Java3_6_图形管理之面板布局(Jpanel)
- 格式:doc
- 大小:37.50 KB
- 文档页数:2

Java语言程序设计第三版(谭浩强主编)课后答案下载Java语言程序设计第三版(谭浩强主编)课后答案下载《Java语言程序设计(第3版)》是2021年清华大学出版社出版的图书。
以下是由阳光网我整理关于Java语言程序设计第三版(谭浩强主编)课后答案下载地址,盼望大家喜爱!点击进入:Java语言程序设计第三版(谭浩强主编)课后答案下载地址Java语言程序设计第三版(谭浩强主编)图书简介Java是近年来十分流行的程序设计语言,又是一门通用的网络编程语言,在Internet上有着广泛的应用。
本书全面介绍了Java语言的功能和特点,主要内容包括Java语言基础学问、Java语法构成、面向对象编程技术、常用系统类的使用、图形用户界面设计、图形处理、多媒体处理、异样处理、多线程技术和访问数据库技术等内容。
本书以通俗易懂的语言介绍了大量的实例,从有用的角度解释了Java面向对象编程思想,介绍了Java编程技巧。
本书不仅适合没有编程阅历的读者学习,也适合有肯定程序语言基础的读者自学,本书可作为高等院校或计算机培训班的教材。
Java语言程序设计第三版(谭浩强主编)图书名目第1章Java语言概述1.1Java的起源1.2Java语言的特点1.3Java的运行机制1.4程序设计算法及描述1.5Java程序的开发过程1.5.1JDK的下载与安装1.5.2Java工具集与标准类库1.5.3Java程序的开发过程1.5.4源文件命名规范与解释语句1.5.5Java程序示例试验1习题1第2章Java语言基础2.1数据类型2.1.1Java的数据类型2.1.2常量与变量2.1.3变量赋值2.1.4关键字2.1.5转义符2.2基本数据类型应用示例 2.2.1整数类型与浮点类型 2.2.2字符型2.2.3布尔型2.2.4数据类型的转换2.3表达式和运算符2.3.1表达式与运算符分类 2.3.2算术运算符2.3.3关系与规律运算符2.4程序掌握语句2.4.1语句2.4.2键盘输入语句2.4.3顺序掌握语句2.4.4if选择语句2.4.5switch语句2.4.6循环语句2.4.7跳转语句试验2习题2第3章面向对象程序设计基础 3.1面向对象的基本概念3.2类3.2.1类的`定义3.2.2成员变量和局部变量 3.3成员方法3.3.1方法的定义3.3.2方法的调用3.3.3方法重载3.3.4构造方法3.4对象3.5面向对象特性3.5.1封装性3.5.2继承性3.5.3多态性3.5.4其他修饰符的用法 3.6接口3.6.1接口的定义3.6.2接口的应用3.7包3.7.1创建自己的包 3.7.2压缩文件jar试验3习题3第4章数组与字符串 4.1数组4.1.1一维数组4.1.2多维数组的应用 4.2字符串4.2.1字符串的表示4.2.2字符串的常用方法4.2.3StringTokenizer字符分析器 4.2.4正则表达式4.2.5main()中的参数4.3StringBuffer类试验4习题4第5章图形用户界面设计5.1图形用户界面概述5.2窗体容器和组件5.2.1窗体容器JFrame类5.2.2按钮和事件处理5.3面板容器和界面布局管理5.3.1面板JPanel类 5.3.2界面布局策略5.4JComponent类组件的使用5.4.1JComponent类组件5.4.2文本组件和标签5.4.3单项选择按钮、复选框和下拉列表5.4.4卡片选项页面(JTabbedPane)5.4.5滑杆(JSlider)和进度指示条(JProgressBar) 5.4.6表格(JTable)5.5菜单与对话框5.5.1菜单5.5.2弹出式菜单5.5.3对话框5.6树5.6.1树的概念5.6.2树的构造方法试验5习题5。

JFrame(框架)中添加和设置JPanel(面板)的方法Swing 程序用JFrame 对象实现了它们的窗口。
JFrame 类是AWT Frame 类的一个子类。
它还加入了一些Swing 所独有的特性。
与Frame 的使用十分相似。
唯一的区别在于,你不能将组件加入到JFrame中。
你可以或者将组件加入到JFrame 的content pane(内容面板) 中,或者提供一个新的content pane(内容面板)。
面板与顶层容器的不同点:面板不能独立存在,必须被添加到其他容器内部(面板可以嵌套)。
JFrame 有一个 Content Pane,窗口能显示的所有组件都是添加在这个Content Pane 中。
JFrame 提供了两个方法:getContentPane 和setContentPane 就是用于获取和设置其Content Pane 的。
