手机UI设计
- 格式:pdf
- 大小:3.28 MB
- 文档页数:75

app ui设计规范App UI设计规范是指在进行手机应用开发过程中,为了确保应用的用户界面(UI)在外观、交互和功能上都能够满足用户需求和期望而制定的设计规范。
下面是一份1000字的App UI设计规范:1. 品牌形象统一在设计App界面时,需要保持应用的整体品牌形象统一。
包括使用品牌颜色、字体、图标等元素,以及保持一致的视觉风格和风格指南。
这可以帮助用户更好地识别和记忆您的应用。
2. 简洁明了的布局应用界面的布局应该简洁明了,避免杂乱无章的元素和信息堆叠。
有一个明确的信息层次结构,并确保主要功能和操作可见和易于访问。
3. 内容可读性应用的内容应该易于阅读和理解。
使用易于辨认的字体和适当的字号、行距和字距。
避免在背景和文本之间使用过于鲜艳的对比色,以保护用户的视觉体验。
4. 导航结构清晰应用的导航结构应该清晰明了。
使用明确的导航栏和底部标签栏来引导用户浏览和操作。
避免过多的嵌套菜单和混乱的导航路径,以提高用户的导航效率。
5. 易于操作的交互元素应用的交互元素应该易于操作。
按钮、输入框、滑块等交互元素应具备足够的大小和间距,以确保用户准确地点击或滑动。
同时,需要提供明确的反馈,如按钮点击后的动画或弹出的确认框。
6. 多设备适配应用的UI设计需要适配不同尺寸和分辨率的设备。
确保界面元素在不同设备上的显示效果一致,并且能够根据屏幕大小和方向进行自适应调整。
7. 错误处理和反馈应用应该有清晰的错误处理和反馈机制。
当用户操作错误或发生问题时,应提供有用的错误信息,并指导用户如何纠正错误。
同时,避免弹出过多的错误提示框,以免用户感到困扰。
8. 良好的可访问性应用需要考虑用户的可访问性需求。
确保界面元素具备足够的对比度,以方便视觉障碍用户的浏览。
同时,提供辅助功能,如语音导航和放大预览等,以满足不同用户的需求。
9. 高效的反馈时间应用需要提供高效的反馈时间,以增强用户体验。
减少加载时间和操作延迟,确保应用的响应速度在合理范围内。

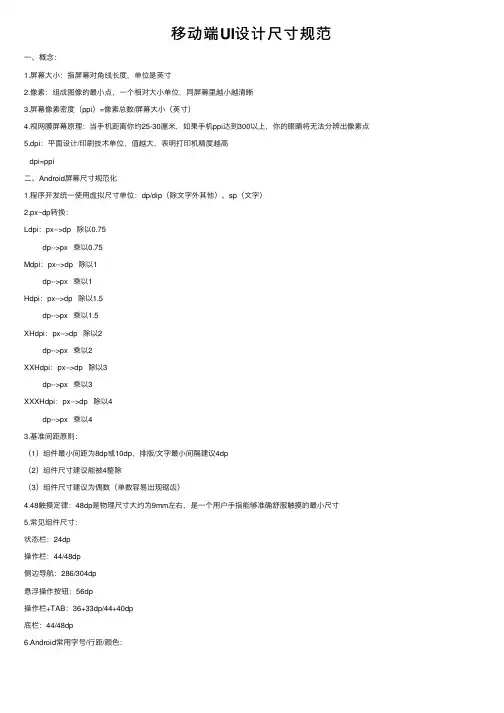
移动端UI设计尺⼨规范⼀、概念:1.屏幕⼤⼩:指屏幕对⾓线长度,单位是英⼨2.像素:组成图像的最⼩点,⼀个相对⼤⼩单位,同屏幕⾥越⼩越清晰3.屏幕像素密度(ppi)=像素总数/屏幕⼤⼩(英⼨)4.视⽹膜屏幕原理:当⼿机距离你约25-30厘⽶,如果⼿机ppi达到300以上,你的眼睛将⽆法分辨出像素点5.dpi:平⾯设计/印刷技术单位,值越⼤,表明打印机精度越⾼dpi=ppi⼆、Android屏幕尺⼨规范化1.程序开发统⼀使⽤虚拟尺⼨单位:dp/dip(除⽂字外其他)、sp(⽂字)2.px~dp转换:Ldpi:px-->dp 除以0.75dp-->px 乘以0.75Mdpi:px-->dp 除以1dp-->px 乘以1Hdpi:px-->dp 除以1.5dp-->px 乘以1.5XHdpi:px-->dp 除以2dp-->px 乘以2XXHdpi:px-->dp 除以3dp-->px 乘以3XXXHdpi:px-->dp 除以4dp-->px 乘以43.基准间距原则:(1)组件最⼩间距为8dp或10dp,排版/⽂字最⼩间隔建议4dp(2)组件尺⼨建议能被4整除(3)组件尺⼨建议为偶数(单数容易出现锯齿)4.48触摸定律:48dp是物理尺⼨⼤约为9mm左右,是⼀个⽤户⼿指能够准确舒服触摸的最⼩尺⼨5.常见组件尺⼨:状态栏:24dp操作栏:44/48dp侧边导航:286/304dp悬浮操作按钮:56dp操作栏+TAB:36+33dp/44+40dp底栏:44/48dp6.Android常⽤字号/⾏距/颜⾊:。

在很多地方都会使用ui设计,而使用最多的领域,可能要算界面了。
智能的广泛使用让很多人都喜欢使用,量APP软件正式ui界面展宏图之地。
就让为家介绍ui界面设计课程及内容。
ui界面设计课程及内容课程分为四个阶段,从GUI(平面设计)、WUI(网页设计)、MUI(交互设计)、实训,具体安排如下。
阶段:GUI(平面设计)课程内容:字体设计、VIS(LOGO设计、名片设计、海报设计、DM单设计、易拉宝设计等)、平面设计软件技术(PS、AI、ID)。
30秒性格测试:你否适合当一名设计师掌握技能:(1)根据内容需要,进行平面媒体的版面编排。
(2)完成平面宣传品的创意设计。
(3)执行形象VI视觉设计。
(4)完成会展、活动的整体布局,灯光舞美、气氛模拟设计。
