Photoshop制作水晶按钮
- 格式:doc
- 大小:1.45 MB
- 文档页数:8

水晶按钮的制作方法第一种:首先打开Photoshop,新建一个文件,选择:文件→新建菜单命令,会出现如图所示的对话框。
由于按钮的制作尺寸不需要太大,这里预设的宽度和高度分别为271、46。
单位选择为像素,分辨率设置为72像素/英寸,颜色模式为RGB,这也是网页的规定颜色模式。
再按住矩形工具下面的小三角形展开工具,选择“圆角矩形工具”,然后在画布上画一个长110、宽32的圆角矩形,图像自动填充为前景色,如下图:单击图层→图层样式,选择投影,再如图的对话框中拔不透明度设置为75%(根据个人喜爱),距离设置为2像素。
改变设置所生成的效果,可以在右侧预览串口中看到效果。
然后添加一个图层效果,单击“颜色叠加”,在“混合模式”中选择“颜色叠加”,根据个人喜好选取一个颜色(如R:255,G:0,B:51),单击确定,选择颜色后,把“不透明度”设置为57%。
如下图:单击“内发光”,切换到相应的位置,选择一个内发光的颜色,与之前的“颜色叠加”操作一样,选择一个颜色(R:153,G:0,B:0),这是就出现了一个有边缘向内简便的效果。
然后设置大小为10像素(改变这里的数值,就会改变由边缘向中心渐变效果的大小)。
如下图:下面来叠加真正的渐变,这个样式会使按钮出现一个深度感。
单击“渐变叠加”,切换到相应的位置。
选择“反向”,“角度”设置为90度,不透明度设置为78%。
现在方形有了一个自上而下、由深及浅的渐变效果。
如下图:最后制作一个高亮反光。
单击“斜面和浮雕”,切换到相对应的设置,改变设置选项——样式、深度、大小、软化,就会在方形上得到一个白色高光。
为按钮添加文字,单击”文字“按钮,输入文字:唐人游”,字体根据个人喜欢,字号为18,文字距离为75,颜色为R:0,G:102,B:255。
用移动工具,把文字放在按钮的合适位置上。
再给文字做点修饰,单击“图层样式”,选择“图层叠加”叠加一个白色(R:255,G:255,B:255)。

晶莹剔透用Photoshop打造水晶按钮之至尊版先看一下效果:
1.首先新建文件,选择圆角矩形工具,绘制出圆角矩形。
如图1。
2.将路径转换为选区,新建图层,使用渐变工具绘制出85%灰度到25%灰度对角线渐变。
如图2。
3.取消选区。
使用图层样式,给圆角矩形增加内阴影,参数设置如图。
如图3。
4.勾画出如图的选区。
如图4。
5.新建图层,拉出透明到白色渐变。
如图5。
6.新建图层,在矩形左上角勾出如图选区并拉出白色到透明渐变。
如图6。
7.新建图层,使用椭圆选区工具绘制如图所示的两个椭圆选区并羽化填充。
如图7。
8.勾画出如图所示的选区。
如图8。
9.新建图层,拉出白色到透明渐变,并将该层不透明度减低为70%。
将所有图层合并(背景层除外),通过色彩平衡来为按钮上色。
如图9。
10.选区按钮的选区并将其扩大。
如图10。
11.使用喷笔绘制出明暗对比效果。
如图11。
12.使用图层样式为按钮底座增加外发光效果。
如图12。
13.新建图层打入按钮上面的文字并将图层混合模式调整为叠加。
OK,大功告成~!如图13。

PS制作水晶纽扣如何绘制逼真的高光?如何创造立体的感觉?今天小编分享一个简单水晶纽扣的教程,仅仅利用图层样式跟画笔就可以绘制出精美的高光+3D感,最适合UI设计刚入门的同学了,练习的时候要不断去思考高光和阴影的关系,以及实物的状态,这样才能短期内快速进步呦!下面跟小编一起琢磨一下吧!PS制作水晶纽扣或许入门的PS学徒们都曾经试图制作过诸如一滴水、一个气球或一只苹果这样的拟物玩意儿的设计。
