HTML5标签速查表
H T M L5标签速查表
1. 基础标签
2. 格式标签
3. 表单标签
4. 框架标签
5. 图像标签
6. 音频/视频标签
7. 链接标签
8. 列表标签
9. 表格标签
10. 样式/节标签
11. 元信息标签
12. 编程标签
HTML标记语言常用标记大全 html标记语言常用标记大全2009-10-1416:30 HTML标记一览,后有详解
HTML里,比较基础的标签主要用于标题,段落和分行。 学习HTML最好的方法,就是跟着示例学。为了各位学习的方便,我们准备了一个简单的HTML编辑器,你可以在左边写HTML代码,然后点击上面的按钮,查看HTML的显示结果。 copyright dedecms 试试看吧! 示例:一个非常简单的HTML文件本文来自织梦
这是一个非常简单的HTML。 织梦内容管理系统 这个示例算是一个最简单的HTML文件,只包含了最基本的能构成一个HTML文件的标签。通过这个例子,你可以看到浏览器是如何显示这个文件的,以此对HTML文件有个最初的认识。 织梦好,好织梦 示例:简单的段落 内容来自dedecms copyright dedecms 这是第一段。 这是第二段。 这是第三段。 内容来自dedecms 在HTML里,用p来定义段落。 织梦好,好织梦
织梦好,好织梦 这个示例显示在HTML文件里如何分段。织梦内容管理系统 正文标题 这个示例告诉你如何在HTML文件里定义正文标题。 本文来自织梦 HTML用
到这几个标签来定义正文标题,从大到小。每个正文标题自成一段。 copyright dedecms This is a heading This is a heading This is a heading This is a heading This is a heading This is a heading copyright dedecms 段落划分 在HTML里用和 划分段落。 内容来自dedecms This is a paragraph This is another paragraph 本文来自织梦 换行 通过使用HTML5所有标签汇总及标签意义解释 HTML5所有标签汇总及标签意义解释 HTML5所有标签汇总及标签意义解释结构标签:(块状元素) 有意义的div<article> 标记定义一篇文章 <header> 标记定义一个页面或一个区域的头部 <nav> 标记定义导航链接 <section> 标记定义一个区域 <aside> 标记定义页面内容部分的侧边栏 <hgroup> 标记定义文件中一个区块的相关信息 <figure> 标记定义一组媒体内容以及它们的标题 <figcaption> 标签定义figure 元素的标题。 <footer> 标记定义一个页面或一个区域的底部 <dialog> 标记定义一个对话框(会话框)类似微信多媒体交互标签<video> 标记定义一个视频 <audio> 标记定义音频内容 <source> 标记定义媒体资源 <canvas> 标记定义图片 <embed> 标记定义外部的可交互的内容或插件比如flashWeb应用标签<menu>命令列表 <menuitem>menu命令列表标签FF(嵌入系统) <command> menu标记定义一个命令按钮 <meter>状态标签(实时状态显示:气压、气温)C、O
<progress>状态标签(任务过程:安装、加载) C、F、O <datalist> 为input标记定义一个下拉列表,配合option F、O <details> 标记定义一个元素的详细内容,配合dt、dd C注释标签<ruby> 标记定义注释或音标 <rp> 告诉那些不支持Ruby元素的浏览器如何去显示<rt> 标记定义对ruby的注释内容文本其他标签 <keygen> 标记定义表单里一个生成的键值(加密信息传送)O、F <mark> 标记定义有标记的文本(黄色选中状态) <output> 标记定义一些输出类型,计算表单结果配合oninput事删除的HTML标签纯表现的元素: basefont,big,center,font, s,strike,tt,u;对可用性产生负面影响的元素: frame,frameset,noframes;产生混淆的元素: acronym ,applet,isindex,dir重新定义的HTML标签 <b> 代表内联文本,通常是粗体,没有传递表示重要的意思 <i> 代表内联文本,通常是斜体,没有传递表示重要的意思 <dd> 可以同details与figure一同使用,定义包含文本,dialog也可用
HTML标记大全参考手册 ---- HTML标记大全参考手册[推荐] (https://www.doczj.com/doc/d08022039.html,/dispbbs.asp?boardid=7&rootid=&id=470) -- 作者:雨过天晴 -- 发布时间:2003-1-27 17:42:06 -- HTML标记大全参考手册[推荐] 总类(所有HTML文件都有的) 文件类型 (放在档案的开头与结尾) 文件主题
(必须放在「文头」区块内) 文头 (描述性资料,像是「主题」) 文体 (文件本体) ------------------------------------------------------------结构性定义(由浏览器控制的显示风格) 标题
(从1到6,有六层选择) 3.0 标题的对齐
3.0 区分
3.0 区分的对齐
引文区块
(通常会内缩) 强调
(通常会以斜体显示) 特别强调
(通常会以加粗显示) 引文
(通常会以斜体显示) 码
(显示原始码之用) 样本
