网页导航设计的常见样式
- 格式:docx
- 大小:18.23 KB
- 文档页数:4

可折叠展开导航栏写法可折叠展开导航栏是一个常见的网页设计元素,它可以在有限的空间内显示大量的导航链接,并且在需要时可以折叠起来,以便节省页面空间。
下面是一种常见的可折叠展开导航栏的写法:HTML部分:html.<div class="navbar">。
<button class="navbar-toggle" onclick="toggleNav()">菜单</button>。
<ul class="navbar-menu" id="navbarMenu">。
<li><a href="#">首页</a></li>。
<li><a href="#">关于我们</a></li>。
<li><a href="#">产品</a></li>。
<li><a href="#">服务</a></li>。
<li><a href="#">联系我们</a></li>。
</ul>。
</div>。
CSS部分:css..navbar {。
position: relative;}。
.navbar-toggle {。
display: none;}。
.navbar-menu {。
list-style-type: none; margin: 0;padding: 0;overflow: hidden;}。
.navbar-menu li {。


DIV常见布局设计DIV布局是一种常见的网页设计布局方式,它通过使用HTML中的DIV元素(<div></div>),并通过CSS样式来控制其位置和样式。
DIV布局具有灵活性和可扩展性,可以实现各种不同的网页布局和设计效果。
下面将介绍一些常见的DIV布局设计。
1.基本网页布局基本网页布局是最常见的DIV布局设计。
一般情况下,一个网页可以分为页眉(header)、导航栏(navigation)、主内容区(content)、侧边栏(sidebar)和页脚(footer)等部分。
使用DIV布局可以为每个部分创建一个DIV元素,并使用CSS样式来控制其位置和样式。
可以使用浮动、定位、flex等CSS属性来实现不同的布局效果。
2.两栏布局两栏布局是一种常见的DIV布局设计,适用于文章页面、博客页面等。
页面的内容一般分为主内容区和侧边栏两部分。
可以使用浮动或flex布局来实现。
主内容区和侧边栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
3.三栏布局三栏布局是一种常见的DIV布局设计,适用于网站的主页面、新闻页面等。
页面的内容一般分为左侧栏(left sidebar)、主内容区和右侧栏(right sidebar)三部分。
可以使用浮动或flex布局来实现。
左侧栏和右侧栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
4.响应式布局响应式布局是一种适应不同设备和不同屏幕尺寸的DIV布局设计。
可以使用CSS媒体查询来检测设备的屏幕尺寸,并根据不同的尺寸应用不同的CSS样式。
可以通过设置不同的宽度、隐藏或显示一些元素来实现响应式布局。
此外,还可以使用CSS框架如Bootstrap等来实现响应式布局。
5.瀑布流布局瀑布流布局是一种以瀑布流式排列元素的DIV布局设计,适用于图片墙、相册等页面。
可以使用flex布局或JavaScript库如Masonry等来实现瀑布流布局。
可以设置每列的宽度,元素会按照一定的规则排列在不同的列中,形成瀑布流效果。

nav用法
导航菜单(Nav)用法详解
导航菜单(Nav)是网页设计中常见的一种组件,用于为用户提供网页内部链接的可视化方式。
以下是导航菜单的常见用法和设计原则。
1. 导航菜单的位置:通常导航菜单放置在网页的顶部或侧边栏,以便用户方便地找到并浏览网站的不同部分。
2. 菜单项的设计:菜单项应该简洁明了,并且用词准确,以便用户快速理解和选择。
可使用常见的页面标题,如首页、产品、服务、关于我们等。
3. 高亮当前页面:为了帮助用户了解自己所处的页面位置,导航菜单通常会高亮显示当前所在的页面,可以使用不同的颜色或其他视觉效果来实现。
4. 下拉菜单:如果网站拥有较多的页面或者细分的内容,可以使用下拉菜单来展示更多选项。
下拉菜单可以嵌套多个层级,使得用户可以更清晰地浏览和选择内容。
5. 响应式设计:随着移动设备的普及,导航菜单需要适应各种屏幕尺寸。
在响应式设计中,可以使用折叠菜单、隐藏菜单或滑动菜单等方式来确保在小屏幕上也可以轻松导航。
