1Mall 1号店 图片设计及压缩技巧教程
- 格式:ppt
- 大小:1.95 MB
- 文档页数:10

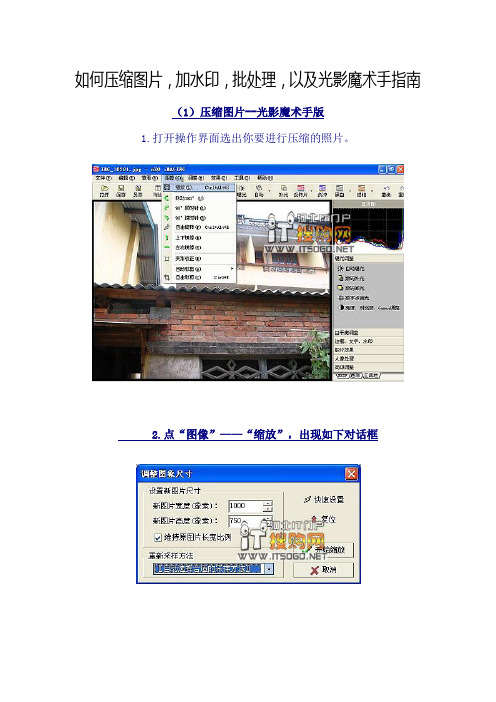
如何压缩图片,加水印,批处理,以及光影魔术手指南(1)压缩图片--光影魔术手版1.打开操作界面选出你要进行压缩的照片。
2.点“图像”——“缩放”,出现如下对话框3.在此对话框中设置新图片宽度高度[像素],宽度设置个800-1000,保留原图片长宽比例[那个勾不要去掉],就可以了。
4.接下来保存一关,一般选择另存为,重新命名,这样就不会误把原来的图片覆盖了。
这时先明确下:“删除EXIF值”那个勾千万别打上,这样的话,就能在压缩的同时保留原始数据了。
这个很重要!另外,这里还能再压缩一次,那就是在上面保存质量滑标上选择百分数,我一般选个80%,画面质量也损失不了多少,却能做到足够小的压缩。
当然对画面质量有要求的话,就让它保持100%好了,不过前面设置宽高像素上就要再相应降低数值。
(2)给图片做自己的logo水印---Photoshop+光影魔术手版光影魔术手有强大的水印功能,可以为你在照片上印上特殊标记,以防你的商品照片、照片版权被盗。
不仅可以在照片上印制单一的水印,还可以令水平平铺,充满照片。
并且水印的浓淡、大小,均可以随意调节!这种文字的水印,是事先用PHOTOSHOP制作好的,那么如何用PS做这种水印呢?下面,用大量图例,教你做出简单而漂亮的水印来~启动photoshop,点菜单“文件”-“新建”,建立一个新的文件,注意,要设置背景色是“透明”的,文件的大小自己根据需要掌握啦在工具栏上,设置好你需要的水印的颜色,然后点“T”字图标,进入文字模式。
这时,可以在修改顶部的字体参数,调整好字体开始打字啦,把水印内容打出来~下面,要给水印加点阴影,增加立体的效果,点击图层窗口下方的“F”图标在出现的菜单中选择“阴影”,适当调整一下参数(很容易的,一边调一边可以看效果的)LOOK!是不是立体感强多了还没好哦,这个样子的水印横向太水平了,比较呆板,应该把水印旋转一个角度。
旋转的功能在菜单“图像”-“旋转画布”-“任意角度”可以设置一个不太大的角度(角度太大不是很好看)旋转完成了我觉得四周留的空白太多了,所以用裁剪工具把图片裁小了一点。

如何调整和大小在日常生活中,我们经常会遇到需要调整和改变物体大小的情况。
无论是对图片、文字还是其他对象,了解和掌握如何调整和大小的技巧都是非常重要的。
本文将介绍几种常见的调整和大小的方法,并提供一些实用的技巧,帮助您轻松地完成这些任务。
一、调整图片大小图片的大小调整是我们经常需要进行的操作之一。
无论是为了适应不同的布局要求,还是为了在网站或印刷品中获得更好的效果,调整图片大小都是必须掌握的技能。
在调整图片大小之前,我们需要确定所需的尺寸。
这可以通过像素(Pixel)或者物理尺寸(如厘米或英寸)来表示。
一般来说,我们可以使用图像编辑软件(如Photoshop、Gimp等)或在线工具来进行图片大小的调整。
下面是一些常见的调整图片大小的方法:1. 使用图像编辑软件:- 打开所需调整大小的图片。
- 在菜单栏中选择“图像”或“编辑”选项。
- 找到“图像大小”或“调整大小”选项。
- 输入所需的宽度和高度数值。
- 确定并保存调整后的图片。