键盘输入
变数
定义
(有些浏览器不提供) 地址
3.0 大字
3.0 小字
------------------------------------------------------------与外观相关的标签(作者自订的表现方式) 加粗
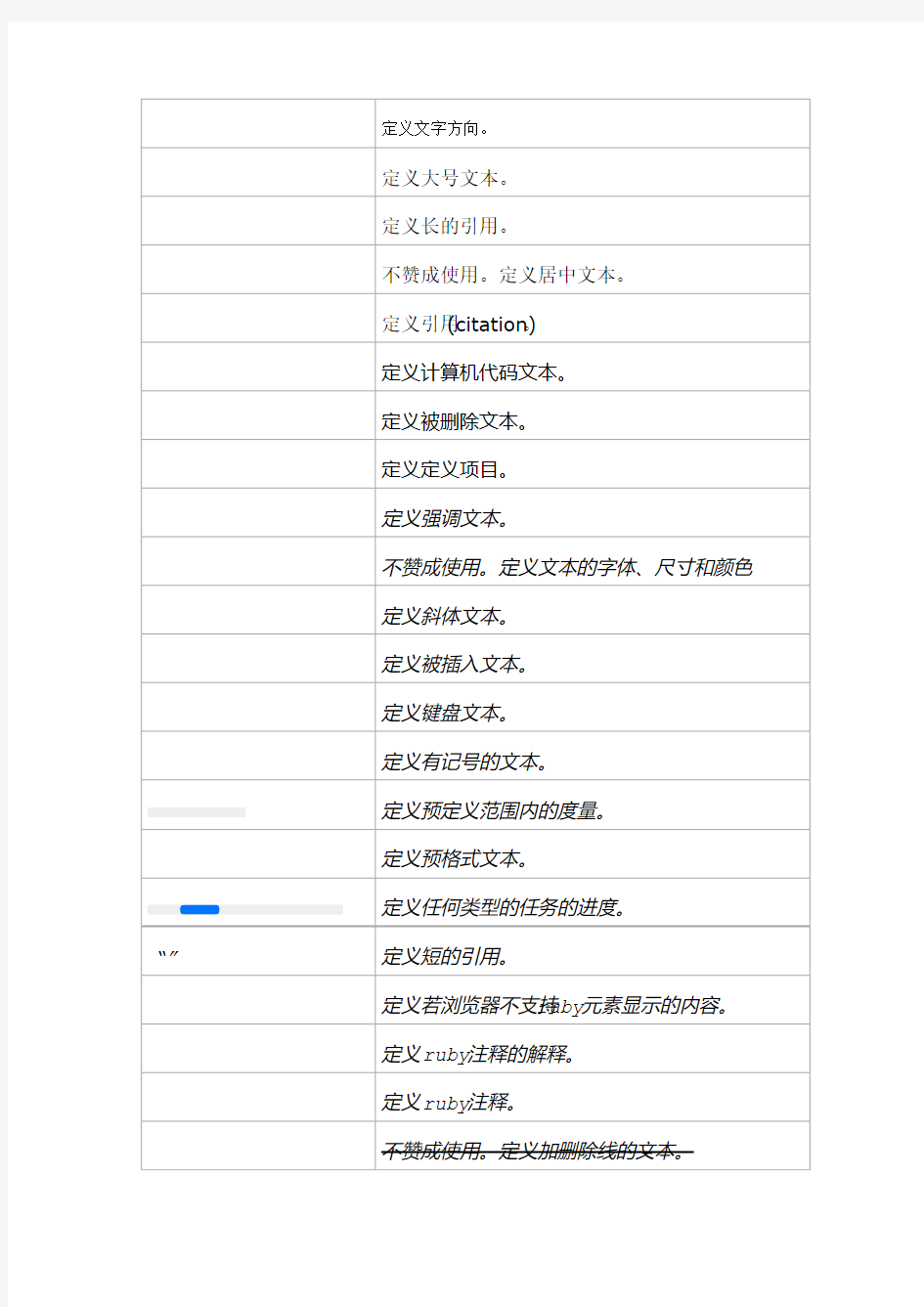
HTML5标签属性备忘大全 一、文字备忘之标签 HTML5中新增的标签 定义文章 定义页面内容旁边的内容 定义声音内容 定义图形 定义一个控制按钮 指树或表格状数据格式中的动态数据 定义一个下拉列表 定义一个元素的细节 定义会话或人的交谈 定义额外的交互内容或插件 定义指定元素的标题 定义一组媒体内容,以及他们的标题 为章节或页面定义一个底部 为章节或页面定义一个头部 定义文档中某段落的信息 定义表单生成的关键 定义被标记的文本 定义预定义范围内的测量 定义导航链接 定义某种类型的输出 定义任意种类任务的进程 定义浏览器不支持ruby元素的替代者 定义ruby注释的解释 定义ruby 注释(中文注音或字符)。
完整HTML5常用标签大全推荐文档 // 定义文档类型。 // 定义 HTML 文档。 // 定义文档的标题。 // 定义文档的主体。 // 定义 HTML 标题。 // 定义段落。 // 定义简单的折行。 // 定义水平线。 // 定义注释。 // 定义只取首字母的缩写。 // 定义缩写。 // 定义文档作者或拥有者的联系信息。 // 定义粗体文本。 // 定义文本的文本方向,使其脱离其周围文本的方向设置。 // 定义文字方向。 // 定义大号文本。 // 定义长的引用。 // 不赞成使用。定义居中文本。 // 定义引用 (citation) 。 // 定义计算机代码文本。 // 定义被删除文本。 // 定义定义项目。 // 定义强调文本。 // 不赞成使用。定义文本的字体、尺寸和颜色 // 定义斜体文本。 // 定义被插入文本。 // 定义键盘文本。 // 定义有记号的文本。 // 定义预定义范围内的度量。 // 定义预格式文本。 // 定义任何类型的任务的进度。 // 定义短的引用。 // 定义若浏览器不支持 ruby 元素显示的内容。 // 定义 ruby 注释的解释。 // 定义 ruby 注释。 // 不赞成使用。定义加删除线的文本。 // 定义计算机代码样本。 // 定义小号文本。 // 不赞成使用。定义加删除线文本。 // 定义语气更为强烈的强调文本。 基 础
<body> <h1> to <h6> <br> <hr> 格 式 <acronym> <abbr> <address> <b> <bdi> <bdo> <big> <blockquote> <center> <cite> <code> <del> <dfn> <em> <font> <i> <ins> <kbd> <mark> <meter> <pre> <progress> <q> <rp> <rt> <ruby> <s> <samp> <small> <strike> <strong></p><h2>html基本标签元素</h2><p>试验2 常用HTML标签使用 实验目的:使用HTML标签熟练编写静态页面。 由于所选教材未涉及这部分内容,此处列出常用的标签。 详细的标记用法请参考网站:https://www.doczj.com/doc/d08022039.html,/html/index.asp 1. 文件标记 (1) <html></html> <html>标记表示HTML文件从此处开始,到</html>标记结束,这对标记处在最外层,网页的内容写在此标记内。 (2) <head></head> 这对标记表示此处是HTML文档的文件头。文件头内部的信息一般不会在浏览器的正文区显示。此标记对内可以插入其他标记,如网页标题标记<title> 。(3) 这对标记表示此处是网页的主体,一般不能省略,标记体的内容在浏览器正文区中显示,例如文字、图片和超链接等。 2.排版标记 (1) 标记 标记在HTML文件中作注释用,对网页中的代码作说明,可以放在网页中的任何位置。注释内容会返回到客户端浏览器上,但不显示。例如在浏览器中输入https://www.doczj.com/doc/d08022039.html,,查看源文件可以看到此类注释。 (2) 标记对用于标示一个段落,两个相邻的段落间有一空行的间隔。 (3)
这个标记没有结束标记,表示换行。 标记和
都能换行,但
换行后,上下两行的间距比较小, 标记换行后,上下两行有一空行的间距。 3.字体标记 字体标记包括
,,,,等。 标记用于定义字体、字号大小和颜色。标记的主要属性有face、size、color。face属性用于设置字体,如:。size属性用于设置字号,HTML中定义了7种字号,1号最小,7号最大,如:。字号也可以用“磅”(px)表示。color属性用于设置文本的颜色,color有三种方法来设定颜色,第一种方法用颜色名称,第二种方法用红、绿、蓝百分比的值来设定,第三种方法是用16进制的颜色代号还设定颜色。如: 红色字体设置 颜色设置 HTML基础知识 HTML 学习任何一门语言,都要首先掌握它的基本格式,就像写信需要符合书信的格式要求一样。HTML标记语言也不例外,同样需要遵从一定的规范。接下来将具体讲解HTML文档的基本格式。 HTML文档的基本格式主要包括文档类型声明、根标记、