通常让人感到迷惑的是,为什么我们要画一个苹果而不是用照片拍下一个苹果再把它抠出来?我的答案是,学习是没有捷径可走的。
比较快速的做法当然同样可以达到效果,但它带来的收获远没有你用心画一只苹果来得更多。
今天我们要制作的是水晶状的纽扣,它是拟物感觉的,你要在学习的过程中不断去思考高光和阴影的关系,以及实物的状态,这是美术课的内容,但就在你熟练操作了PS的时候,也同样需要这样的基本知识去增强你的设计。
1、新建文件打开PS,新建一个文件(W:800px,H:600px),背景色填充为深灰色#242424,然后略微给背景填充上径向渐变,让中心看上去更“亮”。
再在该背景层上增加一个圆形,这就是纽扣的”身体”了。
圆形的色彩随大家各自喜欢,我选用的是绿色。
2、图层样式接下来,我们要对纽扣的“身体”运用图层样式。
图层样式的使用,靠的是不断的尝试,而每一次的运用都要当做一次积累,才能更好的理解和掌握它。
那么,今天我们要用到哪些样式呢?由于要让纽扣变得立体,因此我们可以尝试用一下内阴影。
在此过程中,你的大脑中一定要出现一副作品完成后你想要达到的效果,在你不断对其进行调试中你才有可能逐渐接近你的目标。
不熟悉内阴影的同学,右戳学习,包你会!《PS技巧学起来!帮你快速的彻底搞懂内阴影功能》这是我的面板数值,以及在此数值下的图层效果。
我要使用内发光,让它的边缘具有水晶的光泽。
运用光泽图层样式,让它更具光泽感上图看上去已经接近我想要的效果了,接下来为纽扣增加一点投影和描边。

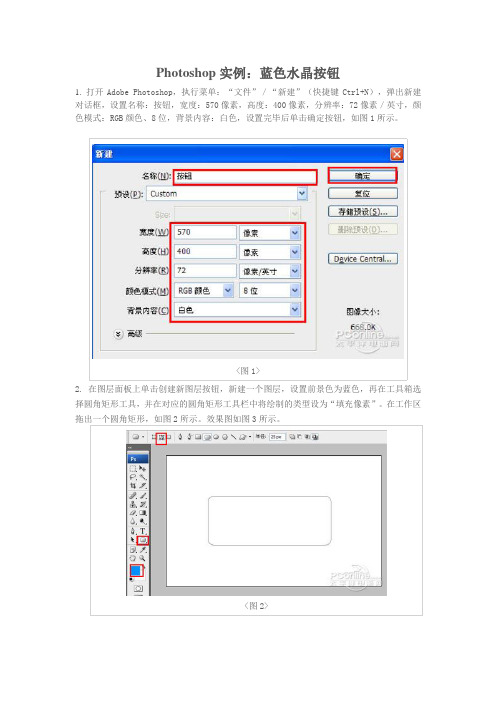
Photoshop实例:蓝色水晶按钮1. 打开Adobe Photoshop,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:按钮,宽度:570像素,高度:400像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。
<图1>2. 在图层面板上单击创建新图层按钮,新建一个图层,设置前景色为蓝色,再在工具箱选择圆角矩形工具,并在对应的圆角矩形工具栏中将绘制的类型设为“填充像素”。
在工作区拖出一个圆角矩形,如图2所示。
效果图如图3所示。
<图2><图3>3. 接着将鼠标移动到图层选项卡的图层1上,右击图层1,选择“混合选项”,进入到图层样式,分别勾选“投影”、“外发光”、“内发光”、“斜面与浮雕”、“光泽”、“渐变叠加”选项,设置图层样式各项的值,参考下面的设置值,然后点击确定按钮,如图4、5、6、7、8、9所示。
效果图如图10所示。
<图4><图5><图7><图9><图10>4.选择图层1,复制一个图层1副本。
用移动工具将图层1副本层中的按钮图案竖直向下拖动到和图层1的按钮图案呈竖直并列排列,给图层1副本添加蒙版。
将前景色和背景色分别设置为白色和黑色,用渐变填充工具填充图层1副本的蒙版,如图11所示。
<图11>5. 单击工具箱中的横排文字工具,输入school,然后在工具选项栏上设置字体参考图12,如图12所示。
<图12>6.6. 在图层控制面板新建一个图层或者(按快捷键Shift+Ctrl+N),接着在工具箱中选择钢笔工具,在属性栏中设置钢笔为路径,接着再工作区绘制出一个不规则的形状,按键盘快捷键Ctrl+Enter转换为选区,设置前景色为白色,按键盘快捷键Ctrl+D取消选区,并设置不透明度为20%。

金属质感水晶按钮
