制作表格运用框架结构制作网页
- 格式:doc
- 大小:37.50 KB
- 文档页数:2


项目4 使用表格布局制作页面一、教学建议该项目主要介绍表格布局在网页中的应用,学生除了掌握利用表格进行简单的网页布局,还需要学会使用嵌套表格制作复杂的网页布局。
该项目理论知识详尽,要求结合上机实践操作,巩固学生的理论知识,提高学生的学习兴趣,以“项目总结”的形式小结所学知识,加深学生的印象,增强学习效果。
以掌握实际应用能力为导向,建议教师在教学的过程中辅导好项目后面“技能巩固”的操作题,让学生在实际操作的过程中提高专业技能,达到理论实践一体化的效果,以便学生更好更牢固的掌握知识点,学以致用。
二、教学简案【组织教学】检查学生出勤情况,做好学生考勤记录。
强调上课课堂纪律,活跃互动教学气氛。
【课题导入】制作一个页面清晰,层级分明的静态网页,首先需要进行网页布局。
使用表格可以给网页搭建布局框架,然后我们就可以往里面填内容了。
这样做出来的成品才有整体感,不会杂乱无章。
所以,一个网页只有在布局好页面的基础上,添加各种网页元素才会得心应手,事半功倍。
Dreamweaver提供了多种网页页面布局的方式,其中表格布局是应用最为广泛并最为简单易学的。
表格既可以作为网页元素使用,又可以用来布局网页,功能十分全面。
【技能训练】(上机实训:4课时)一、目标任务任务一:使用表格布局制作简单的页面。
任务二:使用嵌套表格制作比较复杂的页面。
二、项目实训1.学生根据该项目的任务要求进行上机操作,教师在机房巡回指导。
2.完成一个任务后,教师引导学生进行总结,然后进行下一个任务。
3.在完成该项目所有任务的基础上,教师结合项目后“技能巩固”的操作题及光盘中的实例题,布置课后上机题。
【布置作业】1.教材项目4后面的“自我测评”。




应用FrontPage表格结构制作网页电脑技术2010-11-09 12:23:01 阅读51 评论0 字号:大中小订阅FrontPage课件的制作分为三个阶段:准备阶段、制作阶段和美化阶段,其中准备阶段又分为构思设计和素材准备二个方面。
一堂课的设计非常重要,所制作的网页要主题突出,美观大方,能反映本堂课的主要教学环节。
一、网页框架设计构思二、网页素材的准备在制作网页前,必须要准备好:音频、视频、图片、背景、flash动画、背景音效等。
三、网页的制作1、启动FrontPage 2003单击“开始”程序“Microsoft FrontPage”,打开“Microsoft FrontPage”窗2、FrontPage 2003界面FrontPage 2003是微软的产品,是Office XP中的一个组件,和大家经常使用的Word有类似的界面和操作。
用FrontPage编写网页就像用Word写文章一样简单。
上部是菜单栏、工具栏,下面左边是视图区窗口,里面有六个按钮,代表六种不同的功能,它大大地方便了我们对站点和网页的制作和管理。
占屏幕大部分空间的是我们的工作区,所有的页面编辑都在其中完成。
其中的主要功能将在接下来的介绍中分别阐述其使用方法。
3、制作过程(一)绘制表格点击文件--新建网页--普通网页--确定--插入表格--右键表格属性--边框粗细设为0--确定---选中一行--右键--合并单元格—命名为index(二)文字的处理(1)输入文字---选中文字---右键--字体修饰(2)对于艺术字,可以利用WORD软件编写,再进行复制,粘贴到网页上(三)悬停按钮的添加方法:插入--组件--悬停按钮属性--输入名称、编辑字体、颜色等(四)滚动字幕的处理插入--组件--字幕--文本框中输入文字--点击左下角的样式按钮--点击左下角格式按钮--格式的处理--确定(五)图像的处理【创建图像】指针移到插入位置--插入---图片--来自文件—选择图片--确定【处理图片】:在图片上点击左键,出现图片浮动框(1)插入文件中的图片:插入新图像替代选中的图像。

实验二表格和框架的使用和网站布局一、实验目的把握使用DreamweaverCS3进行表格和框架的设计。
把握网页布局的方法。
