Display标签使用
- 格式:doc
- 大小:59.50 KB
- 文档页数:16

display的32种写法你知道『回』字有四种写法,但你知道display有32种写法吗?今天我们⼀⼀道来,让你⼀次性完全掌握display,从此再也不⽤对它发愁。
从⼤的分类来讲,display的32种写法可以分为6个⼤类,再加上1个全局类,⼀共是7⼤类:外部值所谓外部值,就是说这些值只会直接影响⼀个元素的外部表现,⽽不影响元素⾥⾯的⼉⼦级孙⼦级元素的表现。
display: block;这个值⼤家不陌⽣,我们最熟悉的<div>缺省就是这个值,最基本的块级元素,属于css⼊门初学者都知道的概念,只要是容器类型的元素基本都是这个值。
除<div>之外,还有<h1>到<h6>,<p>,<form>,<header>,<footer>,<section>,<article>天⽣都是这个值。
display: inline;这个值⼤家也不陌⽣,⾏内元素嘛,只要是个⾏内元素都是这个值,最典型的是<span>,还有<a>,<img>,以及古代html语⾔当中的<b>,<i>都属于这⼀类型。
display: run-in;这个值有点奇怪,通常没⼈⽤它,但你可以知道它。
因为除了IE和Opera⽀持它以外,其他所有主流浏览器包括Chrome, Safari, Firefox全都对它置若罔闻。
这东西说⽩了也没什么神秘,它的意思就是说如果我们命令⼀个元素run-in,中⽂意思就是『闯⼊』!那么这个元素就直接闯⼊下⼀⾏。
⽐如说这样:写起来⼤概就是这样:<div class="a">aaa</div><div class="b">bbb</div>.a {font-size: 36px;display: run-in;}这有什么⽤呢?我们拿span设置font-size⼀样可以实现这个效果,就让IE⾃⼰跟⾃⼰玩去吧!说实话,在⼈⼒资源如此宝贵的今天,IE的产品经理不知脑⼦是不是进⽔了,不派⼯程师去实现那么多⽐这重要的多得多的特性,却花时间做这么个没⽤的玩意⼉,难道⼯程师的时间不是⾦钱吗?难怪市场占有率连年下滑。

html-display标签
标签可以分为⾏内标签和⾏间块级标签,
块级标签:占⼀⾏,如果⽗标签没有限⾼度,⼦标签会⾃动扩展⽗标签的⾼度,⾏内标签不能, 可以设置宽度⾼度 padding margin
⾏内标签:
不能设置宽度⾼度 padding margin
标签不能⾃动伸展
可以通过display灵活的将标签在⾏内和⾏间随意转换
display:inline;转换成⾏内标签
display:block;转换成块级标签
display:inline-block;即有⾏内标签的属性也有块极标签的属性
display:none;让标签消失,可以做很多功能,调⽤js
当⾏间内联标签需要设置宽度⾼度或padding margin时就要把display设置成inline-block;
<a style="border: 1px solid red; height: 40px;width: 40px;display: inline-block;">aaa</a>
<a>bbb</a>。

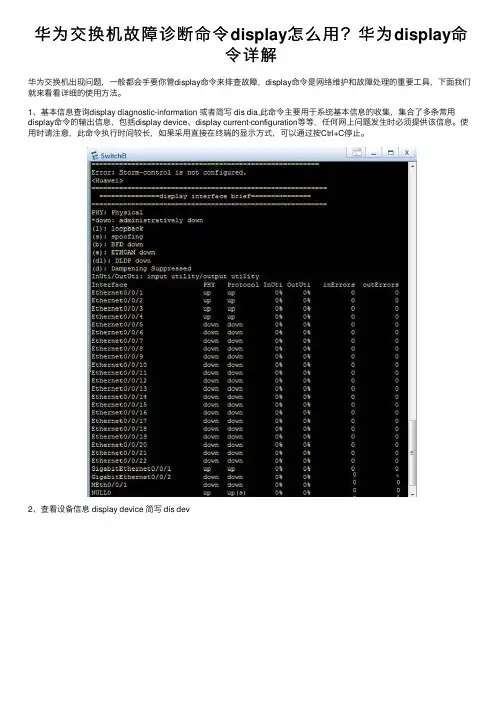
华为交换机故障诊断命令display怎么⽤?华为display命令详解华为交换机出现问题,⼀般都会⼿要你管display命令来排查故障,display命令是⽹络维护和故障处理的重要⼯具,下⾯我们就来看看详细的使⽤⽅法。
1、基本信息查询display diagnostic-information 或者简写 dis dia,此命令主要⽤于系统基本信息的收集,集合了多条常⽤display命令的输出信息,包括display device、display current-configuration等等,任何⽹上问题发⽣时必须提供该信息。
使⽤时请注意,此命令执⾏时间较长,如果采⽤直接在终端的显⽰⽅式,可以通过按Ctrl+C停⽌。
2、查看设备信息 display device 简写 dis dev3、查看接⼝display interface 简写 dis interface,可以通过按Ctrl+C停⽌4、查看版本信息display version 简写 dis ver5、查看补丁信息display patch-information 简写dis patch6、查看当前配置 display current-configuration 简写 dis cu 最常⽤的命令7、查看告警信息 display trapbuffer 简写 dis trap8、查看系统⽇志 display logbuffer 简写 dis log9、查看内存使⽤信息 display memory-usage 简写 dis memory10、查看cpu使⽤情况 display cpu-usage11、查看接⼝开启情况 display interface brief 简写 dis int br,查看接⼝汇总display ip interface brief 简写dis ip inr br信息项使⽤命令基本信息 display diagnostic-information设备信息 display device接⼝信息 display interface版本信息 display version补丁信息 display patch-information电⼦标签信息 display elabel系统当前配置信息 display current-configuration系统保存的配置信息 display saved-configuration时间信息 display clock告警信息 display trapbuffer⽤户⽇志信息 display logbuffer内存使⽤信息 display memory-usageCPU使⽤情况 display cpu-usage接⼝开启情况 display interface brief以上就是关于华为display命令的详细介绍,希望⼤家喜欢,请继续关注。

