实验一做一个简单的html网页
- 格式:pdf
- 大小:1.32 MB
- 文档页数:12

第九章网页制作实验指导实验一使用记事本建立HTML文件一、实验目的及任务要求1.实验目的了解HTML语言的基本概念和HTML文件的基本结构,掌握常用HTML标记意义和语法,学会使用记事本编辑简单的HTML文件。
2.任务要求使用记事本编辑简单的HTML文件“刘翔.html”(图9-1),其中包括设置网页标题、建立表格、插入图片等。
图9-1 刘翔的个人小档案二、实验所需素材实验素材\第9章\第1节三、实验练习利用所给素材,使用记事本建立HTML文件“刘翔.html”(图9-1)。
在浏览器中打开、查看设计的网页。
实验二在FrontPage的Web页中插入文本、图片、水平线等对象,并用表格定位一、实验目的及任务要求1.实验目的掌握在FrontPage2003中新建站点和网页,在网页中插入文本、图片、水平线等对象的方法;掌握利用表格对文字、图片等内容进行定位的方法。
2.任务要求使用FrontPage2003新建一个站点,并在其中新建网页。
利用所给素材制作一个关于历届奥运会吉祥物的网页(图9-2),要求使用表格进行定位,插入文本、图片和水平线等对象。
图9-2 历届奥运吉祥物二、实验所需素材实验素材\第9章\第2节三、实验练习建立站点Web1,根据所给素材制作一个反映2008年北京奥运会吉祥物“福娃”的网页,保存为“2008奥运会吉祥物.htm”。
要求使用表格定位网页内容,插入素材中的文字、图片等,还可以插入水平线。
可以使用任何学到的知识进一步美化网页。
实验三插入文本、图片的超链接,并设置图片对象的格式一、实验目的及任务要求1.实验目的掌握在FrontPage2003中插入文本、图片的超链接,以及设置图片对象格式的基本方法。
2.任务要求打开实验二创建的站点Web1,编辑主页(index.htm),插入标题、水平线、文本、图片,以及文本、图片的超链接,并设置图片的对象格式,如图9-3所示。
图9-3 奥运会吉祥物二、实验所需素材本实验及实验练习所需素材文件同实验二三、实验练习打开实验二创建的站点Web1,以奥运吉祥物为内容,设计主页(index.htm),插入文本、图片的超链接,并在浏览器中打开该站点,浏览网页,测试超链接。

实验三使用HTML语言编制网页
学号 201114004 姓名王渝迪专业计算机科学与技术成绩
【实验目的】
使用HTML语言编制网页。
【实验内容】
1、熟悉Dreamweaver软件的环境;
2、掌握HTML语言;
3、独立完成一个HTML网页。
【实验步骤】
1,新建一个HTML文件,插入一个的表格,按照自己的设计对表格进行合并以及尺寸的修改,如进行单元格的合并。
2,按照自己的设计,在表格的相应位置插入图片,并根据表格的大小,适当的调整图片的比例,使图片和表格比例和谐。
3,在代码段中插入文字,使之显示在网页中,并根据表格的大小,适当调整文字,并对文字进行设置,达到自己想要的效果。
4,制作链接。
给一张图片添加连接。
【实验结果】
【实验心得和体会】
本次试验用上次试验的一部分代码。
然后增加了给一个图片添加超链接的功能。
用<h1>标签来定义一个标题。
用<P>标签来定义一段文字。

综合实验简单静态网站制作姓名:学号:班级:计算机科学与技术*班日期:【实验目的】综合掌握HTML5+CSS设计静态网站的方法。
【实验环境与设备】计算机实验室要求:机器上安装有浏览器和记事本等。
【实验要求】1、完成学期初每个人自己设计的网站,网站至少由5个页面构成,除主页外,至少要包含四个主栏目,每个页面必须图文并茂,能较好地表达主题,切忌采用过多的文字、过多的图像或者过多flash,不允许添加视频和音频。
作品应体现Web的特点,网站结构完整,链接正确、导航有效。
2、网站主题可从如下几个选择:中国传统文化、互联网时代、畅想未来。
3、对于HTML,文档的语义应正确、清晰可读,符合行文规范。
4、对于页面上各个元素,使用CSS进行外观设计,根据主题选取适当的字体大小、颜色和元素背景等。
5、要求使用外部CSS文件。
6、布局方面,使用DIV+CSS布局。
7、对于设计完成的网页样式,要求具有较高的灵活性、可维护性和可重用性,既要确保整个网站外观风格上的统一,每个页面之间也要存在一定的差异。
注意:●内容和网页形式自定,不允许抄袭,一经发现0分处理。
