优秀网站设计案例分享及分析
- 格式:ppt
- 大小:2.95 MB
- 文档页数:21

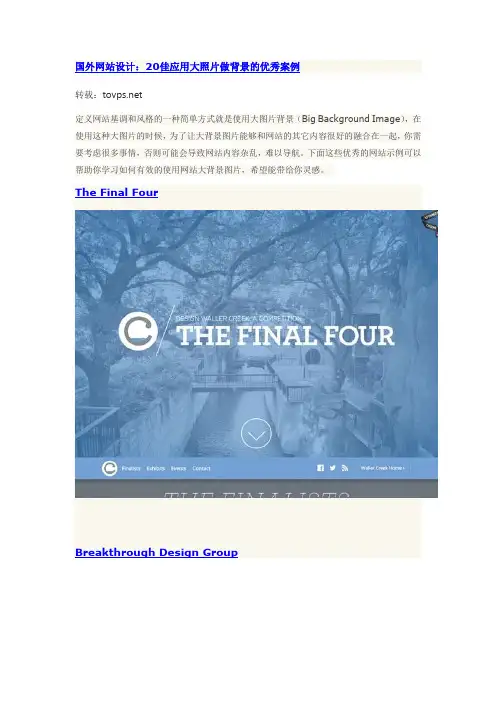
国外网站设计:20佳应用大照片做背景的优秀案例
转载:
定义网站基调和风格的一种简单方式就是使用大图片背景(Big Background Image),在使用这种大图片的时候,为了让大背景图片能够和网站的其它内容很好的融合在一起,你需要考虑很多事情,否则可能会导致网站内容杂乱,难以导航。
下面这些优秀的网站示例可以帮助你学习如何有效的使用网站大背景图片,希望能带给你灵感。
The Final Four
Breakthrough Design Group
Minerva
Kassandra Bay Hotel
Opera de Montreal
Fine Thought Design BLVD
Helvetitee Studio Airport
Diehl Group
Fueld Films
Locals Apparel Colin Grist
Kentisbury Grange
Noe Interactive
梦想天空博客关注前端开发技术,展示最新HTML5和CSS3应用,分享实用的jQuery插件,推荐网页设计案例。
Design Week Portland
Motel Studios
Latitude Supply Co
Buffalo
Starmen Design Group Kiawah Island。

优秀网页设计案例分析综述:随着互联网的迅猛发展,网页设计在现代社会中扮演着重要的角色。
一个优秀的网页设计可以吸引用户的注意力,提供良好的用户体验,并有效地传递信息。
本文将分析三个优秀的网页设计案例,探讨它们的设计理念、布局、色彩和交互方式,以及对用户体验的影响。
案例一:Apple官方网站Apple官方网站是一个优秀的网页设计案例。
它采用了简洁的设计风格和直观的导航结构,为用户提供了一个清晰且易于使用的界面。
整个网站的配色以白色为主,配合了少量的鲜艳颜色,在视觉上给人以简洁、现代和高品质的感觉。
同时,网站上的大量照片展示了Apple的产品和技术创新,并使用大字体和简洁的文字介绍产品的特点,进一步提升了用户对产品的期待。
案例二:Nike官方网站Nike官方网站以其创新的设计和出色的用户体验而闻名。
网站的设计大胆而且富有活力,特别适合年轻人的口味。
网站采用了大胆的图像和鲜艳的色彩,吸引用户的注意力。
此外,网站还提供了交互式的功能,如定制运动鞋、查找附近的Nike店铺和在线购物等,为用户提供了更多的选择和方便。
案例三:Google搜索页面Google的搜索页面被公认为是一个经典的网页设计案例。
尽管页面上只有一个搜索框和一些简单的文字链接,但网站采用了干净、整洁的设计风格。
搜索框的位置和尺寸经过精心设计,使得用户可以轻松地输入搜索关键词,并且立即获得搜索结果。
此外,页面上的无干扰背景和简单的颜色搭配,使用户专注于搜索过程,提高了搜索效率。
分析与总结:从上述三个优秀的网页设计案例中,我们可以看出几个共同的设计原则和特点。
首先,简洁性是一个重要的设计原则。
这些优秀的网站设计都遵循了“简单即是美”的原则,通过去除冗余的元素和信息,提供了一个干净、直观且易于使用的界面。
其次,使用鲜艳的色彩和大胆的图像可以增加网站的吸引力。
这样的设计可帮助网站在激烈的竞争中脱颖而出,并吸引用户的眼球。
另外,交互功能的增加可以提升用户体验。

用案例浅谈微信传播的H5页面设计从引爆朋友圈的H5小游戏《围住神经猫》,到颠覆传统广告的大众点评H5专题页《我们之间只有一个字》,从2014下半年起,各种H5游戏和专题页纷纷崭露头角。
“H5”,这个由HTML5简化而来的词汇,借由微信这个移动社交平台,正在走进更多人的视野。
本文聚焦于基于微信传播的H5页面的视觉设计,通过一些案例分析来谈谈设计思路与方法,希望与大家进行交流探讨。
功能与目标首先从功能与设计目标来看,H5专题页主要有以下4大类型:1.活动运营型为活动推广运营而打造的H5页面是最常见的类型,形式多变,包括游戏、邀请函、贺卡、测试题等形式。
与以往简单的静态广告图片传播不同,如今的H5活动运营页需要有更强的互动、更高质量、更具话题性的设计来促成用户分享传播。
从进入微信H5页面到最后落地到品牌App内部,如何设计一套合适的引流路线也颇为重要。
大众点评为电影《狂怒》设计的推广页便深谙此道。
