UI构架
- 格式:docx
- 大小:16.16 KB
- 文档页数:2


Element-UI 组织架构UI 模板===================Element-UI 是一个基于Vue.js 的组件库,提供了丰富的UI 组件和模板,可以帮助开发者快速构建美观、易用的Web 应用程序。
本文将介绍Element-UI 组织架构UI 模板的设计和功能实现,主要包括顶部导航、左侧菜单、主要内容、页脚、用户中心、通知中心、任务中心和其他页面等方面。
1. 顶部导航-------顶部导航是组织架构UI 模板的重要组成部分,它提供了整个网站的导航条,方便用户快速跳转到不同的页面。
在Element-UI 中,可以通过以下方式实现顶部导航:* 宽度:导航条的宽度可以根据具体需求进行调整,一般占据整个屏幕宽度。
* 按钮配色:导航条中的按钮颜色可以根据品牌色进行调整,一般使用深色背景和亮色文字的搭配。
* 交互反馈:当用户点击导航条中的按钮时,应该出现相应的鼠标悬停效果和点击效果,以增强用户体验。
2. 左侧菜单-------左侧菜单是组织架构UI 模板的另一个重要组成部分,它提供了当前页面下的级联菜单,方便用户快速找到所需内容。
在Element-UI 中,可以通过以下方式实现左侧菜单:* 宽度:菜单栏的宽度可以根据具体需求进行调整,一般占据整个屏幕宽度的三分之一左右。
* 菜单项配色:菜单项的颜色和字体可以根据品牌色进行调整,一般使用浅色背景和深色文字的搭配。
* 交互反馈:当用户展开或收起菜单项时,应该出现相应的动画效果和声音提示,以增强用户体验。
3. 主要内容-------主要内容是组织架构UI 模板的核心部分,它根据不同的页面展示不同的内容,包括但不限于首页、详情页、列表页、搜索页、添加页和设置页等。
在Element-UI 中,可以通过以下方式实现主要内容:* 尺寸:主要内容区域的尺寸可以根据具体需求进行调整,一般占据整个屏幕宽度的一半左右。
* 布局:主要内容的布局可以根据具体需求进行调整,一般采用上下结构或左右结构的布局方式。



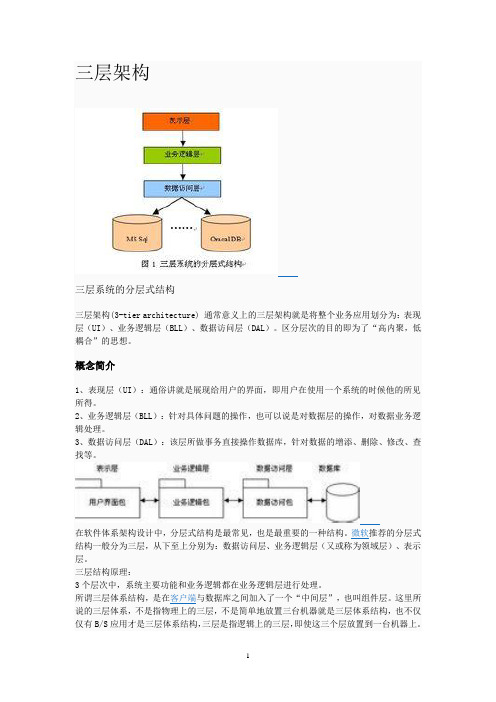
三层架构三层系统的分层式结构三层架构(3-tier architecture) 通常意义上的三层架构就是将整个业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。
区分层次的目的即为了“高内聚,低耦合”的思想。
概念简介1、表现层(UI):通俗讲就是展现给用户的界面,即用户在使用一个系统的时候他的所见所得。
2、业务逻辑层(BLL):针对具体问题的操作,也可以说是对数据层的操作,对数据业务逻辑处理。
3、数据访问层(DAL):该层所做事务直接操作数据库,针对数据的增添、删除、修改、查找等。
在软件体系架构设计中,分层式结构是最常见,也是最重要的一种结构。
微软推荐的分层式结构一般分为三层,从下至上分别为:数据访问层、业务逻辑层(又或称为领域层)、表示层。
三层结构原理:3个层次中,系统主要功能和业务逻辑都在业务逻辑层进行处理。
所谓三层体系结构,是在客户端与数据库之间加入了一个“中间层”,也叫组件层。
这里所说的三层体系,不是指物理上的三层,不是简单地放置三台机器就是三层体系结构,也不仅仅有B/S应用才是三层体系结构,三层是指逻辑上的三层,即使这三个层放置到一台机器上。
三层体系的应用程序将业务规则、数据访问、合法性校验等工作放到了中间层进行处理。
通常情况下,客户端不直接与数据库进行交互,而是通过COM/DCOM通讯与中间层建立连接,再经由中间层与数据库进行交互。
各层的作用1:数据访问层:主要是对原始数据(数据库或者文本文件等存放数据的形式)的操作层,而不是指原始数据,也就是说,是对数据的操作,而不是数据库,具体为业务逻辑层或表示层提供数据服务.2:业务逻辑层:主要是针对具体的问题的操作,也可以理解成对数据层的操作,对数据业务逻辑处理,如果说数据层是积木,那逻辑层就是对这些积木的搭建。