●不允许提交未在网页中使用的图像、flash、声音和图像文件。
●每个学生以学号加姓名命名站点名称。
●完成并提交该实验报告【报告内容】1网站设计结构2网页代码①第1个页面<!doctype html><html><head><meta http-equiv="Content-Type"charset="utf-8"/> <title>中国传统文化</title><link href="style.css"rel="stylesheet"type="text/css"/> </head><body><div id="container"><div id="top"><img src="images/banner.png"/></div><div id="navi"><span><a href="index.html">首页</a></span><span><a href="朝代.html">朝代</a></span><span><a href="民族.html">民族</a></span><span><a href="地域.html">地域</a></span><span><a href="文化.html">文化</a></span> <span><a href="杂家.html">杂家</a></span> <span><input type="text" name="title" value="" />搜索</span></div><div id="main"><div id="left"><ul><li><h3>朝代></h3></li><li>三皇五帝夏朝商朝西周东周</li><li><h3>民族></h3></li><li>汉族壮族满族回族苗族</li><li><h3>地域></h3></li><li>东北地区华北地区华东地区</li><li><h3>文化></h3></li><li>儒家道家释家诸子百家</li></ul></div><div id="center"><img src="images/1400401422.jpg"/></div><div id="right"><ul><li>中国第46个遗产项目...</li><li>浅析粽子飘香的端午节...</li><li>世界第三大无人区</li><li>“鸟的王国”—青海湖鸟岛...</li><li>“陇上林泉之冠”—麦积山...</li><li>嘉峪关文物景区:传承...</li><li>中国第八处世界自然遗产</li><li>景德镇古窑民俗博览区...</li><li>江南三大名湖之西湖</li><li>世界上岛屿最多的湖</li></ul></div></div><div id="main1"><img style="float:left;"src="images/ctbackg.gif"/><img style="float:left;width:516px;"src="images/index.jpg"/><div id="box1"><img style="float:left;width:250px;height:180px;margin-left: 8px;"src="images/1408004447_thumb.jpg"/><p>若要说中国历史,夏朝是不能不说、也是无论如何不可逾越的峦峰。


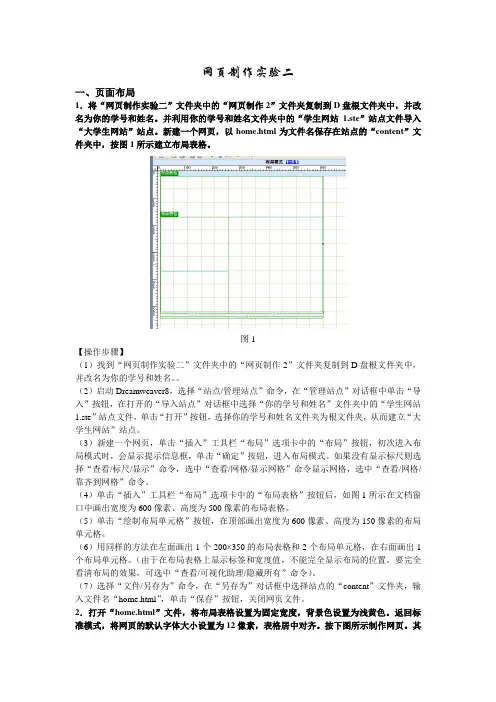
网页制作实验二一、页面布局1.将“网页制作实验二”文件夹中的“网页制作2”文件夹复制到D盘根文件夹中,并改名为你的学号和姓名。
并利用你的学号和姓名文件夹中的“学生网站 1.ste”站点文件导入“大学生网站”站点。
新建一个网页,以home.html为文件名保存在站点的“content”文件夹中,按图1所示建立布局表格。
图1【操作步骤】(1)找到“网页制作实验二”文件夹中的“网页制作2”文件夹复制到D盘根文件夹中,并改名为你的学号和姓名。
(2)启动Dreamweaver8,选择“站点/管理站点”命令,在“管理站点”对话框中单击“导入”按钮,在打开的“导入站点”对话框中选择“你的学号和姓名”文件夹中的“学生网站1.ste”站点文件,单击“打开”按钮,选择你的学号和姓名文件夹为根文件夹,从而建立“大学生网站”站点。