二、实验要求学生通过实验把握网页元素〔文字、图像等〕在网页中的布局,要求学生把握使用表格、布局表格及框架对网页元素进行布局和安排,以合理、美瞧的方式设计网页。
三、实验内容1.创立表格2.使用布局表格设计网页3.框架的使用四、实验步骤1.创立表格〔1〕用DreamweaverCS3翻开实验素材BG文件夹中kcb.htm网页文件。
〔2〕在文档菜单中选择“插进〞-“表格〞命令,在“插进表格〞对话框中,设置插进一个8行7列的表格。
〔3〕单击“确定〞按钮,便可在文档窗口中插进一个8行7列的表格。
〔4〕选中表格(单击表格边框,可选中表格),选择文档窗口中的“窗口〞-“属性〞命令翻开“属性〞面板。
在“属性〞面板中将该表格的高设置为284像素;对齐方式设置为居中对齐。
〔5〕设置单元格背景颜色。
选中第l行单元格(按下左键,在第1行单元格上拖动鼠标),翻开“属性〞面板,在“背景颜色〞中输进“#999999〞颜色值。
〔6〕按照相同的方法将第1列单元格背景颜色设置为“#99CCFF〞;其余单元格背景颜色设置为“#FFFFCC〞。
〔7〕合并单元格。
按下Ctrl键,单击第1行的第1列和第2列单元格选中单元格。
在文档窗口的菜单中选择“修改〞-“表格〞-“合并单元格〞命令,将该单元格进行合并。
〔8〕重复前面的操作。
将第1列单元格的2、3、4、5行单元格,第1列的6、7行单元格,第8行单元格的2、3、4、5、6、7列单元格进行合并。
〔9〕参照以下的实样图,在对应的单元格内输进文本,维持文档。
检查结果是否与FINAL文件夹中的kcb.htm相同。
2.使用布局表格设计网页〔1〕翻开实验素材BJ文件夹中的07.htm网页文件。
〔2〕选中在布局表格中所绘制的布局单元格,在“属性〞面板中将该布局单元格的宽度也设置为775像素,高度为68像素,如以如下面图所示。

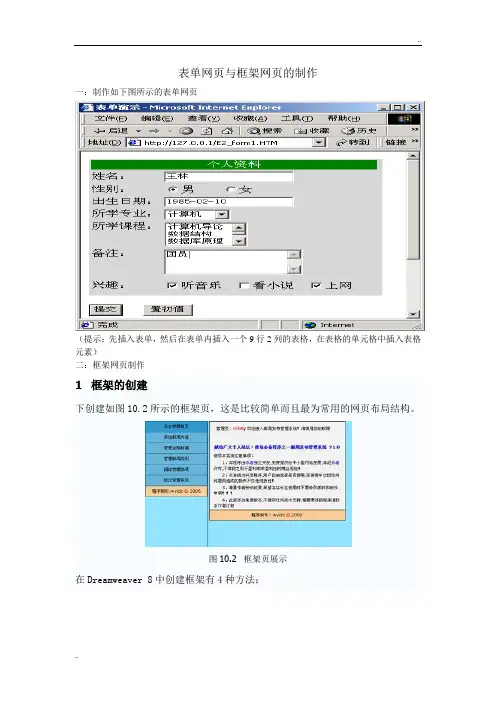
表单网页与框架网页的制作一:制作如下图所示的表单网页(提示:先插入表单,然后在表单内插入一个9行2列的表格,在表格的单元格中插入表格元素)二:框架网页制作1 框架的创建下创建如图10.2所示的框架页,这是比较简单而且最为常用的网页布局结构。
图10.2 框架页展示在Dreamweaver 8中创建框架有4种方法:● 选择菜单命令【文件】→【新建】,弹出【新建文档】对话框,在对话框中选择【常规】→【框架集】→【垂直拆分】,单击【创建】按钮,可创建框页,如图10.3所示。
● 选择菜单命令【查看】→【可视化助理】→【可视框架边框助理】,在网页中按Alt键后,用鼠标拖动框架边框,也可创建框架。
● 选择菜单命令【插入】→【HTML】→【框架】→【次级菜单中框架类别】,在文档中创建框架。
● 切换工具栏类别为【布局】,单击【框架】按钮右侧的三角形,在下拉列表框中选择相应的框架类别,创建框架。
在弹出的【框架标签辅助功能属性】对话框中设置每个框架的标题,如图10.4所示。
图10.3 创建框架图10.4 设置框架标题单击【确定】按钮,在文档中创建左右形式的框架。
2 设置框架集属性框架和框架集的属性都可以在属性面板中设置,此处需要介绍框架面板来协助完成。
(1)用快捷键Shift+F2或选择菜单命令【窗口】→【框架】,调出【框架】面板,如图10.5所示。
(2)在框架面板中,单击最外一层边框,在【属性】面板中可以设置框架集的属性,如图10.6所示。
图10.5 【框架】面板图10.6 框架集【属性】面板在属性面板中各项参数详细设置如下:● 边框:设置框架集是否显示边框,即是、否、默认值,默认显示边框。
● 边框宽度:如果选择显示边框,在此可以设置边框的宽度。
● 边框颜色:如果选择显示边框,在此可以设置边框的颜色。
● 列:单击属性面板右侧中框架集的缩图,可以设置框架集的比例,一般设置一列框架的值为固定的像素或百分比,另一列的值为“1”,单位选择“相对”,这样可以保证让框架集未固定设置宽度的一列随浏览器而自动适应宽度。

实验15 利用表格和框架技术进行网页布局设计1.115.1 实验目的1.掌握利用Adobe Dreamweaver CS6的表格进行网页布局设计的方法。