(5)完成对照片、图片的后期处理。
ui界面设计第二阶段:WUI(网页设计)课程内容:banner设计、专题页设计、网页设计、策划、HTML、CSS、JS。
掌握技能:(1)负责网页、整体栏目的设计,美术策划及网页。
(2)负责制定用户界面设计规范。
(3)负责网页及软件产品用户界面的设计与。
(4)参与设计体验、流程的制定和规范。
第三阶段:MUI(交互设计)课程内容:ICON设计(系统图标、扁平图标、写实图标)、原型设计、交互设计、APP界面设计规范及原则、切图标注技巧。
交互设计软件技术(PS、AI、Aure、Cutterman、Markman)。
掌握技能:(1)掌握最系统的UI界面图标设计技能,重了解各种风格的设计思路与技法。
(2)了解UI与UE的基本定义,产品流程及其各职能的定位。
(3)运用交互软件便捷的理解交互原理,根据需求能独立分析交互逻辑关系,熟练掌握主流设计规范及切图标注技巧;第四阶段:实训课程内容:产品定位、需求分析,用户画像、竞品分析、规范信息架构、界面设计、AE交互动画、实战、交互设计软件技术(mind、AE、sketch)。
ui界面设计掌握技能:(1)独立完成产品的交互设计,包括界面设计、流程设计等。

UI设计的流程UI设计(User Interface Design)是指用户界面设计,是指对软件、手机APP、网站等产品的用户界面的设计。
好的UI设计能够提升用户体验,增加产品的易用性和吸引力。
下面将介绍UI设计的流程。
1. 确定需求。
UI设计的第一步是确定需求。
这包括与客户沟通,了解产品的定位、目标用户群体、功能需求等。
同时也需要对竞品进行分析,了解行业内的设计趋势和用户习惯。
只有充分了解需求,才能进行有效的设计。
2. 原型设计。
在确定了需求之后,接下来是进行原型设计。
原型设计是UI设计的重要环节,通过原型设计可以快速呈现出产品的功能和界面布局。
设计师需要根据需求进行界面元素的布局和交互设计,制作出初步的产品原型。
3. 视觉设计。
视觉设计是UI设计的亮点,通过视觉设计可以为产品增添美感和吸引力。
在进行视觉设计时,设计师需要考虑色彩搭配、字体选择、图标设计等方面,使产品界面看起来简洁、美观、符合用户审美。
4. 制作UI图。
在完成视觉设计之后,设计师需要将设计稿转化为UI图。
UI图是开发人员进行开发的重要参考,它包括了界面的各个元素、交互效果等。
设计师需要将视觉设计转化为UI图,并与开发人员进行充分沟通,确保设计的可实现性。
5. 测试和优化。
完成UI图之后,需要进行测试和优化。
测试可以发现设计中的不足和bug,设计师需要与测试人员密切合作,及时修改和优化设计。
只有经过充分的测试和优化,才能保证产品的质量和用户体验。
6. 最终交付。
最后一步是将设计交付给开发人员进行开发。
设计师需要将设计稿、UI图等相关资料整理好,并与开发人员进行交接。
在交付过程中,设计师需要对设计的细节进行解释,确保开发人员能够准确理解设计意图。
以上就是UI设计的流程,从需求确定到最终交付,每个环节都至关重要。
只有充分了解需求、进行有效的设计、经过测试和优化,才能设计出优秀的用户界面,提升产品的用户体验。
UI设计是一个综合性的工作,需要设计师具备良好的审美能力和设计技巧,也需要与团队成员密切合作,共同推动产品的完善和发展。


手机ui设计开题报告手机UI设计开题报告一、引言手机已经成为现代人生活中不可或缺的一部分,而手机的用户界面(UI)设计对于用户体验的影响至关重要。
本文将探讨手机UI设计的重要性以及如何进行有效的UI设计。
二、手机UI设计的重要性1. 提升用户体验手机UI设计直接影响用户对手机的使用体验。
一个好的UI设计可以使用户操作更加直观、简单,提升用户的满意度和忠诚度。
2. 增强品牌形象手机UI设计是品牌形象的重要组成部分。
一个精心设计的UI界面可以展示品牌的风格和特色,提升品牌的认知度和美誉度。
3. 提高产品竞争力在手机市场竞争激烈的今天,一个好的UI设计可以使产品在众多竞争对手中脱颖而出,吸引更多的用户选择。
三、手机UI设计的原则1. 简洁性手机屏幕空间有限,因此UI设计应该尽量简洁明了,避免过多的文字和复杂的图形,使用户可以快速找到所需的功能。
2. 一致性UI设计应该保持一致性,即在整个手机应用中使用相同的颜色、字体和图标等元素,使用户在不同页面之间能够轻松切换和使用。
3. 可操作性UI设计应该注重用户的操作体验,例如使用合适的按钮大小和间距,避免用户误触或操作困难,提供直观的反馈和引导。
