谈谈Flash中的图层
- 格式:doc
- 大小:145.50 KB
- 文档页数:9

第二讲Flash动画基本概念---帧、图层在上一讲我们主要学习了Flash动画的基本原理,当我们把〖时间轴〗以“预览”模式显示并播放动画时,就能清楚地发现“Flash动画是一系列静态图片连续播放所产生的一种视觉效果”。
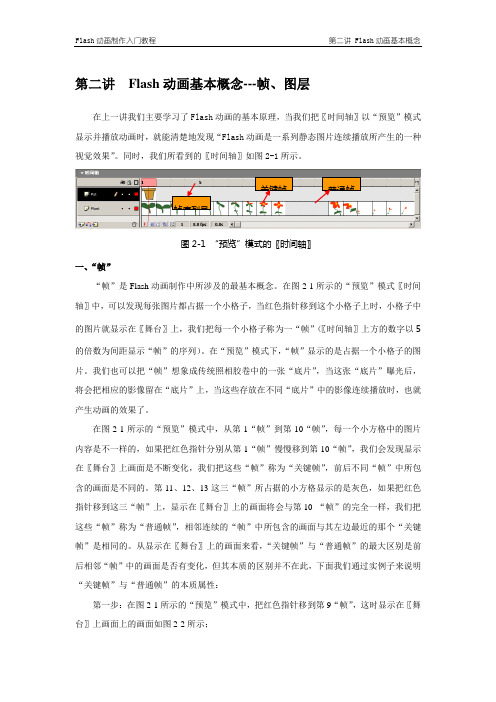
同时,我们所看到的〖时间轴〗如图2-1所示。
关键帧普通帧帧序列号图2-1 “预览”模式的〖时间轴〗一、“帧”“帧”是Flash动画制作中所涉及的最基本概念。
在图2-1所示的“预览”模式〖时间轴〗中,可以发现每张图片都占据一个小格子,当红色指针移到这个小格子上时,小格子中的图片就显示在〖舞台〗上,我们把每一个小格子称为一“帧”(〖时间轴〗上方的数字以5的倍数为间距显示“帧”的序列)。
在“预览”模式下,“帧”显示的是占据一个小格子的图片。
我们也可以把“帧”想象成传统照相胶卷中的一张“底片”,当这张“底片”曝光后,将会把相应的影像留在“底片”上,当这些存放在不同“底片”中的影像连续播放时,也就产生动画的效果了。
在图2-1所示的“预览”模式中,从第1“帧”到第10“帧”,每一个小方格中的图片内容是不一样的,如果把红色指针分别从第1“帧”慢慢移到第10“帧”,我们会发现显示在〖舞台〗上画面是不断变化,我们把这些“帧”称为“关键帧”,前后不同“帧”中所包含的画面是不同的。
第11、12、13这三“帧”所占据的小方格显示的是灰色,如果把红色指针移到这三“帧”上,显示在〖舞台〗上的画面将会与第10“帧”的完全一样,我们把这些“帧”称为“普通帧”,相邻连续的“帧”中所包含的画面与其左边最近的那个“关键帧”是相同的。
从显示在〖舞台〗上的画面来看,“关键帧”与“普通帧”的最大区别是前后相邻“帧”中的画面是否有变化,但其本质的区别并不在此,下面我们通过实例子来说明“关键帧”与“普通帧”的本质属性:第一步:在图2-1所示的“预览”模式中,把红色指针移到第9“帧”,这时显示在〖舞台〗上画面上的画面如图2-2所示;图2-2 第9“帧”〖舞台〗画面第二步:用鼠标左键单击〖工具箱〗中的颜料桶工具,选中该工具,这时〖属性面板〗呈现如图2-3所示的画面;图2-3“颜料桶工具”〖属性面板〗画面第三步:用鼠标左键单击图2-3所示的画面中的,弹出如图2-4所示的“拾色器”,图2-4 “拾色器”面板在“拾色器”上移动鼠标,将鼠标停留在你想要的颜色小方格上,然后单击鼠标左键以选中该颜色;第四步:在〖舞台〗上移动鼠标,并把停留在其一片“花瓣”上,然后单击鼠标左键,以改变这片“花瓣”的颜色,如图2-5所示。

认识Flash中的图层作者:王芳来源:《青年时代》2017年第30期摘要:图层是Flash动画制作中重要的概念。
图层简称为层,如透明胶片,可在上面绘制图案或书写文字,所有不同的图层叠合在一起,就组成了一幅完整的画面。
在时间轴中,图层表现为行,帧则表现为各层上的列。
将图层和帧结合在一起,能够很好地组织和安排动画的层次结构,完成动画的制作。
使用图层工具,用户可以在不同的层上创建图案,并且各层的图案彼此之间不会产生影响,这样就可以简化动画的创作,以及对动画中物体的管理。
关键词:Flash;图层;辅助层图层中,除了普通图层外,还可以创建辅助层和遮罩层。
辅助层可以定位和编辑其他层中的物体;遮罩层可以用来制作一些特殊效果。
当新建一个Flash动画时,缺省只有一个层。
在动画的制作过程中,可以通过增加新的图层来组织动画。
一、层的创建创建一个新层的方法有以下三种。
第一,选择菜单“插入”>“图层”命令。
第二,在时间轴中的图层操作区单击鼠标右键,在弹出菜单中选择菜单项“插入图层”。
