Flash CS3 使用贴紧对齐功能
- 格式:doc
- 大小:81.57 KB
- 文档页数:2

Flash CS3 课堂练习:制作网页图像广告在Flash作品中导入一些产品图片或人物照片时,由于这些图片往往带有各种背景,而影响其效果,因此可以通过抠图技术将需要的部分抠取出来。
本例将主要使用【直线工具】、【选择工具】将导入的图像中的人物抠取,选择【椭圆工具】并结合【任意变形工具】制作同心圆装饰图案,然后通过调整图层顺序,并使用【文本工具】添加文本内容,从而得到漂亮的网页图像广告。
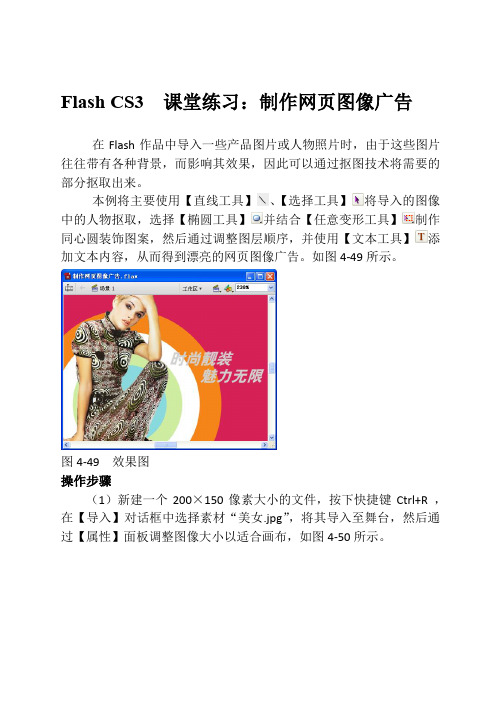
如图4-49所示。
图4-49 效果图操作步骤(1)新建一个200×150像素大小的文件,按下快捷键Ctrl+R ,在【导入】对话框中选择素材“美女.jpg”,将其导入至舞台,然后通过【属性】面板调整图像大小以适合画布,如图4-50所示。
图4-50 导入图像(2)锁定“图层 1”,新建“图层 2”。
选择【直线工具】,设置笔触颜色,禁用填充色,启用【贴紧至对象】按钮,在图层2上沿美女左侧边缘创建轮廓线,并使用【选择工具】对轮廓线进行调整,如图4-51所示。
样即将图像导入到舞台上。
调整图像大小导入素材单击图4-51 创建左侧轮廓线(3)在美女内部应该镂空的地方使用【直线工具】和【选择工具】创建其边缘轮廓线,如图4-52所示。
图4-52 在美女内部创建边缘轮廓线(4)使用【直线工具】和【选择工具】继续在美女右侧创建边缘轮廓线,一定要保证上面创建的所有轮廓线都处于闭合状态,如图4-53所示。
在使用【直线工具】选项。
调整内侧边缘轮廓闭合状态的边缘轮廓图4-53 创建美女右部边缘轮廓线(5)解锁“图层1”,使用【选择工具】选择图像,按下快捷键Ctrl+B,单击时间轴左边图层控制区的“图层2”全选各个部位的轮廓线,按下快捷键Ctrl+C,选择“图层1”,按下快捷键Ctrl+Shift+V,进行原位粘贴,然后将各个轮廓线内部的图像以及“图层1”上的轮廓线删除,得到如图4-54所示效果。
图4-54 抠出美女后效果“图层(6)新建“图层3”,禁用笔触颜色,设置填充色,创建如图4-55所示椭圆对象,按下快捷键Ctrl+C,按下快捷键Ctrl+Shift+V进行原位粘贴,并将其副本设置为白色,按下Q键切换为【任意变形工具】进行缩放。

Flash CS3 创建静态引导层
为了在绘画时帮助对齐对象,可以创建引导层,然后将其他层上的对象与引导层上的对象对齐。
引导层中的内容不会出现在发布的SWF动画中,可以将任何层用做引导层,它是用层名称左侧的辅助线图标表示的。
还可以创建运动引导层,用来控制运动补间动画中对象的移动情况。
这样用户不仅仅可以制作沿直线移动的动画,也能做出沿曲线移动的动画。
在Flash中,用户可以创建引导层,然后将其他图层上的对象与在引导层上创建的对象对齐。
引导层不出现在发布的Flash影片中。
引导层分为以下两种,
1.普通引导层
该图层用直尺图层表示,起到辅助静态定位作用。
它是在普通层的基础上建立的,创建方法如下:
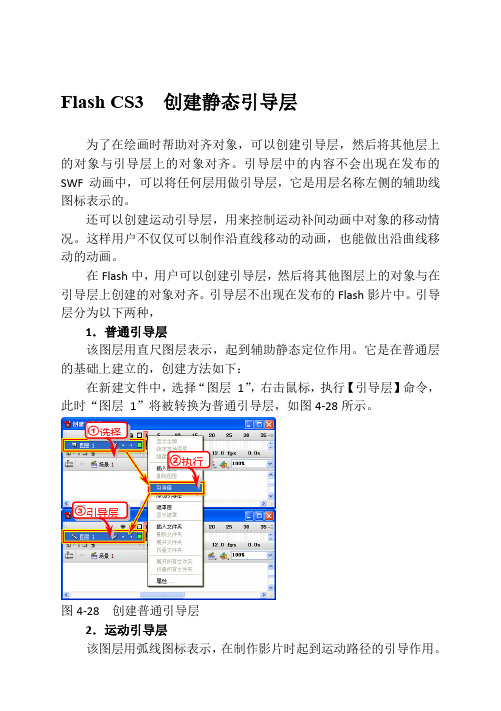
在新建文件中,选择“图层1”,右击鼠标,执行【引导层】命令,此时“图层1”将被转换为普通引导层,如图4-28所示。
选择
执行
引导层
图4-28 创建普通引导层
2.运动引导层