复古拟物风格的视觉设计让人眼前一亮,富有质感的旧票根、忽闪的霓虹灯,配以幽默的动画与音效,恨不得每个选项都点一遍。
围绕“选择”这个品牌关键词,用引人入胜的测试题让用户把人生当作大片来选择,选到最后一题引出“大众点评选座看电影”,一键直达App购票页面。
即使明知是软文也忍不住带着“矮油不错,这个页面有点diao噢”的心情点击了分享。
2.品牌宣传型不同于讲究时效性的活动运营页,品牌宣传型H5页面等同于一个品牌的微官网,更倾向于品牌形象塑造,向用户传达品牌的精神态度。
在设计上需要运用符合品牌气质的视觉语言,让用户对品牌留下深刻印象。
伴随着浪漫的钢琴旋律,《首草先生的情书》以一位男士的口吻娓娓道来在成长历程中对妻子的爱与愧疚,最后引出“首草——滋阴圣品,爱妻首选”的宣传语。
设计上采用回忆般的黑白色调,简单的照片加文字,配以花瓣掉落、水面涟漪等轻动画,渲染出唯美优雅的气氛。
“首草”这个全新的高端养生草药品牌,用H5打出了一副走心的情感牌,让用户记住了“半生只为你”的爱妻品牌形象。


课程思政《网页设计》布局知识,并引入纪念相关活动的主题,提高学生的民族自豪感和文化自信。
第二阶段,25分钟案例分析,让学生通过分析网站首页的设计与制作,理解纪念相关活动的意义,培养学生的爱国主义情感和社会责任感。
第三阶段,10分钟课堂总结,强调学生在本课程中所学到的专业知识和德育内涵,激发学生的研究热情和责任感。
(3)课后作业,要求学生制作一个与纪念相关活动有关的网页,并加入自己的思想感悟,体现学生的爱国主义情感和社会责任感。
通过课前预、课堂教学和课后作业三个环节,全面提高学生的思政素养,促进专业课程和德育目标的深度融合。
三、存在问题及改进措施在专业课程中开展思政教育,存在一些问题,如思政内容与专业知识的融合度不够,学生对思政教育的认识和重视程度不高等。
针对这些问题,需要采取一些改进措施。
首先,要加强课程设计,将思政教育融入到整个课程中,使学生在研究专业技能的同时领悟德育内涵。
其次,要加强教学方法,采用任务驱动、案例分析、讨论互动等方式,激发学生的研究热情和思考能力。
同时,要加强师生互动,引导学生主动参与思政教育,提高学生对思政教育的认识和重视程度。
四、结论本文以___电子商务中专一年级《网页设计与制作》专业基础课程为例,探讨了在专业课程中开展思政教育的具体措施和意义。
通过课程设计、教学方法和师生互动等方面的改进,可以更好地实现专业课程和德育目标的深度融合,培养学生的爱国主义情感和社会责任感,为社会培养“爱国、敬业、诚信、友善”的高规格专业人才。
本文介绍了一节以“红旗飘飘,引我成长”为主题的课程思政实施过程。
在课程设计中,教师结合课前资料,旨在让学生接受爱国主义教育,激发研究热情。
在课堂实施中,教师以任务为导向,追求课堂实效,创设情境,将课堂内容与思政教育紧密结合。
学生在小组团队的形式下完成任务,教师巡回关注学生技能动态和思维动态,以渗透职业养成教育和思政教育为目的。
在作品展示及评价阶段,学生通过自评、互评、交流心得,学会交流、表达、分享成功的喜悦。

《网站UI设计案例分析》随着互联网的发展,网站的UI设计越来越成为网站运营中的一个重要环节。
好的UI设计不仅可以提高用户体验,还能增加用户的黏性和忠诚度。
本文将从几个优秀的网站UI设计案例入手,探讨其背后的设计原则和思维。
一、知乎:知乎是一个以问答为主的社交网络平台,在设计上强调简单和清晰易懂的UI设计,同时也非常注重用户交互和用户反馈。
其主要特点如下:1. 首页设计素雅:知乎的首页设计非常简洁素雅,以黑白灰三种颜色为主色调,没有过多的花哨元素和颜色的干扰,将关注的重点放在内容中。
2. 简单易用,符合用户习惯:知乎对用户的操作一般只需要一到两步即可完成,极大地提高了用户的操作效率;同时知乎还会根据用户的兴趣爱好推荐相关内容,是一个非常符合用户习惯的网站。
3. 强调社交属性:知乎是一个以问答为主的社交平台,因此其UI设计强调社交属性,包括个人主页、关注列表、问题推荐等模块。
同时知乎还提供了丰富的用户反馈和互动机制,让用户之间可以方便地互相沟通和交流。
二、阿里巴巴:阿里巴巴是国内电子商务领域的龙头企业,在UI设计方面一直以简洁和易用著称。
其主要特点如下:1. 掌控用户心理:阿里巴巴非常了解用户的购物心理,因此其UI设计非常注重提示和推荐相关商品、促销活动等,让用户更容易产生购买欲望。
