。从这个屏幕上,你可以快速访问WebStorm的主要起始点。当你在WebStorm唯一实例中关闭当前项目时,就会出现欢迎界面。如果说你正在运行多个项目的话,关闭一个项目将会导致关闭项目运行的WebStorm窗口,除了最后一个。
菜单和工具栏
WebStorm的菜单和工具栏可以执行多种命令,在里面包含了影响整个项目或极大部分的命令,此外上下文敏感的弹出式菜单,帮助用户更好的执行命令,这个是特定于一个项目的,就像源文件、类等。几乎每个命令都有一个关联的键盘快捷键,可以更快的访问命令。
导航栏
导航栏是一个快速的项目视图替代,使用这个工具可以导航项目和打开用于编辑的文件。
状态栏
WebStorm的状态栏主要是显示当前IDE的状态,如下:
第 1 章 JavaScript 语言入门 1 为什么学习 JavaScript
提要:Javascript 是学习脚本语言的首选。她兼容性好,绝大多数浏览器均支持 Javascript,而且她功能强大,实现简单方便,入门简单,即使是程序设计新手也可以非常 快速容易地使用 JavaScript 进行简单的编程。
Javascript 是由 Netscape 公司创造的一种脚本语言。为便于推广,被定为 javascript,但 是 javascript 与 java 是两门不相干的语言, 作用也不一样。 作为一门独立的编程语言, javascript 可以做很多的事情,但它最主流的应用还是在 Web 上——创建动态网页(即网页特效)。 Javascript 在网络上应用广泛, 几乎所有的动态网页里都能找到它的身影。 目前流行的 AJAX 也是依赖于 Javascript 而存在的。 Javascript 与 Jscript 也不是一门相同的语言, Jscript 和 vbscript 是微软开发的两种脚本语 言,微软,Netscape 公司以及其他语言开发商为减少 web 开发者的兼容麻烦,所以成立 ECMA , 该组 织 专 门制定 脚 本 语 言的 标 准 和规范 。 ECMA 制 定 的标 准脚 本 语 言 叫做 ECMAScript,Javascript 符合 ECMA 的标准,其实 Javascript 也可以叫做 ECMAScript. Jscript 也 ECMA 的标准, 但用户较少。vbscript 仅局限在微软的用户, Netscape 不支持。 概括地说,JavaScript 就是一种基于对象和事件驱动,并具有安全性能的脚本语言,脚 本语言简单理解就是在客户端的浏览器就可以互动响应处理程序的语言, 而不需要服务器的 处理和响应,当然 JavaScript 也可以做到与服务器的交互响应,而且功能也很强大。而相对 的服务器语言像 asp https://www.doczj.com/doc/0a1451728.html, php jsp 等需要将命令上传服务器,由服务器处理后回传处理结 果。对象和事件是 JavaScript 的两个核心。 JavaScript 可以被嵌入到 HTML 文件中,不需要经过 Web 服务器就可以对用户操作作 出响应,使网页更好地与用户交互;在利用客户端个人电脑性能资源的同时,适当减小服务 器端的压力,并减少用户等待时间。
2 将 JavaScript 插入网页的方法
与在网页中插入 CSS 的方式相似,使用
language="javascript"表示使用 JavaScript 脚本语言,脚本语言还有 vbscript、 jsscript 等,如果没有 language 属性,表示默认使用 JavaScript 脚本。其中的...就是代 码的内容。例如:
Javascript简介 (2) Javascript简介 (2) 简单的Javascript入门示例 (4) 编写Javascript 代码 (5) 语句(Statements) (5) 语句块(Blocks) (6) 注释(Comments) (7) 表达式(Expressions) (8) 赋值和等于(Assignments and Equality) (9) Javascript常用运算符(Operators) (10) 算术运算符 (10) 逻辑运算符 (11) 赋值运算符 (12) Javascript 循环语句(Javascript Loop Statements) (12) 使用for 循环语句 (13) 使用for...in 循环语句 . (15) 使用while 和do...while 循环语句 (17) 使用break 和continue 语句 (20) Javascript写在哪里 (23) Javascript在
之间 (23)Javascript在
