上机练习三超链接、层、行为和表单
- 格式:doc
- 大小:540.50 KB
- 文档页数:5

第二章HTML基础实训3 超链接和表格标记的应用实训内容:一、使用超链接在Internet上浏览信息或搜索资源时,通过单击相关关键词便可查看有关该内容的详细内容,使用关键词在各文档之间跳转,使文档有机地链接在一起。
这些都是通过使用HTML语言中的链接标记来实现的。
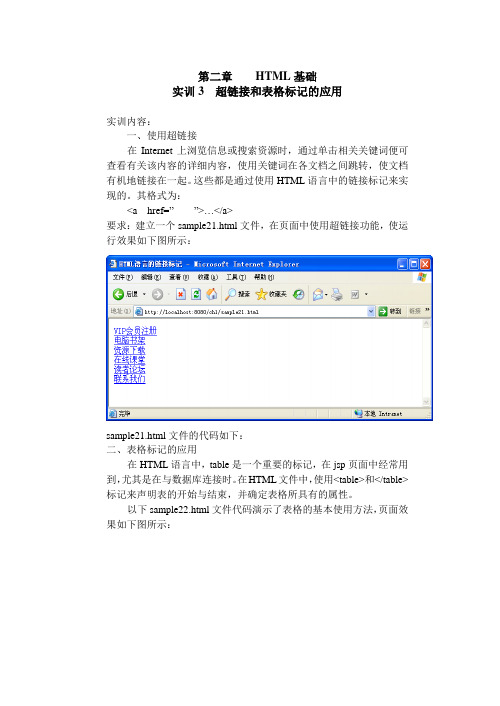
其格式为:<a href=””>…</a>要求:建立一个sample21.html文件,在页面中使用超链接功能,使运行效果如下图所示:sample21.html文件的代码如下:二、表格标记的应用在HTML语言中,table是一个重要的标记,在jsp页面中经常用到,尤其是在与数据库连接时。
在HTML文件中,使用<table>和</table>标记来声明表的开始与结束,并确定表格所具有的属性。
以下sample22.html文件代码演示了表格的基本使用方法,页面效果如下图所示:sample22.html文件的代码如下:第二章HTML基础实训4 较复杂表格与简单表单的设计实训内容:一、较复杂表格的设计在使用table表格标记时,经常会碰到需要跨行或跨列显示内容。
表格的colspan 和rowspan属性可用来指定在行或列中合并单元格。
主要代码的添加与解释:1、合并多行表格,添加如下代码:<td rowspan=”3”>清华大学出版社</td> //合并3行,即当前单元格的高度是4个表格高度2、合并多列表格,添加如下代码:<td colspan=”4”align=”center”>新的图书信息还未定义!</td>//合并4列,即当前单元格的宽度是4个表格宽度以下是sample23.html文件代码演示了表格行、列合并的使用方法,页面效果如下图所示:sample23.html文件的主要代码段如下:(剩余代码自己独立完成)……二、简单表单的设计(常用的HTML窗口对象)HTML窗口对象对JSP而言相当重要,只有通过HTML窗口对象的辅助,才可根据用户所输入的数据设计不同的网页功能,进而满足与用户交互的目的。

第3次上机实习内容(2课时)实验名称:HTML及DHTML上机实习2实验目的及要求:1、通过练习,继续熟悉HTML文档的基本结构;2、掌握表格、表单、框架结构等。
3、掌握客户端动态页面(DHTML)的DOM(文档对象模型)、CSS(层叠样式表)和SCRIPT(脚本程序语言)技术的基本概念及进行简单的DHTML页面设计。
实验内容:1、表格、表单、框架结构的使用;2、CSS的使用;3、SCRIPT技术的使用。
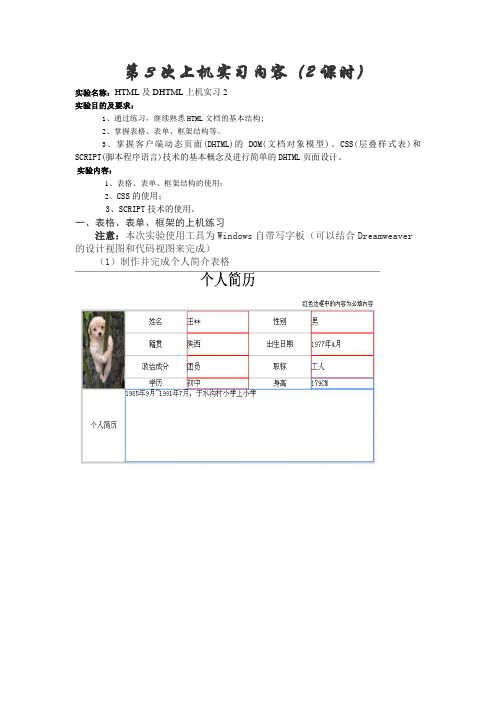
一、表格、表单、框架的上机练习注意:本次实验使用工具为Windows自带写字板(可以结合Dreamweaver 的设计视图和代码视图来完成)(1)制作并完成个人简介表格(2)表单制作:制作并完成情况调查表(3)完成如下示例,体会JavaScript脚本语言的使用。
设计含有左、中、右3个纵向框架的框架集页面。
①框架集页面(sample2.html)文件代码如下:<html><head><title>框架页面示例2</title></head><noframes>您的浏览器不支持框架结构,故当前网页无法显示!</noframes><frameset cols=”20%,*,30%”><frame src=”left.htm”><frame src=”middle.htm”><frame src=”right.htm”></frameset></html>②left.htm页面文件代码如下:<html><head><title>left.htm文件</title></head><body>这是左面框架文件</body></html>③right.htm页面文件代码如下:<html><head><title>right.htm文件</title></head><body>这是右面框架文件</body></html>图纵向框架结构同样将这3个文件也存放在同一个文件夹中,浏览sample2.html文件即可看到如上图的效果。