对JFrame添加组件有两种方式:1)用 getContentPane ()方法获得JFrame的内容面板,再对其加入组件:frame. getContentPane ().add(childComponent)2)建立一个Jpanel或JDesktopPane之类的中间容器,把组件添加到容器中,用setContentPane()方法把该容器置为JFrame的内容面板:JPanel contentPane = new JPanel();……//把其它组件添加到Jpanel中;frame.setContentPane(contentPane);//把contentPane对象设置成为frame的内容面板实例程序:[java] view plain copyprint?1.import java.awt.*;2.import javax.swing.*;3.4.public class JFrameWithPanel {5.6.public static void main(String[] args) {7.8.JFrame frame = new JFrame("Frame With Panel");9.Container contentPane = frame.getContentPane();10.contentPane.setBackground(Color.CYAN); // 将JFrame 实例背景设置为蓝绿色11.JPanel panel = new JPanel(); // 创建一个JPanel的实例12.panel.setBackground(Color.yellow); // 将JPanel的实例背景设置为黄色13.JButton button = new JButton("Press me");14.panel.add(button); // 将JButton实例添加到JPanel中15.16.contentPane.add(panel, BorderLayout.SOUTH); // 将JPanel实例添加到JFrame的南侧17.frame.setSize(300, 200);18.frame.setVisible(true);19.}20.}截图:。

第6章习题解答1.简述Java中设计图形用户界面程序的主要步骤。
对于设计图形用户界面程序而言,一般分为两个步骤:第一步,设计相应的用户界面,并根据需要对相关的组件进行布局;第二步,添加相关的事件处理,如鼠标、菜单、按钮和键盘等事件。
2.试说明容器与组件之间的关系。
组件(component)是图形用户界面中的各种部件(如标签、按钮、文本框等等),所有的组件类都继承自JComponent类。
容器(container)是用来放置其他组件的一种特殊部件,在java中容器用Container类描述。
3.阅读下面程序,说明其运行结果和功能。
//filename:MyFrame.javaimport java.awt.*;import java.awt.event.*;import javax.swing.*;public class MyFrame{public static void main(String agrs[]){JFrame f=new JFrame("简单窗体示例");f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);JLabel l=new JLabel("习题1");f.getContentPane().add(l,BorderLayout.CENTER);f.pack();f.setVisible(true);}}程序的运行结果如下:4.阅读下面程序,说明其运行结果和功能。
//filename:TestButton.javaimport java.awt.*;import javax.swing.*;public class TestButton extends JFrame{JButton b1,b2;TestButton(String s){super(s);b1=new JButton("按钮1");b2=new JButton("按钮2");setLayout(new FlowLayout());add(b1);add(b2);setSize(300,100);setVisible(true);}public static void main(String args[]){ TestButton test;test=new TestButton("测试按钮"); }}程序的运行结果如下:5.阅读下面程序,说明其运行结果和功能。

Java JPanel方法一、什么是JPanelJPanel是Java中的一个Swing组件,它扩展了JComponent类,并提供了一种轻量级的容器,用于组织图形界面的其他组件。
JPanel可用于创建各种界面元素,例如按钮、文本框、标签等,并将它们以特定布局方式放置在一个面板中。
