html实验报告
- 格式:doc
- 大小:840.50 KB
- 文档页数:18

HTML5实验报告1441904232 谢凯1.实验目的:通过分析基于青瓷引擎制作的小游戏《神奇的六边形》的制作文档,认识青瓷引擎的特点,以进一步了解HTML5编程。
2.实验内容:介绍《神奇的六边形》的动画表现部分。
算法部分包括方块飞入,方块消除和分数增加等实验选取方块飞入为例。
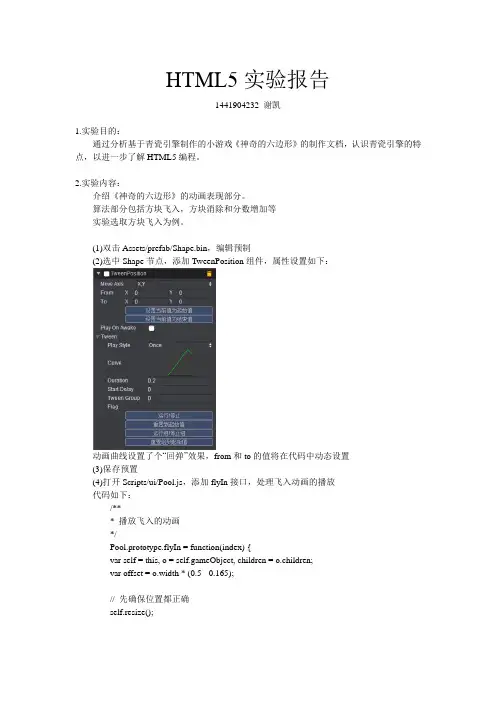
(1)双击Assets/prefab/Shape.bin,编辑预制(2)选中Shape节点,添加TweenPosition组件,属性设置如下:动画曲线设置了个“回弹”效果,from和to的值将在代码中动态设置(3)保存预置(4)打开Scripts/ui/Pool.js,添加flyIn接口,处理飞入动画的播放代码如下:/*** 播放飞入的动画*/Pool.prototype.flyIn = function(index) {var self = this, o = self.gameObject, children = o.children;var offset = o.width * (0.5 - 0.165);// 先确保位置都正确self.resize();if (index === 0) {var o = children[0], c = o.getScript('qc.tetris.ShapeUI');c.flyIn(offset);}if (index === 0 || index === 1) {var o = children[1], c = o.getScript('qc.tetris.ShapeUI');c.flyIn(offset);}var o = children[2], c = o.getScript('qc.tetris.ShapeUI');c.flyIn(offset);};(5)打开Scripts/ui/ShapeUI.js,添加flyIn接口,处理单个形状飞入动画代码如下:/*** 飞入动画*/ShapeUI.prototype.flyIn = function(offset) {var self = this,tp = self.getScript('qc.TweenPosition');tp.delay = 0.5;tp.to = new qc.Point(self.gameObject.x, self.gameObject.y);tp.from = new qc.Point(tp.to.x + offset, tp.to.y);tp.resetToBeginning();tp.playForward();};3.实验效果:代码实现效果如下图所示:可见右侧方块飞入新的方块。

东北大学软件学院《HTML与JavaScript》实验报告专业:软件工程班级:1405学号:20144706姓名:张俊怡完成时间:2015/12/6指导教师:王蓓蕾总共页数: 8网站主界面:(针对颜色不协调的问题已经改进)主界面布局:全程采用table布局,主要分块为上边一块,下边一块,中间过渡用动态效果展示网站信息。
下边左边是主要功能选择区,中间是文字动态区,右边是图片以及视频动态展示区。
采用的CSS方法:Class外部关联和内部关联配合使用网站整体颜色风格:用淡雅浅色作为主页背景编写代码步骤:最重要的是整体布局,布局好后分块修饰。
使用了JavaScript<script language="JavaScript" type="text/javascript">var d=new Date();var monthname=new Array("January","February","March","April","May","June","July","A ugust","September","October","November","December");var TODAY = monthname[d.getMonth()] + "" + d.getDate() + ", " + d.getFullYear();</script>来获取当前系统时间。
网站介绍页面:使用了较多是js和jQuery实现了图片的动态特效。
资料下载页面:布局方式:采用table布局,布局较为简单,资料下载这个页面能实现的功能其实包括资料下载和上传。


一、实验目的1. 熟悉HTML、CSS和JavaScript等网页编程技术。
2. 掌握网页布局和样式设计的基本方法。
3. 学会使用JavaScript实现简单的交互功能。
4. 培养动手实践能力和团队协作精神。
二、实验环境1. 操作系统:Windows 102. 浏览器:Google Chrome3. 编辑器:Visual Studio Code4. 网页编程语言:HTML、CSS、JavaScript三、实验内容1. HTML基础2. CSS基础3. JavaScript基础4. 网页布局与样式设计5. 简单交互功能实现四、实验步骤1. HTML基础(1)创建一个名为“index.html”的HTML文件,并设置以下基本结构:<!DOCTYPE html><html><head><title>网页基础编程实验</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个简单的网页示例。
</p></body></html>(2)保存文件后,在浏览器中打开“index.html”,查看网页效果。