3:表示层:主要表示WEB方式,也可以表示成WINFORM方式,WEB方式也可以表现成:aspx,如果逻辑层相当强大和完善,无论表现层如何定义和更改,逻辑层都能完善地提供服务。

dolphinschedulerui前端架构解读引言d o lp hi ns ch ed ul er是一套分布式可扩展的可视化工作流任务调度系统,而d ol ph in sc he d ul er ui则是其中的前端架构。
本文将深入解读d o lp hi ns ch ed ul eru i前端架构,包括其架构设计、技术选型和关键功能模块的实现。
架构设计d o lp hi ns ch ed ul eru i前端架构采用了现代化的前端框架Vu e.j s和E l em en tU I组件库,以实现高效、可维护的前端开发。
架构设计包括以下几个关键要点:单页面应用d o lp hi ns ch ed ul eru i采用单页面应用(S in gl eP ag eA pp lic a ti on,S PA)的设计模式,通过Vu eR ou t er实现前端路由管理,使得用户在使用过程中无需刷新页面,提升了用户体验。
组件化开发d o lp hi ns ch ed ul eru i采用了组件化开发的思想,将U I拆分为多个独立的可复用组件,通过Vu e组件系统实现组件的封装和高效的复用,提高了开发效率和代码的可维护性。
状态管理为了实现不同组件间的状态共享和管理,d o lp hi ns ch ed ul eru i引入了V ue x作为状态管理模式。
V u e x通过集中式的方式管理应用的所有组件的状态,简化了数据管理和组件间通信的复杂度。
响应式布局d o lp hi ns ch ed ul eru i采用了响应式布局,配合El em en tUI的栅格系统,能够自适应不同屏幕尺寸,提供良好的跨平台兼容性,并提高了用户体验。
技术选型d o lp hi ns ch ed ul eru i选择了以下关键技术进行开发:V u e.j sV u e.js是一套用于构建用户界面的渐进式框架。
d o lp hi ns ch ed ul eru i使用Vu e.js作为主要的开发框架,借助其简洁高效的A PI和丰富的生态系统,实现了组件化开发、状态管理和路由管理等功能。
以下是一些常见的 UI 设计名词:
1. 用户界面(User Interface,UI):用户与产品交互的界面。
2. 用户体验(User Experience,UX):用户在使用产品时产生的感受和体验,包括使用过程中的感觉、情感、态度等。
3. 信息架构(Information Architecture,IA):在设计的过程中,对信息进行组织、分类、标记、搜索和导航的结构。
4. 原型(Prototype):在正式开发前,用于测试和评估设计概念或功能的模型。
5. 界面元素(UI Elements):用户界面中的各个组成部分,如按钮、文本框、下拉菜单等。
6. 色彩搭配(Color Scheme):指界面中所使用的颜色,包括主色调、辅助色调等,需要考虑色彩的搭配和视觉效果。
7. 字体选择(Typeface):指在界面中所使用的字体,需要考虑字体的易读性和视觉效果。
8. 指南针(Compass):指在设计过程中需要遵循的规则和标准,如设计原则、布局规则、排版规则等。
9. 组件库(Component Library):包含常用的 UI 元素和样式,可以帮助设计师提高效率和保持一致性。
10. 响应式设计(Responsive Design):指为不同的设备提供适当的界面设计,以保证用户能够在不同设备上获得最佳的用户体验。
简单介绍三层架构⼯作原理⽬录前⾔⼀、什么是三层架构各模块功能划分表:三层架构运作流程图:三层架构中各功能模块如何联系?Entity在三层架构中的作⽤:三层及实体层之间的依赖关系:⼆、为什么使⽤三层架构三、三层与两层的区别三层架构的优势:三层架构的劣势:前⾔在阅读本篇⽂章时请关注如下问题:1.什么是三层架构?2.为什么使⽤三层架构?3.三层与以往使⽤的两层相⽐有什么不同?它的优势在哪⾥?4.如何学好三层架构?如何应⽤三层架构?⼀、什么是三层架构三层架构就是为了符合“⾼内聚,低耦合”思想,把各个功能模块划分为表⽰层(UI)、业务逻辑层(BLL)和数据访问层(DAL)三层架构,各层之间采⽤接⼝相互访问,并通过对象模型的实体类(Model)作为数据传递的载体,不同的对象模型的实体类⼀般对应于数据库的不同表,实体类的属性与数据库表的字段名⼀致。