之间 (24) Javascript放在外部文件里 (25) Javascript变量(Javascript Variables) (26) 什么是变量? (26) 变量的声明(Declaring Variables) (26) 变量的命名规则 (27) Javascript条件语句(Javascript Conditional Statements) (27) 单项条件结构(if条件语句) (28) 双向条件结构(if...else条件语句) (29) 多项条件结构(switch条件语句) (31) Javascript保留字(Javascript Reserved Words) (32) Javascript未来保留字(Javascript Future Reserved Words) (33) Javascript简介 Javascript简介《HTML+CSS+JavaScript网页制作案例教程》课程教学大纲 (课程英文名称) 课程编号:201509210011 学分:5学分 学时:64学时(其中:讲课学时:45 上机学时: 19 ) 先修课程:计算机基础、计算机网络、计算机应用 后续课程:UI设计、 JavaScript网页特效 适用专业:信息及其计算机相关专业 开课部门:计算机系 一、课程的性质与目标 《HTML+CSS+JavaScript网页制作案例教程)》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、JavaScript 编程基础与事件处理等内容。通过本课程的学习,学生能够了解HTML、CSS及JavaScript语言的发展历史及未来方向,熟悉网页制作流程、掌握常见的网页布局效果、学会制作各种企业、门户、电商类网站。 二、课程的主要内容及基本要求 第一章网页那点事(2学时) [知识点] 认识网页 常见的互联网专业术语 Web标准 HTML简介 CSS简介 JavaScript简介 常用浏览器介绍 Dreamweaver 工具的使用
使用Dreamweaver创建第一个页面 [重点] Web标准 Dreamweaver工具的使用 [难点] Web标准 Dreamweaver工具创建第一个页面 [基本要求] 了解Web标准,明确HTML、CSS及JavaScript在其中的作用。 熟悉Dreamweaver工具的基本操作,能使用Dreamweaver创建简单的网页。第二章从零开始构建HTML页面(4学时) [相关案例] 【案例1】简单的网页: 【案例2】新闻页面: 【案例3】图文混排: [知识点] HTML文档基本格式
传智播客 《HTML+CSS+JavaScript网页制作案例教程》 教学设计 课程名称:HTML+CSS+JavaScript网页制作案例教程 授课年级:2015年级 授课学期:2015学年第二学期 教师姓名:某某老师
201 年月日 课题名称第5章列表与超链接 计划 课时 6课时 内容分析通过第4章盒子模型的学习,已经很容易对网页做一个简单的结构划分。但是一个网站由多个网页构成,每个网页上都有大量的信息,要想使网页中的信息排列有序,条理清晰,并且网页与网页之间有一定的联系,就需要使用列表和超链接。本章将对列表标记、超链接标记以及CSS控制列表和超链接的样式进行详细讲解。 教学目标●掌握无序、有序及定义列表的使用,可以制作常见的网页列表模块; ●掌握超链接标记的使用,能够使用超链接定义网页元素; ●掌握CSS伪类,会使用CSS伪类实现超链接特效; 重点及措施 教学重点:无序列表、有序列表、定义列表、超链接、链接伪类、锚点链接。 措施:通过上机操作加强学习和补充案例进行巩固。 难点及措施 教学难点:有序列表、定义列表、链接伪类。 措施:通过上机操作加强学习和补充案例进行巩固。 教学方式教学采用教师课堂讲授为主,使用教学PPT讲解。 教学过程 第一课时 (制作“精美电商悬浮框”,讲解无序列表、有序列表) 复习上节课内容 在讲解本节内容前,抛出以下问题让学生回答,以复习第四章“CSS盒子模型”的相关知识。 1、一个盒子的宽(width)和高(height)均为300px,左内边距为30px, 同时盒子有3px的边框,请问这个盒子的总宽度是多少?() A、333px B、366px C、336px D、363px
《JavaScript项目式实例教程》课程标准 课程编号:02104 课程类型:非核心课程、一体化课程学时:72 适用对象:软件与信息服务专业二年级学生编制者:屹峰审核者: 编制日期: 2014-07-05 一、课程的性质1、课程定位 《JavaScript项目式实例教程》课程是计算机软件与信息服务专业的一门重要的专业课,定位于WEB技术开发工作岗位。它是WEB前端技术开发的必备课程,在整个课程体系中具有重要的作用。本课程的前导课程:静态网页设计、DIV+CSS布局。后续课程:网页美工、PHP 动态网页设计、C#程序设计与应用等。 2、课程任务 《JavaScript项目式实例教程》课程课程任务是培养网页设计、网页美工以及WEB综合开发的初、中级专业人才,通过本课程的学习,学生能掌握JavaScript语言的基本编程思想,并能熟练利用JavaScript控制WEB页面各级元素,实现WEB前端的验证、动态展示等任务。 二、职业活动 通过本课程的学习,使学生形成一定的学习能力、沟通与团队的协作能力,形成良好的思考问题、分析问题和解决问题的能力,养成良好的职业素养。遵守国家关于软件与信息技术的相关法律法规,形成关键性的软件开发与应用的能力。最终成为具备较全面的软件开发与信息服务的技术人才。 