FLASH时钟的制作教程
- 格式:pdf
- 大小:281.33 KB
- 文档页数:16

制作flash时钟【简单实用】1.设置场景大小、制作表盘:•为了方便制作表盘,把场景中的舞台设置成正方形,大小设为:200X200像素•利用椭圆工具制作表盘,笔触颜色设置成黑色,宽度为5,填充颜色为灰色,并利用对齐工具设置表盘,使表盘刚好是场景舞台的内切圆,如图所示。
2.制作小刻度:•把第一层命名为表盘,新建一层并命名为小刻度。
•拖出两条辅助线,让辅助线经过表盘的中心。
•绘制作一条小刻度线,利用变形面板绘制刻度,每转过6度复制一条刻度线。
3.制作大刻度:•另新建一层,命名为大刻度,为了不影响其它层,可把暂不编辑的层锁定。
•利用直线工具绘制一条稍大稍长一点的刻度线,利用变形面板绘制其它的刻度线,每转过30度绘制一条。
4.制作指针:•另新建一层,命名为时针,利用直线工具绘制时针,把刚绘制好的时针转换为影片剪辑元件,元件名称为时针,在属性面板中把实例名称改为s•用同样的办法分别建立分针元件和秒针元件,并分别把实例名称改为f和m5.添加动作脚本:•新建一层,命名为AS,并打开动作面板在第1帧输入动作脚本://获取系统新的日期、时间并赋值给变量dd=newDate()//设置时针脚本:s._rotation=d.getHours()*30+d.getMinutes()/2;//设置分针脚本:f._rotation=d.getMinutes()*6+d.getSeconds()/10;//设置秒针脚本:m._rotation=d.getSeconds()*6另外所有的层均添加一帧,使flash重复运行第1帧的代码,从而让时钟真正的转动起来!最后完成的层及时钟效果如下图所示:切记:时针、分针、秒针元件制作时方向均设为竖向,如图:。

如何在EXCEL表格中插入FLASH钟表呢?
接下来我们就来看看这个示例
1、先打开一个EXCEL表格
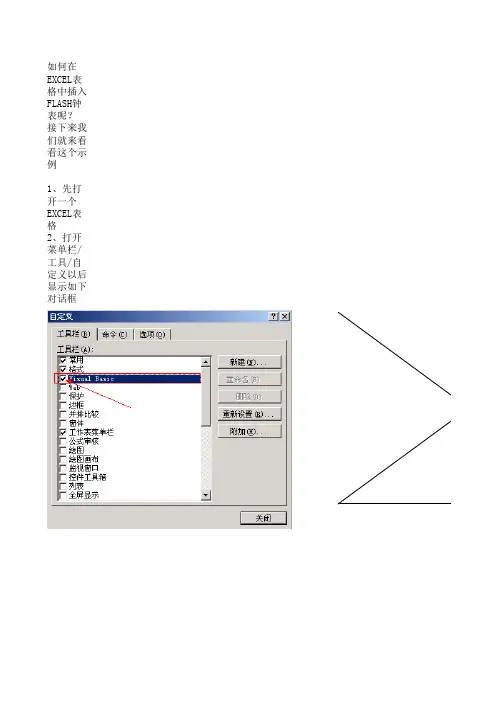
2、打开菜单栏/工具/自定义以后显示如下对话框
3、从《工具栏》选项卡中选择Visual Basic 中的对勾(如上图)再确定
4、确定后会在EXCEL中出来这个工具栏(如下图)
图1
图2
5、在已打开的工具栏中选择《控件工具箱》选择后就会显示另一个工具条(如上图)
6、从图2中选择《其它控件》时也就打开了控件列表
7、从列表中选择如上图所选的那个项目然后再EXCEL中拖画出一个合适大小的图片框
8、双击这个图片框打开属性窗口(如图)
9、在《Movie》的属性框里填入FLASH钟表的完整路径回车再关闭当前窗口就可以了 如 C:\Documents and Settings\Administrator\桌面\时间1.swf
10、然后回到这个工具条单击 这个图标就可以了(如下图)
11、整个制作就完成了
--------------------跩∝僦湜跩♂ 提供--------------------------。

电子时钟1.新建Flash文档,设置舞台尺寸为:“354×499”。
将素材文件“钟.jpg”、“钟摆.jpg”导入到【库】面板中。
2.将“图层1”更名为“背景”;将【库】面板中的“钟.jpg”拖放到舞台中;设置坐标点为(0,0)。
3.新建“钟摆动画”影片剪辑元件,将【库】面板中的“钟摆.jpg”拖放到舞台上,设置坐标点为(-31.5,0);将图形的变形点移至上边中点,分别在第12、24、36、48帧插入关键帧;选择第12帧,旋转15°;选择第36帧,旋转-15°;分别在1~12、12~24、24~36、36~48帧之间创建补间动画。
4.增加“背景2”图层,将【库】面板中的“钟摆动画”元件拖放到舞台,调整到合适的位置;在【时间轴】面板中将“背景2”图层移动到“背景”图层的下方。
5.选择“背景”图层,执行【修改】→【分离】菜单命令;使用【橡皮擦工具】将钟面下方的背景擦除,以便使“钟摆”显示出来。
6.在“背景”图层上方增加一个“文本”图层,使用【文本工具】在钟的盘面上创建7个分别用于显示“年”、“月”、“日”、“时”、“分”、“秒”、“星期”的动态文本,变量名分别设置为“year”、“month”、“date”、“hrs”、“min”、“sec”、“weekday”;分别在显示时与分、分与秒的动态文本框之间,插入静态文本“:”,在显示月、日的动态文本框后插入静态文本“月”、“日”,在显示星期的动态文本框前插入静态文本“星期”;对各动态文本框、静态文本设置合适的字体、字体大小、颜色等。
7.在所有图层的上方添加一个“动作”图层,选择第1帧,打开“动作”面板,输入如下代码:dt = new Date();hrs = dt.getHours();min = dt.getMinutes();sec = dt.getSeconds();year = dt.getFullYear();month = dt.getMonth()+1; //getMonth()返回的月份为:0 一月份、1 二月份…date = dt.getDate();weekday = dt.getDay();if (min <= 9){min = "0" + dt.getMinutes();}if (sec <= 9){sec = "0" + dt.getSeconds();}if (weekday == 0){weekday = "日";}8.测试影片,此时发现所显示时间是“非即时”的——时间未更新。


time = new Date();//获取系统日期hours = time.getHours();//获取系统小时数(24小时制,0-23)minutes = time.getMinutes();//获取系统分钟数seconds = time.getSeconds();//获取系统秒数if (hours>12) {//假如系统时间大于12,系统时间可能是用24小时表示的hours = hours-12;//系统时间数减去12赋予hours变量,因为我们的钟是12小时的}if (hours<1) {//假如系统时间小于1hours = 12;//则hours变量为12,因为钟上没有0点的说法}hours = hours*30+int(minutes/2);hours变量=前面给的小时数+分钟数/2 ,这里是在计算时针应该旋转的角度minutes = minutes*6+int(seconds/10);// minutes变量=前面给的分钟数+秒数/10 ,这里是在计算分针应该旋转的角度seconds = seconds*6;//seccondes变量=前面获得的秒数×6,因为钟有360度接着,对时针进行添加如下Action(讲鼠标定位于时针上):onClipEvent (enterFrame) {setProperty (this, _rotation, _root.hours);//当该Movie Clip开始工作时,设置当前对象(当然是这个指针了)的角度为根目录下hours变量的值。