dreamweaver网页设计试题及答案一、单选题1. Dreamweaver中,以下哪个选项不是“页面属性”对话框中的选项?A. 链接颜色B. 背景颜色C. 表格间距D. 背景图片答案:C2. 在Dreamweaver中,以下哪个功能用于创建表单?A. 插入表格B. 插入表单C. 插入图像D. 插入视频答案:B3. 若要在Dreamweaver中创建一个超链接,应该使用以下哪个工具?A. 文本工具B. 插入工具C. 表格工具D. 布局工具答案:B4. 在Dreamweaver中,以下哪个不是CSS样式的类型?A. 类型样式B. ID样式C. 内联样式D. 块级样式答案:D5. 在Dreamweaver中,以下哪个选项不是“行为”面板中的事件?A. 鼠标经过B. 页面加载C. 表单提交D. 插入表格答案:D二、多选题1. 在Dreamweaver中,以下哪些元素可以被设置为导航栏?A. 无序列表B. 有序列表C. 定义列表D. 段落答案:A, B2. 在Dreamweaver中,以下哪些操作可以在“代码”视图中完成?A. 编辑HTML代码B. 编辑CSS代码C. 编辑JavaScript代码D. 插入表格答案:A, B, C3. 在Dreamweaver中,以下哪些元素可以用于创建响应式网页布局?A. 媒体查询B. 浮动布局C. FlexboxD. Grid布局答案:A, C, D三、判断题1. Dreamweaver中,可以使用“库”功能来存储和重用代码片段。
(对)2. Dreamweaver中,不能直接预览HTML代码的执行效果。
(错)3. Dreamweaver中,CSS样式可以直接应用到HTML元素上,而不需要在<head>标签中定义。
(对)4. Dreamweaver中,可以通过“文件”菜单中的“新建”选项来创建新的网页。
(对)5. Dreamweaver中,所有的网页元素都必须放置在<body>标签内。

《网页制作》理论试题及答案一、单选题1. 当测览器不能正常显示图像时,会在图像的位置显示的内容_A___。
A.替代B. 目标C. 地图D. 低品质源2. 将超链接的目标网页在当前窗口中打开的方式是__D___。
A.parentB._blankC._topD._self3. 当网页既设置了背景图像又设置了背景色,那么_A___。
A.以背景图像为主B. 以背景色为主C. 产生-- 种混合效果D. 冲突,不能同时设置4. 在页面属性对话框中,我们不能设置__C___。
A.网页的背景色B. 网页文本的颜色C. 网页文本的大小D. 网页的边界5. 在文本的属性面板中,不能设置___D__ 。
A.文字的大小和颜色B. 加粗或倾斜风格C. 文字的超链接D. 矩形热区6. 下列路径中属于绝对路径的是___A___ 。
A. /index.htmB./xuesheng/chengji/mingci.htmC. address.htmD. staff/telephone.htm7.DreamweaverMX可以导入的表格式数据的格式是__C____。
A.Excel 格式B.Word 格式C. 文本格式D. 任意格式8. 要一次选择整个行,在标签检查器中选择__B____ 标签。
A.tableB.trC.tdD.tp9. 指定表格内单元格之间的间隙大小,需要设置表格属性面板中的____B__。
10. 如果层中的图片太大,要设置超出部分照样显示,则" 溢出" 选项中应选择___A__ 。
A.visibIeB.hiddenC.scrolID.auto11. 不论层中的内容是否超出,都显示滚动条,则" 溢出" 选项中应选择___C___ 。
A.visibleB.hiddenC.scrollD.auto12. 利用键盘方向键移动层时,一次按键只能移动__A____ px 。