2. CSS基础(1)在“index.html”文件的<head>部分添加以下CSS样式:<style>body {font-family: Arial, sans-serif;background-color: #f2f2f2;}h1 {color: #333;text-align: center;}p {font-size: 16px;text-align: center;}</style>(2)保存文件后,在浏览器中打开“index.html”,查看网页样式效果。
3. JavaScript基础(1)在“index.html”文件的<body>部分添加以下JavaScript代码:<script>function sayHello() {alert("Hello, World!");}</script>(2)在网页中添加一个按钮,并为其绑定sayHello函数:<button onclick="sayHello()">点击我</button>(3)保存文件后,在浏览器中打开“index.html”,点击按钮,查看弹窗效果。

(1)一.实验目的及实验环境
(2)掌握网站开发环境的搭建
(3)掌握DreamWeaver的使用
(4)掌握HTML的基础语法。
(5)掌握表单的使用
(6)掌握CSS的使用
二.实验内容
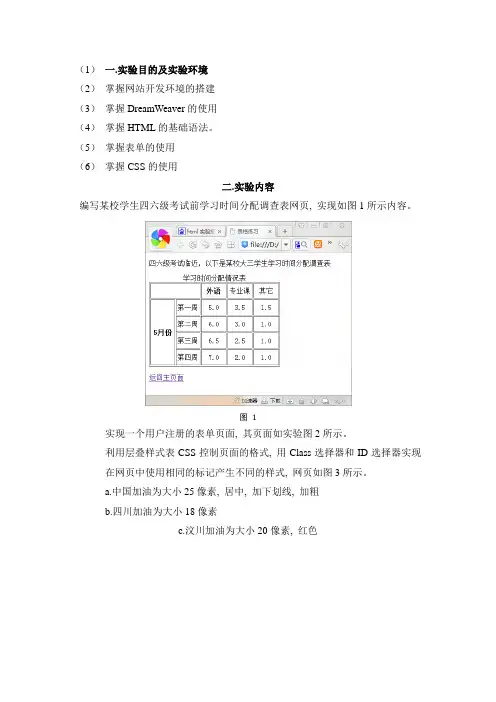
编写某校学生四六级考试前学习时间分配调查表网页, 实现如图1所示内容。
图1
实现一个用户注册的表单页面, 其页面如实验图2所示。
利用层叠样式表CSS控制页面的格式, 用Class选择器和ID选择器实现在网页中使用相同的标记产生不同的样式, 网页如图3所示。
a.中国加油为大小25像素, 居中, 加下划线, 加粗
b.四川加油为大小18像素
c.汶川加油为大小20像素, 红色
图 2
图 3
三. 方案设计
运用Dreamweaver制作表格, 拖拽表单。
按照实验预期结果图片来设计, 设计总体框架, 按照从上到下, 从左到右的顺序依次设计。
四. 测试数据及运行结果
1.正常测试数据(3组)及运行结果;
2.非正常测试数据(2组)及运行结果。
五.总结
1.实验过程中遇到的问题及解决办法;
2.实验中, 表前面的标签, 总是和表格对其不了, 试了好长时间, 最后参考了老
师的文件, 才发现那些标签其实也在表格里面, 只不过是其边框设置为0。
3.对设计及调试过程的心得体会。
看着好像特别简单, 只是拖拖拽拽, 可是到了自己真正的动手起来, 就没那么简单了。
归根结底, 还是自己眼高手低, 不够细心。
六. 附录: 源代码(电子版)。

山东信息职业技术学院《网页设计》实验报告(2010—2011学年第二学期)班级:姓名:学号:指导老师:实验一认识Dreamweaver CS3一、实验目的1、熟悉Dreamweaver CS3环境。
2、了解HTML文件结构。
二、实验环境计算机三、实验内容创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。
无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。
下面介绍一下这两种方式的具体操作步骤。
1.使用向导建立站点使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。
①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。
②选择“站点”菜单中的“新建站点”命令。
③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。
起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字”文本框中输入站点名字,如travel。
若已申请域名则可以在“您的站点的HTTP地址(URL)是什么”文本框中填入申请的域名地址。
如图所示。
设置站点名和URL地址(3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。
若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。
选择是否使用服务器技术(4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。
(5)单击“下一步”按钮,在“您如何连接到远程服务器”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。
(6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。

一、实验目的1.练习使用HTML中最基本的一些标签,如定义标题、段落及标记文字的显示方式等。
1.熟练掌握在HTML文件中编写JavaScript程序的基本操作,以及在Google Chrome 中调试JavaScript的基本操作。
2.熟练掌握JavaScript的基本编程概念和编程技术。
3.熟练掌握JavaScript程序语言的数据类型、表达式、运算符及基本控制语句,并学习基本的对象概念和时间处理程序。
二、主要仪器设备微型计算机、Windows操作系统,MyEclipse软件。
三、实验原理与方法1.在MyEclipse环境下编写HTML文件,制作一个简单的网页能够在浏览器上运行;2.基本掌握了JavaScript的语法格式及应用方法后,编写一个js文件;3.在MyEclipse环境下编写好HTML文件中添加JavaScript,实现网页的动态效果;四、实验主要内容1.使用HTML搭建页面结构和内容,CSS美化页面,JS给页面添加动态效果和内容,制作一个网页。