}同样对分针和秒针分别添加如下Action:onClipEvent (enterFrame) {setProperty (this, _rotation, _root.minutes);}onClipEvent (enterFrame) {setProperty (this, _rotation, _root.seconds);}4)好了,最后我们还要在Action层的第二桢插入一个空白桢(Insert>Blank Frame或F7),添加Action: gotoAndPlay (1);为的是能够循环侦测系统时间并设置变量值,已达到时钟动态运行的目的!谢天谢地!终于完成了,你是不是迫不及待了呢?快按Ctrl+Enter来看看效果吧!哈哈!是不是帅呆了!。

探析Flash时钟的设计过程探析Flash时钟的设计过程Flash 是由 Adobe 公司推出的交互式矢量图和 Web 动画的标准,以其优秀的动态性和矢量性而深受全世界闪客的喜爱[1]。
在此之前,网页是基于 Web1.0 开发,页面为静态而且枯燥乏味。
为了增加网站的多媒体表现形式以吸引用户,开发者可谓绞尽脑汁。
比如 Flash ActionScript 超级强大功能[2],可以制作一款效果逼真的Flash 时钟用于模拟显示时间并具有整点报时功能,还可以定时提醒,以免长时间使用电脑和网络对身体造成伤害。
下面就Flash 时钟的设计过程进行阐述,以期能够起到抛砖引玉的作用。
1、功能描述Flash 时钟既可以用数字方式准确地显示当前的年月日和具体时间,也可以用指针动态地指示时间,而且整点会自动报时。
此外,还可以根据用户的需要进行定时设置,时间一到,Flash 时钟立刻会发出提醒。
2、Flash 时钟的设计和制作设计环境为 Flash CS6,主要是设计时钟的样式,制作时钟的表盘、指针和文本框。
利用ActionScript 来调用系统时间并以数字方式显示于动态文本框中,最后可以通过输入文本框来进行定时。
2.1、制作 Flash 时钟(1)打开 Flash CS6,新建一个 fla 文档(ActionScript2.0),设置画面大小为 300*350,背景颜色为默认。
(2)打开库面板,新建一个名为“ 时钟” 的影片剪辑。
选中图层 1,在舞台上画一个圆形表盘,再画上时钟的刻度(详细过程略)。
在表盘中心正中心添加两个动态文本框,在属性面板中分别设置其变量名为“timebox” 和” datebox”。
同样,在表盘正下方写上文字“定时设置”、“时” 和“分”,在紧随“时” 和“分” 后分别添加两个输入文本框,其变量名分别为“sethour” 和“setminute”。
(3)回到场景设计窗口,修改当前时间上的图层名为“时钟”,将库中的“时钟” 影片剪辑拖入舞台创建一个实例,设置其状态为水平和垂直居中对齐,并在“属性” 面板中为其取实例名“clock”。

FLASH CS4 制作Flash时钟制作Flash时钟时除需要以Date类的实例读取当前系统时间外,还需要使用TimerEvent 事件每秒监听一次本地时间的变化,然后重新将Date类实例化一次,通过读取Date实例的值,改变秒针、分针和时针的旋转角度,如图10-13所示。
图10-13 Flash时钟设计过程:1.设计界面(1)在Flash中导入素材背景图像和时钟的图像,并在钟表背景图像上添加小时标志,如图10-14所示。
图10-14 导入素材图像(2)使用Flash的【选择工具】与【多角星形工具】绘制钟表的时针,并为时针填充颜色。
将时针导出为ActionScript,如图10-15所示。
图10-15 为ActionScript导出(3)用同样的方法绘制分针和秒针,并将其为ActionScript导出。
然后使用【椭圆工具】制作背景的反光层glisten影片剪辑,将其为ActionScript导出,如图10-16所示。
图10-16 绘制时钟的反光层(4)执行【窗口】|【组件】命令,将【组件】面板的Label组件拖动到【库】面板中,即可完成界面设计。
2.编写程序(1)在Flash中新建AS文件,将其保存至时钟程序目录下Action子目录中,命名为clock.as。
在clock.as文件中创建名为action的包,并导入各种外部类,代码如下。
package action{//创建名为action的包import flash.display.Sprite;//导入基类import flash.display.BitmapData;//导入位图数据类import flash.display.Bitmap;//导入位图类import flash.display.MovieClip;//导入影片剪辑类import flash.events.TimerEvent;//导入时间事件类import flash.utils.Timer;//导入时间对象类import flash.text.TextFormat;//导入文本格式类import bel;//导入Label组件类import flash.filters.GlowFilter;//导入发光滤镜类import flash.filters.DropShadowFilter;//导入投影滤镜类}(2)在action包中自定义clock类,并实例化影片中需要使用的各种对象,如下所示。

一、时钟:需要用到动态文本,用于显示年、月、日、时、分、秒等动态信息,需要给每个动态文本设定一个变量名,日历是使用了窗口—>组件—>User Interface中的DateChooser,闹钟设定的组件是User Interface中的NumericStepper,需要给每个NumericStepper组件设置一个实例名称,便于读取其中设定的值。
闹钟声音的设置:导入声音文件到库面板,然后在库面板中选中声音文件,点击鼠标右键,在弹出菜单中选“链接”,在弹出窗口中选中“为ActionScript导出”,输入一个标识符。
