

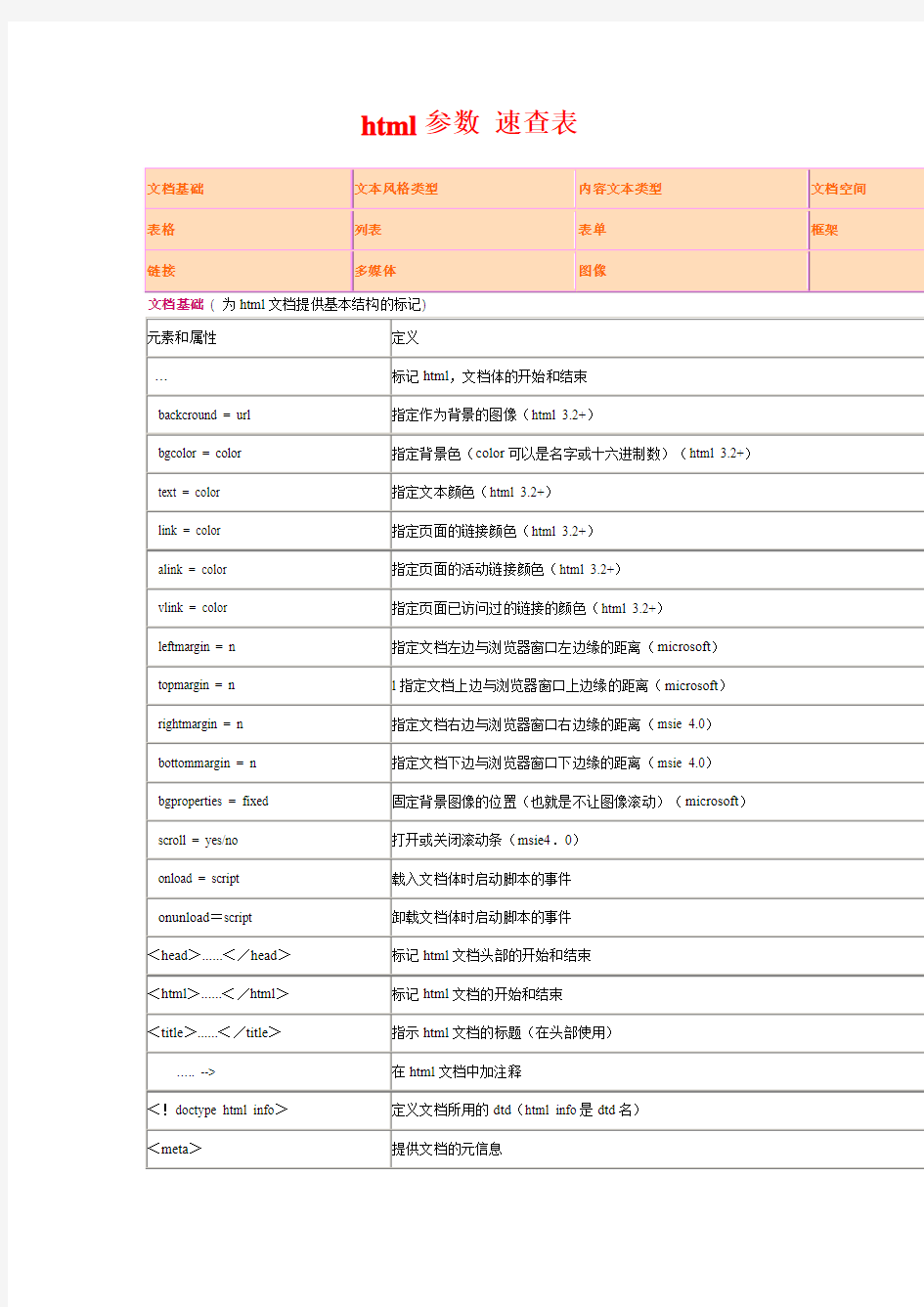
html参数速查表
文档基础( 为html文档提供基本结构的标记)
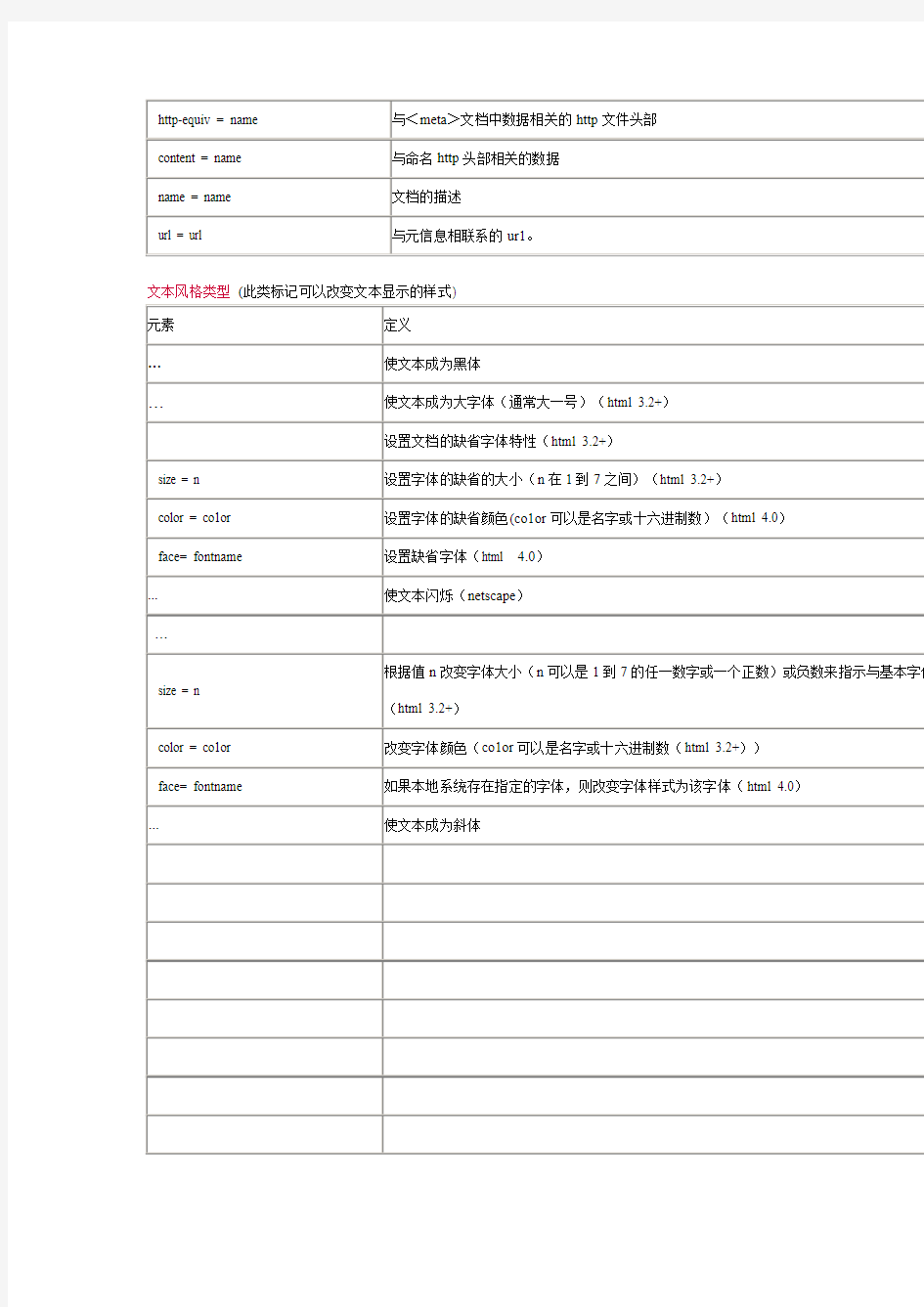
文本风格类型(此类标记可以改变文本显示的样式)
内容文本类型(此类标记可以改变文档中文本的内容样式)
文档空间(此类标记控制文档的空间)
表格(此类标记可以在html3.2以上的页面中创建表格)
列表(此类标记可以在文档中创建不同类型的列表)
链接(此类标记可以用来创建到web页面、ftp和gopher站点以及其他internet资源的链接)
图像(在页面中操作图像)
表单(此类标记用来创建表单,包括不同类型的输入;它们还指定在提交时对表单结果所做的处理)
框架(此类标记可以在文档中创建不同类型的框架)
多媒体(此类标记可以在web页面中加入java app1et,javascript脚本,以及其他多媒体元素)
HTML网页设计(表单元素) 1.什么是表单 表单(form)是由一个或多个文本输入框、可单击的按钮、多选框、下拉菜单和图像按钮等组成,所有这些都放在
结束标签之间。2.表单元素 在