头部标记、主体标记,具体介绍如下: (1)标记 标记位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML 或XHTML(可扩展超文本标记语言)标准规范,必需在开头处使用标记为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能将该网页作为有效的XHTML文档,并按指定的文档类型进行解析。 (2)标记 标记位于 标记之后,也称为根标记,用于告知浏览器其自身是一个HTML 文档, 标记标志着HTML文档的开始,标记标志着HTML文档的结束,在它们之间的是文档的头部和主体内容。 在之后有一串代码“xmlns=""”用于声明XHTML统一的默认命名空间。 (3)标记 标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在标记之后,主要用来封装其他位于文档头部的标记,例如、<meta>、<link>及<style>等,用来描述文档的标题、作者以及和其他文档的关系等。 一个HTML文档只能含有一对<head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。 (4)<body></body>标记 <body>标记用于定义HTML文档所要显示的内容,也称为主体标记。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于<body>标记内,<body>标记中的信息才是最终展示给用户看的。 一个HTML文档只能含有一对<body>标记,且<body>标记必须在<html>标记内,位于<head>头部标记之后,与<head>标记是并列关系。 在HTML页面中,带有“< >”符号的元素被称为HTML标记,如上面提到的<html>、<head>、<body>都是HTML标记。所谓标记就是放在“< >”标记符中表示某个功能的编码命令,也称为HTML标签或HTML元素,本书统一称作HTML标记。 为了方便学习和理解,通常将HTML标记分为两大类,分别是“双标记”与“单标记”。 (1)双标记 双标记也称体标记,是指由开始和结束两个标记符组成的标记。其基本语法格式如下: 该语法中“<标记名>”表示该标记的作用开始,一般称为“开始标记(start tag)”,“</标记名>”表示该标记的作用结束,一般称为“结束标记(end tag)”。和开始标记相比,结束标记只是在前面加了一个关闭符“/”。 (2)单标记 单标记也称空标记,是指用一个标记符号即可完整地描述某个功能的标记。其基本语法格式如下: 一篇结构清晰的文章通常都有标题和段落,HTML网页也不例外,为了使网页中的文字有条理地显示出来,HTML提供了相应的标记。 (1)标题标记 为了使网页更具有语义化,经常会在页面中用到标题标记,HTML提供了6个等级的标题,即<h1>、<h2>、<h3>、<h4>、<h5>和<h6>,从<h1>到<h6>重要性递减。其基本语法格式如下:<hn align="对齐方式">标题文本</hn> 该语法中n的取值为1到6,align属性为可选属性,用于指定标题的对齐方式,下面来演示标题标记的使用。</p><h2>HTML中常用标记</h2><p>HTML常用标记 HTML页面基本结构标记 HTML页面的结构代码如下: <!DOCTYPE> <html> <head> <title>页面标题<title/> <head/> <body> 这里是页面内容部分 <body/> <html/> HTML常用标记 表内容的标记 1、文本标记 文本基础元素包括p,h1,h2,h3,h4,h5,h6等元素,主要用来容纳文本等内容。 1、:块元素,表示文本段落。 2、<span>:内联元素,用来区分文本中的一个部分。 3、标题元素:块元素,用来定义文本中的各种标题。h1,h2,h3,h4 ,h5,h6,其中每 个元素都对应有默认的字体样式其代码如下: <h1>一级标题</h1></p><p><h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> 2、粗、斜体标记 1、<strong>:内联元素,文本以粗体显示。 2、<b>:内联元素,显示效果为文本加粗。 3、<em>:内联元素,文本以斜体显示。 4、<i>:内联元素,文本以斜体显示。 3、水平线、换行、注释标记 1、<br/>:内联元素,文本换行。 2、<hr/>:块级元素,横向实线。 3、:注释 4、图像、背景音乐、插入动画等标记 1、<img src=”xxx.gif”title=”xxx”alt=”xxx”>:内联元素,用来插入图像文 件。 src :用于指定图片文件所在的位置。 title/alt:用于指定一段文本信息,作为鼠标放在图像上的提示。 2、<bgsound/>:用来添加背景音乐。</p><h2>HTML5-常用语法一览表</h2><p>HTML5 常用语法一览 HTML头部标记 元信息标记<meta>属性 注:HTML5中不支持scheme属性,新增charset属性,具体查看:HTML5 <meta>标签HTML 主体标记<body>属性</p><p>注: 在 HTML 5 中,删除了所有 <body> 的特殊属性。具体查看:HTML5 <body>标签特殊符号 标题字标记 注: 具体查看 HTML5 <h1> 至 <h6> 标签 在 HTML 4.01 中,h1 - h6 元素的 "align" 属性不被赞成使用。</p><p>在 HTML 5 中,h1 - h6 元素的 "align" 属性不被支持。 文字的修饰标记 字体标记<font>属性 注:请查看HTML 5 <font> 标签 在 HTML 4.01 中,不赞成使用该元素。 