各模块功能划分表:UI:(表现层)主要是指与⽤户交互的界⾯。
⽤于接收⽤户输⼊的数据和显⽰处理后⽤户需要的数据。
BLL:(业务逻辑层)UI层和DAL层之间的桥梁。
实现业务逻辑。
业务逻辑具体包含:验证、计算、业务规则等等。
DAL:(数据访问层)与数据库打交道。
主要实现对数据的增、删、改、查。
将存储在数据库中的数据提交给业务层,同时将业务层处理的数据保存到数据库。
(当然这些操作都是基于UI层的。
⽤户的需求反映给界⾯(UI),UI反映给BLL,BLL反应给DAL,DAL进⾏数据的操作,操作后再逐步返回,直到将⽤户所需数据反馈给⽤户)三层架构运作流程图:三层架构中各功能模块如何联系?这⾥就要提到Entity(实体层):它不属于三层中的任何⼀层,但是它是必不可少的⼀层。
对于⼤量的数据来说,⽤变量做参数有些复杂,因为参数量太多,容易搞混。
⽐如:我要把员⼯信息传递到下层,信息包括:员⼯号、姓名、年龄、性别、⼯资.......⽤变量做参数的话,那么我们的⽅法中的参数就会很多,极有可能在使⽤时,将参数匹配搞混。
UI设计的流程10个阶段UI设计(或称界面设计)是指对软件的人机交互、操作逻辑、界面美观的整体设计,也叫界面设计。
UI设计分为实体UI和虚拟UI,互联网说的UI设计是虚拟UI,UI即UserInterface(用户界面)的简称一、产品定位与市场分析阶段1、目的(UI设计师应了解产品的市场定位、产品定义、客户群体、运行方式等。
2、主要执行人员(UI、UE、需求3、需沟通人员(销售4、实现步骤(会议讨论5、UI主要职责:(定义用户群特征、定义最终用户群、定义产品方向二、用户研究与分析阶段1、目的(UI设计师收集相关资料分析目标用户的使用特征、情感、习惯、心理、需求等,提出用户研究报告和可用性设计建议。
这部分工作有团队配合完成。
时间与项目需求允许的情况下,更可以制定实景用户分析2、主要执行人员(UI、UE、需求、技术)3、需沟通人员(销售)4、实现步骤(纸搞线稿、黑白稿、原型)5、UI主要职责(收集相关资料分析目标用户的使用特征、情感、习惯、心理、需求等,提出用户研究报告和可用性设计建议。
这部分工作有团队配合完成。
时间与项目需求允许的情况下,更可以制定实景用户分析三、架构设计阶段1、目的(这里涉及到比较多的界面交换与流程的设计,根据可用性分析结果制定交互方式、操作与跳转流程、结构、布局、信息和其他元素2、主要执行人员(UI、UE、需求部门3、需沟通人员(技术、销售4、实现步骤(UI进行风格设计出界面,和需求部门拿出定稿;UE 对原型进行优化,整理出交互及用户体验方面意见,反馈给UI及需求部门;UID等待效果图,开始代码编制5、UI主要职责:(根据可以性分析结果制定交互方式、操作与跳转流程、结构、布局、信息和其他元素。
界面设计、图标设计、风格设计四、原型设计阶段1、目的(根据进度与成本,可以把原型控制在“手绘-图形-Flash-视频几个质量范围2、主要执行人员(UI、UE、需求部门3、需沟通人员(UID、技术4、实现步骤(设计规范;代码及程序开发5、UI主要职责:(对前面所以工作以设计方面的实施,根据进度与成本,可以把原型控制在“手绘-图形-Flash-视频几个质量范围,原型的本质更倾向与一个DEMO,它不需要有全部的功能,但要体现出设计对象的基本特性五、界面设计阶段1、目的(根据原型设计阶段的界面原型,对界面原型进行视觉效果的处理2、主要执行人员(UI、UE、技术3、需沟通人员(UE、销售4、实现步骤5、UI主要职责:(该阶段确定整个界面的色调、风格、界面、窗口、图标、皮肤的表现六、界面输出阶段1、目的(配合好开发人员完成相关的界面结合2、主要执行人员(技术3、需沟通人员(UI、UE、需求部门、销售4、实现步骤5、UI主要职责:(对界面设计阶段的最后结果配合技术部门实现界面设计的实际