(3)新建一个网页,单击“插入”工具栏“布局”选项卡中的“布局”按钮,初次进入布局模式时,会显示提示信息框,单击“确定”按钮,进入布局模式。
如果没有显示标尺则选择“查看/标尺/显示”命令,选中“查看/网格/显示网格”命令显示网格,选中“查看/网格/靠齐到网格”命令。
(4)单击“插入”工具栏“布局”选项卡中的“布局表格”按钮后,如图1所示在文档窗口中画出宽度为600像素、高度为500像素的布局表格。
(5)单击“绘制布局单元格”按钮,在顶部画出宽度为600像素、高度为150像素的布局单元格。
(6)用同样的方法在左面画出1个200×350的布局表格和2个布局单元格,在右面画出1个布局单元格。
(由于在布局表格上显示标签和宽度值,不能完全显示布局的位置。
要完全看清布局的效果,可选中“查看/可视化助理/隐藏所有”命令)。
(7)选择“文件/另存为”命令,在“另存为”对话框中选择站点的“content”文件夹,输入文件名“home.html”,单击“保存”按钮,关闭网页文件。
2.打开“home.html”文件,将布局表格设置为固定宽度,背景色设置为浅黄色。

实验一使用HTML语言编写静态网页
一、实验目的
1、熟悉开发环境
2、使用HTML语言各类标记
3、表单控件
二、实验要求
1.使用HTML语言各类标记及表单控件
重点:使用HTML语言各类标记及表单控件
难点:表单和框架的使用
二、实验内容:
1.利用框架将浏览器画面分割成多个子窗口,要求主页面上有班级公告,课程表
2左侧包含的链接有成员注册、个人介绍、新闻管理、相册管理、留言管理、查看注册会员等等
补充内容:
链接文字颜色属性link、alink和vlink
在浏览器默认的情况下,链接文字的颜色为蓝色,访问过后的链接文字颜色为紫色。
有助于用户判断是否已经单击过该链接。
链接的不同状态
基本语法:
<body link=” color_value”alink=” color_value”vlink=” color_value”>。

一、实验目的1. 理解网页的基本结构和组成。
2. 掌握HTML、CSS和JavaScript等网页编程语言的基本语法。
3. 能够通过查看和分析网页源代码,了解网页的设计和实现方法。
4. 提高对网页性能和优化的认识。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 编程软件:Sublime Text三、实验内容1. HTML实验(1)创建一个简单的HTML页面,包含标题、段落、列表、图片等元素。
代码如下:```html<!DOCTYPE html><html><head><title>我的第一个网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个段落。
</p><ul><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul><img src="image.jpg" alt="这是一张图片"></body></html>```(2)将HTML页面保存为“index.html”,并使用浏览器打开,查看效果。
2. CSS实验(1)为上述HTML页面添加CSS样式,实现以下效果:- 标题居中显示。
- 段落文字加粗、颜色为红色。
- 列表项背景色为浅灰色。
- 图片宽度为200像素。
代码如下:```cssbody {text-align: center;}p {font-weight: bold;color: red;}ul li {background-color: lightgray;}img {width: 200px;}```(2)将CSS样式保存为“style.css”,并在HTML页面的`<head>`标签中引入。

html小作业
以下是一个简单的HTML作业示例,你可以根据需要进行修改和扩展。
作业题目:创建一个简单的个人网站
要求:
1. 创建一个HTML文件,命名为index.html。
2. 在index.html中添加一个标题(使用<h1>标签),例如“我的个人网站”。
3. 添加一个段落(使用<p>标签),描述你的一些基本信息,例如姓名、爱好等。
4. 添加一个链接(使用<a>标签),指向你的个人博客或社交媒体页面。
5. 添加一个图像(使用<img>标签),显示你的个人照片。