二、JPanel的创建与使用1. 创建JPanel对象在Java中,可以通过直接实例化JPanel类来创建JPanel对象,如下所示:JPanel panel = new JPanel();2. 添加组件创建JPanel对象后,可以通过添加其他组件来完善界面。
可以使用add方法将组件添加到JPanel中,如下所示:panel.add(new JButton("按钮"));panel.add(new JTextField(10));panel.add(new JLabel("标签"));3. 设置布局JPanel可以使用不同的布局管理器来控制添加的组件的排列方式。
常见的布局管理器有FlowLayout、BorderLayout和GridLayout等。
例如,使用FlowLayout布局:panel.setLayout(new FlowLayout());4. 设置其他属性除了布局管理器,JPanel还有其他一些常用的属性可以进行设置,如背景色、前景色和边框等。
设置背景色和前景色可以使用setBackground和setForeground方法,设置边框可以使用setBorder方法。
panel.setBackground(Color.WHITE);panel.setForeground(Color.BLACK);panel.setBorder(BorderFactory.createLineBorder(Color.GRAY, 1));5. 添加事件监听器JPanel也支持添加事件监听器,以便对用户操作进行响应。

1.布局对于JFrame窗口,默认布局是BorderLayout布局。
对于JPanel,默认布局是FlowLayout布局。
容器可以使用方法:setLayout(布局对象);来设置自己的布局。
(1)FlowLayout布局FlowLayout类创建的对象称做FlowLayout型布局。
FlowLayout类的一个常用构造方法如下:FlowLayout()该构造方法可以创建一个居中对齐的布局对象。
例如:FlowLayout flow=new FlowLayout();如果一个容器con使用这个布局对象:con.setLayout(flow);那么,con可以使用Container类提供的add方法将组件顺序地添加到容器中,组件按照加入的先后顺序从左向右排列,一行排满之后就转到下一行继续从左至右排列。
FlowLayout布局对象调用flow.setAlignment(FlowLayout.LEFT);来设置组件靠左对齐FlowLayout布局对象调用setHgap(int hgap) 方法和setVgap(int vgap)可以重新设置布局的水平间隙和垂直间隙。
(2)BorderLayout布局BorderLayout 布局是Window型容器的默认布局,例如JFrame、JDialog都是Window类的间接子类,它们的默认布局都是BorderLayout 布局。
容器使用BorderLayout 布局,那么容器空间简单地划分为东、西、南、北、中五个区域。
每加入一个组件都应该指明把这个组件添加在哪个区域中,区域由BorderLayout中的静态常量CENTER、NORTH、SOUTH、WEST、EAST表示.添加到某个区域的组件将占据整个这个区域。
每个区域只能放置一个组件,如果向某个已放置了组件的区域再放置一个组件,那么先前的组件将被后者替换掉。
(3)CardLayout 布局使用CardLayout 的容器可以容纳多个组件,但是实际上同一时刻容器只能从这些组件中选出一个来显示,这个被显示的组件将占据所有的容器空间。

当选择使用JPanel和顶层容器的content pane时,需要考虑布局管理。
JPanel缺省是初始化一个FlowLayout,而content pane缺省是初始化一个BorderLayout。
下面将分别介绍几种最常用的布局管理器:FlowLayout、BorderLayout、BoxLayout、CardLayout、GridLayout和GridBagLayout。
代码演示每一个布局管理器都会有一个代码演示,xxxLayoutDemo.java(见附件)。
这些文件主要有三个方法组成:addComponentsToPane()提供布局逻辑(依据不同的布局管理器和UI内容)。
Java代码1public static void addComponentsToPane(Container pane) {。
}2/**3*createAndShowGUI()实例化一个JFrame,通过它的ContentPane加载布局逻辑内容。
4*/5private static void createAndShowGUI() {6// Create and set up the window.7JFrame frame = new JFrame("FlowLayoutDemo");8frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);9// Set up the content pane.10addComponentsToPane(frame.getContentPane());11// Display the window.12frame.pack();13frame.setVisible(true);14}15//main()程序入口,单独起一个线程,实例化UI。