6. 导航菜单的样式:导航菜单的样式应该与整个网站的风格一致,不仅可以提升用户体验,也有助于建立品牌形象。
可以使用各种视觉效果,如渐变、阴影、图标等来增加菜单的吸引力。
总之,导航菜单在网页设计中起到了连接不同页面和内容的重要作用。
通过良好的设计和合理的布局,可以提升用户的导航体验,使其更加方便地浏览和访问网站的各个部分。

web前端导航界面设计模板在设计Web前端导航界面时,有许多模板和设计方案可供选择。
以下是几种常见的Web前端导航界面设计模板:1. 传统导航栏模板:传统导航栏模板是最常见的一种设计模式,通常位于网页的顶部或侧边。
它包含一个水平或垂直的导航栏,其中包含网站的主要链接和菜单项。
这种模板简洁明了,易于使用,适用于大多数网站。
2. 标签式导航模板:标签式导航模板使用标签或选项卡来组织导航链接。
每个标签对应一个页面或功能。
这种模板适用于具有多个主要页面或功能的网站,使用户能够快速切换和访问不同的内容。
3. 磁贴式导航模板:磁贴式导航模板使用类似于Windows 8的磁贴布局,每个磁贴代表一个页面或功能。
这种模板通常以网格形式展示,给用户一种直观的视觉体验,并且可以自定义和调整磁贴的大小和位置。
4. 折叠式导航模板:折叠式导航模板在有限的空间内展示大量的导航链接。
初始状态下,导航链接被折叠隐藏,用户可以通过点击按钮或图标展开导航菜单。
这种模板适用于移动设备或有限空间的网站。
5. 悬浮式导航模板:悬浮式导航模板将导航链接置于页面的固定位置,当用户滚动页面时,导航栏会保持可见。
这种模板可以提供快速访问和导航,使用户无需回到页面顶部即可访问导航链接。
在选择设计模板时,还要考虑以下因素:响应式设计,确保导航界面在不同设备上都能良好显示和使用。
用户体验,设计简洁明了的界面,使用户能够快速找到所需的链接。
可定制性,根据网站的风格和需求,选择可以自定义的模板。
导航的层级结构,根据网站的内容和结构,选择适合的导航模板。
最后,根据具体的设计需求和网站特点,可以选择合适的模板或将多个模板进行组合和定制,以满足用户的需求和提供良好的用户体验。

公司网站导航设计实用范本随着互联网的发展,公司网站已成为企业最重要的在线展示和推广平台之一。
而一个良好的网站导航设计不仅可以提升用户体验,还能有效地帮助用户找到所需信息。
本文将介绍一些实用的公司网站导航设计范本,旨在帮助各企业提升其网站的导航设计水平。
一、顶部导航顶部导航是一种常见且实用的导航设计形式。
通过在网页的顶部设置导航栏,用户可以快速地找到所需的信息。
顶部导航通常包括主要的网站分类,如首页、产品/服务、解决方案、关于我们、联系我们等。
此外,还可以配备一个搜索框,方便用户进行快速搜索。
在设计时要注意颜色搭配和字体选择,使导航栏更加突出和易于识别。
同时,要保持导航栏的整洁美观,不要过多添加菜单项,以免给用户带来困扰。
二、侧边导航侧边导航通常在网站的左侧或右侧,以垂直排布的形式展示各个页面的链接。
这种导航设计形式在页面内容较多时尤为适用,可以方便用户浏览和导航。
侧边导航的设计要保持简洁明了,每个页面链接可以使用图标或标签来表示,以增加视觉效果和易于辨识。
同时,可以根据不同的页面层级进行分层显示,使用户能够更加清晰地了解网站结构。
三、面包屑导航面包屑导航是一种水平展示当前页面路径的导航方式,通常位于页面的顶部或头部。
它可以帮助用户快速返回上一级页面,方便用户在网站中进行导航和浏览。
面包屑导航的设计要简洁明了,通过使用符号或文本来表示页面层级关系,如“首页 > 产品 > 产品分类 > 产品详情”等。
同时,要保持其在页面中的固定位置,方便用户随时查看。
四、标签导航标签导航是一种基于标签的导航设计形式,通过不同标签的分类和切换,帮助用户找到所需页面或信息。
标签导航一般位于页面的顶部或左侧,并在内容区域显示相应的内容。
标签导航的设计要注意标签的分类和排序,可以根据网站的内容进行合理的划分和安排。
标签的样式要与整体网站风格相协调,以提升视觉效果和用户体验。
五、底部导航底部导航位于网页的底部,是一种常见的导航设计形式。

20个惊艳的网页导航赏析货车专用导航哪个最好简洁高效的导航菜单设计,能够有效优化搜索,改善用户体验。
今天,我们将研究一些网页导航设计方案。
这些案例新颖夺目,生动有趣,原创前卫,令人过目难忘。
其中有些设计的复杂程度更将超乎你想象。
推选这些案例,不光是因为这些创意的原创性,还有包含其中的先进设计技巧,可以启发灵感,帮助大家对网页导航设计领域有更多的认知和了解。
你可以点击图片到该网站看看~01 JovaJova的导航菜单干净、整洁、均衡且布局得当。
