浅析网页设计中的结构美
- 格式:doc
- 大小:25.50 KB
- 文档页数:3

试析网页设计与美学的结合作者:廖巧玲张秀琼来源:《计算机光盘软件与应用》2012年第20期摘要:本文阐述了网页设计的概念,将美学与实际的网页设计相结合,通过留白、意象、色彩、中国元素等审美元素来呈现现代网页设计的美学观点,以html、CSS等网页语言将艺术与商业相结合。
关键词:网页设计;美学;色彩;留白;中国元素中图分类号:TP391 文献标识码:A 文章编号:1007-9599 (2012) 20-0000-02网页设计是网站向网民提供信息产品和信息服务的一种方式,它是开展电子商务的基础设施和信息平台。
网站同时也是通过网络平台宣传和反映网站企业的形象和文化的重要窗口。
美学与商业的结合将使得美学更大众化,商业更艺术化,营造出一个双赢的局面。
使用CSS和HTML技术可以实现这个目标,将网页设计与美学完美结合。
1 CSS级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它被用于网页的风格设计。
通过设立CSS,能够统一管理HTML中各个标志的显示属性。
CSS能够使网页设计师更有效地控制网页所呈现的外观。
使用CSS,能够精确地控制网页元素的定位、外观呈现效果和其他的特殊效果。
做好CSS的布局,网页就成功了一半。
我们要在开发中注意选择带有语义的标记,方便后续人员的开发,即id或class要让人见名知意。
创建良好的标记首先要选择文档类型,再制定语言和字符集,接着制定标题。
选用恰当的元素也同样重要,要避免过度地使用div和span 元素,它们的少量和必要的合理使用可以增强文档的结构性,但若是发现自己过度使用了它们,那么请考虑一下是否还有更加适合的HTML元素能够来代替它们。
要尽可能地少使用标签元素。
如果想创建良好的文档结构,那么请尽可能地少使用标签元素。
只使用必要的标签,将其他不是必须的标签都删除。
这样做的好处在于它不仅能够让文件保持适宜的大小,还能让浏览器迅速完成对文档的解析,得到更快的显示网页的速度。

网站设计常用网页版式
网站设计常用网页版式
网站是网页的集合,不同的网页版式一定会传达出不同的视觉效果,不管是“国”字型、拐角型、标题正文型,还是左右框架性、上下框架性、封面型,亦或是flash动画型,设计一款适合自己的网页版式意义重大。
一、“国”字型
“国”字型结构一般这样来布局:最上端是网站logo、banner 和导航栏,中间是当前网页的主要内容(通常被分为大小不等的三列,而中间的一列用来放置主体内容),最下面是网站版权声明等。
二、拐角型
拐角型结构与“国”字型结构最上端和最下端结构布局是一样的。
唯一区别体现在中间样式,拐角型中间通常被分为大小不等的两列,其中较宽的一列用来放置主体内容,如图所示!
三、标题正文型
标题正文型结构一般最上面是当前网页的标题或类型的'对象(如修饰性图像),下面是当前网页的正文。
一些文章页或注册页就是这种类型!
四、左右框架型
左右框架型结构,一般导航链接放左边,有时最上面会有一个小的标题或标致,右面是正文。
多数大型论坛都是这种结构的,部分企业也喜欢采用!
五、上下框架型
上下框架型结构与左右框架性类似,区别仅仅在于是一种上下分为两页的框架!
六、封面型
封面型结构一般出现在网站的首页,大部分是通过精美的平面设计并结合局部的动画效果,之后在网页中放上几个简单的链接或者仅放一个“进入”之类的链接,以提示访问者进入网站的下一级页面!
七、Flash动画型
Flash动画型结构与封面型结构类似,只不过它的网页是由Flash动画组成。
由于flash动画具有丰富及强大的交互功能,所以该结构的网页可表达的信息更丰富,而且其视听效果也十分完美!