用Photoshop制作金属质感的水晶按钮方法比较多,本文也是其中之一,相对其他按钮来水,对于水晶效果的处理更精细,按钮的金属效果也十分到位,做法也是比较简单,步骤
并不多
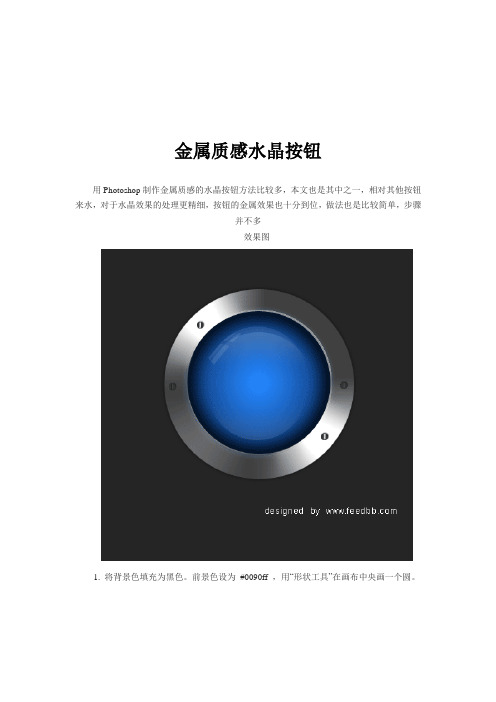
效果图
1. 将背景色填充为黑色。
前景色设为#0090ff ,用“形状工具”在画布中央画一个圆。
2. 对这个圆应用下面的图层属性。
3. 你得到这样的效果:
4. 用“矩形”工具,画出下面的形状,确保矩形之间的间距是一样的;
5. 对这个矩形应用“滤镜->扭曲->球面化”
6. 在重复第五步2次
7. 按CTRL + T,调整到合适的大小和位置,设置透明度为10%;
8. 创建一个圆形选区,填充为白色,如下图所示;
9. 对这个图层应用图层蒙版,将前景色背景色分别设为黑色和白色,选取线性渐变工
具,从圆的底部拖向圆的中间偏上
位置,这样圆的下半部就变成透明了,最后设置透明度为10%;
10.重复第9步,不过这个圆要比刚才那个要稍微大一些,位置也稍微偏下一点,透明度
设为15%;
11.复制第9步制作的那个圆,执行“垂直翻转”。
到这一步为止,球的部分已经全部完成了。
接下来做球外面的金属外环。
12.新建一个图层,置于球的图层的下面,颜色选白色,创建一个比球更大的圆。
13.对这个圆应用下面的图层属性:
14.最后,对这个圆执行“描边”,宽度为1px,颜色为白色,最终效果如下:。

PS制作水晶按钮的方法
1.新建一个300*200像素的文件,定义圆角矩形大小为250*120
2.复制圆角矩形图层并缩小
3.给底部圆角矩形加个渐变叠加,这里具体颜*头可以先不管,是同一*相调整不同明度就可以了。
4.这是是具体的简便颜*设置
5.给上边的矩形添加样式
6.设置前景颜*为白*,用椭圆工具画出如图形状并设置不透明度为50%,*作如下图
7.载入上部矩形为选区并新建图层用白*描边,并给该图层添加一个蒙版用渐变工具作出下图效果
8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。
9.加上文字。
10.最后添加一个*相饱和度可以调成自己喜爱的颜*。
制作独特的水晶效果Photoshop教程制作独特的水晶效果 Photoshop 教程Photoshop 是一款功能强大的图像处理软件,能够实现各种各样的效果。
本教程将教您如何制作独特的水晶效果,让您的照片更加生动有趣。
请按照以下步骤操作,让我们一起来制作吧!步骤一:准备工作首先,确保您已经安装了最新版本的 Photoshop 软件,并打开您想要应用水晶效果的照片。
步骤二:选择照片在 Photoshop 软件中,点击文件功能菜单,选择“打开”选项,浏览并选择您要编辑的照片。
点击“确定”按钮,将照片导入到 Photoshop 的工作区域。
步骤三:调整图像在制作水晶效果之前,我们需要对图像进行一些调整,使其更适合应用效果。
您可以使用调整图像效果的功能来增强对比度、亮度和色彩等。
不同的照片可能有不同的需要,您可以根据自己的喜好和照片的特点进行调整。
步骤四:创建水晶效果接下来,我们将开始创建水晶效果。
首先,在 Photoshop 软件中选择“图层”功能菜单,点击“新建图层”选项,创建一个新的图层。
步骤五:选择形状工具在“工具”栏上,选择“形状工具”,然后在顶部的选项栏上选择“多边形工具”。
步骤六:调整多边形工具选项在选项栏上,您可以选择多边形的边数和半径大小。
选择合适的数值,以获得您期望的效果。
您还可以选择其他形状工具,如圆形工具或自定义形状工具,来创建更多样化的水晶效果。