该图层用弧线图标表示,在制作影片时起到运动路径的引导作用。
创建运动引导层的操作如下:
在新建文件中,选择“图层 1”,并新建“图层 2”,执行【时间轴】|【运动引导层】命令,此时,在“图层 2”上将添加一运动引导层,如图4-29所示。
图4-29 添加引导层
一个运动引导层可以与一个或多个图层关联,只要将选中的图层拖动到引导层下面即可,但是,运动引导层不能与普通引导层关联,如图4-30所示。
图4-30 将多个图层与运动引导层关联
换为运动引导层。
为了防止意外转换引导层,可以将所有的普通引
导层放在图层序列的底部。

Flash CS3教程简介Flash CS3是由Adobe公司开发的一款用于制作动画、网页互动内容的多媒体软件。
它通过使用矢量图形和位图图像,以及添加动画、音频和视频元素来创建多媒体应用程序。
本教程将为您介绍如何使用Flash CS3来创建基本的动画和交互式内容。
安装Flash CS3要使用Flash CS3,您需要首先安装软件。
您可以从Adobe 官方网站上下载Flash CS3的安装程序,然后按照步骤进行安装。
安装完成后,您可以启动软件并开始使用。
Flash CS3界面当您第一次启动Flash CS3时,您将看到以下界面元素:Flash CS3界面Flash CS3界面1.菜单栏:包含各种菜单选项,可以用于执行不同的操作。
2.工具栏:包含各种工具,用于选择对象、绘制图形、添加文本等。
3.时间轴:显示动画的帧和图层,可以对动画进行编辑和控制。
4.舞台:显示您的动画内容的区域。
5.属性检查器:用于编辑所选对象的属性,如大小、颜色等。
创建新文档在使用Flash CS3创建动画之前,您需要先创建一个新文档。
按照以下步骤创建新文档:1.单击菜单栏中的“文件”选项。
2.在下拉菜单中,选择“新建”。
3.在弹出的对话框中,选择“Flash文档”。
4.设置文档的尺寸、帧速率和背景颜色。
5.单击“确定”按钮创建新文档。
绘制基本形状Flash CS3提供了多种绘制工具,可以用来创建各种基本形状。
以下是一些常用的绘制工具:•矩形工具:用于绘制矩形或正方形。
•椭圆工具:用于绘制椭圆或圆形。
•线条工具:用于绘制直线或曲线。
•铅笔工具:用于绘制自由形状。
•文本工具:用于添加文本。
要使用这些绘制工具,您只需要选择对应的工具,然后在舞台上绘制。
您还可以使用属性检查器来修改形状的颜色、线条样式等。
添加动画效果Flash CS3支持为对象添加动画效果,并控制动画的时间轴。
以下是一些常用的动画效果:•补间动画:通过设置起始和结束的属性值,Flash会自动在它们之间创建过渡效果。

Flash CS3 实例 相册展示该实例主要制作相册的展示动画。
其中动作的添加,使动画更具有特定性,当单击舞台左侧某个缩略图时,则其相对的较清晰图像就展示在读者的眼前。
在该动画制作过程中,用户需要注意各图像之间帧与帧之间的间隔,以及需要将动作添加到相对应的图层的关键帧上。
在相册展示过程中,综合运用了【线条工具】、【文本工具】为相册背景添加装饰以及文字信息,而【矩形工具】、【椭圆工具】的使用则为舞台中各图像创建了不同形状的遮罩动画,最终动画如图10-52所示。
图10-52 相册展示效果1 制作背景操作步骤(1)新建如图10-53所示大小文档,设置背景颜色以及各项参数,然后使用【矩形工具】绘制如图所示的两个矩形对象,制作相册背景。