【网站设计常用网页版式】。

南京城市职业学院毕业设计说明书题目:美食网站姓名:学号:年级:专业:学生类别:指导教师:教学单位:年月日摘要本论文将对网页的设计和制作进行研究和探讨。
作品的主要技术指标包括:1、制作出一个具有静态和动态技术的“关于亚洲美食的宣传网页”;2、在制作的过程中,加强和深化以前所学的关于网页设计的方法,同时更好的理解参考资料上的方法和理论;3、最后是追求后台操作的稳定性。
本设计的主要内容包括:1、亚洲美食宣传网页的设计思想,整体规划及相关基础知识;2、亚洲美食宣传网页的前台设计,包括汇编asp语言程序及效果图;3、亚洲美食宣传网页后台设计(通过后台操作实现对网页内容的修改);4、亚洲美食宣传网页的调试。
网页规划包含的内容很多,如网页的结构、栏目的设置、网页的风格、颜色搭配、版面布局、文字图片的运用等,也只有如此制作出来的网页才能有个性、有特色,具有吸引力。
网页主题就是所要包含的主要内容,一个网页必须要有一个明确的主题。
特别是对于个人网页,不可能像综合网站那样做得内容大而全,包罗万象。
所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给人留下深刻的印象。
关键词:宣传网页基本原则制作步骤网页主题目录摘要----------------------------------------------(1) 前言----------------------------------------------(3) 第一章、页面美工-----------------------------------(4) 1.1首页的美工----------------------------------(4) 1.2图片的选取----------------------------------(4) 1.3网页框架的搭建------------------------------(4) 第二章、功能模块----------------------------------(5) 2.1设计框架------------------------------------(5) 2.2模块的划分及设计----------------------------(6) 第三章、数据库结构分析----------------------------(8) 3.1数据库的类型--------------------------------(8) 3.2数据库的结构--------------------------------(8) 3.3数据库之间的关系---------------------------(10) 第四章、网站后台功能------------------------------(11) 致谢---------------------------------------------(12) 参考文献-----------------------------------------(13) 附录---------------------------------------------(14)前言Internet带给我们的不仅是无穷的信息,更是交流和学习方式的变迁,在互联网高速发展的今天,传统的打电话,面对面的交流和学习方式因时间和空间的限制,已无法满足当今快节奏的生活,在网络化的今天,依托互联网(论坛)保持用户之间的联系和交流,显得非常方便.因此进行这方面的研究有非常重要的实际意义. 网络上网发达使亚洲美食的信息不断得到更新.因此我设计开发了一个关于亚洲美食网页设计。



形式美法则案例分析形式美是指在视觉艺术中,通过艺术作品的形式结构、色彩、线条、比例等方面的处理,使作品呈现出美的感觉。
在设计领域,形式美也是至关重要的,因为一个好的设计不仅仅是功能性的满足,更要有美的感觉。