1、创建一个新层,在第一个关键帧中加入如下代码onEnterFrame = function () {var now:Date = new Date();var year = now.getFullYear();var month = now.getMonth();var day = now.getDate();var week = now.getDay();var hour = now.getHours();var minute = now.getMinutes();var second = now.getSeconds();_global.flag = true; //缺省时闹钟设定为关闭//首先获得系统的时,分,秒,年、月、日hc._rotation = hour*30; //hc为时针原件mc._rotation = minute*6; //mc为分针原件sc._rotation = second*6; //sc为秒针原件/*小时:一圈是360度,共12小时,每一小时30度分钟:一圈是360度,共60分钟,每一分钟6度秒钟:一圈是360度,共60秒钟,每一秒钟6度*/hn = hour; //hn为显示小时数的动态文本的变量名称mn = minute;sn = second;wn = week;yt = year;mt = month+1;dt = day;gugu = new Sound();gugu.attachSound("闹铃");if (flag == false){ //设定闹钟开关打开if (hn == hh.value && mn == mm.value && sn == ss.value){ //hh、mm、ss为设定闹钟的组件//的实例名称gugu.start();}}delete now; //删除now变量,以获取当前时间的新的值if(wn == 0) wn = "星期天";if(wn == 1) wn = "星期一";if(wn == 2) wn = "星期二";if(wn == 3) wn = "星期三";if(wn == 4) wn = "星期四";if(wn == 5) wn = "星期五";if(wn == 6) wn = "星期六";if (hour <10) {hn = "0"+ hn;}if (minute <10) {mn = "0"+ mn;}if (second <10) {sn = "0"+ sn;}if (month <10) {mt = "0"+ mt;}if (day <10) {dt = "0"+ dt;}};2、闹钟设定按钮on (release) {flag = false;}3、闹钟取消按钮on (release) {flag = true;}二、动画控制1、动画选择按钮(ani为舞台元件的名称)on (release) {unloadMovie(ani);loadMovie("ball.swf", ani);ani._x = -50;ani._y = 20;}2、播放按钮on (release) {ani.play();}3、停止按钮on (release) {ani.stop();}。

教你做一个Flash的时钟
第一步:打开Flash($%#$!^&)
第二步:首先把表盘画好(做的好看就行,比如我的^-^)
第三步:做三个影片剪辑,名称分别是shizhen、fenzhen、miaozhen(自已随便,就画三个线就行了,注意粗细要有分别)
第四步:在第一祯里写上如下AS(不明白回去看看帮助):
_root.onEnterFrame = function() {
var mydate = new Date();
setProperty("shizhen", _rotation, mydate.getHours()*30+mydate.getMinutes()*0.5);
setProperty("fenzhen", _rotation, mydate.getMinutes()*6);
setProperty("miaozhen", _rotation, mydate.getSeconds()*6);
};
第五步:反复修改,做个有个性的。
源文件下载:
shizhong.rar(作者将fla格式改为jpeg格式,下载后请改回fla格式后用flashmx2004打开即可)
怎么样,简单吧,那你也做一个。
像我一样放到放Blog的日期下面,提醒自己要珍惜时间。

用Flash制作时钟教程制作时钟的基本方案:一,时钟的基本组成:1,时针.2,分针.3,秒针.4,AS脚本.5,表盘(刻度,数字).6,三针交叉点遮盖.二,制作五个元件,在元件里编辑:1,制作时针2,制作分针3,制作秒针4,制作表盘5,制作三针交叉遮盖.三,在场景的舞台里加6层,在舞台里编辑(顺序:从下向上数):1,第一层AS2,第二层表盘3,第三层时针4,第四层分针5,第五层秒针6,第六层交叉遮盖下面分别详细叙述制作过程:打开FlashMX,看文字菜单行下侧是否有"快捷工具",如果没有,点<窗口><工具拦>勾选<主要拦>,备以后使用.以下有使用这里的<对齐工具>,第一次使用<对齐工具>需要把<相对于舞台>下方的按钮压下去!1,时针制作过程:直接点文字菜单的<插入><新建元件>,<名称>写"时针",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<矩形工具>绘制无边黑色"长方形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"长方形"后松手,属性里出现宽高.将宽设置为6,高设置70.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)6(底对齐).元件制作完,不用保存,自然进入库里,想修改元件,必须先打开库,对准库里元件名右击,点<编辑>.2,分针制作过程:直接点文字菜单的<插入><新建元件>,<名称>写"分针",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<矩形工具>绘制无边黑色"长方形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"长方形"后松手,属性里出现宽高.将宽设置为6,高设置85.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)6(底对齐).3,秒针制作过程:直接点文字菜单的<插入><新建元件>,<名称>写"秒针",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<矩形工具>绘制无边红色"长方形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"长方形"后松手,属性里出现宽高.将宽设置为2,高设置120.Y值设置-100.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)6(底对齐).4,表盘制作过程:直接点文字菜单的<插入><新建元件>,<名称>写"表盘",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<橢圆工具>绘制无边淡灰"圆形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"圆形"后松手,属性里出现宽高.