ARCMAp操作一、要紧内容通过练习ArcMap的基本操作,熟悉ArcMap模块的要紧功能与作用。
二、学时安排:2学时三、预习内容ArcMap的要紧功能与作用:是一个桌面程序用来完成所有基于地图的任务,包含地图制图、图编辑与分析等。
使用ArcMap我们能够进行数据的浏览、符号化、查询、分析与输出等。
ArcMap 要紧用于图形的编辑处理与符号化显示等。
四、具体内容及操作1、启动ArcMap[1]. 运行“启动\程序\ArcGIS\ArcMap”,或者者运行桌面上的快捷方式。
2、熟悉ArcMap用户界面2.1缺省用户界面当ArcMap启动之后,缺省方式的用户界面包含主菜单与“Standard”工具条。
图表 0-1 缺省用户界面2.2用户界面的定制我们能够通过菜单“tools->Customs…”或者者在菜单区或者者工具条区按鼠标右键进行界面的定制。
这些菜单与工具条能够停靠在窗口的任意位置。
图表 0-2 用户界面定制另外还能够通过下面方式打开或者者关闭工具条。
[1]. 在主菜单中点击:View-Toobars;[2]. 从工具条列表中, check一个工具条,则显示此工具条,uncheck一个工具条,则隐藏此工具条;[3]. 在主菜单区或者者工具条区按鼠标右键,重复第2步,查看结果;[4]. 重复以上步骤,以保证主菜单,Standard, Tools工具条显示。
2.3用户界面介绍图表 0-3 用户界面地图窗口:用来显示数据与数据的表达(地图,图表等);Contents窗口:在这个窗口中包含两个标签:Display与Source标签。
其中Display标签中显示地图包含的内容,数据的显示顺序(显示的顺序为从下到上) ,数据表达的方式,数据的显示操纵等。
Display标签中显示数据的物理存储位置。
在这两个标签中,鼠标的左,右键几乎具有相同的操作;工具条:除了主菜单与Standard工具条之外,ArcMap包含多个工具条,每个工具条又包含一组完成有关任务的命令(工具) 。

CSS中display对布局的影响以及元素display的默认值看到前端越来越多的mvc框架出现,之前偶尔还看到有OOCSS(⾯向对象的CSS编程)的⽂章。
所以可以这样理解,前端HTML页⾯的所有元素(tag),也都可以理解对象。
每个对象有⾃⾝的属性,以及每个对象与其他对象的关系。
关系中最重要也是本⽂讨论的是显⽰时候的位置关系。
每个HTML对象除了与其他HTML对象(标签)有关系之外,还有对象在显⽰时与浏览器或者windows对象的关系。
位置关系也就是页⾯的布局。
如果能将合适的对象根据需要放在合适的位置,并与其他对象和睦相处,界⾯就可以按照设计者的想法实现了。
《下⾯内容摘⾃⽹络,帮助理解和记录》根据CSS规范的规定,每⼀个⽹页元素都有⼀个display属性,⽤于确定该元素的类型,每⼀个元素都有默认的display属性值。
⽐如div元素,它的默认display属性值为“block”,成为“块级”元素(block-level);⽽span元素的默认display属性值为“inline”,称为“⾏内”元素。
div这样的块级元素,就会⾃动占据⼀定矩形空间,可以通过设置⾼度、宽度、内外边距等属性,来调整的这个矩形的样⼦;与之相反,像“span”、“a”这样的⾏内元素,则没有⾃⼰的独⽴空间,它是依附于其他块级元素存在的,因此,对⾏内元素设置⾼度、宽度、内外边距等属性,都是⽆效的。
块元素⼀般都从新⾏开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签'P"。
“form"这个块元素⽐较特殊,它只能⽤来容纳其他块元素。
如果没有css的作⽤,块元素会顺序以每次另起⼀⾏的⽅式⼀直往下排。
⽽有了css以后,就可以改变这种html的默认布局模式,把块元素摆放到想要的位置上去。
⽽不是每次都另起⼀⾏。
需要指出的是,table标签也是块元素的⼀种,table based layout和css based layout从⼀般使⽤者(不包括视⼒障碍者、盲⼈等)的⾓度来看这两种布局,除了页⾯载⼊速度的差别外,没有其他的差别。

CSS使用display的方法
我们为大家收集整理了关于CSS使用display,以方便大家参考。
display:block是将对象块状化
display:none
是不显示
Qu1:我经常看到有做一个层,然后里面写点什幺东西,然后就给它个属性display:none,这样这个东西就在网页上看不见了,但为什幺还要建一个层呢,不是无谓的增加网页大小幺?
An:1。
可以用js让它们显示
2。
可以在层内做个iframe,当作后台,无刷新处理数据
3。
在层里放一些图片,让浏览器先缓存,打开这些图片时会快一些
4。
为了SEO,也就是搜索引擎优化,在隐藏的层里适当的做些关键词
”
等等...。

CSSdisplay属性详解display的所有属性{/* CSS 1 */display: none;display: inline;display: block;display: list-item;/* CSS 2.1 */display: inline-block;display: table;display: inline-table;display: table-cell;display: table-column;display: table-column-group;display: table-footer-group;display: table-header-group;display: table-row;display: table-row-group;display: table-caption;/* CSS 2.1 *//* CSS 3 */display: inline-list-item;display: flex;display: box;display: inline-flex;display: grid;display: inline-grid;display: ruby;display: ruby-base;display: ruby-text;display: ruby-base-container;display: ruby-text-container;/* CSS 3 *//* Experimental values */display: contents;display: run-in;/* Experimental values *//* Global values */display: inherit;display: initial;display: unset;}下⾯就display的重要属性进⾏讲解,并配合⼀些相关的例⼦none是 CSS 1 就提出来的属性,将元素设置为none的时候既不会占据空间,也⽆法显⽰,相当于该元素不存在。


