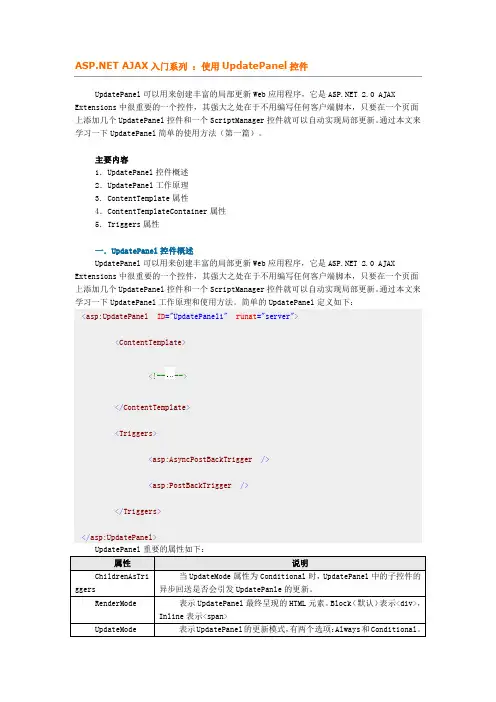
ASP. NET Ajax服务器端控件
- 格式:ppt
- 大小:170.50 KB
- 文档页数:6

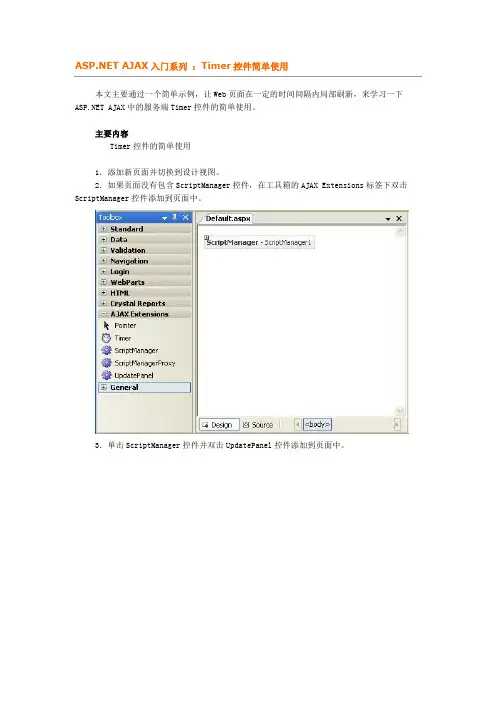
AJAX入门系列:Timer控件简单使用本文主要通过一个简单示例,让Web页面在一定的时间间隔内局部刷新,来学习一下 AJAX中的服务端Timer控件的简单使用。
主要内容Timer控件的简单使用1.添加新页面并切换到设计视图。
2.如果页面没有包含ScriptManager控件,在工具箱的AJAX Extensions标签下双击ScriptManager控件添加到页面中。
3.单击ScriptManager控件并双击UpdatePanel控件添加到页面中。
4.在UpdatePanel控件内单击并双击Timer控件添加到UpdatePanel中。
Timer控件可以作为UpdatePanel的触发器不管是否在UpdatePanel中。
5.设置Interval属性为10000。
Interval属性的单位是毫秒,所以我们设置为10000,相当于10秒钟刷新一次。
6.在UpdatePanel控件中添加一个Label控件。
7.设置Label控件的Text属性为“Panel not refreshed yet ”。
确保Label控件添加在了UpdatePanel控件里面。
8.在UpdatePanel之外再添加一个Label控件。
确保第二个Label控件在UpdatePanel的外面。
9.双击Timer控件添加Tick事件处理,在事件处理中设置Label1的Text属性为当前时间。
protected void Timer1_Tick(object sender, EventArgs e){Label1.Text = "Panel refreshed at: " +DateTime.Now.ToLongTimeString();}10.在Page_Load事件中添加代码设置Label2的Text属性为页面创建时间,如下代码所示:protected void Page_Load(object sender, EventArgs e){Label2.Text = "Page created at: " +DateTime.Now.ToLongTimeString();}11.切换到代码视图,确保代码如下所示:protected void Page_Load(object sender, EventArgs e){Label2.Text = "Page created at: " +DateTime.Now.ToLongTimeString();}protected void Timer1_Tick(object sender, EventArgs e){Label1.Text = "Panel refreshed at: " +DateTime.Now.ToLongTimeString();}12.保存并按Ctrl + F5运行13.等待10秒钟后可以看到Panel刷新,里面的Label文字改变为刷新的时间而外面的Label没有改变。

常⽤控件有哪些,有什么作⽤。
打开VS010,我们可以看到它提供的Web控件为:标准,数据,验证,导航,登陆,Webparts(⽹页组件),AJAX Extension,Dynamic(动态) Data,Reporting(报表),HTML,General(常规,综合的)这⼏类。
⼀.standard1、Label控件:标签,主要作⽤在于显⽰⽂字讯息,标签控件显⽰的⽂字不能直接进⾏修改,要修改的话只能在设计阶段进⾏!常⽤属性:Id:此控件名称 Text:要显⽰的⽂字信息 ToolTip:⿏标放在控件上时显⽰的提⽰信息 Visible:运⾏时是否可见2、TextBox:⽂本框:既可以⽤来显⽰⽂字,还能够在⽂字框中输⼊⽂字常⽤属性:AutoPostBack:⽂本修改后是否⾃动回发到服务器 MaxLength:可输⼊的最⼤字符数 TextMode:⾏为模式,有SingleLine,MultiLine,Password三个值3、Button:按钮常⽤属性:CausesValidation:是否启动验证点击Button按钮控件时会触发click和command事件,两者的区别是,如果要激发command事件,需要设置commandArgument、commandName属性值,⽽且可以对多个button控件同时指定⼀个command事件,通过CommandName的值不同来触发不同的操作;但是click事件,每⼀个控件只有⼀个⽅法,⽽且不能同⽤例。