2. 使用在线工具:- 打开一个可信赖的在线图片编辑网站。
- 上传图片到工具中。
- 找到“调整大小”或类似选项。
- 输入所需的尺寸数值。
- 下载并保存调整后的图片。
二、调整文字大小文字大小的调整常常用于排版工作中,例如设计海报、PPT等。
合适的字号能够让文字更加清晰易读,同时也能够帮助我们传达信息。
在大部分文字处理软件或排版软件中,调整文字大小非常简单。
以下是一些常见的调整文字大小的方法:1. 使用文字处理软件:- 选择所需调整大小的文本。
- 找到字号或字符大小的选项。
- 输入所需的字号数值。
- 确定并保存调整后的文本。
2. 使用排版软件:- 选择所需调整大小的文本框。
- 找到字号或文本大小的选项。
- 输入所需的字号数值。
- 确定并保存调整后的文本。
三、其他对象的调整和大小除了图片和文字外,我们还经常需要对其他对象进行调整和大小的操作。
这些对象可以是形状、图标、表格或其他特定元素。

5种轻松压缩图片的方法让海量图片变得不再臃肿
方法一:使用在线图片压缩网站
方法二:使用专业的图片压缩工具
方法三:调整图片的分辨率和尺寸
方法四:选择合适的图片格式
不同的图片格式有不同的压缩效果和文件大小。
常见的图片格式包括JPEG、PNG和GIF。
JPEG格式适用于压缩照片和图像,可以在保持较好质量的同时大幅减小文件大小;PNG格式适用于带有透明背景的图像,可以保持图像的质量和细节;GIF格式适用于动画图片,可以有效地压缩动画的文件大小。
在选择图片格式时,我们需要根据图片的内容和用途来选择合适的格式,以达到较好的压缩效果。
方法五:删除冗余的图片和重复的图片
我们通常会在手机、相机和电脑上保存许多冗余和重复的图片,这些图片不仅占据了大量的存储空间,还增加了整理和管理的难度。
因此,我们可以通过定期清理和删除冗余的图片和重复的图片来节省存储空间。
我们可以使用专门的图片管理工具或文件比较工具来帮助我们快速识别和删除冗余的图片和重复的图片。
同时,我们还可以利用云存储服务将重要的图片备份到云端,以减少本地存储的压力。

怎样压缩或转换图片使其缩小以便上传至互联网查看本文应用于的产品拍了不少照片要上传到博客上去,发现图片都很大。
但一般我们不需要超大清晰图,差不多一个屏幕的大小就行了。
下面我们看一个小绝招,快速地把图片缩到合理尺寸这个方法需要用到Office 的一个小工具。
Office 2003 和Office 2007 都有,用法也相似。
我们用Office 2007 为例。
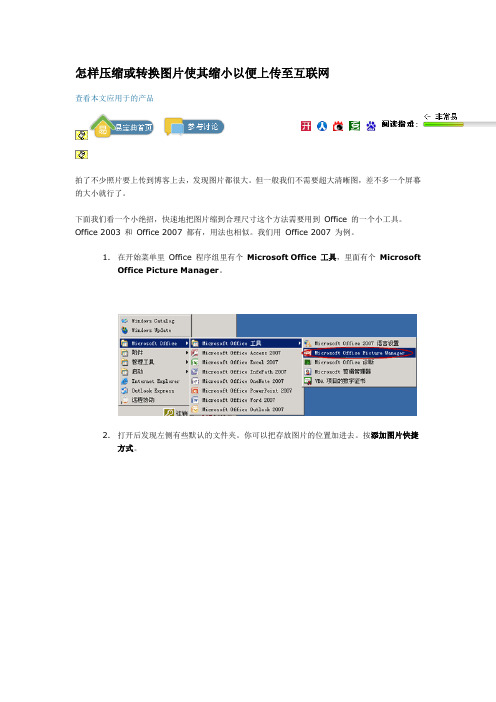
1.在开始菜单里Office 程序组里有个Microsoft Office 工具,里面有个MicrosoftOffice Picture Manager。
2.打开后发现左侧有些默认的文件夹。
你可以把存放图片的位置加进去。
按添加图片快捷方式。
3.浏览到图片所在的文件夹,按确定。
4.然后你的图片都在里面了。
5.选中你要转换的文件。
可以按Ctrl+A 把这个文件夹下的所有图片都选中。
然后按右侧的导出图片。
6.文件导出的位置最好不要选原来位置,这样图片混在一起不好找。
把原位置勾去掉,在下面指定你要保存的位置。
7.在以此尺寸导出下面可以选一档,一般放在博客上的可以选网页- 大(640x480像素)。
8.这些尺寸可能都不符合你的要求,按调整尺寸。