2. 简单易用:阿里巴巴对于用户操作的难度一般较低,同时其搜索功能非常强大,可以满足不同用户的搜索需求。
3. 大量用户数据支撑:阿里巴巴是一家大型的电商企业,拥有强大的数据支撑能力,其UI设计非常注重数据分析和利用,可以帮助其更好地把握用户需求和市场动态。
三、腾讯:腾讯是中国最大的互联网公司之一,其网站UI设计异常出色,不仅表现出了设计师的才华,还能够对不同用户的需求进行应对。
其主要特点如下:1. 认真考虑用户需求:腾讯对用户体验的认真考虑可以从其多个平台中体现出来,例如QQ、微信、腾讯新闻、腾讯视频等,这些平台的UI设计都极具差异性,符合不同人群的阅读习惯,让用户感受到亲切。

5个国内优秀⽹站设计案例分享
⼀个优秀的⽹站前台不仅仅要掌握html/css/js/jquery等技术,还要有⼀双善于发现美的眼睛以及善于创造美的天赋。
本⽂整理了02405发现的5个国内优秀⽹站设计案例,分享⼤家⼀起欣赏⼀起借鉴。
这是⼀个⾮常酷的单页⽹站,⽹站采⽤了最新的HTML5技术,再配以JQUERY。
⾮常好的解决了单页⽹站栏⽬下拉时的单调切换模式,营造出了⾮常美好的背景与图⽚交互切换的效果,使⽤户每次滚动⿏标下拉都可以看到⾮⽐寻常的动画效果,单调的下拉展⽰⼀去不返,看了这个⽹站很多设计师会发现,原来单页还可以这么设计!
⽹易云课堂⼀改⽬前国内⾸页⼤幅幻灯⽚的设计趋势,采⽤⼀张符合⽹站风格的⼤幅图⽚作为背景,替换掉了幻灯⽚,⽽虚化的处理恰到好处的突出了柔和但不醒⽬的⽩⾊与绿⾊,使⽹站主次分明。
⽽绿⾊作为万能⾊,更容易被⽹站⽤户所接受。
很简洁⼤⽓的⼀个⽹站,⾮常具有欧美范⼉,在国内粗变滥造的⽹建⽹站中鹤⽴鸡群,淡蓝⾊的⽹页主⾊调可以让⽤户感受到企业的⼤⽓,简洁的图⽚以及⽂字彰显了成熟的态度更贴近⽤户群⾥的年龄与⼼态。
⼀款韩式的⽹站设计,⽜B之处在于整站没⽤到⼀个flash,但是却打造出了flash站的⽓势,绚烂⾄极⽽⼜霸⽓⼗⾜,win8式的设计也让⽹站整体显得更加时尚。
⼀个设计师的个⼈⽹站,⼜⼀个精品单页⽹站,与1中单页⽹站更注重下拉切换特效相⽐,本站更注重整体效果,⿊底配上⽩⾊⾼光、不规则的案例设计,让⽹站与众不同,厚重⽽⼜时尚!。

网络工程师的项目经验与案例分享在当今信息时代,网络工程师的角色变得越来越重要。
他们负责设计、建设和维护网络基础设施,确保网络的稳定性和安全性。
一个优秀的网络工程师需要具备扎实的技术知识和丰富的项目经验。
本文将分享一些网络工程师的项目经验和案例,以帮助读者更好地了解这个职业领域。
一、网络基础设施的规划与建设网络基础设施的规划与建设是网络工程师的核心任务之一。
一个成功的项目需要从需求分析开始,确定网络的规模、性能要求和安全需求。
接下来,网络工程师需要设计网络拓扑结构,选择合适的设备和技术方案,并进行系统集成和测试。
在一个我参与的项目中,我们为一家大型企业设计和建设了一个跨地域的广域网。
首先,我们与企业的IT团队进行了深入的需求分析,了解他们的业务需求和未来的扩展计划。
基于这些信息,我们设计了一个分层的网络架构,包括核心层、汇聚层和接入层。
我们选择了高性能的路由器和交换机,并使用了虚拟专用网(VPN)技术确保数据的安全传输。
最后,我们进行了全面的测试,确保网络的可靠性和性能。
二、网络安全的保障与防护网络安全是当今互联网时代的重要议题,网络工程师在项目中需要保障网络的安全性,防止未经授权的访问和数据泄露。
他们需要使用各种安全技术和工具来建立强大的网络防护体系。
在一个我参与的网络安全项目中,我们为一家金融机构设计和实施了一个全面的安全解决方案。
首先,我们进行了网络漏洞扫描和风险评估,找出潜在的安全漏洞和威胁。
接着,我们采取了多层次的安全措施,包括防火墙、入侵检测系统和安全认证机制。
我们还建立了安全事件响应机制,及时发现和应对网络攻击。
通过这些措施,我们成功地提高了网络的安全性,保护了客户的敏感数据。
三、网络故障排除与性能优化网络故障排除和性能优化是网络工程师日常工作的一部分。
他们需要快速定位和解决网络故障,并优化网络的性能,提供更好的用户体验。
在一个我参与的项目中,我们为一家电子商务公司解决了网络延迟和带宽瓶颈的问题。

10个国内优秀的移动端⽹页设计案例分析移动互联⽹时代的悄然袭来改变着我们的⽣活⽅式,同时也有⼤批的设计⼒量涌⼊移动端设计领域。
在web2.0时代背景下孕育成长起来的设计师们,在进⼊这样⼀个新鲜的领域时多少有些”⽔⼟不服”。
希望通过本⽂能给⼤家带来⼀些新的探索⽅向及尝试。