在设计中,形式美的实现离不开一些基本的法则和原则。
本文将通过几个案例来分析形式美的法则在设计中的应用。
案例一,LOGO设计。
在LOGO设计中,形式美的表现尤为重要。
一个好的LOGO设计不仅能够突出品牌形象,还要能够引起人们的共鸣,留下深刻的印象。
在LOGO设计中,往往会运用到对称美、比例美和简洁美等法则。
例如,著名的Nike标志,就运用了简洁大方的线条和对称的构图,使得整个LOGO看起来简洁大方,给人以积极向上的感觉。
案例二,包装设计。
包装设计是商品的外在形象,形式美在其中的应用尤为明显。
在包装设计中,往往会运用到色彩美、比例美和动感美等法则。
例如,可口可乐的包装设计,采用了鲜艳的红色作为主色调,搭配简洁的线条和对称的构图,使得整个包装看起来饱满、动感十足,吸引了众多消费者的目光。
案例三,网页设计。
随着互联网的发展,网页设计也成为了一个重要的设计领域。
在网页设计中,形式美的表现尤为重要。
一个好的网页设计不仅要有良好的用户体验,还要有美的感觉。
在网页设计中,往往会运用到布局美、色彩美和动感美等法则。
例如,苹果公司的官方网站,采用了简洁大方的布局和色彩搭配,使得整个网页看起来清爽、简洁,给人以舒适的感觉。
结语。
形式美的法则在设计中起着至关重要的作用,它不仅能够提升设计作品的美感,还能够增加作品的吸引力和影响力。
通过以上几个案例的分析,我们可以看到形式美的法则在设计中的应用是多方面的,设计师们需要在实际的设计中灵活运用这些法则,才能够创作出更加优秀的设计作品。
希望本文的案例分析能够对设计师们有所启发,帮助他们更好地运用形式美的法则。





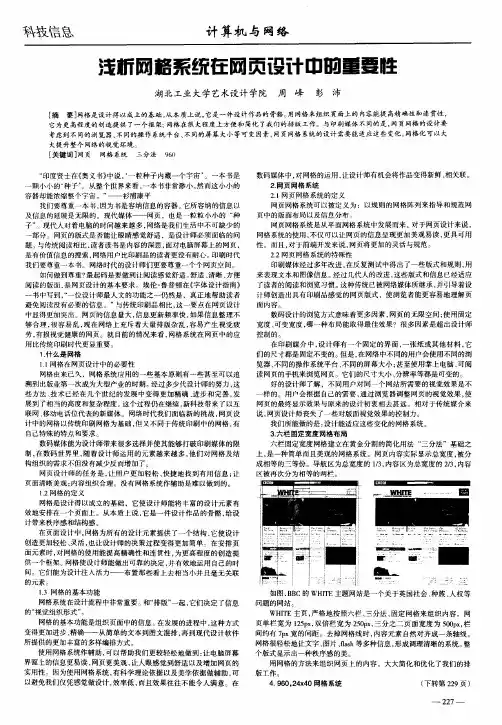
网页设计中的几个美学问题刘艾侠(宝鸡职业技术学院,陕西宝鸡721013)应用科技E}商要】漂亮的网页会形成强烈的视觉冲击,给浏览网页者留下深刻印象。
网页设计遵循美的原则,从色彩构成、结构布局、图片选用、导航筹元素进行遵循美学原理的设计可以事丰功倍收到意想不到的效果。
鹾罐词】网页设计;美学;布局;色彩网页是网络信息表现和思想传播交流的主要形式。
网页的设计技术不断提高,设计手段变得更加丰富,从H TM L到X M L语言、从Pho t os ho p到Fi r ew o r ks、从Fr o nt Pag e到D ream w eaver、Fl as h o 现在,制作简单的网页已经是—件非常容易的事了,但要制作出精美的网页时,大多数人却又会感到”灵感的缺失”。
这是为什么呢?1‘穹弓’是设计者的最终追求美是人们所共同追求的精神享受。
优秀的网页设计者,除了掌握相关的w e b制作技术外,还应具有一定的美学修养,这样才能作出美观又实用的w e b页面。
当我们进入某个站点时,首先给我们形成的是站点的整体视觉感官。
好的站点能令人眼前一亮,进而引起我们的兴趣。
好的站点应该是把美学原理融入到谢叶_技术中去,这其中包括了图文组合、按钮摆放、色彩应用、版面布局等。
发展到现在,美学已经从“直觉”、“爱好。
甚至“偏好”的原始形态中走了出来,演变成具有共性的审美标准、符合科学的视觉规律、大多数能够接受的现代学科。
网页设计要根据网页元素组成的特点、运用美学的观念进行构造规划。
许多计算机技术人员对美学设计和运用很生疏,在网页制作过程中运用美学观点多属于朴素的形态,美学知i FoJ(平较低,制约了自己在网页设计方面的发展。
所以,对于非美学艺术相关专业的广大网页设计^员来说,美学知识的学习和培养成了网页设计灵活运用美学设计手段的关键。
2网页设计中的美学应用美学不是抽象的概念,它是把三种艺术表现手段,即“绘画”、。
色彩构成”和“平面构成”,充分地在网页设计过程中体现出来。
网页设计的规范网页设计的规范主要指的是在进行网页设计时应遵循的一些基本原则和要求。
下面是关于网页设计规范的一些内容,共1000字。