9.选中按原始宽度x高度的百分比,在下面调节百分比,完成后按返回至导出。
10.我们看到所有的选项都在这里了,核对一遍后按确定。
11.完成咯!我使用中还遇到别的问题怎么办?别着急,我们为这篇文章专门在微软社区论坛上开了个帖子,便于大家在帖子里进行讨论。
有问题的话可以在帖子里回复。
如果还是不行,可以爬一下论坛找找有没有好的解决方案。
期待着您的宝贵意见和建议!在您用过“易宝典”后,如果有时间的话,可以花几秒钟在网页最下方的反馈表中给这篇文章打个分,帮助我们改进工作。
有什么建议或好想法也可以填入“附加评论”。
(为了能更快的解决您的问题,技术方面的疑问可以到微软社区的对应帖子里讨论)回到顶端这篇文章中的信息适用于:回到顶端。


单页布置店面图片之九大单页设计技巧单页布置是展示店面图片的重要技巧,它可以方便客户更快地了解店面内的产品和服务。
在单页布置时,设计需要考虑多种因素,如颜色、排版、字体等等。
在本文中,我们将探讨九种单页布置的设计技巧。
1. 简约设计简约是设计中的重要理念,这种风格对于单页布置设计也同样适用。
通过简约的设计风格,可以让客户更容易专注于产品和服务。
简洁的设计风格通常包括少量的图像和精简的排版。
2. 颜色搭配颜色对于单页布置的设计有着重要的作用。
颜色可以传达品牌的本质和氛围。
在选择颜色时,需要注意颜色的饱和度和明度。
优秀的颜色搭配可以让单页布置更加吸引人。
3. 序列化排版序列化排版能够让单页布置看起来更有条理和可视性。
通过将信息组织成序列,可以让客户更容易找到所需的信息。
信息可以通过数字或符号来标记,这样客户可以更加容易地关注信息。
4. 字体选择和排版字体对于单页布置的设计有着重要的作用。
字体可以让文章更加容易阅读和理解。
在选择字体时需要考虑字体的读性和美感。
字体的大小、行距和间距也是需要仔细考虑的因素。
5. 大图突出大图可以吸引客户的注意力,让客户更快速的了解产品信息。
通过选择正确的图片和置入合适的位置,可以让该单页在众多竞品中脱颖而出。
6. 背景图片背景图片是单页布置设计中的重要组成部分。
背景图片可以增强视觉效果,为单页增加美感和凸显品牌。
在使用背景图片时需要注意图片与信息的对比度,以确保信息能够被清晰地呈现。
7. 视觉灵魂视觉灵魂是单页布置设计中的重要组成部分。
视觉灵魂是指让客户在一瞥之间快速了解单页布置所内容。
视觉灵魂可以通过视觉识别元素和颜色等方式来实现。
8. 增强阅读性单页布置设计需要简单明了地表达产品和服务。
通过使用简明扼要的语言和关键信息的突出,可以提高单页布置的阅读性。
重点信息应该被突出显示并方便客户理解。
9. 标题banner标题banner是单页布置中的重要组成部分。
它可以为客户提供关于头条的一目了然的信息。
制作一寸照片并压缩至20k以下完整攻略制作步骤:1、制作一寸照片2、压缩照片1、制作一寸照片:制作一寸照片,首先要了解标准的一寸照片尺寸大小。
标准的一寸照片尺寸为300px,宽高为358*441。
首先,我们会拿到一个“原始照片”,一般它的大小可能都不会是我们想要的尺寸大小。
这是我拿到的素材。
素材的尺寸大小为1372*1920,存储大小为540KB。
那么,拿到这样的素材之后我们要做的第一件事情就是将照片的大小调整为358*441,调整的过程中将素材原始的斑点以及脸上面的伤痕等处理掉,并磨皮处理。