在 HTML 5 中,不支持该元素,但是允许由所见即所得的编辑器来插入该元素。</p><p>在 HTML 5 中,仅支持 style 属性。列表标记 超链接标记 链接目标窗口属性target 图片标记<img>属性</p><p>图片排列align属性值 注:请查看HTML 5 <img> 标签 表格标记 注:在 HTML 5 中, 不支持 <table> 标签的任何属性。 不支持 <tr> 标签的任何属性。 仅支持<td><th>标签 "colspan" 和 "rowspan" 属性。 表单标记<form>属性 注: 在 HTML 5 中有一个新属性:replace。它定义表单被提交后所做的事情。</p><p>表单标记<form>元素 输入标记<input>标记属性Type的值 框架标记 注: 请查看HTML 5 <frameset> 标签 由于该标签对网页可用性的负面影响,在 HTML 5 中 <frameset> 标签没有得到支持。</p><h2>网页HTML中各个代码意思大全</h2><p>网页HTML中各个代码意思大全 网页HTML代码中的h1,p,a,tr,td……分别代表什么意思?相信还有很多人都不太了解,现在我们就具体讲一下它们的意思及用法: h1 一级标题, h2 二级标题, p 段落, a 超连接, tr 表格行, td 表格列, li 标签定义列表, ul 标签定义列表中的无序列表 这些都是HTML中的常用标签他们都有特定的定义 没有英文全名 HTML标签详解 结构 <html> <head> <title>标题</title> </head> <body> ..........文件内容.......... </body> </html> 1.文件标题 <title>..........</title> 2.文件更新--<meta> 【1】10秒后自动更新一次 <meta http-equiv="refresh" content=10> 【2】10秒后自动连结到另一文件 <meta http-equiv="refresh" content="10;URL=欲连结文件之URL"> 3.查询用表单--<isindex> 若欲设定查询栏位前的提示文字: <isindex prompt="提示文字"> 4.预设的基准路径--<base> <base href="放置文件的主机之URL"> 版面 1.标题文字<h#>..........</h#> #=1~6;h1为最大字,h6为最小字 2.字体变化<font>..........</font> 【1】字体大小<font size=#>..........</font> #=1~7;数字愈大字也愈大 【2】指定字型<font face="字型名称">..........</font></p><h2>html标签以及属性大全</h2><p><marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动<marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =’font-size:100 px’>...</font>无限增大 区断标记 <hr>水平线 <hr size=’9’>水平线(设定大小) <hr width=’80%’>水平线(设定宽度) <hr color=’ff0000’>水平线(设定颜色) <br>(换行) <nobr>...</nobr>水域(不换行)</p><h2>html标记语言常用标记大全</h2><p>html标记语言常用标记大全2009-10-14 16:30 HTML标记一览,后有详解</p><p>HTML里,比较基础的标签主要用于标题,段落和分行。</p><p>学习HTML最好的方法,就是跟着示例学。为了各位学习的方便,我们准备了一个简单的HTML编辑器,你可以在左边写HTML代码,然后点击上面的按钮,查看HTML的显示结果。 copyright dedecms 试试看吧! 示例:一个非常简单的HTML文件本文来自织梦 <html> <body> 这是一个非常简单的HTML。 </body> </html> 织梦内容管理系统 这个示例算是一个最简单的HTML文件,只包含了最基本的能构成一个HTML 文件的标签。通过这个例子,你可以看到浏览器是如何显示这个文件的,以此对HTML文件有个最初的认识。 织梦好,好织梦 示例:简单的段落 内容来自dedecms <html> <body> copyright dedecms 这是第一段。 这是第二段。 这是第三段。 内容来自dedecms 在HTML里,用p来定义段落。 织梦好,好织梦 </body> </html> 织梦好,好织梦 这个示例显示在HTML文件里如何分段。织梦内容管理系统</p><p>正文标题 这个示例告诉你如何在HTML文件里定义正文标题。 本文来自织梦 HTML用<h1>到<h6>这几个标签来定义正文标题,从大到小。每个正文标题自成一段。 copyright dedecms <h1>This is a heading</h1> <h2>This is a heading</h2> <h3>This is a heading</h3> <h4>This is a heading</h4> <h5>This is a heading</h5> <h6>This is a heading</h6> copyright dedecms 段落划分 在HTML里用和 划分段落。 内容来自dedecms This is a paragraph This is another paragraph 本文来自织梦 换行 通过使用<br>这个标签,可以在不新建段落的情况下换行。