该课程涉及的知识是Web应用程序或前端开发人员必备的基本技能,职业活动与课程容的对应关系如下: Web前端开发岗位职业能力教学容(理实一体化课)模块化设计思想任务模块化(第1章)程序设计基本流程判断、循环结构(第2、3章)与基本对象的交互设计事件(第4章)事件高级应用(第8章)操作浏览器窗口窗口对象(第5章)操作Document 文档对象(第6章)操作DOM DOM对象(第7章)动画基础运动基础(第9章) 三、教学目标1、职业关键能力目标 (1)掌握JavaScript语言的基本语法及常用的置函数(2)掌握事件以及事件的触发机制(3)掌握BOM对象的常用属性和方法《JavaScript项目式实例教程》课程标准 3 (4)掌握文档对象的常用属性和方法(5)掌握Cookie对象的使用方法 (6)掌握DOM的概念以及利用DOM操作文档节点的方法(7)掌握事件流和事件绑定(8)掌握利用JavaScript设计缓冲运动的原理和方法2、职业专门能力目标 (1)通过完成相关的项目,掌握JavaScript语言的语法结构。 (2)通过完成相关的项目,掌握JavaScript各种置对象的使用方法和应用情境。 (3)通过完成相关的项目,寻找发现问题途径,学会解决问题的方法3、方法能力目标形成一定的学习能力、沟通与团队的协作能力,形成良好的思考问题、分析问题和解决问题的能力,养成良好的职业素养。遵守国家关于软件与信息技术的相关法律法规,形成关键性的软件开发与应用的能力。 四、课程容1、预备知识
《用户登陆及密码修改》《JavaScript程序设计》课第11单元 课程单元教学设计 (2019~2020学年第1学期) 所属系部:计算机与通信工程学院 制定人: 合作人: 制定时间:2020.8 ***学院教务处制
JavaScript程序设计课程单元教学设计
单元教学进度设计(纲要)
一、情境导入 介绍本节课的教学目标 二、引入 任务:密码修改的遮罩锁屏效果三、知识点讲解 增加元素如:
遮罩样式设定: #change { width: 35px; height: 30px;line-height: 30px; cursor: pointer; } #screen1 { position: absolute; top: 0; left: 0; background: #000; z-index: 9998; filter: alpha(opacity=30); opacity: 0.3; display: none; } #login,#repass{ width: 350px; height: 250px; border: 1px solid #ccc; position: absolute; z-index: 9999; background: #fff; display:none; } #login h2,#repass h2 { height: 40px; line-height: 40px; text-align: center; font-size: 14px; letter-spacing: 1px; color: #fff; background: #044599; margin: 0; padding: 0;
Javascript教程--从入门到精通【完整版】 (作者:未知,来源:互联网整理:Alone) JavaScript教程语言概况 Internet时代,造就了我们新的工作和生活方式,其互联性、开放性和共享信息的模式,打破了传统信息传播方式的重重壁垒,为我们带来了新的机遇。随着计算机和信息时代的到来,人类社会前进的脚步在逐渐加快,每一天都有新的事情发生,每一天都在创造着奇迹。随着Internet技术的突飞猛进,各行各业都在加入Internet的行业中来。无论从管理方面,还是从商业角度来看,Internet都可以带来无限生机。通过Internet,可以实现地区、集体乃至个人的连接,从而达到一种“统一的和谐”。那么怎样把自己的或公司的信息资源加入到WWW 服务器,是广大用户日益关心的问题。采用超链技术(超文本和超媒体技术)是实现这个目标最简单的、最快速的手段和途径。具体实现这种手段的支持环境,那就是HTML超文本标识语言。通过它们可制作所需的Web网页。 通过超文本(Hyper Text)和超媒体(Hyper Media)技术结合超链接(Hyper link)的链接功能将各种信息组织成网络结构(web),构成网络文档(Document),实现Internet上的“漫游”。通过HTML符号的描述就可以实现文字、表格、声音、图像、动画等多媒体信息的检索。 然而采用这种超链技术存在有一定的缺陷,那就是它只能提供一种静态的信息资源,缺少动态的客户端与服务器端的交互。虽然可通过CGI(Common Gateway Interface)通用网关接口实现一定的交互,但由于该方法编程较为复杂,因而在一段时间防碍了Internet技术的发展。而JavaScript的出现,无凝为Internet网上用户带来了一线生机。可以这样说,JavaScript的出现是时代的需求,是当今的信息时代造就了JavaScript。 JavaScript的出现,它可以使得信息和用户之间不仅只是一种显示和浏览的关系,而是实现了一种实时的、动态的、可交式的表达能力。从而基于CGI静态的HTML页面将被可提供动态实时信息,并对客户操作进行反应的Web页面的取代。JavaScript脚本正是满足这种需求而产生的语言。它深受广泛用户的喜爱的欢迎。它是众多脚本语言中较为优秀的一种,它与WWW的结合有效地实现了网络计算和网络计算机的蓝图。无凝Java家族将占领Internet网络的主导地位。