制作表格网页中动态效果的制作
- 格式:doc
- 大小:25.00 KB
- 文档页数:2

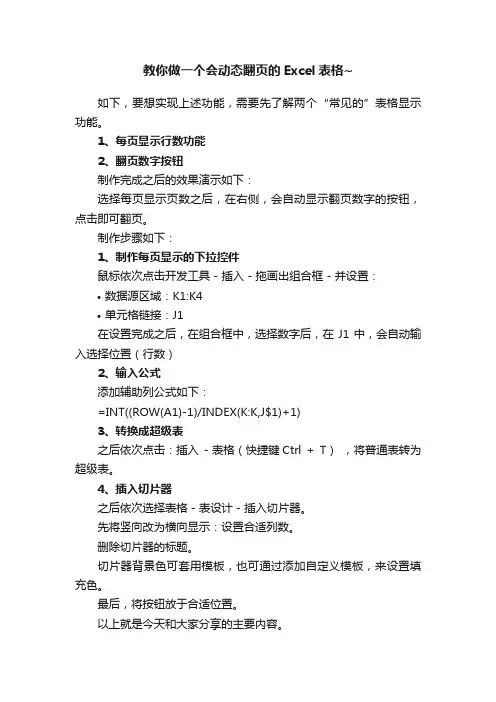
教你做一个会动态翻页的Excel表格~
如下,要想实现上述功能,需要先了解两个“常见的”表格显示功能。
1、每页显示行数功能
2、翻页数字按钮
制作完成之后的效果演示如下:
选择每页显示页数之后,在右侧,会自动显示翻页数字的按钮,点击即可翻页。
制作步骤如下:
1、制作每页显示的下拉控件
鼠标依次点击开发工具 - 插入 - 拖画出组合框 - 并设置:
•数据源区域:K1:K4
•单元格链接:J1
在设置完成之后,在组合框中,选择数字后,在J1中,会自动输入选择位置(行数)
2、输入公式
添加辅助列公式如下:
=INT((ROW(A1)-1)/INDEX(K:K,J$1)+1)
3、转换成超级表
之后依次点击:插入- 表格(快捷键Ctrl + T),将普通表转为超级表。
4、插入切片器
之后依次选择表格 - 表设计 - 插入切片器。
先将竖向改为横向显示:设置合适列数。
删除切片器的标题。
切片器背景色可套用模板,也可通过添加自定义模板,来设置填充色。
最后,将按钮放于合适位置。
以上就是今天和大家分享的主要内容。

前端实现复杂异形动态表格的方法实现复杂异形动态表格的方法可以通过以下几种方式来实现:
1. 使用HTML和CSS,可以使用HTML的table标签结合CSS来
实现复杂异形动态表格。
通过设置单元格的宽度、高度、边框样式、背景颜色等属性来实现表格的复杂样式。
通过CSS的定位属性来控
制单元格的位置,从而实现异形表格的布局。
2. 使用JavaScript库,如jQuery、React等前端框架提供了
丰富的表格组件和插件,可以方便地实现复杂的表格布局和动态效果。
这些库提供了丰富的API和组件,可以实现表格的排序、过滤、分页等功能,也能够实现异形表格的布局和动态效果。
3. 使用CSS Grid和Flexbox,CSS Grid和Flexbox是CSS3提
供的布局模块,可以实现复杂的布局效果。
通过使用这两种布局模块,可以轻松地实现复杂异形表格的布局和动态效果,而且能够很
好地适配不同的屏幕尺寸和设备。
4. 使用Canvas,如果表格需要更加复杂的动态效果,如图表、动画等,可以使用HTML5的Canvas元素来实现。
Canvas提供了丰
富的绘图API,可以实现各种复杂的表格效果,但是相对来说使用Canvas会更加复杂和繁琐。
总的来说,实现复杂异形动态表格的方法有很多种,可以根据具体的需求和项目情况选择合适的方法来实现。
在选择实现方法的时候,需要考虑到浏览器兼容性、性能等因素,选择合适的技术方案来实现。

JavaScript实现动态网页特效JavaScript是一种常用的编程语言,可以用于实现动态网页特效。
通过JavaScript,开发者可以为网页添加各种交互效果,使用户体验更加丰富和吸引人。
以下是一些常见的JavaScript动态网页特效的实现方法:1. 鼠标悬停效果:通过JavaScript可以实现当鼠标悬停在某个区域上时,改变该区域的样式或显示隐藏的内容。
例如,当用户将鼠标悬停在一个按钮上时,可以让按钮的颜色变化或显示按钮下方的一段描述文字。
2. 幻灯片效果:通过JavaScript可以实现网页上的幻灯片效果,使多张图片自动轮播展示。
可以通过设置定时器和改变图片的显示状态来实现。
这种效果常用于图片展示、轮播广告等地方。
3. 下拉菜单效果:通过JavaScript可以实现网页上的下拉菜单效果,让用户点击或悬停在一个导航栏上时,下方显示出更多的选项。
可以通过设置事件监听和改变菜单的可见性来实现。
4. 表单验证效果:通过JavaScript可以实现网页上的表单验证效果,检查用户输入的内容是否符合要求。
可以通过设置事件监听和编写验证函数来实现。
例如,当用户提交表单时,可以检查是否所有的必填项都已填写,并给出相应的提示。
5. 动态加载内容效果:通过JavaScript可以实现动态加载内容的效果,当用户滚动网页到一定位置时,自动加载更多的内容。
可以通过监听滚动事件和设置ajax 请求来实现。