<br>没有Closing Tag。 内容来自dedecms 用换行是个坏习惯,正确的是使用<br>。 copyright dedecms This <br> is a para<br>graph with line breaks 织梦内容管理系统 HTML注释 在HTML文件里,你可以写代码注释,解释说明你的代码,这样有助于你和他人</p><h2>html源代码解释</h2><p>常用HTML代码解释 一、文字 1.标题文字<h#>..........</h#> #=1~6;h1为最大字,h6为最小字 2.字体变化<font>..........</font> 【1】字体大小<font size=#>..........</font> #=1~7;数字愈大字也愈大【2】指定字型<font face="字体名称">..........</font> 【3】文字颜色<font color=#rrggbb>..........</font> rr:表红色(red)色码 gg:表绿色(green)色码 bb:表蓝色(blue)色码 rrggbb也可用6位颜色代码数字 3.显示小字体<small>..........</small> 4.显示大字体<big>..........</big> 5.粗体字<b>..........</b> 6.斜体字<i>..........</i> 7.打字机字体<tt>..........</tt> 8.底线<u>..........</u> 9.删除线<strike>..........</strike> 10.下标字<sub>..........</sub> 11.上标字<sup>..........</sup> 12.文字闪烁效果<blink>..........</blink> 13.换行(也称回车)<br> 14.分段</p><p>15.文字的对齐方向<p align="#"> #号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,遇到<hr>或<h#>标签时会自动设回预设的向左对齐。 16.分隔线<hr> 【1】分隔线的粗细<hr size=点数> 【2】分隔线的宽度<hr size=点数或百分比> 【3】分隔线对齐方向<hr align="#"> #号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐 【4】分隔线的颜色<hr color=#rrggbb> 【5】实心分隔线<hr noshade> 17.居中对齐<center>..........</center> 18.依原始样式显示<pre>..........</pre> 19.<body>指令的属性 【1】背景颜色-- bgcolor <body bgcolor=#rrggbb> 【2】背景图案-- background <body background="图形文件名"> 【3】设定背景图案不会卷动-- bgproperties <body bgproperties=fixed> 【4】文件内容文字的颜色-- text <body text=#rrggbb> 【5】超连结文字颜色-- link <body link=#rrggbb> 【6】正被选取的超连结文字颜色-- vlink <body vlink=#rrggbb> 【7】已连结过的超连结文字颜色-- alink <body alink=#rrggbb> 20.文字移动指令<MARQUEE>..........</MARQUEE> 移动速度指令是:scrollAmount=# #最小为1,速度为最慢;数字越大移动的越快。 移动方向指令是:direction=# up向上、down向下、left向左、right向右。 指令举例:<MARQUEE scrollAmount=3 direction=up>..........</MARQUEE> 二、图片 1.插入图片<img src="图形文件名"> 2.设定图框-- border <img src="图形文件名" border=点数> 3.设定图形大小-- width、height <img src="图形文件名" width=宽度点数height=高度点数></p><h2>html标签属性大全总结</h2><p>html标签属性大全 html标签属性大全是朋友们整理常用的html标签,和大家更好的交流沟通。学习html标签属性大全html标签< <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=alternate>...</marquee>来回卷动 <marquee direction=down>...</marquee>向下卷动 <marquee direction=up>...</marquee>向上卷动 <marquee direction=right></marquee>向右卷动 <marquee direction=’left’></marquee>向左卷动 <marquee loop=2>...</marquee>卷动次数 <marquee width=180>...</marquee>设定宽度 <marquee height=30>...</marquee>设定高度 <marquee bgcolor=FF0000>...</marquee>设定背景颜色 <marquee scrollamount=30>...</marquee>设定滚动速度 <marquee scrolldelay=300>...