⽹络环境研究根据 CNNIC 第 32 次互联⽹络发展状况调查,截⾄2013 年 6 ⽉,中国⼿机⽹民的总规模达 4.64亿。
其中,⼿机浏览器⽤户规模为3.69亿,同⽐增长21.0%,在⼿机⽹民中的渗透率为79.5%。
⽤户使⽤⼿机浏览器的频率稳步提升,75.6%的⽤户每天都使⽤,其中63.3%的⽤户每天使⽤多次。
同时,从使⽤时长上看,⼿机上⽹开始挤占电脑上⽹时间,成为我国⽹民的⼀种主流上⽹⽅式。
⼿机浏览器作为移动互联⽹的⼊⼝地位将进⼀步稳定提升同时也成为⽹民接⼊移动互联⽹的⾸要⼊⼝。
在这样的局势下⾯仅在PC端建⽴⽹站已经开始⽆法满⾜⽤户的需求。
移动端⽹站建⽴的必要性⼗分凸显。
如图所⽰,3G4G⽹络的普及率以及WIFI覆盖率正快速增长,⽽相对占⽐也不断的提升。
良好的⽹络环境将为移动端⽹站设计开拓更⼤的空间。
这为⽹站的视觉展⽰以及流畅体验带来更多可能性,同时因为低速⽹络仍有⽐较⼤的占⽐,所以⽹站的性能优化仍然是每位设计师需要迫切关注的要点。
平台⽀持浏览器作为⽹站的承载基础,上图数据体现智能移动设备的市场占有量⼗分⾼,⽽普遍智能移动设备系统的⾃带浏览器以及第三⽅浏览器基本都是采⽤webkit内核,对⽹站都有较⾼的兼容度,这为设计带来更多可控性。
(相较于IE6⽤户使⽤率仍⾼达24% 的PC端【2013年6⽉微软数据:IE6最新市场份额,中国⼤陆】,webkit内核浏览器对ccs3以及html5的⽹站⽀持率达到的93.5%以上。
)交互差异性不同的终端有着不同的交互⽅式。
PC与移动设备的交互⽅式有着天壤之别,在PC上良好的页⾯交互⽅式放到移动端页⾯已然不完全合适。


网站策划书案例一、建设网站前的市场分析1、相关行业的市场是怎样的,市场有什么样的特点,是否能够在互联网上开展公司业务。
2、市场主要竞争者分析,竞争对手上网情况及其网站规划、功能作用。
3、公司自身条件分析、公司概况、市场优势,可以利用网站提升哪些竞争力,建设网站的能力(费用、技术、人力等)。
二、建设网站目的及功能定位1、为什么要建立网站,是为了宣传产品,进行电子商务,还是建立行业性网站?是企业的需要还是市场开拓的延伸?2、整合公司资源,确定网站功能。
根据公司的需要和计划,确定网站的功能:产品宣传型、网上营销型、客户服务型、电子商务型等。
3、根据网站功能,确定网站应达到的目的作用。
4、企业内部网(intranet)的建设情况和网站的可扩展性。
三、网站技术解决方案根据网站的功能确定网站技术解决方案。
1、采用自建服务器,还是租用虚拟主机。
2、选择操作系统,用unix,linux还是window2014/nt。
分析投入成本、功能、开发、稳定性和安全性等。
3、采用系统性的解决方案(如ibm,hp)等公司提供的企业上网方案、电子商务解决方案?还是自己开发。
4、网站安全性措施,防黑、防病毒方案。
5、相关程序开发。
如网页程序asp、jsp、cgi、数据库程序等。
四、网站内容规划1、根据网站的目的和功能规划网站内容,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、网上定单等基本内容。
1如有帮助欢迎下载支持2、电子商务类网站要提供会员注册、详细的商品服务信息、信息搜索查询、定单确认、付款、个人信息保密措施、相关帮助等。
3、如果网站栏目比较多,则考虑采用网站编程专人负责相关内容。
注意:网站内容是网站吸引浏览者最重要的因素,无内容或不实用的信息不会吸引匆匆浏览的访客。
可事先对人们希望阅读的信息进行调查,并在网站发布后调查人们对网站内容的满意度,以及时调整网站内容。
五、网页设计1、网页设计美术设计要求,网页美术设计一般要与企业整体形象一致,要符合ci规范。
ue交互设计例子-概述说明以及解释1.引言1.1 概述交互设计是指在人机交互过程中,通过设计和构建用户界面,使用户能够轻松、快速地与软件或产品进行交互的过程。
它关注用户体验和用户界面的设计,通过提供直观、易用的界面,提高用户的满意度和效率。
本文将以UE交互设计为例,介绍几个具体的交互设计案例。
在这些例子中,我们将探讨交互设计的关键要点和技巧,以及它们在实际应用中的效果。
通过对这些具体案例的分析和比较,我们可以深入理解交互设计的核心概念,并且能够更好地应用于我们自己的设计工作中。
同时,我们也可以对未来的交互设计发展趋势进行展望,并提出一些可能的改进和创新点。
通过本文的阅读,读者将能够了解到UE交互设计的基本原理和方法,对于提高产品的用户体验和竞争力具有一定的指导意义。