2.掌握利用Adobe Dreamweaver CS6的框架技术进行网页布局设计的方法。
1.215.2 实验内容1.利用框架对个人站点网站重新进行设计。
2.利用表格对个人站点网站重新进行设计。
1.315.3 实验操作步骤15.3.1 利用框架设计网页布局利用框架设计网页布局就是利用框架技术重新设计实验14中的“我的小站”,将主页拆分为上中下部分,分别为top.html、middle.html和bottom.html。
使得浏览“个人简介”和“我的学校”等页面时都能看到导航栏和底部版权联系信息。
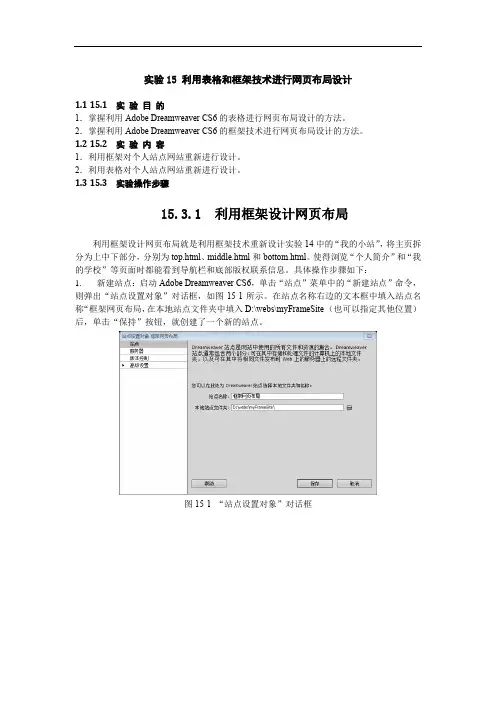
具体操作步骤如下:1.新建站点:启动Adobe Dreamweaver CS6,单击“站点”菜单中的“新建站点”命令,则弹出“站点设置对象”对话框,如图15-1所示。
在站点名称右边的文本框中填入站点名称“框架网页布局,在本地站点文件夹中填入D:\webs\myFrameSite(也可以指定其他位置)后,单击“保持”按钮,就创建了一个新的站点。
图15-1“站点设置对象”对话框图15-2添加网页top.html、middle.html、bottom.html后效果2.设计网页top.html、middle.html、bottom.html:在站点中添加网页文件并打开。
如图15-2所示。
参照实验14中的设计主页index.html步骤设计top.html、middle.html、bottom.html。
各个页面的设计效果分别如图15-3~图15-5所示。
图15-3 网页top.html设计效果图图15-4 网页middle.html设计效果图图15-5 网页bottom.html设计效果图3. 添加其他网页:参照实验14,在网站中添加网页个人简介introduction.html,添加网页“我的学校”MySchool.html,添加网页“我的相册”MyAbums.html,添加网页“我的链接”MyLinks.html。


应用框架制作网页操作步骤:一、套用框架1、新建一个Dreamweaver 文档,然后在“布局”类的插入工具栏中单击“框架”按钮右边的下向箭头,在调出的列表中选取“左侧和嵌套的顶部框架”项,并在文档工具栏的“标题”框中输入“巴黎三日游”。
若见不到框架框线,则可选择“查看→可视化助理”命令,然后选取“框架边框”项。
2、设置框架的宽度与高度按Shift+F2键,或者选择“窗口→框架”命令,在面板组中显示出框架面板。
1)设置左侧单元格的宽度为150像素在框架面板中单击框架集的最外端边框,以选取框架集,此时的属性面板如下图所示。
在属性面板中单击左侧框架,输入列值为150,单位为像素;再单击右侧框架,以让系统自动将单位设置为“相对”。
2)设置右侧之顶部框架的高度为45像素在框架面板中单击右侧框架的外框,以选取右侧框架,然后在属性面板中单击顶部框架,并输入行值为45像素;再单击下方框架,以让系统自动将单位设置为“相对”。
二、指定各框架的显示内容1、指定左侧框架的显示内容在框架面板中单击左框架(leftFrame ),然后在属性面板中单击“源文件”框右侧的“浏览”按钮,选取源文件为parise 文件夹中的parisdiaryleftmenu.htm ,并单击“确定”按钮。
2、指定右侧顶部框架的显示内容左侧框架右侧框架顶部框架下方框架在框架面板中单击右侧顶部框架(topFrame),然后在属性面板中单击“源文件”框右侧的“浏览”按钮,选取源文件为parise文件夹中的parisdiarytopmenu.htm,并单击“确定”按钮。
3、指定主框架(右侧下方框架)的显示内容在框架面板中单击右侧下方框架(主框架,mainFrame),然后在属性面板中单击“源文件”框右侧的“浏览”按钮,选取源文件为parise文件夹中的parisdiarymain.htm,并单击“确定”按钮。
三、指定链接框架并保存之框架集网页是由框架所组成的。