Display,又称显示器,是用来显示文字、图像、视频等信息的一种电
子信息显示设备。
在当今的时代,Display的用途已经远超以往,在娱乐、商业、科学等各个领域,Display都发挥着至关重要的作用。
首先,在娱乐领域,Display已经成为最重要的媒介之一。
当今最受欢
迎的电影,互联网、游戏等信息都是通过Display来显示的,它们丰富了我们的娱乐生活。
此外,Display还广泛应用在教育领域,它可以将
对学生们提出的任务显示在屏幕上,可以让学生们更直观地理解,更
好地学习。
其次,Display在商业中的使用也日渐增多。
如今,在商场、展览会上,Display不仅仅只用于显示产品信息,还可以通过影像、视频等多种方
式展示产品,让消费者更直观地了解产品,提升销售率。
另外,Display还能够让企业实时更新企业最新动态,更有助于提高企业知名度。
最后要说的是,Display在科研领域的应用也愈来愈广泛,它可以将最
新的实验数据展示在屏幕上,帮助科学家更快地收集数据,更容易地
理解数据,以及更快地得出结论。
总之,当代Display的应用越来越广泛,它不仅仅是一台设备,更是一种生活方式,让我们的日常生活处处显得更加美好。

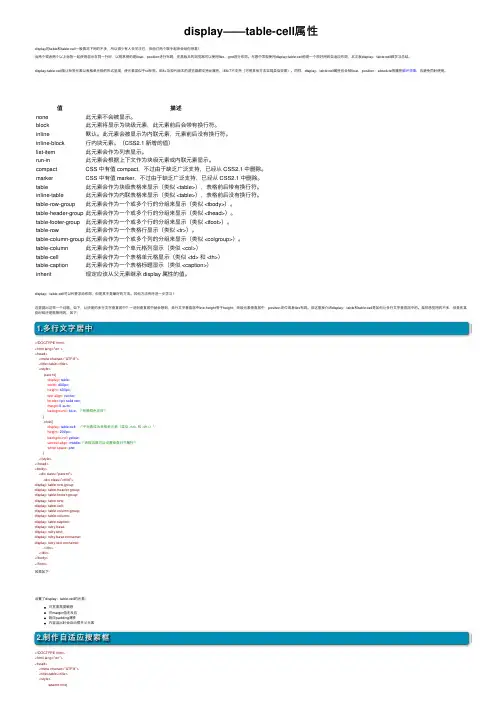
display——table-cell属性display的table和table-cell⼀般情况下⽤的不多,所以很少有⼈去关注它,但他们两个联⼿起来会给你惊喜!当两个或者两个以上标签⼀起使⽤显⽰在同⼀⾏时,以前常⽤的是float、position进⾏布局,在⾼版本的浏览器可以使⽤flex、grid进⾏布局。
⽆意中发现使⽤display:table-cell也是⼀个很好⽤的⾃适应布局,本⽂就display:table-cell做学习总结。
display:table-cell指让标签元素以表格单元格的形式呈现,使元素类似于td标签。
IE8+及现代版本的浏览器都⽀持此属性,IE6/7不⽀持(可⽤其他⽅法实现类似效果)。
同样,display:table-cell属性也会被float,position:absolute等属性破坏效果,应避免同时使⽤。
值描述none此元素不会被显⽰。
block此元素将显⽰为块级元素,此元素前后会带有换⾏符。
inline默认。
此元素会被显⽰为内联元素,元素前后没有换⾏符。
inline-block⾏内块元素。
(CSS2.1 新增的值)list-item此元素会作为列表显⽰。
run-in此元素会根据上下⽂作为块级元素或内联元素显⽰。
compact CSS 中有值 compact,不过由于缺乏⼴泛⽀持,已经从 CSS2.1 中删除。
marker CSS 中有值 marker,不过由于缺乏⼴泛⽀持,已经从 CSS2.1 中删除。
table此元素会作为块级表格来显⽰(类似 <table>),表格前后带有换⾏符。
inline-table此元素会作为内联表格来显⽰(类似 <table>),表格前后没有换⾏符。
table-row-group此元素会作为⼀个或多个⾏的分组来显⽰(类似 <tbody>)。
table-header-group此元素会作为⼀个或多个⾏的分组来显⽰(类似 <thead>)。

怎么把ul里面的li横向排列将<ul>标签内的<li>标签横向排列,主要可以通过CSS样式来实现。
以下是一些常用的方法:使用display: inline或display: inline-block:这种方法可以使<li>元素像文本一样排列,而不是像块级元素那样垂直堆叠。
例如:css复制代码ul {list-style-type: none; /* 移除默认的列表样式*/padding: 0; /* 移除默认的内边距*/margin: 0; /* 移除默认的外边距*/}ul li {display: inline; /* 或使用inline-block */margin-right: 10px; /* 如果需要,可以添加间距*/}使用float: left:这种方法可以使<li>元素浮动到左侧,从而实现横向排列。
例如:css复制代码ul {list-style-type: none; /* 移除默认的列表样式*/padding: 0; /* 移除默认的内边距*/margin: 0; /* 移除默认的外边距*/}ul li {float: left; /* 让li元素浮动到左侧*/margin-right: 10px; /* 如果需要,可以添加间距*/}注意,使用float布局时,可能需要清除浮动,以防止布局问题。
可以使用clearfix类或其他方法来清除浮动。
使用Flexbox布局:Flexbox是一种现代的布局方式,可以轻松实现各种复杂的布局。
例如:css复制代码ul {list-style-type: none; /* 移除默认的列表样式*/padding: 0; /* 移除默认的内边距*/margin: 0; /* 移除默认的外边距*/display: flex; /* 使用Flexbox布局*/}ul li {margin-right: 10px; /* 如果需要,可以添加间距*/}以上方法都可以实现<ul>标签内的<li>标签横向排列,你可以根据自己的需求和项目的实际情况选择最适合的方法。
##display:none和hidden归纳######1.遇见的问题###金猪专题:不同的抽奖结果(优惠券、实物奖品还有一元爆款服务)弹出不同的按钮。