图10-53 绘制矩形(2)执行【文件】|【导入】|【导入到库】命令,将素材“a.jpg 、b.jpg 、c.jpg 、d.jpg 、e.jpg ”导入至【库】面板,接着使用【选择工具】将“a.jpg “拖动到舞台,将其缩小,创建相册背景然后按下快捷键F8,转换为影片剪辑,如图10-54所示。
转换为影片剪辑图10-54 将图片转换为影片剪辑(3)参考以上方法,分别将“b.jpg、c.jpg、d.jpg”拖放到舞台,对其分别缩小后转换为影片剪辑,如图10-55所示。
排列图像图10-55 将其他图像转换为影片剪辑使用【对齐】面板将各影片剪辑进行【左对齐】与【水平居中分布】操作。
(4)使用【选择工具】选择素材“e.jpg”,将其拖放至舞台如图10-56所示位置,作为图像与图像切换时的背景。
将图像拖入至舞台图10-56 将图像拖动至舞台(5)选择【文本工具】,在各图像旁边输入所需的信息,如图10-57所示。
输入文字信息图10-57 输入文字信息(6)使用【线条工具】,为相册背景添加装饰线条,如图10-58所示。
添加装饰线图10-58 添加装饰线条(7)选择“图层1”第60帧,然后按下快捷键F5,延续背景内容,如图10-59所示。

FLASH CS3 动画制作的使用技巧在Flash动画尤其是短片的制作中,或多或少都要表现一些较复杂的动作,而Flash本身功能的限制,使我们在制作动画时受到牵制,为此付出过多的时间和精力。
如果用户能够在制作过程中掌握一些技巧,将会省去大量的工作与精力。
1.简化主体动作主体的简单与否对制作的工作量有很大的影响,擅于将动作的主体简化,可以成倍地提高工作的效率。
如图2-6所示动画的主体相当简化。
图2-6 简化主体2.尽量使用变形补间动画和形状动画是flash提供的两种变形,它们只需要指定首尾两个关键帧,中间过渡由Flash自动生成,因此,这是在制作影片时最常使用表现动作的方法。
如图2-7所示,则使用了背景上下变形的方法。
图2-7 背景上下变形使用单一的变形,动作会显得比较单调,这时可以考虑组合地使用变形。
例如,通过前景、中景和背景分别制作变形,或者仅是前景和背景分别变形,工作量不大,但也能取得良好的效果。
如图2-8所示。
图2-8 使用背景和前景的变形3.尽量使用技巧对于许多不能采用补间动画和形状动画来表现动画的时候,我们通常会使用逐帧动画,也就是一帧一帧地将动作的每个细节都画出来。
当然,这是一项复杂的工作,因此,我们可以在动画中采用一定的技巧,尽量避开逐帧的制作,减少一定的工作量。
●循环法这是最常用的方法,将一些动作简化成由只有几帧、甚至2、3帧的逐帧动画的影片剪辑,利用影片剪辑的循环播放特性,来表现一些动画,例如头发、衣服飘动,走路、说话等,如图2-9所示。
图2-9 循环法●节选渐变法表现一个“缓慢”的动作时,例如手缓缓张开,头(正面)缓缓抬起,使用逐帧动画将耗费大量的时间与资源,此时,我们可以考虑选择整个动作中的几个关键的帧,然后用渐变或闪现的方法来表现整个动画。
如图2-10所示,在表现人物舞动的动画中,节选了部分动作,使用了渐变进行了表现。
图2-10 节选渐变法该方法适合于“慢动作”的复杂动作,另外,一些特殊情景,例如迪厅,由于黑暗中闪烁的灯光,也是“天然”的节选动作,这时无需变形直接闪现即可。

Flash CS3 元件概述元件是Flash中一种比较独特地、可重复使用的对象。
在创建电影动画时,利用元件可以使编辑电影变得简单,使创建复杂的交互变得更加容易。