细直线条,网格布局,黑白配色方案以及清新醒目的排版,拼出了几何韵味十足的优雅界面。
浅色的背景,与之相得益彰。
02 Beloesuhoe这个设计团队很巧妙地找到了一个让网站抓人眼球的方案。
乍一看,似乎这是一个常规的背景图,但是红色的光标点和菜单标题则告诉我们这一切并不像看起来那么简单。
实际上,菜单项是可交互的,只要点击画面上的指示牌,就可以跳转到目标页面。
这是基于虚拟现实的一个相当有趣的解决方案。
03 First PersonFirst Person网站最大的特色就是它那精巧、超现实的立方体情景图。
设计师对细节的刻画,对透视的精准把握使之更引人入胜。
不可思议的是,这个立方体还有白天黑夜两个不同的场景变化。
当然了,这并不是这个网站的主导航,它的作用只是为了能够吸引到你的注意力。
不过,它的超细节展示配上动态场景支持绝对是酷炫爆表。
04 Mint Design CompanyMint Design Company网站让人耳目一新。
通过动画表现,手绘插画风格的页面顿时活灵活现。
网站里的所有元素包括导航都是以契合整体艺术风格的手法来设计的。
每页菜单都有两版风格,一种是包豪斯式极简主义的写生,另一种则是巴洛特式的华美,这两种风格之间采用了令人愉悦的效果进行平滑转换。
05 Vive Latino为了使登陆的页面从众多的网页中脱颖而出,设计师在这里借用了涂鸦的方法。
清爽的单色配上手写字体,加上几十个微小的移动字符,它不仅成功营造出了一种热闹的盛日氛围,还是一个让人很有点击冲动的导航菜单。

网站设计知识:网站导航设计方法大全随着互联网时代的到来,网站已成为人们获取信息的主要途径,而网站导航则成为用户快速找到所需信息的重要工具之一。
一个好的网站导航能够提高网站的用户体验,增加用户黏性和转化率,因此,设计一个易用、易理解的网站导航显得尤为重要。
在本文中,我们将为大家介绍网站导航设计的方法大全。
1.图形化导航图形化导航通过图片和图标来展示网站的信息结构,与传统的文本链接不同。
这种导航方法可以吸引用户的目光,同时也带来了很好的视觉体验。
在图形化导航中,图片和图标需要清晰明了,而且要与网站的风格一致,方便用户快速识别。
这种导航方式适用于那些需要突出品牌风格和形象的网站。
2.下拉式导航下拉式导航是一种常用的导航方式,它能够将网站各部分信息分级展示,方便用户快速找到所需内容。
这种导航方式的特点是清晰,便于了解网站的信息结构,同时它也能在占用较小空间的情况下,展示更多的信息。
3.经典导航经典导航是指那些传统的导航方式,通常采用水平或垂直的文本链接来展示网站的信息结构。
这种导航方式简单明了,使用广泛,不需要用户进行太多的学习,所以非常适合那些需要大量信息展示的网站。
4.面包屑导航面包屑导航是指在页面顶部展示当前所在位置的导航方式。
通过这种导航方式,用户可以清晰地知道自己当前所在的页面位置以及相应的信息结构。
这种导航方式可以防止用户迷失页面,方便用户快速回到上一层次或其他有用的页面。
5.标签式导航标签式导航是一种非常流行的导航方式,它在现代网站设计中得到广泛的应用。
标签式导航通常将网站的信息分成若干个标签,点击相应的标签可以进入相关的信息页面。
这种导航方式可以一目了然地展示网站的信息结构,同时也能提高用户的使用体验。
6.右侧导航右侧导航将网站的导航菜单放在页面的右侧位置,展现出更多的信息。
这种导航方式能够有效利用页面的空间,避免与其他网站产生过多的相似之处。
7.悬停式导航悬停式导航是一种将导航菜单隐藏起来的方式,只有当用户鼠标移动到导航栏上时,菜单才会显示出来。



60多个网页导航菜单设计实例欣赏导航是网页设计中的重要元素。
一个良好的网页导航系统能不止是要把它设计的够漂亮,同时更重要的是要能够带领你的用户逗留在你的网站之中,让访客轻松找到他们想要观看的内容。
这篇文章介绍了导航菜单在近期的发展趋势,实例和创新的解决方案,非常的丰富,相信能够为你的下次网页设计带来更好的灵感和参考。
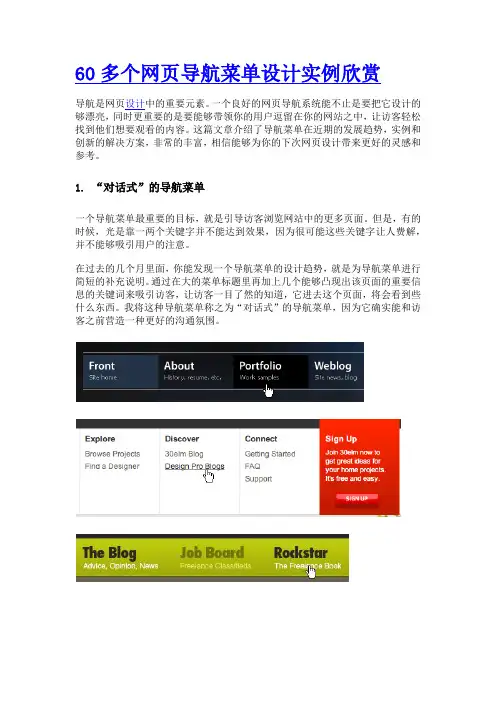
1. “对话式”的导航菜单一个导航菜单最重要的目标,就是引导访客浏览网站中的更多页面。
但是,有的时候,光是靠一两个关键字并不能达到效果,因为很可能这些关键字让人费解,并不能够吸引用户的注意。
在过去的几个月里面,你能发现一个导航菜单的设计趋势,就是为导航菜单进行简短的补充说明。
通过在大的菜单标题里再加上几个能够凸现出该页面的重要信息的关键词来吸引访客,让访客一目了然的知道,它进去这个页面,将会看到些什么东西。
我将这种导航菜单称之为“对话式”的导航菜单,因为它确实能和访客之前营造一种更好的沟通氛围。