A.lB.2C.3D.413. 层的对齐万式" 设成宽度相同" 的含义是__B___ 。

1、在Dreamweaver MX中,通过插入图像、嵌套表单与表格、添加表单元素、创建超级链接等知识点,制作如图1示Google搜索网页。
(15分)图1 Google搜索网页2、利用导航条素材,给导航条的其中一个按钮添加弹出式菜单,如图2所示。
(10分)图2 弹出式菜单3、利用椭圆作为遮罩体,制作一幅如图3所示的遮罩层动画效果。
(15分)图3 遮罩层动画效果4、在Dreamweaver MX中,将如图1(左)所示的网页另存为模板,并在其中设置人物图片与文字为可编辑区域。
然后在应用创建的模板编辑文档,得到如图1(右)所示的网页效果。
(15分)图1 应用模板编辑文档5、在Fireworks中,打开如图2(左)所示的动物素材,更改画布大小,然后在画布右边添加附加到路径的文字,效果如图2(右)所示。
(10分)动物素材文字附加到路径效果图1-2 图像效果6、应用分离命令、用滴管工具吸取背景为填充色,制作一幅如图3所示的背景文字效果。
(15分)天空素材背景文字效果图3 背景文字效果7、设计一个旅游网网站的首页,请画出轮廓并加以说明。
参考答案:1、关键提示:①插入图片,居中对齐。
②创建表单。
③在表单中插入四行三列表格,并分别将第一列的第一行至第三行单元格合并、第三列的第一行至第三行单元格合并、第三行单元格合并。
④在表格中添加按钮、单选按钮。
⑤添加文字,并创建超级链接。
2、关键提示:①打开素材图片,应用切片工具创建切片。
②单击鼠标右键,在弹出的快捷菜单中选择“添加弹出式菜单”选项。
③编辑弹出式菜单。
④保存为网页格式(.htm)。
3、关键提示:①绘制矩形,填充渐变色。
②新建图层,输入文字。
③插入帧。
④新建图层,制作圆形遮罩体,将其设置为“遮罩层”。
4、关键提示:①从Dreamweaver中打开超级女模网页,将其另存为模板,然后设置人物和文字为可编辑区域。
②新建模板文档,在可编辑区域插入图片并编辑文字。
5、关键提示:①打开素材图片,然后更改画布大小。

泰山版小学信息技术三年级上册《把网页“链”起来》同步练习题附知识点归纳一、课文知识点归纳:1. 超链接的概念及其在网页设计中的重要性。
2. 超链接的两种常见类型:文本超链接和图片超链接。
3. HTML中用于创建超链接的标签`<a>`及其属性`href`、`target`等。
二、同步练习题。
(一)、填空题。
1. 在网页设计中,用于从一个页面跳转到另一个页面的技术叫做 ________。
2. 超链接的两种常见类型为:文本超链接和 ________ 超链接。
3. 在HTML中,用于创建超链接的标签是 ________。
(二)、选择题。
1. 在网页上,当我们点击一个带有下划线的文字时,通常会发生什么?()A. 文字颜色改变B. 文字大小改变C. 跳转到另一个页面或位置D. 弹出提示框2. 下列哪个不是超链接的组成部分?()A. 链接源B. 链接目标C. 链接标签D. 链接动画3. 在HTML中,以下哪个属性用于指定超链接的目标地址?()A. `src`B. `href`C. `target`D. `link`(三)、判断题。
(正确的打“√”,错误的打“×”)1. 超链接只能用于网页之间的跳转,不能用于文件下载。
()2. 所有的文字都可以被设置为超链接。
()()3. 在HTML中,超链接的创建必须依赖于`<a>`标签。
(四)、简答题。
1. 描述一下超链接在网页设计中的重要作用。
__________________________________________________________________ ____________________________________________________________________________________________________________________________________ 2. 简述如何为一个图片添加超链接。
《设动作与超链接》学习任务单一、学习目标1、理解动作和超链接的基本概念和作用。