因为有些按钮写在同一个div里面,当继续抽奖的时候,按钮的出现就出现了问题。
###2.解决的办法###把用了show()之后出现的元素先全部隐藏,再将想要的按钮show()。
这个方法虽然能解决了问题,但是还是有些混淆。
###3.归纳###①display:none视为不存在,且不加载,visibility:hidden隐藏,但在浏览器保留位置。
②$(“selecor”).css(“display”,”none”)和$(“selector”).hide()。
两者的结果是一样的,元素的内容将彻底消失。
③$(“selecor”).css(“display”,”block”)和$(“selector”).show()。
###4.疑问###①父元素display:block之后,子元素也会display:block吗?父元素show()之后,子元素也会display:block吗?②子元素设置visibility:hidden再show()为什么没有反应。
###5.测试结果###①将父元素hide或者display:none后,在将父元素show(),子元素还是存在。
②将父元素和子元素hide()(子元素设置display:none结果一致)之后,再将父元素show()(display:none的结果一致),父元素会出现,子元素不会出现。
结论:对父元素的操作不能影响子元素的本身隐藏状态。
操作父元素不能让本身设置了隐藏的子元素出现。
③show()这个方法不能让visibility:hidden的元素出现。
visibility:hidden这个方法很少。
网的效果S t y l e中的D i s p l a y用法Document serial number【NL89WT-NY98YT-NC8CB-NNUUT-NUT108】网页的效果:Style 中的Display用法display:none改div不会显示,默认为inline 或"",可以显示出来。
HTML{ display : sDisplay }Scripting [ = sDisplay ]Possible ValuessDisplay String that specifies or receives one of the following values.block Object is rendered as a block element.none Object is not rendered.inlineDefault. Object is rendered as an inline element sized by thedimensions of the content.inline-blockObject is rendered inline, but the contents of the object arerendered as a block element. Adjacent inline elements arerendered on the same line, space permitting.list-itemInternet Explorer 6 and later. Object is rendered as a blockelement, and a list-item marker is added.table-header-groupTable header is always displayed before all other rows and rowgroups, and after any top captions. The header is displayed oneach page spanned by a table.table-footer-groupTable footer is always displayed after all other rows and rowgroups, and before any bottom captions. The footer isdisplayed on each page spanned by a table.<div style="height:276px;width:350px;line-height:20px;overflow-y:scroll;overflow-x:hidden;background:#fff;display:none" id="LrcShower_div">2121</div>______________________________________________________________display版本:CSS1/CSS2 兼容性:IE4+ NS4+ 继承性:有语法:display : block | none | inline | compact | marker | inline-table | list-item | run-in | table | table-caption | table-cell | table-column | table-column-group | table-footer-group | table-header-group | table-row | table-row-group取值:block : CSS1 块对象的默认值。