这种效果常用于博客、社交媒体等网站上。
6. 特效动画效果:通过JavaScript可以实现各种特效动画,如淡入淡出效果、滑动效果、旋转效果等。
可以通过改变元素的显示状态、设置定时器和改变元素的样式来实现。
这种效果常用于网页中的广告、特效展示等地方。
7. 音频视频播放效果:通过JavaScript可以实现网页上的音频和视频播放效果。
可以通过设置事件监听、控制播放状态和改变样式来实现。
例如,当用户点击一个按钮时,可以播放音频或视频,并显示相应的控制按钮。

如何设计具有动态感的网页设计具有动态感的网页是现代网页设计中非常重要的一部分。
通过在网页中加入一些动态元素,可以增加用户的互动体验,吸引用户的注意力,提升网站的吸引力和用户留存率。
下面将介绍一些设计动态感网页的方法和技巧。
首先,使用动画效果是设计具有动态感网页的一种常见方法。
通过添加过渡效果、滚动动画或者元素的运动动画,可以使网页看起来更加生动和有趣。
在设计动画效果时,需要注意保持简洁和流畅性,不要过多复杂的动画效果,以免影响用户体验。
其次,可以利用滚动效果来设计具有动态感的网页。
通过滚动页面时的视差效果或者内容的逐渐展示,可以让用户感受到页面在动态变化中的不同视觉效果。
这种设计方式可以吸引用户的注意力,增加用户的探索欲望。
另外,响应式设计也是设计动态感网页的一种有效方法。
通过响应式设计,可以根据用户的设备屏幕大小和分辨率来动态调整页面布局和元素排版,使网页在不同设备上呈现出最佳的效果。
这样不仅可以提升用户体验,还可以增加网站的可访问性和可用性。
此外,引入交互式元素也是设计动态感网页的关键之一。
通过添加鼠标悬停效果、点击交互、拖动元素等交互式功能,可以让用户更加参与到网页中来,增强用户与网页之间的互动体验。
这种设计方式可以提升用户对网页的留存度和参与度。
最后,背景视频和音频也是设计具有动态感网页的一种不错的选择。
通过在网页中加入背景视频或者音频,可以让用户在浏览网页的同时感受到不同的视听体验,增加网页的艺术感和时尚感。
但需要注意不要让视频和音频影响到用户的浏览体验,要控制好音量和播放时长。
总的来说,设计具有动态感的网页需要结合动画效果、滚动效果、响应式设计、交互式元素、背景视频和音频等因素,从而提升用户体验,吸引用户的注意力,让用户在浏览网页时感受到不同的视觉和感官体验。
希望以上方法和技巧可以帮助您设计出更具有动态感的网页。

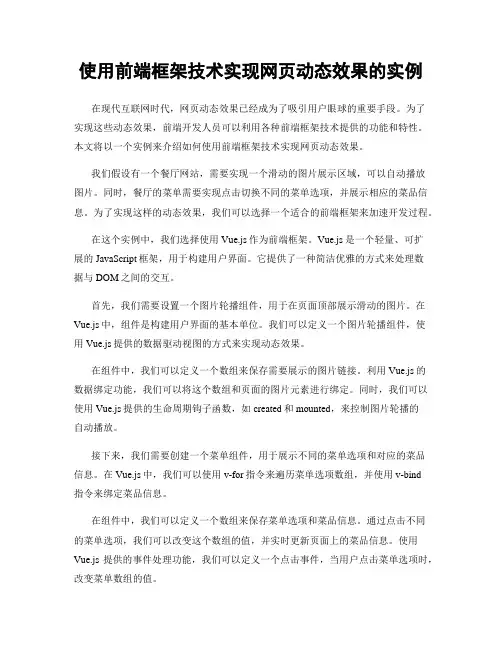
使用前端框架技术实现网页动态效果的实例在现代互联网时代,网页动态效果已经成为了吸引用户眼球的重要手段。
为了实现这些动态效果,前端开发人员可以利用各种前端框架技术提供的功能和特性。
本文将以一个实例来介绍如何使用前端框架技术实现网页动态效果。
我们假设有一个餐厅网站,需要实现一个滑动的图片展示区域,可以自动播放图片。
同时,餐厅的菜单需要实现点击切换不同的菜单选项,并展示相应的菜品信息。
为了实现这样的动态效果,我们可以选择一个适合的前端框架来加速开发过程。
在这个实例中,我们选择使用Vue.js作为前端框架。
Vue.js是一个轻量、可扩展的JavaScript框架,用于构建用户界面。
它提供了一种简洁优雅的方式来处理数据与DOM之间的交互。
首先,我们需要设置一个图片轮播组件,用于在页面顶部展示滑动的图片。
在Vue.js中,组件是构建用户界面的基本单位。
我们可以定义一个图片轮播组件,使用Vue.js提供的数据驱动视图的方式来实现动态效果。
在组件中,我们可以定义一个数组来保存需要展示的图片链接。
利用Vue.js的数据绑定功能,我们可以将这个数组和页面的图片元素进行绑定。
同时,我们可以使用Vue.js提供的生命周期钩子函数,如created和mounted,来控制图片轮播的自动播放。
接下来,我们需要创建一个菜单组件,用于展示不同的菜单选项和对应的菜品信息。
在Vue.js中,我们可以使用v-for指令来遍历菜单选项数组,并使用v-bind指令来绑定菜品信息。
在组件中,我们可以定义一个数组来保存菜单选项和菜品信息。
通过点击不同的菜单选项,我们可以改变这个数组的值,并实时更新页面上的菜品信息。