2.编写一个简单的form表单,用来判断人体的BMI值是否正常。
3.通过几种方法在HTML中引入JS。
4.通过实例来验证JS里面的运算符和JA V A中的异同。
五、实验主要步骤与实验结果1、实验主要操作过程(1)新建一个HTML文件,实现人体BMI值的判断首先在WebRoot根目录下面新建一个HTML文件,命名为HelloWeb1.html,找到该文件的<body></body>部分,在其中添加代码;然后使用HTML语言里面新建一个form表单,在该表单中编写两个文本框和一个按钮,实现用户在里面输入数据;最后在HelloWeb.java文件中编写判断条件,用户输入身高和体重,单击“提交”按钮就可知道自己的BMI值是否正常。
(2)使用JS给页面添加动态效果和内容首先在WebRoot根目录下面先新建一个first.js文件,然后再新建一个HTML文件,命名为demo01..html,找到该文件的<body></body>部分,在其中添加以下代码:<scripttype="text/javascript"src="first.js"></script><script type="text/javascript">alert("study is happy!")</script></head><body><input type="button"value="can you try?"onclick="alert('try is try!')" /></body>在HTML文件中引入JS有三种方式,该文件中使用的是内部方式,即在head标签里面添加Script标签,在标签中写JS代码。

html网页设计实验报告
实验目的:
通过本次实验,掌握HTML基本标签的使用方法,并能够运用所学知识设计一个简单的网页。
实验步骤:
1. 下载安装HTML编辑器
2. 设计网页结构,包括标题、导航栏、内容区域等
3. 插入文字、图片、链接等元素
4. 优化网页排版和样式
实验成果:
经过不断的实验设计和排版调整,我完成了一个简单而实用的
网页设计。
整个网页结构明确、内容丰富,符合大众化的视觉风格,同时也充分体现了网页设计的个性和创新。
实验体会:
通过本次实验,我深刻认识到了HTML网页设计的重要性和实用性。
在今天的知识经济时代,网络已经成为我们的生活和工作
中不可或缺的一部分,而在网络世界中,如何利用网页设计和实
现信息传递和交流显得尤为重要。
所以,掌握HTML网页设计技
能不仅可以丰富我们的知识储备和实践能力,还可以为我们今后
的职业生涯打下坚实的基础。
总结:
通过本次实验,我对HTML网页设计技术的应用有了初步认识,也进一步了解到了HTML网页设计的一些基本知识和实用技巧。
我相信,在今后的学习和实践中,我会不断地扩展和深化我的HTML网页设计技术,为我今后的职业生涯发展打下坚实的基础。


html格式实验报告<!DOCTYPE html><html><head><title>实验报告:水的沸点实验</title></head><body><h1>实验报告:水的沸点实验</h1><p>在本次实验中,我们将探究水的沸点在不同海拔和压力下的变化。
</p> <h2>实验材料:</h2><ul><li>水壶</li><li>温度计</li><li>海拔计</li><li>压力计</li></ul><h2>实验步骤:</h2><ol><li>在不同海拔高度和压力下,将水加热至沸点。
</li><li>使用温度计测量水的沸点温度。
</li><li>记录实验数据。
</li></ol><h2>实验结果:</h2><p>通过实验,我们发现在较高海拔和低压力下,水的沸点温度会降低;而在较低海拔和高压力下,水的沸点温度会升高。
</p><h2>结论:</h2><p>实验结果表明,水的沸点受海拔和压力的影响。
在不同环境条件下,水的沸点会有所变化。
这一发现对于高海拔地区的烹饪和科学研究具有重要意义。
</p></body></html>。

天津理工大学实验报告学院(系)名称:管理学院<a> 链接 <a href=""></a>其中 href:用来指定超链接目标。
name:书签名target:用来指定超链接的目标框架名。
表格:<table> 定义表格及边框<table border="1"></table><caption> 表的标题 <caption>标题</caption><tr> 行<tr></tr><th> 定义表格的表头 <th>表头</th><td> 定义表格单元<td>row 1, cell 1</td><thead> 定义页眉<thead></thead><tfoot> 定义页脚<tfoot></tfoot><tbody> 定义主体</tbody><tbody><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>HTML使用</title><style>h1{color: aqua;}</style><script>alert(123)</script><script src=""></script><!-- 引入外部js文件--><link rel="stylesheet" href=""><!-- 引入外部css文件--></head><body><h1>引入外部</h1><h2>引入外部</h2><h3>引入外部</h3><h4>引入外部</h4><h5>引入外部</h5><h6>引入外部</h6><b>加粗</b><i>斜体</i><u>下划线</u><br> <!-- 换行--><s>删除线</s><p>段落标签</p><hr> <!