HTML标签怎么隐藏或显⽰在设计⽹页时,有时需要静态或动态地隐藏标签或显⽰被隐藏的标签,那该怎么实现呢?⼀与标签隐藏与否有关的样式1. visibility标签的visibility样式为""(空)时是显⽰状态,为"hidden"时是隐藏状态;"hidden"时,标签不占位置;2. display标签的display样式为""(空)时是显⽰状态,为"none"时是隐藏状态;"none"时,标签占据位置;⼆如何更改1. 通过HTML的标签来改改display有⼀种⽅法:<h1 id="a" style="display: none">Hello World!</h1>改visibility则有两种⽅法(⼆者是等价的):<h1 id="a" style="visibility: hidden">Hello World!</h1><h1 id="a" hidden>Hello World!</h1>2. 通过javascript来改改display:document.getElementById("ID").style.display = 'none'; //使标签隐藏document.getElementById("ID").style.display = ''; //使标签显⽰改visibility:document.getElementById("ID").style.visibility = 'hidden'; //使标签隐藏document.getElementById("ID").style.visibility = ''; //使标签显⽰⽤js时,记得要说明更改对象的属性是style!最后附上⾼清代码实例:<!doctype html><html lang="zh"><head><meta charset="utf-8"></head><body><h1 id="a" style="display: none">Hello World!</h1><h1 id="b">Hello cnblogs!</h1><script>a.style.visibility = 'hidden'; //占据位置a.style.visibility = ''; //占据位置a.style.display = 'none'; //不占据位置a.style.display = ''; //不占据位置</script></body></html>。
display的用法及其词组一、display的用法概述display是一个常见的英语动词,表示展示、显示、陈列等意思。
它可以用于不同的语境和句型中,根据不同情况下的词组搭配而有所差异。
在本文将详细介绍display的用法及其常见词组,以帮助读者更好地理解和运用该词。
二、display作为动词1. 表示展示或显示Display可以用来描述物体、图像、信息等展示或显示出来,通常与名词搭配使用。
例如:The shop displayed a variety of products in its windows.2. 表现、显露Display也可表示某种行为或特质在外界中显现出来。
例如:He displayed great courage during the crisis.3. 展开、揭露在特定语境中,display也可以被用于表示展开或揭露某些事物。
例如:She displayed her talent by performing a beautiful song on stage.4. 展览、陈列Display还可表示在博物馆、画廊等场所展览展示物品。
例如:The museum is displaying an ancient artifact from Egypt.三、常见词组及例句1. display something to somebody这个短语通常用于商业场景或教育环境下,表示向某人展示某物。
例如:The presenter displayed the new product to the audience.2. display something on something这个词组常用于描述将某物展示在另一个物体上,如将图片或信息展示在屏幕、电视上等。
例如:He displayed the presentation slides on the screen.3. display something for everybody to see这一短语用来表示公开展示某物,供所有人看到。
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:使用xdpyinfo可以查看到当前显示的更详细的信息.DISPLAY 环境变量格式如下hostname: displaynumber.screennumber,我们需要知道,在某些机器上,可能有多个显示设备共享使用同一套输入设备,例如在一台PC上连接两台CRT显示器,但是它们只共享使用一个键盘和一个鼠标。
这一组显示设备就拥有一个共同的displaynumber,而这组显示设备中的每个单独的设备则拥有自己单独的 screennumber。
displaynumber和screennumber都是从零开始的数字。
这样,对于我们普通用户来说, displaynumber、screennumber 就都是0。
hostname指Xserver所在的主机主机名或者ip地址, 图形将显示在这一机器上, 可以是启动了图形界面的Linux/Unix机器, 也可以是安装了Exceed, X-Deep/32等Windows平台运行的Xserver的Windows机器. 如果Host 为空, 则表示Xserver运行于本机, 并且图形程序(Xclient)使用unix socket 方式连接到Xserver, 而不是TCP方式. 使用TCP方式连接时, displaynumber 为连接的端口减去6000的值, 如果displaynumber为0, 则表示连接到6000端口; 使用unix socket方式连接时则表示连接的unix socket的路径, 如果displaynumber为0, 则表示连接到/tmp/.X11-unix/X0 . screennumber则几乎总是0.如果使用su username或者su - username切换到别的用户, 并且使用命令设置DISPLAY环境变量, 运行图形程序(如xclock)时会收到如下错误:这是因为Xserver默认情况下不允许别的用户的图形程序的图形显示在当前屏幕上. 如果需要别的用户的图形显示在当前屏幕上, 则应以当前登陆的用户, 也就是切换身份前的用户执行如下命令这个命令将允许别的用户启动的图形程序将图形显示在当前屏幕上.