使用Vue.js提供的事件处理功能,我们可以定义一个点击事件,当用户点击菜单选项时,改变菜单数组的值。
为了给菜单选项添加动态效果,我们可以使用Vue.js提供的过渡效果。
通过使用transition和transition-group组件,我们可以给菜单选项的切换添加淡入淡出等动画效果。

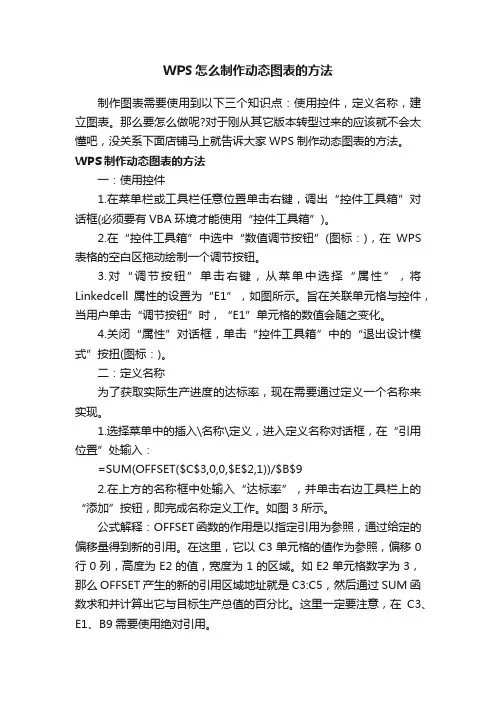
WPS怎么制作动态图表的方法制作图表需要使用到以下三个知识点:使用控件,定义名称,建立图表。
那么要怎么做呢?对于刚从其它版本转型过来的应该就不会太懂吧,没关系下面店铺马上就告诉大家WPS制作动态图表的方法。
WPS制作动态图表的方法一:使用控件1.在菜单栏或工具栏任意位置单击右键,调出“控件工具箱”对话框(必须要有VBA环境才能使用“控件工具箱”)。
2.在“控件工具箱”中选中“数值调节按钮”(图标:),在WPS 表格的空白区拖动绘制一个调节按钮。
3.对“调节按钮”单击右键,从菜单中选择“属性”,将Linkedcell属性的设置为“E1”,如图所示。
旨在关联单元格与控件,当用户单击“调节按钮”时,“E1”单元格的数值会随之变化。
4.关闭“属性”对话框,单击“控件工具箱”中的“退出设计模式”按扭(图标:)。
二:定义名称为了获取实际生产进度的达标率,现在需要通过定义一个名称来实现。
1.选择菜单中的插入\名称\定义,进入定义名称对话框,在“引用位置”处输入:=SUM(OFFSET($C$3,0,0,$E$2,1))/$B$92.在上方的名称框中处输入“达标率”,并单击右边工具栏上的“添加”按钮,即完成名称定义工作。
如图3所示。
公式解释:OFFSET函数的作用是以指定引用为参照,通过给定的偏移量得到新的引用。
在这里,它以C3单元格的值作为参照,偏移0行0列,高度为E2的值,宽度为1的区域。
如E2单元格数字为3,那么OFFSET产生的新的引用区域地址就是C3:C5,然后通过SUM函数求和并计算出它与目标生产总值的百分比。
这里一定要注意,在C3、E1、B9需要使用绝对引用。
三:生成图表1.单击空白区,选择菜单中的插入\图表,打开图表对话框,直接单击“下一步”。
2.进入“源数据”选项卡,单击“添加”按钮,在“名称”编辑框中输入“实际达标率”,在“值”编辑中输入“=达标率”,单击“确定”按钮。
3.选中图表,工具栏中将出现“图表”工具条,在“图表对象”选框中选择“系列”达标率””,单击右键,从菜单中选择“数据系列格式”,在“坐标轴”选项卡勾选“次坐标轴”.4.进入“数据标志”选项卡中勾选“值”,表示图表中显示明细数据。

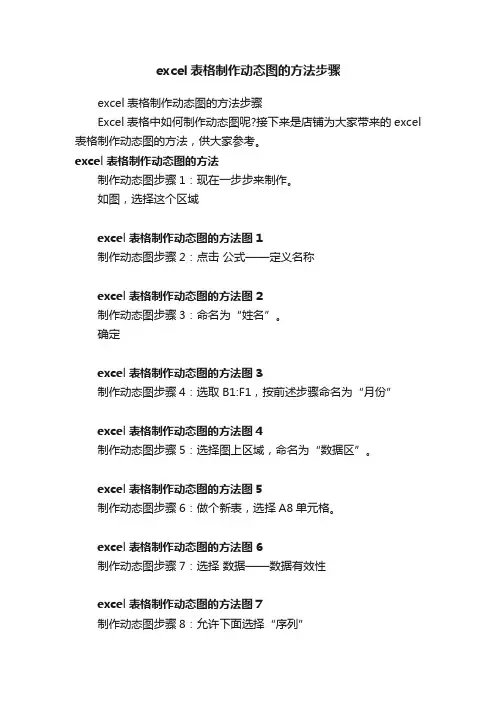
excel表格制作动态图的方法步骤excel表格制作动态图的方法步骤Excel表格中如何制作动态图呢?接下来是店铺为大家带来的excel 表格制作动态图的方法,供大家参考。
excel表格制作动态图的方法制作动态图步骤1:现在一步步来制作。
如图,选择这个区域excel表格制作动态图的方法图1制作动态图步骤2:点击公式——定义名称excel表格制作动态图的方法图2制作动态图步骤3:命名为“姓名”。
确定excel表格制作动态图的方法图3制作动态图步骤4:选取B1:F1,按前述步骤命名为“月份”excel表格制作动态图的方法图4制作动态图步骤5:选择图上区域,命名为“数据区”。
excel表格制作动态图的方法图5制作动态图步骤6:做个新表,选择A8单元格。
excel表格制作动态图的方法图6制作动态图步骤7:选择数据——数据有效性excel表格制作动态图的方法图7制作动态图步骤8:允许下面选择“序列”excel表格制作动态图的方法图8制作动态图步骤9:来源输入 =姓名,点击确定excel表格制作动态图的方法图9制作动态图步骤10:数据有效性就设置好了excel表格制作动态图的方法图10制作动态图步骤11:B8单元格输入:=INDEX(数据区,MATCH($A8,姓名,0),MATCH(B$7,月份,0)) ;该公式的意义,可参见本人写的经验《快速查找Excel表中特定行列交叉单元格的内容》excel表格制作动态图的方法图11制作动态图步骤12:查询结果excel表格制作动态图的方法图12制作动态图步骤13:复制到其他单元格,这个表做好了excel表格制作动态图的方法图13。