2、掌握在不同场景下设置动作和超链接的方法。
3、能够灵活运用动作和超链接来增强文档、网页或演示文稿的交互性和功能性。
二、学习内容1、动作和超链接的概念动作的定义:动作是指在特定条件下触发的一系列操作,例如点击、鼠标悬停等。
超链接的定义:超链接是指从一个网页或文档指向另一个网页、文档、位置或对象的链接。
2、动作和超链接的类型内部链接:链接到同一文档或网站内的其他页面或位置。
外部链接:链接到其他网站的页面或资源。
电子邮件链接:点击后可打开电子邮件客户端并填写收件人地址。
锚点链接:链接到同一页面内的特定位置。
3、设置动作和超链接的工具和方法在常见的办公软件(如 Microsoft Office、WPS 等)中设置动作和超链接的步骤。
在网页设计软件(如Adobe Dreamweaver、HTML 和CSS 代码等)中创建超链接的方法。
4、动作和超链接的应用场景文档排版:方便读者快速跳转到相关章节或参考资料。
网页设计:提升用户体验,引导用户浏览更多相关内容。
演示文稿:增强演示的互动性,使演讲更流畅和吸引人。
三、学习资源1、在线教程推荐一些知名的在线学习平台上关于动作和超链接的教程视频。
提供相关的技术博客和文章链接,供深入学习和参考。
2、软件帮助文档指出办公软件和网页设计软件自带的帮助文档中关于动作和超链接设置的章节。
3、示例文件提供一些包含丰富动作和超链接设置的文档、网页和演示文稿示例,供学习者分析和模仿。
四、学习活动1、实践操作按照给定的任务要求,在办公软件中创建不同类型的动作和超链接。
利用网页设计软件,构建一个包含多种超链接的简单网页。
2、小组讨论组织学习者分组讨论在实际应用中动作和超链接的使用技巧和注意事项。
分享各自在设置过程中遇到的问题及解决方法。
3、项目作业要求学习者完成一个综合性的文档、网页或演示文稿项目,充分运用所学的动作和超链接知识,以展示其对知识的掌握和应用能力。
网页设计课程教学大纲一、课程说明【课程编号】【课程类别】专业选修课【学分、学时】2学分、48学时【授课对象】数字媒体艺术专业本科四年级【修订日期】2021年3月31日本课程是一门操作性和实践性很强的课程,对于网页设计与制作岗位应具备的网页设计与制作能力的培养起到重要作用。
在学生具备了一定的计算机应用基础知识和平面图像处理基础能力的基础上,本课程主要介绍了网页设计与布局知识、网页制作技术以及Dreamweaver、Sublime Text等网页编辑与制作软件的使用,让学生具备熟练地制作出有专业水准的网页的能力。
本课程在教学设计当中充分融入思想政治德育教育的元素,突出以专业技能和理论知识为主、思想道德教育为辅的教学特点,发挥出思政教育在专业课程教学中的作用。
在教学过程中,引入实事政治案例,对学生进行正确的价值观的影响,使专业课程教学发挥引领学生树立正确价值导向的作用。
教学环节中,让学生参与讨论和互动,在选择案例和实践操作上多聚焦中华传统文化、国内优秀网页设计作品等,引导学生从全球视野看待中国文化,增强学生的价值认同与文化自信;在学习专业知识的同时,谈理想谈目标,在讨论过程中引导学生将专业知识与实际应用联系在一起,将个人理想与建设祖国联系在一起,从而进一步达到课程思政的教学目的,提高学生课堂学习的收获感、成就感,增强立德树人的成效,实现课程思政的教学效果。
表1 本课程对毕业要求支撑关系矩阵表注:课程矩阵图中课程与毕业要求各项相关关系,按照H (高相关)、M (中相关)、L (低相关)填写。
二、课程目标通过本课程的学习,培养学生利用网页设计技术进行网站设计与开发的基本知识和技能,能基本胜任网页制作的岗位。
通过教师的教学工作,不断激发并强化学生的学习兴趣,并引导他们逐渐将兴趣转化为稳定的学习动机,以使他们树立自信心,锻炼克服困难的意志,乐于与他人合作,养成健康向上的品格。