步骤七:绘制水晶形状使用多边形工具,在新建的图层上绘制水晶的形状。
您可以任意绘制,创造出各种不同形状和大小的水晶。
步骤八:填充水晶形状选中绘制的水晶形状,然后在“工具”栏上选择“填充工具”。
选择您想要的颜色,并将其填充到水晶形状中。
步骤九:调整水晶效果在新建的图层上,选择“滤镜”功能菜单,点击“渲染”选项,选择“光线效果”。
调整光照的角度、强度和颜色,以使水晶更加逼真。
步骤十:添加细节和纹理如果您想要进一步增强水晶的效果,可以在水晶形状的图层上使用笔刷工具添加细节和纹理。
Photoshop经典应用实例0206:用实色渐变制作水晶按钮
Step01:选择渐变工具,在工具选项栏中单击渐变颜色条,打开“渐变编辑器”,如图13-108所示。
图13-108 “渐变编辑器”对话框
Step02:在“预设”选项中选择一个预设的渐变,对话框中就会出现一个渐变条,如图13-109所示。
单击渐变条先的色标,可以将其选择,如图13-110所示。
图13-109 选择渐变条图13-110 选择色标
(提示:渐变条中最左侧的色标代表渐变的起点颜色,最右侧的色标代表渐变的终点颜色。
)
Step03:选择一个色标并拖动它,或在下面“位置”文本框中输入数值,可以改变渐变色的混合位置,拖动两个渐变色标之间的菱形可以调整该点两侧颜色的混合位置,如图
13-111所示。
Step04:在渐变条下方单击可以添加新色标,如图13-112所示。
选择一个色标后,单击“删除”按钮,或直接将它拖到渐变颜色条外,可以删除该色标。
图13-111 改变渐变色的位置上图13-112 添加新色标
Step05:采用前面介绍的方法设置如图13-113所示的渐变颜色,单击“确定”按钮关闭对话框,打开素材图像13.6.2,如图13-114所示。
图13-113 设置渐变颜色图13-114 素材图像
Step06:选择“图层1”,在图像中按住Shift键单击并拖动鼠标拉出一条直线,放开鼠标后可以创建渐变,如图13-115所示。
渐变的起点和终点位置不同,渐变的外观也会随之变化。
图13-115 最终图像效果。
PS制作黑色的水晶按钮时间:2011年4月08日19:07 发布者:CC视觉浏览33次分享教程:QQ空间新浪微博腾讯微博人人网开心网网易微博搜狐微博豆瓣淘江湖本photoshop教程介绍主色为黑色水晶按钮的制作方法。
大致操作步骤:做好想要的按钮形状以后,填充黑色,用图层样式做出简单的高光效果。
然后再添加一些纹理和反光效果即可。
最终效果1、打开下图所示的背景素材。
2、新建图层并命名为“按钮”,选择“矩形工具”,单击工具选项栏中的“填充像素”按钮进行绘制。
3、为“按钮”图层添加图层样式,单击“外发光”项目,设置其各项参数。
4、单击“斜面和浮雕”项目,设置其各项参数。
5、单击“渐变叠加”项目,设置其各项参数。
6、单击“描边”项目,设置其各项参数。
按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。
7、按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。
8、新建一个文档,大小为“3px*3px”,分辨率为“72px”。
将文档放大到“1600%”,用铅笔画出如下图案,再执行“编辑”→“定义图案”命令。
9、新建图层并命名为“图案”,按下键的同时单击“按钮”图层,将“按钮”图层载入选区,选择“油漆桶工具”填充设置好的图案。
10、完成后,效果如图所示。
11、新建图层并命名为“边”,选择“矩形工具”,单击工具选项栏中的“填充像素”按钮进行绘制。