因此,尽快掌握JavaScript脚本语言编程方法是我国广大用户日益关心的。 一、什么是JavaScript JavaScript是一种基于对象(Object)和事件驱动(Event Driven)并具有安全性能的脚本语言。使用它的目的是与HTML超文本标记语言、Java 脚本语言(Java小程序)一起实现在一个Web页面中链接多个对象,与Web客户交互作用。从而可以开发客户端的应用程序等。它是通过嵌入或调入在标准的HTML语言中实现的。它的出现弥补了HTML语言的缺陷,它是Java与HTML折衷的选择,具有以下几个基本特点: 脚本编写语言 JavaScript是一种脚本语言,它采用小程序段的方式实现编程。像其它脚本语言一样,JavaScript同样已是一种解释性语言,它提供了一个易的开发过程。 它的基本结构形式与C、C++、VB、Delphi十分类似。但它不像这些语言一样,需要先编译,而是在程序运行过程中被逐行地解释。它与HTML标识结合在一起,从而方便用户的使用操作。 基于对象的语言 JavaScript是一种基于对象的语言,同时以可以看作一种面向对象的。这意味着它能运用自己已经创建的对象。因此,许多功能可以来自于脚本环境中对象的方法与脚本的相互作用。 简单性 JavaScript的简单性主要体现在:首先它是一种基于Java基本语句和控制流之上的简单而紧凑的设计, 从而对于学习Java是一种非常好的过渡。其次它的变量类型是采用弱类型,并未使用严格的数据类型。 安全性 JavaScript是一种安全性语言,它不允许访问本地的硬盘,并不能将数据存入到服务器上,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互。从而有效地防止数据的丢失。 动态性 JavaScript是动态的,它可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的反映响应,是
《学生信息添加界面设计》《JavaScript程序设计》课第13单元 课程单元教学设计 (2019~2020学年第1学期) 所属系部:计算机与通信工程学院 制定人: 合作人: 制定时间:2020.8 ***学院教务处制
JavaScript程序设计课程单元教学设计
单元教学进度设计(纲要)
一、情境导入 介绍本节课的教学目标 二、引入 任务:学生信息管理页面-界面设计 三、知识点讲解 文本框样式: ui_input_txt02{ width: 60px; height: 16px; margin: 2px 2px 2px 5px; outline: 0; padding: 5px; border: 1px solid; border-color: #C0C0C0 #D9D9D9 #D9D9D9; border-radius: 2px; background: #FFF; box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1), 0 1px 0 rgba(255, 255, 255, 0.2); -webkit-transition: box-shadow, border-color .5s ease-in-out; -moz-transition: box-shadow, border-color .5s ease-in-out; -o-transition: box-shadow, border-color .5s ease-in-out; } this.firstname=firstname; https://www.doczj.com/doc/0a1451728.html,stname=lastname; this.age=age; this.eyecolor=eyecolor; }
JavaScript初级基础教程 一:语句、执行顺序、词法结构、标识符、关键字、变量、常量、alert语句和console控制台。 JavaScript执行顺序: step 1. 读入第一个代码块。 step 2. 做语法分析,有错则报语法错误(比如括号不匹配等),并跳转到step5。 step 3. 对var变量和function定义做“预编译处理”(永远不会报错的,因为只解析正确的声明)。 step 4. 执行代码段,有错则报错(比如变量未定义)。 step 5. 如果还有下一个代码段,则读入下一个代码段,重复step2。 step6. 结束。 javascript语法结构: 一:字符集 1、区分大小写 JavaScript是区分大小写的语言 所有的标识符(identifier)都必须采取一致的大小写形式 但是Html并不区分大小写(尽管Xhtml区分) 2、空格、换行符和格式控制符 JS会忽略程序中的标识(token)之间的空格。多数情况下也会忽略换行符 除了可以识别普通的空格符(\u0020),JS也可以识别如下这些表示空格的字符 *水平制表符(\u0009) *垂直制表符(\u000B) *换页符(\u000C) *不中断空白(\u00A *字节序标记(\ufeff)