-- 水平分割线--><p>你真66 66</p>1 > 01 < 2你&我黄金¥46546吼吼吼©商标®<img src="dt.gif" alt=""></body></html><table border="5" > <!-- cellpadding="5" cellspacing="5"--> <thead><tr><th>name</th><th>age</th><th>hobby</th></tr></thead><tbody><tr><td>zhao</td><td>18</td><td>ri</td></tr><tr><td colspan="2">zhao</td><td rowspan="2">18</td><td>ri</td></tr><tr><td>zhao</td><td >18</td><td>ri</td></tr></tbody></table><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>注册页面</title></head><body><h1>注册页面</h1><form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data"><p><label for="i1">username:<input type="text" id="i1" name="username" placeholder="用户名"></label></p><p><label for="i2">password:</label><input type="password" id="i2" name="password"></p><p><label for="i3">birthday:</label><input type="date" id="i3" name="birthday"></p><p>gender:<input type="radio" name="gender" checked="checked" value="male"> 男<input type="radio" name="gender" value="female"> 女</p><p>hobby:<input type="checkbox" name="hobby" value="long" checked> long<input type="checkbox" name="hobby" value="she"> she<input type="checkbox" name="hobby" value="ma"> ma</p><!-- <p>--><!-- province:--><!-- <select name="" id="s1">--><!-- <option value="" selected>北京</option>--><!-- <option value="">上海</option>--><!-- </select>--><!-- </p>--><!-- <p>--><!-- book:--><!-- <select name="" id="s2" multiple>--><!-- <option value="" selected>字</option>--><!-- <option value="" selected>上</option>--><!-- <option value="">行</option>--><!-- </select>--><!-- </p>--><!-- <p>--><!-- area:--><!-- <select name="" id="s3">--><!-- <optgroup label="dsf">--><!-- <option value="">hdr</option>--> <!-- <option value="">hdr</option>--> <!-- <option value="">hdr</option>--> <!-- </optgroup>--><!-- <optgroup label="gse">--><!-- <option value="">grd</option>--> <!-- <option value="">grd</option>--> <!-- <option value="">grd</option>--> <!-- </optgroup>--><!-- <optgroup label="hrd">--><!-- <option value="">h_dr</option>--> <!-- <option value="">h_dr</option>--> <!-- <option value="">h_dr</option>--> <!-- </optgroup>--><!-- </select>--><!-- </p>--><p>选择文件:<input type="file" name="file"></p><!-- <p>--><!-- 自我介绍:--><!-- <textarea name="" id="" cols="30" rows="10"></textarea>--><!