同时,也希望本文可以为读者提供一些设计思路和灵感,帮助他们在日常的设计工作中更好地运用交互设计的理念和技巧,创造出更优秀的产品。
1.2 文章结构文章结构部分在本文中,我们将按照以下结构展开讨论UE交互设计例子。
本文主要分为引言、正文和结论三个部分。
引言部分将对整篇文章进行概述,介绍本文的主要内容和目的。
正文部分将呈现三个具体的交互设计例子,并对每个例子进行深入剖析。
每个例子将包括要点1、要点2和要点3,以便更好地理解和分析交互设计的关键要素。
第一个交互设计例子将在正文的第二部分进行介绍,该部分的主要内容将围绕着该例子的要点展开。
第二个交互设计例子将在正文的第三部分进行介绍,同样地,我们将详细讨论该例子的要点内容。
第三个交互设计例子将在正文的第四部分呈现,并重点讨论该例子的要点内容。
在结论部分,我们将对整篇文章进行总结,并对这三个交互设计例子进行对比分析。
最后,我们将展望未来的UE交互设计发展趋势,为读者提供展开进一步研究的方向。
通过这样的结构安排,我们能够系统地介绍UE交互设计的例子,并探讨其重要性和发展前景。
在每个例子中,我们将着重讨论关键要素,以便读者能更深入地理解和应用实际的交互设计技巧。
布局设计的重要性及案例分析在现代社会,设计已经成为了生活中不可或缺的一部分,而布局设计则是设计中的重要组成部分之一。
布局设计在很多场合都起着至关重要的作用,它可以决定着整个视觉效果和使用体验的好坏。
本文将详细分析布局设计的重要性,并结合案例对其进行深入分析。
一、布局设计的重要性1.1 界面布局对用户体验的影响在移动互联网逐渐成为人们生活中的一部分之后,越来越多的页面设计出现在人们的视线中。
而一个好的界面设计,必须要有一个合理的布局。
设计者必须考虑到用户的使用习惯、使用场景以及行为模式等各方面的因素,才能够创造出一个高效且人性化的界面设计,提高用户的使用体验。
例如,某一家电商网站的商品展示页面,如果布局不合理,可能会让用户信息获取的难度增加,降低用户体验,从而导致用户离开。
而一个合理的商品展示页面布局,能够提高用户对商品的浏览效率、购买体验和信任感。
1.2 排版设计对传达信息的重要性布局设计的另一个重要作用就是传达信息。
一个好的排版能够帮助用户更快速、准确地获取到所需信息,提高用户体验。
同时,排版也能够增强网站或应用的品牌形象,使得用户更易记住该品牌。
以新闻网站为例,如果排版不够简明易懂,可能会导致读者无法快速找到自己感兴趣的新闻,从而降低阅读体验,并可能导致读者离开该网站。
而一个好的排版设计,则能够让读者更加快速、准确地获取所需信息,从而提升网站形象和用户体验。
1.3 响应式设计对移动端的适应性如今,移动端已经成为了人们生活中不可分割的一部分,越来越多的人选择将网页浏览等行为放到了手机端。
而一个好的布局设计,能够针对不同的屏幕尺寸和分辨率,做出适配式的调整,提高用户体验。
例如,一个电商网站的商品详情页面,在PC端的时候布局很完美,但在手机端可能显得非常拥挤、信息量过大。
而如果能够采用响应式设计,根据设备的不同,灵活调整布局,使得页面看起来美观且易于使用,这种方式能够提高用户购买商品的体验,为网站赚来更多的商业价值。
UI设计案例分析:用户界面模式来人人都是产品经理【起点学院】,bat实战派产品总监手把手系统带你学产品、学运营.在这篇文章中,来自uxpin(一款用户体验设计的应用程序)的chrisbank为我们带来了最近在现代互联网和移动应用中出现的一些优秀的用户界面模式,并将通过实例展示如何将这些出色的ui设计模式应用到其他的网站和应用中.毕加索曾说过(乔布斯也曾引用过):“goodartistscopy,greatartistssteal.”(通俗的译文是,好的艺术家复制别人的作品,而伟大的艺术家偷窃别人的作品.)这是最令人费解和误用的创造性短语之一,但在当下产品设计和产品发展趋势已经爆炸的时代,这也是相当重要的一句话.这句引语的争议性来源于它的简要,因此对于它的诠释也具有一定的开放性.内容中对于复制和内在化,原创性和创新性,模仿和同化的区别没有讲明.然而,这不是懒惰的借口.当然,应该鼓励学习他人的作品,站在巨人的肩膀上设计自己的产品为特定的人群解决问题-为了那些你终端用户.ui设计模式-和线框案例,你准备好了吗?dropbox和carousel,以及几乎所有应用中都设有“黏固的”导航,这已经是一个通用的移动设备用户界面的设计模式.