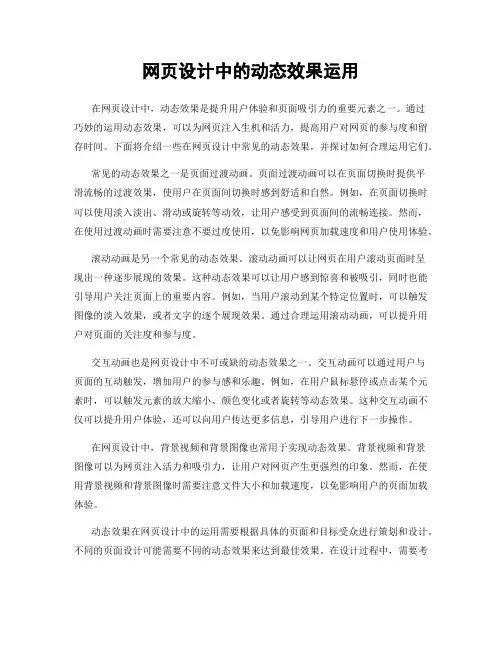
网页设计中的动态效果运用在网页设计中,动态效果是提升用户体验和页面吸引力的重要元素之一。
通过巧妙的运用动态效果,可以为网页注入生机和活力,提高用户对网页的参与度和留存时间。
下面将介绍一些在网页设计中常见的动态效果,并探讨如何合理运用它们。
常见的动态效果之一是页面过渡动画。
页面过渡动画可以在页面切换时提供平滑流畅的过渡效果,使用户在页面间切换时感到舒适和自然。
例如,在页面切换时可以使用淡入淡出、滑动或旋转等动效,让用户感受到页面间的流畅连接。
然而,在使用过渡动画时需要注意不要过度使用,以免影响网页加载速度和用户使用体验。
滚动动画是另一个常见的动态效果。
滚动动画可以让网页在用户滚动页面时呈现出一种逐步展现的效果。
这种动态效果可以让用户感到惊喜和被吸引,同时也能引导用户关注页面上的重要内容。
例如,当用户滚动到某个特定位置时,可以触发图像的淡入效果,或者文字的逐个展现效果。
通过合理运用滚动动画,可以提升用户对页面的关注度和参与度。
交互动画也是网页设计中不可或缺的动态效果之一。
交互动画可以通过用户与页面的互动触发,增加用户的参与感和乐趣。
例如,在用户鼠标悬停或点击某个元素时,可以触发元素的放大缩小、颜色变化或者旋转等动态效果。
这种交互动画不仅可以提升用户体验,还可以向用户传达更多信息,引导用户进行下一步操作。
在网页设计中,背景视频和背景图像也常用于实现动态效果。
背景视频和背景图像可以为网页注入活力和吸引力,让用户对网页产生更强烈的印象。
然而,在使用背景视频和背景图像时需要注意文件大小和加载速度,以免影响用户的页面加载体验。
动态效果在网页设计中的运用需要根据具体的页面和目标受众进行策划和设计。
不同的页面设计可能需要不同的动态效果来达到最佳效果。
在设计过程中,需要考虑动态效果的影响和意义,避免过多或无意义的使用动态效果。
还需要关注不同设备和浏览器的兼容性,确保动态效果在不同平台上都能正常显示和运行。
总结起来,动态效果是网页设计中提升用户体验和页面吸引力的重要因素。

第九节利用行为制作动态页面一般说来,动态网页是通过JaveScript或基于JaveScript的DHTML代码来实现的。
包含JaveScript脚本的网页,还能够实现用户与页面的简单交互。
但是编写脚本既复杂又专业需要专门学习,而Dreamweaver提供的“行为”的机制,虽然行为也是基于JaveScript来实现动态网页和交互的,但却不需书写任何代码。
在可视化环境中按几个按钮,填几个选项就可以实现丰富的动态页面效果,实现人与页面的简单交互。
行为是事件与动作的彼此结合。
例如,当鼠标移动到网页的图片上方时,图片高亮显示,此时的鼠标移动称为时间,图片的变化称为动作,一般的行为都是要有事件来激活动作。
动作时由预先写好的能够执行某种任务的JavaScript代码组成,而事件是由浏览器前用户的操作相关,如单击鼠标、鼠标上滚等。
一、了解行为“行为”可以创建网页动态效果,实现用户与页面的交互。
行为是由事件和动作组成的,例如:将鼠标移到一幅图像上产生了一个事件,如果图像发生变化(前面介绍过的轮替图像),就导致发生了一个动作。
与行为相关的有三个重要的部分——对象、事件和动作。
1. 对象(Object)对象是产生行为的主体,很多网页元素都可以成为对象,如图片、文字、多媒体文件等,甚至是整个页面。
2. 事件(Event)事件是触发动态效果的原因,它可以被附加到各种页面元素上,也可以被附加到HTML标记中。
一个事件总是针对页面元素或标记而言的,例如:将鼠标移到图片上、把鼠标放在图片之外、单击鼠标,是与鼠标有关的三个最常见的事件(onMouseOver、onMouseOut、onClick)。
不同的浏览器支持的事件种类和多少是不一样的,通常高版本的浏览器支持更多的事件。