-- </p>--><p><input type="submit" value="注册"><input type="button" value="按钮"><input type="reset" value="重置"></p></form></body></html>CSS层叠样式表的用法:CSS:层叠样式表( Cascading Style Sheets ,主要实现网页美化以及各种特效;CSS分为三种:一、行内样式(inline style)语法:<标签名 style="属性1:值1;属性2:值2;……属性n:值n">标签内容</标签名>行内样式仅作用于使用它的对应标签,虽其他标签没作用,行内样式的优先级最高;二、内部样式(inner style)——即在head标签里新增一个style子标签语法:<style type="text/css">--- 内部样式 ---</style>内部样式可以分为以下三种:2.1 HTML标签选择器语法:html 标签名 {属性1:值1;……属性n:值n;}2.2 class类选择器语法:.类名 {属性1:值1;……属性n:值n;}2.3 id选择器语法:#Id名 {属性1:值1;……属性n:值n;}使用Id选择器的语法类似: <h1 id="Id选择器名"></h1>2.4 内部样式三种选择器的优先级从高到低的顺序为:Id选择器 > class类选择器 > HTML标签选择器三、外部样式:CSS代码保存在扩展名为.css的样式表中,HTML文件引用扩展名为.css的样式表,有两种方式:链接式、导入式。
html实验报告模板<html><head><title>实验报告</title><style>body {font-family: Arial, sans-serif;margin: 20px;}h1 {text-align: center;font-size: 24px;margin-bottom: 30px;}h2 {font-size: 20px;margin-bottom: 20px;}p {margin-bottom: 10px;}table {width: 100%;border-collapse: collapse;}table, th, td {border: 1px solid black;padding: 5px;}th {background-color: #CCC;}</style></head><body><h1>实验报告</h1><h2>实验介绍</h2><p>在这里写入实验的背景和目的。
</p><h2>实验步骤</h2><ol><li>第一步:</li><p>描述第一步的操作步骤。
</p><li>第二步:</li><p>描述第二步的操作步骤。
</p><li>第三步:</li><p>描述第三步的操作步骤。
</p></ol><h2>实验结果</h2><p>在这里插入实验结果的描述。
</p><h2>实验数据</h2><table><tr><th>实验参数</th><th>数值</th></tr><tr><td>参数1</td><td>数值1</td></tr><tr><td>参数2</td><td>数值2</td></tr></table><h2>实验结论</h2><p>在这里写入实验的结论。
html网页制作实验报告【篇一:html实验报告】武夷学院实验报告课程名称:电子商务网站设计与开发_ 项目名称:_基于html的网页设计姓名:林元卿专业:旅游管理班级:3班学号:20136031005实验操作成绩(百分制)__________ 实验指导教师签字:__________)实验报告成绩(百分制)__________ 实验指导教师签字:__________【篇二:html标记的综合应用网页设计实验报告】学生实验报告学院:软件与通信工程学院课程名称:网页设计基础专业班级: 08软件与通信工程学院4班姓名:陈贝贝学号: 0088225学生实验报告一、实验综述1、实验目的及要求实验目的:通过用html语言进行编辑,使学生了解网站的制作流程;了解html表单标记的应用;了解html表格标记的应用;掌握html的基本概念、文档的基本结构;掌握html文档的结构、html设计文字排版;掌握html插入多媒体;掌握html基本标记,包括标题、背景图片、图像、水平线、字体编辑、段落、超链接、文本堆砌等的使用方法。
熟练掌握html中的常用标记的名称及用途。
熟练掌握对html语言文字结构的理解;掌握各种元素的使用;熟练掌握图片、动画、声音的嵌入以及超级连接的控制和应用,结合实际,巩固课堂中所学的理论知识。
实验要求:以个人独立完成的方式,完成一个用html语言进行编辑的网页制作,实现一个具有独立主题的网页制作。
2、实验仪器、设备或软件带ie浏览器的计算机,windows的写字板、记事本。
二、实验过程(实验步骤、记录、数据、分析)step1:设计网站logo,网站的标准色彩,并且确定网站主题和网站栏目,一切设计完成后开始构建页面。
我定义的主题是个人网站,所以主要突出自己的个性特质。
logo是sky dream,寓意是我的梦游园。
色彩主页是以蓝色为主,强调梦感。
栏目分为主页,日志(我的印记),相册(美丽瞬间),个人档案(我的万花筒),心情(我的叨叨)和留言板(留言星星河)。
实验一熟悉HTML语言
学号 201114004 姓名王渝迪专业计算机科学与技术成绩
【实验目的】
掌握HTML的基本内容。
【实验内容】
1、熟悉Dreamweaver软件的环境;
2、掌握HTML语言;
3、独立完成一个HTML作品。
【实验步骤】
打开Dreamweaver,新建一个站点来存放自己制作的东西。
新建一个HTML文件,熟悉HTML的代码。
了解HTMl语言编写的格式。
<html>和</html>中是网页的主代码,<head>和</head>中放一些网页的相关信息,<title>和</title>中放网页的文字,<body>和</body>中放网页的正文部分,如文字、图片和表格等等。
可以根据自己的需要在代码段中增加相应的代码来实现自己的目的,也可以直接通过直接添加,然后在代码段自动生成相应的代码,如直接插入图片,表格。
【实验结果】
【实验心得和体会】