同时,培养学生严谨、细致的工作作风和认真的工作态度。
《创建基本的超链接》学习任务单一、学习目标1、理解超链接的概念和作用。
2、掌握创建文本超链接的方法。
3、学会创建图片超链接。
4、了解超链接的属性设置,如链接目标、打开方式等。
二、学习资源1、相关的在线教程和视频。
2、网页编辑软件,如 Dreamweaver、FrontPage 等。
3、示例网页文件,用于参考和实践。
三、学习方法1、观看在线教程和视频,初步了解超链接的创建方法。
2、利用网页编辑软件进行实际操作,通过实践加深对超链接的理解和掌握。
3、参考示例网页文件,分析其中的超链接设置,学习优秀的设计思路。
四、学习过程(一)超链接的概念和作用超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页、同一网页的不同位置、图片、文件、电子邮件地址等。
超链接的作用在于能够让用户方便快捷地在不同的页面和内容之间进行跳转,提高信息获取的效率,增强网页的交互性和用户体验。
(二)创建文本超链接1、打开网页编辑软件,新建一个网页文件。
2、在网页中输入需要添加超链接的文本,例如“点击这里进入首页”。
3、选中这段文本,在软件的菜单栏中找到“插入”或“编辑”选项,然后选择“超链接”。
4、在弹出的超链接设置对话框中,输入链接的目标地址。
这个地址可以是一个完整的网址,如“http://”,也可以是相对路径,如“indexhtml”(表示同一目录下的名为“index”的网页文件)。
5、点击“确定”按钮,完成文本超链接的创建。
此时,在网页中选中的文本会显示为蓝色并带有下划线,鼠标指针移到上面时会变成手的形状,表示这是一个可点击的超链接。
(三)创建图片超链接1、在网页中插入需要添加超链接的图片。
2、选中图片,通过软件的相关设置选项打开超链接设置对话框。
3、输入链接目标地址,与创建文本超链接的方法相同。
4、确认设置后,图片超链接创建完成。
当鼠标指针移到图片上时,同样会变成手的形状,表示可以点击。
(四)超链接的属性设置1、链接目标:除了常见的网页地址,还可以链接到特定的锚点(同一网页中的特定位置)、电子邮件地址、文件等。
大学web上机考试题及答案一、选择题(每题2分,共20分)1. 以下哪个不是HTML标签?A. <p>B. <div>C. <table>D. <css>答案:D2. CSS选择器中,哪个用于选择类名为“example”的元素?A. #exampleB. .exampleC. [example]D. *example答案:B3. 在JavaScript中,以下哪个方法用于将字符串转换为大写?A. toUpperCase()B. toLowerCase()C. toCapitalize()D. toTitleCase()答案:A4. 以下哪个HTML属性用于定义图像的替代文本?A. altC. titleD. href答案:A5. 在HTML中,以下哪个元素用于定义文档的头部?A. <head>B. <header>C. <title>D. <h1>答案:A6. 以下哪个不是JavaScript中的全局对象?A. windowB. documentC. MathD. user答案:D7. 在CSS中,以下哪个属性用于设置元素的背景颜色?A. background-colorB. colorC. font-colorD. text-color答案:A8. 在HTML中,以下哪个元素用于定义一个无序列表?B. <ol>C. <dl>D. <table>答案:A9. 在JavaScript中,以下哪个方法用于获取数组中的第一个元素?A. first()B. last()C. pop()D. shift()答案:D10. 在HTML中,以下哪个属性用于定义超链接的目标地址?A. hrefB. srcC. altD. title答案:A二、填空题(每题2分,共20分)1. 在HTML中,`<meta>` 标签通常位于________标签内。