将宽设置为210,高设置210.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)5(垂直中齐).5,刻度制作过程:继续在表盘制作里,加上第二层,在上,下,左,右,用<线条工具>绘制四个短线条,线条宽度设为1,长度设为10-20先制作一个,制作完成后,压住鼠标套住"短线条"后松手,对准短线条右击点<复制>(有的叫拷贝),在其他位置右击点粘贴,得到相同的短线条,布置到上下位置.再在其他位置点粘贴,又得到一个相同的短线条,压住鼠标套住"短线条"后松手,点<修改><变形><顺时针旋转90>对准横的短线条,右击复制再粘贴一个横的短线条,布置在左右.6,数字制作过程:继续在表盘制作里,加上第三层,(锁住其他层),用工具中的<A>字母,在编辑区写上"12",回到工具的黑箭头后,再点工具中的<A>字母,在编辑区写上"3",这样重复操作,再写上"6""9".摆放到适当位置.(也可以不要12.3.6,9.写上:1,2,4,5,7,8,10,11更艺术点,这不是固定的,看你艺术水平了) 7,三针交叉点遮盖制作过程:三针交叉点露出来不好看,需要装修遮盖.以下同制作表盘一样,只差圆的直径尺寸.直接点文字菜单的<插入><新建元件>,<名称>写"三针交叉遮盖",<行为>选<影片剪辑>.在编辑区里,用左侧<工具>的<橢圆工具>绘制无边黑色"圆形",打开属性面板.选工具里的<黑箭头>,压住鼠标套住"圆形"后松手,属性里出现宽高.将宽设置为12,高设置12.使用<主要拦>里的<对齐工具>第一行,用2(水平中齐)5(垂直中齐).到此为止,元件制作完毕.以下回到"场景编辑"1,场景属性设置(或是说:文档属性):点<修改><文档>,宽:218,高:218.其他暂不变.2,增加层,共6层,每层只一帧就可以.顺序由下向上,第一层层名:AS,第二层层名:表盘,第三层层名:时针,第四层层名:分针,第五层层名:秒针,第六层层名:交叉遮盖.3,AS层:对准第一帧,打开<动作-帧>面板,复制以下AS代码,粘贴在里面:_root.onEnterFrame = function() {myDate = new Date();hour._rotation = myDate.getHours()*30+(myDate.getMinutes()/2);min._rotation = myDate.getMinutes()*6+(myDate.getSeconds()/10);sec._rotation = myDate.getSeconds()*6;};4,表盘层:打开库(按F11),点表盘层第一帧,把库中表盘元件拉到舞台,点对齐工具第一行的:2和5.5,时针层:点时针层第一帧,把库中时针元件拉到舞台,再打开属性面板,用XY坐标对位置.X=106,Y=39.实例名称:hour6,分针层:点分针层第一帧,把库中分针元件拉到舞台,再打开属性面板,用XY坐标对位置.X=106,Y=24.实例名称:min7,秒针层:点秒针层第一帧,把库中秒针元件拉到舞台,再打开属性面板,用XY坐标对位置.X=108,Y=9.实例名称:sec8,交叉遮盖层:打开库(按F11),点交叉遮盖层第一帧,把库中三针交叉遮盖元件拉到舞台,点对齐工具第一行的:2和5.到此为止,全部完成,点<控制><测试影片>,看到问题关闭<测试>窗口,调整,再<测试影片>,满意为止.。

第一步:我们来制作一个钟表动画剪辑符号,实例名为:“clock”;在此符号的编辑环境中,分五层,主要就是钟表的模样,这里不做详细讲解,自行参考源码。
给出文本框的变量:表盘下方的显示时间框的变量为“timebox”,表盘上的左边的变量为“weeks”,右边的变量为“days”。
刻度的制作需要一定的技巧:先过圆心画一条垂直直线,在Transform面板中的旋转项中填入6,按复制按钮复制29次,利用表盘(不同色的圆)来切割刚才的直线组,将圆外的线头删掉,将圆缩小95%,把圆内的线段删掉,得到了秒针的刻度。
别的刻度的制作方法类同。
第二步:在钟表实例上捆绑如下代码:(后面有逐行的解释)onClipEvent (load) {weekArray = new Array(''星期日'', ''星期一'', ''星期二'',''星期三'', ''星期四'', ''星期五'', ''星期六'');timedate = new Date();}onClipEvent (enterFrame) {week = timedate.getDay();weekday = weekArray[week];day = timedate.getDate();hour = timedate.getHours();minute = timedate.getMinutes();second = timedate.getSeconds();if (hour<10) {hour = "0" + hour;}if (minute<10) {minute = "0" + minute;}if (second<10) {second = "0" + second;}timebox = hour+" : "+minute+" : "+second;weeks = weekday;days = day;delete timedate;timedate = new Date();}//————————下面是逐行的解释:onClipEvent (load) {weekArray = new Array(''星期日'', ''星期一'', ''星期二'', ''星期三'', ''星期四'', ''星期五'', ''星期六'');//建立一个数组,共七个元素timedate = new Date();//建立一个新的时间对象}onClipEvent (enterFrame) {week = timedate.getDay();//返加0~6,0时取“星期日”;1时取“星期一”…….weekday = weekArray[week];//从数组中读取中文显示,参看上一句的解释day = timedate.getDate();//当前的日期,返回值为1~31hour = timedate.getHours();//当前的时,返回0~23minute = timedate.getMinutes();当前的分,返回0~59second = timedate.getSeconds();当前的秒,返回0~59if (hour<10) {hour = "0" + hour;//如果时小于10,前面显示加“0”}if (minute<10) {minute = "0" + minute;//同上}if (second<10) {second = "0" + second;//同上}timebox = hour+" : "+minute+" : "+second;//显示在动态文本框中weeks = weekday;//同上一句days =&n。