4. 可访问性UI设计应该考虑到不同用户的需求,包括视觉障碍者和听觉障碍者等特殊群体。
例如提供可调节的字体大小和颜色选项,以适应不同用户的需求。
四、手机UI设计的流程1. 需求分析在进行UI设计之前,首先需要进行需求分析,明确用户的需求和产品的定位。
通过用户调研和市场分析等方法,了解用户的使用习惯和喜好,为UI设计提供指导。
2. 原型设计基于需求分析的结果,进行原型设计。
通过绘制草图或使用设计软件制作初步的界面设计,以便于团队成员和用户进行讨论和反馈。
3. 交互设计在原型设计的基础上,进行交互设计。
确定用户与手机界面的交互方式,包括按钮的点击效果、页面的切换动画等,以提升用户的操作体验。
4. 视觉设计在交互设计的基础上,进行视觉设计。

移动ui设计实训报告学到了一、前言移动UI设计是一门非常实用的技能,随着智能手机的普及,越来越多的人开始关注移动UI设计。
本次实训课程让我有机会深入了解移动UI 设计,并且在实践中掌握了一些技巧和方法。
二、课程内容1. UI设计基础知识在本次课程中,我们首先学习了UI设计的基础知识,包括色彩搭配、字体选择、图标设计等。
这些基础知识对于一个优秀的UI设计师来说是非常重要的。
2. 移动UI设计规范在学习了基础知识之后,我们开始学习移动UI设计规范。
这包括Android和iOS两个平台的规范。
我们需要根据不同平台的规范来进行设计,以保证用户体验和界面风格的统一性。
3. 设计工具使用在学习了移动UI设计规范之后,我们开始学习如何使用Sketch等工具进行设计。
这些工具可以帮助我们更加高效地进行界面布局、图标绘制等操作。
4. 实践项目最后,在掌握了上述内容之后,我们开始进行实践项目。
通过对于一个APP界面进行重新设计,让我更加深入地理解了移动UI设计的核心思想和方法。
三、学到的技能和经验1. 设计规范的重要性在学习移动UI设计规范时,我意识到了规范的重要性。
不同平台有不同的规范,如果我们不遵循这些规范进行设计,就会导致用户体验下降,甚至影响整个APP的品牌形象。
2. 色彩搭配技巧颜色在UI设计中起着非常重要的作用。
通过学习色彩搭配技巧,我可以更好地选择出适合当前设计风格的颜色搭配方案。
3. 设计工具使用技巧在实践项目中,我掌握了一些Sketch等工具使用技巧。
这些技巧可以帮助我们更加高效地进行界面布局、图标绘制等操作。
4. 用户体验优化思路通过实践项目,我发现用户体验优化是移动UI设计中非常重要的一环。
我们需要不断地根据用户反馈和数据分析来优化界面设计和交互方式,以提升用户满意度。
四、总结通过本次移动UI设计实训课程,我掌握了许多关于移动UI设计方面的知识和技能,并且在实践中获得了许多宝贵的经验。
这些都将对我未来的UI设计工作产生积极的影响。

ui毕业设计手机主题UI毕业设计手机主题在当今移动互联网时代,手机已经成为人们生活中不可或缺的一部分。
随着手机功能的日益强大和用户对个性化需求的增加,手机主题设计也变得越来越重要。
作为一名UI设计师,我将通过毕业设计来探索手机主题的设计与创新。
一、手机主题设计的意义手机主题是指用户可以根据自己的喜好和需求,对手机的界面、图标、壁纸等进行个性化定制。
一个好的手机主题可以提升用户的使用体验,增加手机的个性化特色,同时也可以成为品牌推广的一种方式。
因此,手机主题设计的意义不仅仅是美化手机界面,更是提供用户与手机之间的情感连接。
二、手机主题设计的要素1.色彩搭配:色彩是手机主题设计中最重要的要素之一。
不同的色彩搭配可以传递不同的情感和氛围。
例如,明亮的色彩可以给人带来活力和愉悦感,而柔和的色彩则更适合营造温馨和舒适的氛围。
2.图标设计:手机主题中的图标是用户与手机交互的重要媒介。
图标的设计应该简洁明了,符合用户的使用习惯,同时也要与整个主题风格相协调。
在设计图标时,可以运用各种形状、线条和颜色,使其更加生动有趣。
3.壁纸设计:手机主题的壁纸是用户在使用手机时最直接接触到的部分。
壁纸的设计应该具有吸引力,同时也要考虑到文字和图标在其上的可读性。
可以运用各种元素,如自然风景、抽象图案等,来展示主题的特色和风格。
三、手机主题设计的创新手机主题设计的创新是推动行业发展的重要力量。
创新可以体现在设计风格、交互方式、功能设置等方面。
1.设计风格创新:传统的手机主题设计往往以平面设计为主,如扁平化、拟物化等。
而现在,随着技术的进步和用户需求的变化,设计风格也在不断创新。
例如,可以运用动态效果、立体感等元素,使手机主题更加生动和有趣。
2.交互方式创新:手机主题的交互方式也可以进行创新。