6. 将index.html文件保存到本地文件夹中,然后在浏览器中打开它,查看效果。
请注意,这只是一个简单的示例,你可以根据自己的需求进行修改和扩展。
例如,你可以添加更多的段落、链接、图像等内容,以及样式和JavaScript等功能来增强页面的效果和交互性。

网页(wǎnɡ yè)实训报告网页(wǎnɡ yè)实训报告_大庆职业(zhíyè)学院计算机应用工程系(2022级)网页(wǎnɡ yè)综合设计设计时间:设计地点:班级:姓名(xìngmíng):指导教师:2022年6月29日至7月3日教学楼329机房计算机应用07-302班刘峰廉立志1一、实训目的与要求目的:通过实验教学主要培养学生的学生的动手能力,提高学生运用HTML 语言编写静态网页能力的水平,掌握HTML和CSS语言的应用,为学生学习动态网页的打下坚硬的根底。
〔1〕〔2〕〔3〕〔4〕掌握创立dreamweaver本地站点的方法,利用表格和层规划网页布局掌握在网页中添加文本,图像,flash动画和音乐等页面元素掌握在创立连接的“查询〞与数据库连接等方法。
综合运用所学软件进行网页材料准备要求:掌握网页设计根本概念和HTML的根本结构,了解网页技术概况、HTML的编辑和运行环境。
掌握文字版面的编辑,掌握网页的超链接技术的应用,了解图像的处理,包括背景图案、图形、图象及其超链接等的设定和应用。
了解列表的各种使用,了解表格的根本语法,掌握表格的定义、控制、分组、标题等的应用。
了解表单在网页中的应用,了解如何在网页中参加各种动态效果,了解网页中CSS的根底知识,掌握CSS的各种属性应用。
二.课程设计题目,描述和要求题目:即将逝去的大学网页主用内容表达对大学的留念,对大一时光的还念。
综合运用翻页Flash相册多彩版、梦想之巅屏保制作+2[1]、美图秀秀、家家乐相册制作、佳影MTV电子相册制作软件8.4.等软件制作了不同种的视频相册。
综合运用Photoshop、Fireworks、CorelDRAW、Flash、Pagemaker等多媒体制作软件,创作出一多媒体作品,为网页制作充分材料。
三.系统分析与设计主页色彩新颖,由标题栏、导航栏、友情链接及用flash做成的滚动电子相册组成一幅完整画面。

html网页设计实训心得html网页设计实训心得「篇一」利用假期和休息时间,初步学习了有关html+css的知识,感触颇多。
做网站原来一直处于一种茫然的状态,边学边做,边实践边维护,每每遇到问题了,便会花费很大的精力去解决,在解决问题的过程中也慢慢提高,但工作有时相当的吃力。
通过一段时间详细的接触到html+css,从基础知识补起,利用空闲时间看书及有关div+css“布局入门教程”,它通过举一个例子,然后让你上机测试效果,让我有对样式表CSS有一个初步的印象,知道了CSS能做什么。
我觉得这份教程很有条理,由浅入深,一步一步引领你向前走,让你明白他们在说什么。
在些之前,我是从未接触过div+css的,甚至连dreamwear、photoshop的工具也都是皮毛。
我的学习思路是这样的:一、先写HTML还是先写CSS?对于一个新手而言,在有了一点html知识之后,对于CSS、DIV都感觉特别的疑惑,不知道这其中到底是什么联系?为什么用了CSS的网页不能像其它代码一样直观?html和css哪个先写?其实这些问题在我看完教程,但还没真正上手实践时的疑惑!等真正上手自己做时,我才发现应该两者同时写!二、把站点建好,目录建好,比如建好文件夹css,images,这两个是最其本的,然后新建一个.html空文件,一个.css空样式表,把.css外部样式表连接到.html这个文件上,链接写在中。
三、写HTML中的最基本的布局部分,都是用DIV,然后直接在DIV里加入ID 或CLASS,这些布局部分包括外套部分,头部分,中间部分,左,中,右,版权部分等。
四、到样式表中写各个布局层的样式。
五、写一段代码后就进行浏览器的测试,同时用IE6与FF一起测试。
在浏览器中调试,调试时发现许多之前没有预料的问题,如浏览器的兼容问题、浮动的问题等。
六、不断的找出问题、理解怎么出错的,不断的再测试!这样的学习和研究过程,让我体验到了许多次的付出与回报的乐趣,如:第一:阅读一本书,一般来说我第一次要先把整个书通读一遍,不理解的也要往下看,因为在往下看的过程中也许会找到那个问题的答案,等看完后我会有一个大概的印象,但一定会有很多不明白的地方,没关系,继续往下看。