第三,在时间轴中的图层操作区底部单击按钮,也会出现一个新层。
二、层的编辑在Flash中创建一个新层后,就可以在这个层上绘制图案或者创建符号的实例。
所有的绘图操作都是在当前被选择的图层上进行。
当图层被锁定后,该层上的任何物体都不能被编辑。
(一)选取层在Flash中要选择一个层的方法有以下几种。
第一,直接在时间轴的层操作区中单击图层的名称。
第二,在时间轴面板中单击该层的任何帧,则该层也被选择。
第三,在舞台上单击该层中的物体,则该层被选择。
有时为了工作的需要,页要同时选择多个层。
选择多个层的方法是按住Ctrl键,然后在所要选择的多个层上单击。
如果要选择连续的多个层的话,还可以选择第一个层,按住shift 键,然后单击要选择的最后一个层,这时这两个层之间的所有的層就会都被选择。
同时被选择的多个层如图1所示,此时的这些层的所有帧都被同时选择。
(二)删除层删除层要先单击选择该层,然后用下面的几种方法来完成。




Flash中的图层在大部分图像处理软件中,都引入了图层(Layer)的概念,其功能的强大可见一斑。
灵活地掌握与使用图层,不但能轻松制作出种种特殊效果,还可以大大提高工作效率。
可以说,对图层技术的掌握,无论是 Flash ,还是其他图形处理软件,都是新手进阶的必经之路。
那么,什么才是图层呢?一个图层,犹如一张透明的纸,上面可以绘制任何事物或书写任何文字,所有的图层叠合在一起,就组成了一幅完整的画。
提示:层有两大特点:除了画有图形或文字的地方,其他部分都是透明的,也就是说,下层的内容可以通过透明的这部分显示出来;图层又是相对独立的,修改其中一层,不会影响到其他层。
提示:上面对图层的理解,不仅适合于 Flash ,对其他图形处理软件,如 Photoshop 、PaintShop 、Fireworks 等都是有效的。
一.层的状态:在 Flash 中,层有四种状态,如图一::表明此层处于活动状态,可以对该层进行各种操作;:表明此层处于隐藏状态,即在编辑时是看不见的,同时,处于隐藏状态的图层不能进行任何修改。
这就告诉我们一个小技巧,当我们要对某个图层进行修改又不想被其他层的内容干扰时,可以先将其他图层隐藏起来。
:表明此层处于锁定状态,被锁定的图层无法进行任何操作。
在 Flash 制作中,大家应该养成个好习惯,凡是完成一个层的制作就立刻把它锁定,以免误操作带来麻烦。
:表明此层处于外框模式。
处于外框模式的层,其上的所有图形只能显示轮廓。
请注意,其他图层都是实心的方块,独有此层是外框形式。
提示:外框模式只能显示图形轮廓的功能,有什么作用呢?当我们在进行多图层的编辑,特别是要对几个图层的对象进行比较准确的定位时,外框模式就非常有用了,因为我们可以仅仅凭轮廓的分布来准确地判断他们的相对位置。
二.层的基本操作:1.新建一个图层:2.给图层改名:3.选择某个图层或某几个图层:用鼠标点一下该图层就选定了图层;在工作区域选中一个物件,按住 Shift 键,再选择其他层的物件就可以选择多个图层。
谈谈Flash中的图层浅谈FLASH中的图层Flash MX软件的产生、给电脑动画制作带来了飞越性的进步,提供了精彩的动画制作功能和界面,其中图层在制作中起到了举足轻重的作用,但对学习者来说,图层知识点显得抽象,难以理解。
笔者现对“图层”谈谈自己的几点体会,供爱好Flash学习者参考。
图层是图像处理软件中常见的名词,与其他图形处理软件一样,FLASH动画中也有多个对象需要处理,1.Flash中的图层与Photoshop中的图层是有区别的,前者是动画实例层、而后者是静态实例层。
2.图层是一个很抽象的概念,具体来说,就是对象(演员)在舞台中不同时刻所处不同的动作的描述。
3.引导层:(1)分类可分普通引导和运动引导。