教学设计《运用框架结构制作网页》南京四中张莉一设计意图《运用框架结构制作网页》是初中信息技术(中国科学技术出版社出版)第二册中的内容,书中是以个小任务的形式介绍了制作框架网页的详细操作步骤。
若按书上内容用传统的教师讲解学生操作的方式教学,会存在一些问题。
一学生不理解为什么要用框架结构来制作网页;二学生只是按任务要求及具体的操作提示而完成框架结构网页,并不知道这种结构的网页应用在什么场合,在什么情况下选用框架结构来设计网页呢?三内容上没有学生喜欢的动态或多媒体元素,学生觉得只是按部就班地操作,提不起兴趣。
所以在本节课的设计中要有心注意处理好以上三个问题,精心设计课件与学件,把提高学生信息技术素养,培养学生应用信息技术能力有机融于教学。
二教材分析从在本教材中所处的位置来看,《运用框架结构制作网页》是在创建新站点,制作简单网页运用表格制作网页和动态网页之后。
通过前面的学习,学生可以建立有多张网页的个人站点,在对网页的设计中会运用表格给网页布局,为了使网页增添动感,还会通过增加滚动字幕动态按钮以及动画插件等方法,令网页更加具有活力。
但是除了表格布局外,还有一种常见的布局形式,应用也相当广泛,学生在浏览一些著名网站时就能遇到,通过本节课《运用框架结构制作网页》学习,可以为学生解惑,帮助学生理解框架结构制作网页的应用,因此本节课也是利用制作网页部分的重点内容。
希望通过学习,学生在自主设计网站时能灵活运用两种布局方法,相辅相成规划自己的网站。
从教材的难易度分析,这部分知识点学生从来没有接触过,在前面学习其它的应用软件时也没有类似的地方,故而有一定难度,教学目标不能定的过高。
另外,为了让学生知识模块更加清楚,教材中原本在该章节安排的横幅广告管理器内容已在前面动态网页制作中完成教学。
三学情分析对初二的学生来说,运用框架结构制作网页是有一定难度的,因为学生在前面学习网页制作过程中没有接触过;在初一学习网络基础知识时只注意了根据网址找到相应网站并浏览网页内容,很少会考虑或注意到不同网站的不同布局。
采⽤layui框架实现表格的简单制作最近想把项⽬⽤layui来做,研究了下并记录下来,数据源这个案例放到了new1.json⽂件中,使⽤layui框架返回的数据必须按照他们的格式,否则会报请求数据错误。
先上⼀张展⽰图:效果还是很好看的,看下如何实现的吧1、⾸先做个准备资源这⾥主要下载layui⽂件,因为需要⽤到其中的layui.css与layui.js这两个⽂件。
<link rel="stylesheet" href="layui/css/layui.css" media="all"><script src="layui/layui.js"></script><!--这⾥要改成⾃⼰的资源路径-->2、body部分只需要加⼊<table>标签,若想在⾏的尾部加上编辑|修改其他操作,这⾥还需要添加<script>组件(也是没看懂,照着做吧),如<body><table class="layui-hide" id="demo" lay-filter="test"></table><script type="text/html" id="barDemo"><a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a><a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a></script></body>3、下⾯就是js部分(重点)3-1、预先加载e('table', function() {var table = layui.table; //表格}这⾥采⽤e(mods,callback)⽅法来实现预先加载,本次案例只使⽤表格,如还有其他的,如:⽇期、轮播、上传等多个模块,就要使⽤数组,代码是这样的e(['laydate', 'laypage', 'table', 'carousel', 'upload', 'element'], function() {var laydate = ydate, //⽇期laypage = ypage, //分页table = layui.table, //表格carousel = layui.carousel, //轮播upload = layui.upload, //上传element = layui.element //元素操作}接下来在对每个模块执⾏如监听事件://监听头⼯具栏事件table.on('toolbar(test)', function(obj) {var checkStatus = table.checkStatus(obj.config.id),data = checkStatus.data; //获取选中的数据switch(obj.event) {case 'add':layer.msg('添加');break;case 'update':if(data.length === 0) {layer.msg('请选择⼀⾏');} else if(data.length > 1) {layer.msg('只能同时编辑⼀个');} else {layer.alert('编辑 [id]:' + checkStatus.data[0].id);}break;case 'delete':if(data.length === 0) {layer.msg('请选择⼀⾏');} else {layer.msg('删除');}};});3-2、对表格进⾏渲染 table.render()⽅法//执⾏⼀个 table 实例table.render({elem: '#demo',height: 600,url: 'new.json',//数据接⼝title: '⽤户表',page: true, //开启分页toolbar: 'default' ,//开启⼯具栏,此处显⽰默认图标,可以⾃定义模板,详见⽂档,totalRow: true ,//开启合计⾏cols: [//表头[{ type: 'checkbox', fixed: 'left' },{ field: 'id', title: 'ID', width: 80, sort: true },{ field: 'username', title: '⽤户名', width: 80 },{ field: 'sex', title: '性别', width: 80, sort: true },{ field: 'city', title: '城市', width: 80 },{ field: 'sign', title: '签名', width: 177 },{ field: 'experience', title: '积分', width: 80, sort: true },{ field: 'score', title: '评分', width: 80, sort: true },{ field: 'classify', title: '职业', width: 80 },{ field: 'wealth', title: '财富', width: 135, sort: true },{ fixed: 'right', width: 378, align: 'center', toolbar: '#barDemo' }]]});这⾥含有许多参数,详解请看layui官⽅⽂档,这⾥就不做详细介绍了,提醒的是,设置表头时,field:'属性名',若是后台要与类的属性名⼀⼀对应。
第二节制作表格——运用框架结构制作网页(第七课时保护生态环境)
教学目标:
1、知识目标
了解框架结构的基本知识、框架的作用及框架属性
2、技能目标
1)能够使用框架结构设计网页
2)学会设置网页的框架属性,根据网页具体情况调整框架结构
3、情感目标
通过框架结构网页设计,提高学生对网页整体架构的设计能力和鉴赏能力。
教学重点与教学难点:
重点: 1、框架网页的建立
2、调整、填充框架网页
3、框架网页的保存
难点: 1、更改和设置网页的框架属性
2、框架网页的保存
关键:掌握框架属性对话框的使用方法
教学方法与教学手段:
1、讲解与演示
2、对比教学
3、探究与实践
教学准备:
运用框架结构制作网页,以准备在课堂上演示
教学过程:。