4、LinkButton控件:在页⾯上显⽰为⼀个超链接5、ImageButton控件:以图⽚形式显⽰ ImageUrl属性指定图⽚路径6、HyperLink:超链接控件 NavigateUrl属性指定定位到的Url7、Dropdown List:下拉菜单8、ListBox列表框:常⽤属性:1、BackColor 属性:⽤于显⽰ListBox控件中的⽂本和图形的背景颜⾊,默认为⽩⾊(Window)2、BorderStyle 属性:控制在列表框ListBox周围绘制的边框的类型,其枚举值为下⾯三个:BorderStyle.None——⽆边框BorderStyle.FixedSingle——单⾏边框BorderStyle.Fixed3D——三维边框默认值为BorderStyle.Fixed3D。

关于ajax的名字ajax 的全称是Asynchronous JavaScript and XML,其中,Asynchronous 是异步的意思,它有别于传统web开发中采用的同步的方式。
4、关于同步和异步异步传输是面向字符的传输,它的单位是字符;而同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的。
具体来说,异步传输是将比特分成小组来进行传送。
一般每个小组是一个8位字符,在每个小组的头部和尾部都有一个开始位和一个停止位,它在传送过程中接收方和发送方的时钟不要求一致,也就是说,发送方可以在任何时刻发送这些小组,而接收方并不知道它什么时候到达。
一个最明显的例子就是计算机键盘和主机的通信,按下一个键的同时向主机发送一个8比特位的ASCII代码,键盘可以在任何时刻发送代码,这取决于用户的输入速度,内部的硬件必须能够在任何时刻接收一个键入的字符。
这是一个典型的异步传输过程。
异步传输存在一个潜在的问题,即接收方并不知道数据会在什么时候到达。
在它检测到数据并做出响应之前,第一个比特已经过去了。
这就像有人出乎意料地从后面走上来跟你说话,而你没来得及反应过来,漏掉了最前面的几个词。
因此,每次异步传输的信息都以一个起始位开头,它通知接收方数据已经到达了,这就给了接收方响应、接收和缓存数据比特的时间;在传输结束时,一个停止位表示该次传输信息的终止。
按照惯例,空闲(没有传送数据)的线路实际携带着一个代表二进制1的信号。
步传输的开始位使信号变成0,其他的比特位使信号随传输的数据信息而变化。
最后,停止位使信号重新变回1,该信号一直保持到下一个开始位到达。
例如在键盘上数字“1”,按照8比特位的扩展ASCII编码,将发送“00110001”,同时需要在8比特位的前面加一个起始位,后面一个停止位。
同步传输的比特分组要大得多。
它不是独立地发送每个字符,每个字符都有自己的开始位和停止位,而是把它们组合起来一起发送。

AJAX 技术在网络课程开发中的应用研究张克新【摘要】为了提高网络课程交互的实时性,本文在介绍AJAX技术的基础上,采用了在平台上基于AJAX技术(即 AJAX框架)对网络课程进行了改进,提高了网络课程的可交互性,改善了学习者的学习效果.【期刊名称】《数字技术与应用》【年(卷),期】2012(000)011【总页数】2页(P159-160)【关键词】网络课程;AJAX;;AJAX框架;异步交互【作者】张克新【作者单位】长沙师范学校电子信息工程系湖南长沙 410100【正文语种】中文【中图分类】TP3931、题的提出网络课程通常是指通过网络媒介所呈现的教学内容及其在网络环境下实施的教学活动的总和,它包括信息资源、教学活动和网络教学支撑环境等[1]。
网络课程的交互是指学习者与网络学习资源、学习同伴以及网络指导老师等在网络课程情境中所进行的信息交流活动,主要包括学生在线学习的交互、教师辅导和教学效果反馈等等。
我校的网络课程教学平台(注:我校精品课程网http://220.168.40.22:81/jpk/index.asp)采用传统的Web应用模型构建,其模型如图1所示。
传统的Web应用模型采用同步交互方式,即用户在提交一个请求之后,被迫中止当前工作,等待页面的刷新、交换和重载,这是一种完整的页面传输方式。