在2台Linux机器之间, 如果设置服务器端配置文件/etc/ssh/sshd_config中包含客户端配置文件/etc/ssh/ssh_config包含则从客户端ssh到服务器端后会自动设置DISPLAY环境变量, 允许在服务器端执行的图形程序将图形显示在客户端上. 在服务器上查看环境变量显示如下(这个结果不同的时候并不相同)在客户机上用netstat -lnp可以看到有程序监听了6010端口如果希望允许远程机器上的图形程序将图形显示在本地机器的Xserver上, 除了要设置远端机器的DISPLAY环境变量以外, 还需要设置本地机器的Xserver 监听相应的TCP端口. 而现在的Linux系统出于安全的考虑, 默认情况下不再监听TCP端口. 可通过修改/etc/X11/xinit/xserverrc文件, 将修改为允许在直接使用startx启动图形时启动对TCP端口的监听.修改/etc/kde3/kdm/kdmrc, 将修改为允许kdm作为显示管理器时, 启动会话时监听相应的TCP端口.修改/etc/gdm/gdm.conf, 在[Security]一节增加或者在登陆窗口选择"Options" -> "Configure Login Manager..."的Security 页面, 取消"Deny TCP connections to Xserver", 允许gdm作为显示管理器时, 启动会话时监听相应的TCP端口.。
网页的效果:Style 中的Display用法display:none改div不会显示,默认为inline 或"",可以显示出来。
HTML{ display : sDisplay }Scripting object.style.display [ = sDisplay ]Possible ValuessDisplay String that specifies or receives one of the following values.block Object is rendered as a block element.none Object is not rendered.inlineDefault. Object is rendered as an inline element sized bythe dimensions of the content.inline-blockObject is rendered inline, but the contents of the objectare rendered as a block element. Adjacent inline elementsare rendered on the same line, space permitting.list-itemInternet Explorer 6 and later. Object is rendered as ablock element, and a list-item marker is added.table-header-groupTable header is always displayed before all other rows androw groups, and after any top captions. The header isdisplayed on each page spanned by a table.table-footer-groupTable footer is always displayed after all other rows androw groups, and before any bottom captions. The footer isdisplayed on each page spanned by a table.<div style="height:276px;width:350px;line-height:20px;overflow-y:scroll;overflow-x:hidden;background:#fff;display:none" id="LrcShower_div">2121</div>______________________________________________________________display版本:CSS1/CSS2 兼容性:IE4+ NS4+ 继承性:有语法:display : block | none | inline | compact | marker | inline-table | list-item | run-in | table | table-caption | table-cell | table-column | table-column-group |table-footer-group | table-header-group | table-row | table-row-group取值:block : CSS1 块对象的默认值。
DisplayTag是一个非常好用的表格显示标签,适合MVC模式,其主页在一、最简单的情况,未使用<display:column/>标签<%request.setAttribute( "test", new ReportList(6) );%><display:table name="test" />标签遍历List里的每一个对象,并将对象里的所有属性显示出来。
一般用于开发的时候检查对象数据的完整性。
二、使用<display:column/>标签的情况<display:table name="test"><display:column property="id" title="ID" /><display:column property="name" /><display:column property="email" /><display:column property="status" /><display:column property="description" title="Comments"/></display:table>property对应List里对象的属性(用getXXX()方法取得),title则对应表格表头里的列名。