16public static void main(String[] args) {17javax.swing.SwingUtilities.invokeLater(new Runnable() {18public void run() {19createAndShowGUI();20}21});22}FlowLayoutFlowLayout类是最简单的布局管理器。


panel控件Panel控件是一种常见的用户界面元素,可以用于组织和管理其他用户界面元素。
它通常被用作容器,可以容纳其他控件,如按钮、文本框、标签等。
在本文中,我们将讨论Panel控件的特性和用法,以及如何在不同的界面设计中使用它。
一、Panel控件的特性1. 容器功能:Panel控件是一种容器,可以容纳其他控件。
这使得它能够以逻辑方式组织和管理界面元素,使界面更具结构性。
2. 可设置背景颜色:Panel控件可以设置背景颜色,通过设置背景颜色可以使界面更加美观,同时也可以帮助用户更好地理解和识别界面元素。
3. 可设置边框:Panel控件可以设置边框,通过设置边框可以更好地区分Panel控件与其他控件之间的界限,增强用户界面的可读性。
4. 可设置布局:Panel控件可以设置布局方式,包括水平布局和垂直布局。
这使得在Panel控件中容纳其他控件时更加灵活,可以根据界面设计的需要进行调整。
5. 可以嵌套使用:Panel控件可以嵌套使用,即一个Panel控件中可以包含另一个Panel控件。
这种嵌套使用可以实现更复杂的界面设计,提供更好的交互和用户体验。
二、Panel控件的用法1. 分组控件:Panel控件可以用于对相关的用户界面元素进行分组,可以将它们放置在一个Panel控件中,以此来使界面更加清晰和易于理解。
例如,在一个设置界面中,可以使用Panel控件将相关的设置项分组在一起,使用户能够更方便地查找和编辑设置。
2. 布局控件:Panel控件的布局功能可以使界面元素的排列更加有序和美观。
例如,可以使用水平布局的Panel控件将多个按钮水平排列,从而实现一个按钮组。
这样的按钮组可以在各种应用场景中使用,如工具栏、导航栏等。
3. 容器控件:Panel控件的容器功能可以将多个控件放入一个Panel控件中,便于管理和维护。
例如,在一个表单界面中,可以使用Panel控件将表单中的不同部分放入不同的Panel控件中,使界面更加有序和易于操作。

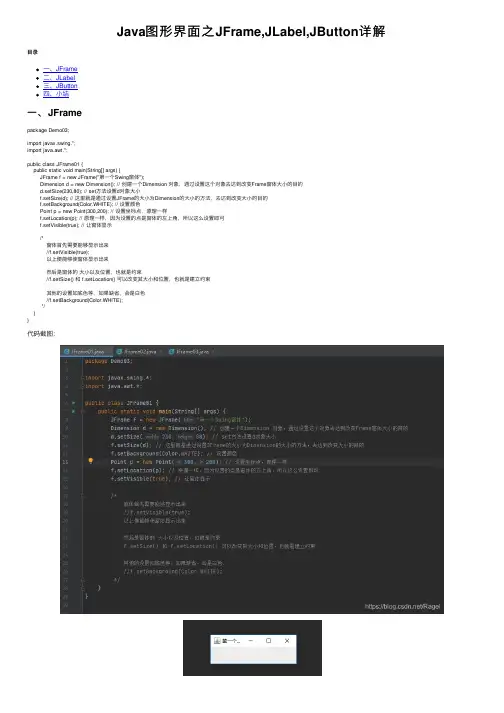
Java图形界⾯之JFrame,JLabel,JButton详解⽬录⼀、JFrame⼆、JLabel三、JButton四、⼩结⼀、JFramepackage Demo03;import javax.swing.*;import java.awt.*;public class JFrame01 {public static void main(String[] args) {JFrame f = new JFrame("第⼀个Swing窗体");Dimension d = new Dimension(); // 创建⼀个Dimension 对象,通过设置这个对象去达到改变Frame窗体⼤⼩的⽬的d.setSize(230,80); // set⽅法设置d对象⼤⼩f.setSize(d); // 这⾥就是通过设置JFrame的⼤⼩为Dimension的⼤⼩的⽅法,去达到改变⼤⼩的⽬的f.setBackground(Color.WHITE); // 设置颜⾊Point p = new Point(300,200); // 设置坐标点,原理⼀样f.setLocation(p); // 原理⼀样,因为设置的点是窗体的左上⾓,所以这么设置即可f.setVisible(true); // 让窗体显⽰/*窗体⾸先需要能够显⽰出来//f.setVisible(true);以上便能够使窗体显⽰出来然后是窗体的⼤⼩以及位置,也就是约束//f.setSize() 和 f.setLocation() 可以改变其⼤⼩和位置,也就是建⽴约束其他的设置如底⾊等,如果缺省,会是⽩⾊//f.setBackground(Color.WHITE);*/}}代码截图:运⾏结果:照着代码敲⼀遍,然后注释掉⼀部分代码,查看报错提⽰或者运⾏结果从这个⾓度去学习也是可以的⼆、JLabelpackage Demo03;import javax.swing.*;import java.awt.