请求能否得到及时的响应依赖于网络的传播速度,若网络速度过慢,交互的实时性就很难得到保障,进而影响到网络课程的教学效果和学习效果。
为了提高网络课程交互的实时性,本文在介绍AJAX技术的基础上,采用了在平台上基于AJAX技术(即 AJAX框架)。
在网络课程的设计制作中,通过引入AJAX技术,可以在很大程度上降低网络速度对网络课程的交互过程所产生的影响,提高网络课程的可交互性,改善了学习者的学习效果。
图1 传统的Web应用模型图2 基于Ajax的Web应用模型2、 AJAX框架2.1 AJAX的定义AJAX(Asynchronous JavaScript and XML,异步JavaScript和XML)是指—种创建交互式网页应用的网页开发技术。

AJAX入门系列:使用UpdatePanel控件<<!----></ContenteTemplateContainer <Background:<br /><asp:DropDownList ID="ColorList" AutoPostBack="True" OnSelectedIndexC hanged="DropDownSelection_Change"runat="server"><asp:ListItem Selected="True" Value="White">White </asp:ListItem><asp:ListItem Value="Silver">Silver </asp:ListItem><asp:ListItem Value="DarkGray">Dark Gray </asp:ListItem><asp:ListItem Value="Khaki">Khaki </asp:ListItem><asp:ListItem Value="DarkKhaki"> Dark Khaki </asp:ListItem></asp:DropDownList></div></ContentTemplate></asp:UpdatePanel>事件代码:<script runat="server">void DropDownSelection_Change(Object sender, EventArgs e){Calendar1.DayStyle.BackColor =System.Drawing.Color.FromName(ColorList.SelectedItem.Value);}</script>四.ContentTemplateContainer属性如果要使用编程的手法去设置UpdatePanel中的内容,需要创建一个UpdatePanel,并且添加控件到ContentTemplateContainer,而不能直接添加控件到ContentTemplate,如果想直接设置ContentTemplate,则需要编写一个自定义的Template,并去实现位于System.Web.UI命名空间下的接口ITemplate。

使用AJAX的教程(一)本文所描述的使用AJAX的方法非常简单,而且效率很高。
同时这种方法还非常容易维护,并且开发人员无需任何的特殊技巧就可以实现它,而且使用这种方法还可以跨浏览器。
一个基本的AJAX实现需要两个主要部分:一个使用JavaScrip t代码编写的客户端HTML页,这些JavaScript用来向服务端发送请求和接收响应;一个可以接收请求和向客户端发送响应信息的远程页面。
客户端的JavaScript代码的任务是建立一个XmlHttp对象,然后向服务端发送请求信息,最后通过回调方式处理服务端返回的响应信息。
这一切都是由JavaScript代码实现的。
本文的例子使用程序实现,在实现上要做到以下几点:1、AJAX可以在不同的页上向不同的服务端页发送请求。
2、远程页面URL可以包含动态可计算的参数,这样做可以在A 的后端代码中更方便地建立URL字符串。
3、远程页在更新HTML页之前可以使用复杂的数据进行响应,这也可以由的后端代码完成。
4、一个服务端页面可以是一个扩展的第三方的页面,也可以是本身的web页或服务。
以上的几点如图1所示图1二实现基本的AJAX JavaScript方法我将JavaScript方法分成两部分:调用特殊页的JavaScript方法和一般的JavaScript方法。
特殊的方法包括一个回调方法,它的作用是更新页面内容。
而其它的AJAX方法负责建立一个XmlHttp对象,并向服务端发出一个异步的HTTP请求。
建立的XmlHttp对象因客户端浏览器的不同而有所差异。