除了传统的点击、滑动等操作外,还可以引入更多的手势识别、声控等交互方式,提升用户的使用体验。
3.功能设置创新:手机主题的功能设置也可以进行创新。

摘要现如今,智能手机已经成为我们日常生活中不可或缺的一部分。
年轻消费群体更是将大量时间耗费在手机上。
技术的进步与市场的需求,合理设计智能手机UI 交互界面的重要性显得格外突出,以用户为中心的体验设计也越来越被重视。
手机主题设计作为界面交互设计中的一个新兴领域,满足用户追求个性化的需求,受到越来越多 UI 设计师的关注。
如何合理制定交互方式、确定用户界面风格、布局结构与信息展示方式,如何将手机主题界面设计与用户交互体验有机的结合在一起,是当下非常值得探讨研究的问题。
论文通过研究智能手机 UI 主题界面的设计,在遵循手机主题设计的原则基础上,进行手机主题的系列设计,完成了本次的设计方案。
希望通过该系列设计扩大设计手法的使用价值,为手机主题市场的蓬勃发展贡献力量。
关键词:UI 设计;智能手机;手机主题设计AbstractNowadays, smart phones have become an indispensable part of our daily life. Young consumers spend a lot of time on mobile phones. With the development of technology and the demand of the market, the importance of reasonably designing the UI interface of smartphone becomes more and more prominent. User-centered experience design has also been paid more and more attention. As a new field of interface interaction design, mobile phone theme design has attracted more and more attention from UI designers to meet the needs of users in pursuit of personalization. How to reasonably formulate the interaction mode, determine the user interface style, layout structure and information display mode, and how to organically integrate the mobile phone theme interface design and user interaction experience, are currently very worthy of discussion and research. By studying the design of UI theme interface of smartphone, this paper designs a series of mobile phone theme based on the principle of mobile phone theme design, and completes the design scheme. It is hoped that this series of designs will expand the use value of design techniques and contribute to the vigorous development of the mobile phone theme market.Key words: UI design; smartphone; mobile theme design目录第一章绪论.......................................... - 1 -1.1 课题来源................................................ - 1 -1.2 课题研究的目的及意义.................................... - 1 -1.3 课题研究内容及方法...................................... - 2 -1.3.1 调查法............................................. - 2 -1.3.2 文献分析法......................................... - 2 -1.3.3 实证研究法......................................... - 2 -1.3.4 设计创作法......................................... - 2 - 第二章智能手机 UI 主题设计的概况与分析.............. - 4 -2.1 智能手机 UI 主题设计的概念.............................. - 4 -2.2 智能手机 UI 主题设计的国内外研究现状及分析.............. - 4 -2.2.1 国内研究现状及分析................................. - 4 -2.2.2 国外研究现状及分析................................. - 5 - 第三章智能手机 UI 主题设计.......................... - 7 -3.1 手机壁纸设计............................................ - 7 -3.2 手机应用图标设计....................................... - 10 - 第四章结论与展望................................... - 12 - 参考文献............................................ - 14 - 致谢................................................ - 16 -第一章绪论1.1 课题来源随着网络化和信息化进程的加快发展,现如今,智能手机已然成为我们日常生活中不可或缺的一部分。

手机APP UI设计的关键要素在现今移动互联网时代,手机APP已经成为人们生活不可或缺的一部分。
而作为手机APP的设计师,UI设计是非常重要的一个环节。
一个好的设计可以使用户在使用APP时更加舒适便捷,而一个糟糕的设计则会让用户感到困惑和不便。
因此,在进行手机APP UI设计时,有一些关键要素是需要被注意和考虑的。
一、布局设计布局设计是手机APP UI设计中的关键要素之一,它直接影响着用户使用APP的体验。
一个好的布局设计可以使用户一目了然地了解整个APP的结构和功能,而一个糟糕的布局则会让用户感到困惑和不知所措。
因此,在进行布局设计时,需要考虑以下几个方面:1、结构清晰:APP的每个功能板块都应该有明晰的位置和对应的快捷入口,同时需要符合用户的使用习惯,让用户可以快速找到自己需要的内容。
2、界面简洁:APP的每个界面都应该简洁明了,避免繁琐复杂的元素或动画,减少用户的视觉疲劳,让用户可以更加专注地使用APP。
3、色彩搭配:在进行布局设计时,色彩搭配是非常重要的一个环节,它直接决定了用户对APP的整体印象。
因此,需要注意色彩的搭配和配比,保证色彩的统一和协调。
二、交互设计交互设计是手机APP UI设计中不可忽视的一个环节,它关系到用户与APP之间的交互体验。
一个好的交互设计可以使用户顺畅地操作APP,而一个糟糕的交互设计则会让用户感到疲惫和不满。
因此,在进行交互设计时,需要注意以下几个方面:1、设计常用操作:在APP中,有一些常用的操作是必须设计的,如返回与前进、下拉刷新、弹窗提示等。
这些操作应该在设计时就被考虑到,让用户可以更加轻松自如地进行操作。
2、反馈效果:在用户进行操作时,及时的反馈效果是非常重要的。
这可以增加用户的满意度,同时也让用户更加了解自己进行了什么样的操作。
3、手势设计:在现今的APP界面中,手势操作越来越流行。
因此,在进行交互设计时,需要考虑到用户的手势操作习惯,设计方便的手势操作方式,让用户可以更加轻松地进行操作。