同时,很多导航菜单不仅加上了多个关键词的简短介绍,也加入了一些大图标。
这除了美化导航菜单之外,另外一个好处就是,如果你的网站受众来自多个国家的话,通过图片将能使用不同语言的用户方便理解。
这种对话式的导航菜单不仅适于横向导航菜单,同时,也适用纵向导航菜单。
2. Mac风格仍然流行?Mac可以说是在Web2.0设计攻击下的最大幸存者,我们知道,在过去的一两年,Web2.0风格的设计席卷狂潮。
说实话,帕兰个人并不太喜欢Web2.0风格的设计,yichi也曾跟我提起,在某种程序上,Web2.0可以说是毁了设计。
但你无法不承认,它是如此的流行。
但是,有趣的是,在过去的几个月说,你会发现,有很多网站使用Mac风格的设计。
而这些网站并不都是设计苹果公司相关信息的,有很多甚至网站内容与Apple没有任何关系。
使用Mac风格只有一个理由:它是如此的精美和超酷。
或许,继续发展下去,Mac风格设计能够成为一个单一的设计元素概念。
常见的导航类型包括,面包屑导航、下拉菜单式导航、点聚导航、列表导航,下面来看看这些网站的导航类型设计的作用。
1、面包屑导航——用户操作方便。
面包屑导航可谓是现在导航界的宠儿,它深受用户的喜爱,因为它可以让用户在浏览网站时能够清楚明白的知道自己所在页面的位置,在用户想返回上一级菜单时也可以及时返回。
不过并不是所有网站都使用面包屑导航,一般如果网站的页面不多,或者菜单目录不多,则不建议大家使用面包屑导航。
2、下拉菜单式导航——节省网站空间。
下拉菜单式导航也是网站导航中的一类,它一般适用于网站内容较多的网站,这时候使用下拉菜单栏导航就可以节约网站的空间,也会提高网站的整体美感。
现在网站也经常使用下拉菜单式导航,不过该导航适合有同等级切换的导航,不适合频繁切换,频繁切换有可能造成网站卡顿等现象。
3、点聚导航——适用网站结构简单的网站。
点聚导航的摆放位置和面包屑导航、下拉菜单栏式导航是不一样的,它一般情况下放在网站的底部,所以它的这一个特点就限制了它只适用于内容简单、结构简单的网站。
不然用户进入网站后将要花费一点时间来找导航栏的位置,用户体验就不会那么好,就有可能造成网站的点击率以及访问量下降。
4、列表导航——结构清晰。
列表导航的一大特色就是用户一看列表就能清晰的知道自己所在的位置和所要了解的内容,不需要用户进入网站后自己慢慢查找相关内容的导航框,提高了用户的体验度。
一般情况下只要网站大体上没有什么问题,设置列表导航是有利于帮助网站提高权重的。
创意品牌设计精选服务商,上汇桔网,专业设计大咖操刀,为您提供有创意的原创设计。
让设计更简单,您的需求我们全力满足,点击进入汇桔网咨询。
网站导航结构实用模板【网站导航结构实用模板】一、导航栏设计作为一个网站的核心组成部分,导航栏的设计应该简洁明了,方便用户快速找到所需信息。
以下是一套常用的网站导航结构实用模板:1. 首页2. 关于我们3. 产品与服务3.1 产品一3.2 产品二3.3 产品三4. 新闻与通知4.1 公司新闻4.2 行业动态4.3 通知公告5. 解决方案5.1 方案一5.2 方案二5.3 方案三6. 客户案例7. 资源中心7.1 下载中心7.2 常见问题解答7.3 视频教程8. 联系我们二、导航栏设计说明1. 首页:作为网站的入口,可以轻松回到网站的首页。
2. 关于我们:介绍网站或公司的背景、历史、使命和团队等信息。
3. 产品与服务:展示网站或公司提供的产品和服务。
3.1 产品一:具体介绍产品一的特点、功能和优势。
3.2 产品二:具体介绍产品二的特点、功能和优势。
3.3 产品三:具体介绍产品三的特点、功能和优势。
4. 新闻与通知:发布公司的新闻、行业动态和通知公告等信息。
4.1 公司新闻:发布公司内部的新闻和动态。
4.2 行业动态:发布与所处行业相关的新闻和动态。
4.3 通知公告:发布与用户相关的通知和公告。
5. 解决方案:提供解决用户问题或需求的方案和服务。
5.1 方案一:详细说明方案一的实现方式和优势。
5.2 方案二:详细说明方案二的实现方式和优势。
5.3 方案三:详细说明方案三的实现方式和优势。
6. 客户案例:展示公司为客户提供的解决方案和成功案例。
7. 资源中心:提供下载中心、常见问题解答和视频教程等有用资源。
7.1 下载中心:提供产品手册、软件下载等相关资源。
7.2 常见问题解答:回答用户经常遇到的问题。
7.3 视频教程:提供产品使用的视频教程和操作指南。
8. 联系我们:提供网站或公司的联系方式,方便用户与网站或公司进行沟通。