本文只考虑两种浏览器:一个是Microsoft的IE系列浏览器;另一个是Moz illa系列浏览器,包括Mozilla Firefox、Netscape和Safari。
我也在Opera浏览器上测试过,但我不能保证本文的代码可以很好地运行Opera浏览器上。
下面是如何建立XmlHttp对象的代码:funct ion Get XmlHt t pObject(handler){var objXmlHt t p = null;if (!window.XMLHtt pRequest){// Mic rosoftobjXmlHt t p = Get MSXmlHt t p();if (objXmlHt t p != null){objXmlHt t p.onreadyst at echang e = handler;}}else{// Mozilla | Net scape | SafariobjXmlHt t p = new XMLHtt pRequest();if (objXmlHt t p != null){objXmlHt t p.onload = handler;objXmlHt t p.onerror = handler;}}ret urn objXmlHt t p;}funct ion Get MSXmlHt t p(){var xmlHt t p = null;var c lsids = ["Msxml2.XMLHT T P.6.0","Msxml2.XML HT TP.5.0","Msxml2. XMLHT TP.4.0","Msxml2.XMLHT T P.3.0","Msxml2.XML HT T P.2.6","Mic rosoft.XMLHTT P.1.0","Mic rosoft.XMLHTT P.1","Mic rosoft.XMLHTT P"];for(var i=0; i<c lsids.lengt h && xmlHt t p == nu ll; i++) { xmlHt t p = Creat eXmlHt t p(c lsids[i]);}ret urn xmlHt t p;}funct ion Creat eXmlHt t p(c lsid) {var xmlHt t p = null;t ry {xmlHt t p = new Act iveXObject(c lsid);lastc lsid = c lsid;ret urn xmlHt t p;}c atc h(e) {}}由于MSXML5只是为Office设计的,因此,我们可以不考虑M SXML5。


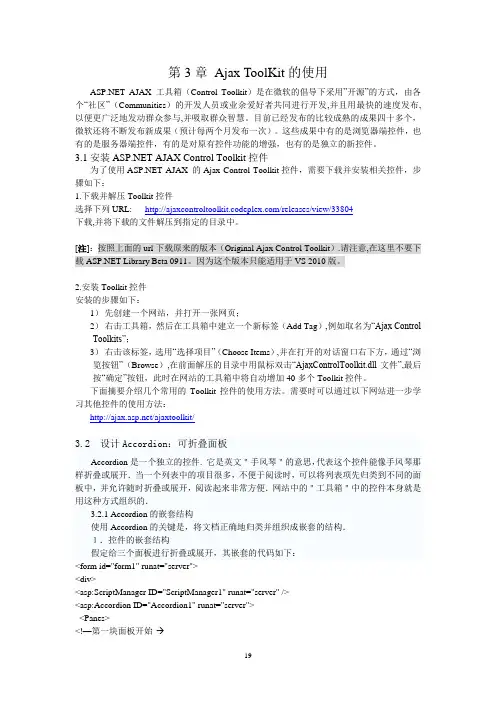
第3章Ajax ToolKit的使用 AJAX 工具箱(Control Toolkit)是在微软的倡导下采用”开源”的方式,由各个“社区”(Communities)的开发人员或业余爱好者共同进行开发,并且用最快的速度发布,以便更广泛地发动群众参与,并吸取群众智慧。
目前已经发布的比较成熟的成果四十多个,微软还将不断发布新成果(预计每两个月发布一次)。
这些成果中有的是浏览器端控件,也有的是服务器端控件,有的是对原有控件功能的增强,也有的是独立的新控件。
3.1安装 AJAX Control Toolkit控件为了使用 AJAX 的Ajax Control Toolkit控件,需要下载并安装相关控件,步骤如下:1.下载并解压Toolkit控件选择下列URL: /releases/view/33804下载,并将下载的文件解压到指定的目录中。
[注]:按照上面的url下载原来的版本(Original Ajax Control Toolkit).请注意,在这里不要下载 Library Beta 0911。
因为这个版本只能适用于VS 2010版。
2.安装Toolkit控件安装的步骤如下:1)先创建一个网站,并打开一张网页;2)右击工具箱,然后在工具箱中建立一个新标签(Add Tag),例如取名为“Ajax Control Toolkits”;3)右击该标签,选用“选择项目”(Choose Items),并在打开的对话窗口右下方,通过“浏览按钮”(Browse),在前面解压的目录中用鼠标双击“AjaxControlToolkit.dll文件”,最后按“确定”按钮,此时在网站的工具箱中将自动增加40多个Toolkit控件。
下面摘要介绍几个常用的Toolkit控件的使用方法。