实验三超链接、层、行为和表单
一、实验目的:
1.掌握在网页中创建各种超链接的方法,能准确管理超链接。
2.掌握在网页中建立层和管理层的方法。
3.掌握为对象设置行为的方法,能准确应用内置行为。
4.掌握表单及表单对象的使用方法,能够创建常用的表单。
二、实验任务:
1.创建各种常见链接:文本链接、图像链接、页内超链接、Email链接、虚拟链接和脚本链接,能够对超链接进行管理。
2.正确使用层对网页元素精确定位,创建层,在层中插入常用的对象,能对层进行基本操作。
3.能准确使用“行为”面板,将系统内置的行为附加到网页元素上,正确使用内置行为。
4.设计制作包含有文本框、单选钮、复选钮、列表/菜单、图像域、命令按钮等常用表单对象的网页,利用表单制作一个你自己的注册页面,并为注册页面添加行为。
三、实验内容:
1.启动Dreamweaver CS4,打开一个已有的网页,在网页中插入文本、图像等信息,为文字和图像设置超链接,保存该网页。
2.在网页中添加一个通讯方式文本信息,为该文本信息创建Email链接,将该链接设为向你的邮箱发送电子邮件,保存该网页。
3.创建一个超过一屏的网页文件,在网页文件内部设置页内链接,并测试其效果。
4.在网页中插入一幅图像,在该图像上设置图像热点链接以实现不同页之间的跳转。
5. 继续编辑修改你的网页文件,为该文件创建层,在层中插入文本和图像,设置层的属性。
6.在你的网页文档中插入Spry选项式面板,设计选项式面板的内容。
7.利用内置行为,隐藏或显示网页中的某些对象。
8.设置导航栏和状态栏的行为,应用于你自己设计的网页上。
9.试设计制作一个注册页面,可供浏览者提交必要的注册信息,并为注册页面添加行为。
10.记录以上操作内容和具体过程及必要的实验效果以截图的方式写在实验报告中。
四、实验结果与分析:
1.启动Dreamweaver CS4,打开一个已有的网页,在网页中插入文本、图像等信息,为文字和图像设置超链接,保存该网页。
图1 文字和图像设置超链接
2.在网页中添加一个通讯方式文本信息,为该文本信息创建Email链接,将该链接设为向你的邮箱发送电子邮件,保存该网页。
图2 插入文本为文本设置超级链接
3.创建一个超过一屏的网页文件,在网页文件内部设置页内链接,并测试其效果。
图3 为锚点设置超级链接
图4 为文本设置锚点
4.在网页中插入一幅图像,在该图像上设置图像热点链接以实现不同页之间的跳转。
图5 为图像设置热点链接
5.继续编辑修改你的网页文件,为该文件创建层,在层中插入文本和图像,设置层属性。
图6 插入层并在层中插入图像
6.在你的网页文档中插入Spry选项式面板,设计选项式面板的内容。
图7 Spry选项式面板
7.利用内置行为,隐藏或显示网页中的某些对象。
图8 内置行为
8.设置导航栏和状态栏的行为,应用于你自己设计的网页上。
图9 设置导航栏和状态栏的行为
9.试设计制作一个注册页面,可供浏览者提交必要的注册信息,并为注册页面添加
行为。
图10注册页面的使用
五、思考题:
1.在Dreamweaver CS4 中可以创建几种类型的超链接?分别加以列举。
可以创建6种超级链接,它们分别是:文本超级链接、图像超级链接、页内超级链接、E-mail超级链接、虚拟超级链接、脚本超级链接。
2.在Dreamweaver CS4 有哪几种图像热点工具?
有3种图像热点工具,分别是:矩形工具按钮、图形工具按钮和多边形工具按钮。
3.如何改变层的叠放次序?
有两种方法。
方法一:在“AP元素”面板中选中某个层,单击Z轴属性列,然后在Z轴属性列文本框中输入层的叠堆顺序数值即可。
方法二:在“AP元素”面板中选中某个层,拖动至所需重叠的位置,在拖动过程中会显示一条线,释放鼠标按键即可改变层的叠堆顺序。
4.在Dreamweaver CS4 中行为分为哪几种?
主要分为5种:图像类操作行为、控制类行为、导航栏和状态栏行为、检查类行为、其他常用行为。