一、布局规范1. 清晰的层次分明:通过合适的大小和颜色来区分网页中的不同模块,使用户能够清晰地辨识出每个模块的功能和意义。
2. 合理的空白间距:使用适当的空白间距来分隔不同的内容,使页面看起来整洁、舒适。
3. 良好的对齐方式:文字和图像应该按照一定的对齐方式排列,以提高页面的整体美观度和可读性。
4. 简洁的导航栏:导航栏应该简洁明了,用户能够一目了然地找到所需的信息。
5. 适度的图片和动画:在网页中使用图片和动画可以增加页面的趣味性和吸引力,但要注意不要过多,以免影响页面的加载速度。
二、色彩规范1. 适宜的色彩搭配:色彩应该与网页的主题和内容相呼应,使用合适的色彩搭配可以增加网页的视觉效果和吸引力。
2. 调整色彩对比度:颜色对比度是用来确保文字和图片在不同设备上都能清晰可见的重要因素,要注意调整色彩对比度,以提高网页的可读性和可视性。
三、字体规范1. 合适的字体大小:字体大小应该根据不同平台的显示情况进行调整,以便用户能够轻松地阅读页面上的文字。
2. 选择合适的字体类型:要选择一种适合于网页内容和主题的字体类型,使用户在阅读时感到舒适和自然。
3. 字体颜色的选择:字体颜色应该与背景颜色有足够的对比,以便用户能够轻松地辨识文字内容。
四、交互规范1. 明确的操作指引:在设计网页时,应该提供明确的操作指引,使用户能够轻松地找到所需的功能和按钮。
2. 合理的页面响应速度:页面的加载速度应该尽量快,不要让用户等待过长的时间,以提高用户体验度。
3. 良好的交互效果:在网页设计中可以使用一些动画和特效来增加页面的趣味性和吸引力,但要注意不要过多,以免影响页面的加载速度和用户体验度。
五、响应式设计规范1. 兼容性:要确保网页在不同的设备上都能正常显示和使用。
2. 自适应布局:页面应该具有自适应的能力,可以根据不同设备的屏幕大小和触控方式来进行布局调整。
页面在设计过程中遇到的问题及解决方法
一、页面设计问题及解决方法
1、页面设计上的文字不美观。
解决方法:
(1)字体的选择:要求网页设计中使用的字体简洁明了,容易阅读,美观大方,以及有区别度。
(2)颜色的应用:要求网页设计中使用的颜色对比鲜明,使用深色文字可以营造出一定的视觉冲击,使文字更加突出;另外,也可以使用色彩鲜艳或柔和的文字,衬托出网页的整体氛围。
(3)布局方式:要求网页设计中,文字的排版要统一,视觉上更加美观,并且要注意文字的行距,字体大小,字重,字间距等,配置出文字的良好的排版结构,以达到文字的视觉效果。
2、页面设计上的图片和文字不协调。
解决方法:
(1)图片的选择:要求网页设计中选择的图片能够与文字结合起来,色调上搭配得当,形状上不要有过于张扬的图片。
(2)图片的位置:要求网页设计中的图片摆放位置要尽量根据文字的排版来摆放,避免图片与文字的对比太强烈,让文字和图片的结合更加协调融洽。
3、页面设计上的内容混乱无序。
解决方法:
(1)页面结构的设计:要求网页设计要清晰整齐、有序结构,让网友能够快速有效的找到需要的内容,让网页设计的整体得到相应的优化。
(2)内容的分层:要求网页设计中的内容要分层次,将内容分
类放置在不同的栏目,分类有序、容易查看,让网页的阅读性得到相应的优化,也让网友能够一目了然。
浅析网页设计中的结构美
摘 要:随着互联网技术的发展,网页设计也进入发展阶段,各样样式的网
页开始呈现在人们眼前,同时也将它们自身的一些缺点与问题暴露了出来。这些
问题干扰了网页的视觉美感,降低了设计的审美价值。通过对网页形式美和功能
美的分析,将栅格设计融入到网页设计之中,它对网页的设计起到规范与约束的
作用,能够提升网页设计的审美性。
关键词:网页设计;视觉美感;审美价值
一、网页设计美的标准
对于美,每个人都有不同的标准,但是我们衡量一个事物的美丑不能只看外
表。比如,一个真正美的人不单单是指外貌美,更重要的是指心灵美。网页设计
亦是同样的道理,那么怎样评价一个网页的美丑呢?