需要时可以通过以下网站进一步学习其他控件的使用方法:/ajaxtoolkit/3.2 设计Accordion:可折叠面板Accordion是一个独立的控件. 它是英文"手风琴"的意思,代表这个控件能像手风琴那样折叠或展开.当一个列表中的项目很多,不便于阅读时,可以将列表项先归类到不同的面板中,并允许随时折叠或展开,阅读起来非常方便.网站中的"工具箱"中的控件本身就是用这种方式组织的.3.2.1 Accordion的嵌套结构使用Accordion的关键是,将文档正确地归类并组织成嵌套的结构.1.控件的嵌套结构假定给三个面板进行折叠或展开,其嵌套的代码如下:<form id="form1" runat="server"><div><asp:ScriptManager ID="ScriptManager1" runat="server" /><asp:Accordion ID="Accordion1" runat="server"><Panes><!—第一块面板开始-< asp:AccordionPane ID="AccordionPane1" runat="server"><Header><a href="" onclick="return false">第一页</a></Header><Content><p> 这是第一块面板</p></Content></asp:AccordionPane><!--第二块面板开始→<asp:AccordionPane ID="AccordionPane2" runat="server"><Header><a href="" onclick="return false">第二页</a></Header><Content><p> 这是第二块面板</p></Content></asp:AccordionPane><!--第三块面板开始→<asp:AccordionPane ID="AccordionPane3" runat="server"><Header><a href="" onclick="return false">第三页</a></Header><Content><p> 这是第三块面板</p></Content></asp:AccordionPane></Panes></asp:Accordion></div></form>结果显示如下:代码中需要强调四个问题:1.每个应用Ajax的网页都要首先放入一个ScriptManager控件,其作用主要是当网页打开时将相关的JavaScript代码从服务器送到浏览器,否则控件无法运行.2.各面板的代码都被嵌入到Accordion控件中,每一块面板用AccordionPane控件表示.控件中包括两个字段:<Header></Header>与<Content></Content>前者用于撰写标题;后者撰写实际内容.3.各个面板的Header中用以下代码来实现折叠和展开的操作:<Header><a href="" onclick="return false">第*页</a>属性标签名描述SelectedIndex 该控件初次加载时展开的AccordionPane面板的索引值HeaderCssClass 该Accordion中包含的所有AccordionPane面板的标题区域所应用的CSS ClassContentCssClass 该Accordion中包含的所有AccordionPane面板的内容区域所应用的CSS ClassAutoSize 在展开具有不同高度的AccordionPane面板时,该Accordion的总高度的变化方式。

AJAX控件使用概述一、 AJAX 控件概述借助 AJAX 控件,使用很少的客户端脚本或不使用客户端脚本就能创建丰富的客户端行为,如在异步回发过程中进行部分页更新(在回发时刷新网页的选定部分,而不是刷新整个网页)和显示更新进度。
异步部分页更新可避免整页回发的开销。
ScriptManager 控件为启用了 AJAX 的 网页管理客户端脚本。
ScriptManagerProxy 控件允许内容页和用户控件等嵌套组件在父元素中已定义了 ScriptManager 控件的情况下将脚本和服务引用添加到网页。
Timer 控件在定义的时间间隔执行回发。
如果将Timer 控件和UpdatePanel 控件结合在一起使用,可以按照定义的间隔启用部分页更新。
您还可以使用 Timer 控件来发布整个网页。