如果要更改电影中的重复元素,只需对该元素所在的那个符号进行更改,Flash就会更新所有实例。
在Flash中,元件分为三种形态:影片剪辑、图形和按钮。
在当初Flash面世时,带宽相对而言比较紧张。
这种元件结构可以在Flash中无限重复使用,而原始数据只需保存一次,这样就可以极大减小文件的大小。
随着带宽的稳步提高,这种最原始功能也逐渐被遗忘,它们可以重复使用的优势渐渐也开始比文件大小更值得注意。
现在使用元件差不多都不是基于文件大小考虑的,只是因为可重复使用,只需要把一个影片剪辑复制到另外一个地方,然后为它编写不同的load初始化ActionScript或者为它们分配不同的ID,就可以以全新的姿态来完成另一个影片剪辑。
这无疑事半功倍,特别是当作品中有一组相似功能,而又需要将它们放在不同位置的时候。
元件也是构成交互电影不可缺少的组成部分,用户可以利用元件的实例在电影中创建交互性。
使用元件还可以加快电影在网格中的下载速度,因为同一个元件只允许被浏览器下载一次。
如果用户把电影中的静态图形,例如背景图象转换成符号,电影的尺寸就可以减小。
元件是一个比较特殊的对象,在Flash中只创建一次,但在整个动画中可以重复使用。
元件可以是图形,也可以是动画。
用户所创建的元件都自动保存为库中的一部分。
元件只在动画中存储一次,不管引用多少次,它只在动画中占有很少的空间,所以使用元件可以大大地降低文件的大小。
元件可以包含从其它应用程序中导入的插图。
实例是元件在场景中的应用,它是位于舞台上或嵌套在另一个元件内的元件副本。
实例的外观和动作无需和元件一样,每个实例都可以有不同的颜色和大小,并可以提供不同的交互作用。
编辑元件会更新它的所有实例,但对元件的一个实例应用效果则只更新该实例。
江华瑶族自治县职业中专学校2013年上期Flash理论课教案模块一任课教师:***任教科目: Flash 任教专业(年级):计算机(职一)任教班级: 1213班主要内容: Flash CS3 动画绘制总课时: 8课时 (2月27--3月29)课题一:Flash CS3 入门课时:2 教学目标:1、了解Flash CS3 软件2、熟悉Flash CS3的操作界面3、认识Flash CS3工具栏的工具教学重点与难点:1.熟悉Flash CS3的操作界面2.认识Flash CS3工具栏的工具教学内容:1、Flash CS3软件简介2、Flash CS3 工作环境教学过程:一、组织教学二、导入同学们喜欢看动画片,喜欢看电视、喜欢看网上的搞笑视频。
可以说我们在电视上、手机上、网络中我们都可以看到动画的身影。
动画片是用什么软件制作出来的呢?这个学期我们就一起来学习制作动画的软件——Flash CS3。
三、讲授新课(一)Flash 介绍Flash是一个非常优秀的矢量动画制作软件,网页设计者使用 Flash 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果,所以被广泛应用于网页动画的设计中,成为当前网页动画设计最为流行的软件之一。
Flash的功能强大,应用领域也越来越广泛。
Flash在动画设计、网络横幅广告、网站制作、游戏制作、电子贺卡、手机彩信、多媒体课件、电影特效等领域有较为广泛的应用。
(二)操作界面Flash CS3的操作界面由以下几部分组成:菜单栏、主工具栏、工具箱、时间轴、场景和舞台、属性面板以及浮动面板。