</marquee>设定卷动时间 <marquee onmouseover="this.stop()">...</marquee>鼠标经过上面时停止滚动 <marquee onmouseover="this.start()">...</marquee>鼠标离开时开始滚动 <!>字体效果 <h1>...</h1>标题字(最大) <h6>...</h6>标题字(最小) <b>...</b>粗体字 <strong>...</strong>粗体字(强调) (同上效果略同) <i>...</i>斜体字 <em>...</em>斜体字(强调) <dfn>...</dfn>斜体字(表示定义) <u>...</u>底线 <ins>...</ins>底线(表示插入文字) <strike>...</strike>横线 <s>...</s>删除线 <del>...</del>删除线(表示删除) <kbd>...</kbd>键盘文字 <tt>...</tt> 打字体 <xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号) <listing>...</listing> 固定宽度小字体 <font color=00ff00>...</font>字体颜色 <font size=1>...</font>最小字体 <font style =’font-size:100 px’>...</font>无限增大 区断标记 <hr>水平线</p><h2>HTML常用标记</h2><p>《HTML常用标记》 一、HTML文档结构 <html>//网页解析开始 <head>//网页头部定义开始 <title>标题<title>//定义标题显示于浏览器的标题栏内 </head>//网页头部定义结束 <body>//网页主体定义开始 网页主体内容 </body>//网页主体定义结束 </html>//网页解析结束 以下是具体标记说明。 1.文件标题 <title>..........</title> 2.文件更新--<meta> 【1】10秒后自动更新一次 <meta http-equiv="refresh"content=10> 【2】10秒后自动连结到另一文件 <meta http-equiv="refresh"content="10;URL=欲连结文件之URL"> 二、文字标记 预设的基准路径--<base><base href="放置文件的主机之URL"> 版面 1.标题文字<h#>..........</h#>#=1~6;h1为最大字,h6为最小字 2.字体变化<font>..........</font> 【1】字体大小<font size=#>..........</font>#=1~7;数字愈大字也愈大 【2】指定字型<font face="字型名称">..........</font> 【3】文字颜色<font color=#rrggbb>..........</font>取值为十六进制数 r:表红色(red)色码 g:表绿色(green)色码 b:表蓝色(blue)色码 3.显示小字体<small>..........</small> 4.显示大字体<big>..........</big> 5.粗体字<b>..........</b> 6.斜体字<i>..........</i> 7.打字机字体<tt>..........</tt> 8.底线<u>..........</u> 9.删除线<strike>..........</strike> 10.下标字<sub>..........</sub> 11.上标字<sup>..........</sup> 12.文字闪烁效果<blink>..........</blink> 13.换行<br> 14.分段<p> 15.文字的对齐方向<p align="#">#号可为left:表向左对齐(预设值)center:表向中对齐right:表向右对齐P.S.<p align="#">之後的文字都会以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,或遇到<hr>或<h#>标签时会自动设回预设的向左对齐。 16.水平线(分隔线)<hr>注:多个属性可以同时写。 【1】分隔线的粗细<hr size=点数> 【2】分隔线的宽度<hr size=点数或百分比></p><h2>常用html标记总结</h2><p>一、HTML的全局架构标签 <html> <head> <title>我是标题 我是正文 二、body标签中的相关属性 1、bgcolor: 网页正文部分的背景色 2、text: 网页正文部分的文字的颜色 3、link: 超链接的颜色 4、alink:鼠标按下超级链接时候文本的颜色 5、vlink:被访问过的超级链接的颜色 6、leftmargin:左缩进的长度,单位是像素 7、topmargin:上缩进的长度,单位是像素 8、background:背景图片,如果图片足够的大,它将盖住背景颜色bgcolor 所有的颜色设置部分都可以用三对十六进制的数来表示,前面加# 三、注释 四、特殊符号 左尖括号 < 右尖括号 > 与符号 & 注册商标 ® 版权 © ( © ) ™ 双引号 " 空格 五、格式标签 1、 七、超链接 ... https://www.doczj.com/doc/d08022039.html,:80/index.html 协议名 192.168.1.1 端口号资源名 HTML中常用标记教学内容 H T M L中常用标记
