世界大学城毕业设计栏目建设步骤演示.ppt.ppt
- 格式:ppt
- 大小:955.02 KB
- 文档页数:25





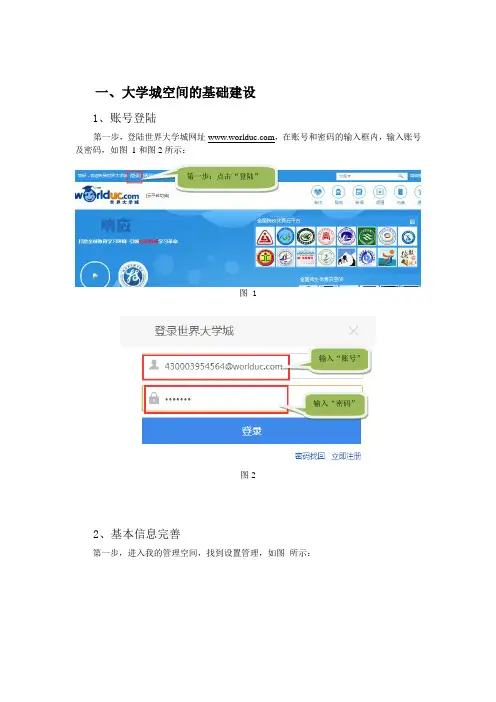
一、大学城空间的基础建设1、账号登陆第一步,登陆世界大学城网址 ,在账号和密码的输入框内,输入账号及密码,如图 1和图2所示:图 1图22、基本信息完善第一步,进入我的管理空间,找到设置管理,如图 所示:输入“账号”输入“密码”第二步:找到空间属性中的个人信息并点击。
图3第二步,在设置管理左侧的个人资料设置中,逐一对基本信息、个人爱好、详细信息等等填充即可。
如4所示:点击不同的页面一一填好图4需要注意的是:1、每个页面的资料填充完,都需要在页面最下方点击保存。
2、上传头像的格式只能选用.jpg。
3、最好使用大头照,不然缩小之后容易看不清楚。
4、邮箱绑定能方便密码的找回3、账号密码修改第一步,进行我的管理空间,点击设置管理,如上图3所示。
第二步,在最下方的空间设置,默认的账号设置中,进行姓名、账号、密码的修改,如图5所示:图 54、空间栏目建设图6第二步,在栏目管理,分为固定栏目及自创栏目:如图7所示:第一步:点击账号设置。
名称修改账号修改密码修改第二步:点击基础应用工具的栏目管理。
固定栏目自创栏目栏目管理图7第三步,在固定栏目中,可以对平台默认的栏目进行显示及展开的管理,根据你的需求对栏目进行勾选,然后在页面的最下方进行保存即可。
如图8所示:固定栏目显示的栏目根据自己的需要勾选。
图8固定栏目显示在“展示空间”的页面,如图9所示:图9第四步:在自创栏目中,你可以自己创建你的个性栏目,如图10所示:图10在自创栏目中,还可以对栏目进行排序,点击鼠标左键可以将栏目进行拖拽。
自创栏目此标志为文章栏目此处勾选可对栏目进行管理此标志为视频栏目5、文章视频的发表文章视频的发表,有两种方法。
第一种方法是在基础应用工具中(如图11所示),找到文章视频管理,把文章或视频所属的栏目展开,点击后面的发表。
如下所示:第一步:选择管理空间图11根据需要发表的选择对应的文章和视频栏目在对应的子级栏目点发表第一步:文章视频管理把所需发表的的栏目点展开图12第二种方法,是在“管理空间”,在右边有一个快速导航,找到发文章视频。


世界大学城空间建设操作指南世界大学城空间建设操作指南世界大学城网址:登陆用户名:注册邮箱登陆密码:初始密码为888888,请及时更改密码如何发表文章第一步:登陆世界大学城进入个人空间,点击进入要发表文章的左侧栏目,如环球新闻中心的“发布的新闻”栏目,点击出现如图一所示页面。
图一第二步:点击图一标注的“发表”,进入图二所示页面:图二第三步:将文章的标题、标签(关键字)、添加到的自创栏目、添加到的世界大学城的大栏目及文章内容补充完毕后,点击“发表”即可。
如果您暂时不发表该文章可以选择“暂存草稿箱”,该文章就会自动存至相应栏目的草稿箱。
如果您需要上传相关资料,点击“浏览”就可以从本地电脑中上传文件。
“添加附件”指的是您可以通过这个功能增加您需要上传的附件数量,通过“删除”功能减少您需要上传的附件数量。
如图三所示:图三以上是在世界大学城发表文章的最基本的操作方法,下面为您介绍如何在文章发布窗口修改文章字体、字体大小及字体颜色。
第一步,选中需要进行编辑的文字,在文章发布窗口的“字体”中选择合适的字体。
如图四所示:图四第二步:选中需要进行编辑的文字,在文章发布窗口的“大小”中选择合适大小。
如图五所示:图五第三步:选中需要进行编辑的文字,在文章发布窗口的“文本颜色”中选择合适的颜色。
如图六所示:图六第四步:文章的背景颜色可以在文章发布窗口的“背景颜色”中进行修改。
如图七所示:图七如何在个人空间完善自己的资料第一步:注册成为世界大学城居民,然后点击管理空间主导航栏的“居民信息管理”板块,进入“编辑”栏目,您可以完善您的基本信息、联系信息、工作信息、个人爱好,同时可以上传个人头像、选择您喜欢的模板类型装饰空间。
填写完毕后点击保存即可完善个人资料。
如图一:图一第二步:如果您需要进行个人设置的修改,点击“设置”栏目,可以进行空间名称、E-mail和密码的修改。
如图二所示。
在设置栏目下可以进行账号设置、网络设置、手机、邮件通知设置及机构设置等多项设置。



空间美化概述(一)、添加页面背景1. 不显示左上角“世界大学城”图标,但鼠标指向时仍可链接这个图标在左上角,如果设置了背景(不是白色)或背景图片,则这个图片有点碍眼。
以下代码可以不显示这个图片,但鼠标指向它的时候,仍会变成手,单击它可以链接到“世界大学城”的首页。
代码如下:<style type=TEXT/CSS>.pageMeta {filter:alpha(opacity=0);}.welcome {filter:alpha(opacity=100);}</style>2. 如果希望背景图片固定不变,可以使用以下代码:<style type=text/css><!--body{background-image:url(/large/641c0751tw1dfsctlry3rj.jpg); background-repeat:no-repeat;background-attachment:fixed;background-position:50% 50%}--></style>其中:“/large/641c0751tw1dfsctlry3rj.jpg”为背景图片的链接地址,“background-repeat:no-repeat”说明背景不重复,因此你的背景图片要足够大哦,“background-attachment:fixed”这个背景固定,“background-position:50% 50%”这个是背景位置。
3. 在“居民信息管理”|“个人爱好”|“自述”中添加以下代码可添加右上角矩形框的背景:<style type=TEXT/CSS>.i_space_r .one {background:url("/UploadFiles/BlogFile/6/211712/beijing1.jpg");}</style>其中:"/UploadFiles/BlogFile/6/211712/beijing1.jpg"为背景图片的URL,如果你的代码中已有标记对<style>…</style>,可将它们整合到一起。