(2)二者区别:前者起到静态辅助定位作用。
建立时是在原有图层的基础上转换而成的。
后者是一个独立的图层。
该层对象是指定一个或多个对象的运动轨迹。
(3)应用的不同:前者主要用于对输出对象位置改变定位或者主要用于指定对象运动方向。
(4)共同点:播放时二者对象均不输出。
现在我们要说的是引导图层的用法!大家也一定注意到建立新图层的边上有一个按钮,名叫“建立引导图层”,顾名思义,就是用来做引导作用的图层。
打个比方,就是你要求一个图像按照一定的轨迹运动,这个轨迹就可以通过引导图层来完成。
现在我们就来制作一个曲线运动的图像动画。
第一步,按照以前的做法,制作一个由左向右运动的任意图形,然后按“建立引导图层”按钮,就会出现一个新的图层,你可以在这个图层上用铅笔工具画一个曲线或者是七拐坝扭的线,然后,把第一个图层上面的图形的第一帧,移动到引导图层的那条曲线的一端的线头,然后把最后一帧的图形移动到线条的另一端的线尾,然后要注意的是图形的中心一定要对着线头的中心.....这样就ok了!!!这就是引导图层的基本用法!大家如果要制作花瓣或则是树叶的不规则下落,也是通过这种做法,建立没一个法办的不同的引导轨迹就可以了,多建几个图层即可!4、遮罩层:(1)制作时,必须认清对象。
浅谈FLASH中的图层Flash MX软件的产生、给电脑动画制作带来了飞越性的进步,提供了精彩的动画制作功能和界面,其中图层在制作中起到了举足轻重的作用,但对学习者来说,图层知识点显得抽象,难以理解。
笔者现对“图层”谈谈自己的几点体会,供爱好Flash学习者参考。
图层是图像处理软件中常见的名词,与其他图形处理软件一样,FLASH动画中也有多个对象需要处理,1.Flash中的图层与Photoshop中的图层是有区别的,前者是动画实例层、而后者是静态实例层。
2.图层是一个很抽象的概念,具体来说,就是对象(演员)在舞台中不同时刻所处不同的动作的描述。
3.引导层:(1)分类可分普通引导和运动引导。
(2)二者区别:前者起到静态辅助定位作用。
建立时是在原有图层的基础上转换而成的。
后者是一个独立的图层。
该层对象是指定一个或多个对象的运动轨迹。
(3)应用的不同:前者主要用于对输出对象位置改变定位或者主要用于指定对象运动方向。
(4)共同点:播放时二者对象均不输出。
现在我们要说的是引导图层的用法!大家也一定注意到建立新图层的边上有一个按钮,名叫“建立引导图层”,顾名思义,就是用来做引导作用的图层。
打个比方,就是你要求一个图像按照一定的轨迹运动,这个轨迹就可以通过引导图层来完成。
现在我们就来制作一个曲线运动的图像动画。
第一步,按照以前的做法,制作一个由左向右运动的任意图形,然后按“建立引导图层”按钮,就会出现一个新的图层,你可以在这个图层上用铅笔工具画一个曲线或者是七拐坝扭的线,然后,把第一个图层上面的图形的第一帧,移动到引导图层的那条曲线的一端的线头,然后把最后一帧的图形移动到线条的另一端的线尾,然后要注意的是图形的中心一定要对着线头的中心.....这样就ok了!!!这就是引导图层的基本用法!大家如果要制作花瓣或则是树叶的不规则下落,也是通过这种做法,建立没一个法办的不同的引导轨迹就可以了,多建几个图层即可!4、遮罩层:(1)制作时,必须认清对象。
即遮罩层与被遮罩层的关联关系。
(2)二者位置关系:制作时,建立二者关联,应将遮罩介绍完这些概念之后,教师演示了如何利用蒙版层制作动画的过程,然后布置了学生练习,即按照教师的演示过程制作一个相同效果的动画。
接下来,学生开始自己操练了。
看得出来,学生对于Flash的学习是非常有兴趣的,几乎全部学生都投入了。
在学生练习的时候,我发现学生会出现很多问题,而其因为动画制作的特殊性,每一个环节的操作如果出错的话,就会直接影响到之后的制作,甚至是不能完成练习。