html网页制作实验报告【篇一:html实验报告】武夷学院实验报告课程名称:电子商务网站设计与开发_ 项目名称:_基于html的网页设计姓名:林元卿专业:旅游管理班级:3班学号:20136031005实验操作成绩(百分制)__________ 实验指导教师签字:__________)实验报告成绩(百分制)__________ 实验指导教师签字:__________【篇二:html标记的综合应用网页设计实验报告】学生实验报告学院:软件与通信工程学院课程名称:网页设计基础专业班级: 08软件与通信工程学院4班姓名:陈贝贝学号: 0088225学生实验报告一、实验综述1、实验目的及要求实验目的:通过用html语言进行编辑,使学生了解网站的制作流程;了解html表单标记的应用;了解html表格标记的应用;掌握html的基本概念、文档的基本结构;掌握html文档的结构、html设计文字排版;掌握html插入多媒体;掌握html基本标记,包括标题、背景图片、图像、水平线、字体编辑、段落、超链接、文本堆砌等的使用方法。
熟练掌握html中的常用标记的名称及用途。
熟练掌握对html语言文字结构的理解;掌握各种元素的使用;熟练掌握图片、动画、声音的嵌入以及超级连接的控制和应用,结合实际,巩固课堂中所学的理论知识。
实验要求:以个人独立完成的方式,完成一个用html语言进行编辑的网页制作,实现一个具有独立主题的网页制作。
2、实验仪器、设备或软件带ie浏览器的计算机,windows的写字板、记事本。
二、实验过程(实验步骤、记录、数据、分析)step1:设计网站logo,网站的标准色彩,并且确定网站主题和网站栏目,一切设计完成后开始构建页面。
我定义的主题是个人网站,所以主要突出自己的个性特质。
logo是sky dream,寓意是我的梦游园。
色彩主页是以蓝色为主,强调梦感。
栏目分为主页,日志(我的印记),相册(美丽瞬间),个人档案(我的万花筒),心情(我的叨叨)和留言板(留言星星河)。
个人网页设计实验报告模板1. 引言个人网页设计实验旨在培养学生的网页设计能力和技术,通过设计和实现一个个人网页,展示个人信息和特长。
本实验报告旨在总结设计过程、收集用户反馈以及展望未来的改进方向。
2. 设计思路在设计个人网页时,首先要明确目标受众和目的。
本次实验中,我的目标受众是潜在雇主和朋友,目的是展示我的个人信息和特长,以促进职业发展和社交关系。
基于这个目标,我采用以下设计思路:1. 简洁的页面布局:尽量减少页面元素和干扰,使页面看起来简洁清晰。
2. 个人照片和简介:在首页醒目位置放置一张个人照片,并提供一段简短的自我介绍,以便访客了解我。
3. 项目展示:展示自己在学习和工作中的项目经验,包括项目名称、描述和贡献。
4. 技能展示:列表展示自己的技能,包括编程语言、软件工具等。
5. 联系方式:提供几种联系方式,包括电子邮件、社交媒体等,方便潜在雇主或朋友与我联系。
3. 设计实现为了实现上述设计思路,我选择使用HTML和CSS来进行网页设计和布局。
根据设计思路,我按照以下步骤实现了个人网页:1. 定义了网页的整体结构,包括页眉、导航栏、正文内容和页脚等部分。
2. 使用CSS进行页面布局和样式设计,使用字体、颜色和背景等元素来增强页面的可读性和吸引力。
3. 在首页的醒目位置插入一张高清个人照片,并编写了自我介绍的文字。
4. 列表展示了我参与的项目经验和技能,包括项目名称、描述和贡献,使访客更好地了解我的能力和经验。
5. 在网页的底部提供了几种联系方式,方便潜在雇主或朋友与我取得联系。
4. 用户反馈为了收集用户对我的个人网页设计的反馈,我邀请了几位朋友和亲戚进行测试和评价。
他们提供了以下反馈:1. 页面整体布局清晰:用户反馈网页整体布局清晰,容易导航和阅读。
2. 个人照片和自我介绍突出:用户表示在首页的个人照片和自我介绍部分吸引了他们的注意力,使他们更了解我。
3. 项目展示和技能列表详细:用户表示项目展示和技能列表提供了详细的信息,使他们对我的技能和经验有了更全面的了解。
实验报告2011 至 2012 学年度第一学期课程名称:网页设计系别班级: 10 数本学号: 1006131031 姓名:陶士林授课老师:丁邦旭指导老师:丁邦旭目录实验项目一:创建站点和管理站点实验项目二:在网页中建立各种超链接实验项目三:利用表格设计和制作网页实验项目四:应用框架技术制作网页实验项目五:应用层技术制作网页实验项目六:用表单收集数据实验项目名称:一、创建和管理站点实验地点:实验楼C407日期:2011年9月26日实验内容1、建立本地站点。