通过这种设计模式,用户在浏览过程中无需再一路滚动返回到先前主题.例如许多应用程序已允许用户触按移动设备屏幕顶部的区域以实现快速返回到页面最上端这一功能(因此用户不需要再一阵长翻页来回到页面顶部).但与pinterest中设专门有“scrolltotop”标签的做法不同的是,在大多数应用程序中通常对于这一项功能都没有明确的视觉指示.作为一个网页开发者,没有必要将所有用户所需的相关链接都放到页面上.现在,许多传统的固定检索已经可以被直接加载到任何页面或视图中了(以前可能只有导航顶部才有).如下图中的dropbox和carousel,以及上文中我们已经讨论过的uxpin线框图.垂直导航(虽然不是标准模式)是网页和手机应用中常用的视图方式,如facebook和mailbox.垂直导航这种交互模式除了帮助用户寻找有关产品、企业的信息和数据外,通过一个流动式的单独页面,用户可以在应用中自由切换到网页的其他模块.抽屉式就是垂直导航的案例之一,现已被广泛应用在移动设备的ui设计中.和切换(toggling)相类似,抽屉式是一种ui设计趋势,考虑到移动设备屏幕的约束以及用户对于速度的需求.在应用中,每一个滑出式的抽屉都是一个独立的“层次”,其实并没有太多限制,我们依旧可以看到很多多样的设计,包括一些可怕的设计.yelp就是一个试图将所有相关链接都排布在程序页面上的典型案例.尽管他们ui设计模式中的功能很详尽,在电子刊物中似乎想要用尽所有可能的交互方式,例如滑动,点按,框选,撤销,返回等等.但事实上,诸如此类包含很多内容的应用程序的模式,如flipboard,有时反而会使程序应用更加混乱.下图中,我们用uxpin为这种设计模式制作了一个线框分析.carousel中不仅有一个可视的滚动操控条,在其底端还有一个很明显的控制条,这使用户可以很惬意地在百万张照片中自由浏览.随着由用户自行产生的内容、动态、群组、列表越来越多,更多创新的ui设计模式也会超越传统的搜索方式以帮助用户及时找到他们想要的内容.在tinder应用中,内容之间的切换是无缝响应的,用户只需要通过点击视图界面中的主图就可以切换到该图的详细信息页,再通过点击图片回到原来的基础页.这种ui设计模式为用户创造了极致流畅的、本能的用户体验流程.同样,在okcupid中也用到了这种方式.在uber中,仅通过横纵向拖曳的方式,用户就可以很流畅地在四类汽车接送服务中切换.这种ui设计模式还可以让用户看见可选择的车辆数量,并通过放大和缩小画面来了解选择地区的车辆密度.当用户选定了一种接送服务后,通过敲击按钮可以在预订的同时还可以查看到相应的预估费用.这是一个非常简单但很重要的设计,因为每当我们在预订接送时,还会做一些其他的事情,这个费用查看设计可以让我确保uber没有随意改动价格.relateiq用压低主菜单的方式以快速突出副菜单的导视.relateiq属于目前市场上最复杂的公司移动应用之一,因此他们要与现有的、新的应用的ui设计相区别,带给用户快速、清新、简易的体验,同时不以牺牲他们的产品信息为代价.snapchat中可以发现隐藏的信息-点按snapshat页眉-可以看到已接收信息和未读信息的数量.这难道不是一个很简易的ui设计吗?yelp应用中,向下拖动页面时,可以从具体的商家信息列表过渡到一张被掩藏在上端的半透明图示.半透明式和响应式的设计创造了极好的体验,这种方式也有可能是目前最鲜为人知但又相对高级的ui设计模式了.希望有更多设计师可以考虑运用这种方式!在secret中,用户需要采取一些行动来发现导航栏-即右端滑屏,但这种ui设计可以最小使用抽屉式和滑出式,下面的链接中有我们用uxpin做的线框案例.linkedin的app中,用户可以在任何时候点按页面左上角的logo (通常是一个三线“汉堡式”菜单图标)来获取这个辅助导航.这种ui设计最初在facebook的移动应用中流传,随后又被如path,fancy和其他类似的公司采用.这是一种将相对次要的信息隐于“侧抽屉”中的一种简单方式,不必担心移动应用该如何分辨出最重要的信息.你只需要考虑如何当用户访问时,在这个“侧抽屉”的每一个视图信息中能让用户抓取到最重要信息.下方也有我们用uxpin做的线框案例.snapchat是为用户创造沉浸式体验而采用最简化导航群组的案例之一.在snapshat中,四个传统的菜单按钮被更主要的1-2个按键图标取代,这些图示会随着菜单视图的切换而改变.然而在应用中切换菜单视图也十分简单方便,用户可以通过点按这几个主要的图标,亦可以通过左右滑动屏幕.