*;public class JFrame02 {public static void main(String args[]){JFrame frame = new JFrame("Welcome to Libra's learning space."); // 实例化窗⼝对象,这⾥主要是设置显⽰⽂字内容JLabel lab = new JLabel("It is inside of learning space.",JLabel.CENTER); // 实例化标签⽂本,这⾥主要是设置显⽰⽂字内容 frame.add(lab); // 将标签添加进窗⼝frame.setSize(500,300); // 设置窗⼝⼤⼩frame.setBackground(Color.WHITE); // 设置窗⼝底⾊frame.setLocation(300,200); // 设置窗⼝位置frame.setVisible(true); // 设置窗⼝显⽰/*其他的组件需要通过添加才能够在窗⼝上//frame.add(lab);这⾥传⼊了两个参数,⼀个是⽂本内容,⼀个是⽂本样式,其中选择了居中,可以通过拖动窗⼝来检查是否居中//JLabel lab = new JLabel("It is inside of learning space.",JLabel.CENTER);在java中,所有的东西都是对象,所以都需要先实例化,也就是new⼀个出来,然后通过设置这个实例化后的对象进⾏使⽤其他的与上⼀张基本⼀致,这⾥不再赘述*/}}代码截图:运⾏结果:三、JButtonpackage Demo03;import javax.swing.*;import java.awt.*;public class JFrame03 {public static void main(String args[]){JFrame frame = new JFrame("Welcome to Libra's learning space."); // 实例化窗⼝对象,这⾥主要是设置显⽰⽂字内容JButton but = new JButton("It is Button."); // 实例化按钮JLabel lab = new JLabel("This is Libra's learning space.",JLabel.CENTER); // 实例化标签对象frame.add(but); // 将按钮添加进窗⼝frame.add(lab); // 将标签添加进窗⼝frame.setSize(500,300); // 设置窗⼝⼤⼩frame.setBackground(Color.WHITE); // 设置窗⼝底⾊frame.setLocation(300,200); // 设置窗⼝位置frame.setVisible(true); // 设置窗⼝显⽰but.setBounds(0,0,100,50); // 设置按钮⼤⼩及位置lab.setBounds(0,0,50,50);/*实例化标签组件是为了不让按钮默认样式⽣效,当只有⼀个按钮组件的时候,默认填满整个窗⼝,读者可以⾃⼰⼿动尝试⼀下,复制了代码后将标签相关的代码注释掉四个值都为int类型,分别是位置和⼤⼩// but.setBounds(x,y,width,height);按钮的显⽰⽂本可以像⽰例中这样实例化时设置,也可以稍后设置下⾯第⼀⾏和后两⾏的效果是⼀样的,读者可以⼿动尝试⼀下// JButton but = new JButton("It is Button.");// JButton but = new JButton();// but.setLabel("It is Button.");其他的与前⼏张相差不⼤,这⾥不做赘述*/}}代码截图:运⾏结果:四、⼩结想要达到图形化界⾯,那⽬的就是展⽰⼀些什么,例如图⽚,⽂字等。

第1篇一、Java Swing基本概念1. 什么是Java Swing?答:Java Swing是一种用于创建图形用户界面的库,它是Java语言的一个扩展,允许开发者创建具有丰富视觉效果的桌面应用程序。
2. Swing的组件有哪些?答:Swing组件包括基本组件(如按钮、标签、文本框等)、容器组件(如面板、窗口、滚动条等)、特殊组件(如树、表格等)。
3. Swing与AWT的区别是什么?答:Swing是基于Java的,而AWT是基于本地平台的。
Swing组件在不同平台上表现一致,而AWT组件在不同平台上可能有所不同。
Swing运行速度较慢,但提供了更多功能和更好的用户体验。
二、Swing基本组件1. 如何创建一个按钮,并设置其文本和字体?答:使用JButton类创建按钮,并设置其文本和字体。
```javaJButton button = new JButton("按钮");button.setFont(new Font("宋体", Font.PLAIN, 12));```2. 如何获取并设置文本框中的文本?答:使用JTextField类创建文本框,并通过getText()和setText()方法获取和设置文本。