2、搭建站点结构。
3、管理和维护站点。
实验目的1、掌握站点的总体规划方法。
2、掌握本地站点的定义方法。
3、掌握站点结构的搭建方法。
4、掌握站点的管理与维护方法。
实验具体操作过程1、创建本地站点(1)在菜单栏中选择“站点”—>“新建站点”命令。
在文本框中输入网站的名称“畅想未来”。
站点的URL可以暂时不输入,到上传网站的时候再添加。
(2)单击“下一步”按钮,设置站点需要使用服务器端技术。
由于此时新建的是静态站点,并不需要相关技术,所以选择“否,我不想使用服务器技术”单选按钮。
(3)单击“下一步”按钮,设置站点的编辑方式和存储位置。
大多数情况下,用户都是先在自己的计算机上编辑网页,然后通过FTP上传到远程服务器上,因此选择第一个选项。
在文本框中直接输入“D:\furture”。
(4)单击“下一步”按钮,设置计算机与服务器的链接方式,这里在下拉列表框中选择“无”选项。
(5)单击“下一步”按钮,Dreamweaver列出前面设置的各项信息以供用户检查。
(6)在确认无误后,单击“完成”按钮。
系统会在D盘的根目录下自动创建“furture”文件夹,同时“文件”面板显示出刚才新建的站点。
2、搭建站点结构(1)在“文件”面板中,单击文件下拉列表框,从中选择“畅想未来”,打开“畅想未来”站点。
(2)右键单击站点根文件夹,从弹出的快捷菜单中选择“新建文件夹”命令,在本地站点的根文件夹下创建一个新文件夹。
第五章静态HTML网页制作5.1 HTML文件编辑环境介绍5.1.1常用名词在学习网页制作之前,我们有必要先了解一些常用的概念。
(1)WWW万维网“万维网”(Word Wide Web)简称WWW,这是号称除了报纸、广播、电视外的第四大传播媒体。
(2)Browser浏览器要观看万维网上的内容,一个必要条件是要有一个万维网浏览器。
目前常用的浏览器是微软(Microsoft)公司的Internet Explorer(简称IE),网景公司(Netscape)的Communicator (通讯家),还有Opera等。
(3)WebPage网页当你浏览一个网站时,网站中的每一页都称为一个“网页”。
网页是用来显示各种数据与信息的,它由文字、图片、声音、动画等组件组成。
每个网页都是一个文件,我们通过浏览器可以查看其内容。
(4)HomePage主页当你上网浏览某个网站时,我们进入网站最先看到的网页称为“主页”,也叫作“首页”,这有点像自己家的门面一样。
一般的网站管理者为了吸引上站者的眼球,都将主页做得很炫、很漂亮。
(5)Web Site网站“网站”就是用来存放网页文件的地方,通过浏览器便可以浏览网站上面的网页。
(6)Hypertext超文本“超文本”文件本身是一个文本文件,但其内容和一般文本文件又不一样,除了有一般信息内容之外,还有一些加注性描述用来产生特殊效果,在显示文件时,浏览器先根据加注性描述对信息内容进行处理,最后才把结果展示给浏览者。
这种文件当然也可以用一般的文字编辑软件打开,但却看不到加注性描述所产生的特殊效果,因为一般的文字编辑软件不能像浏览器那样根据加注性描述对信息内容进行处理。
(7)Hyperlink超级链接万维网能风行全球当然有其原因:美丽而动态的画面,方便而简易的使用界面,精彩而富于变化的内容,这些都是它的引人之处;但除了这些之外,它还有一个成功的利器,即它的无限的超级链接能力。
譬如它具有网站内部网页间彼此连接的能力,我们称为“内部超级链接”,还可以连接到其他网站,我们称之为“外部超级链接”。
用HTML代码在记事本制作简单网页HTML(H yper T ext M arkup L anguage)即超文本标记语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。
HTML网页由HTML代码编写出来HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
HTML代码是成对存在的!任何的HTML代码都必须有开始标记和结束标记!
下面介绍用HTML代码在记事本中编写简单网页的方法!