这是ui设计模式中十分独特的实现方式,对于如此简单纯粹的操作方式,笔者在其他应用中鲜有遇见.“卡片”模式是通过pinterest应用而普及的,它是一种适应响应式设计趋势,以一种非常优雅的形式排布错综复杂的社区反馈信息的,用以吸引用户浏览网页信息的设计模式.在“卡片”模式下,看起来无论任何碎片式的信息都可以被调配到“卡片”中.但是,也有很多“卡片”模式的实现方式实在很令人担忧,尤其是pinterest的一些所谓的竞争对手,它们除了(出于好奇心地)真正理解pinterest 使用“卡片”模式的真正缘由,其他各种尝试几乎都做了.笔者在2013年末事实上已经比较过他们的深层区别,在此我们也用uxpin 为这个设计模式制作了线框案例.lyft和yelp应用以地图作为背景视图,这种在本地应用中赋予当地特性的方式可以加深应用本身的意义.随着本地应用的普及,以及在地图视图上可以加载的层级信息增多,这种设计模式也必将成为一种趋势.并且全面的体验模式终将取代单一的形式,更多以视频、图片以及其他媒介为背景的ui设计模式也将广为流传.我们同样用uxpin做了一个线框案例.facebookmessenger和instagram都采用圆形视图来勾勒用户缩略图,这种形式从某种程度上说是从google+中推广而来,后又被path加以改善的.虽然相较于传统方形缩略图,圆形模式除了徒增了一些变化外没有明显其他的得益处,但是作为一种“生活调味剂”式的改变,圆形用户缩略图还是受到了广泛欢迎.我们同样用uxpin做了一个线框案例.secret认为界面中的元素之间应该不留白边,采用相互堆叠的全出血(无边距)图片,在它们的顶端放置一些重要的信息.从某种意义上说,这些图片也充当了背景的角色,而且相较于pinterest,这种不留白边的模式,可以减少易分散用户注意力的设计细节.pinterest和sptify告诉用户可以通过点按由“+”转变为“x”符号来分别完成“添加关注”以及“取消关注”的操作.这种ui设计模式节省了页面空间,使得撤销操作很方便迅捷,同时也是一个有趣好玩的解决方式.在移动应用中,元素转变和切换动画是十分重要的.你可以1)完全用另一个具有不同功能的符号替代,如“添加”和“取消”,2)直观地连接元素,如当用户点击放大一张图片时渐隐四周的元素,3)给予一个视觉反馈,如在可拖动的标签之下置于一个透亮阴影.asana(2008年达斯廷·莫斯科维茨离开facebook,与贾斯丁·罗森斯坦一起创办了asana,一款为了改善团队交流和协作方式以提高工作效率的任务管理类应用)中,用户可以直接操控内容,例如在其网页版中,通过鼠标“点击并拖移”或利用快捷键的方式拖动任务条;在移动应用中,通过“点按拖动再放置”的方式将任务放置到任意一处用户想放的位置(这中方式可以有效替代键盘快捷键操作).如果用户有非常多的任务需要完成,那么也许其他的模式会更好.但对于大多数用户来说,这种模式可以很有效满足用户以帮助他们重新安排任务列表.我们用uxpin为这个设计模式制作了线框案例.tinder和carousel利用可拖拽的图片让用户完成点赞、分享或者隐藏等操作.tinder上大大的按键让用户在任何时候都可以明确、快速地选择.在tinder中,将照片拖动至右侧或者点击右边的爱心表示“赞”,将照片拖至左侧或者点击左边的叉表示”不喜欢”.在carousel中,上滑图片表示分享,下滑图片表示隐藏.这个“赞或不赞忙不停”的ui设计模式,作为tinder应用的核心模式使其成为了最出名的案例之一.我们用uxpin为这个设计模式制作了线框案例.在邮件类应用中,侧滑动作因mailbox而被广为使用.通过侧滑,用户可以标记已读邮件,分别管理后续的各项邮件操作.这种ui设计模式很受用户欢迎并且很高效,难怪mailbox在上线仅一个月后就被dropbox以1亿美金收购.instagram让用户发觉更快速的操作方式,例如双击图片点赞而不是往下滚动点击“赞”的按键.其实我个人不太喜欢没有撤销命令的ui设计模式,但至今为止,这是唯一看到通过轻击图片内容来标示的案例了.我相信许多实际很丑的图片会被意外地喜欢也是因为这个方便的点赞模式.我们用uxpin为这个设计模式制作了线框案例.snapchat和facebookmessenger让用户只需通过向左滑动好友头像就可以获得应用的其他特性.