3. 动作(Action)行为通过动作来完成动态效果,如:图片翻转、打开浏览器、播放声音都是动作。
动作通常是一段JaveScript代码,在Dreamweaver中使用Dreamweaver内置的行为往页面中添加JaveScript代码,就不必自己编写。

如何在Excel中创建一个动态动态动态动态动态动态数据表Excel是一款功能强大的电子表格软件,可以用来处理和管理各种数据。
在Excel中,我们可以创建一个动态数据表,以便根据数据的变化实时更新表格内容。
本文将介绍如何在Excel中创建一个动态数据表。
首先,我们需要准备一些数据。
可以是实际的数据,也可以是虚拟的。
假设我们要创建一个销售数据统计表,包含产品名称、销售数量和销售金额等信息。
接下来,我们打开Excel软件,并新建一个工作表。
在第一行输入表头,即“产品名称”、“销售数量”和“销售金额”。
然后,在第二行开始,分别输入各个产品的名称、销售数量和销售金额。
可以根据实际情况输入对应的数据。
接着,我们要创建一个动态数据表。
选中表格范围,包括表头和数据。
点击“数据”选项卡中的“数据工具”按钮,在弹出的菜单中选择“表格”。
在弹出的对话框中,我们需要指定表格的数据范围,勾选“我的表格具有标题”选项,并点击“确定”。
此时,Excel会将选中的数据范围转化为一个表格。
现在,我们已经成功创建了一个静态的数据表。
接下来,我们要将其转换为一个动态的数据表。
选中表格范围,点击“数据”选项卡中的“透视表”按钮,在弹出的菜单中选择“新建透视表”。
在弹出的对话框中,我们可以自定义透视表的布局。
将“产品名称”拖拽到“行标签”区域,将“销售数量”和“销售金额”分别拖拽到“值”区域。
同时,我们可以根据需要对透视表进行进一步设置。
比如,可以对销售数量和销售金额进行求和、计数、平均值等操作。
点击透视表上方的“字段列表”按钮,即可进行相关设置。
通过以上步骤,我们已经成功创建了一个动态的数据表。
当我们修改原始数据时,透视表会自动更新,以显示最新的数据。
除了透视表,我们还可以使用其他功能来创建动态数据表。
比如,可以使用数据透视图、数据验证、公式或宏等特性。
总的来说,创建一个动态数据表可以帮助我们方便地跟踪和分析数据的变化。
无论是进行销售统计、财务报表还是项目管理,Excel的动态数据表功能都能提供便捷的数据处理和分析工具。

如何在Excel中创建一个动态动态动态动态条件格式如何在Excel中创建一个动态条件格式条件格式是Excel中一项非常有用的功能,它可以根据特定的条件自动对单元格进行格式化。
通过使用条件格式,用户可以更加直观地对数据进行分析和展示。
本文将介绍如何在Excel中创建一个动态条件格式。
1. 打开Excel并导入数据首先,在Excel中打开一个已经存在数据的工作表。
这可以是一个包含数值、日期或文本等信息的数据表。
2. 选择要应用条件格式的区域根据实际需要,选择要应用条件格式的数据区域。
可以是一列、一行或整个表格。
点击数据表格左上角的单元格,并按住鼠标左键拖动来选择区域。
3. 打开“条件格式”菜单在Excel的顶部菜单栏上找到“开始”选项卡,并点击它。
在开始选项卡中,找到“样式”组,在该组内点击“条件格式”。
4. 选择“新建规则”在条件格式菜单中,点击“新建规则”。
这将打开一个新的对话框,用于定义动态条件格式。
5. 选择“使用公式确定要格式化的单元格”在新建规则对话框中,选择“使用公式确定要格式化的单元格”。
这样可以根据自己的需求编写符合条件的公式。
6. 编写条件公式在“格式值是:”后的输入框中,输入要应用的条件公式。
根据标题要求,我们需要创建一个动态动态动态动态条件格式,可以使用以下示例公式:=IF(A1="动态", TRUE, FALSE)这个公式将检查A1单元格的内容是否为“动态”。
如果满足条件,返回TRUE,否则返回FALSE。
7. 设置条件格式设置满足条件的格式。
点击“格式”按钮,选择要应用的格式,如字体颜色、背景颜色、边框等。
可以根据自己的需求进行定制。
8. 确定并应用条件格式点击“确定”按钮,系统将根据设定的条件和格式对选定的单元格进行动态条件格式化。
9. 查看和修改条件格式选定的单元格将根据条件在设置的情况下进行格式化。
