FlashMX基础之动作应用
- 格式:ppt
- 大小:4.29 MB
- 文档页数:204



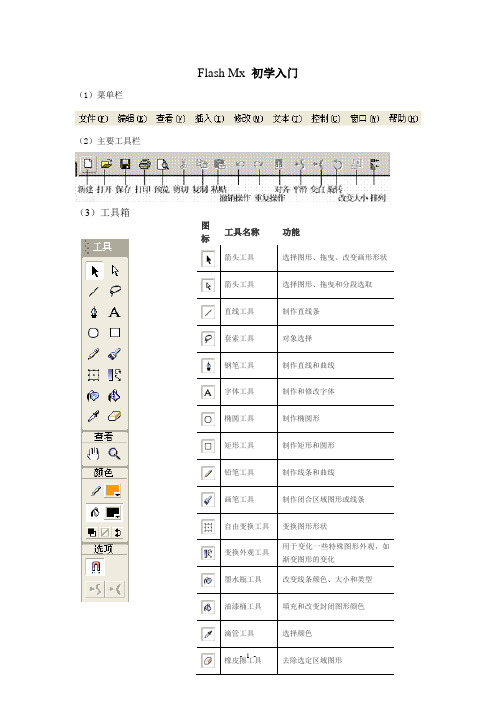
Flash Mx 初学入门(1)菜单栏(2)主要工具栏(3)工具箱图标工具名称功能1、新建一个文件单击菜单栏上的“文件”→“新建”命令,也可直接单击主要工具栏上的“新建”按钮,即可创建一个新的flash影片文件。
2、保存文件单击菜单栏上的“文件”→“保存”命令,也可直接单击主要工具栏上的“保存”按钮,即可保存扩展名为.fla的影片文件。
3、输出和发布在flash中,一个动画制作完成后,生成作品的方法有两种:一是导出影片,二是将其发布,成为.swf文件。
.swf 文件不能在falsh中进行编辑和使用。
(1)输出flash影片单击菜单栏“文件”→“导出影片”命令,单击“保存”按钮。
(2)发布设置单击菜单栏“文件”→“发布设置”命令,调出“发布设置”的对话框利用对话框,可以设置发布文件的格式。
任务一小球运动一、本课提示flash动画制作,动画的渐变分形状渐变和动作渐变,对于矢量图关键帧之间的补间应用形状渐变。
二、操作过程步骤一:启动FlashMX应用程序,在场景1左边画一小球。
如图1-1。
图1-1 画一小球步骤二:选中时间轴第30帧,单击菜单栏上的“插入”→“插入关键帧”命令。
如图1-2。
图1-2 插入关键帧步骤三:将小球从场景1的左侧拖动到场景1的右侧,如图1-3。
图1-3 将小球拖动到右侧步骤四:将鼠标移动到时间轴第1帧和第30帧之间的任何一帧。
单击属性面板,单击补间中的形状渐变。
如图1-4。
图1-4 创建形状渐变步骤五:通过菜单栏上“控制→测试场景或测试影片”命令来观看动画效果,最后把动画存盘。
练一练:1、几何变形:圆渐变成矩形,矩形再渐变成梯形。
2、文字“2010年市博会”渐变到文字“在上海举办”注意事项:1、同一对象插入关键帧,不同对象插入空白关键帧。
2、文字渐变要将文字两次打散。
知识充电站:1、Flash Mx 有两种基本动画:逐帧动画和补间动画(1)逐帧动画:每帧图形连接播放以产生动画。

一、教案基本信息教案名称:初识Flash MX熟悉基本操作课时安排:2课时年级学科:信息技术教学目标:1. 让学生了解Flash MX的基本功能和操作界面。
2. 培养学生利用Flash MX制作简单动画的兴趣和能力。
教学重点:1. Flash MX的基本功能和操作界面。
2. 利用Flash MX制作简单动画。
教学难点:1. Flash MX的基本功能和操作界面的理解。
2. 动画的制作和编辑。
教学准备:1. 教师准备Flash MX软件和教学素材。
2. 学生准备一台装有Flash MX软件的电脑。
教学过程:第一课时:一、导入(5分钟)1. 教师简要介绍Flash MX软件的基本功能和应用领域。
2. 激发学生对Flash动画制作的兴趣。
二、基本操作(15分钟)1. 教师演示Flash MX的操作界面和基本功能。
2. 学生跟随教师一起操作,熟悉Flash MX的使用。
三、制作简单动画(20分钟)1. 教师给出一个简单的动画案例,引导学生动手制作。
2. 学生按照教师的指导,制作自己的简单动画。
1. 教师回顾本节课的重点内容,强调基本操作的重要性。
2. 学生分享自己制作的动画,互相交流学习。
第二课时:一、复习(5分钟)1. 教师引导学生复习上节课的重点内容。
2. 学生展示自己的作品,互相评价。
二、进阶操作(15分钟)1. 教师介绍Flash MX的进阶功能,如添加音效、使用滤镜等。
2. 学生跟随教师一起尝试进阶操作,提升动画制作水平。
三、创作练习(20分钟)1. 教师给出一个稍微复杂的动画案例,引导学生进行创作练习。
2. 学生独立完成创作练习,教师提供指导和建议。
2. 学生展示自己的作品,互相交流学习。
教学评价:1. 学生作品的创意和质量。
2. 学生在课堂上的参与度和合作能力。
3. 学生对Flash MX软件的掌握程度。
六、教学拓展课时安排:1课时教学目标:1. 让学生了解Flash MX的高级功能和应用。