HTML常用标记 HTML页面基本结构标记 HTML页面的结构代码如下:
页面标题<title/> <head/> <body> 这里是页面内容部分 <body/> <html/> HTML常用标记 表内容的标记 1、文本标记 文本基础元素包括p,h1,h2,h3,h4,h5,h6等元素,主要用来容纳文本等内容。 1、:块元素,表示文本段落。 2、<span>:内联元素,用来区分文本中的一个部分。 3、标题元素:块元素,用来定义文本中的各种标题。h1,h2,h3,h4 ,h5,h6,其中 每个元素都对应有默认的字体样式其代码如下: <h1>一级标题</h1></p><p><h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6> 2、粗、斜体标记 1、<strong>:内联元素,文本以粗体显示。 2、<b>:内联元素,显示效果为文本加粗。 3、<em>:内联元素,文本以斜体显示。 4、<i>:内联元素,文本以斜体显示。 3、水平线、换行、注释标记 1、<br/>:内联元素,文本换行。 2、<hr/>:块级元素,横向实线。 3、:注释 4、图像、背景音乐、插入动画等标记 1、<img src=”xxx.gif”title=”xxx”alt=”xxx”>:内联元素,用来插入图像文 件。 src :用于指定图片文件所在的位置。 title/alt:用于指定一段文本信息,作为鼠标放在图像上的提示。 2、<bgsound/>:用来添加背景音乐。</p>
<div>
<div>相关主题</div>
<div class="relatedtopic">
<div id="tabs-section" class="tabs">
<ul class="tab-head">
<li id="9403257"><a href="/topic/9403257/" target="_blank">html5常用标签及注释</a></li>
<li id="23186523"><a href="/topic/23186523/" target="_blank">常用html代码速查表</a></li>
<li id="2098490"><a href="/topic/2098490/" target="_blank">html基本标记</a></li>
<li id="19169930"><a href="/topic/19169930/" target="_blank">html5标签和属性使用</a></li>
<li id="21872639"><a href="/topic/21872639/" target="_blank">html5常用标签</a></li>
</ul>
</div>
</div>
</div>
<div class="container">
<div>文本预览</div>
<div class="textcontent">
</div>
</div>
</div>
<div class="category">
<span class="navname">相关文档</span>
<ul class="lista">
<li><a href="/doc/d511290816.html" target="_blank">HTML常用格式标签</a></li>
<li><a href="/doc/2e3932491.html" target="_blank">完整HTML5常用标签大全推荐文档</a></li>
<li><a href="/doc/f016377320.html" target="_blank">HTML5常用标签大全</a></li>
<li><a href="/doc/598427923.html" target="_blank">常用html标记总结</a></li>
<li><a href="/doc/6117903502.html" target="_blank">HTML常用标记</a></li>
<li><a href="/doc/ce10293101.html" target="_blank">HTML常用特殊符号对照表及一些标签说明</a></li>
<li><a href="/doc/ec9313492.html" target="_blank">html5常见标签</a></li>
<li><a href="/doc/3a3066952.html" target="_blank">网页HTML中各个代码意思大全</a></li>
<li><a href="/doc/5818000584.html" target="_blank">SQL Server 常用标签语法及注释</a></li>
<li><a href="/doc/9b8947690.html" target="_blank">常用的HTML标记</a></li>
<li><a href="/doc/dd1592747.html" target="_blank">html的基本标签含义</a></li>
<li><a href="/doc/1611260333.html" target="_blank">HTML5常用标签大全</a></li>
<li><a href="/doc/ff8757121.html" target="_blank">学习html语言常用标签</a></li>
<li><a href="/doc/458617158.html" target="_blank">html5常用标签</a></li>