FLASH时钟的制作教程FLASH 视频教程 2009-11-01 17:50:40为了大家制作时方便,把action图层的动作语句附于此:第一祯:d = new Date();_root.sec_mc._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160;_root.min_mc._rotation = d.getMinutes() * 6 + d.getSeconds() / 10;_root.hour_mc._rotation = d.getHours() * 30 + d.getMinutes() / 2;第二祯:gotoAndPlay(1);关于日期的语句:第一祯:time = new Date();y = time.getYear();moon = time.getMonth();today = time.getDay();day = time.getDate();year = y + 1900;moon = moon + 1;if (today == 1){ sun = "";today = "一";} // end ifif (today == 2){sun = "";today = "二";} // end ifif (today == 3){sun = "";today = "三";} // end ifif (today == 4){sun = "";today = "四";} // end ifif (today == 5){sun = "";today = "五";} // end ifif (today == 6){ sun = "";today = "六";} // end ifif (today == 0){sun = "日";today = "";}第二祯:gotoAndPlay(1);action图层的动作语句之二:第1祯:d = new Date();miaozhen._rotation = d.getSeconds()*6+d.getMilliseconds()/160;fenzhen._rotation = d.getMinutes()*6+d.getSeconds()/10;shizhen._rotation = d.getHours()*30+d.getMinutes()/2;time = new Date();hour = time.getHours();minute = time.getMinutes();second = time.getSeconds();if (minute<10) {minute = "0"+minute;}if (second<10) {second = "0"+second;}timetext = hour+":"+minute+":"+second;_root.onLoad = function() {weekArray = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");monthArray = new Array("1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月");timedate = new Date();};_root.onEnterFrame = function() {year = timedate.getFullYear();monthnum = timedate.getMonth();month = monthArray[monthnum];week = timedate.getDay();weekday = weekArray[week];dweek.text = weekday;day = timedate.getDate();hour = timedate.getHours();minute = timedate.getMinutes();second = timedate.getSeconds();dday.text = year+"年"+month+""+day+"日";delete timedate;timedate = new Date();};第2祯:gotoAndPlay(1);如何将自制的时钟放在桌面1、进入已经做好的时钟的主场景,添加一个图层,导入一张图片做为桌面的背景,尺寸可以同你的显示器分辨率一般大(我的是800*600),将该图层置于最下层,并锁定该图层。
电子时钟的制作【大中小】【打印】【加入收藏】【关闭】【收藏到新浪ViVi】【收藏到365KEY】浏览字号:日期:2004-08-19 人气:出处:闪吧作者: fuyiwei1、如下图做三个图层:图层1为存放数字,图层2存放脚本,图层3存放钟面(你喜欢作成怎样就怎样!呵呵!!)。
2、在图层2加入两个动态文本框,时、分、秒格式为“00:00:00”,年、月、日格式为“0000.00.00”。
3、在时、分、秒文本框属性的ar框中输入变量名TimeTextField,在年、月、日文本框属性的ar框中输入变量名DateTextField。
4、在图层2的第一帧加入以下脚本: newDate = new Date(); DateTextField = (newDate.getfullyear()+"."+(newDate.getMonth()+1)+"."+newDate.getDate());Cur_hour = newDate.getHours();if (length(Cur_Hour)<2) {Cur_Hour = "0"+Cur_Hour;}Cur_Minute = newDate.getMinutes();if (length(Cur_Minute)<2) {Cur_Minute = "0"+Cur_Minute;}Cur_Second=newDate.getSeconds();if (length(Cur_Second)<2) {Cur_Second = "0"+Cur_Second;}timetextfield = cur_hour+":"+cur_minute+":"+cur_second;第二帧加入:gotoAndPlay(1);本例全部完成!!。
时钟FLASH设计一、设计钟盘1.设计钟面1). 新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为400px*400px,背景为墨蓝色(#00659C),帧频为12fps。
2). 按快捷键Ctrl+F8打开“新建元件”面板,创建一个“钟盘”图形元件,如图1所示。
双击“钟盘”元件中的“图层1”三字,将其名改为“钟盘”。
这样做方便对元件的管理和修改,提高工作效率。