三、结语以上是一个常用的网站导航结构实用模板,通过合理设计网站导航栏,可以提高用户体验,让用户更方便地找到所需信息。
网页导航设计的常见样式导航是指引用户找到自己所需内容的一个入口,对于导航栏目的设计,自然也有一套方法。
让用户能够快速、便捷的找到所需,让用户能够清晰明了的了解到导航条的内容,让用户能够青睐于导航栏目结构的设置,从视觉上做到醒目的效果。
对于导航栏目的最佳设计就是采用文本链接的方式,文本链接方式便于人们了解,直接的看到内容,更醒目,提高了网站的易用性。
对用户来说,易用,易理解,易操作的网站比较重要,而那些因为花哨而制作的导航栏目是不会受用户所喜爱的。
在网页设计中有一些通用的交互设计模式。
网站导航各种各样的通用和大家熟知的设计模式,可以用来作为为网站创建有效地信息架构的基础。
这篇指南涵盖了流行的站点导航设计模式。
对于每一种网站导航栏设计模式,我们将讨论它的一般特征,它的缺点,以及什么时候使用它最好。
顶部水平栏导航是当前两种最流行地网站导航菜单设计模式之一。
它最常用于网站的主导航菜单,且最通常地放在网站所有页面的网站头的直接上方或直接下方。
顶部水平栏导航设计模式有时伴随着下拉菜单,当鼠标移到某个项上时弹出它下面的二级子导航项。
顶部水平栏导航一般特征:导航项是文字链接,按钮形状,或者选项卡形状,水平栏导航通常直接放在邻近网站logo的地方,它通常位于折叠之上。
顶部水平栏导航最大的缺点就是它限制了你在不采用子级导航的情况下可以包含的链接数。
对于只有几个页面或类别的网站来说,这不是什么问题,但是对于有非常复杂的信息结构且有很多模块组成的网站来说,如果没有子导航的话,这并不是一个完美的主导航菜单选择。
顶部水平栏导航对于只需要在主要导航中显示5-12个导航项的网站来说是非常好的。
这也是单列布局的网站的主导航的唯一选择(除了通常用于二级导航系统的底部导航)。
当它与下拉子导航结合时,这种设计模式可以支持更多的链接。
竖直/侧边栏导航,侧边栏导航的导航项被排列在一个单列,一项在一项的上面。
它经常在左上角的列上,在主内容区之前——根据一份针对从左到右习惯读者的导航模式的可用性研究,左边的竖直导航栏比右边的竖直导航表现要好。
网站导航设计模板在当今数字化时代,网站已经成为人们获取信息、交流和进行业务的重要渠道之一。
而一个好的网站导航设计能够帮助用户更轻松地找到所需的内容,提升用户体验和留存率。
本文将介绍几种常见的网站导航设计模板,帮助您优化您的网站导航,提升用户体验。
一、顶部导航栏设计顶部导航栏是网站导航的常用设计形式之一,它通常置于网站的顶部,以明显的位置展示主要导航链接。
在顶部导航栏的设计中,可以考虑以下几个要点:1. 导航链接的分类:根据网站的内容和结构,将主要的导航链接进行分类,例如首页、产品服务、关于我们、联系我们等。
同时,可以考虑将常用的功能链接,如登录、注册、购物车等放置在顶部导航栏中。
2. 清晰的标识符:为了使用户能够清晰地辨认导航链接,可以使用标识符或图标来表示不同的页面。
例如,使用家的图标表示“首页”,使用购物车图标表示“购物车”。
3. 悬停效果与下拉菜单:通过给导航链接添加悬停效果,使用户能够直观地感知鼠标所在的位置。
同时,可以考虑使用下拉菜单来展示更细分的导航链接,提高导航的可扩展性。
二、侧边导航栏设计侧边导航栏是另一种常见的网站导航设计模板,通常位于网页的侧边栏。
与顶部导航栏不同,侧边导航栏可以提供更多的导航选项,并且在一些特定场景下,如后台管理系统等,更适合使用侧边导航栏。
在设计侧边导航栏时,需要注意以下几个方面:1. 导航的结构与排列:将导航链接按照层级关系进行结构化排列,同时可以使用缩进或不同的字体样式来区分不同级别的导航。
另外,可以考虑为当前所在页面的导航链接添加高亮效果,提供导航的视觉指引。
2. 可折叠与展开:当导航链接较多时,可以考虑设计可折叠的侧边导航栏,用户可以根据需要展开或折叠不同的导航选项,提高导航的可用性。
三、底部导航设计底部导航栏通常位于网页的底部,作为网站导航的补充部分,提供更多的导航选项和功能链接。
在设计底部导航时,需要注意以下几个要点:1. 链接的布局与分组:将不同的导航链接进行布局和分组,以便用户能够更快地找到所需的功能或信息。
电子商务网站的导航设计分析随着互联网的快速发展,电子商务已经成为了一个非常重要的商业领域。
在这个领域中,网站的导航设计非常重要,因为一个好的导航设计能够让用户更加便捷地找到他们想要的产品,从而提高网站的转化率。
本篇文章将分析电子商务网站的导航设计,探讨如何设计一个好的电子商务导航,并且讨论一些最佳实践。
1. 导航设计的目的在设计任何类型的产品时,第一步需要了解的是这个产品的目的。