Flash CS3的菜单栏依次分为:“文件”菜单、“编辑”菜单、“视图”菜单、“插入”菜单、“修改”菜单、“文本”菜单、“命令”菜单、“控制”菜单、“调试”菜单、“窗口”菜单及“帮助”菜单。
为方便使用,Flash CS3将一些常用命令以按钮的形式组织在一起,置于操作界面的上方。
主工具栏依次分为:“新建”按钮、“打开”按钮、“保存”按钮、“打印”按钮、“剪切”按钮、“复制”按钮、“粘贴”按钮、“撤消”按钮、“重做”按钮、“对齐对象”按钮、“平滑”按钮、“伸直”按钮、“旋转与倾斜”按钮、“缩放”按钮以及“对齐”按钮。
flash cs3 As3.0类编程在线教程(Action Script3.0入门到精通)200讲当前位置:理想视频教程网→ 免费在线教程→ 电脑类在线课程flash cs3 As3.0类编程在线教程(Action Script3.0入门到精通)200讲减小字体增大字体第一章:基础1.学习方法2.代码书写的位置13.代码书写的位置24.代码书写的位置35.代码书写的位置46.代码书写的位置57.代码书写的位置68.类的概念9.类的继承性10.代码书写的工具11.练习112.练习213.思考延伸第二章事件14.学习思路15.鼠标事件16.鼠标单击17.鼠标按下与松开18.鼠标移入与移出19.影片鼠标事件120.影片鼠标事件221.影片鼠标事件322.超炫按钮123.超炫按钮224.超炫按钮325.超炫按钮426.超炫按钮527.超炫按钮628.重复执行事件129.重复执行事件230.重复执行事件331.重复执行事件432.重复执行事件533.重复执行事件634.重复执行事件735.重复执行事件836.重复执行事件937.重复执行事件1038.重复执行事件1139.时间事件140.时间事件241.时间事件342.时间事件443.时间事件544.时间事件645.时间事件746.时间事件847.时间事件948.时间事件1049.时间事件1150.键盘事件151.键盘事件252.键盘事件353.键盘事件454.键盘事件555.键盘事件656.键盘事件757.键盘事件858.键盘事件959.键盘事件1060.键盘事件1161.键盘事件1262.键盘事件1363.键盘事件1464.练习—超炫简历165.练习—超炫简历266.练习—超炫简历367.练习—超炫简历468.练习—超炫简历569.练习—超炫简历670.练习—超炫简历771.练习—超炫简历872.练习—超炫简历973.类—超炫简历1074.类—超炫简历1175.类—超炫简历1276.类—超炫简历1377.类—超炫简历1478.类—超炫简历1579.类—超炫简历1680.类—超炫简历1781.类—超炫简历1882.思考延伸第三章:系统环境83.学习方法84.检测操作系统185.检测操作系统286.检测操作系统387.检测操作系统488.检查播放器189.检查播放器290.检查播放器391.检测系统语言192.检测系统语言293.检测系统语言394.检测系统语言495.检测分辨率196.检测分辨率297.检测分辨率398.设置缩放199.设置缩放2 100.对齐模式1 101.对齐模式2 102.禁用右键菜单103.禁用部分菜单1 104.禁用部分菜单2 105.禁用部分菜单3 106.禁用部分菜单4 107.自定义菜单1108.自定义菜单2 109.自定义菜单3 110.自定义菜单4 111.自定义菜单5 112.自定义菜单6 113.