____________________________________________________________________________________________ 清新教育提供1.办公2.平面3.网页4.室内5.模具6.淘宝7.UI8. 动漫9.SEO 培训10.程序(PHP ,JAVA ,IOS ,安卓)等10大课程培训 1 UI 是什么意思 手机UI 是什么意思UI 是什么意思 手机UI 是什么意思现在用户选择手机选择应用软件,已不仅仅看其性能和功能是否强大丰富,也更注重界面是否美观,而界面也是用户最直接地接触手机和应用软件的地方,好看,用户就会继续使用下去,挖掘内在的价值,否在,即使内在功能再丰富,也是白搭。
而这里的界面,就是所谓的“UI ”,可以说,UI 无处不在。
什么是UIUI 即User Interface(用户界面)的简称。
UI 设计则是指对软件的人机交互、操作逻辑、界面美观的整体设计。
很多人以为ICON 图标UI 了,其实ICON 图标只是UI 设计中很小的一部分。
用户界面设计是屏幕产品的重要组成部分。
界面设计是一个复杂的有不同学科参与的工程,认知心理学、设计学、语言学等在此都扮演着重要的角色。
用户界面设计的三大原则是:置界面于用户的控制之下;减少用户的记忆负担;保持界面的一致性;即要符合用户的心智模型。
好的UI 设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由、充分体现软件的定位和特点。
什么是手机UI手机UI 设计就是手机软件系统层面的人机交互、操作逻辑、界面美观的整体设计。
置身于手机操作系统中人机交互的窗口,设计界面必须基于手机的物理特性和软件的应用特性进行合理的设计,界面设计师首先应对手机的系统性能有所了解。
手机UI 设计一直被业界称为产品的“脸面”,好的UI 设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
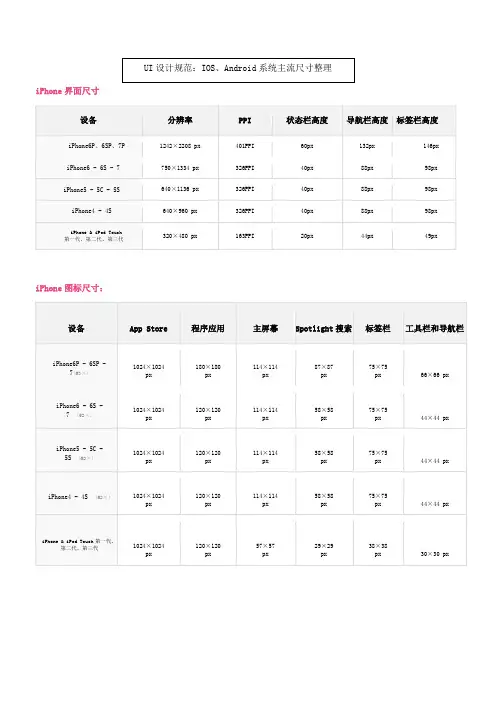
要知道,屏幕是由很多像素点组成的。
之前提到那么多种分辨率,都是手机屏幕的实际像素所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixels per inch)。
这项指标是连接数字世界与物理世界的桥梁。
Pixels per inch,准确的说是每英寸的长度上排列的像素点数量。
1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。
像素密度越高,代表屏幕显示效果越精细。
Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
倍率与逻辑像素 再用iPhone 3gs和4s来举例。
假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。
3gs上大概只能显示4-5行,4s就能显示9-10行,而且每行会变得特别宽。
但两款手机其实是一样大的。
如果照这种方式显示,3gs上刚刚好的效果,在4s上就会小到根本看不清字。
在现实中,这两者效果却是一样的。
这是因为Retina屏幕把2×2个像素当1个像素使用。
比如原本44像素高的顶部导航栏,在Retina屏上用了88个像素的高度来显示。
导致界面元素都变成2倍大小,反而和3gs效果一样了。
画质却更清晰。
在以前,iOS应用的资源图片中,同一张图通常有两个尺寸。
你会看到文件名有的带@2x字样,有的不带。
其中不带@2x的用在普通屏上,带@2x的用在Retina屏上。
只要图片准备好,iOS会自己判断用哪张,Android道理也一样。
由此可以看出,苹果以普通屏为基准,给Retina屏定义了一个2倍的倍率(iPhone 6plus除外,它达到了3倍)。
实际像素除以倍率,就得到逻辑像素尺寸。
只要两个屏幕逻辑像素相同,它们的显示效果就是相同的。
Android的解决方法类似,但更复杂一些。
因为Android屏幕尺寸实在太多,分辨率高低跨度非常大,不像苹果只有那么几款固定设备、固定尺寸。
所以Android把各种设备的像素密度划成了好几个范围区间,给不同范围的设备定义了不同的倍率,来保证显示效果相近。
手机ui设计趋势手机UI设计趋势700字随着移动技术的不断发展和智能手机的大规模普及,手机UI设计也在不断地演变和改进。
下面是手机UI设计的一些趋势。
1. 平面设计平面设计是目前手机UI设计最主要的趋势之一。
平面设计以简洁、清晰为特点,去掉冗余的元素和过多的特效,并采用扁平化的图标和界面设计来提供更好的用户体验。
2. 自然交互自然交互是指通过手机UI与用户进行自然的、无缝的交互。
通过引入智能语音识别和自然语言处理等技术,使手机UI能够更好地理解用户的意图,并提供对应的功能和服务。