第一次接触关于网页制作的实验,原本我认为网页制作很困难,但是现在自己能够制作简单的网页了。
通过这次实验,我了解了关于网页制作的一些基本html语句,和html语句的使用方法。
希望自己能够多练习,熟练掌握html语句。
《网页设计》实验报告(2010—2011学年第二学期)班级:姓名:学号:指导老师:实验一认识Dreamweaver CS3一、实验目的1、熟悉Dreamweaver CS3环境。
2、了解HTML文件结构。
二、实验环境计算机三、实验内容创建站点有两种方式:使用向导有序地进行设置,或者通过在“管理站点”对话框中设置“高级”选项卡信息来创建。
无论哪种方式,都要事先在本地磁盘上建立一个用来存放站点的文件夹,这个文件夹就是本地站点的根目录。
下面介绍一下这两种方式的具体操作步骤。
1.使用向导建立站点使用向导建立站点的步骤如下:(1)打开建立站点向导的方法有3种。
①在进入Dreamweaver的起始页界面中选择“新建”→“Dreamweaver站点”命令,如图所示。
②选择“站点”菜单中的“新建站点”命令。
③选择“站点”菜单中的“管理站点”命令,打开如图所示的“管理站点”对话框,执行“新建”→“站点”命令。
起始页中新建站点“管理站点”对话框(2)打开“站点定义为”对话框,在“您打算为您的站点起什么名字?”文本框中输入站点名字,如travel。
若已申请域名则可以在“您的站点的HTTP地址(URL)是什么?”文本框中填入申请的域名地址。
如图所示。
设置站点名和URL地址(3)单击“下一步”按钮,询问是否使用服务器技术,如图所示。
若是静态站点则选中“否,我不想使用服务器技术”单选按钮,若是动态站点可以进一步设置使用哪一种服务器技术。
选择是否使用服务器技术(4)单击“下一步”按钮,在“您将把文件存储在计算机上的什么位置?”文本框中直接输入站点根目录的路径,或者单击“浏览”按钮,选择文件夹目录。
(5)单击“下一步”按钮,在“您如何连接到远程服务器?”下拉列表框中选择一种连接到远程服务器的方式,这里选择“无”选项。
(6)单击“下一步”按钮,将显示前几步设置的总结信息,若需修改可单击“上一步”按钮返回重新设置,若确定设置则单击“完成”按钮。
网页制作实验总结(一)网页设计实验报告(一)网页制作实验总结(二)《网页设计与制作》实验报告院系名称管理学院专业班级电子商务11级3班学生姓名许世谦学号2011170503082013年 6 月4 日实验一HTML语言实验一、实验目的1、掌握利用HTML语言编写网页的能力;2、掌握利用HTML语言编写表格的能力;3、掌握利用HTML语言编写表单的能力。
二、实验课时2学时三、实验内容1、表格实验的结果<html><head><title>实验一</title></head> <body><table border align="center" height="80" width="600"><caption><h2>试验1</h2></caption> <tr><td rowspan="2" colspan="2" align="left" bgcolor="red">A <td align="left" >B <td align="center">C <tr><td colspan="2" align=center>D <tr><td rowspan="2" align="right">E<td width="80" rowspan="2" align="right">F <td rowspan="2" align="left">G <td>H <tr> <td>I </table> </body> </html>2、表单实验的结果<html><head><title>试验第一题</title></head> <body><h2 align="center">试验2</h2> <form><table border align="center" height="80" width="600"><tr><td align="center" width="200">姓名<td><input> <tr> <td align="center" width="200">密码<td><input> <tr> <td align="center" width="200">性别<td><input type="radio" name="gender" value="1" checked>女<input type="radio" name="gender" value="2">男<tr><td align="center" width="200">爱好<td><input type="checkbox" name="check1" value="yes">篮球<input type="checkbox" name="check2" value="yes" checked>足球<input type="checkbox" name="check3" value="yes">乒乓球<tr><td align="center" width="200">籍贯<td><selectname="jiguan"><option>开封<option>郑州<option>洛阳</select> <tr><td colspan="2" align="center"><input type="submit" name="submit_button" value="提交"><input type="reset" name="reset_button" value="重置"> </table></form> </body> </html> 四、实验小结通过这次试验,我掌握了许许多多以前不知道的代码细节,让我对网页设计与制作有了更深层次的了解,同时我对编写代码也渐渐的熟悉了。