12、为“边”图层添加图层样式,单击“外发光”项目,设置其各项参数。
13、按下“确定”按钮,关闭“图层样式”对话框,为“边”图层添加图层蒙版,选择“渐变工具”,调整图像。
14、设置“不透明度”参数,效果如图所示。
15、新建图层并命名为“高光”,选择“钢笔工具”绘制路径并将路径载入选区,填充前景色。
16、为“高光”图层添加图层蒙版,选择“渐变工具”进行调整,并设置其“不透明度”和“填充”参数,完成后效果如图所示。
17、为“高光”图层添加“渐变叠加”图层样式,并设置其各项参数。
Photoshop实现梦幻水晶按钮出处:六月海设计责任编辑:pcedu[04-7-23 10:15] 作者:六月海设计-·劲爆消息!QQ 2004 Beta版泄露!·暑假,带本微软百科全书回家学习·微软宣布XP SP2发布日期将很迟·浏览器之战:GB对决Maxthon!·金山词霸2005火热试用手记!·诱惑无法抵挡:Gmail导用(一)·WinXP SP2探秘之:细看安全中心·大用途!系统自带工具你用好了吗?·Vegas5音频入门:音频处理及插件·详细图文教程:PS手绘逼真蜻蜓·高难度飞机游戏:是男人就顶20秒·经典:别说我的眼泪你无所谓本教程的主要目的是使用photoshop中的一些最基本的工具,绘制水晶效果图标。
所使用的主要工具有:“椭圆、矩形选框工具”、“椭圆、矩形工具”、渐变工具。
图层面板中的主要功能:样式、编组、图层混合模式,蒙板。
因为主要针对的对象是photoshop的初学者,所以步骤相对较详细(详细的嘟嘟自己都感觉有点罗嗦)。
水晶的特点是透明,晶莹,光照下来有明显的反光,也有比较明显的折射,所以下面标注了各步骤的主要目的。
练习的是矩形和圆形水晶效果的设置。
——建立文件——1.新建一个文件,图象大小为128X128象素,颜色模式选择RGB模式,分辨率设置为300,选择白色背景。
图1图2 ——建立下层矩形形体——2.新建图层1,设置前景色为黑色,使用矩形工具(注意要选择工具状态栏上的“填充像素”)在新建的图层上绘制一个矩形。
图3图43.再新建图层2,按键盘上的alt键点击图层面板上两个图层的中缝,如图04,使其编组。
图54.将前景色设置为35%的灰,如图05,背景色为白色。
图65.选择“渐变”工具,然后在工具状态栏上选择“线性渐变”,如图07,然后在图层2上使用渐变工具,方向是自上而下,如图08,得到效果图09。
Potoshop制作水晶按钮
核心提示:在制作网页的过程中网页的按钮不容忽视,网页的按钮一直以来是一个老生常谈的话题。
本教程教你如何制作水晶按钮,主题的意思是要把按钮的高光和暗调调和谐!
最终出来的效果图如下:
1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 120
2.复制圆角矩形图层并缩小
3.给底部圆角矩形加个渐变叠加,这里具体颜色头可以先不管,是同一色相调整不同明度就可以了。
4.这是是具体的简便颜色设置
5.给上边的矩形添加样式
6.设置前景颜色为白色,用椭圆工具画出如图形状并设置不透明度为50%,操作如下图
7.载入上部矩形为选区并新建图层用白色描边,并给该图层添加一个蒙版用渐变工具作出下图效果
8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。
9.加上你想要加入的文字。
10.最后添加一个色相饱和度可以调成自己喜爱的颜色。
最后最终的效果图如教程刚开始的图片,这个按钮是一个还有质感的按钮。
通过改变色相就可以得出其他几个按钮的效果,很方便。