3. 响应式设计响应式设计是指手机UI能够根据不同设备的屏幕尺寸和分辨率,自动调整布局和显示内容。
这样可以使用户在不同设备上获得一致的用户体验。
4. 暗黑模式暗黑模式是一种较新的设计趋势,通过将手机UI的主题颜色设置为黑色或深色,可以减轻用户的眼睛负担,并提供更好的视觉效果。
暗黑模式还可以帮助延长手机的电池寿命。
5. 手势操作手势操作是指用户通过滑动、捏合等手势操作来完成某个功能或切换页面。
与传统的按钮点击相比,手势操作可以提供更直观、自然的操作方式,提升用户的体验。
6. 个性化定制个性化定制是指手机UI可以根据用户的喜好和习惯,进行个性化的定制和优化。
通过收集用户的数据并分析,可以为用户提供更加贴合其需求的内容和服务。
7. 全面屏设计随着手机屏幕边框的逐渐减小,全面屏设计成为一种流行的趋势。
全面屏设计为用户带来更大的可视区域,提升了手机UI的展示效果和用户体验。
8. VR和AR技术虚拟现实(VR)和增强现实(AR)技术在手机UI设计中也越来越多地得到应用。
通过使用VR和AR技术,可以为用户提供更加沉浸式的体验,增强用户与手机UI的交互性。
总之,手机UI设计在不断地更新和改进,以满足用户对于更好用户体验的需求。
以上所述的趋势只是目前的一些主要方向,未来还会有更多的新技术和设计理念被应用到手机UI设计中。
手机ui设计规范手机UI设计规范是为了统一手机应用界面的设计风格和交互规则,提高用户体验和使用效率的一些指导原则。
下面是手机UI设计规范的一些主要内容:1.界面布局界面布局应该简洁明了,避免过多的视觉干扰。
主要内容应该放置在屏幕的中央或者上方,避免过度集中在底部。
同时,应该合理使用空白区域,让用户的注意力集中在主要内容上。
2.字体和颜色字体应该选择清晰易读的字体,避免使用过小或者过花俏的字体。
颜色应该选择明亮的颜色,避免过于柔和或暗淡的颜色。
同时,在不同模块中应该保持一致的字体和颜色,以保持统一的视觉效果。
3.图标图标应该简洁大方,易于识别和理解。
图标的形状和颜色应该与功能相关,不应该使用过多的不同形状和颜色。
同时,图标应该具有一定的反馈能力,在被点击或触摸时能够给用户一定的反馈,以增强用户的操作体验。
4.交互规则交互规则主要包括用户操作的习惯和行为规则。
例如,点击图标通常会打开相关功能,双击屏幕会放大或缩小内容等。
这些规则应该在手机应用中得到遵守,以便用户能够更加方便和有效地操作应用。
5.导航和菜单导航和菜单应该简单明了,便于用户快速找到目标。
导航栏应该放置在屏幕的顶部或底部,以便用户在不同页面之间进行切换。
菜单应该包含常用功能,不应该过于复杂和深层次。
6.响应速度手机应用的响应速度应该尽可能地快速,用户操作的结果应该及时反馈给用户。
例如,点击按钮后,应该立即给用户一个反馈,而不是有延迟或者没有反应。
这样可以提高用户的满意度和使用体验。
7.多平台适应手机UI设计应该能够适应不同尺寸和分辨率的屏幕,以便在不同的设备上呈现相似的视觉效果。
同时,应该考虑在不同操作系统上的表现,尽可能地遵循操作系统的设计风格和规范。
总结起来,手机UI设计规范主要包括界面布局,字体和颜色,图标,交互规则,导航和菜单,响应速度以及多平台适应。
遵循这些规范可以提高用户的使用体验和效率,提高应用的用户满意度。
Android系统中的UI设计与开发技巧Android系统是智能手机上广泛使用的操作系统,而UI设计和开发则是Android应用程序的核心组成部分。
本文将分析Android UI设计和开发的一些技巧。
一、UI设计1. 程序可读性在设计Android系统应用程序时,应尽量保持程序可读性。
应用程序应该是精简,且只包含必要的功能和信息。
程序的字体、颜色和布局应该清晰,并可根据用户的习惯和喜好进行调整。
2. 使用Material DesignMaterial Design是Google最近推出的UI设计语言,其目标是创造具有真实感和高品质的设计效果。
Material Design的设计原则是:基于传统设计、打造新的表现,并优化交互方式。
3. 移动设备优先在设计应用程序时,应考虑到屏幕的大小和分辨率,设计应该优化移动设备的显示效果。
移动设备顶部的导航栏和底部的操作栏应尽可能利用屏幕宽度,而不要设计太多的菜单和选项。
程序的文字和图标大小应适中,好让用户轻松阅读和操作。
二、UI开发1. 响应式设计响应式设计是指程序可以根据设备的不同大小和分辨率,在不同的环境下保持一致的显示效果。
Android系统中,目前广泛使用响应式框架框架。