图013). 点选工具栏中的“椭圆工具”并去掉填充色,如图2所示。
按住Shift键和鼠标左键在“钟盘”元件的场景中拉出一个空心圆来。
用“箭头工具”点选刚才绘制的空心圆后,如图3所示设置其“属性”面板。
在点选空心圆后也可以按快捷键Ctrl+I打开“信息面板”进行设置。
现在“信息面板”的用处就是设置元件的原点以场景的左顶点为原点或以场景的中心点为原点。
图02,图034). 按快捷键Shift+F9打开“混色器”面板,在下拉菜单里选择“放射”选项。
如图4所示设置,左面滑块的颜色为#880000,右边滑块的颜色为#650101。
图045). 点选“颜料桶工具”,在空心圆中心单击一下鼠标左键着色。
6). 点选刚才绘制的空心圆,按快捷键Ctrl+C(复制),和快捷键Ctrl+V(粘贴)复制出一个空心圆。
紧接着在“属性面板”中将其大小设成280px*280px,X轴,Y轴的值设为-140px,线宽为2px。
这样使两个空心圆的圆心重合。
删除圆最外的边线。
内圆线宽为2px 可以显示出钟盘的层次感。
7). 按快捷键Ctrl+A全选场景中的元素,按快捷键Ctrl+G把它们组合。
到这里,一个具有立体感的钟盘就完成了。
最终效果如图5所示。
图052.设计时钟刻度1). 点选“线条工具”拉出一条横线(长于钟面外圆的直径),用“箭头工具”点选它,按快捷键Ctrl+G组合它。
在“属性”面板里把该横线的Y轴值设为0 px(穿过圆心)。
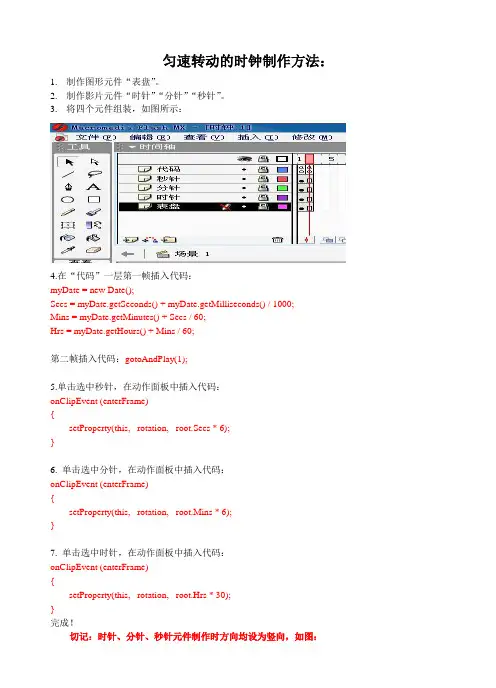
第28课时代码实例《模拟时钟》案例说明:曾经在网页上看到过很多漂亮的时钟,本课将制作一个动画实例“模拟时钟”,动画播放后它会调用计算机的当前时间,并在此基础上继续计时。
画面如图1、图2所示:图1动画播放画面1 图2动画播放画面2授课教师:文韬教学目的:通过本案例的学习,让学生能够掌握提取系统时间的函数和设置影片剪辑的属性;教学重点:设置影片剪辑的属性、提取系统时间的函数;教学难点:提取系统时间的函数;教学过程:一、案例分析我们要制作的是典型的象闹钟一样的时钟:圆圆的“身体”,长短粗细各不一样的的秒针、分针和时针。
那么,首先要做的就是先将这些元件制作出来。
二、制作时钟元件1.新建一个FLASH文档,设置舞台尺寸为270*320,背景为白色。
如图3所示:2.新建一个名为“钟面”的图形元件。
如图4所示:图4 新建“钟面”元件图3 设置文档属性3.打开视图菜单下的网格。
这样做的原因是为了在后面的制作过程中对位置的感觉更好一些。
如图5所示:4.选择椭圆工具,按住Shift键画一个线条颜色为黑色、粗细为10、无填充颜色的正圆,大小为:240*240,居中对齐。
如图6所示:5.新建一个名为“时针”的影片剪辑元件。
如图7所示:6.选择矩形工具,在“时针”元件编辑窗口画一个大小为8*80、无边框颜色的黑色矩形长条。
将矩形下方尾部放置在编辑窗口的中心点。
如图8所示:图5 打开网格视图图6 绘制钟面图7 创建“时针”元件7.用以上相同的方法制作“分针”元件和“秒针”元件,注意它们依次变长变细,指针底部与中心点对齐。
“分针”大小为:6*100;“秒针”大小为3*110 如图9、图10所示:图8 绘制时针图9 绘制分针图10 绘制秒针图11 在舞台上摆放各元件图12 设置钟面的数字8.返回主场景,将当前图层改名为“钟面”。
打开库,将“钟面”图形元件放置在舞台上。
新建一个图层,命名为“指针”,再将几个做好的指针组件拖出,按照秒针、分针、时针由上到下的顺序依次摆放,并且分别输入实例名称“miao”、“fen”、“shi”。
F L A S H时钟制作教程 Document serial number【NL89WT-NY98YT-NC8CB-NNUUT-NUT108】时钟FLASH设计一、设计钟盘1.设计钟面1). 新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为400px*400px,背景为墨蓝色(#00659C),帧频为12fps。
2). 按快捷键Ctrl+F8打开“新建元件”面板,创建一个“钟盘”图形元件,如图1所示。
双击“钟盘”元件中的“图层1”三字,将其名改为“钟盘”。
这样做方便对元件的管理和修改,提高工作效率。
图013). 点选工具栏中的“椭圆工具”并去掉填充色,如图2所示。
按住Shift键和鼠标左键在“钟盘”元件的场景中拉出一个空心圆来。
用“箭头工具”点选刚才绘制的空心圆后,如图3所示设置其“属性”面板。
在点选空心圆后也可以按快捷键Ctrl+I打开“信息面板”进行设置。
现在“信息面板”的用处就是设置元件的原点以场景的左顶点为原点或以场景的中心点为原点。
图02,图034). 按快捷键Shift+F9打开“混色器”面板,在下拉菜单里选择“放射”选项。
如图4所示设置,左面滑块的颜色为#880000,右边滑块的颜色为#650101。
图045). 点选“颜料桶工具”,在空心圆中心单击一下鼠标左键着色。
6). 点选刚才绘制的空心圆,按快捷键Ctrl+C(复制),和快捷键Ctrl+V (粘贴)复制出一个空心圆。
紧接着在“属性面板”中将其大小设成280px*280px,X轴,Y轴的值设为-140px,线宽为2px。
这样使两个空心圆的圆心重合。
删除圆最外的边线。
内圆线宽为2px可以显示出钟盘的层次感。
7). 按快捷键Ctrl+A全选场景中的元素,按快捷键Ctrl+G把它们组合。
到这里,一个具有立体感的钟盘就完成了。
最终效果如图5所示。
图052.设计时钟刻度1). 点选“线条工具”拉出一条横线(长于钟面外圆的直径),用“箭头工具”点选它,按快捷键Ctrl+G组合它。
FLASH时钟的制作教程FLASH 视频教程为了大家制作时方便,把action图层的动作语句附于此:第一祯:d = new Date();_root.sec_mc._rotation = d.getSeconds() * 6 + d.getMilliseconds() / 160; _root.min_mc._rotation = d.getMinutes() * 6 + d.getSeconds() / 10;_root.hour_mc._rotation = d.getHours() * 30 + d.getMinutes() / 2;第二祯:gotoAndPlay(1);关于日期的语句:第一祯:time = new Date();y = time.getYear();moon = time.getMonth();today = time.getDay();day = time.getDate();year = y + 1900;moon = moon + 1;if (today == 1){ sun = "";today = "一";} // end ifif (today == 2){sun = "";today = "二";} // end ifif (today == 3){sun = "";today = "三";} // end ifif (today == 4){sun = "";today = "四";} // end ifif (today == 5){sun = "";today = "五";} // end ifif (today == 6){ sun = "";today = "六";} // end ifif (today == 0){sun = "日";today = "";}第二祯:gotoAndPlay(1);action图层的动作语句之二:第1祯:d = new Date();miaozhen._rotation = d.getSeconds()*6+d.getMilliseconds()/160; fenzhen._rotation = d.getMinutes()*6+d.getSeconds()/10; shizhen._rotation = d.getHours()*30+d.getMinutes()/2;time = new Date();hour = time.getHours();minute = time.getMinutes();second = time.getSeconds();if (minute<10) {minute = "0"+minute;}if (second<10) {second = "0"+second;}timetext = hour+":"+minute+":"+second;_root.onLoad = function() {weekArray = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");monthArray = new Array("1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月");timedate = new Date();};_root.onEnterFrame = function() {year = timedate.getFullYear();monthnum = timedate.getMonth();month = monthArray[monthnum];week = timedate.getDay();weekday = weekArray[week];dweek.text = weekday;day = timedate.getDate();hour = timedate.getHours();minute = timedate.getMinutes();second = timedate.getSeconds();dday.text = year+"年"+month+""+day+"日";delete timedate;timedate = new Date();};第2祯:gotoAndPlay(1);如何将自制的时钟放在桌面1、进入已经做好的时钟的主场景,添加一个图层,导入一张图片做为桌面的背景,尺寸可以同你的显示器分辨率一般大(我的是800*600),将该图层置于最下层,并锁定该图层。
2、其他图层解锁,用黑箭头工具框选整个时钟,打开“窗口—设计面板—变形”面板,约束打勾,缩小时钟比例(如25%),用键盘上的移动键将时钟移到你希望的位置(比如右下角)。
3、打开“文件---发布设置”,选择HTML(.html)格式,系统同时也选中Flash格式,将其他的格式前的勾去掉,选择右侧保存路径(一定要记住了).4、再点选上面格式栏的“HTML”选项,进入HTML设置区。
5、进行设置:尺寸:百分比;宽高:100x100;品质:高;窗口模式:窗口;HTML对齐:默认;缩放:(默认)显示全部;Flash对齐:居中。
6、点 “发布、确定”。
此时保存的时钟是web格式的。
7、打开活动桌面,调出web格式的时钟,点应用、确定。
如果觉得效果不理想,再按上面的方法调整,直到满意时止。
Flash高级实例:精美时钟的制作(1)恭喜大家终于学习到这个实例了,这意味着您的Flash水平已经到达了另一个更高的层次。
我们就一起探讨一下如何运用较复杂的Actions来制作一个精美的、准确的、具有整点打铃和定时闹铃的时钟。
首先看看已经做好的实例。
怎么样?是不是被打动了?那还不快点跟我来: 第一步:基础对象的制作1.首先当然是新建一个新动画。
2.创建一个新的图符并把它命名为clock,用绘画工具先画出时钟的大体轮廓(图1)。
图13.在放有clock的这一层下面添加一层,绘制一个倒影,使其看起来更具有立体感(图2).然后如图3一样放置.图3制作一个按钮4.然后制作一个按钮,命名为dingshiqi(图4),在把它如图5放置.图4 图55.接下来是制作刻度.创建一个新图符,命名为kedu1.以图符编辑框的中心为中心拉出一条直线(尽量长些),然后打开Transform菜单,以每6度复制式的旋转,再把从横轴起(包括横轴)每五根线转变为可填充线段并加粗且设为红色(如图6).图66.创建名为kedu的新图符.把kedu1拖出放在第一层.添加第二层,把如图7所示的图像拷贝过来,再按住Ctrl拉出第二个并填充为黑色,然后缩小,又放回原来的图像中心(图8).将黑色部分删除,得到一条白边.图7图8指针效果7.把白边图形的中心与刚才的刻度杈的中心对和(图9).把第二层设为遮罩层,得到的效果如图10.图9图108.添加第三层,加入1到12的文本数字,如图11.图119.分别制作秒针、分针、时针,命名为zhizhen1、2、3(Instance 中的Name分别为miaozhen、fenzhen、shizhen)导入事先准备好的三幅图导入事先准备好的三幅图10.导入事先准备好的三幅图,如图12放置.图1211.加入两个输出文本域,分别命名为xingqi和rq(图13).倒入两个声音文件zheng和ding,右击库中的zheng,点击Linkage进入Symbol Linkage Properties对话框,点选Export this symbol,然后在entifier中输入zheng;ding同样在entifier中输入ding.图1312.创建新的图符,命名为dingshi1(Instance中的Name为aaa),如图14.图14创建按钮13.创建按钮命名为queding,如图15.图1514.在场景的第一层时所显示的图如图16,在第二层的时候为图17.图16图17Flash高级实例:精美时钟的制作(2)第二步:编辑脚本1.点击clock打开Actions面板.