html 随机点名实验报告
一、实验目的
编写随机点名程序(越不来上课的人,被点中的概率越高,实现抽查、预警等功能)
二、算法设计与结果预览
选择开发语言:
C/C++ 不太适合,由于我的想法是最终要做出一个比较拿的出手的图形界面
Java(Swing窗体开发),有想过,但觉得不能完全实现我的功能,代码量大且冗余。
Python 其实可以一试,但最终选择了html语言。
对于html 来说,它能够快速开发出界面友好的网页,功能强大,语法简单且容易上手
前期准备:
•5小时html前端开发教程视频
•0.5小时算法设计
•1小时界面布局设计
似乎有点本末倒置,但其实对于此次实验,算法不难,在于如何呈现,学会一门新的开发技术,也是好的。
基本框架:随机点名程序,为了方便后面编码,直接将待导入的名单设为计算机一班的所有成员名单,我选择的布局是按钮式。
《企业网站开发》实验指导书计算机科学与技术学院2013-3目录实验一HTML语言标志 (1)【实验目的】 (1)【实验环境】 (1)【实验重点及难点】 (1)【实验内容】 (1)实验二使用Dreamweaver创建本地站点 (2)实验三网页编辑与超链接 (6)【实验目的】 (6)【实验环境】 (6)【实验重点及难点】 (6)【实验内容】 (6)实验四网页图像的应用 (7)实验五表格和布局表格 (10)【实验目的】 (10)【实验环境】 (10)【实验重点及难点】 (10)【实验内容】 (10)实验六CSS样式的应用 (11)【实验目的】 (11)【实验环境】 (11)【实验重点及难点】 (11)【实验内容】 (11)实验七层 (12)实验八Dreamweaver的框架和行为 (13)【实验目的】 (13)【实验环境】 (13)【实验重点及难点】 (13)【实验内容】 (13)实验九Dreamweaver的模版 (14)【实验目的】 (14)【实验环境】 (14)【实验重点及难点】 (14)【实验内容】 (14)实验十Dreamweaver表单 (15)【实验目的】 (15)【实验环境】 (15)【实验重点及难点】 (15)【实验内容】 (15)实验一HTML语言标志【实验目的】1.掌握<head></head>的<title>标记,和<meta>标记;2.掌握使用<body>标记设置网页背景颜色和文本颜色。
学习使用分段标记<p></p>;3.掌握使用<font>标记设置文字的属性;4.掌握在网页中插入背景图片;5.掌握在网页中插入水平线,并设置水平线的属性;6.掌握在网页中插入背景音乐。
【实验环境】Windows xp【实验重点及难点】掌握字体、水平线等常用标记。
【实验内容】1、制作一个简单的网页sy1-1.htm,用记事本编辑,内容为个人简介信息。
要求:●搜索关键字为“个人”“主页”“简介”,标题为我的个人简介。
●背景为#33ccff,文本颜色为黑色,文本需分段表示。
2、过记事本编辑网页sy1-2.htm,内容为李白的诗“静夜思”。
要求:每行诗为一个段落,四行文字颜色不同,字体不同。
3、通过记事本编辑网页sy1-3.htm,实现如下页面。
图片自选,插入背景音乐“故乡的云.mp3”。
实验二使用Dreamweaver创建本地站点一、实验目的1、掌握认识并熟悉Dreamweaver的工作界面。
2、能够自定义工作环境。
3、进行一个简单的网页设计。
二、实验内容建立一个以自己名字命名的站点,该站点包含三个文件夹,image,css,mdb,四个网页,分别为index.html,jianjie.html,zuopin.html,xuexi.html,设置主页index.html的标题为“本站主页”。
其中index.html页面效果图如2-1-1所示。
图2-1-1三、知识点分解本实验主要涉及到如下知识点:1、在Dreamweaver中建立站点。
2、在Dreamweaver站点文件列表下新建文件和文件夹。
3、在网页中插入背景图片。
四、实验步骤1、创建本地站点步骤:(1)打开DREAMWEA VER,选择菜单下[站点]/[管理站点]|/[新建]/|[站点]命令.弹出如图2-1-2所示对话框。
(2)在弹出“站点定义”对话框的“高级”标签中输入如下信息。
图2-1-2(3)“站点名称”——输入站点名称如“myweb”。
(4)“本地根文件夹”——选择本地文件夹如“D\myweb”(5)“自动刷新本地文件列表”——选中是否每次拷贝文件到本地站点时都自动更新本地文件夹列表,选中该选项。
(6)“默认图像文件夹”——选择图像所放置的文件夹如“‘D\myweb\ image”注意:图像文件夹一定要在站点文件夹下,且一般命名为image或images。
(7)“HTTP地址”——输入实用的完整网站的URL,以便Dreamweaver能检验使用绝对URL网站链接。
(8)“缓存”——选择是否创建一个缓存以提高链接和网站维护任务的速度。
选中该选项。
(9)设置完毕,点击“确认”按钮。
(10)在Dreamweaver的工作界面右侧“浮动面板组”中的“文件”面板中的“文件”标签下就能看到刚才新建的站点myweb,如图2-1-3所示。
图2-1-3如果要对所建立的站点进行修改的话,可以选择菜单下[站点]|[管理站点]| [编辑]命令。
2、在站点文件列表下新建文件和文件夹步骤:(1)在站点文件列表中右键单击“站点—myweb(D:\myweb)”,在弹出的菜单中选择“新建文件夹”,文件列表中就会出现名为“新建文件夹”的文件夹,将该文件夹命名为image,同样操作建立css文件夹和mdb文件夹。