自定义菜单7 114.自定义菜单8 115.自定义菜单9 116.自定义菜单10 117.检测声音118.检测MP3 1119.检测MP3 2 120.检测MP3 3 121.检测MP3 4 122.检测MP3 5 123.检测视频124.改变播放器设置125.安全设置126.练习—双语简历1 127.练习—双语简历2 128.练习—双语简历3 129.练习—双语简历4130.思考延伸第四章:数据131.学习方法132.数字的表现形式133.表现形式间转换1134.表现形式间转换2 135.数字的类型136.四舍五入1137.四舍五入2138.正负值转换139.随机数值140.限制随机数值141.练习—掷色子1 142.练习—掷色子2 143.练习—掷色子3 144.练习—掷色子4 145.练习—掷色子5 146.练习—掷色子6 147.练习—掷色子7 148.练习—掷色子8 149.练习—掷色子9 150.练习—掷色子10151.练习—掷色子11 152.练习—掷色子12 153.练习—掷色子13 154.练习—掷色子14 155.练习—掷色子15 156.练习—掷色子16 157.练习—掷色子17 158.练习—掷色子18 159.练习—掷色子19 160.练习—掷色子20 161.练习—掷色子21162.思考延伸第五章:石头剪刀布游戏163.学习思路164.石头剪刀布1165.石头剪刀布2166.石头剪刀布3167.石头剪刀布4168.石头剪刀布5169.石头剪刀布6170.石头剪刀布7171.石头剪刀布8172.石头剪刀布9173.石头剪刀布10 174.石头剪刀布11 175.石头剪刀布12 176.石头剪刀布13 177.石头剪刀布14 178.石头剪刀布15 179.石头剪刀布16 180.石头剪刀布17 181.石头剪刀布18 182.石头剪刀布19 183.石头剪刀布20184.石头剪刀布21 185.石头剪刀布22 186.石头剪刀布23 187.石头剪刀布24 188.石头剪刀布25 189.石头剪刀布26 190.石头剪刀布27 191.石头剪刀布28 192.石头剪刀布29 193.石头剪刀布30 194.石头剪刀布31195.石头剪刀布32 196.石头剪刀布33 197.石头剪刀布34 198.石头剪刀布35 199.石头剪刀布36 200.石头剪刀布37。
Flash CS3 使用贴紧对齐功能
该功能可以按照指定的贴紧对齐容差,即对象与其它对象之间或对象与舞台边缘之间的预设边界对齐对象。
执行【视图】|【贴紧】|【贴紧对齐】命令,将【贴紧对齐】功能打开,如图3-32所示。
可以在打开的对话框中设置【贴紧对齐】各选项。
图3-32 【编辑贴紧对齐方式】
所有【贴紧对齐】设置均以像素为度量单位。
当选择【贴紧对齐】设置时,可以设置对象的水平或垂直边缘之间以及对象边缘和舞台边界之间的贴紧对齐容差。
也可以在对象的水平和垂直中心之间打开贴紧对齐功能。
打开【贴紧对齐】之后,则可以将对象拖到指定的贴紧对齐容差位置,而此时点线将出现在舞台上。
如果将【水平】贴紧对齐容差设置为28个像素,则当用户正在拖动的对象距另一个对象正好是28个像素时,点线将沿着该对象边缘出现,如图3-33所示。
图3-33 【贴紧对齐】对象
如果启用【水平居中对齐】与【垂直居中对齐】选项,则当用户精确对齐两个对象的水平中心顶点和垂直中心顶点时,点线将沿着这些顶点出现。