如果需要修改条件格式,可以重复步骤3和步骤4,并在新建规则对话框中进行修改。
Dreamweaver网页动态特效教程一、介绍Dreamweaver是一款强大的网页制作软件,其丰富的特效功能使得网页设计更加生动和具有吸引力。
本教程将介绍Dreamweaver中动态特效的应用,帮助读者快速制作出令人惊艳的网页动画效果。
二、背景知识在学习动态特效之前,有些基本知识是必要的。
首先,要了解网页中的HTML、CSS和Javascript三者之间的关系和作用。
这三个标准技术在网页设计中起到至关重要的作用。
其次,对于动态特效的实现需要掌握基本的CSS和Javascript知识,包括选择器、属性和方法等。
三、基本动态特效1. 图片轮播图片轮播效果在网页设计中非常常见,可以使网页变得更有吸引力。
在Dreamweaver中,使用Javascript的代码可以实现简单的轮播功能。
可以通过设置延时函数和计时器实现图片的自动切换,或者通过点击事件改变展示图片。
2. 导航动画网页导航条是用户浏览网站的重要组成部分,为了使导航更吸引眼球,可以通过动画效果提升用户体验。
在Dreamweaver中,可以通过设置CSS的过渡和动画属性来实现导航栏的动态效果,比如菜单项的放大、颜色渐变等。
四、高级动态特效1. 视差滚动效果视差滚动效果是一种通过不同层级元素的滚动速度差异来创建的效果,使得页面的深度和立体感更加突出。
在Dreamweaver中,可以通过使用CSS和Javascript的组合来实现这一效果。
通过控制元素的滚动速度和位置,可以使页面中的元素具有立体感,并且引导用户的注意力。
2. 瀑布流布局瀑布流布局是一种网页设计中常用的动态效果,常用于图片墙等场景。
在Dreamweaver中,可以通过CSS和Javascript结合来实现瀑布流布局。
通过计算每个元素的位置和高度,动态调整元素的位置,实现瀑布流效果。
五、实际案例为了更好地理解动态特效的应用,下面以一个实际案例来说明。
假设我们要制作一个产品展示页面,页面包含多张产品图片和文字描述。
动态网页页面的制作
动态网页页面的制作
安装并配置好IIS后,就可以使用Dreamweaver制作动态数据库网页了。
在Dreamweaver中制作动态网页前,需要先创建动态数据库站点(主要是测试站点的创建)和创建数据库连接。
1.创建动态数据库站点
对于静态网页站点,只需设置本地站点即可,如果要创建动态网页站点,还必须创建测试站点。
2.创建数据库
要制作数据库动态网页,必须先创建一个数据库。
3.创建数据库连接
制作动态页面前必须创建数据库连接,连接数据库有通过连接字符串来创建连接或使用数据源(DSN)进行连接两种方式。
采用数据源(DSN)进行连接需要在Web服务器上创建数据源,如果不是企业内部的Web服务器的话,用户是不可能进行设置的,因此一般采用连接字符串来创建连接。
数据库不同,其连接字符串写法是不同的。
4.创建记录集
记录集是对数据库进行查询后得到的查询结果,要显示数据库中的任何内容,都必须先创建记录集。
1)创建简单记录集
2)创建高级记录集
5.制作动态页面
创建好记录集后就可以开始动态页面的制作了,使用Dreamweaver 8【应用程序】插入栏中的工具,可以轻松创建功能强大的动态页面。
1)认识【应用程序】插入栏
2)创建动态表格
3)创建动态文本
4)创建重复区域
5)创建记录集导航状态
6)插入记录集导航条
7)创建转到详细页面超链接
8)插入记录。
excel2010动态图表制作方法在Excel中经常需要利用图表进行对数据的辅助统计。
而动态图表则能更好的及时更新数据。
接下来是店铺为大家带来的excel2010 动态图表制作方法,希望对你有用。
excel2010 动态图表制作方法:方法(一)辅助序列法。
动态图表制作步骤1:是最常用的办法,比较直观和容易理解。
设置一个辅助数据区域,根据用户的操作选择,将目标数据从源数据区域引用到辅助数据区域,用辅助数据作图。
当用户选择改变,辅助区域的数据随之变化,图表也就变化。
动态图表制作步骤2引用数据一般要用到几个函数,offset、index(+match)、Vlookup、choose等。