定义列有两种方式:A、<display:column property="email" />使用<display:column/>标签里的property属性来定义B、<display:column title="email">email@</display:column>在<display:column/>标签体里增加内容,可以是常量,也可以用其他标签等等两种方式比较,用property属性来定义更加快速和利于排序。
三、表格显示样式的定义A、在<display:table/>和<display:column/>标签里指定标准的html属性,烦琐B、修改样式表<display:table name="test" class="mars"><display:column property="id" title="ID" class="idcol"/><display:column property="name" /><display:column property="email" /><display:column property="status" class="tableCellError" /><display:column property="description" title="Comments"/></display:table>通过class属性来指定所要应用的样式。
可以在其默认样式表里(./css/screen.css)直接修改四、标签取得数据的数据源有四种范围pageScoperequestScope (默认) <display:table name="test2" >sessionScope <display:table name="sessionScope.holder.list" > 注意,这里要指定范围,非默认applicationScope五、通过增加id属性创建隐含的对象<display:table name="test" id="testit"><display:column property="id" title="ID" /><display:column property="name" /><display:column title="static value">static</display:column><display:column title="row number (testit_rowNum)"><%=pageContext. getAttribute("testit_rowNum")%></display:column><display:column title="((ListObject)testit).getMoney()"><%=((ListObject)pageContext.getAttribute("testit")).getMoney()%></display:column></display:table>注意到在<display:table/>里增加了id属性,这时就在page context里创建了一个隐含对象,指向List里的当前对象,可以通过(ListObject)pageContext.getAttribute("id")来捕获这个对象。
同时还创建了一个id_rowNum对象,同样,可通过pageContext.getAttribute("testit_rowNum")来捕获,它仅仅代表当前行的行数。
有了这两个隐含对象,就可以通过其他标签来访问,例如Jstl:<display:table id="row" name="mylist"><display:column title="row number" ><c:out value="${row_rowNum}"/></display:column><display:column title="name" ><c:out value="${row.first_name}"/><c:out value="${st_name}"/></display:column></display:table>六、显示部分数据显示开始五条数据:通过设定length属性<display:table name="test" length="5"><display:column property="id" title="ID" /><display:column property="email" /><display:column property="status" /></display:table>显示第三到第八条数据:通过设定offset和length属性<display:table name="test" offset="3" length="5"><display:column property="id" title="ID" /><display:column property="email" /><display:column property="status" /></display:table>七、对email和url地址的直接连接<display:table name="test" ><display:column property="id" title="ID" /><display:column property="email" autolink="true" /><display:column property="url" autolink="true" /></display:table>如果要显示的对象里包含email和url地址,则可以在display:column里直接设定autolink="true"来直接连接八、使用装饰模式转换数据显示(写自己的 decorator )A、对整个表格应用decorator<display:table name="test" decorator="org.displaytag.sample.Wrapper" > <display:column property="id" title="ID" /><display:column