UpdatePanel 控件可用于生成功能丰富、以客户端为中心的Web 应用程序。
通过使用UpdatePanel 控件,可以执行部分页更新。
UpdateProgress 控件提供有关 UpdatePanel 控件中的部分页更新的状态信息。
所有 AJAX 控件都需要web.config 文件中的特定设置才能正常运行。
如果您试图使用这些控件之一,但您的网站不包含所需的 web.config 文件,则网页的“设计”视图中本应显示该控件之处会出现错误。
在“设计”视图中,如果您单击处于该状态的控件,则Microsoft Expression Web 会让您选择要新建一个 web.config 文件还是更新现有的 web.config 文件。
二、ScriptManager 控件ScriptManager 控件为启用了 AJAX 的 网页管理客户端脚本。
默认情况下,ScriptManager 控件会向网页注册Microsoft AJAX Library 的脚本。
这样,客户端脚本就能使用类型系统扩展插件,还能支持部分页呈现和 Web 服务调用之类的功能。

ajax学习系列功能强大的UpdatePanel控件先给一个简单的例子,后面给一个比较复杂的例子。
改进后的UpdatePanel使页面部分更新(Partial-Page Updates)实现起来非常容易。
要想在已有web页面或新建页面中加入部分更新内容,都十分容易,下面几个步骤:<1>在页面中加入ScriptManager控件。
并保证ScriptManager控件的EnablePartialRendering 属性值为true。
若EnablePartialRendering=false,那么下面所做的对页面部分更新的任何设置都不能实现。
EnablePartialRendering的默认值是true,不作修改就行。
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><2>把UpdatePanel控件加到页面中。
在<ContentTemplate></ContentTemplate>中加入想部分更新的内容就行了。
<asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><fieldset><legend>In UpdatePanel</legend>UpdatePanel content refreshed at <%=DateTime.Now.ToString() %><asp:Button ID="Button1" Text="RefreshUpdatePanel" runat="server" /></fieldset></ContentTemplate></asp:UpdatePanel>为了对比,在UpdatePanel外面加一行代码<div>Out of UpdatePanel,refreshed at <%=DateTime.Now.ToString() %></div>这样部分更新功能就实现了,或许都不敢相信。

第一章1.填空题(1).NET Framework主要包括公共语言运行库CLR和类库。
(2)网站在编译时,首先将语言代码编译成微软中间语言MSIL。
(3)一台IIS Web服务器IP地址为210.78.60.19,网站端口号为8000,则要访问虚拟目录xxxy中default.aspx的URL为http://210.78.60.19.8000/xxxy/default.aspx。
(4)可以通过复制网站同步网站上的一个文件。
2.是非题(1)托管代码是以CLR为基础的代码。
(√)(2)3.5仍使用2.0引擎。
(√)(3).NET Framework 3.0是.NET Framework 3.5的一部分。
(√)(4) 3.5是边解释边执行的。
(×)(5)在Visual Studio 2008环境中开发网站必须安装IIS。
(×)3.选择题(1).NET Framwork3.5不包括(A)A. .NET Framework 1.1B. .NET Framework 2.0C. LINQD. AJAX(2)下面(D)网站在建立时要求安装Microsoft FrontPage服务器扩展。