这几个函数是excel的精髓之一,特别是Vlookup被称为查找函数之王,用得好可以完成很多分析任务,老外的书中有很多例子。
方法(二)定义名称法。
动态图表制作步骤1:与前述方法相比,省去辅助数据区域,直接用名称提供图表数据源。
根据用户选择,将目标数据定义到名称中,用名称做图表的数据源。
当用户选择改变,名称所指向的区域随之变化,图表也变化。
动态图表制作步骤2方法同前,一般使用offset函数。
因需多一道脑筋,所以我一般用这种方法不多,今天暂不整理。
动态图表制作步骤3以上两种方法,如果需要详细了解,可参考这个帖子,snood版主整理的很好了,我也不啰嗦了。
方法(三)图片引用法。
动态图表制作步骤1:这种方法不多见,一般在人事管理应用中有用到,我把它用到图表的动态切换。
动态图表制作步骤2:前两种方法都是通过切换同一个图表的数据源来实现图表的动态变化,这种方法则是通过引用不同的图表来实现动态图表,可以支持不同数据源、不同类型、不同图表格式的图表的动态切换。
关于这个方法说详细一点:1)先做好不同数据源、不同类型或者格式的图表,并将每个图表置于单独的单元格内2)定义名称,根据用户选择,引用相应的单元格,如mychart=OFFSET(Sheet1!$E$5,,Sheet1!$B$3,,)3)插入一个图片或者控件按钮,作为引用图表的容器。
Excel单元格的动态效果和动画设置技巧Excel是一个广泛使用的表格和数据处理软件,具有许多功能和工具,可以轻松创建复杂的电子表格和图表。
其中,单元格的动态效果和动画设置技巧可以为用户提供更加直观的数据体验和呈现效果,本文将从以下几个方面进行介绍。
一、Excel单元格的动态效果Excel单元格的动态效果可以使用户更加直观地展示数据的变化和动态效果,下面将简单介绍几种通过单元格设置实现动态效果的方法:1.条形图和饼图:在Excel中制作条形图和饼图时,可以通过单元格设置设置动态效果。
首先,在单元格中放置图表中的数值,然后通过条件格式设置条形图或饼图的颜色,即可实现动态效果。
例如,当单元格数值超过某个阈值时,可以设置条形图或饼图的颜色为绿色,以表示该数值的正常状态;当单元格数值低于阈值时,可以设置条形图或饼图的颜色为红色,以表示该数值的异常状态。
同样的道理,在Excel中制作其他类型的图表时,也可以通过单元格设置实现动态效果。
2.动态文本框:在Excel中,可以通过文本框插入动态文本,使表格的数据更加直观和动态。
具体方法是:首先在菜单栏中选择“插入”–>“形状”–>“文本框”,然后在文本框中输入文本或公式,并选择“动态效果”选项,即可实现文本框的动态效果。
例如,在输入百分比时,可以将其设置为在单元格数值变化时动态显示,以实现更加直观的数据呈现效果。
3.动态滚动条:使用滚动条可以提高Excel表格的交互性和实用性,同时也可以为用户提供更加直观的数据体验。
在Excel中,可以通过绘制滚动条和单元格绑定来实现动态滚动条的效果。
具体方法是:首先在Excel菜单栏中选择“开发工具”–>“插入”–>“滚动条”,然后选择需要绑定的单元格,即可实现动态滚动条的效果。
例如,在展示时序数据时,可以通过绘制滚动条和与其绑定的单元格,使用户更加直观地看到数据随时间变化的趋势。
二、Excel单元格的动画设置技巧Excel还提供了许多动画设置技巧,可以使用户更加生动地展示数据或图表。
Excel的表动与交互效果的添加与设置方法Excel的表格动效与交互效果的添加与设置方法Excel是一款功能强大的电子表格软件,广泛应用于数据分析、报表制作、项目管理等各个领域。
除了基本的数据录入与计算功能,Excel还提供了一些表格动效和交互效果,使得表格更具有吸引力和可读性。
本文将介绍Excel中表格动效与交互效果的添加与设置方法。
1. 插入动画效果要给Excel表格添加动画效果,首先需要选择要添加动画的单元格或区域。
然后,在Excel的菜单栏中选择“插入”选项,再选择“动画效果”。
会出现一个“动画任务窗格”,在这里可以选择各种不同的动画效果,如淡入、滑动、缩放等。
选择好动画效果后,点击“确定”即可为所选单元格或区域添加动画效果。