对于电子商务网站来说,导航设计的目的非常明确:为了帮助用户快速地找到他们想要的产品。
因此,导航应该被设计成非常直观和易于使用的。
2. 导航的种类在讨论如何设计一个好的电子商务导航之前,我们需要先了解导航的种类。
有很多不同种类的导航,每一种都有其优劣势。
在这里,我们主要考虑以下几种。
2.1 横向导航横向导航是一个非常常见的导航类型,它通常出现在网站的顶部。
这种导航提供了网站的主要类别,可以帮助用户快速地找到他们想要的产品。
2.2 竖向导航竖向导航是一种非常常见的侧边导航,通常出现在网站的左侧或右侧。
这种导航和横向导航类似,提供了网站的主要类别,并且通常包括折叠菜单,使得用户能够更好地浏览。
2.3 面包屑导航面包屑导航是一种非常简单明了的导航形式,它显示了用户当前位置以及如何返回到先前的页面。
面包屑导航有助于用户了解他们的导航历史和网站的结构。
3. 导航设计的最佳实践了解了不同种类的导航之后,我们现在来讨论一些导航设计的最佳实践。
3.1 显示当前位置一个好的导航设计是应该能够帮助用户了解他们当前所处的位置,以及如何回到先前的页面。
这就是为什么面包屑导航非常有用的原因。
3.2 不要超过七个类别有一个普遍认同的原则称为“七个加一”原则,它意味着网站的导航菜单不应该超过七个。
这是因为大脑很难同时处理超过七个项目的信息。
因此,如果你有很多类别需要展示,你可以考虑将它们分组到更少的类别中。
3.3 简单和易于使用一个好的导航设计应该非常简单和易于使用,因为这有利于用户快速找到他们想要的东西。
响应式网页设计中常见的标签导航设计技巧导航是网页中至关重要的组成部分之一,它为用户提供了快速访问网站不同部分的便利。
在响应式网页设计中,标签导航的设计尤为重要,因为它需要适应不同屏幕尺寸和设备。
本文将介绍几种常见的标签导航设计技巧,帮助设计师们优化网页的用户体验。
一、平铺式导航平铺式导航是一种常见的设计技巧,特点是以平均大小的图标或文字元素显示在水平排列的导航栏中,适用于屏幕空间有限的情况。
它简洁明了,能够在有限的空间内同时展示多个导航选项,便于用户快速浏览和选择。
在响应式网页设计中,平铺式导航可以通过设置媒体查询和缩放功能,以适配不同屏幕尺寸的设备。
在小屏幕上,可以将平铺式导航调整为垂直排列,以提高导航的可用性和可读性。
二、下拉式导航下拉式导航是一种常见的标签导航设计,通过在鼠标悬停或点击时显示下拉菜单来展示更多的导航选项。
下拉式导航可以节省屏幕空间,使用户能够快速访问更多的导航选项,并在需要时进行进一步的导航。
在响应式网页设计中,下拉式导航可以通过使用JavaScript或CSS动态效果来提高用户的交互体验。
例如,可以使用动态效果,使下拉菜单平滑地展开和关闭,确保在不同尺寸的设备上都能够正常显示和操作。
三、固定导航栏固定导航栏是一种常用的标签导航设计,将导航栏固定在页面的顶部或底部,使其在滚动页面时保持可见。
这种设计方式可以确保导航栏始终可见,方便用户在浏览长页面时快速访问其他部分。
在响应式网页设计中,固定导航栏需要考虑的是在小屏幕设备上导航栏高度会占据较多屏幕空间的问题。
可以通过设置导航栏在滚动时自动隐藏或折叠,以增加可用的屏幕空间,并在需要时进行显示。
四、标签切换导航标签切换导航是一种常见的导航设计技巧,通过标签切换来显示网页的不同部分。
它可以使页面结构更加清晰,减少页面的加载时间和复杂度,并提供更好的用户体验。
在响应式网页设计中,标签切换导航可以通过使用CSS和JavaScript来实现。
网页导航设计的常见样式导航是指引用户找到自己所需内容的一个入口,对于导航栏目的设计,自然也有一套方法。
让用户能够快速、便捷的找到所需,让用户能够清晰明了的了解到导航条的内容,让用户能够青睐于导航栏目结构的设置,从视觉上做到醒目的效果。
对于导航栏目的最佳设计就是采用文本链接的方式,文本链接方式便于人们了解,直接的看到内容,更醒目,提高了网站的易用性。
对用户来说,易用,易理解,易操作的网站比较重要,而那些因为花哨而制作的导航栏目是不会受用户所喜爱的。
在网页设计中有一些通用的交互设计模式。
网站导航各种各样的通用和大家熟知的设计模式,可以用来作为为网站创建有效地信息架构的基础。
这篇指南涵盖了流行的站点导航设计模式。
对于每一种网站导航栏设计模式,我们将讨论它的一般特征,它的缺点,以及什么时候使用它最好。
顶部水平栏导航是当前两种最流行地网站导航菜单设计模式之一。
它最常用于网站的主导航菜单,且最通常地放在网站所有页面的网站头的直接上方或直接下方。
顶部水平栏导航设计模式有时伴随着下拉菜单,当鼠标移到某个项上时弹出它下面的二级子导航项。