```javaJTextField textField = new JTextField();String text = textField.getText(); // 获取文本textField.setText("新文本"); // 设置文本```3. 如何使用单选按钮(JRadioButton)实现多选?答:使用JRadioButton类创建单选按钮,并使用ButtonGroup类将它们分组。
```javaJRadioButton radioButton1 = new JRadioButton("选项1");JRadioButton radioButton2 = new JRadioButton("选项2");ButtonGroup buttonGroup = new ButtonGroup();buttonGroup.add(radioButton1);buttonGroup.add(radioButton2);```4. 如何使用复选框(JCheckBox)实现多选?答:使用JCheckBox类创建复选框,它们之间互不影响。

jpanel用法
JPanel是Java图形用户界面(GUI)编程中的一个常用组件,它常常被用来容纳其他组件,例如按钮、文本框等。
以下是一些JPanel的基本用法:
1. 创建和初始化JPanel:首先,需要在代码开头导入JPanel类,然后使用JPanel panel = new JPanel()语句创建一个新的JPanel对象。
2. 设置JPanel的尺寸和布局:可以使用setSize(width, height)方法来设置JPanel的尺寸,使用setLayout(layout)方法来设置布局。
3. 将JPanel添加到容器中:使用容器的add(panel)方法将JPanel添加到容器中。
4. 向JPanel中添加组件:可以使用add(component)方法将组件添加到JPanel中。
以上是JPanel的基本用法,具体使用时还需要根据实际需求进行更深入的学习和探索。
4图形用户界面4.1单项选择题1. 如果容器组件p的布局是BorderLayout,则在p的下边中添加一个按钮b,应该使用的语句是()A、(b);B、(b,"NORth");C、(b,"South");D、(p,"North");2.JPanel的默认布局管理器是()。
A.FlowLayout B.CardLayout C.BorderLayout D.GridLayout3.容器类的父类是()。
A.B.C.D.哪一个布局管理器使用的是组件的最佳尺寸()A.FlowLayout B.BorderLayout C.GridLayout D.CardLayout5.关于AWT和Swing说法正确的是()。
A.Swing是AWT的子类B.AWT在不同操作系统中显示相同的风格C.AWT不支持事件模型D.Swing在不同的操作系统中显示相同的风格6.关于使用Swing的基本规则,下列说法正确的是()。
A.Swing组件可直接添加到顶级容器中B.要尽量使用非Swing的重要级组件C.Swing的JButton不能直接放到JFrame上D.以上说法都对7.在Java编程中,Swing包中的组件处理事件时,下面()是正确的。
A.Swing包中的组件也是采用事件的委托处理模型来处理事件的B.Swing包中的组件产生的事件类型,也都带有一个J字母,如JMouseEventC.Swing包中的组件也可以采用事件的传递处理机制D.Swing包中的组件所对应的事件适配器也是带有J字母的,如JMouseAdapter8.能将容器划分为"East"、"South"、"West"、"North"、"Center"五个区域的布局管理器是()A)BorderLayout B)FlowLayoutC)GridLayout D)CardLayout9. 如果有一个对象myListener ( 其中myListener 对象实现了ActionListener 接口), 下列哪条语句使得myListener 对象能够接受处理来自于smallButton按钮对象的动作事件A. (myListener);B. (myListener);C. (myListener);D. (myListener);10. 下列各种布局管理器中Window类、JDialog类和JFrame类的默认布局是()A.FlowLayout B.CardLayout C.BorderLayout D.GridLayout11. JFrame对象默认的布局管理器是()A、FlowLayoutB、BorderLayoutC、CardLayoutD、null12. 在下列各种容器中,最简单的无边框的又不能移动和缩放的只能包含在另一种容器中的容器是()A.Window B.JDialog C.JFrame D.JPanel13 下列关于组件类的描述中,错误的是()A.