文件系统 B. 本地IIS C. FTP站点 D.远程站点(3)发布网站后不可能存在的文件夹是(B)A.App_Data B.App_Code C.App_Themes D.bin第二章1.填空题(1)Visual Studio 2008 默认建立的XHIML文件类型是Transitional。
(2)利用XHTML建立一个链接到jxst@邮箱的元素是<a href="mailto: jxst@">……</a>。
(3)存放Web窗体页C#代码的模型有单文件页模型和代码隐藏页模型。
(4)单文件页模型中,C#代码必须包含于<script>…</script>之间。
AjaxPro的应用1、首先下载AjaxPro组件。
并将AjaxPro.dll引用到网站(或项目)。
2、修改Web.config。
在<system.web> 元素中添加以下代码。
<configuration><system.web><httpHandlers><!-- Register the ajax handler --><add verb="*" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory, AjaxPro"/> </httpHandlers></system.web></configuration>3、对AjaxPro在页Page_Load事件中进行运行时注册。
如:protected void Page_Load(object sender, EventArgs e){AjaxPro.Utility.RegisterTypeForAjax(typeof(_Default));//这的_Default是指页面类的类名。
如是放在命名空间,则需要写上完整的命名空间(如:namespaces._Default)}4、创建服务器端方法。
只要给一个方法加上[AjaxPro.AjaxMethod]标记,该方法就变成一个AjaxPro可进行影射调用的方法。
如下:[AjaxPro.AjaxMethod]public string getValue(int a,int b){//该方法我们将实现从客户端传入两个数,在服务器端相加计算后返回到客户端。
return Convert.ToString(a+b);}5、客户端调用。
<script language="javascript">function getValue(){_Default.getValue(1,2,getGroups_callback);//该处即调用服务器端的_Default.getValue方法。
ajax 定时刷新页面要实现定时的刷新页面使用Timer控件<asp:Timer Interval="5000" runat="server" />Time控件需要配置触发器,触发器事件被触发,UpdatePanel就会刷新页面。
触发器需要配置的属性有ControlID 和EventName。
以下是具体的例子。
<%@ Page Language="C#" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><script runat="server">protected void Page_Load(object sender, EventArgs e){CurrentTime.Text = DateTime.Now.ToLongTimeString( );}</script><html xmlns="/1999/xhtml"><head id="Head1" runat="server"><title> AJAX</title></head><body><form id="form1" runat="server"><asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><asp:Timer ID="FiveSeconds" Interval="5000" runat="server" /><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:Label ID="CurrentTime" runat="server" /></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="FiveSeconds" EventName="Tick" /> </Triggers></asp:UpdatePanel></form></body></html>。