学生们的失误大概有:动画作品一共有两层,学生往往忘记添加第二层,直接在第一层中进行操作;对于引入的图片的大小和位置的调整耗费大量时间;不会进行舞台显示大小比例的调整,只能反复地拖动横向和纵向的滑块,不能协调处理图片大小和舞台显示比例的关系;在操作所绘制的圆形或矩形时,没有转换成符号,容易把边框线条与内部的色块分离开;对于各种“帧”的理解非常欠缺,当两个层的帧数不一致时不知所措;对于关键帧和普通帧的区别几乎没有认识,对于制作动画影响很大;......当学生练习进行了约7分钟的时候,老师发现了练习很难进行,于是重新演示了整个制作的全过程,强调了部分难点的操作。
学生听了,不时发出“原来如此”的感叹。
学生继续练习,到下课的时候,只有一小部分的学生完成了练习《Flash动画制作——遮罩图层》教学设计二、知识体系和能力培养1、知识理论体系。
本内容基于广东教育出版社信息技术第二册中的第三章内容为蓝本使学生掌握和理解遮罩图层的含义。
2、能力实践体系。
运用所学知识解决实际问题,将地理环保知识与信息技术知识有机的整合。
3、思维体系。
充分激活学生探究思维和创新思维。
4、情感体系。
加强环保意识教育,激发学生热爱大自然,保护大自然的情感。
三、重点与难点1、重点:遮罩图层的含义和建立方法、作用2、难点:理解遮罩与被遮罩的关系。
四、教学对象分析对能否理解遮罩与被遮罩层的关系,这是教学难点所在。
基于信息技术课的特点,课时少、周期长、学生易忘、操作性强的特点,在教学中尽量激发学生的发散思维,让学生在渴望中积极探究,自主的学习,并通过分析源文件,从中真正理解其制作过程。
高中生自我表现力强,尽量给学生多练,多展示的机会。
并结合所学习的动画与地理环保知识进行整合,培养学生科学严谨的学习态度,并培养学生热爱自然的情趣五、设计思想本节课的设计思想是:从知识、能力思维两个方面对学生进行知识传授和能力培养,同时引入“课程整合”概念,让学生始终处于“探究”状态,激活学生思维和情感。
通过flashMTV提出问题→复习原有知识(帧动画的形式)并提出任务→引入新知识(遮罩图层)→新知识剖析(遮罩图层的含义)→新知识运用→知识综合(创作动画作品)5.2 图层之间的相互关系由于图层的不透明区域能够覆盖其下面的图层内容,所以在动画的编辑过程中,经常需要排列或隐藏某一图层的内容,以使各个图层都能够与显示的内容相互搭配。
在一个具有多个图层的Flash动画中,各图层将会按照一定的顺序进行排列,形成图层堆栈。
通过图层选单,用户可以对选单的中各个图层进行叠放顺序的修改、锁定不再编辑的图层或者隐藏已经制作完成的图层等操作。
5.2.1 图层的叠放顺序由于制作的动画有可能在网络环境下运行,因此在图层中放置图形对象时要考虑到动画的下载时间和性能。
如果要制作的动画比较简单,移动的图形对象较少或较小,就不必考虑将移动的图形对象和静止的图形对象分开放置在不同的图层内。
如果要制作的动画比较复杂,运动的图形对象较多而且很大,就必须考虑将移动的图形对象和静止的图形对象分开置于不同的图层来提高动画性能。
因为将移动对象和静止对象分开的话,整个动画过程只有一个对象在运动,那么就只有这个对象需要重画;而如果不将静止对象和移动对象分开置于不同的图层,那么在整个动画过程中,不但移动的图形对象需要重画,而且还要将静止的图形对象重画,这将大大延长动画的下载时间并降低动画的性能。
因此在设计动画时,最好将静止图形对象和移动图形对象置于不同的图层。
图层的叠放顺序决定了图层中图形对象的叠放顺序。
排在时间轴最上方图层中的图形对象,会蒙板从这个图层以下的所有图层的图形对象;而位于最下方图层中的图形对象,会被上方图层中的图形对象蒙板。