输入:onClipEvent (load) {weekArray = new Array('星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六');monthArray = new Array('1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月');timedate = new Date();soundobject = new Sound();ling = 0;zheng = 0;}onClipEvent(load)表示当电影剪辑载入时触发动作.new Array表示创建新的数组且按顺序排列.weekArray = new Array表示将new Array数组的内容赋给weekArray.由于系统的时间都是用数字存储和输出,所以我们就来个对号入座.当现在是星期日的话,那么系统的值是0,其他的以此类推.这时系统的0就会被这条命令对号入座而反馈为星期日.下一句也类同.timedate = new Date()表示把新的系统时间存储在timedate中,这样一来我们就可以用变量timedate来调用系统的时间.soundobject = new Sound();表示声音型变量.ling = 0;zheng = 0;表示声明标志变量,以便下面使用.2.输入以下命令:onClipEvent (enterFrame) {week = timedate.getDay();weekday = weekArray[week];year = timedate.getFullYear();monthnum = timedate.getMonth();month = monthArray[monthnum];day = timedate.getDate();hour = timedate.getHours();minute = timedate.getMinutes();second = timedate.getSeconds();_root.xingqi = weekday;_root.rq = year+"年"+month+day+"日";delete timedate;timedate = new Date();onClipEvent (enterFrame)表示在这条命令的范围内的命令不断循环,哪怕整个电影只有一帧.week = timedate.getDay();year = timedate.getFullYear();monthnum = timedate.getMonth();day = timedate.getDate();hour = timedate.getHours();minute = timedate.getMinutes();second = timedate.getSeconds();这些语句都是把系统的年、月、日等时间取出并存放在不同的变量中.weekday = weekArray[week];month = monthArray[monthnum];这两句表示把系统的星期和月用我们事先设置的数组中的字符串来表示,并储存在weekday和month两个变量中._root.xingqi = weekday;_root.rq = year+"年"+month+day+"日";表示用名为xingqi和rq 的两个文本域分别显示两个时间 .year+"年"+month+day+"日"表示字符串和数字的相加.delete timedate;timedate = new Date();表示刷新系统时间,如果没有这两句,时钟的时间就不会时时改变,而只会显示 clock载入时的时间.3.接下来输入:if (minute==0 && zheng==0) {soundobject.attachSound("zheng");soundobject.start( );zheng = 1;} else if (minute<>0) {zheng = 0;}if (_root.d2==minute && _root.d1==hour && ling==0) { soundobject.attachSound("ding");soundobject.start( );ling = 1;} else if (hour<>_root.d1 or minute<>_root.d2) {ling = 0;}}(minute==0 && zheng==0)和(_root.d2==minute &&_root.d1==hour && ling==0)等都表示执行的条件.soundobject.attachSound("zheng");表示邦定名为zheng的声音(下同).soundobject.start( );表示播放邦定的声音(下同).这两大段的语句的用意就在于当整点时播放zheng的声音一遍,当时与分的值都等于d1和d2的两个变量的值时播放ding的声音一遍来闹铃.设置zheng和ling的变量是为了控制声音的播放次数为一次.4.点击zhizhen1,输入:onClipEvent (enterFrame) {miao = _root.clock.second*6;setProperty ("_root.miaozhen", _rotation, miao);}miao = _root.clock.second*6;表示秒针转动的度数为_root.clock.second*6.setProperty ("_root.miaozhen", _rotation, miao);表示将miao 的值设置到miaozhen中.5.点击zhizhen2,输入:onClipEvent (enterFrame) {fen = _root.clock.minute*6;setProperty ("_root.fenzhen", _rotation, fen);}这些语句与上面的类同.6.点击zhizhen3,输入:onClipEvent (enterFrame) {shi = _root.clock.hour*30+_root.clock.minute*0.5;setProperty ("_root.shizhen", _rotation, shi);}7.点击dingshiqi,输入:on (release) {ifFrameLoaded (1) {gotoAndPlay (2);}}8.点击queding,输入:on (release) {d1 = _root.aaa.di1;d2 = _root.aaa.di2;gotoAndPlay (1);}语句表示当按下鼠标并放开时,di1和di2中的值被保存到d1和d2中(这样就可以解决返回时di1和di2的值不能保存的问题),然后跳转到第一帧播放.9.分别在场景的第一帧和第二帧(任意一层)设置如下命令:stop ();OK!所有的工作都完成了,导出你的时钟看看吧!。