在snapchat中,用户可以通过这种方式一次性删除多个好友-我将其称之为”消失的好友".facebookmessenger中,通过左滑,用户可以发现更多应用特性,包括一个名为“more”的子菜单.有趣的是,用户可以在“delete”中选择存档或是删除对话这两项功能,在大多数ui设计中,用户是没有这样的选择的,存档选项往往是在“more”的子菜单中.我们用uxpin为这个设计模式制作了线框案例.secret让用户以发现新菜单的方式发现新的操作命令.左滑为“赞”,但右滑并不是“不喜欢”,而是一个隐藏菜单.我个人很喜欢这个模式虽然它与通常的模式不同,甚至需要一些脑力去记住右滑是一个菜单而不是“不喜欢”或者“隐藏”.secret在创建内容页面上有一些“可被发觉的”工具.在用户上传一张图片之前,左右滑动可以改变背景颜色,上下滑动可以改变样式.当用户上传一张图片后,这些操作动作会更形象生动:页面右边从上滑向下方,可以使页面变暗;页面左边上下滑动可以改变图片饱和度;左右滑动改变图片清晰度.应用中没有其他具体的控制键会告知用户有这些改变-也不应该有.这是一种基于用户直觉的,简约的ui 设计模式,你必然会遇到更多.越来越多的应用会为用户提供好友列表,snapchat和yelp便是如此.无论是一对一的交流还是追随某人的品味和偏好,无论是网站还是移动应用的体验,都需要好友的参与,用户探索他们的朋友圈的方式也将变得更加全面整体.我相信社交圈的ui设计模式将会遵循一个与现有ui设计模式相似的轨迹,因为平均每一位网站或移动用户至少有数以百计的朋友和数以千计的跟随者.songkick和flipboard是让用户拥有良好“follow体验”的案例.无论用户是否有好友,都会不断自行产生新的可关注内容.与好友列表将成为一个越来越重要的ui设计模式的原因一样,良好的“follow体验”也同样重要.quora和venmo是我最喜欢的活动咨询反馈应用,因为“学习”和“收获”是人生中两件很重要的事情.我对大家讨论的各类话题以及提出的有意思解答可以看得入神,感谢这个ui设计模式,我可以收获很多.carousel、instagram,以及其他一些应用会提供聊天或直接对话体验,这是作为整个应用体验的一部分.私聊的ui设计模式将继续时兴,由于用户会越来越适应在网上分享更多私人信息,私聊将不再仅仅是传统的“社交网络”,而会产生更多更广的内容与服务,甚至是财务交易,如venmo.medium,如其他许多应用一样,并合使用了“分享”小工具,通过一个单独的分享图标,带给用户完美的体验和明确的分享操作指示,忽略那些。
网络工程师的工作案例与实战经验随着互联网的迅猛发展,网络工程师这一职业变得越来越重要。
网络工程师负责设计、构建和维护企业或组织的计算机网络系统,确保网络的安全和可靠运行。
在这篇文章中,我们将分享一些网络工程师的工作案例和实战经验,以帮助读者更好地了解这个职业。
案例一:构建企业内部网络某公司决定升级他们的内部网络系统,以提高员工的工作效率和数据传输的安全性。
网络工程师首先进行了现有网络的评估,包括网络拓扑、硬件设备和软件应用等方面。
然后,根据评估结果,他们制定了一个全新的网络设计方案,并与公司管理层进行了沟通和确认。
接下来,网络工程师负责采购所需的网络设备,并进行安装、配置和测试。
最后,他们进行了网络的优化和调试,确保网络的稳定运行。
这个案例展示了网络工程师在构建企业内部网络方面的实战经验。
他们需要具备对网络系统的全面了解,包括硬件、软件和安全性等方面。
此外,他们还需要与公司管理层和其他部门进行良好的沟通和协作,以确保网络系统能够满足公司的需求和目标。
案例二:网络安全事件响应在网络安全方面,网络工程师经常需要应对各种网络攻击和安全事件。
一家企业的网络遭受了一次勒索软件攻击,导致公司的业务受到了严重影响。
网络工程师迅速采取行动,首先隔离受感染的系统,并进行紧急修复和恢复工作。
然后,他们对网络进行全面的安全审查,发现了攻击者的入侵路径和漏洞。
接下来,网络工程师修补了这些漏洞,并加强了网络的安全防护措施,以防止类似事件再次发生。
这个案例展示了网络工程师在网络安全事件响应方面的实战经验。
他们需要具备快速响应和处理网络安全事件的能力,同时也需要对网络安全技术和攻击手段有深入的了解。
此外,他们还需要保持对最新的安全威胁和漏洞的关注,以及及时采取相应的防护和修复措施。
案例三:网络性能优化一家电子商务公司的网站在高峰期出现了严重的性能问题,导致用户无法正常访问和购买商品。
网络工程师接到了紧急任务,他们首先进行了网络性能分析,发现了瓶颈所在。