从审美性上讲,一个优美的网页首先要有好看的界面设计,网页属于瞬间艺
术,当浏览网页的时候浏览者首先看到的是网页的界面设计,因此网页的 “外貌”
首先要吸引人的注意,使人们看着舒服,看着美。同时现阶段人们随着人们对网
页设计重视程度的加大,设计师逐渐将字体设计、版式设计以及配色艺术等多种
视觉语言应用于网页设计,使网页的界面设计更加美观。另外从功能性上讲,一
个美的网页设计首先在功能上利于人们的阅读,具有科学的、合理的、符合人体
工程学的视觉流程,能够使用户能够轻而易举的获取信息。新的科学技术、新的
计算机编程语言相继被应用于网页设计中,使网页设计的交互性不断加强,人们
在获取信息的同时也能够感受到人机互动带来的触觉、视觉双重感受,增加了网
页设计的趣味性。
通过以上可以看出,美的网页设计不仅在形式外观上要能够取悦人心,在功
能上还能准确有效的传播信息。因此只有兼备外在形式美与内在功能性的网页才
能称之为美的网页设计。
二、网页设计面临的问题
通过实践与教学在具体网页设计过程中经常遇到的问题大体可以分成两大
类:
(一)视觉引导性弱。造成这样问题的主要原因是页面内容的失控,没有分
清主次,想要传递的内容太多太庞杂,没有处理好信息之间的关系从而造成了大
量文字、图片等构成元素的堆积,而忽略了整体条理性。同时没有设计章法与秩
序对它们进行约束,导致页面的布局的混乱,从而影响浏览者的阅读。
(二)设计细节。第一种是只顾及内心感受,只凭自己的感觉设计,缺少理
性思考,没有细节处理。无论是图片质量、字号字体还是颜色搭配,处处都能体
现出网页设计的细节问题。第二种,过于在乎细节,将细节当成主要设计元素尽
享处理,喧宾夺主,忽视了基本功能,这些过多的细节装饰打破了页面整体布局
的统一性。
在网页设计中,大部分设计人员只重视表达网页的表面视觉效果,而忽略设
计支撑网页的骨骼框架,才使得现如今很多网页在设计上出现以上问题。
三、栅格设计
15世纪法国的数学家尼古拉斯加宗成功将几何网格与字体设计相结合,这
就是栅格设计的雏形。之后人们将这中设计方法运用到平面设计中,直到现在栅
格设计在平面设计中仍是一种非常普遍的设计方法,而网页的栅格是从平面栅格
系统中发展而来。
在日常生活中我们看的书籍、杂志、报纸,很容易发现它们的内容被限制在
一定的方格内,整个版面具有很强的秩序感,之所以出现这样的视觉效果完全是
因为版面设计时运用了栅格设计。栅格设计又称栅格设计系统,它是利用规则单
位矩形来规范、约束版面上的内容从而起到规范网页内容的作用,它可以充分的
体现出网页设计的结构美。
栅格设计之所以能够被广泛的应用是因为它能够使设计作品呈现出清晰的
脉络,简约的结构,同时也能起到突出中心与重点,起到引导视觉的作用。由此
可以看出栅格设计能够在网页中起到支持起整个网页页面,可以说是网页页面的
骨骼,因此我们将栅格设计也作为网页布局的理论支持。
那么怎样利用栅格设计对网页进行布局呢?栅格设计具有一定的设计方法,
大体可以概括为两种:一种是单元格的加减法,另一种是栅格填补法。
(一)单元格加减法。
顾名思义,就是将网页事先做一个大体布局,而后根据具体内容的需要,对
单元格进行相应的合并或拆分,从而使网页达到视觉上的和谐。单元格加减法使