组件类中包含了文本组件类(TextComponent)和菜单组件类(MenuComponent)B.标签(JLabel)和按钮(JButton)是组件类(Component)的子类C.面板(JPanel)和窗口(Window)是容器类(Container)的子类D.文本框(JTextField)和文本区(JTextArea)是文本组件类(JTextComponent)的子类14 在对下列语句的解释中,错误的是()(this);A.but是某种事件对象,如按钮事件对象B.this表示当前容器C.ActionListener是动作事件的监听者D.该语句的功能是将but对象注册为this对象的监听者15. 下列关于菜单和对话框的描述中,错误的是()A.JFrame容器是可以容纳菜单组件的容器B.菜单条中可包含若干个菜单,菜单中又可包含若干菜单项,菜单项中还可包含菜单子项C.对话框内不可以含有菜单条D.对话框与JFrame一样都可作为程序的底层容器16. 所有GUI标准组件类的父类是()A.JButtom B.List C.Component D.Container17.4.2填空题1.在需要自定义Swing构件的时候,首先要确定使用那种构件类作为所定制构件的______,一般继承Jpanel类或更具体的Swing类.2.Swing的事件处理机制包括__________、事件和事件处理者。
java中jpanel的用法Java中JPanel的用法JPanel是Java Swing库中的一个重要组件,它用于创建可视化的用户界面。
本文将介绍JPanel的几种常见用法,包括创建和初始化JPanel、添加组件到JPanel中以及设置JPanel的布局等。
1. 创建和初始化JPanel以下是创建和初始化JPanel的步骤:•导入JPanel类:在代码开头导入类,以便在程序中使用JPanel。
•创建JPanel对象:使用JPanel panel = new JPanel();语句创建一个新的JPanel对象。
•设置JPanel的尺寸和布局:可以使用(width, height);和(layout);方法来设置JPanel的尺寸和布局。
•将JPanel添加到容器中:使用容器的add(panel);方法将JPanel添加到容器中。
import ;public class MyPanel {public static void main(String[] args) {JPanel panel = new JPanel();(500, 300);(new FlowLayout()); // 使用FlowLayout布局// 添加其他组件到panel中// ...// 将panel添加到容器中// ...}}2. 添加组件到JPanel中JPanel通常用于容纳其他组件,例如按钮、文本框等。
可以使用(component);方法将组件添加到JPanel中。
以下是向JPanel中添加按钮和文本框的示例代码:import ;import ;import ;public class MyPanel {public static void main(String[] args) {JPanel panel = new JPanel();(500, 300);(new FlowLayout()); // 使用FlowLayout布局JButton button = new JButton("Click me");(button); // 添加按钮到panel中JTextField textField = new JTextField(10);(textField); // 添加文本框到panel中// 将panel添加到容器中// ...}}3. 设置JPanel的布局JPanel的布局决定了其内部组件的排列方式。
swing组件及其用法Swing组件是用于创建图形用户界面的Java库。
它提供了丰富的界面元素和布局管理器,可以实现各种图形界面应用程序。
下面是一些常用的Swing组件及其用法:1. JFrame:顶层窗口组件,用于创建一个窗口。
用法示例:```javaJFrame frame = new JFrame("My Frame");frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(500, 300);frame.setVisible(true);```2. JPanel:容器组件,用于组织其他组件。
用法示例:```javaJPanel panel = new JPanel();panel.setLayout(new FlowLayout());panel.add(new JButton("Button 1"));panel.add(new JButton("Button 2"));```3. JButton:按钮组件,用于触发动作。