2. 设置动画效果参数通过设置动画效果参数,可以进一步调整动画的播放方式和效果。
在动画任务窗格中,可以选择“更多效果选项”,进入“动画效果”对话框。
在这里可以设置动画的持续时间、延迟时间、播放次数等参数。
还可以选择是否让动画按顺序播放,或者同时播放。
通过调整这些参数,可以使动画效果更符合实际需求。
3. 添加过渡效果除了单元格的动画效果,Excel还支持表格之间的过渡效果,使得表格的切换更加平滑。
要添加过渡效果,首先需要选择一个表格或区域。
然后,在Excel的菜单栏中选择“插入”选项,再选择“幻灯片转换”。
会出现一个“切换任务窗格”,在这里可以选择不同的过渡效果,如淡入、推出、推入等。
选择好过渡效果后,点击“确定”即可为所选表格或区域添加过渡效果。
4. 设置过渡效果参数通过设置过渡效果参数,可以进一步调整过渡的速度和效果。
在切换任务窗格中,可以选择“更多效果选项”,进入“切换效果”对话框。
在这里可以设置过渡的持续时间、延迟时间、速度等参数。
还可以选择是否在切换时使用音效。
通过调整这些参数,可以使过渡效果更具吸引力和表现力。
5. 添加超链接要使Excel表格实现交互效果,可以通过添加超链接来实现。
第二节制作表格——网页中动态效果的制作(第5课时)
教学目标:
1.知识目标
(1)理解动态网页与网页动态效果的区别。
(2)掌握网页动态效果的制作。
2.技能目标
掌握“插入”菜单中“组件”命令的使用,使得网页增添动态效果。
3.情感目标
通过学生自主学习网页动态效果的制作,形成积极、主动的学习气氛,激发学生的学习兴趣,培养学生的探究意识和创新能力。
教学重、难点:
1.重点:滚动字幕、交互式按钮等动态效果的制作与Flash的插入。
2.难点:各种效果对象的属性设置。
3.关键:动态效果制作中应图文并茂、色彩和谐、动静适宜。
教学方法:自主探究式学习、任务驱动式教学。
教学准备:
具有动态效果的网页,包括滚动字幕、交互式按钮和FLASH的插入
教学过程:
1.引入
老师打开静态网页和加有动态效果的网页,请学生感受它们的不同。
学生观察、比较两张网页,指出它们的不同点。
师生共同分析网页,引入新课的学习。
2.新授
任务1 滚动字幕的制作
教师巡视,个别给予指导。
学生完成任务后,展示作品,并演示操作。
小结设置滚动字幕的关键点:
文本的大小、字体、颜色等。
表现方式。
运动方向。
背景色的设置。
任务2 交互式按钮的制作
教师巡视,个别给予指导。
学生展示作品,演示操作,小结制作交互式按钮的关键点:
按钮文本的设置。
按钮的颜色、背景色以及效果等。
图片按钮。
任务3 网页中插入一个Flash动画
教师巡视,个别给予指导。
学生展示作品,演示操作,小结插入Flash动画的关键点:
Flash显示窗口的大小调整。
预览模式下才能看到Flash效果。
插入Flash后的网页保存。
学生参照教材内容完成网页动态效果制作,并比较分析其他同学的作品,对照自己的作品加以完善。
培养学生自主学习,发现问题的能力,师生共同分析问题并给予解决。
3.总结与评价
(1)学习过程评价,展示学生的作品,师生给予评价,激发他们更大的主动性与积极性。
(2)归纳总结。
学生对照“自我评价”表,进行过程性学习的评价。
参考资料
1.相关知识与技术
(1)关于横幅:用FrontPage 2003制作网页时,没有FrontPage 2000那样的插入“横幅广告管理器”功能,所以在FrontPage 2003中,网页中的横幅可以用静态的图片表示,也可以用Flash软件制作交替显示横幅,作为插件插入到网页的横幅位置。
(2)关于交互式按钮:在FrontPage 2003中交互按钮的形式有多种,其属性设置有文字、图像及背景等,这是FrontPage 2000所不能比拟的。
(3)关于DHTML效果
教材中没有介绍动态DHTML效果,这里建议老师们将动态DHTML效果内容补充讲解。
如下,将按钮“enter”图片当鼠标停在按钮处,显示进入下一页按钮“next”,设置方法如下:
2.关于资源素材
(1)资源库:人与自然、环保等各种文字、图片、Flash动画资料。
(2)多种运用表格布局的网页——优秀网站。