第一步,打开记事本。
第二步,开始编写HTML代码。
首先编写必须的几个代
码:<html>…</html>、<head>…</head>、<title> …</title>、<body>…</body>
第三步,在<title> …</title>里面编写上内容:我的第一个网页,并以*.html或*.htm为后缀保存文件;
第四步,打开网页,即可看见:
第五步,在<body>…</body>理编写上“这是我的第一个网页,欢迎光临!”,然后保存。
打开网页刷新以后看到:
这样,一个非常简单的HTML网页就制作好了!。
一、实验目的1. 掌握HTML和CSS的基本语法和用法。
2. 学会使用HTML和CSS创建和编辑网页元素。
3. 提高网页设计与制作的实践能力。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 编辑器:Sublime Text4. 开发工具:Visual Studio Code三、实验内容本次实验主要涉及以下内容:1. HTML基础元素2. CSS样式设置3. 网页布局4. 响应式设计四、实验步骤1. 创建HTML文档(1)打开Sublime Text或Visual Studio Code,创建一个名为“index.html”的文件。
(2)输入以下代码,保存并关闭文件:```html<!DOCTYPE html><html><title>编辑网页元素实验</title><link rel="stylesheet" type="text/css" href="style.css"> </head><body><h1>欢迎来到我的网页</h1><p>这是一个段落。
</p><ul><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul></body></html>```2. 创建CSS文件(1)在同一个目录下创建一个名为“style.css”的文件。
(2)输入以下代码,保存并关闭文件:```cssbody {font-family: Arial, sans-serif;margin: 0;padding: 0;background-color: f4f4f4;}h1 {text-align: center;margin-top: 50px;color: 333;}p {text-align: center;margin-top: 20px;color: 666;}ul {list-style-type: none;text-align: center;}li {display: inline-block;margin-right: 10px;}```3. 查看实验结果(1)打开Chrome浏览器,输入文件所在目录的URL(例如:file:///C:/Users/yourname/Desktop/index.html)。
实验一 HTML语言的简单网页制作
一、实验目的:
1.掌握常用的HTML语言标记;
2.利用文本编辑器建立HTML文档,制作简单网页。
3.学习将其它格式的文档转换成HTML格式的文档
二、实验内容
1. 用记事本制作一个简单的网页,新建一个文本文件,并在文件中输入一个简单的网页代码,保存后修改文本文件的后缀为.html。
2. 用记事本制作一个简单的网页,并在网页中应用标题、换行和水平线等标签。
3. 用记事本制作一个简单的网页,并在网页中应用字体、段落、图片等标签。
4. 用记事本制作一个简单的网页,并在网页中应用表格、行和单元格等标签制作一个5行5列的表格,表格的内容填写成课表的形式。
5. 用记事本制作一个简单的网页,并在网页中应用<marquee>标签制作滚动字幕。
6. 用记事本制作一个简单的网页,并在网页中应用<bgsound>标签给网页插入背景音乐。
7. 用记事本制作一个简单的网页,并在网页中应用<object>和<embed>标签给网页插入Flash 动画。
实验报告学生姓名:学号:一、实验室名称:软件大楼302二、实验项目名称:用HTML语言制作简单的网页三、实验原理:1.网页(1)网页就是在浏览器上看到的一页,网页也称为Web页。
(2)主页通常是进入网站首先浏览的网页,具有引导用户浏览整个网站内容的作用。
(3)超链接是网页中的特殊标记。
它指向了WWW中的其他资源,如其他网页、网页的另一个段落、声音文件等。
这些资源可以位于自己的计算机上,也可以位于其他计算机上。
用作超链接的标记可以是一段文字、一幅图像,也可以是一幅图像的一部分。
在浏览网页时,单击超链接就可以跳转到超链接所指向的资源。
超链接像一根一根的线一样,将各种网页链接在一起,形成一个庞大的信息网。
2.HTML语言(1)HTML语言就是超文本标记语言,是网页制作的基础,也是基本的工具,使用其他任何工具制作的网页,最终都要以HTML方式存储在计算机里。
(2)HTML的脚本可用任何一种文本编辑器进行编写,如记事本、Microso ft Word等。
保存时要将脚本保存成纯文本格式,扩展名必须是.htm。
(3)HTML脚本的基本结构。
HTML脚本总是以<html>标记开头,</html>标记结尾,在<html>和</html>标记之间是HTML的所有内容,一般情况下它分为两部分:头部和主体。
头部总是由<head>和</head>标记定义的,其中包含了HTML脚本的标题和说明信息;头部下面是HTML脚本的主体部分,它以<body>作为起始标记,</body>作为结束标记,其中所包含的就是在浏览器中所看到的内容,包括文字、图片、动画等。
3.FrontPage,dreamwerver,notepad以FrontPage为例,它是一种简单易学的Web管理和网页制作的软件。
Front Page2000的窗口,如图1.1所示。
在窗口工作区的左下方是网页视图模式的3个状态按钮:“普通”、“HTM L”和“预览”。
网页视图模式的默认状态是“普通”,用于以所见即所得的方式编辑网页。