这些框架使得编写响应式界面更为方便,同时也可以减少开发的代码量。
最流行的响应式框架是Android系统官方开发的Material Design,不过也有其他很多不错的框架。
2. 调试工具调试工具是Android开发中必不可少的环节,可以帮助开发者更快地定位程序的问题。
Android系统自带了一些调试工具,如Hiearchy Viewer和Layout Inspector。
谷歌的开发工具Android Studio也集成有Android System Monitor和Memory Analyzer。
3. 设计模式设计模式是一套模式化的设计思想和问题解决方法,遵循设计模式规范可以极大地简化代码的开发和维护。
安卓ui设计尺寸规范安卓UI设计尺寸规范是指在设计安卓平台应用程序时,需要遵循的屏幕尺寸和分辨率的规范。
以下是一些建议的尺寸规范,以帮助设计师开发一致和易于使用的界面。
1. 基本尺寸规范:- 安卓设备的屏幕尺寸和分辨率在不同的设备上有很大的差异。
设计师应该考虑多种设备和屏幕尺寸的兼容性。
建议使用相对单位来设计,例如dp(密度无关像素)和sp(与缩放无关的像素)。
- 设计师应该考虑到不同屏幕方向的布局,包括横向和纵向。
对于横向布局,界面元素应该适当调整,以适应更广阔的宽度。
2. 手机屏幕尺寸规范:- 对于大屏幕手机,建议使用220dp x 220dp的按钮尺寸。
这个尺寸在大部分大屏幕手机上看起来合适。
- 对于中等屏幕手机,建议使用180dp x 180dp的按钮尺寸。
这个尺寸在大部分中等屏幕手机上看起来合适。
- 对于小屏幕手机,建议使用140dp x 140dp的按钮尺寸。
这个尺寸在大部分小屏幕手机上看起来合适。
3. 平板电脑尺寸规范:- 对于大屏幕平板电脑,建议使用400dp x 400dp的按钮尺寸。
这个尺寸在大部分大屏幕平板电脑上看起来合适。
- 对于中等屏幕平板电脑,建议使用300dp x 300dp的按钮尺寸。
这个尺寸在大部分中等屏幕平板电脑上看起来合适。
- 对于小屏幕平板电脑,建议使用220dp x 220dp的按钮尺寸。
这个尺寸在大部分小屏幕平板电脑上看起来合适。
4. 图片尺寸规范:- 图片在不同的设备上可能需要不同的分辨率和尺寸。
为了适应各种屏幕,建议使用可缩放的矢量图形,例如SVG(可缩放矢量图形)。
- 如果使用位图图像,建议为不同分辨率的设备提供多个副本。
这样可以确保图像在各种设备上以最佳质量显示。
以上是一些常见的安卓UI设计尺寸规范建议。
设计师应该根据不同的设备和屏幕尺寸来调整尺寸,以确保界面在各种设备上都能够良好显示和操作。
此外,还应该考虑用户的操作习惯和使用环境,以提供更好的用户体验。
手机游戏UI设计研究手机游戏UI设计是指游戏界面的整体规划与设计。
UI(User Interface)即用户界面,是游戏中最基础的一环。
UI界面起到了游戏中画面的展示、用户交互、信息展示等重要作用,其优良的设计不仅能够提升用户体验,还能够吸引更多的用户,提升游戏的知名度和用户留存率。
对于手机游戏UI设计的研究,需要考虑以下几个方面:1. 游戏品牌与特色的展示游戏品牌与特色的展示是游戏成功的关键之一。
通过具有特色的UI设计展示游戏品牌,可以在用户中建立起品牌形象,提高游戏的知名度。
例如,《王者荣耀》游戏UI色彩、图标、菜单等均融入了中国元素,与游戏主题紧密相连。
2. 简洁、易懂的操作界面在游戏进行中,操作界面是与用户最为密切的接触点,必须保证简洁、易懂的特性。
过于复杂的操作会让用户产生困惑,降低用户体验。
因此,设计师需要根据不同游戏类型和操作场景,选用合理的操作界面,并对界面元素进行合理的排布和调整。
3. 表现游戏世界的画面设计在游戏的不同阶段,UI界面应该表现出不同的风格和特色,以展现游戏世界。
在角色扮演游戏中,可以采用魔幻风格的UI设计,而在竞技游戏中,应根据游戏类型,巧妙地设计UI界面,提升游戏的紧张感和刺激度。
4. 多元化的信息展示在手机游戏中,信息展示是UI设计中非常重要的一环。
通过满足用户的信息需求,能够提高用户的游戏体验和参与度。
例如,可以在游戏页面中展示玩家信息、积分、装备等。
当然,在设计UI信息展示时,设计师需要考虑信息的组织性、清晰度、易读性等因素。
总之,手机游戏UI设计是游戏开发中非常重要的一环,它能够与用户产生密切互动,进而提升游戏的质量和用户口碑。
在设计UI界面时,需要根据游戏特点、用户需求等方面进行精心设计,在这一过程中,设计师需要考虑UI设计与游戏性能、用户体验之间的平衡问题。