栅格设计优势得到充分体现,它具有极强的布局灵活性,但是不同的设计元素具
有不同的组织方法也不相同。
1、单纯文字加减法,文字的加减的对象是文字与页面空间,它是在栅格的
作用下,运用文字对页面进行划分,从而使人们可以轻松的感受到文字的秩序美。
栅格的数量不宜过多,过多会使页面元素分散,失去整体感。
对文字的编排,应该考虑视觉流程的设定。文字的字号行距设置要适中,,
同时文字的排列长度不易太宽,以方便阅读为准。
2、单纯图片加减法,他是根据栅格进行操作,可以是单张的加减,可以是
多张的加减。但要切记图片不要太多太杂,风格色调要统一,还要把握全局,突
出核心信息。
3、文字与图片加减法,当文字与图片共同存在于页面中时,要根据需要有
所侧重,视觉流动性要强,思路要清晰。文字与图片的搭配要统一协调。另外在
图片的选材上,图片质量好的图片在网页设计能够提升网页的审美性。
(二)栅格填补法
栅格填补法就是将我们设定好的栅格固定不变,将所需要的内容机械的填充
到对单元格空白区域。这种方法的优点就是能够直截了当的传递信息,主题更直
接更明了;缺点是无论是文字还是图片都不宜过于复杂,以简约为主。
栅格设计在网页中应用的很灵活,在具体网页设计时还要根据具体情况制定
栅格设计的方案,只有这样才能使栅格设计的灵活性得到完美的发挥。
栅格设计是网页设计的灵魂,是网页设计结构美的核心所在,栅格的好坏直
接决定了网页的优劣,那么如何才能设计出一些审美性高与设计感强的栅格呢?
在艺术史上,埃舍尔的画可以用数字计算,巴赫的曲子可以用数学公式推导,
还有柯布西耶的设计理念,也融合了几何学的创新理念,可以说数字创造了艺术
的奇迹。诺瓦利斯曾说过 “数字是最高的艺术形式” 当设计运用到数字或是数学
的时候,设计的严谨性与逻辑性就随之出现。栅格设计中比较典型的分割方法是
黄金分割与根号矩形,两者在栅格布局中被普遍认为是比较美的比例。
1、自然界中的事物符合1:1.618的为都属于黄金分割比。黄金分割比是被公
认为是最和谐,最完美的比例。黄金分割比合理的运用到栅格设计中能够构建出
比较美的网页结构框架。
2、根号矩形是比较特殊的矩形,拿矩形来讲它可以被分成无限个等比的小
矩形,可以产生大量的分割组合,因此根号矩形被应用的比较多。在网页设计时
可以格局矩形的分割比进行相应的栅格设计。
以上图例是对黄金分割与根号矩形两种栅格样式的具体表现形式,实际上栅
格设计的变化相当丰富,在具体网页设计中我们可以根据以上的两种样式为变化
基础,对栅格设计进行相应变化设计。在网页设计中合理的运用栅格设计能够衬
托出网页设计的结构美。
“设计体现在细节上”在网页设计中,细节的设计相当重要, 通常1像素的
线,1磅的行距,1点的字号这些都是设计时需要注意的细节,都能衬托出网页
设计的美。当细节被注意后,网页设计失误就会越小,页面就会更精致。
总结
在电子计算机技术的推动下,网页设计得以迅猛发展。今天网页设计已然成
为一种新的传递信息的工具,并在视觉艺术板块中扮演着重要的一个角色。网页
设计在传播信息的同时,极大地丰富着我们的视觉世界,也促使人们审美水平的
提高。在未来的生活中,网页将会影响到人们生活中的方方面面,对人们的生活
起到积极的作用。