信息技术《初识Flash MX熟悉基本操作》教案一、教学目标1. 让学生了解Flash MX的基本功能和用途。
2. 让学生掌握Flash MX的基本操作,包括新建、编辑、导入图片和文字等。
3. 培养学生运用Flash MX制作简单动画的兴趣和能力。
二、教学内容1. Flash MX的基本功能和用途2. Flash MX的基本操作3. 制作简单动画的方法三、教学重点与难点1. 重点:Flash MX的基本功能和用途,基本操作。
2. 难点:制作简单动画的方法。
四、教学方法1. 讲授法:讲解Flash MX的基本功能和用途,基本操作。
2. 示范法:演示制作简单动画的过程。
3. 实践法:学生动手实践,制作属于自己的简单动画。
五、教学过程1. 导入:引导学生关注Flash动画,激发学习兴趣。
2. 讲解:讲解Flash MX的基本功能和用途,基本操作。
3. 示范:演示制作简单动画的过程。
4. 实践:学生动手实践,制作属于自己的简单动画。
5. 总结:总结本节课所学内容,布置课后作业。
六、课后作业1. 复习本节课所学内容,掌握Flash MX的基本功能和用途,基本操作。
2. 自主尝试制作一个简单动画,巩固所学知识。
3. 观察身边的Flash动画,分析其制作技巧,为下一节课的学习做好准备。
七、教学评价1. 学生对Flash MX的基本功能和用途的掌握程度。
2. 学生对Flash MX的基本操作的熟练程度。
3. 学生制作简单动画的能力。
八、教学资源1. Flash MX软件。
2. 教学PPT。
3. 动画素材。
九、教学进度安排1. 第一课时:讲解Flash MX的基本功能和用途,基本操作。
2. 第二课时:示范制作简单动画的过程,学生实践。
3. 第三课时:总结本节课所学内容,布置课后作业。
十、教学反思在教学过程中,要注意关注学生的学习情况,及时解答学生的疑问。
在实践环节,要给予学生足够的指导,帮助他们顺利完成动画制作。
动作面板是Flash MX面板系统的一部分,ActionScript程序员经常会用到它。
为了成长为一名娴熟的Flash编程高手,你有必要对Flash的动作面板和在线帮助系统相当的熟悉。
动作面板的标准模式允许你从脚本目录中选择关键字并设置相应的选项,而专家模式为程序员提供了直接输入代码的自由。
2.1 了解动作面板Flash MX的面板系统向你提供了查看和设置Flash中各种元素信息和属性的捷径。
第一次启动Flash MX的时候,系统将会询问你要使用Flash做哪些方面的工作,然后为你设置默认的面板界面。
你可以选择“窗口”→“面板设置”命令在不同的面板界面之间切换。
与此同时,也决定了动作面板的大小,但是你可以将它改变成任何适合你需要的大小。
你可以通过键盘上的F9键随意显示或隐藏动作面板。
显示动作面板后,你可以单击它的标题栏将它展开或折叠起来。
你还可以拖动动作面板的左上角将它从Flash的工作界面中分离出来。
动作面板有两种不同的工作模式。
默认的模式是标准模式。
在标准模式下,你必须从窗口左边的菜单中选择需要的关键字,而不能直接使用键盘输入脚本,因此可以有效避免即使是很细小的错误。
2.2 动作面板的标准模式面板上部的下拉菜单显示了你当前所编辑的脚本的准确位置。
图2-1中显示的是“帧动作脚本1 图层名称图层1”,也就是说当前所编辑的脚本是作用于图层1的第1帧的。
面板左边显示了ActionScript命令的分类目录,单击展开一个目录,你将看到它里面的子目录或命令。
面板的右边是一个空白文本区,它将显示你所选择的命令和函数。
图2-2显示了你从左边的目录里面选择插入“动作”→“影片控制”中的goto命令后的动作面板。
goto命令是通过双击鼠标添加到脚本中的。
面板右上部显示了goto命令的简单定义,下面显示了与goto命令相关的各种选项,包括“场景”、“类型”和“帧”等,就像是所选命令的参数设置区。
参数设置区的状态会依据所选择ActionScript命令的不同而发生变化。