用法示例:```javaJButton button = new JButton("Click me");button.addActionListener(e -> System.out.println("Buttonclicked"));```4. JLabel:标签组件,用于显示文本或图像。
用法示例:```javaJLabel label = new JLabel("Hello, world!");label.setIcon(new ImageIcon("image.png"));```5. JTextField:文本输入框组件,用于接收用户输入。
/*Java GUI管理器JPanel面板:用JPanel面板功能,可以将窗体JFrame分成多个面板,每个面板可以单独设置为边界布局、流式布局或者网格布局。
添加组件顺序:1.定义组件。
JFrame窗体、JButtom按钮、JPanel面板2.设置组件属性。
如按钮上的标识,窗体的大小等3.将组件添加到对应面板中。
jp.add(jb);4.将面板和组件添加到窗体中,同时定义布局管理器类型jf.add(jp,BorderLayout.NORTH); *///举例,代码:import java.awt.*;import javax.swing.*;public class test extends JFrame{JPanel jp1,jp2;//定义面板JButton jb1,jb2,jb3,jb4,jb5;//定义5个按钮组件public static void main(String[] args){test ts=new test();}test(){jp1=new JPanel();//JPanel 默认是流式布局jp2=new JPanel();jb1=new JButton("按钮1");jb2=new JButton("按钮2");jb3=new JButton("按钮3");jb4=new JButton("按钮4");jb5=new JButton("按钮5");jp1.add(jb1);jp1.add(jb2);jp2.add(jb3);jp2.add(jb4);this.add(jp1,BorderLayout.NORTH);this.add(jp2,BorderLayout.SOUTH);this.add(jb5);this.setTitle("面板test");this.setSize(350,280);this.setLocation(300,400);this.setResizable(false);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);this.setVisible(true);}}//运行效果如图:。
窗体:1. 在JAVA中的布局管理器,以下说法中错误的是 [参考知识点: swing组件的使用]A、FlowLayout以由上到下的方式从左到右排列组件B、BorderLayout使用 "东"."西"."南"."北","居中"来指定组件的位置C、GridLayout可以创建网格布局,网格布局中各组的大小可以任意调整D、可以通过容器的setLayout方法为容器指定布局管理2.下列哪个选项是创建一个标识有"关闭"按钮的语句?[参考知识点: swing组件的使用]A)JTextField b = new JTextField("关闭");B)JTextArea b = new JTextArea ("关闭");C)JButton b = new JButton("关闭");D)JLabel b = new JLabel("关闭");3. 下列关于JFrame类的说法不正确的是[参考知识点:swing的布局]A)JFrame是Window类的子类B)JFrame对象显示的效果是一个窗口C)JFrame被默认初始化为可见D)JFrame的默认布局管理器为BorderLayout4. 类Panel 默认的布局管理器是____。
[参考知识点:swing的布局]A)GridLayoutB)BorderLayoutC)FlowLayoutD)GardLayout5. JFrame默认的布局是:A. BorderLayoutB. FlowLayoutC. CardLayoutD. GridLayout6.下列哪个属于容器的组件? [swing容器及组件]A)JFrame B)JButton C)JPanel D)JDiaglog7.如果希望所有的控件在界面上均匀排列,应使用下列那种布局管理器? [swing画面布局]A)BoxLayout B)GridLayout C)BorderLayout D)FlowLouLayout8. 在Java图形用户界面编程中,若显示一些不需要修改的文本信息,一般是使用____类的对象来实现。