顶部水平栏导航一般特征:导航项是文字链接,按钮形状,或者选项卡形状,水平栏导航通常直接放在邻近网站logo的地方,它通常位于折叠之上。
顶部水平栏导航最大的缺点就是它限制了你在不采用子级导航的情况下可以包含的链接数。
对于只有几个页面或类别的网站来说,这不是什么问题,但是对于有非常复杂的信息结构且有很多模块组成的网站来说,如果没有子导航的话,这并不是一个完美的主导航菜单选择。
顶部水平栏导航对于只需要在主要导航中显示5-12个导航项的网站来说是非常好的。
这也是单列布局的网站的主导航的唯一选择(除了通常用于二级导航系统的底部导航)。
当它与下拉子导航结合时,这种设计模式可以支持更多的链接。
竖直/侧边栏导航,侧边栏导航的导航项被排列在一个单列,一项在一项的上面。
它经常在左上角的列上,在主内容区之前——根据一份针对从左到右习惯读者的导航模式的可用性研究,左边的竖直导航栏比右边的竖直导航表现要好。
侧边栏导航设计模式随处可见,几乎存在于各类网站上。
这有可能是因为竖直导航是当前最通用的模式之一,可以适应数量很多的链接。
它可以与子导航菜单一起使用,也可以单独使用。
它很容易用于包含很多链接的网站主导航。
侧边栏导航可以集成在几乎任何种类的多列布局中。
侧边栏导航的一般特征:文字链接作为导航项很普遍(包含或不包含图标),很少使用选项卡(除了堆叠标签导航模式),竖直导航菜单经常含有很多链接。
竖直/侧边栏导航缺点:因为可以处理很多链接,当竖直菜单太长时有时可能将用户淹没。
尝试限制你引入的链接数,取而代之可以使用飞出式子导航菜单以提供网站的更多信息。
同时考虑将链接分放在直观的类别当中,以帮助用户很快地找到感兴趣的链接。
竖直导航适用于几乎所有种类的网站,尤其适合有一堆主导航链接的网站。
选项卡导航可以随意设计成任何你想要的样式,从逼真的,有手感的标签到圆滑的标签,以及简单地方边的标签等。
它存在于各种各样的网站里,并且可以纳入任何视觉效果。
选项卡比起其它类别的导航有一个明显的优势:它们对用户有积极的心理效应。
人们通常把导航与选项卡关联在一起,因为他们曾经在笔记本或资料夹里看见选项卡,并且把它们与切换到一个新的章节联系在一起。
这个真实世界的暗喻使得选项卡导航非常直观。
选项卡导航的一般特征:样子和功能都类似真实世界的选项卡(就像在文件夹,笔记本等中看到的一样),一般是水平方向的但也有时是竖直的(堆叠标签)。
选项卡最大的缺点是它比简单的顶部水平栏更难设计。
它们通常需要更多的标签,图片资源以及CSS,具体根据标签的视觉复杂度而定。
选项卡的另一个缺点是它们也不太适用于链接很多的情况,除非它们竖直地排列(即使这样,如果太多的话它们还是看起来很不合适)。
选项卡也适合几乎任何主导航,虽然它们在可以显示的链接上有限制,尤其在水平方向的情况下。
将它们用于拥有不同风格子导航的主导航的较大型网站是个不错的选项。
面包屑的名字来源于Hansel和Gretel的故事,他们在沿途播撒面包屑以用来找到加家的路,这可以告诉你在网站的当前位置。
这是二级导航的一种形式,辅助网站的主导航系统。
面包屑对于多级别具有层次结构的网站特别有用。
它们可以帮助访客了解到当前自己在整站中所处的位置。
如果访客希望返回到某一级,它们只需要点击相应的面包屑导航项。
面包屑的一般特征:一般格式是水平文字链接列表,通常在两项中间伴随着左箭头以指示层及关系,从不用于主导航。
面包屑导航的缺点:面包屑不适于浅导航网站。
当网站没有清晰的层次和分类的时候,使用它也可能产生混乱。
何时使用面包屑导航。
面包屑导航最适用于具有清晰章节和多层次分类内容的网站。
没有明显的章节,使用面包屑是得不偿失。
标签导航,标签经常被用于博客和新闻网站。
它们常常被组织成一个标签云,导航项可能按字母顺序排列(通常用不同大小的链接来表示这个标签下有多少内容),或者按流行程度排列。
标签是出色的二级导航而很少用于主导航。
他可以提高网站的可发现性和探索性。
标签云通常出现在边栏或底部。
如果没有标签云,标签则通常包括于文章顶部或底部的元信息中,这种设计让用户更容易找到相似的内容。
标签导航的一般特征:标签是以内容为中心的网(博客和新闻站)站的一般特性,仅有文字链接,当处于标签云中时,链接通常大小各异以标识流行度经常被包含在文章的元信息中。
标签导航的缺点:人们通常把标签和博客和新闻网站联系在一起(有时候也可能是电子商务网站),所以如果你的网站与这些网站有本质的不同,它可能对你就没有帮助。
标签也会给内容创作者带来一定量的工作量,因为为了使标签系统有效,每篇文章都需要打上准确的标签。