<li><a href="/doc/6a14549752.html" target="_blank">HTML5中常用的标签</a></li>
<li><a href="/doc/ba17105559.html" target="_blank">常见HTML标记及含义讲解</a></li>
<li><a href="/doc/e54218230.html" target="_blank">HTML常用标签以及特殊符号</a></li>
<li><a href="/doc/2c18552059.html" target="_blank">HTML中常用标记</a></li>
<li><a href="/doc/5115267744.html" target="_blank">html常用标签整理归纳-非常好用</a></li>
<li><a href="/doc/934233289.html" target="_blank">网页制作中常用的标签总结</a></li>
</ul>
<span class="navname">最新文档</span>
<ul class="lista">
<li><a href="/doc/0619509601.html" target="_blank">幼儿园小班科学《小动物过冬》PPT课件教案</a></li>
<li><a href="/doc/0a19509602.html" target="_blank">2021年春新青岛版(五四制)科学四年级下册 20.《露和霜》教学课件</a></li>
<li><a href="/doc/9619184372.html" target="_blank">自然教育课件</a></li>
<li><a href="/doc/3319258759.html" target="_blank">小学语文优质课火烧云教材分析及课件</a></li>
<li><a href="/doc/d719211938.html" target="_blank">(超详)高中语文知识点归纳汇总</a></li>
<li><a href="/doc/a519240639.html" target="_blank">高中语文基础知识点总结(5篇)</a></li>
<li><a href="/doc/9019184371.html" target="_blank">高中语文基础知识点总结(最新)</a></li>
<li><a href="/doc/8819195909.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/8319195910.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/7b19336998.html" target="_blank">高中语文基础知识点总结大全</a></li>
<li><a href="/doc/7019336999.html" target="_blank">超详细的高中语文知识点归纳</a></li>
<li><a href="/doc/6819035160.html" target="_blank">高考语文知识点总结高中</a></li>
<li><a href="/doc/6819035161.html" target="_blank">高中语文知识点总结归纳</a></li>
<li><a href="/doc/4219232289.html" target="_blank">高中语文知识点整理总结</a></li>
<li><a href="/doc/3b19258758.html" target="_blank">高中语文知识点归纳</a></li>
<li><a href="/doc/2a19396978.html" target="_blank">高中语文知识点归纳(大全)</a></li>
<li><a href="/doc/2c19396979.html" target="_blank">高中语文知识点总结归纳(汇总8篇)</a></li>
<li><a href="/doc/1619338136.html" target="_blank">高中语文基础知识点整理</a></li>
<li><a href="/doc/e619066069.html" target="_blank">化工厂应急预案</a></li>
<li><a href="/doc/b019159069.html" target="_blank">化工消防应急预案(精选8篇)</a></li>
</ul>
</div>
</div>
<script>
var sdocid = "d6b520f9650e52ea541898d8";
</script>
<script type="text/javascript">bdtj();</script>
<footer class="footer">
<p><a href="/tousu.html" target="_blank">侵权投诉</a> © 2022 www.doczj.com <a href="/sitemap.html">网站地图</a></p>
<p>
<a href="https://beian.miit.gov.cn" target="_blank">闽ICP备18022250号-1</a> 本站资源均为网友上传分享,本站仅负责分类整理,如有任何问题可通过上方投诉通道反馈
<script type="text/javascript">foot();</script>
</p>
</footer>
</body>
</html>