“HTML”网页视图模式用于以HTML语言的方式编辑网页。
制作网页过程中,想查看网页的制作效果,切换到“预览”网页视图模式即可。
切换网页视图使用鼠标单击相应的状态按钮即可。
图1.1 FrontPage 2000的窗口选用其他网页开发工具也是可以的这里没有限制四、实验目的:1.简单了解HTML语言。
2.认识网页以及网页的结构。
3.掌握用HTML语言制作简单网页的方法。
五、实验内容:用HTML语言制作简单的网页。
六、实验器材(设备、元器件):1.实验设备计算机2.实验软件IE浏览器、网页制作软件,记事本。
七、实验步骤:给每个学生分配一台计算机。
独立完成简单网页制作的实验内容,并写出实验报告。
具体步骤如下。
1.制作第一张网页第1步进入如图1.1所示的ForntPage2000(或者Word 2003/2007)窗口,单击“HTML”状态按钮,进入“HTML”网页视图模式。
第2步在窗口的工作区中,输入如下内容:<html><head><meta http-equiv= "Content - Type" content = "text / html; chaset = gb2312"><title>我的网站</ title></head><body><br><p align = "center"><b><font face = "楷体—gb2312" color = "#550055" size = "7">我的网站</font></b></p>(注:可将“我的网站”改为一个人名字命名的网站,如“张三个人网站”)<br><p align = "center"><b><i><font face ="楷体—gb2312"color = "#ff00ff"size = "5">—春天时的梦</font></i></b></p><hr width = "90%"><p align = "center"><font face= "楷体—gb2312" color ="#ff00ff" size ="4">一首小诗</ font ></ p ><p align = "center"><font face = "楷体—gb2312" color = "#00ffff" size ="4">精美图片</ font></ p><p align = "center"> <font face = "楷体—gb2312" color = "#008800" size ="4">更多内容...</font ></ p><hr width = "90%"><p align = "center"> <marquee> <font face = "华文彩云" color = "#c000c0" size ="5">欢迎来到阿蒙的家</ font></marquee> </p><p align = "left"><font color = "仿宋—gb2312 " color = "#00ff00"size = "4" >搜狐网站</font><font face ="仿宋—gb2312"color = "#0000ff"size = "4">163网站</font></p></body></html>提示1:<hr width = 90%>是在页面上插入一条90%页宽的水平线。
提示2:<p align = "center"> <marquee> <font face = "华文彩云" color= "#c000c0" size = "5">欢迎来到阿蒙的家</font ></marquee></p>中的<marquee></marquee>标记对是使其间的文字水平滚动显示。
第3步单击“浏览”状态按钮,切换到“预览”网页视图模式查看效果。
第4步单击工具栏的“保存”按钮,将该网页保存为“index.html”第5步进入IE窗口,单击“文件”“打开”命令,进入“打开”对话框;单击“浏览”按钮,选择“index.html”文件后,单击“确定”按钮,这时IE窗口中显示的就是该网页的内容,如图1.2所示。
图1.2 从IE窗口中浏览到的“index.html”文件2.制作第二张网页(可以改为其它内容)第二张网页主要是对文字的处理和给网页加背景图片。
第1步在FrontPage 2000(或者Word 2003/2007)窗口中,单击工具的“新建”按钮,新建第二张网页。
第2步在窗口的工作区中,输入如下内容:<html><head><meta http- equiv = "content- Type" content = "text / html; charset = gb2312"><title> 一首小诗</ title></ head><body background = "file : /// f: /我的网站/ tl. gif"><br><br><br><p align = "center"> <b> <font face = "楷体—gb2312"color = "#550055" size ="7">游子吟</font ></b >< /p><br><p align = "center"><b ><i><font face = "楷体—gb2312"color = "#ff00ff"size = "5" —孟郊</ font></i></b></p><p align = "center"><font face = "楷体—gb2312"color= "#00ff00"size = "4">慈母手中线,</font><font face = "楷体—gb2312"color = "#0000ff" size ="4">游子身上衣。
</font></p><br><p align = "center" ><font face = "楷体—gb2312"color = "#ff0000"size = "4">临行密密缝,</font><font face = "楷体—gb2312" color = "#008800"size ="4">意恐迟迟归。