要改变图层的叠放顺序,可以利用鼠标拖放的方式,直接上移或下移图层。
按住鼠标左键不放,将选取的图层拖放到其他适当的位置然后松开鼠标就可以发现图层的上下叠放顺序发生了改变。
当然,也可以一次选取多个图层,实现多个图层顺序的同时改变。
5.2.2 图层的锁定为了防止在编辑某一图层时影响到其他已经完成的图层或其他图层中的图形对象,可以将其他当前不是编辑状态的图层锁定。
● 对一个图层加锁:图层加锁的方法比较简单,单击图层窗口中某个图层锁定图标下的黑点,就可以看到黑点变成一个锁定图标,表示该图层已经锁定,如图5-7所示的声音图层就是被锁定的图层。
图5-7 锁定一个图层● 对所有图层加锁:如果想要对所有的图层加锁,可单击图层窗口上方的锁定图标,就可以看到所有的图层标签上都有一个锁定图标,表明所有图层都被锁定,如图5-8所示。
图5-8 锁定所有的图层● 对一个图层解锁:如果需要对某一锁定的图层进行解锁,只需单击该图层的锁定图标,就可以看到锁定图标变成黑点,表明图层已经解锁。
● 对所有图层解锁:如果要对所有加锁的图层进行解锁,只需单击图层窗口的锁定图标,就可以看到所有图层的锁定图标变成黑点,表明所有图层都已经解锁。
● 利用快捷菜单对除当前操作图层的所有图层加锁:选取需要操作的图层,单击鼠标右键,在弹出的快捷菜单中选择Lock Others命令,可以发现除了当前图层之外所有的图层都被锁定。
● 利用快捷菜单对所有图层解锁:选取任意图层作为当前操作图层,单击鼠标右键,在弹出的快捷菜单中选择Show All命令,如图5-9所示,可以发现所有的图层都已解锁。
图5-9 加锁图层5.2.3 图层的隐藏与显示当在某一图层上进行工作时,由于舞台中图层比较多,可以将其他图层中的图形对象隐藏起来,便于进行编辑工作。
被隐藏图层中的图形对象不能进行编辑操作。
在图层窗口中单击某个图层眼睛图标下的黑点,可以看到黑点变成图标,表明该图层中的所有图形对象都已经被隐藏,如图5-10所示,动画图层中的图形对象已经被隐藏。
图5-10 隐藏某一图层如果需要隐藏所有的图层,只需单击图层窗口上方的眼睛图标,就可以看到所有图层眼睛图标下的黑点都变成叉号图标,表明所有的图层被隐藏,如图5-11所示。
图5-11 隐藏所有的图层要隐藏除了当前操作图层外的所有图层,可在当前图层标签上单击鼠标右键,从弹出的快捷菜单中选择Hide Others命令即可。
完成这个操作后,可以发现除了当前图层外的所有图层中的图形对象被隐藏起来。
与隐藏图层的方法相似,再次单击图层窗口中某个已经隐藏图层的叉号图标,可以看到该图标会还原成黑点,表明该图层已经解除隐藏,在舞台上又可以看到该图层的图形对象。
如果需要显示所有图层,可单击图层窗口上方的眼睛图标,则所有图层叉号图标都会变成黑点,表明所有图层中的所有图形对象都被显示出来。
另外,选取任意图层作为当前操作图层,单击鼠标右键,在弹出的快捷菜单中选择Show All命令,可以发现所有的图层都已显示。
为了区别不同图层中的图形对象,Flash还提供了显示图形对象轮廓的功能。
在图层窗口单击某一图层的矩形框图标下的对应图标,就可以使该图层中的所有图形对象以特定颜色的轮廓显示,如图5-12所示,图层Layer 1中的所有对象进行了轮廓显示。
图5-12 显示Layer 1图层中图形对象的轮廓单击图层窗口的上方的矩形框图标,可以使所有图层中的图形对象以各自不同特定颜色的轮廓显示,由于每个图层显示图形对象轮廓是不同的,因此这样更便于区分图形对象,如图5-13所示。
图5-13 以不同颜色轮廓线显示的图层内容再次单击某一图层对应的矩形框图标,可以使该图层中的图形对象不以图形对象轮廓显示。
再次单击图层窗口上方的矩形框图标,可以取消所有图层的图形对象轮廓显示。