磨皮步骤和尺寸大小步骤,不详说,懂PS的人都会。
2、那么现在一张设置好尺寸,调整好效果的一寸登记照片就已经处理好了,下一步开始我们的照片压缩步骤。
过程中我们是用的压缩图片的软件:iSee、ACDSee首先把照片用iSee处理。
通过PS处理后的照片大小为148KB,那么我们下一步开始压缩。
ⅰ、打开iSee软件,打开我们的照片文件夹。
选中需要压缩的文件。
(使用iSee软件压缩的好处是能够在竟可能保留照片原始信息的情况下压缩照片大小,不至于使原始照片失真。
)ⅱ、选择工具栏的压缩按钮,点击压缩,压缩目标照片。
ⅲ、点击上一步骤压缩后会弹出以下界面,按如图步骤操作。
即可完成一寸照片在iSee软件里面的压缩过程。
ⅳ、通过以上步骤压缩后的照片如下。
(我尝试反复如上压缩操作,最后还是,无法继续压缩到20KB以下。
于是我在此基础上找到了另外一个看图软件ACDSee。
)ⅴ、使用ACDSee打开目标照片“6_1”。
选择“文件”——“另存为”。
并按照如下步骤操作,调整照片保存后的压缩比率。
点击确认后将完成照片制作。
ⅵ、完成一寸登记照的制作和压缩工作。
最后我的照片处理后的大小为,刚好合适。
I Goods Studio: 3。
20张图详解购物中心动线设计要领(水平动线垂直动线后勤动线)动线分类动线指人、车、货在购物中心内移动所形成的水平和竖向的空间先行规律。
水平动线1单动线单动线指消费者不走回头路的动线,购物中心应尽可能设计成单动线。
单动线可以让购物者有良好的消费体验和感受,利于消费者辨别方向并记住感兴趣的商铺和品牌。
•单动线轴长水平动线轴长一般控制在200-250m左右。
•单动线形态单动线组织在动线设计中,可以采取直线或弧线型人流组织方式,曲线型动线能扩大商业展示面长度,丰富“视觉空间感”,提高“单店能见率”,增加“游逛趣味性”。
在保证店铺尺寸与形态布局实用的前提下,可采用弧线型动线增加空间丰富性及商铺的可视性。
如宁波万达广场标准布局为直线,空间呆板;深圳KKmall为弧形动线,空间丰富,对消费者更有吸引力。
2多动线购物中心应尽量避免多动线设计易引起的问题,如支动线的店铺不易活;路线选择常常让顾客失去方向感。
南京水游城采取多动线设计,产生多个3岔-4岔路口,使顾客容易迷失方向,无法看全所有店铺,次动线明显不如主动线人多。
•多动线设计要点1当条件所限,必须采用多动线设计时,要注意避免断头、死角店铺出现;标识清晰,避免易迷路的导向。
如香港圆方采用主题颜色分区与清晰的指示系统将5条动线明确的区分开。
•多动线设计要点2多动线设计中需要注意个性化节点空间(中庭或者转折空间)的设置,避免消费者迷失。
如北京朝阳大悦城空间单调杂乱,应通过增设中庭,重新梳理。
垂直动线1垂直电梯垂直电梯的重要性逐渐被扶梯所取代,因此多布置在非核心商铺位置。
•垂直电梯布置原则可结合卫生间与休息区布置;垂直电梯要能到达停车场;垂直电梯要与影院、餐饮、KTV等有特殊营业时间的店铺相结合,作为延时电梯使用。
如杭州万象城通过垂直电梯将人流导向购物中心高层的影院及餐饮区,并可以作为延时电梯使用。
2扶梯扶手电梯以定向应道人流为目的,将人流导向购物中心的高层和尽端。
一、初期流程
二、具体制作流程(PC端):
1、仿制模板
可以直接获取整体页面的,通过PS直接编辑修改;无法直接获取整体页面的:
谷歌浏览器,在页面点右键→审查元素
在新页面打开图片,依次保存
获取到全部图片之后,PS新建:宽1920PX,高5000PX(高度随设计调整),将获取的图片拼成整版。
拼版完成后,将版面上不需要的文字和图片修改掉。
至此完成模板采集。
2、切图上传
最上部BANNER单独切片,单独制作1920 和990 两部分
首页大图单图切片。
首页大图制作时,高度原则上不超过600px
切片完成后,存储
保存后会生成 HTML文件和images文件夹
将images文件夹中的图片上传到图片空间
进入图片空间的路径如下:先登录千牛
进入图片管理,在左侧找到对应的文件夹,归类好,文件夹或文件最好以日期等便于查阅的名称命名
上传完成后,如下图复制图片链接:
用DW打开切片时生成的HTML文件,将刚才复制的图片空间中的图片链接替换HTML中的对应代码(根据文件名序号,依次替换。
有几个切片就替换几个位置)
使用热点工具,简历链接选取添加对应产品或页面链接
代码上传店铺:入口如下
页面更新前需要先备份原有模板,路径如下:通过后台进入店铺装修页面
BANNER需要单独制作,1920*150 作为背景图片。
990*150作为主体1920*150图片上传路径:
990*150 BANNER主体在此替换,将代码编辑好贴入
三、具体制作流程(手机端)
手机版店铺装修入口。
十种放缩法技巧全总结放缩法技巧是一种常用的设计和排版技术,可以在不改变内容的情况下,通过调整大小、缩放比例或间距来改变元素的排列和呈现效果。
它适用于各种设计领域,如平面设计、网页设计、广告设计等。
下面将总结十种常用的放缩法技巧,以便设计师们能更好地应用于实践。
1. 缩放比例:通过调整元素的大小来改变整体布局的比例和平衡感。
放大某些元素可以突出其重要性,缩小其他元素可以减弱它们的影响力。
同时,还可以通过放大主标题或重点内容来吸引读者的注意力。
2. 内外间距:通过调整元素之间的间距来改变整体布局的紧凑度和松散度。
增大内间距可以提高元素的可读性和可识别性,减小外间距可以增加元素之间的联系和连贯感。
3. 字号变化:通过调整文字的大小来突出显示重点内容或区分不同的信息层次。
可以使用不同的字号来区分标题、正文、引用等内容,以达到突出重点和提高可读性的效果。
4. 对比度调整:通过增加或减少元素之间的明暗差异,来增强或减弱它们的视觉冲击力。
使得重要内容或元素更加醒目,吸引读者的目光。
5. 彩色调整:通过调整元素的色彩饱和度、色调或色相,来改变整体布局的氛围和效果。
可以使用鲜艳的颜色来吸引注意力,使用柔和的颜色来营造温馨的氛围。
6. 图片处理:通过剪裁、缩放或扭曲图片,来实现更好的视觉效果和排版效果。
可以根据布局需要来调整图片的形状和比例,使其更好地契合整体设计。
7. 线条处理:通过增加或减少线条的粗细、长度或间距,来改变整体布局的结构和感觉。
可以添加辅助线条来提供指引,增强整体排版的连贯性和稳定感。
8. 图标和符号:通过添加图标和符号,来强调或解释某些内容。
可以使用简洁明了的图标来代替大段文字,使得信息更加清晰易懂。
9. 插图选择:通过选择合适的插图,来增加整体布局的视觉吸引力和趣味性。
可以使用与内容相关的插图来补充和强化文字表达,使得信息更加生动有趣。
10. 特殊效果:通过应用一些特殊的效果,如阴影、渐变、透明度等,来增加整体布局的层次感和立体感。