如果你拥有很多主题,为内容打上关键词标记是很有利的。
如果你仅有几个页面(可能你的网站是一个公司网站),可能就不需要给内容打标签了。
是否结合标签云或只是将标签包含在元信息中得取决于你的设计。
搜索导航,近些年来网站检索已成为流行的导航方式。
它非常适合拥有无限内容的网站(像维基百科),这种网站很难使用其它的导航。
搜索也常见于博客和新闻网站,以及电子商务网站。
搜索对于清楚知道自己想要找什么的访客非常有用。
但是有了搜索并不代表着就可以忽略好的信息结构。
它对于保证那些不完全知道自己要找什么或是想发现潜在的感兴趣内容的浏览者可以查找到内容依然非常重要。
搜索导航的一般特征:搜索栏通常位于头部或在侧边栏靠近顶部的地方,搜索栏经常会出现在页面布局中的辅助部分,如底部。
搜索最大的缺点是并非所有搜索引擎都是平等的。
取决于你选择的方案,你网站的搜索特性可能不能返回精确的结果或者缺失一些东西如文章元数据。
搜索导航,对于大部分网站来说,应该作为次要的导航形式。
搜索是用户在无法被导航到他们想找的东西的地方时的可靠选择。
对于具有无数页面并且有复杂信息结构的网站来说,肯定必须引入搜索功能。
没有它用户可能很难通过遍历链接和多层的导航来找到他们想要的信息。
搜索对于电子商务网站也非常重要,而关键的一点是电子商务网站的搜索结果要根据网站存货的多少具有相应的筛选和排序功能。
出式菜单(与竖直/侧边栏导航一起使用)和下拉菜单(一般与顶部水平栏导航一起使用)是构建健壮的导航系统的好方法。
它使得你的网站整体上看起来很整洁,而且使得深层章节很容易被访问。
他们通常结合水平,竖直或是选项卡导航一起使用,作为网站主导航系统的一部分。
出式菜单和下拉菜单导航的一般特征:用于多级信息结构,使用JavaScript和CSS来隐藏和显示菜单,显示在菜单中的链接是主菜单项的子项,菜单通常在鼠标悬停在上面时被激活,而有时候也可能是鼠标点击时激活。
出式菜单和下拉菜单导航缺点:除非你在主导航链接边上放置一些标识(通常是箭头图标),不然访客可能不知道那有包含子导航项的下拉或出式菜单,因此使这些标识很明显是非常重要的。
同时出式菜单和下拉可能使得导航在移动设备上非常难用,所以要确保你的移动样式表处理了这种情况。
如果你想在视觉上隐藏很大的或很复杂的导航层次,出式菜单和下拉是很好的选择,因为它让用户决定他们想看见什么,以及什么时候可以看见它们。
它们可以用来在不弄乱网页的情况下按需显示很大数量的链接。
它们还可以用来显示子页面和局部导航,并且不需要用户首先点击打开新的页面。
分面/引导导航(也叫做分面检索或引导检索)最常见于电子商务网站。
基本上来说引导导航给你提供额外的内容属性筛选。
假设你在浏览一个新的LCD显示器,引导导航可能会列出大小,价格,品牌等选顶。
基于这些内容属性,你可以导航到匹配你的条件的项。
引导导航在拥有巨大数量货物的大型电子商务网站中是非常宝贵的。
用户通过直接搜索通常很难找到他们想要的东西,并且增加了用户漏掉一个产品的或能性。
例如他们可能搜索一个灰褐色的产品,但你可能将它标记了灰色或褐色,虽然它可能就是用户想要的东西。
分面/引导导航的一般特征:最常见于电子商务网站,通常让用户对不同的特征做多次筛选,几乎总是使用文字链接,分解在不同的类别下或是下拉菜单下,常常与面包屑导航一起使用分面/引导导航的缺点:引导导航可能会引起一些用户的迷惑。
另外不能保证用户会在你预先定义的类别中查找。
分面导航对于大型电子商务网站非常有用。
它方便了用户购物,提升了购物体验,并更容易找到它们真正想要的东西。
它也可以用于其它目录风格的网站。
页脚导航通常用于次要导航,并且可能包含了主导航中没有的链接,或是包含简化的网站地图链接。
访客通常在主导航找不到他们要找的东西时会去查看页脚导航。
页脚导航的一般特征:页脚导航通常用于放置其它地方都没有的导航项,通常使用文字链接,偶尔带有图标,通常链接指向不是那么关键的页面。
页脚导航的缺点:如果你的页面很长,没有人愿意仅仅为了导航而滚动到页面底部。
对于较长的页面,页脚导航最好作为重复链接和简要的网站地图的地方。
它不适合作为主导般形式。
绝大多数网站都有这样那样的页脚导航,即使它只是重复其它地方的链接。
考虑什么放在那有用,以及你的访客可能最想找什么。
大多数网站使用不只一种导航设计模式。
例如一个网站可能会用顶部水平栏导航作为主导航系统,并使用竖直/侧边栏导航系统来辅助它,同时还用页脚导航来作冗余,增加页面的便利度。
当选择你的导航系统基于的导航设计模式时,你必须选择支持你的信息结构以及网站特性的方案。
导航是网站设计的重要部分,它的效果必须有坚实的设计基础。
作者:易虎 。