JS将如下字符识别为行为结束符 三:注释 //单行 /*...*/多行 四:直接量 直接量(literal):就是程序中直接使用的数据值。 eg:12//数字 1.2//小数 “hello world” //字符串文本 ’hi‘ //字符串 ture //布尔值 false //另一个布尔值 /javascript/gi //正则表达式直接量(用做模式匹配) null //空 五:标识符和保留字 在js中标识符用来对变量和函数进行命名,或者用作Js代码中的某些循环语句中的跳转位置的标记。 JS标识符必须以字母、下划线(_)或美元符($开始) 六:类型、值和变量 js数据类型分为两类:原始类型(primitive type)和对象类型(object type)。 primitive type:原始类型包括数字、字符串和布尔值 js中有两个特殊的原始值:null和underfined(未定义) 除了上述以外就是对象了:对象(object)是属性(property)的集合 ***js除了数组(Array)类和函数(Function)类以外 还定义了其他的三种有用的类:日期(Date)类定义了代表日期的对象 正则(RegExp)类定义了表示正则表达式(y一种强大的模式匹配工具)的对象。 错误(error)类定义了那些表示Js程序中运行时错误和语法错误的对象。
昨日回顾 position:定位 position:static; position:absolute; 设置元素为绝对定位 1、相对于具有定位方式为absolute、relative的最近父元素进行定位;如果没有这样 的父元素,相对于文档左上角。 2、元素设置为绝对定位后,其他的元素会填充其位置。 3、一个行元素设置为绝对位后会自动变为块元素。 position:relative; 1、相对定位相对于本身在原文档中的位置 2、元素设置为相对定位后,其后的元素不会填充其位置 position:fixed; 1、元素设置为固定位置后,相对于浏览器窗口左上角 2、元素设置为固定定位后,其后元素会来填充其位置 当一个元素仅设置定位方式时,元素的位置默认不变,只有当为left、top、right、botom 设置值时,元素才会进行定位 如果想让元素实现动画效果,元素必须设置为相对定位或绝对定位 display:设置元素的显示方式 display:none; 设置元素不显示 display:block; 将元素调置为块元素 display:inline; 将元素设置为行元素 overflow:hidden; 设置元素内容超出元素的范围时隐藏 清除内部元素的浮动 overflow:scroll; 设置滚动条 overflow:auto; overflow-x: 设置水平滚动条 overflow-y: 设置垂直滚动条 处理浏览器兼容性: 1、初始化 2、使用通用的属性 3、CSS hack 针对不同浏览器书写不同代码 IE6、IE7、FireFox CSS Hack书写顺序:Firefox > IE7 >IE6
JavaScript 简介 JavaScript 有什么特点 JavaScript 使网页增加互动性。JavaScript 使有规律地重复的HTML文段简化,减少下载时间。JavaScript 能及时响应用户的操作,对提交表单做即时的检查,无需浪费时间交由 CGI 验证。JavaScript 的特点是无穷无尽的,只要你有创意。 Java 与 JavaScript 有什么不同 很多人看到 Java 和 JavaScript 都有“Java”四个字,就以为它们是同一样东西,连我自己当初也是这样。其实它们是完完全全不同的两种东西。Java,全称应该是Java Applet,是嵌在网页中,而又有自己独立的运行窗口的小程序。Java Applet 是预先编译好的,一个 Applet 文件(.class)用 Notepad 打开阅读,根本不能理解。Java Applet 的功能很强大,可以访问 http、ftp等协议,甚至可以在电脑上种病毒(已有先例了)。相比之下,JavaScript 的能力就比较小了。JavaScript 是一种“脚本”(“Script”),它直接把代码写到 HTML 文档中,浏览器读取它们的时候才进行编译、执行,所以能查看HTML 源文件就能查看JavaScript 源代码。JavaScript 没有独立的运行窗口,浏览器当前窗口就是它的运行窗口。它们的相同点,我想只有同是以 Java 作编程语言一点了。开发 JavaScript 该用什么软件 一个 JavaScript 程序其实是一个文档,一个文本文件。它是嵌入到 HTML 文档中的。所以,任何可以编写 HTML 文档的软件都可以用来开发 JavaScript。在此我推荐大家用 FrontPage 2000 附带的 Microsoft 脚本编辑器(在FrontPage 菜单 | 工具 | 宏 | Microsoft 脚本编辑器)。它是个像 Visual Basic / C++ 一样的程序开发器,能对正在输入的语句作出简要提示。配合 FrontPage 2000,使工作量大大减少。 JavaScript 语言的基础在什么地方插入 JavaScript JavaScript 可以出现在 HTML 的任意地方。使用标记,你可以在 HTML 文档的任意地方插入 JavaScript,甚至在之前插入也不成问题。不过如果要在声明框架的网页(框架网页)中插入,就一定要在