property="email" /><display:column property="status" /><display:column property="date" /><display:column property="money" /></display:table>org.displaytag.sample.Wrapper即自己写的decorator,它要继承TableDecorator类,看看它的一个方法:public String getMoney(){return this.moneyFormat.format(((ListObject)this.getCurrentRowObject()).getMoney());}很明显,它通过父类的getCurrentRowObject()方法获得当前对象,然后对其getMoney()方法进行‘油漆’B、对单独的column应用decorator<display:table name="test"><display:column property="id" title="ID" /><display:column property="email" /><display:column property="status" /><display:column property="date"decorator="org.displaytag.sample.LongDateWrapper" /></display:table>org.displaytag.sample.LongDateWrapper要实现ColumnDecorator接口,它的方法:public final String decorate(Object columnValue){Date date = (Date) columnValue;return this.dateFormat.format(date);}显然,它获得不了当前对象(因为它实现的是接口),仅仅是获得该对象的columnValue,然后‘油漆’九、创建动态连接有两种方法创建动态连接:A、在<display:column/>里通过增加href、paramId、paramName、paramScope、paramProperty属性href 基本的URL 地址paramId 加在URL 地址后的参数名称paramName 数据bean的名称,一般为null(即使用当前List里的对象)paramScope 数据bean的范围,一般为nullparamProperty 数据bean的属性名称,用来填充URL 地址后的参数值<display:table name="sessionScope.details"><display:column property="id" title="ID" href="details.jsp"paramId="id" /><display:column property="email" href="details.jsp" paramId="action" paramName="testparam" paramScope="request" /><display:column property="status" href="details.jsp"paramId="id" paramProperty="id" /></display:table>这种方法简便直接,但缺点是无法产生类似details.jsp?id=xx&action=xx的复合URLB、应用decorator 创建动态连接:<display:table name="sessionScope.details" decorator="org.displaytag.sample.Wrapper" ><display:column property="link1" title="ID" /><display:column property="email" /><display:column property="link2" title="Actions" /></display:table>org.displaytag.sample.Wrapper里的方法:public String getLink1(){ListObject lObject= (ListObject)getCurrentRowObject();int lIndex= getListIndex();return "<a href=\"details.jsp?index=" + lIndex + "\">"+ lObject.getId() + "</a>";}public String getLink2(){ListObject lObject= (ListObject)getCurrentRowObject();int lId= lObject.getId();return "<a href=\"details.jsp?id=" + lId+ "&action=view\">View</a> | "+ "<a href=\"details.jsp?id=" + lId+ "&action=edit\">Edit</a> | "+ "<a href=\"details.jsp?id=" + lId+ "&action=delete\">Delete</a>";}十、分页实现分页非常的简单,增加一个pagesize属性指定一次想显示的行数即可<display:table name="sessionScope.test" pagesize="10"><display:column property="id" title="ID" /><display:column property="name" /><display:column property="email" /><display:column property="status" /></display:table>十一、排序排序实现也是很简单,在需要排序的column里增加sortable="true"属性,headerClass="sortable"仅仅是指定显示的样式。