效果七、可用性测试阶段1、目的(针对一致性测试;信息反馈测试;界面简洁性测试;界面美观度测试;用户动作性测试;行业标准测试2、主要执行人员(程序测试部门3、需沟通人员(UI、UE、程序、需求部门、销售4、实现步骤5、UI主要职责:(负责原型的可用性测试,发现可用性问题并提出修改意见八、完成工作阶段1、目的(对于前面七个阶段的设计工作进行细节调整2、主要执行人员(UI、UE3、需沟通人员(技术、销售4、实现步骤5、UI主要职责:(可用性的循环研究、用户体验回馈、测试回馈、UI人员把可行性建议进行完善九、产品上线1、目的(检验前面界面设计的成果是否符合市场及用户群体2、主要执行人员(销售3、需沟通人员4、实现步骤5、UI主要职责:(收集市场对于产品的用户体验,并记录诚文字说明十、分析报告及优化方案1、目的(了解整个界面设计的优缺2、主要执行人员(UI、UE3、需沟通人员(技术、销售4、实现步骤5、 UI 主要职责: (对于前九个阶段的界面设计进行详细系统的整理,为下一次界面设计提供有力的市场及专业论据。
在用NGUI制作UI时需要注意的几点
1.每个GUI以1各UIPanel(pan nou面板)为标准,过多的UIPanel首先会导致DrawCall
的增多,其次是导致UI逻辑的混乱。
2.UITexture(tai x chu 纹理)不能使用的过于平凡,因为每个UITexture都会增加1各
DrawCall,所以一般会作为背景图出现在UI上,小背景,大背景都可以。
3.图集不宜过大,过大的图集,不要把很多个GUI都放在一个图集里,在UI显示时加载
资源IO速度会非常慢。
我尝试了各种方式来管理图集,例如每个GUI一个图集,大雨300*100宽度的图不做图集,抑或一个系统模块2个图集,甚至我有尝试过以整个游戏为单位划分公共图集,按钮图集,头像图集,问题图集,但这种方式最终以图集过大IO 过慢而放弃,这些图集的管理方式都是应项目而适应的,并没有固定的方式,最主要是你怎么理解程序读取资源时的IO操作时间。
4.能不用自带的UIDraggablePanel(di ruai ge bou pan nou拖动面板)就不用,自己写才是
最适合自己项目的。
5.在开发中,尽量用Free分辨率来测试项目的适配效果,不要到上线才发现适配问题。
6.拆分GUI层级,层级越高,显示越靠前。
层级的正确拆分能有效管理GUI的显示方式。
/// <summary>
/// GUI层级
/// </summary>
public enum GUILAYER
{
GUI_BACKGROUND = 0, //背景层
GUI_MENU, //菜单层0
GUI_MENU1, //菜单层1
GUI_PANEL, //面板层
GUI_PANEL1, //面板1层
GUI_PANEL2, //面板2层
GUI_PANEL3, //面板3层
GUI_FULL, //满屏层
GUI_MESSAGE, //消息层
GUI_MESSAGE1, //消息层
GUI_GUIDE, //引导层
GUI_LOADING, //加载层
}
7.图标,像头像,物品,数量过多的,可以用打成几个图集,按一定规则进行排列,减小
文件大小减少一次性读取的IO时间。
8.尽量减少不必要的UI更改,NGUI一旦有UI进行更改,它就得重新绘制MESH和贴图,比起cocos2d耗得CPU大的多。
9.如果可以不用动态字体就不要用动态字体,因为动态字体每次都会做IO操作读取相应的图片,这个是NGUI一个问题,特别费CPU。
10.NGUI对于动态的移动旋转等的UI操作支持性很差,当有这种操作过多的时候,会使得屏幕很卡。
解决办法就是,自己用程序生成面片,面片的渲染不再受到NGUI的控制。
11.设置脚本执行次序,在U3D的Project setting->Script Execution Order 中。
由于NGUI以UIPanel为主要渲染入口,所以,所有关于游戏渲染处理的程序最好放在渲染之后,也就是UIPanel之后。
UIPanel以LateUpdate为接口入口,所以关于渲染方面的程序还得斟酌是否方在LateUpdate里。