(2) 在站点文件列表下新建文件有2种方法:a) 选择[文件]|[新建],在弹出的“新建文档”对话框中,选择“HTML”,就新建了一个HTML网页,然后再选择[文件]|[保存]或者是按【Ctrl+S】键,将网页名称改为index.html,同样操作建立jianjie.html, zuopin.html,xuexi.html。
b)在站点文件列表中右键单击“站点—myweb(D:\myweb)”,在弹出的菜单中选择“新建文件”,文件列表中就会出现名为“新建文件”的网页文件,将该文件命名为index.html,同样操作建立jianjie.html, zuopin.html,xuexi.html。
3、在“文件列表”中选中index.html文件,单击右键,在弹出的菜单中选择“设为首页”,回到页面上,在“文档工具栏”中将“标题”更改为“本站主页”。
注意:要想在站点文件列表下自动出现新建的文件和文件夹,前提条件必需在建立站点时选中“自动刷新本地文件列表”,否则的话必需单击“刷新”按钮才能出现新建的文件和文件夹,效果图如图2-1-4所示。
图2-1-44、设计index.html网页步骤:(1)在站点文件列表中双击index.html,打开该网页。
(2)将光标定位到“文档工具栏”中的“标题”,将标题中的内容改为“本站主页”,如图2-1-5所示。
图2-1-5(3)单击“属性面板”中的“页面属性”按钮,弹出如图2-1-6所示的“页面属性”对话框,单击“背景图像”后面的“浏览”按钮,添加背景图像即可。
(4)在工作区的“编辑窗口”中输入“欢迎光临我的小站”图2-1-6(5)浏览测试。
浏览测试的方法有3种,第1种方法是直接按【F12】键,这是最快捷的方法,建议大家以后尽量采用这种方法。
第2种方法是单击如上图所示的“文档工具栏”中的按钮,在弹出的菜单中选择“预览在iexplore”命令后即可在IE浏览器中浏览当前网页。
第3种方法是选择[文件]/[在浏览器中预览]/[iexplore]菜单命令即可在IE浏览器中浏览测试当前网页。
思考题:在设置网页背景图像时,如果图像太小,铺不满整个网页,怎么办?实验三网页编辑与超链接【实验目的】1.掌握给文字添加绝对超级链接,例如:<a href=></a>和相对超级链接,例如:<a href=/images/1.jpg></a>;2.掌握使用<pre></pre>标记;3.掌握使用<marquee></marquee>标记设置滚动字幕;4.掌握使用列表标记。
【实验环境】Windows xp【实验重点及难点】掌握使用超级链接、列表、滚动字幕等HTML常用标记。
【实验内容】1、制作一个网页sy2-1.htm,用记事本编辑。
要求:●网页名称为:超级链接练习●以一张图片作为背景,并且设置图片固定。
合理设置文字的颜色,和超级链接的颜色。
●插入超链接至许昌学院主页。
2、新建网页sy2-2.htm,实现如下页面。
要求:●网页名称为“滚动字幕”。
●滚动字幕范围为高200像素,宽180像素,向上滚动,鼠标移动到文字上方,停止滚动,鼠标移开,文字继续滚动。
设置合适的滚动速度。
●文字居中对齐在滚动区域。
实验四网页图像的应用一、实验目的1、通过本例要求掌握常见的图像格式及图像的插入方法。
2、能够修改图像属性,利用外部图像处理软件编辑图像。
3、掌握图像导航条的制作。
4、掌握将Word中的文字复制到Dreamweaver中的方法。
5、掌握在页面中创建轮换图像。
二、实验内容1、meiwen.html效果图如图2-4-1所示,当鼠标移到每张图像上时会显示另外一张图像,单击“本站首页”图像时会打开index.html,文章内容在“执着.doc”中。
图2-4-1三、知识点分解1、由图2-4-1可以看出,该页面最上面导航条,导航条下面是水平线,正文的格式与“执着.doc”格式一致。
在做meiwen.html之前,要利用图像处理软件做出图所示的导航按钮,注意要做10个按钮图像,并且保存为网页中能使用的图像格式。
四、实验步骤导航条由图像或图像组组成,这些图像的显示内容随操作不同而不同。
导航条通常为在站点上的页面和文件之间移动提供一条简捷的途径。
导航条可以进行复制,可以对导航条附加行为以应用于不同的网页。
一个网页中只允许有一个导航条。
导航条项目有如下4种状态:一般、滑过、按下、按下时鼠标经过。
在创建导航条时,不必包含所有这4种状态的导航条图像,可以只选用“一般”和“按下”或“滑过”这两种状态。
1、打开meiwen.html,将光标定位到要插入导航条的位置。
2、执行下列操作之一打开“插入导航条”对话框:(1) 单击“插入栏”的“常用”选项卡,并单击“插入导航条”按钮,弹出如图2-4-3所示对话框;(2) 选择[插入]\[图像对象]\[导航条]菜单命令。
图2-4-33、在“插入导航条”对话框中进行具体的设置。
设置的具体方法如下。
a) 在“项目名称”文本框中,输入导航条项目的名称(如sy)。
该名称只能包含字母和数字且不能以数字开头。
b) 在“状态图像”(必需)文本框后,单击按钮选择最初将显示的图像。
c) 在“鼠标经过图像”文本框后,单击按钮选择当一般图像显示时如果鼠标指针滑过项目所显示的图像。
d) 在“替换文本”文本框中,输入项目的描述性名称。
e) 在“按下时,前往的URL”文本框中,单击按钮选择要打开的链接文件(如index.html)然后从右侧的下拉列表中选择打开文件的位置。
f) 选中复选框,可在载入页面时下载图像。
如果未选择此选项,在鼠标指针滑过鼠标经过图像时可能会出现延迟。
4、单击按钮可向导航条添加另一个项目,然后重复上述步骤定义该新项目。
若要减少导航元件,可先在导航元件列表中选择要删除的项,再单击按钮删除即可。